Cara Mengoptimalkan Gambar Anda Untuk WordPress
Diterbitkan: 2021-11-09
Diskon 20% untuk WPMU Dev
Untuk artikel ini, kami akan menggunakan hosting dan alat WPMU DEV. Anda bisa mendapatkan diskon 20% untuk semua paket WPMU DEV di sini. Dapatkan Smush Pro termasuk dalam keanggotaan.
Kecepatan membuat banyak dampak pada situs web mana pun. Mengatakan itu, Anda tidak ingin melewatkan trik bagaimana mengoptimalkan gambar Anda untuk WordPress. Terbukti bahwa memiliki situs web yang cepat akan meningkatkan pengalaman pengguna, menghasilkan pertumbuhan bisnis. Anda mungkin sudah menyadari bahwa kecepatan adalah salah satu faktor peringkat Google.
Sangat umum sebagian besar orang baru mengunggah gambar mentah langsung ke situs web mereka. Akibatnya, secara drastis memperlambat situs web. Dan sudah terlambat ketika mereka menyadarinya, dan terlebih lagi jika seseorang memiliki banyak artikel dengan gambar, akan sulit untuk kembali dan mengoptimalkan ulang dan mengunggahnya. Banyak pekerjaan, bukan?
Jangan khawatir, jika Anda baru, artikel ini akan membantu Anda mengoptimalkan gambar sebelum mengunggahnya dan membuat situs web Anda dimuat lebih cepat. Saya akan memandu Anda, baik " pendekatan manual " maupun "otomatis " melalui plugin WordPress.
Mari masuk dan lihat bagaimana Anda dapat membuat pengoptimalan gambar lebih baik untuk kinerja web.

Apa itu Optimasi Gambar?
Jika Anda tidak mengerti, apa optimasi gambar sama sekali. Nah, itulah proses memperkecil ukuran file gambar tanpa mengurangi kualitas gambar sama sekali. Dengan kata sederhana, file gambar berukuran lebih kecil akan dimuat lebih cepat di situs web. Proses ini sangat penting untuk diikuti untuk kinerja web secara keseluruhan.
Manfaat Optimasi Gambar
Anda akan menemukan beberapa manfaat jika Anda mengoptimalkan gambar Anda dengan benar. Meskipun demikian, izinkan saya memandu Anda melalui beberapa manfaat utama yang akan Anda temukan.
- Lebih sedikit penggunaan sumber daya, hemat uang
- Pencadangan Lebih Cepat
- Pengalaman Pengguna yang Lebih Baik (UX)
- Tampilan halaman tinggi
- Konversi dan penjualan yang lebih tinggi
- Tingkatkan peringkat Anda di mesin pencari
Tidak diragukan lagi, gambar membuat situs web lebih berat selain dari video. Jadi mengoptimalkan gambar di situs Anda, tentu akan meningkatkan statistik situs web secara keseluruhan. Baik itu peringkat, tampilan halaman, dan penjualan. Jadi pengoptimalan gambar harus dilakukan, untuk situs web bisnis apa pun untuk jangka panjang.
Saatnya berkonsentrasi pada kecepatan situs web untuk meningkatkan peringkat Anda karena bersama dengan Google, mesin pencari lain juga menganggap pengalaman pengguna sebagai salah satu faktor terbesar dalam peringkat.
Bagaimana Gambar Memperlambat Situs Web
Ada beberapa alasan mengapa dan seberapa berat gambar memperlambat pemuatan situs web. Biarkan saya memecah ini dalam beberapa poin.
Tiga alasan utama mengapa gambar dapat memperlambat situs WordPress Anda adalah dan bagaimana cara mengatasinya.
- Jika Anda menggunakan gambar yang terlalu besar – Tentu saja, gambar yang terlalu besar meningkatkan ukuran halaman dan akan memperlambat situs web.
- Jika Anda menggunakan terlalu banyak gambar – Setiap permintaan gambar membuat permintaan HTTP dan ketika sebuah halaman membuat beberapa permintaan HTTP, menghasilkan halaman yang lambat. Meskipun, dalam hal ini, menggabungkan jaringan pengiriman konten (CDN) akan masuk akal.
