Pembuat Oksigen: Pembuat halaman yang menakjubkan?
Diterbitkan: 2022-11-16Giorgio mengaku bahwa dia tidak bisa lagi "hidup tanpanya ". Bagi David, ini hanyalah “impian bagi pengembang .”
Dan Mark mengatakan itu membantu mengubah kariernya. Tidak kurang.
Giorgio, David, dan Mark bukan grup saya, juga bukan anggota boy band baru yang keren.
Giorgio, David, dan Mark adalah pengguna setia — fanatik? — dari Oxygen Builder, pembuat halaman yang membuat mereka gila.
Melihat situs web resmi produk yang dimaksud memberikan kesan telah menemukan permata langka, sejenis bom yang tampaknya lebih kuat daripada Elementor atau Divi Builder, dua pembuat halaman terkuat di pasar .

Tentu saja, Anda dapat membayangkan bahwa kami ingin melihat lebih dekat.
Jadi, apakah Oksigen pantas mendapat banyak pujian? Apa sebenarnya yang ada di balik cangkangnya, setelah Anda menggores permukaannya?
Apakah tepat untuk Anda, jika Anda akan mengadopsinya?
Itulah yang akan Anda temukan di artikel baru ini.
Ringkasan
- Apa itu Pembuat Oksigen?
- Seberapa mudah untuk digunakan?
- Pembuat Oksigen sedang digunakan: ikhtisar fitur-fitur utama
- Bagaimana cara kerjanya dengan tema dan plugin?
- Performa, SEO, daya tanggap: melihat lebih dekat pada tiga aspek utama
- Berapa nilai uangnya?
- Pendapat terakhir kami tentang Oxygen Builder
Apa itu Pembuat Oksigen?
Pembuat halaman… itu sebenarnya bukan pembuat halaman
Diluncurkan pada Juli 2016, Oxygen adalah pembuat halaman di liganya sendiri.
Seperti beberapa pesaingnya (Elementor Pro, Divi Builder, Beaver Builder), itu lebih baik disebut pembuat situs, karena memungkinkan Anda untuk memodifikasi semua elemen konten Anda , dari tajuk ke badan halaman, termasuk catatan kaki.
Tapi yang membuatnya sangat berbeda dari para pesaingnya adalah tidak perlu tema untuk bekerja. Ya, Anda membacanya dengan benar.
Nah, secara teknis, Anda masih perlu mengaktifkan tema di back office Anda, karena WordPress membutuhkannya agar berfungsi.
Tapi sederhananya, tema ini tidak akan memengaruhi desain situs Anda: Oksigen menanganinya.
Selain itu, pembuat Oksigen memiliki reputasi sangat ringan dan kuat, berbeda dengan kritik biasa dari pembuat halaman.

Di antara fitur lain dari kelinci percobaan kami saat ini, saya juga harus menyebutkan kontrol tata letak Anda yang sangat canggih (perataan, jarak) berkat penggunaan Flexbox (Elementor juga memungkinkan itu, untuk info).
Flexbox adalah standar CSS3 yang memungkinkan Anda mengontrol tata letak elemen halaman web Anda, dan membuatnya responsif (dapat disesuaikan di komputer, tablet, dan ponsel cerdas).
Sementara pembuat halaman lain biasanya "hanya" menggunakan kolom untuk mengatur konten Anda, Pembuat Oksigen akan menghasilkan kode yang lebih pendek dan lebih bersih untuk melakukan hal yang sama.
Bagaimana cara kerja Pembuat Oksigen?
Oksigen mungkin unik, tetapi juga memiliki sebagian besar fitur yang Anda harapkan dari pembuat halaman:
- Ini dapat digunakan dengan drag and drop.
- Anda memiliki pratinjau waktu nyata dari perubahan/penambahan yang Anda buat pada konten Anda.
- Template halaman siap pakai tersedia jika Anda tidak ingin memulai dari awal.
- Ada lusinan modul (judul, tombol, gambar, ajakan bertindak, dll.) Untuk menambahkan konten ke halaman Anda.
- Ini memungkinkan Anda untuk menyesuaikan dengan halus semua bagian toko WooCommerce Anda (sebagian kecil pembuat halaman lainnya, termasuk beberapa pemain terbesar di pasar, juga memungkinkan Anda melakukan ini).
- Berkat Oxygen, Anda dapat menyesuaikan dan mengubah semua warna situs Anda dengan beberapa klik, melalui fitur warna Global.
- Anda dapat menggunakan logika bersyarat untuk hanya menampilkan elemen tertentu dari situs Anda.
- Oxygen terintegrasi dengan editor konten WordPress (Gutenberg). Anda dapat membuat blok Gutenberg di antarmuka Oxygen tanpa coding, lalu menambahkannya dengan beberapa klik di antarmuka Gutenberg.
Setelah janji-janji bagus ini, saya sarankan Anda mengambil alat ini dengan menyelidiki antarmukanya.
Seberapa mudah untuk digunakan?
Oxygen hanya plugin premium: Anda tidak akan menemukannya di direktori WordPress resmi.
Setelah Anda membeli salah satu dari tiga lisensi untuk dipilih — saya akan membahasnya lagi nanti — Anda hanya perlu mengaktifkan plugin di Dashboard WordPress Anda, di menu “Plugins”.
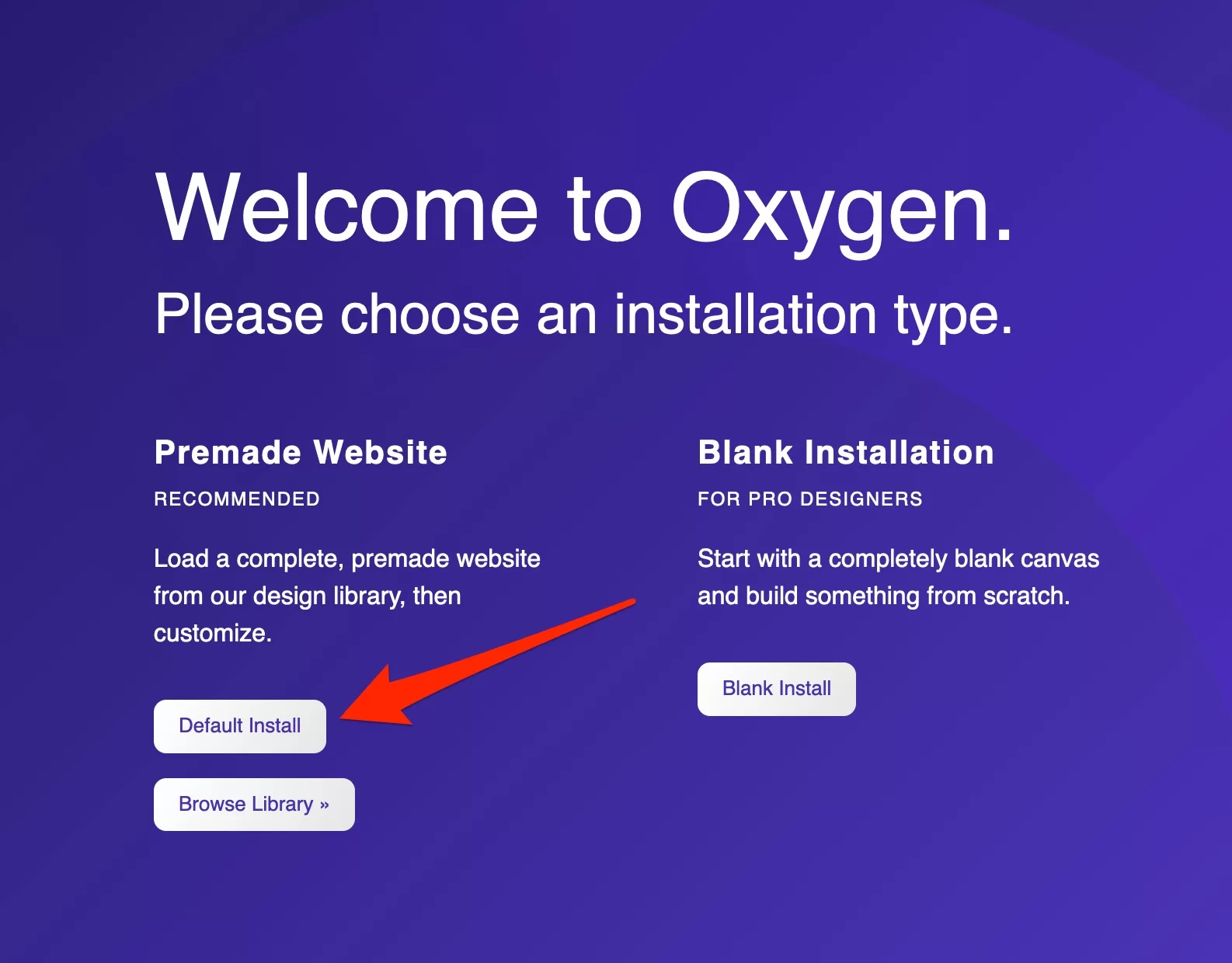
Anda kemudian akan ditawari dua opsi:
- Gunakan “Situs Web Premade”, artinya template siap pakai yang dapat Anda sesuaikan sesuai keinginan.
- Pilih "Instalasi Kosong" untuk membangun situs Anda dari awal.

Pengembang plugin merekomendasikan penggunaan "Situs Web Premade". Jadi mari kita ikuti saran mereka.
Klik "Instalasi Default." Secara default, Oxygen Builder akan menginstal demo yang disebut Atomic.
Antarmuka yang sedikit terbatas…
Pengamatan pertama: plugin tidak melumpuhkan Anda dengan tindakan yang disarankan dan pesan lain yang tidak diinginkan di Dasbor.
Itu satu poin bagus untuk Oxygen Builder!
