5+ Desain Halaman Konfirmasi Pesanan Yang Meningkatkan Konversi
Diterbitkan: 2023-07-27Halaman konfirmasi pesanan berfungsi seperti namanya. Pelanggan akan dibawa ke halaman ini setelah mereka memenuhi permintaan informasi di halaman checkout. Saat mengunjungi halaman konfirmasi pesanan, pelanggan mendapat kesempatan untuk meninjau dan melacak pesanan mereka. Yang paling tidak mereka butuhkan adalah penegasan bahwa pesanan mereka telah berhasil dipesan.
Meskipun demikian, bersama dengan konfirmasi pesanan, Anda harus menyertakan beberapa elemen lain agar halaman berfungsi dengan kapasitas penuh. Selain halaman beranda atau produk, halaman konfirmasi pesanan mampu menghasilkan konversi dan meningkatkan kesadaran merek jika Anda memanfaatkannya secara efektif.
Mari jelajahi lebih lanjut tentang potensi halaman konfirmasi pesanan sehingga Anda dapat menggunakannya secara efisien untuk kampanye pemasaran Anda di masa mendatang. Selain itu, kami menampilkan desain halaman konfirmasi pesanan yang luar biasa yang menginspirasi pemilik toko.
- Apa itu halaman konfirmasi pesanan?
- Mengapa penting mengoptimalkan halaman untuk situs eCommerce?
- 5+ Desain Halaman Konfirmasi Pesanan Yang Meningkatkan Konversi
- 1.Amazon
- 2. Harry
- 3. Walmart
- 4. Mark & Spencer
- 5. Elang Amerika
- Cara membuat desain halaman konfirmasi pesanan menggunakan WooBuilder & Elementor
- 5+ Praktik terbaik untuk mendesain halaman konfirmasi pesanan
- 1. Pesan Terima Kasih yang Terkemuka
- 2. Hapus Informasi Pesanan
- 3. Tombol Berbagi Sosial
- 4. Peluang Upsell dan Cross-Sell
- 5. Minta umpan balik
- 6. Elemen lainnya
- Bangun halaman konfirmasi pesanan Anda sendiri sekarang juga,
Apa itu halaman konfirmasi pesanan?
Halaman konfirmasi pesanan, yang berfungsi sebagai konfirmasi dan ringkasan detail pesanan, ditampilkan setelah pelanggan menyelesaikan pembelian. Ini juga dikenal sebagai halaman terima kasih yang dirancang khusus untuk situs eCommerce .
Halaman ini memberi pelanggan informasi penting tentang pembelian mereka, seperti barang yang dibeli, jumlah, harga, informasi pengiriman, dan nomor pesanan. Tujuan utamanya adalah untuk meyakinkan pelanggan bahwa pesanan mereka telah berhasil ditempatkan.
Jika beranda dan halaman produk adalah tempat pelanggan menjelajahi produk atau layanan Anda, halaman konfirmasi pesanan adalah tempat untuk memberi tahu pelanggan tentang status pesanan dan lebih banyak berinteraksi dengan mereka setelah pembelian.
Mengapa penting mengoptimalkan halaman untuk situs eCommerce?
Banyak keuntungan yang bisa Anda dapatkan jika Anda memiliki desain halaman konfirmasi pesanan yang baik.
- Pengalaman Pelanggan yang Disempurnakan: Halaman konfirmasi pesanan yang dioptimalkan dengan baik memastikan pengalaman yang mulus dan ramah pengguna bagi pelanggan. Ini membantu mereka dengan mudah memahami dan meninjau detail pesanan mereka, mengurangi kebingungan atau frustrasi. Pengalaman yang halus dan intuitif meningkatkan kepuasan pelanggan dan meningkatkan persepsi mereka tentang merek Anda.
- Keterlibatan Pasca-Pembelian: Anda dapat memanfaatkan halaman konfirmasi pesanan untuk melibatkan pelanggan lebih jauh. Secara khusus, Anda dapat menyertakan tombol sosial, rekomendasi produk, menawarkan insentif untuk pembelian di masa mendatang, atau meminta umpan balik dari pelanggan.
- Cross-Selling dan Upselling: Halaman konfirmasi pesanan adalah tempat terbaik untuk mendorong orang membeli lebih banyak. Anda dapat menggunakan alat pendukung apa pun untuk menambahkan item atau bundel produk terkait ke halaman. Ini akan menjadi peluang berharga untuk cross-selling atau upselling.
5+ Desain Halaman Konfirmasi Pesanan Yang Meningkatkan Konversi
Berikut adalah beberapa contoh halaman konfirmasi pesanan yang diyakini dapat menginspirasi Anda:
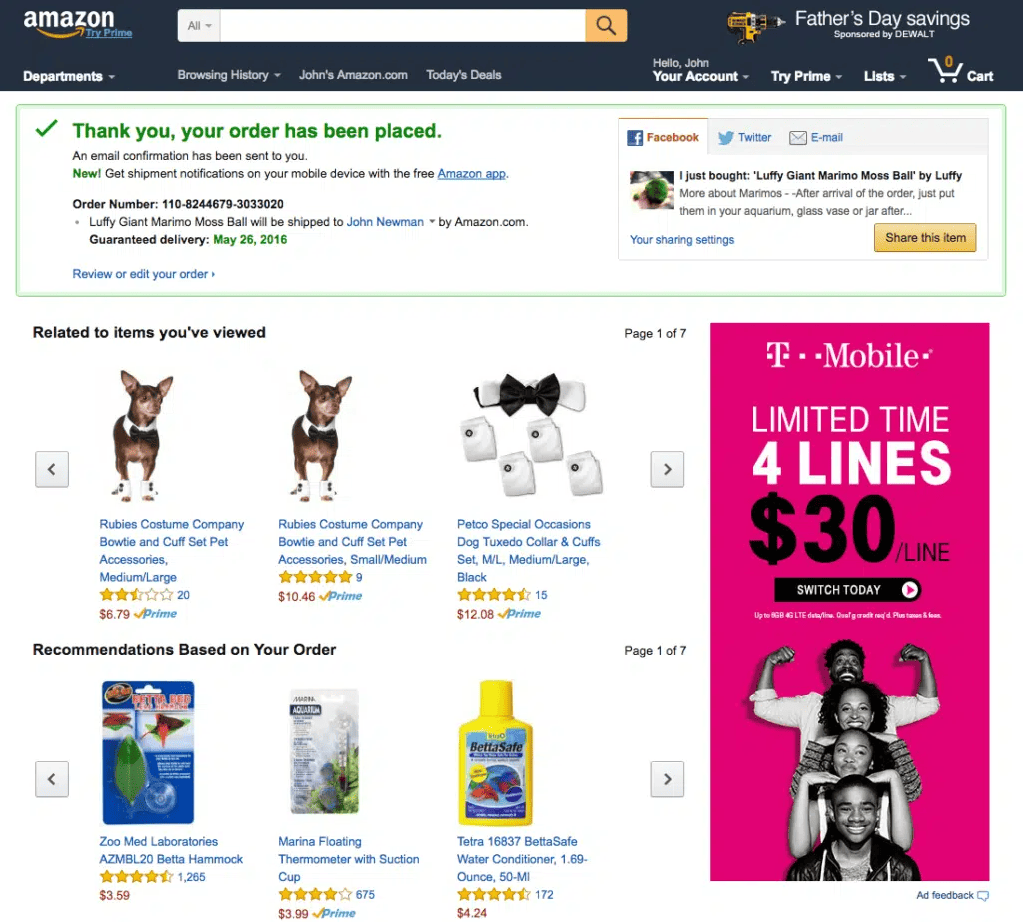
1.Amazon

Segera setelah pelanggan membuka halaman terima kasih, Amazon menampilkan pesan terima kasih berwarna hijau yang menonjol, bersama dengan pemberitahuan konfirmasi email. Terlebih lagi, ia menawarkan akses mudah untuk melacak pengiriman.