- Gambar berkontribusi pada pemuatan elemen yang sinkron, dengan HTML, CSS, dan JavaScript dan meningkatkan waktu render halaman. Secara keseluruhan membuat banyak dampak dalam memuat halaman atau situs web. Solusi: Cara alternatif adalah membiarkan gambar ditampilkan melalui teknik lazy loading. Itu berarti alih-alih memuat gambar sekaligus, gambar dapat dimuat satu per satu saat pengguna menggulir ke bawah. Teknik ini membantu halaman lambat dengan gambar berat untuk memuat lebih cepat yang jelas lebih baik dari perspektif UX dan SEO.
Untuk membuat situs lebih cepat, Anda harus menyingkirkan hal-hal seperti itu dan memantau serta memelihara situs dengan bijak.
Cara Manual: Optimalkan Gambar Sebelum Mengunggah ke WordPress
Karena sekarang Anda tahu pentingnya optimasi gambar situs web Anda. Mari masuk dan lihat apa saja cara manual untuk mengoptimalkan gambar agar pemuatannya lebih ringan.
1. Pilih Format File Gambar Kanan
Sekarang Anda tahu format file gambar juga banyak hubungannya dengan ukuran file gambar. Misalnya, jika gambar yang sama disimpan dalam berbagai format seperti jpg, png atau WebP akan menghasilkan ukuran file yang berbeda. Ya itu tidak.
Sekarang, Anda mungkin bertanya-tanya format gambar mana yang digunakan untuk menjaga ukuran halaman lebih kecil dan membantu kompresi terbaik. Secara dramatis jawabannya tidak bisa spesifik untuk format tertentu. Biarkan saya menjelaskan skenario ketika Anda dapat menggunakan format tertentu sesuai dengan jenis konten Anda.
JPG (Kelompok Ahli Fotografi Bersama)
Ini adalah format file yang paling umum digunakan di seluruh dunia. Sebagian besar orang seperti fotografer atau bahkan blogger menggunakan format ini untuk konten mereka. Karena format ini cukup Lossy dan menggunakan teknik kompresi dapat menurunkan ukuran file secara signifikan. Mungkin itu sebabnya cukup populer karena menggunakan jutaan warna dan cocok untuk foto. Sisi bawahnya adalah jika kompresi tidak dilakukan dengan benar, Anda akan kehilangan kualitas gambar.
PNG (Grafik Jaringan Portabel)
Itu salah satu favorit saya, menurut konten saya tentu saja. Karena saya menggunakan banyak grafik vektor, ilustrasi, dan ikon sebagai perancang web. Ini adalah format gambar lossless. Itu berarti setelah kompresi gambar (.png format), Anda mungkin tidak menemukan perubahan drastis pada ukuran file. Anda mungkin berpikir, lalu mengapa seseorang harus menggunakan PNG. Itu karena memungkinkan Anda menyimpan latar belakang transparan yang digunakan dalam banyak skenario, teks, logo, ikon dan vektor di mana Anda tidak memerlukan latar belakang.
WebP (Gambar Web)
Dibandingkan dengan jpg dan PNG, WebP adalah format gambar yang sangat baru. Sebenarnya format gambar ini semakin populer, karena membawa banyak perbedaan dalam ukuran file tanpa kehilangan kualitas gambar sama sekali. Meskipun, karena cukup baru jadi mungkin masih sedikit browser yang mungkin tidak mendukungnya selain dari browser populer. Sejauh ini hingga tahun 2021, 94% browser mendukung webP dan diperkenalkan oleh google. Google mengklaim, itu akan mengurangi 34% ukuran file dibandingkan dengan jpg dan 26% lebih kecil dari format gambar PNG. Baik lossy maupun lossless diizinkan oleh format gambar WebP.
Apakah Anda dalam dilema format gambar mana yang harus Anda pilih. Yah, itu tergantung pada persyaratan. Anda dapat menggunakan beberapa format di halaman web Anda dalam skenario yang berbeda. Tapi yang pasti masa depan adalah WebP karena membantu meminimalkan ukuran gambar secara dramatis setelah Anda mengonversi format lain ke dalamnya.