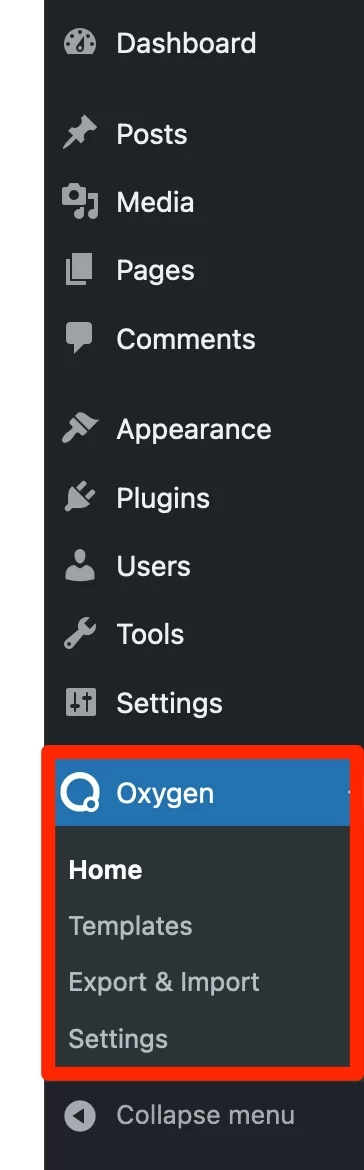
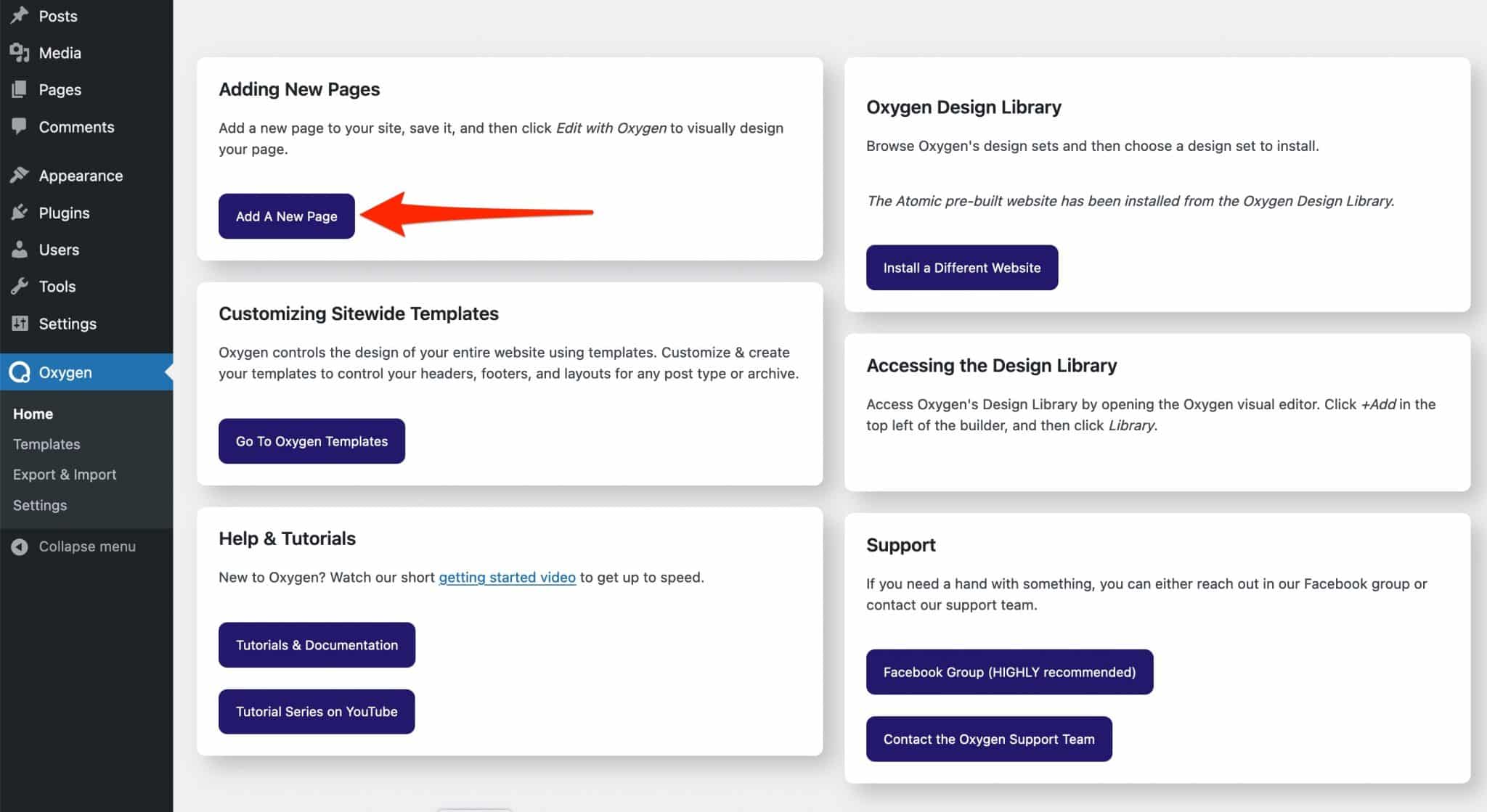
Anda akan melihat bahwa itu menambahkan menu khusus di kolom kiri Dasbor Anda:

Untuk mengetahui inti masalahnya dan mulai menggunakan alat ini, klik "Tambahkan Halaman Baru":

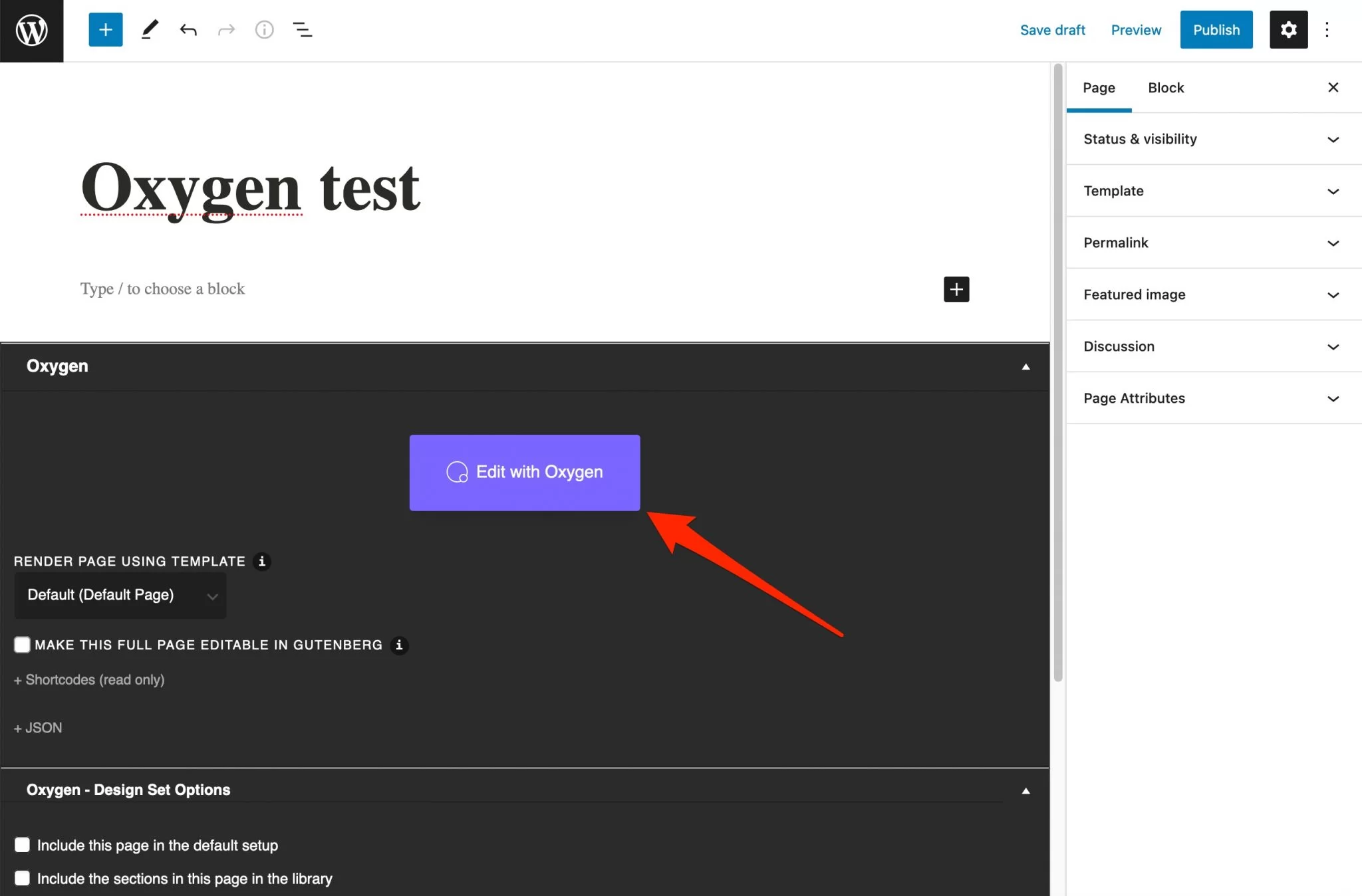
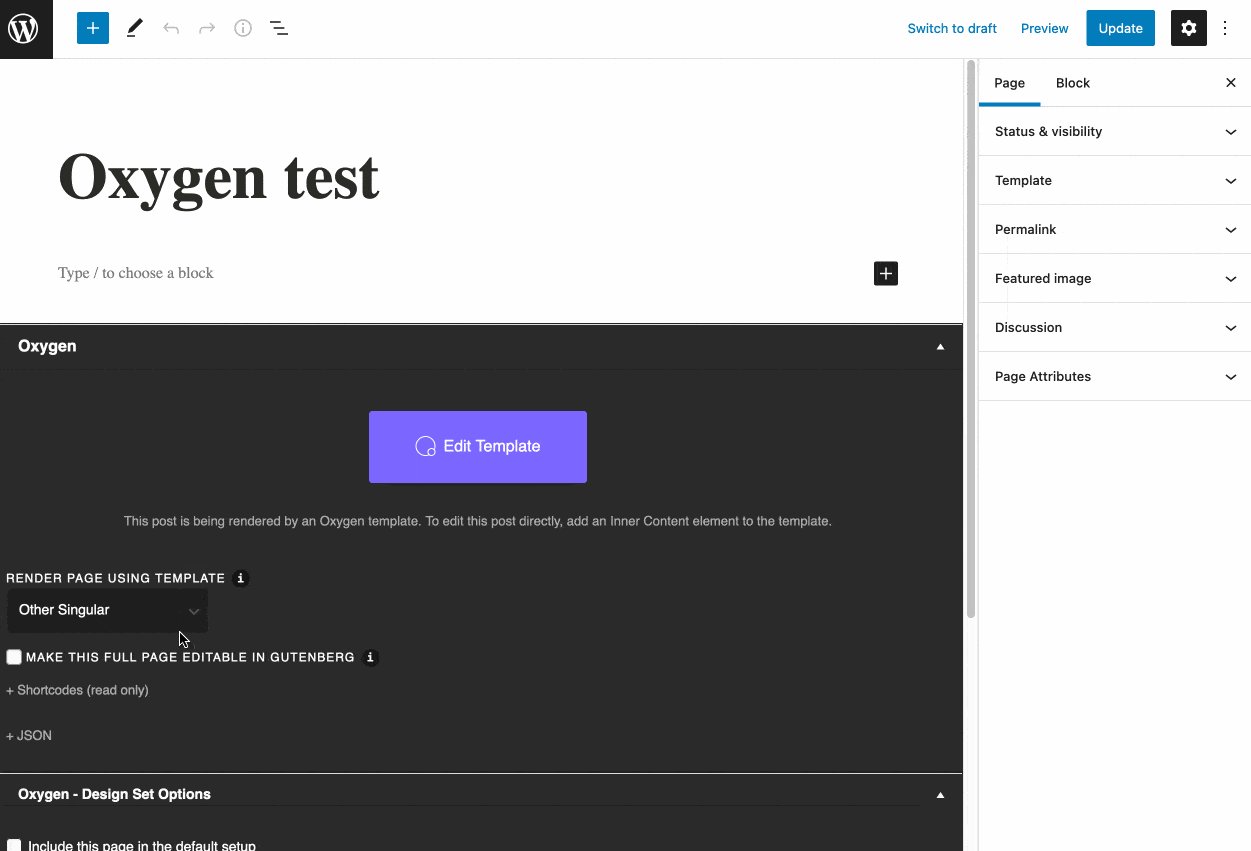
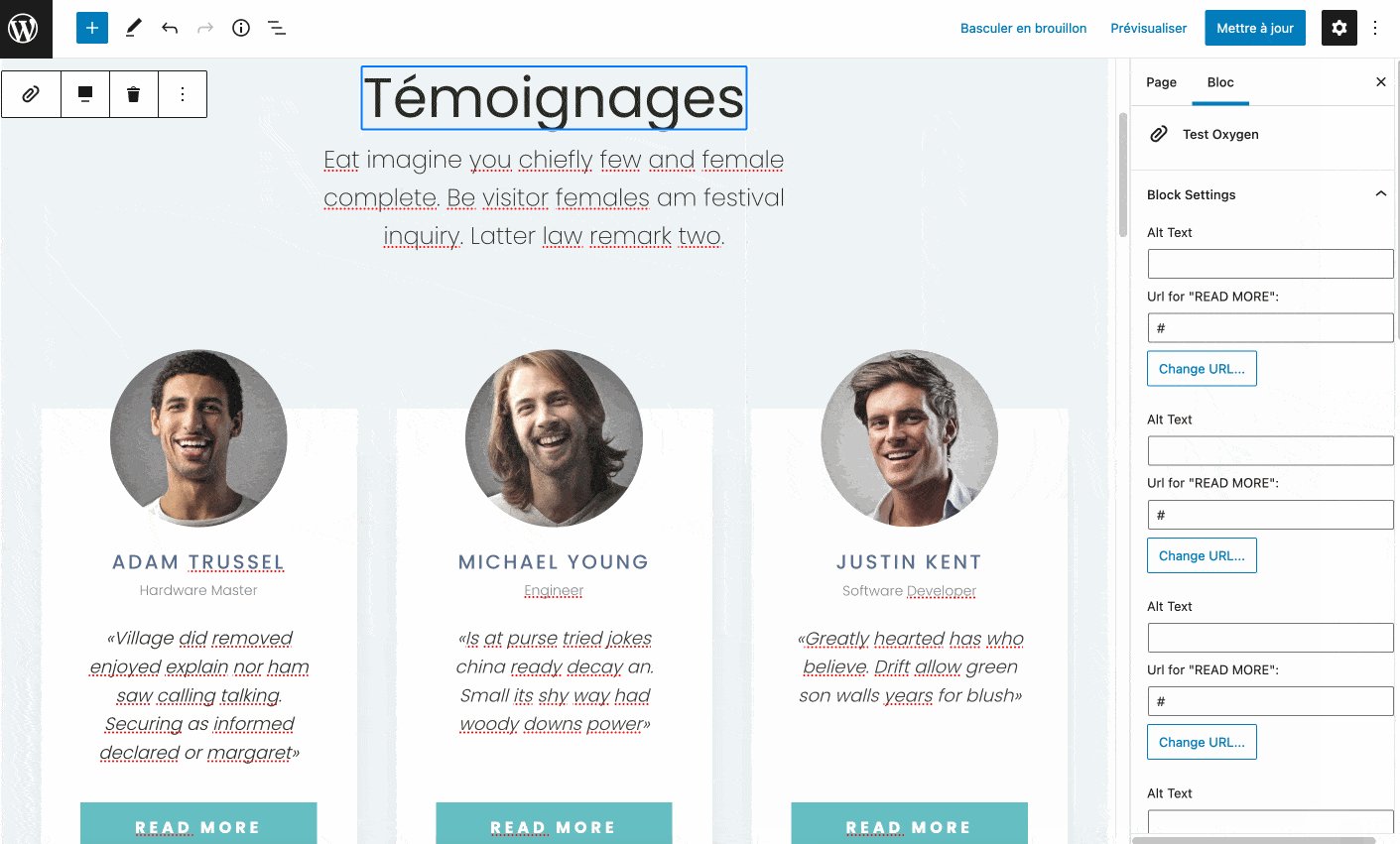