Desain halaman konfirmasi pesanan Amazon menampilkan informasi pesanan yang jelas, termasuk nomor pesanan, nama item, dan informasi pengiriman. Tombol "Tinjau atau edit pesanan" disertakan sehingga pelanggan dapat mengubah informasi mereka jika ada kesalahan dalam ringkasan pesanan. Kemudian, lihat di sebelah kanan adalah penggabungan tombol berbagi sosial yang memungkinkan pelanggan berbagi pengalaman pembelian mereka dengan teman-teman mereka.
Amazon unggul dalam strategi cross-selling dan upselling. Seperti yang Anda lihat pada gambar di atas, halaman konfirmasi pesanan menghabiskan banyak ruang untuk menampilkan rekomendasi produk yang relevan berdasarkan riwayat pembelian dan tampilan pelanggan. Faktanya, dari beranda hingga halaman konfirmasi pesanan, Amazon dengan mulus menawarkan rekomendasi yang dipersonalisasi. Dilaporkan bahwa 35% dari keseluruhan keuntungan Amazon berasal dari cross-selling dan upselling.
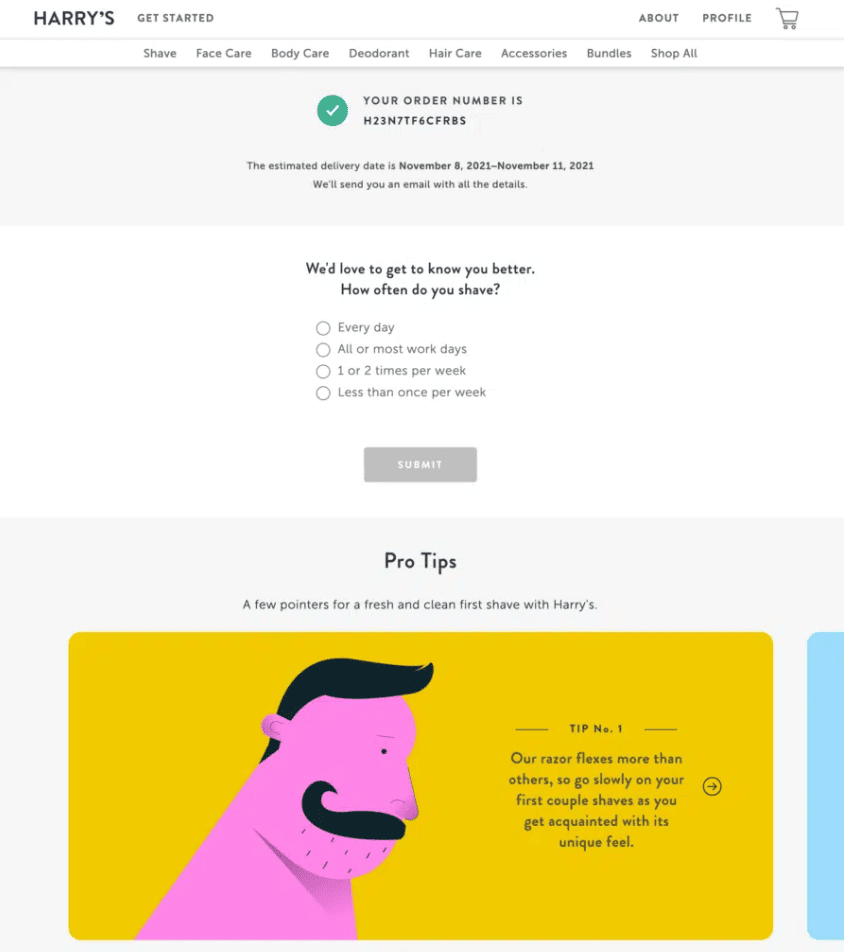
2. Harry

Desain halaman konfirmasi pesanan Harry menjadi berbeda dibandingkan dengan yang lain karena survei dan tips profesionalnya. Pertanyaan survei membantu pemilik toko mengumpulkan wawasan pelanggan untuk peningkatan lebih lanjut sementara bagian Tips Pro mengedukasi pelanggan mereka tentang produk.
Selama perjalanan pelanggan, halaman konfirmasi pesanan terbukti menjadi lokasi terbaik untuk melakukan survei karena tidak mengganggu alur pembelian. Jadi pelanggan tidak akan merasa terganggu dengan itu. Mereka bahkan akan sangat menghargai survei tersebut dan dengan senang hati menyelesaikannya. Ini dianggap sebagai cara yang efektif untuk meningkatkan pengalaman pasca pembelian Anda.
Ini dianggap sebagai poin unik Harry ketika menawarkan tip pro untuk barang yang dibeli. Ini adalah tip pasca pembelian yang layak dipelajari, membantu pemilik toko meningkatkan pengalaman pelanggan dan membangun hubungan pelanggan.
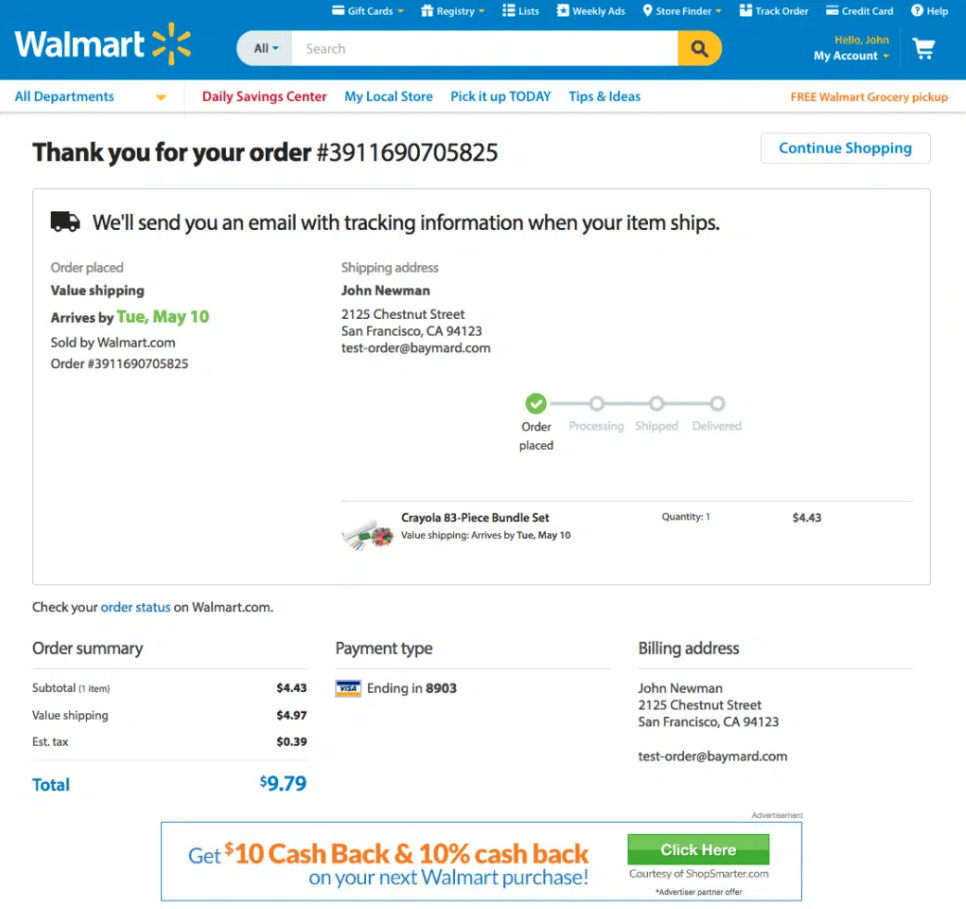
3. Walmart

Walmart adalah salah satu pengecer eCommerce terbesar di AS. Seperti Amazon, superstore ini juga berinvestasi dalam desain halaman konfirmasi pesanan.