2. Gunakan Ukuran Gambar yang Benar
Anda perlu mengirimkan gambar yang diskalakan untuk lebih mengoptimalkan gambar Anda di WordPress. Anda mungkin berpikir, file ukuran gambar apa yang tepat untuk konten atau tata letak blog Anda. Dan bagaimana Anda bisa menentukannya.
Ini salah satu poin penting untuk mempertimbangkan dan mengubah skala gambar Anda sesuai dengan lebar konten Anda. Karena, jika Anda menempatkan gambar beresolusi lebih besar dalam tata letak yang lebih kecil, maka saat memuat gambar yang sama oleh pengguna, browser perlu menskalakan gambar untuk menampilkan piksel yang sempurna. Yang tentunya membutuhkan waktu ekstra untuk loading, mengakibatkan loading page menjadi lambat.

Ada beberapa alat pengubahan ukuran gambar yang tersedia baik online maupun offline. Ini dapat digunakan untuk mengubah ukuran gambar sebelum diunggah ke WordPress.
- Alat online – Kurangi gambar
- Alat offline – Adobe photoshop, GIMP dll.
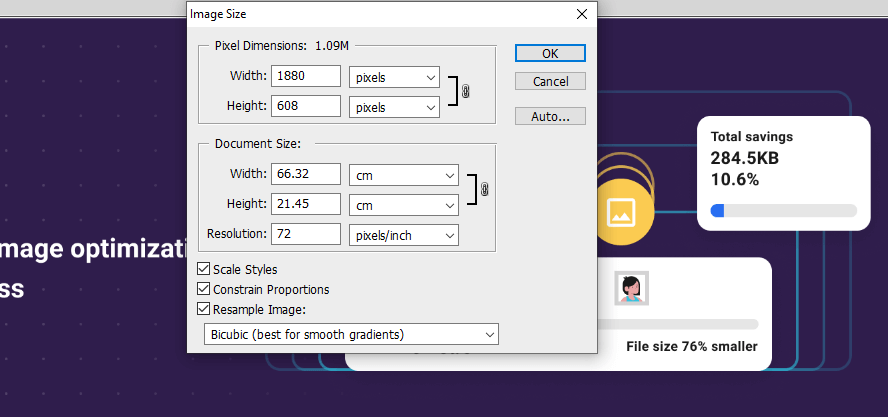
Saya biasanya menggunakan photoshop, prosesnya sederhana.
Buka foto di photoshop. Tekan Ctrl+Shift+I dari keyboard Anda. Kotak dialog ukuran gambar akan muncul.

Masukan parameter lebar sesuai kebutuhan. Ketinggian gambar juga akan proporsional.
Mengubah ukuran sangat penting, jika kita sedang dalam proses mengoptimalkan gambar sebelum mengunggah. Ada beberapa hal lain yang harus dilakukan juga untuk menjaga situs web lebih ringan dan optimal.
3. Kompresi Gambar Anda
Proses yang diikuti untuk memperkecil ukuran file gambar, baik itu resolusi atau piksel tanpa mempengaruhi kualitas disebut kompresi gambar.
gambar yang dioptimalkan menjadi 40% lebih ringan daripada gambar yang tidak dioptimalkan. tidak masalah sebelum atau sesudah upload, kompresi gambar perlu dilakukan secara wajib agar loading website lebih cepat dan optimal.
Sekarang, ini sepenuhnya tergantung jenis kompresi mana yang ingin Anda gunakan dengan longgar atau Lossless seperti yang dijelaskan pada JPG dan PNG.
4. Pikirkan Tentang Gambar Unggulan
Postingan WordPress tidak berisi gambar unggulan, tetapi gambar digunakan secara struktural di seluruh tema Anda. Saat melihat posting tertentu, misalnya, itu mungkin muncul sebagai thumbnail di sebelah judul.