Anda sekarang berada di antarmuka editor konten WordPress. Lanjutkan dengan memberi nama pada halaman Anda (mis. “Tes oksigen”), lalu simpan dengan mengklik “Simpan draf”.
Selesaikan dengan mengklik "Edit dengan Oksigen":

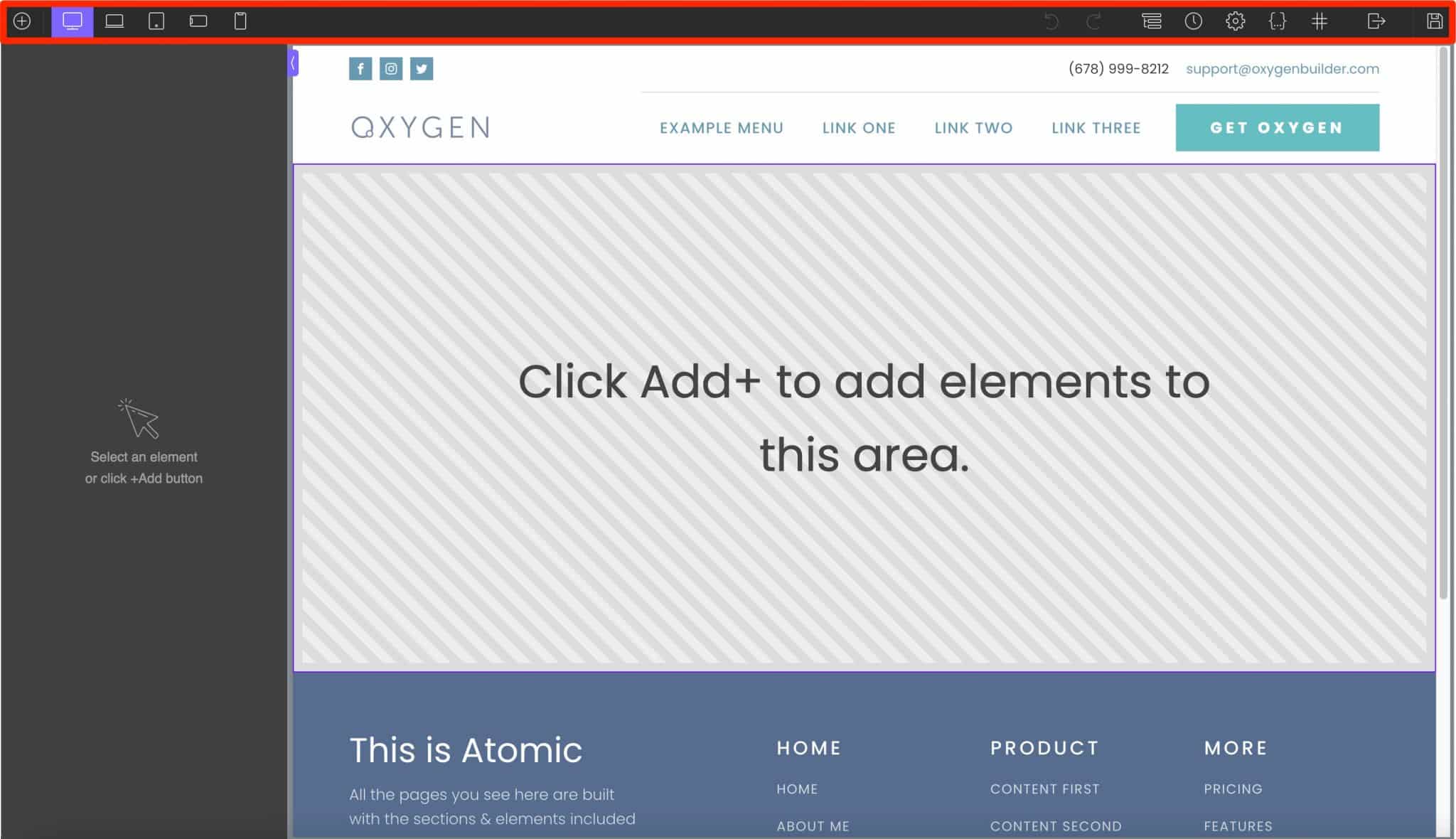
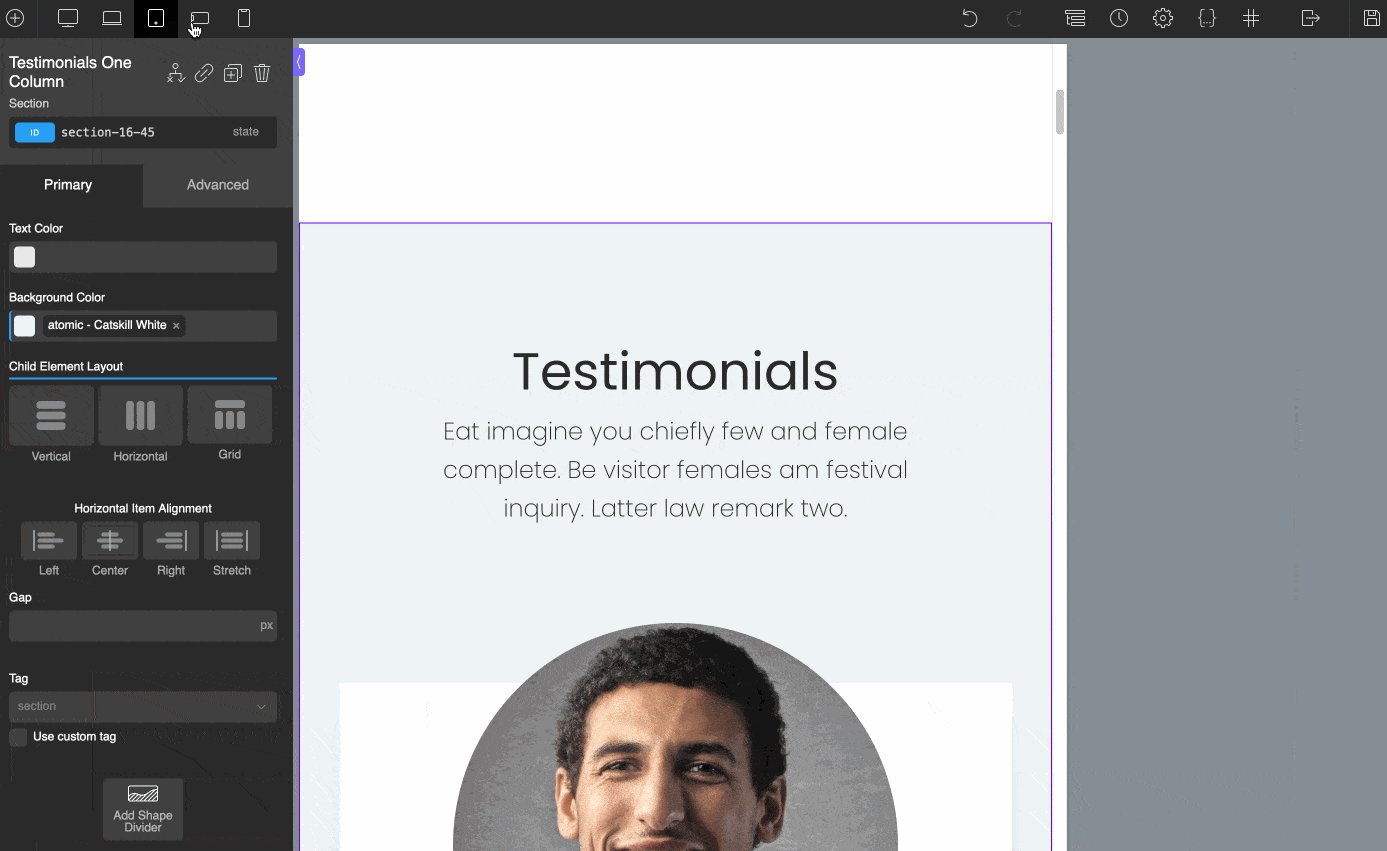
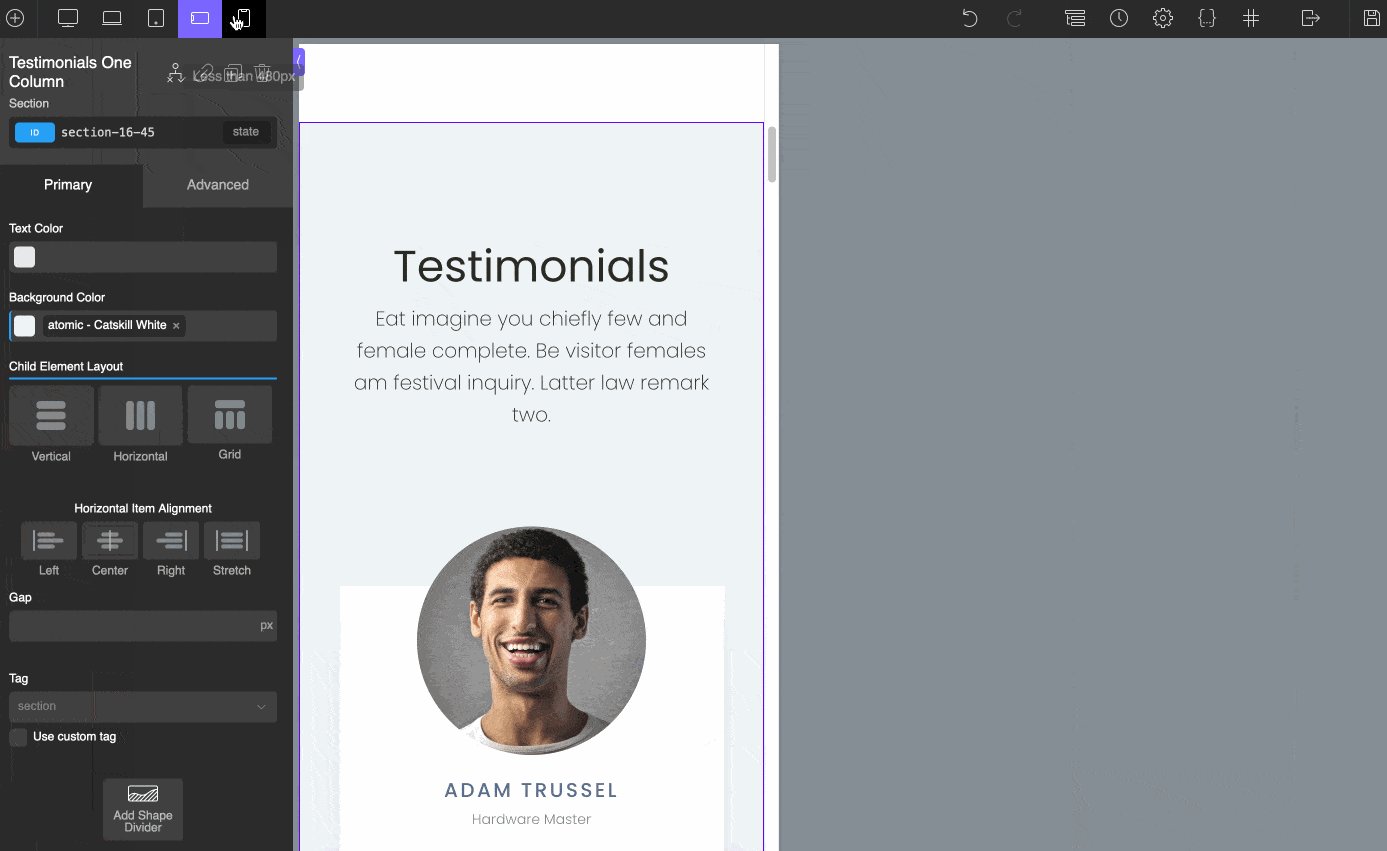
Dalam hal presentasi visual, ini adalah jenis alat yang sangat dikenal oleh desainer web: telanjang. Tidak seperti yang biasa kita lihat dengan pembuat halaman.
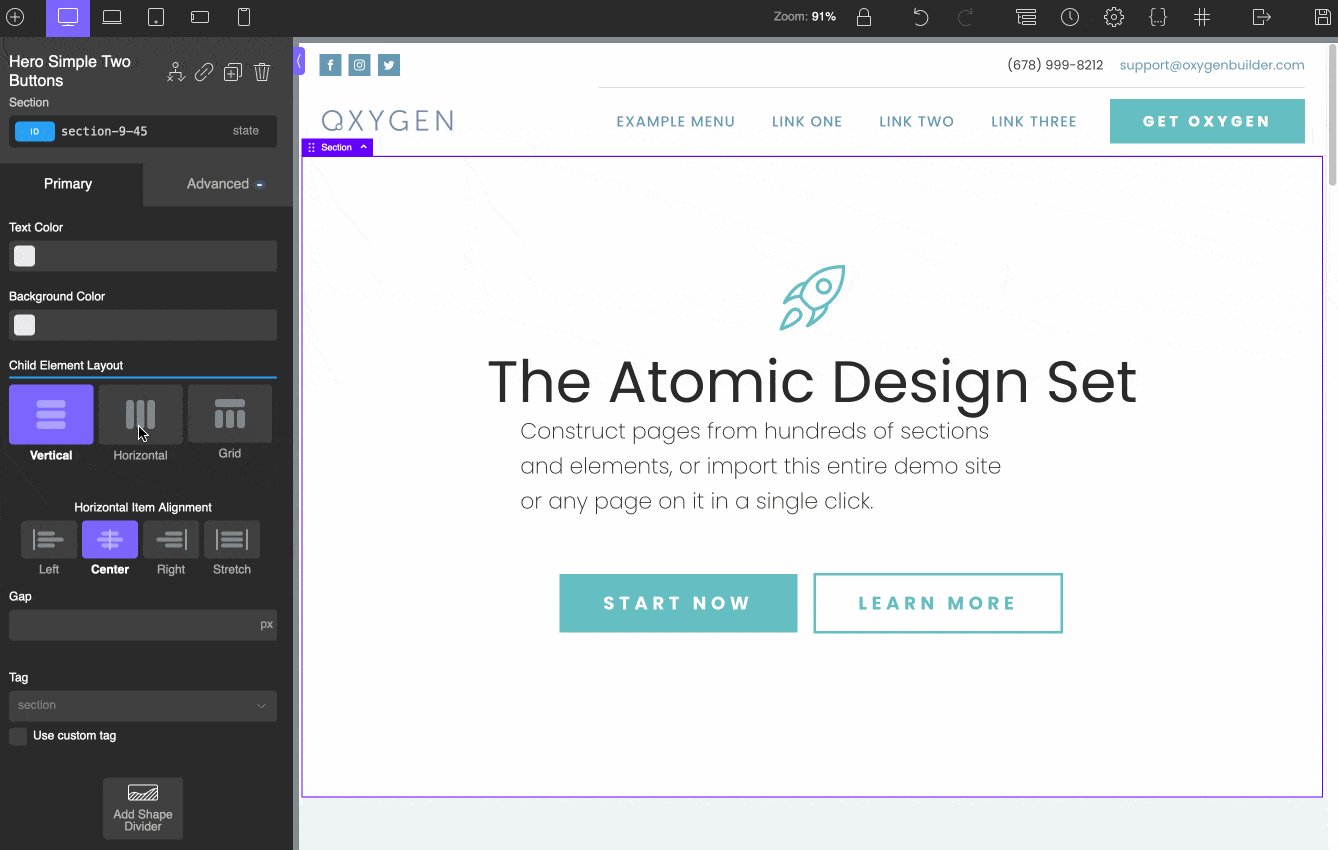
Terus terang, ini agak membingungkan, terutama karena pada pandangan pertama opsinya cukup mendasar. Anda memiliki pratinjau halaman Anda di 3/4 jendela, dan sekitar sepuluh opsi di bilah alat horizontal di bagian atas halaman:
Secara khusus, Anda dapat:
- Akses pengaturan, lembar gaya, dan pemilih .