Sekilas, Anda dapat melihat bahwa ini adalah halaman yang tertata rapi yang memungkinkan pelanggan mengambil informasi pesanan mereka dan melacak pengiriman dengan mudah. Selain menampilkan detail pesanan seperti nama item, harga, metode pembayaran, dan detail pelanggan, halaman terima kasih Walmart menyoroti perkiraan tanggal pengiriman dan membuat bilah kemajuan pengiriman. Itu juga menampilkan tautan yang memungkinkan pelanggan memeriksa status pesanan mereka saat ini di Walmart. Bahwa setiap detail terkait pesanan ditampilkan dengan jelas akan membantu membangun kepercayaan dan keyakinan pelanggan.
Tombol Lanjutkan Belanja dengan teks berwarna biru ditempatkan di bagian atas halaman, di seberang pesan terima kasih. Mengutamakan tombol ini membuktikan keinginan untuk memotivasi pelanggan untuk kembali ke toko mereka dan membeli lebih banyak.
Bagian halaman yang paling menonjol adalah penawaran cashback 10% yang terletak di bagian bawah. Proses untuk mendapatkan cashback tidak disebutkan secara eksplisit, mendorong pelanggan untuk mengklik tombol untuk informasi lebih lanjut. Karena produk Anda telah menarik minat pelanggan, menawarkan insentif ini kemungkinan akan membuat mereka terus menelusuri toko Anda dan mendorong pembelian berulang.
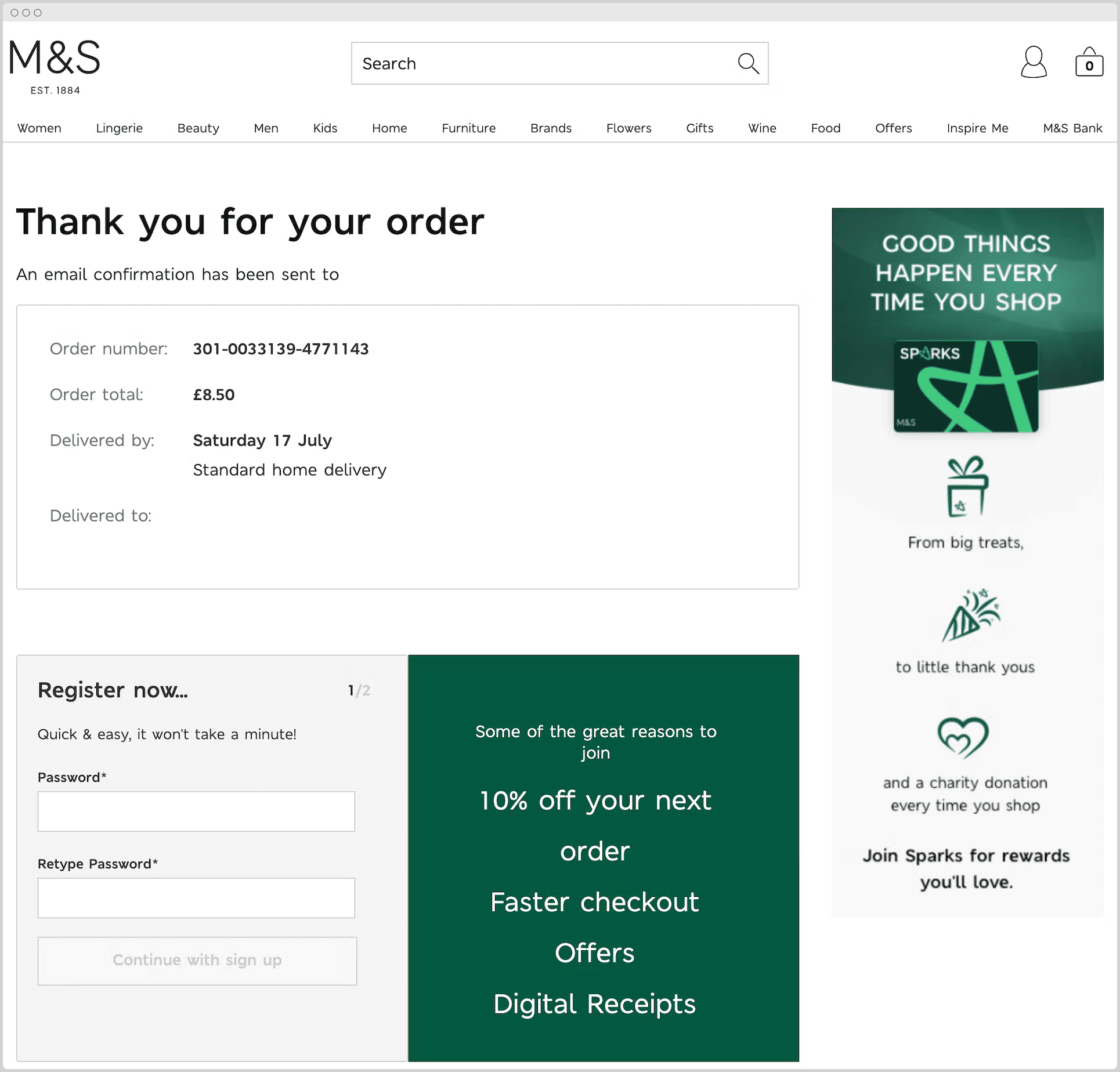
4. Mark & Spencer

Tidak terlalu banyak hal dalam desain halaman konfirmasi pesanan Marks & Spencer. Pesan terima kasih yang sederhana, informasi dasar untuk ringkasan pesanan, penawaran diskon dengan kotak pendaftaran, dan pesan merek di sidebar. Bagaimanapun, itu cukup untuk mengirimkan apa yang ingin dikirim toko ke pelanggan.