Anda tidak dapat mengabaikan pengoptimalan gambar unggulan karena banyak tema dan widget bergantung padanya. Meskipun, gambar unggulan terlihat bagus dan dimungkinkan untuk menggunakan gambar unggulan untuk mengatur gambar header khusus pada posting dan halaman tertentu atau untuk menampilkan gambar mini. Tapi, itu berdampak memperlambat situs web Anda sampai batas tertentu.
Tentukan ukuran gambar unggulan Anda sekali sesuai dengan tata letak Anda, dan ukuran ini akan berlaku untuk semua gambar unggulan di masa mendatang. Saya lebih suka untuk tidak menampilkan gambar unggulan untuk satu posting untuk beberapa blog saya, yang membantu memuat sedikit lebih cepat.
5. Terapkan Gambar Muat Malas
Biasanya setiap kali Anda mengunjungi halaman web, semua konten beserta gambar akan mulai dimuat. Dan itu pasti, butuh waktu. Apalagi jika Anda memiliki halaman yang berat dengan banyak gambar, itu mungkin terlihat seperti bencana.
Di sinilah fitur lazy loading images akan menjadi penyelamat utama. mengaktifkan fitur ini akan membiarkan gambar dimuat satu per satu, hanya jika pengguna menggulir ke bawah.
6. Gambar Cache
Paling banyak setiap situs web mengikuti proses caching gambar untuk situs web mereka. Proses ini membantu pengguna akhir untuk memuat situs web atau halaman web lebih cepat karena gambar disimpan dengan bantuan browser di server lokal atau dekat.
Prosesnya dapat diikuti dengan menyalin atau menginstal salah satu plugin caching populer atau plugin kompresi gambar apa pun seperti WP Smush.
7. Perlu Menghindari Pengalihan URL Gambar
Faktor lain yang dapat menyebabkan halaman melambat adalah pengalihan yang dibuat oleh gambar Anda. Pengalihan biasanya terjadi ketika gambar tertaut ke tempat lain.
Menyematkan gambar dari sumber luar ke situs web Anda tidak disarankan. Sebagai gantinya, simpan setiap gambar dan potongan media langsung ke situs Anda. Pastikan gambar Anda tidak tertaut ke apa pun, seperti halaman media terpisah.
8. Data EXIF Harus Dihapus
Data EXIF gambar berisi informasi tentang lokasi dan metode pengambilan foto. Untuk file web, biasanya tidak diperlukan karena secara otomatis ditambahkan oleh kamera.
Dengan demikian, menghilangkan data ini dari gambar Anda dapat meningkatkan kinerja halaman Anda, meskipun tidak akan berdampak besar. Ada beberapa plugin yang tersedia di repositori WordPress yang mungkin bisa membantu Anda menyingkirkannya. Disarankan jika Anda menggunakan banyak foto di situs web Anda.
9. Jaringan Pengiriman Konten (CDN)
Meskipun tidak pada teknik optimasi, tetapi pasti akan membantu situs Anda memuat lebih cepat ke pengguna. Ketika kami memiliki sekelompok server yang berlokasi di beberapa area di seluruh dunia dan konten dapat dikirim dari lokasi yang lebih dekat ke pengguna, disebut sebagai Jaringan pengiriman konten (CDN).
Menggunakan CDN adalah salah satu cara yang lebih cepat untuk melayani pengguna dengan konten secepat mungkin. Ada beberapa layanan CDN yang tersedia di pasar GRATIS dan Berbayar keduanya.
Cara Mengoptimalkan Situs Web Anda dengan Plugin Kompresi Gambar – Cara Otomatis
Karena Anda telah melihat proses pengoptimalan gambar melalui cara manual. Dapat dipahami bahwa itu memakan waktu dan tidak layak untuk pemasar konten dan blogger atau bahkan situs web bisnis.
Biarkan saya memandu Anda melalui solusi, untuk secara otomatis mengompresi dan mengoptimalkan semua gambar sesuai kebutuhan. Pengaturan sederhana akan berhasil.

- Instal plugin Smush Pro , klik tautan diskon ini untuk mendapatkan DISKON 20% untuk keanggotaan WPMU Dev. Versi gratis juga tersedia dengan fitur terbatas.