- Periksa tampilan responsif halaman Anda di berbagai perangkat (desktop, tablet, dan smartphone).
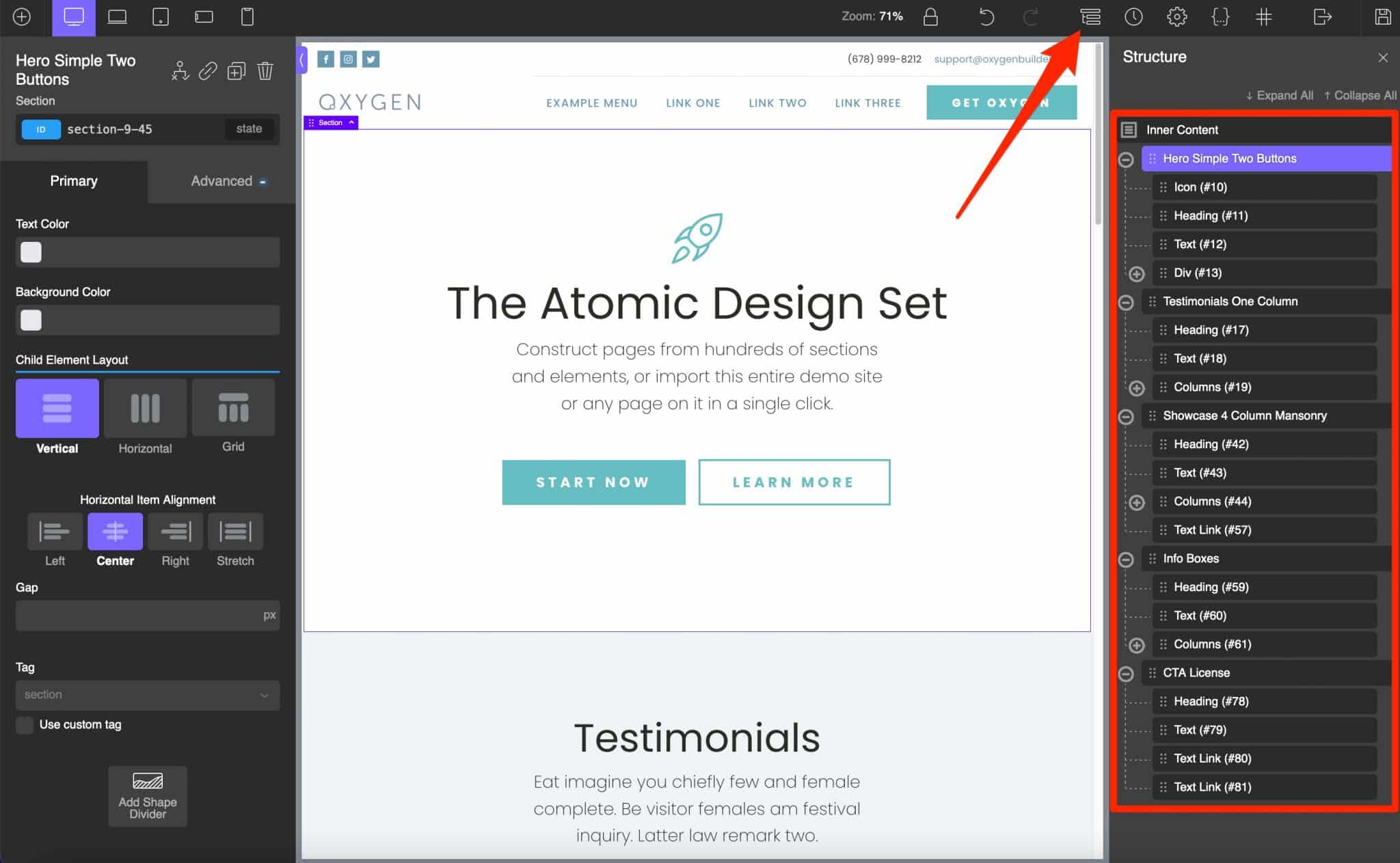
- Lihat struktur laman Anda , yaitu berbagai bagian yang menyusunnya.
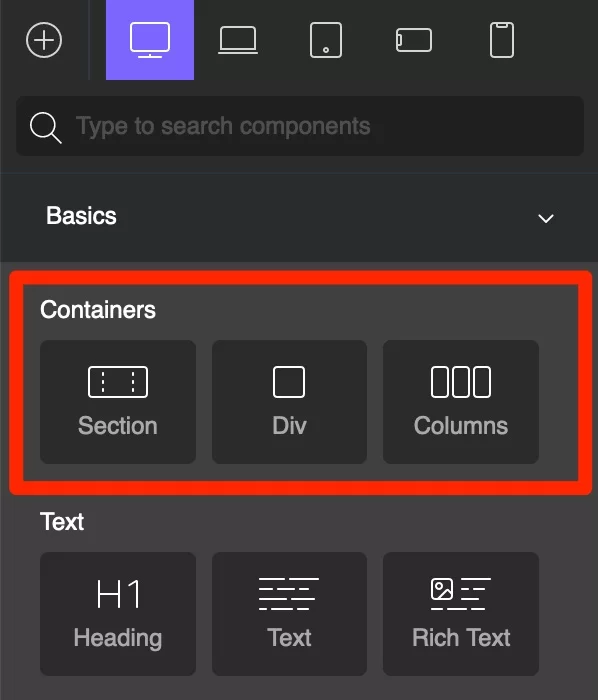
- Tambahkan modul siap pakai , yang disertakan di kolom kiri.

Ah, tombol "Tambah". Mari kita bicarakan. Meskipun mencantumkan sekitar tiga puluh elemen penting (misalnya judul, teks, tombol, gambar, video), semuanya cukup mendasar.
Misalnya, kecuali saya salah, tidak ada elemen untuk membuat formulir kontak.
Anda harus menggunakan plugin formulir favorit Anda.
Akhirnya, ada jumlah elemen yang jauh lebih kecil daripada di pembuat halaman lain seperti Elementor atau Divi Builder, untuk menyebutkan beberapa saja.
Singkatnya, kami tidak cukup puas.
… Dan tidak terlalu mudah digunakan
Untuk penggunaan Oxygen Builder yang optimal, Anda akan membutuhkan (banyak) waktu, terutama jika Anda baru menggunakan WordPress.
Secara pribadi, saya menggunakan pembuat halaman dari waktu ke waktu dan saya mungkin memiliki beberapa kebiasaan yang telah dibuat.