Marks & Spencer menggunakan ukuran font yang lebih besar untuk pesan terima kasih agar lebih jelas dibaca oleh pelanggan. Sedangkan warna hijau dengan teks putih digunakan untuk menyoroti bagian-bagian penting seperti diskon 10% dan pesan merek. Beberapa gambar dan ikon juga disertakan untuk membuat bagian pesan merek lebih menarik bagi pelanggan.
Di sebelah kotak diskon terdapat kotak pendaftaran yang memungkinkan pelanggan untuk mengikuti program diskon. Pelanggan cenderung mengambil tindakan setelah menyelesaikan pembelian dengan sangat puas saat berbelanja, oleh karena itu, ada kemungkinan besar untuk membuat konversi.
5. Elang Amerika

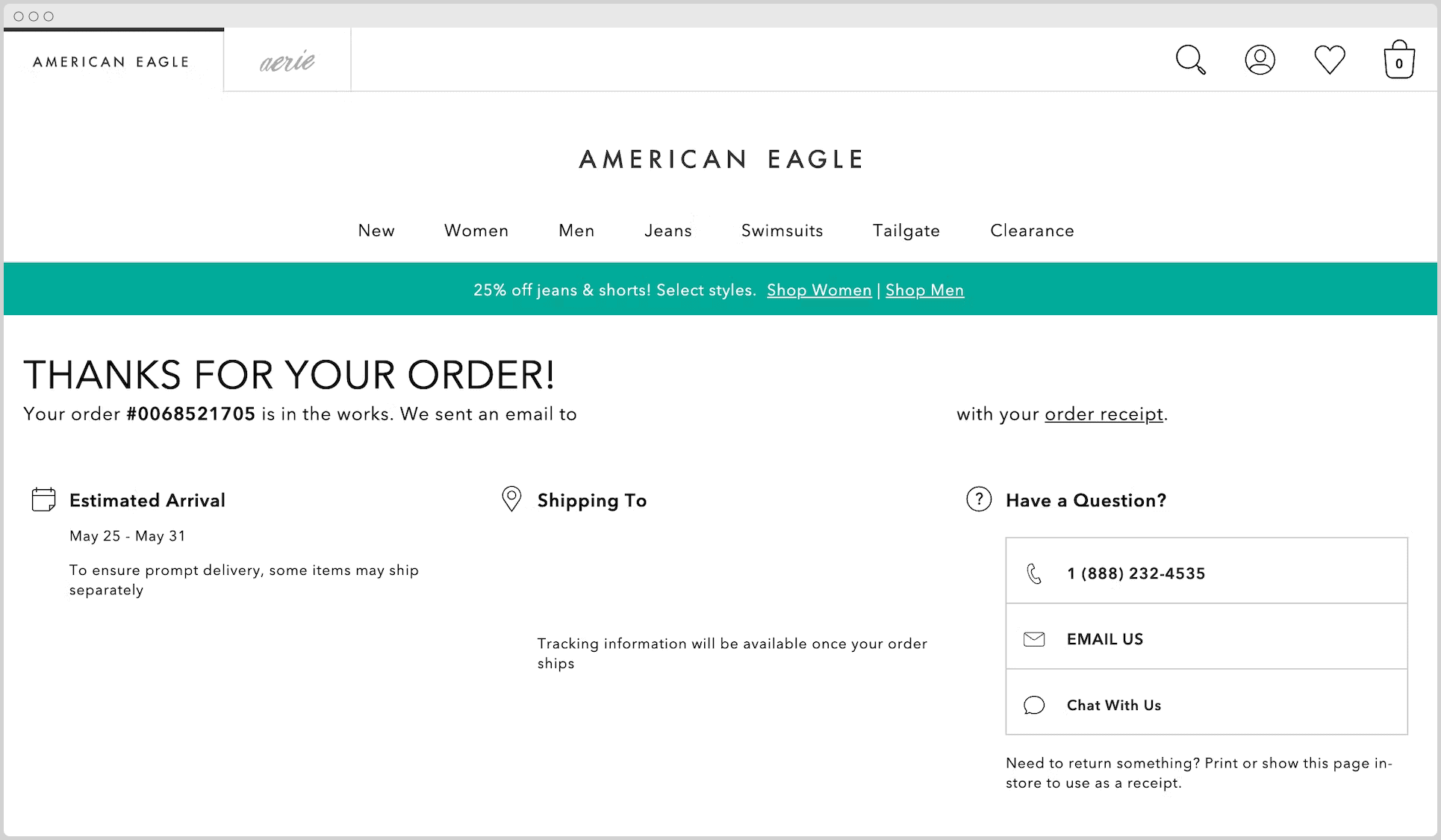
Skor American Eagle di atas toko eCommerce lainnya berkat penawaran informasi kontak dukungan di halaman konfirmasi pesanan meskipun pelacakan pesanan sudah diatur.
Setelah membeli produk Anda, pelanggan mungkin khawatir menghadapi beberapa masalah, seperti pengiriman ke alamat pengiriman yang salah, keterlambatan pengiriman, dan cacat produk. Meraih psikologi konsumen ini, American Eagle memberi pelanggan berbagai metode untuk menghubungi toko. Selain itu, penegasan “Perlu mengembalikan sesuatu? Cetak atau tunjukkan halaman ini di dalam toko untuk digunakan sebagai tanda terima” membuat pelanggan merasa lebih aman. Ini benar-benar cara yang efektif untuk mencegah penyesalan pembeli.

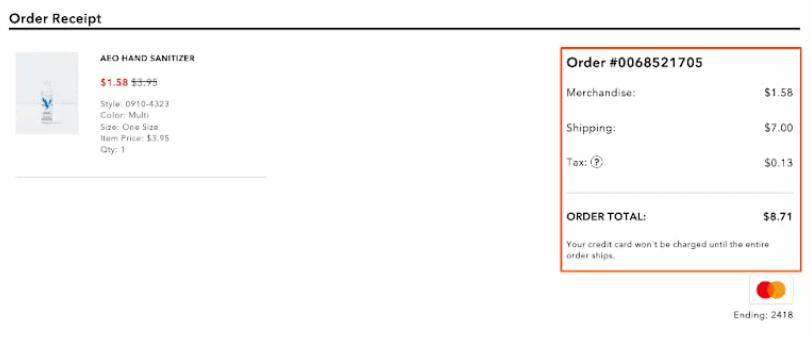
Hal unik lain tentang American Eagle adalah bagian harga ditempatkan secara terpisah. Jika toko eCommerce lain sering menawarkan harga total, American Eagle membagi harga total menjadi beberapa bagian harga yang berbeda untuk barang dagangan, pengiriman, dan pajak. Dengan pemisahan yang jelas ini, American Eagle menunjukkan kejujurannya sendiri dan pelanggan akan lebih percaya pada toko tersebut.

Cara membuat desain halaman konfirmasi pesanan menggunakan WooBuilder & Elementor
Terintegrasi dengan Elementor, tema Woostify gratis memungkinkan Anda membangun situs WooCommerce di tingkat dasar. Dengan memutakhirkan ke Woostify Pro, Anda akan mendapatkan akses ke berbagai fitur lanjutan, termasuk WooBuilder, pembuat halaman yang andal untuk halaman WooCommerce.