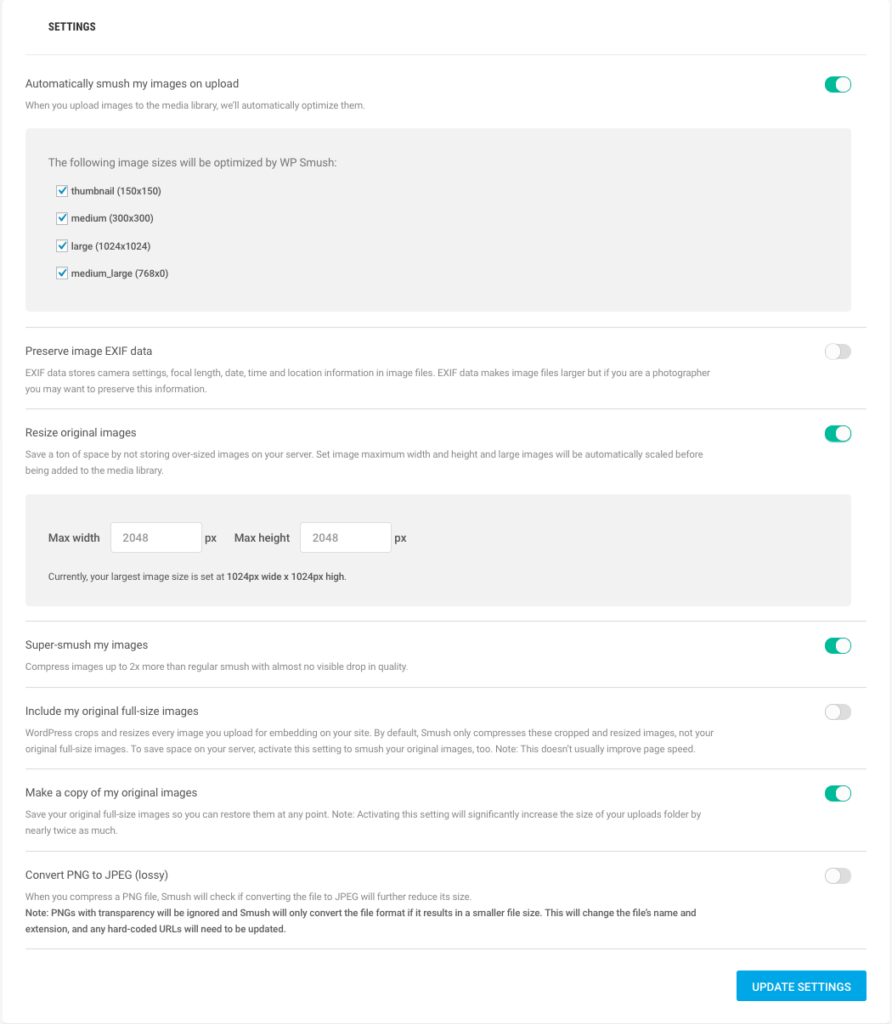
Berikut adalah beberapa pengaturan yang disarankan yang dapat Anda lakukan di Smush pro. Ini akan membuat situs Anda lebih ringan dan lebih cepat dalam beberapa menit.
Dan untungnya Anda juga memiliki opsi Smush massal bersama dengan Smushing gambar individual. Ini akan menghemat banyak waktu Anda. Tetapi Anda harus berhati-hati dengan pengaturannya.

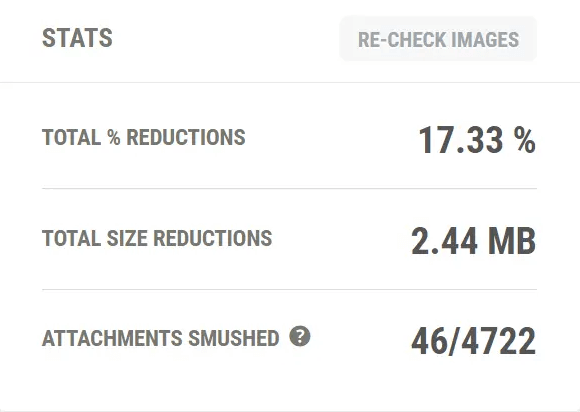
Berikut adalah statistik kompresi gambar yang dilakukan hanya untuk beberapa gambar.
dengan 46 gambar itu membuat situs 2,44MB ringan yaitu 17,33%. Asumsikan jika Anda memiliki ribuan gambar dan plugin mengoptimalkan semuanya.