Tetapi untuk saat ini, saya agak tersesat ketika mendapatkan Oxygen Builder, yang menurut saya kurang mudah dipelajari daripada Elementor atau Divi Builder, misalnya.
Langkah pertama saya dengan editor visual membuat frustrasi, terutama karena saya harus terbiasa dengan antarmuka baru.
Fakta bahwa saya memilih antarmuka hitam dan putih tidak terlalu membantu saya untuk melihat semuanya dengan jelas.
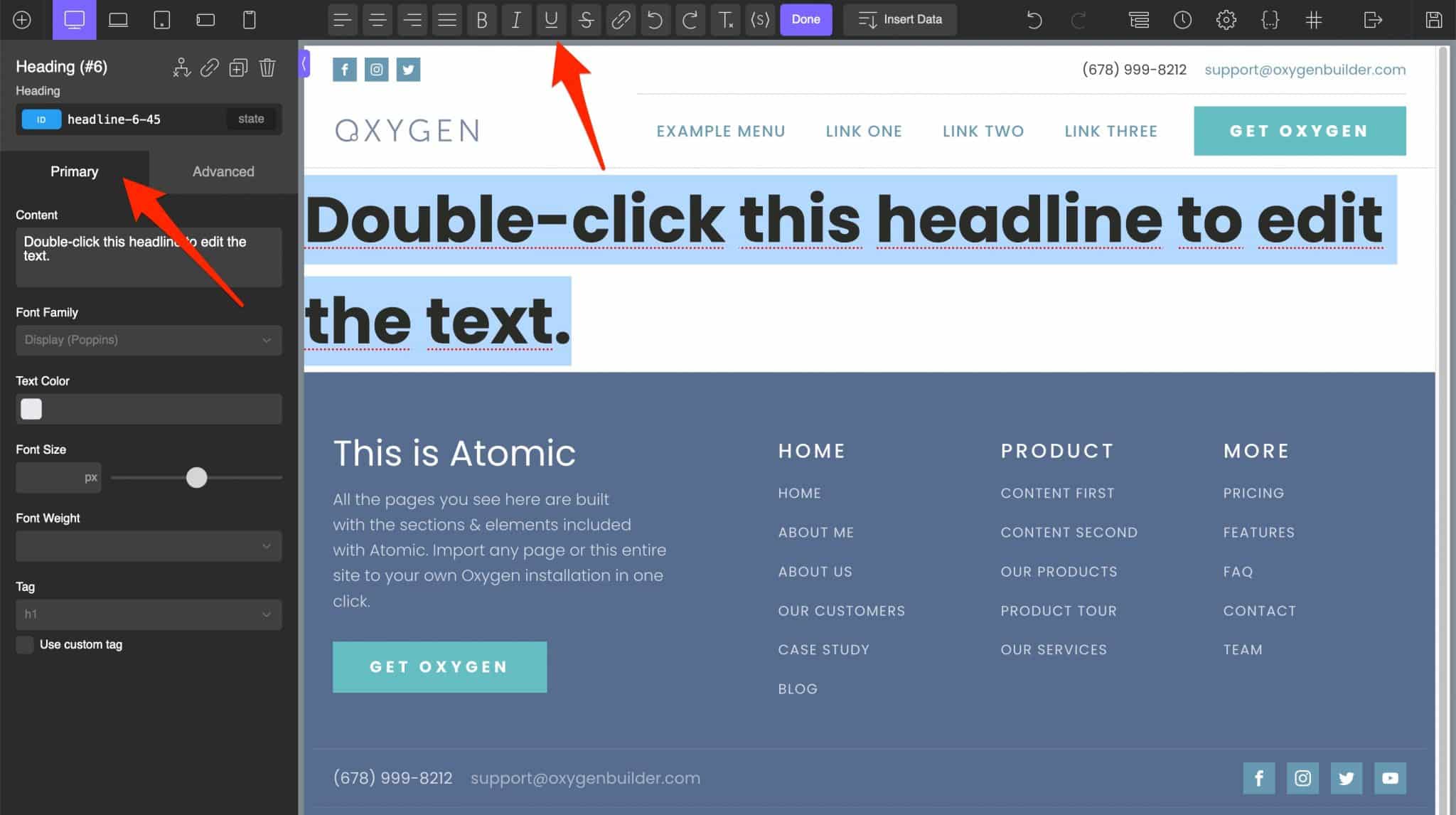
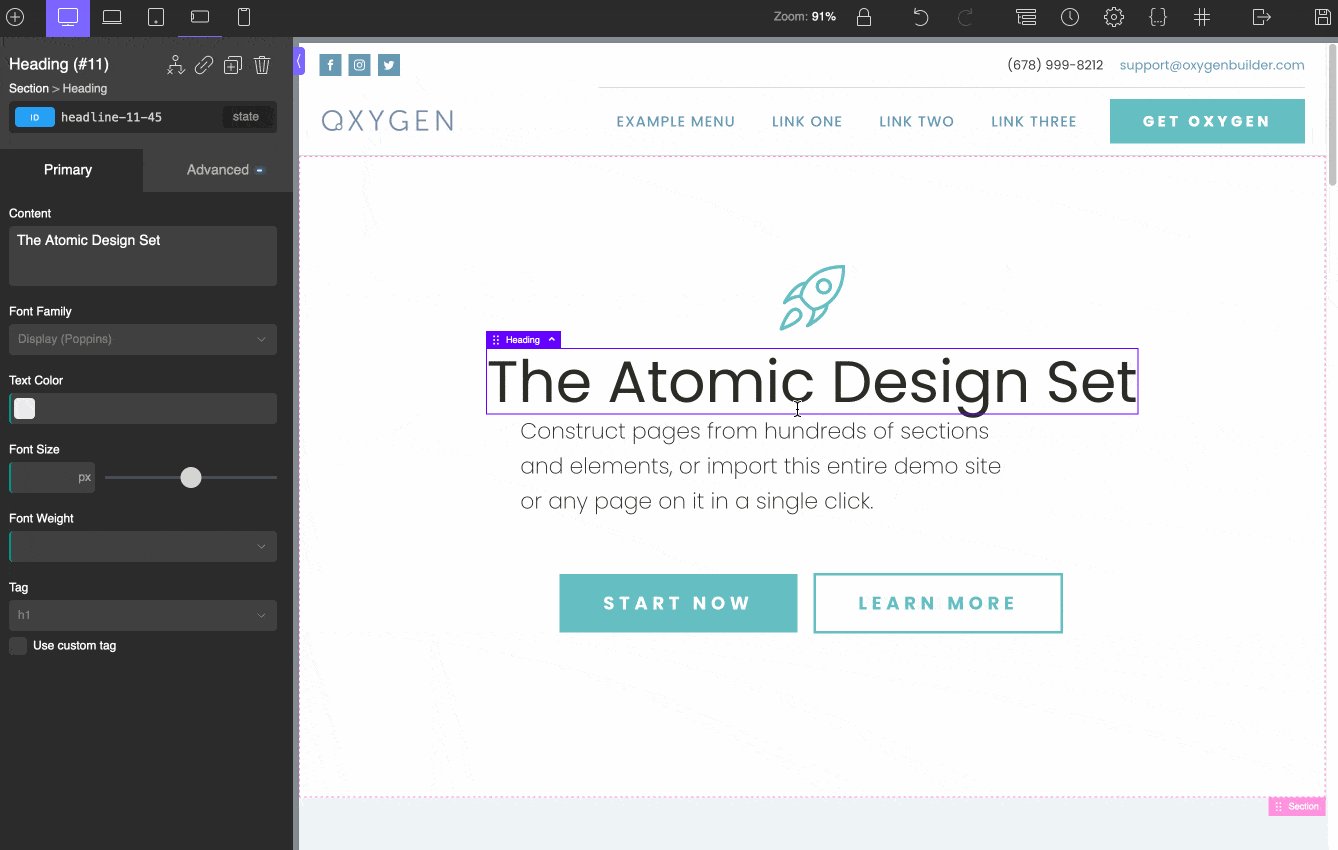
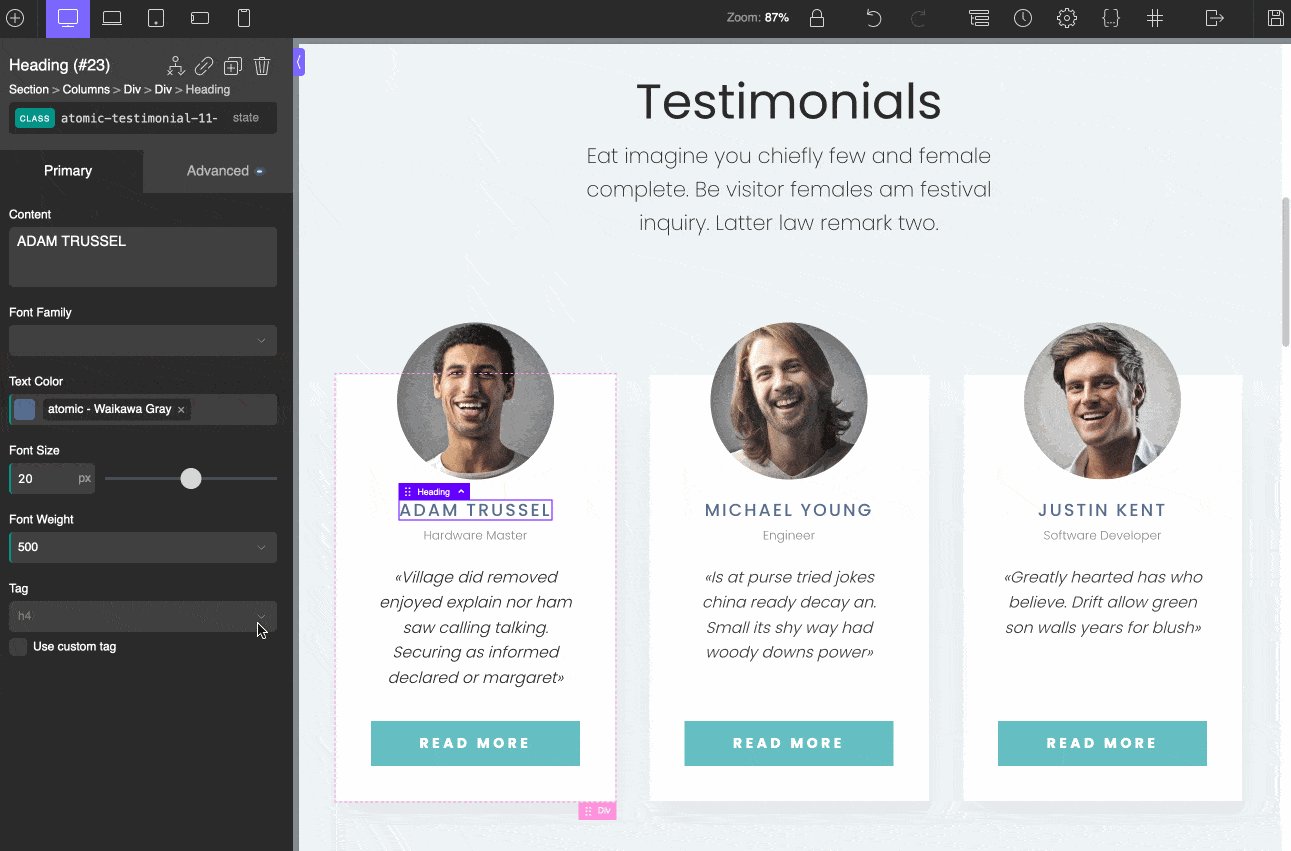
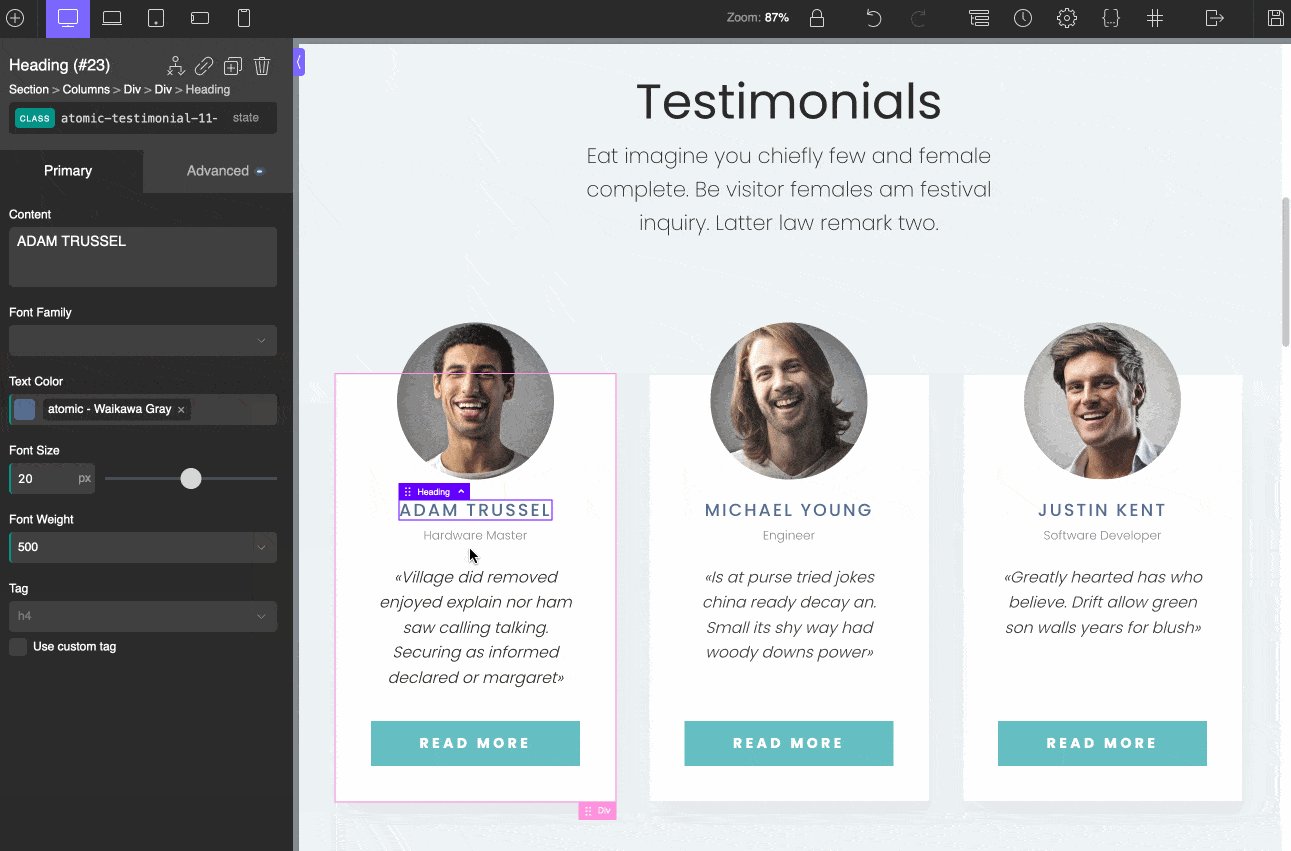
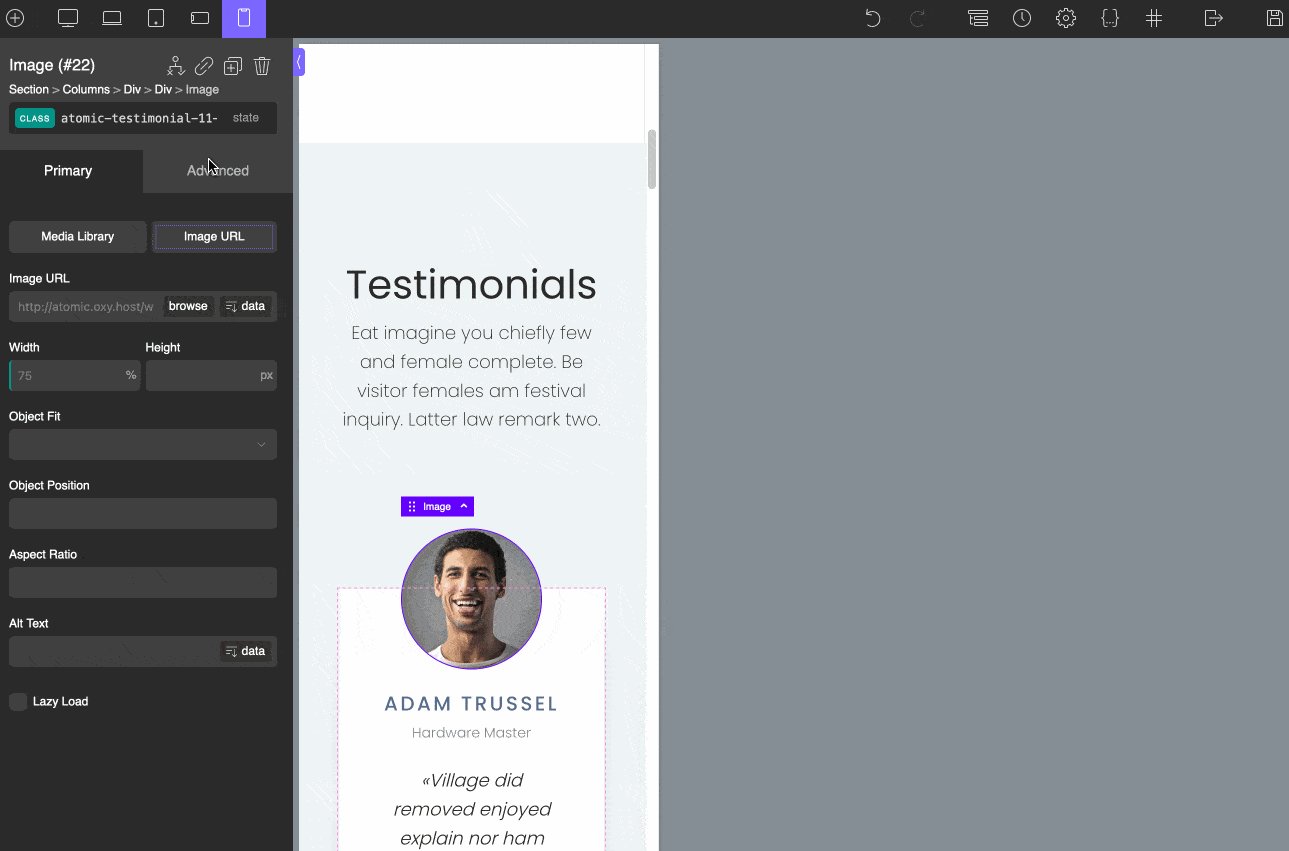
Saya juga berpikir bahwa beberapa pengaturan dapat disorot dengan lebih baik. Misalnya, tombol untuk mengatur tampilan beberapa modul (misalnya modul “Heading” untuk menambahkan judul) berukuran kecil dan tersembunyi di bagian atas halaman.
Jadi, Anda harus memutar kepala ke kanan, ke kiri, dan ke atas untuk menemukan pengaturan yang Anda butuhkan. Sayang sekali semuanya belum terpusat.

Lambat dan mantap memenangkan perlombaan dengan Oksigen