Woobuilder, digabungkan dengan Elementor, membantu membuat templat halaman konfirmasi pesanan dan membangun banyak elemen untuk halaman tersebut. Di editor halaman, Anda cukup menarik dan melepas widget dari bilah menu Elementor.
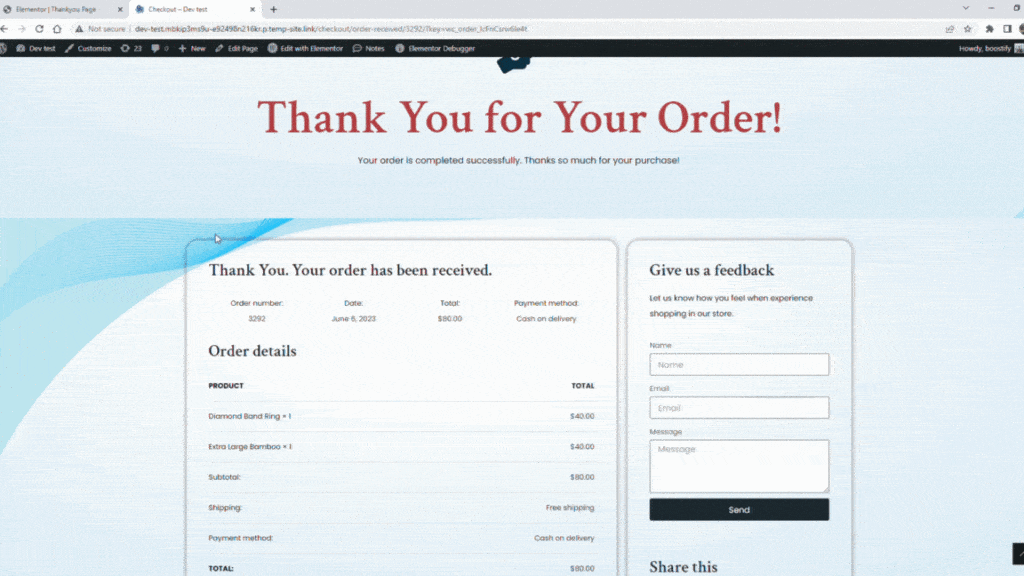
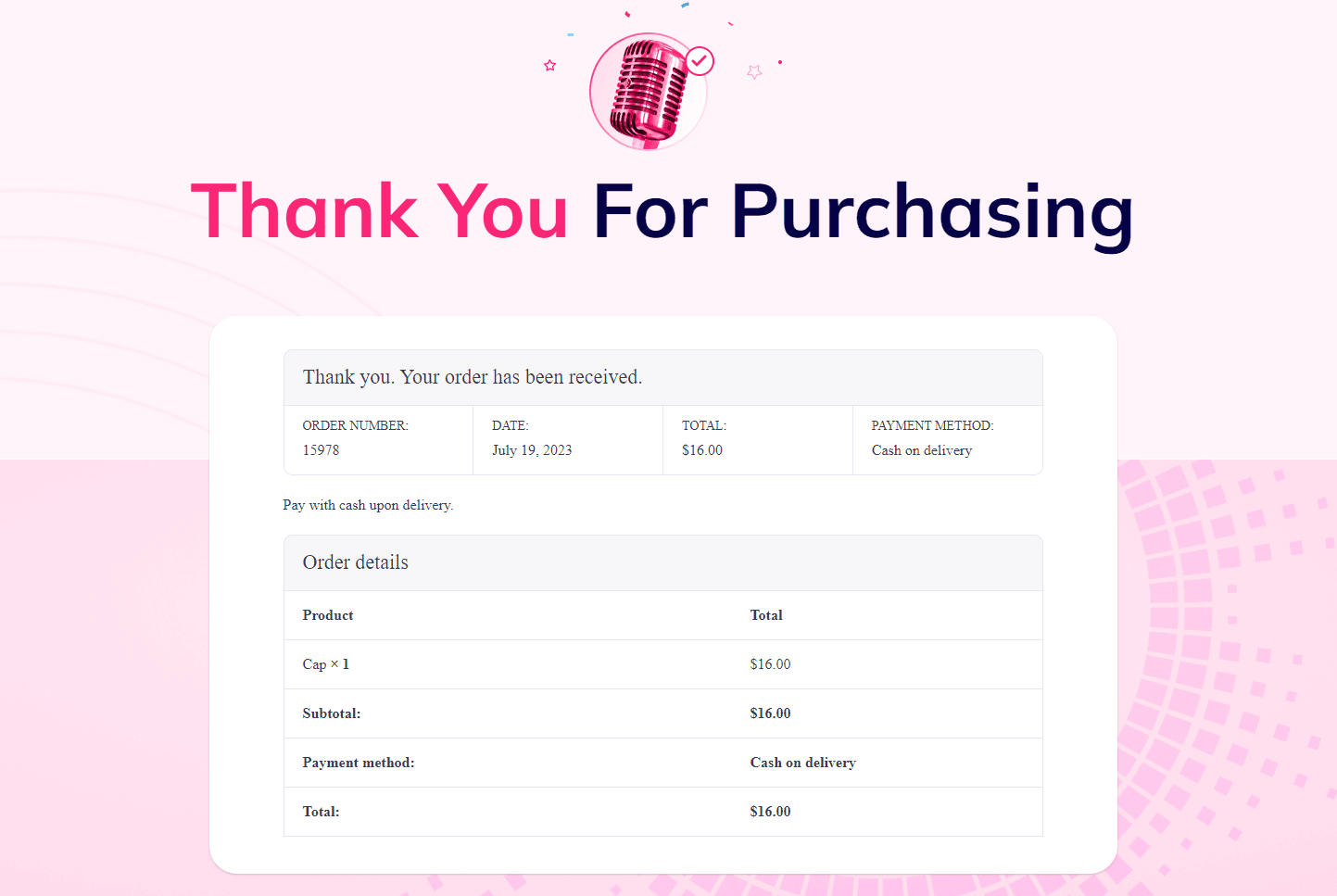
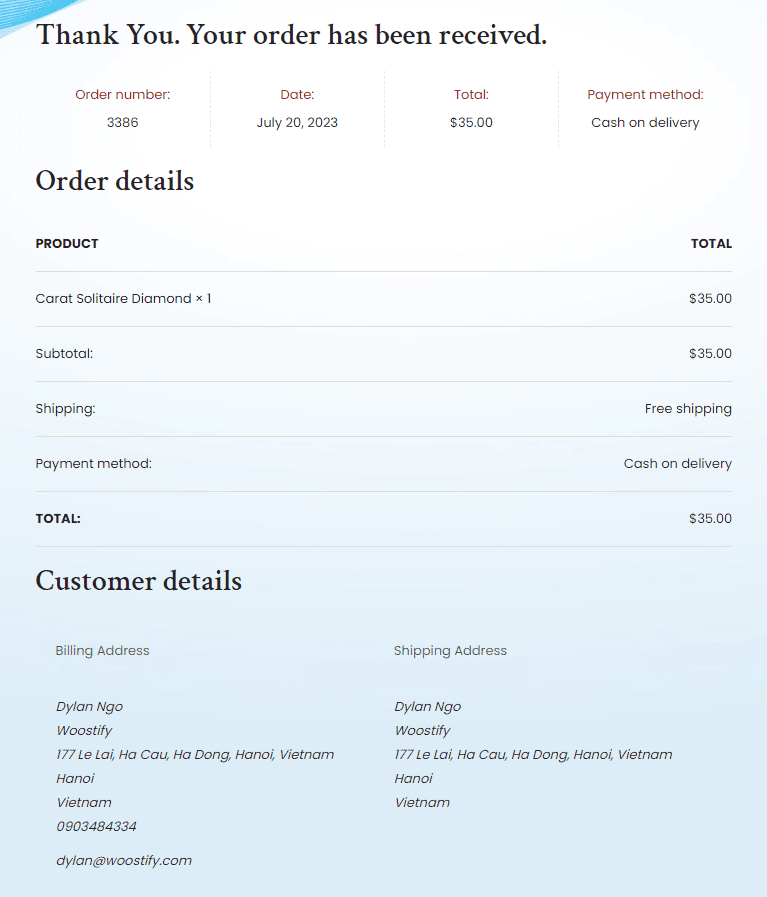
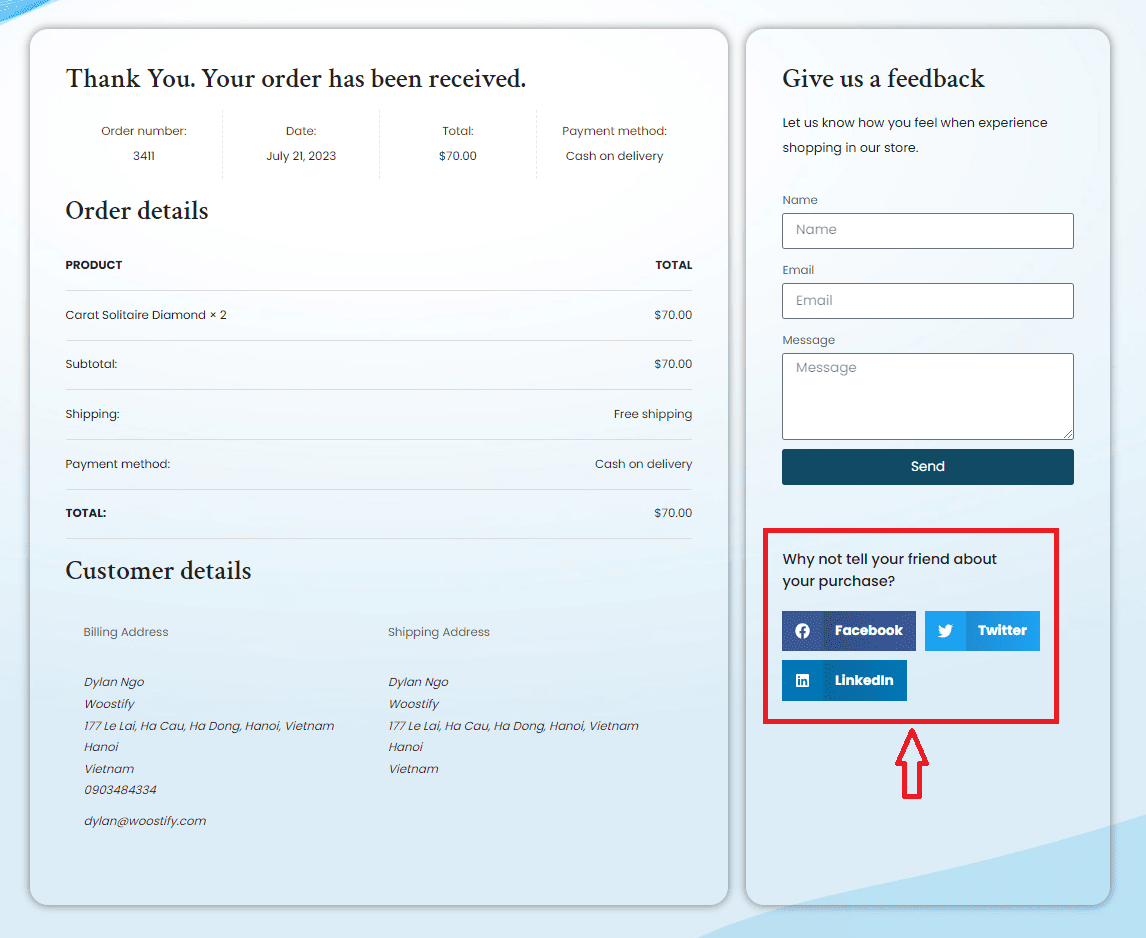
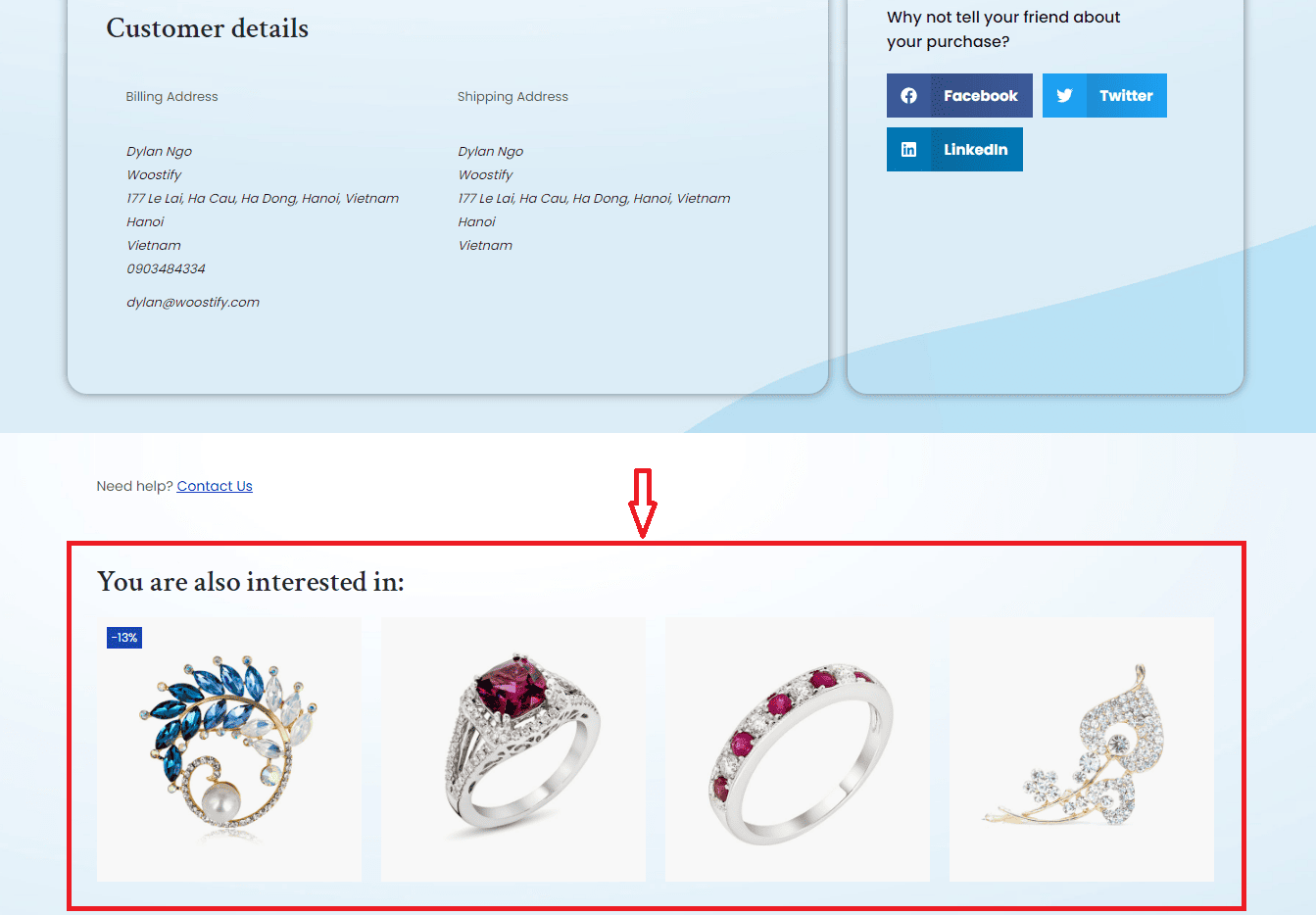
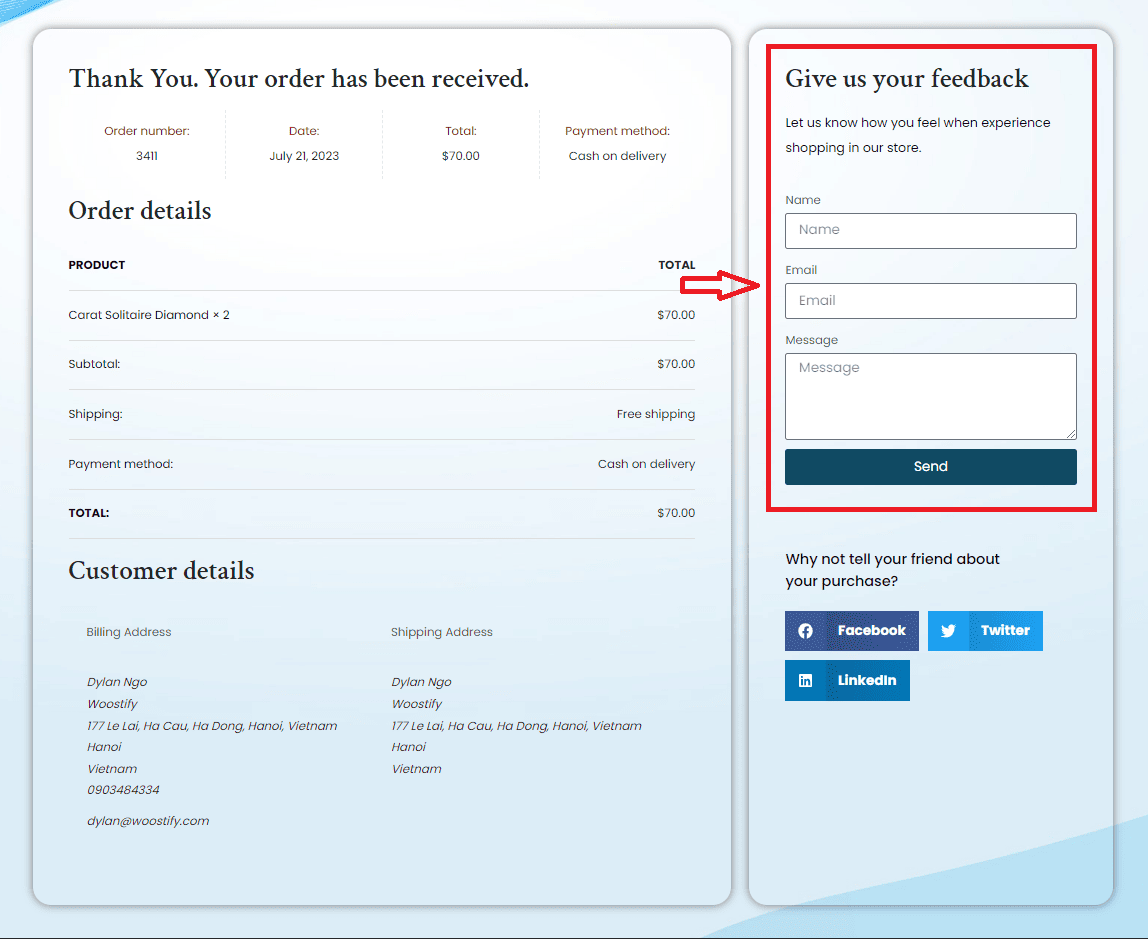
Berikut adalah contoh desain halaman konfirmasi pesanan yang kami buat menggunakan Woostify Pro.

Seperti yang ditunjukkan pada gambar, halaman konfirmasi pesanan ini mencakup 5 bagian utama. Kami menggunakan widget Woostify yang berbeda untuk membuat setiap elemen:
- Kotak pesan terima kasih menyertakan pesan terima kasih, teks tambahan, dan ikon terima kasih.