Cara Menguji Kecepatan Situs WordPress Anda
Anda dapat menguji situs web dengan banyak cara. Ya, ada beberapa alat otomatis yang tersedia secara online yang tidak hanya akan memungkinkan Anda menguji kecepatan situs web Anda dan menyebutkan nilai, tetapi juga membiarkan Anda memperbaikinya.

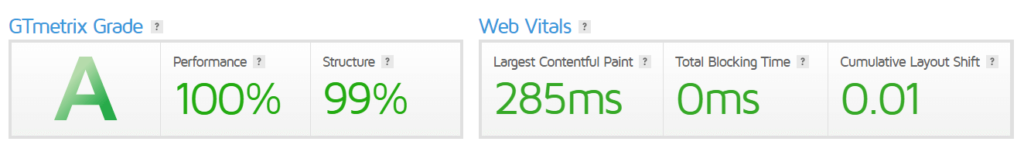
Saya menggunakan GTMetrix dan Pingdom biasanya untuk memeriksa kecepatan situs web dan memperbaiki kesalahan dengan mengikuti rekomendasi. Anda juga bisa melakukannya.

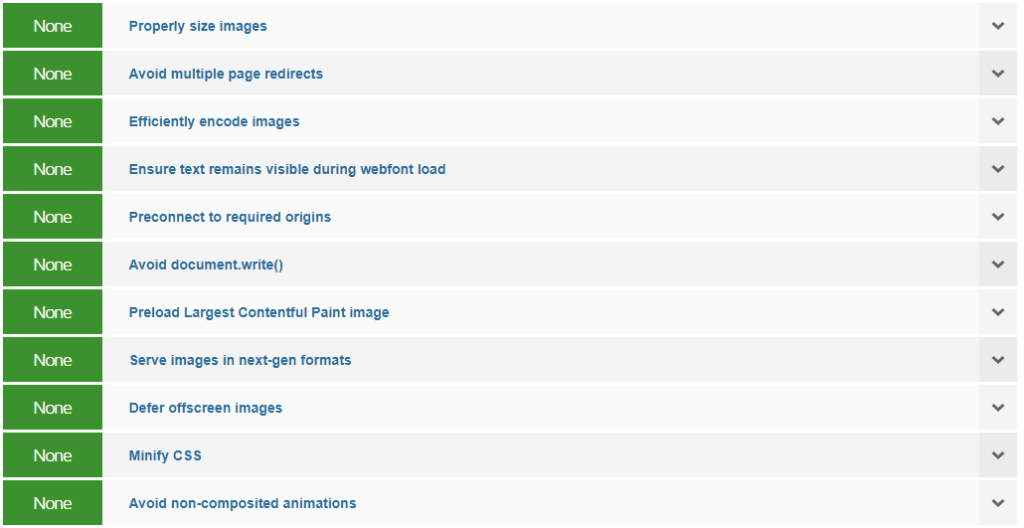
GTMetrix, jangan tampilkan saran apa pun pada kategori di bawah ini setelah menjalankan plugin dan mengoptimalkan gambar.
- Ukuran gambar yang benar
- Hindari beberapa pengalihan halaman
- Sajikan gambar dalam format nex-gen
Plugin ini layak dan menghemat banyak waktu jika Anda tidak ingin melakukan sesuatu secara manual.
DISKON 20% untuk Pembaca Blog
Untuk artikel ini, kami akan menggunakan hosting dan alat WPMU DEV. Anda bisa mendapatkan diskon 20% untuk semua paket WPMU DEV di sini. Dapatkan Smush Pro termasuk dalam keanggotaan.