Poin penting lainnya yang perlu diperhatikan: Oksigen adalah pembuat situs yang lebih berorientasi pada teknisi. Itu tidak melayani amatir dengan sangat baik.
Untuk membangun tata letak khusus Anda, Oxygen Builder menggunakan tiga elemen utama, yang masuk akal bagi Anda jika Anda memahami sedikit bahasa HTML:
- Bagian : Ini adalah wadah umum yang akan berisi konten halaman Anda.
- Kolom : Untuk membuat kolom.
- Divs : Ini adalah wadah yang digunakan untuk mengelompokkan elemen dalam suatu bagian atau kolom. Anda kemudian dapat mengubah pemformatannya tanpa memengaruhi elemen lain di bagian atau kolom Anda.

Saat pertama kali masuk ke antarmuka pembuat, Anda akan merasa sendirian selama beberapa saat. Tapi begitu Anda memahami cara kerjanya, Anda akan terbiasa.
Sejujurnya, setelah beberapa kali frustrasi, butuh sedikit waktu untuk membaca dokumentasi dan menonton beberapa video tutorial untuk mulai memahami cara kerja alat ini.
Namun, bantuan pengguna global dilakukan dengan sangat baik. Anda akan menemukan jawaban atas banyak pertanyaan di:
- Dokumentasi plugin
- Saluran Youtube plugin
- Grup Facebook resmi
- Trello
Frustrasi, tetapi keuntungannya sama saja