- Bagian informasi pesanan terletak di sebelah kiri dan di bawah pesan terima kasih. Di sini kami menambahkan ikhtisar pesanan, detail pesanan, dan detail pelanggan. Kami juga menambahkan beberapa judul untuk menonjolkan setiap bagian.
- Umpan balik dibangun di sebelah informasi pesanan. Kami membuat formulir umpan balik untuk lebih banyak berinteraksi dengan pelanggan dan membangun hubungan.
- Tombol berbagi sosial ditambahkan di bawah kotak umpan balik. Mereka memungkinkan pelanggan Anda untuk berbagi produk dengan teman-teman mereka.
- Produk terkait membuat konfirmasi pesanan menjadi tempat yang ideal untuk mempromosikan barang-barang populer di toko. Anda juga dapat menambahkan produk yang sering dibeli bersama untuk meningkatkan cross-selling dan upselling.
Kami juga menyeret beberapa widget ruang putih, padding, gambar, dan video untuk membuat tata letak halaman yang seimbang dan membuatnya lebih menawan.
Sebenarnya, kami membutuhkan waktu kurang dari 10 menit untuk membuat desain halaman konfirmasi pesanan ini. Tidak diperlukan keterampilan pengkodean apa pun di sini!
Tonton video kami untuk melihat cara kami membuat halaman konfirmasi pesanan (halaman terima kasih eCommerce) dari A hingga Z. Dan lihat lebih banyak templat konfirmasi pesanan di sini.
5+ Praktik terbaik untuk mendesain halaman konfirmasi pesanan
1. Pesan Terima Kasih yang Terkemuka
Pesan terima kasih yang terlihat pertama kali setelah pelanggan mengunjungi halaman konfirmasi pesanan harus menjadi bagian halaman yang paling menonjol. Pemilik toko menggunakannya untuk berkomunikasi dengan pelanggan mereka dan mengungkapkan rasa terima kasih. Berikut adalah beberapa contoh pesan terima kasih:
- Terima kasih!
- Terima kasih, nama_depan!
- Terima kasih atas pesanan Anda!
- Terima kasih telah berbelanja!
- Terima kasih atas pembelian Anda!
- Terima kasih! Anda sudah siap
Selain pesan terima kasih, Anda dapat menulis teks tambahan untuk lebih banyak berinteraksi dengan pelanggan. Anda harus memberi teks pesan ukuran yang lebih besar, pilih warna yang paling menonjol untuknya, dan sisipkan ikon untuk membuat bagian ini menarik.

2. Hapus Informasi Pesanan
Tinjauan pesanan dengan nomor pesanan unik, tanggal, harga total, dan metode pembayaran akan membantu pelanggan meninjau pesanan mereka. Ini juga berfungsi sebagai titik referensi bagi pelanggan dan memfasilitasi pelacakan dan komunikasi.
Selain bagian ikhtisar, Anda juga harus membiarkan pelanggan melihat detail pesanan, termasuk nama barang, jumlah, harga, biaya pengiriman, alamat penagihan, alamat pengiriman, dan diskon atau promosi yang berlaku. Sangat penting untuk memiliki bagian ini di halaman konfirmasi pesanan, terutama ketika pelanggan memesan banyak item.
Tata letak yang jelas juga harus diatur agar pelanggan dapat mengambil setiap bagian dari bagian informasi pesanan dengan cepat dan mudah.

3. Tombol Berbagi Sosial
Berbagi sosial seringkali merupakan bagian penting dari strategi pemasaran dari mulut ke mulut. Dengan memungkinkan pelanggan berbagi pembelian mereka di saluran sosial, Anda akan meningkatkan visibilitas merek dan mendatangkan lebih banyak lalu lintas rujukan, yang menghasilkan konversi dan penjualan tambahan.
Banyak pelanggan cenderung memperkenalkan barang mereka kepada teman mereka setelah menyelesaikan pembelian mereka. Oleh karena itu, halaman konfirmasi pesanan adalah tempat yang ideal untuk menambahkan tombol berbagi sosial. Jika memungkinkan, Anda harus mempertimbangkan untuk menawarkan insentif atau diskon untuk memotivasi pelanggan agar mengklik tombol berbagi sosial.
Anda dapat menempatkan tombol ini di dekat detail pesanan atau pesan terima kasih agar tombol ini mudah terlihat dan dapat diakses oleh pelanggan. Namun, itu bukan fokus utama halaman, jadi harap buat tetap sederhana dan selaras dengan estetika merek Anda.

4. Peluang Upsell dan Cross-Sell
Halaman konfirmasi pesanan memberi Anda peluang besar untuk melakukan pembelian tambahan.
Berdasarkan riwayat pesanan pelanggan, Anda dapat menyarankan produk relevan yang sering dibeli bersamaan dengan item dalam pesanan mereka. Disarankan juga untuk menawarkan bundel atau paket eksklusif yang memberikan nilai tambah dibandingkan dengan membeli item individual secara terpisah. Ide lainnya adalah menampilkan produk populer yang mendapat ulasan positif dari pelanggan lain.
Untuk mendorong orang mengambil tindakan, Anda dapat menetapkan penawaran khusus untuk waktu terbatas. Anda tentu akan meningkatkan pendapatan Anda jika penawaran Anda sesuai dengan preferensi dan kebutuhan mereka. Bahkan jika pelanggan tidak membeli apa pun, ini masih merupakan kesempatan yang baik bagi Anda untuk mempromosikan produk populer atau produk baru.
Tawarkan saran upsell atau cross-sell yang relevan berdasarkan pembelian pelanggan. Menampilkan produk atau aksesoris pelengkap yang meningkatkan pengalaman mereka atau menawarkan nilai tambah. Pastikan saran ini tidak mengganggu dan benar-benar bermanfaat bagi pelanggan.

5. Minta umpan balik
Ini adalah cara lain untuk berkomunikasi dengan pelanggan dan menggali wawasan mereka untuk meningkatkan pengalaman pelanggan. Pelanggan akan merasa dihargai ketika Anda menunjukkan minat untuk mendengarkan pemikiran dan pendapat mereka.
Anda juga harus menyatakan dengan jelas tujuan permintaan umpan balik. Misalnya, Anda ingin meningkatkan produk dan layanan atau menawarkan pengalaman berbelanja yang lebih baik kepada pelanggan. Untuk membujuk pelanggan agar memberikan umpan balik, Anda harus terus terang, menunjukkan antusiasme Anda, dan memastikan kerahasiaan informasi pelanggan. Selain itu, menawarkan insentif adalah cara yang menarik untuk memotivasi pelanggan agar membagikan umpan balik mereka.
Umpan balik pelanggan menawarkan wawasan berharga untuk setiap pemilik toko. Analisis umpan balik yang diterima secara teratur dan ambil tindakan berdasarkan saran yang relevan untuk terus meningkatkan produk dan layanan Anda.

6. Elemen lainnya
Terlepas dari lima praktik terbaik yang disebutkan di atas, Anda juga mempertimbangkan untuk menambahkan elemen berikut ke halaman informasi pesanan mereka, termasuk:
- Informasi pengiriman: Komunikasikan dengan jelas tanggal pengiriman yang diharapkan atau perkiraan jangka waktu pengiriman. Jika berlaku, sertakan informasi pelacakan atau tautan bagi pelanggan untuk memantau kemajuan pengiriman mereka. Transparansi ini membantu mengelola harapan pelanggan.
- Informasi Kontak dan Dukungan: Berikan informasi kontak dukungan pelanggan dengan jelas, seperti nomor telepon, alamat email, atau opsi obrolan langsung. Permudah pelanggan untuk menghubungi jika mereka memiliki pertanyaan atau masalah terkait pesanan mereka. Pertimbangkan untuk menyertakan jam dukungan atau kerangka waktu respons untuk mengelola ekspektasi.
- Kebijakan Pengembalian dan Pengembalian Dana: Rangkum kebijakan pengembalian dan pengembalian dana Anda di halaman konfirmasi pesanan. Sertakan detail penting seperti kerangka waktu, ketentuan, dan instruksi spesifik apa pun untuk memulai pengembalian. Ini membantu pelanggan memahami pilihan mereka dan menumbuhkan kepercayaan.
Bangun halaman konfirmasi pesanan Anda sendiri sekarang juga,
Halaman konfirmasi pesanan, atau halaman terima kasih, dapat digunakan sebagai alat yang ampuh untuk menciptakan lebih banyak konversi dan meningkatkan pendapatan. Selain itu, ini memberi Anda kesempatan untuk membangun hubungan pasca pembelian dengan pelanggan.
Untuk membuat desain halaman konfirmasi pesanan yang unik dengan ide kreatif yang tak terhitung jumlahnya, Anda memerlukan alat pendukung seperti WooBuilder, yang hanya dapat digunakan saat Anda menggunakan Woostify Pro. Fitur pro ini memungkinkan Anda menambahkan banyak elemen ke halaman dan menyesuaikannya juga.
Selain itu, jangan lupa untuk melihat tip dan contoh yang ditampilkan di artikel. Mereka akan membantu Anda menghasilkan ide-ide inovatif untuk halaman terima kasih Anda.