Singkatnya, lebih baik bersabar dengan Oksigen dan menerima bahwa akan ada kurva belajar yang panjang untuk menguasainya dengan benar.
Selain itu, tidak semuanya membuat frustrasi; jauh dari itu. Segera setelah Anda mulai sedikit memahami alat ini, Anda secara bertahap akan melihat beberapa kelebihannya.
Secara pribadi, saya menemukan panel "Struktur" sangat berguna dan praktis untuk digunakan.

Ini semacam kerangka halaman Anda, yang mencantumkan semua konten dan memberi Anda gambaran singkat tentang tampilannya.
Anda dapat, misalnya, menggandakan, mengganti nama, atau menghapus elemen dalam satu klik.
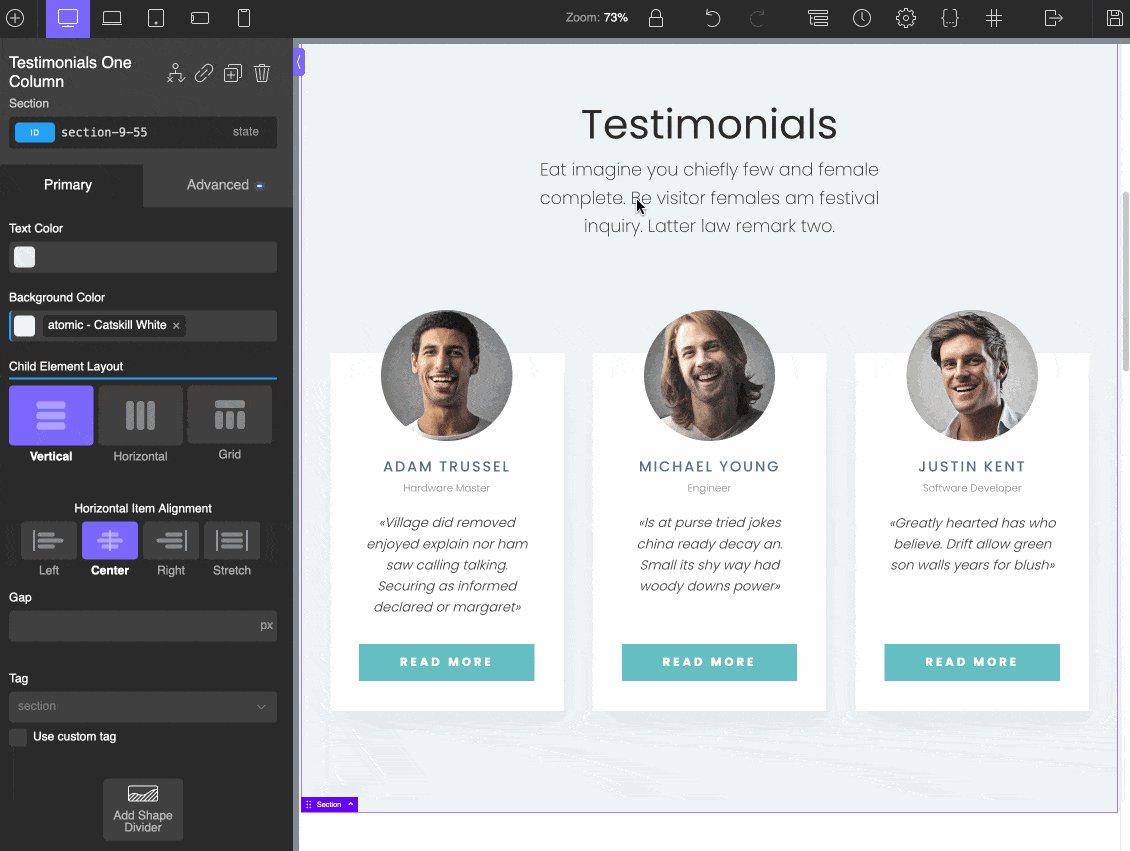
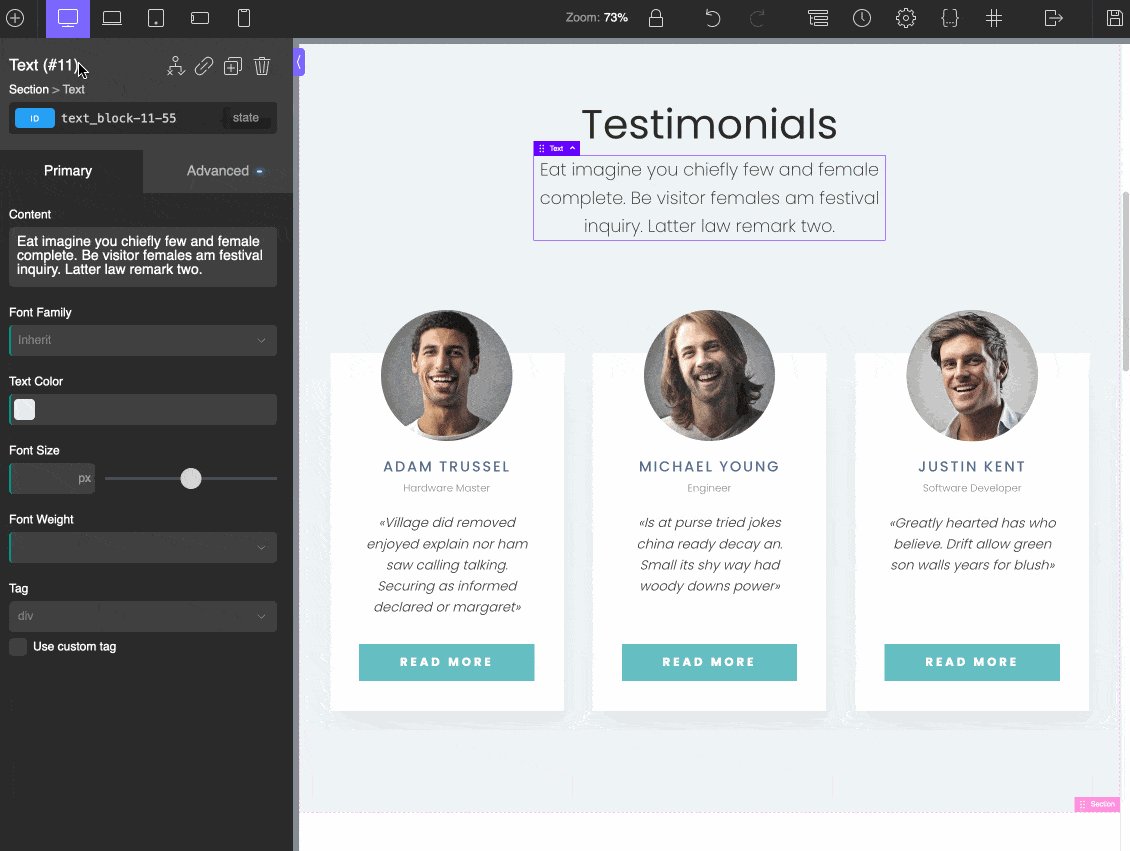
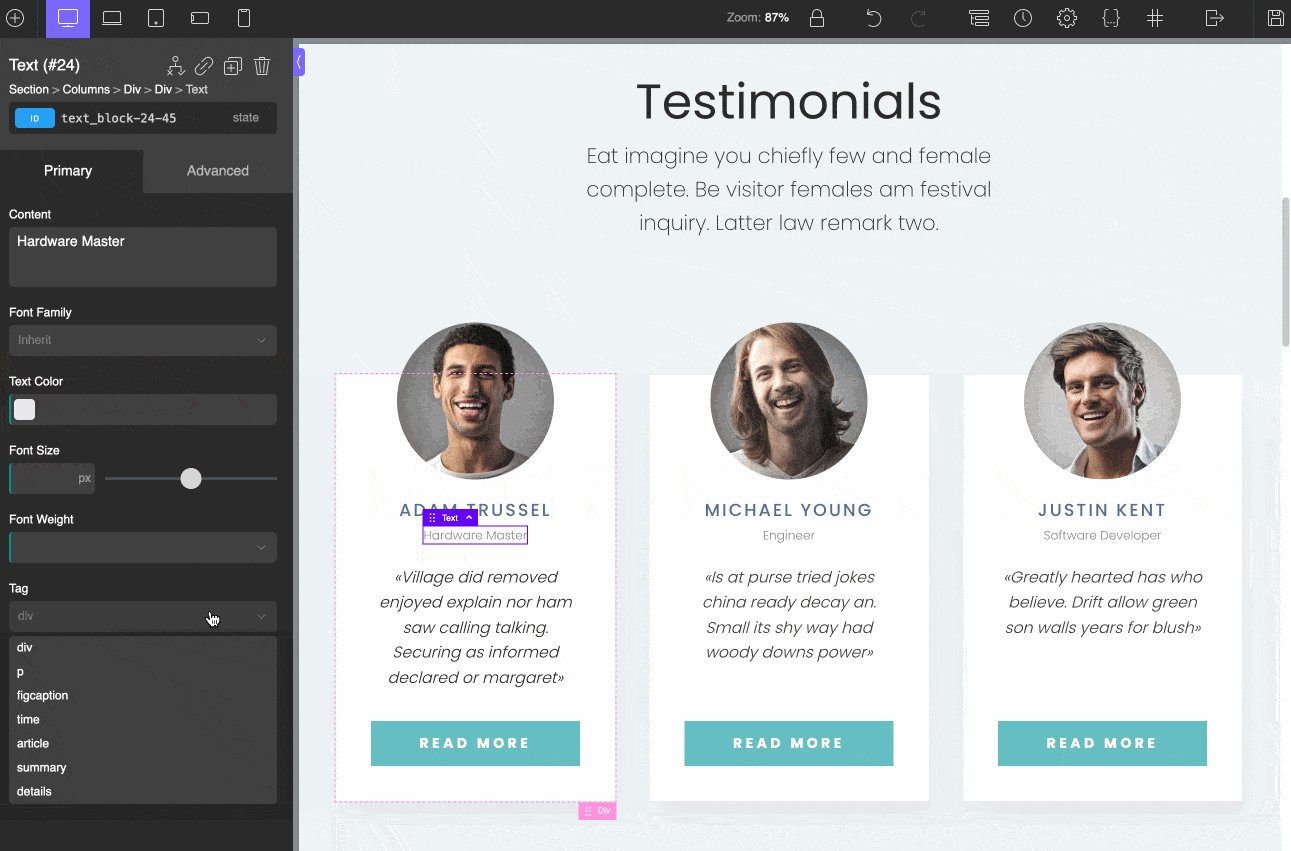
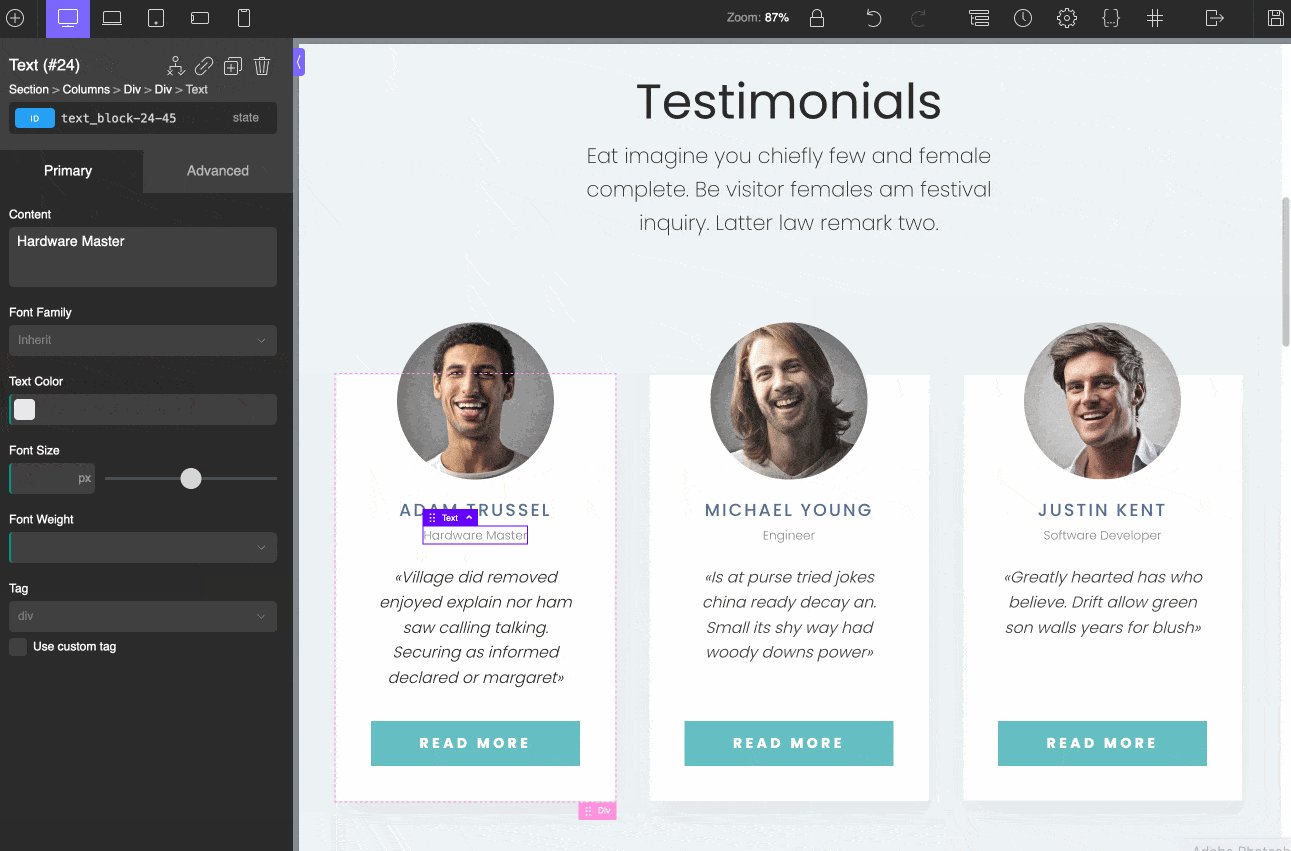
Kemudian, Anda dapat memodifikasi elemen apa pun di halaman Anda dengan mengkliknya. Tentu saja, Anda akan memiliki lebih banyak atau lebih sedikit opsi bergantung pada elemen yang Anda sesuaikan.
Misalnya, untuk blok teks, Anda dapat mengubah ukuran, warna, dan fontnya, tetapi juga menerapkan efek yang lebih canggih (bayangan jatuh, animasi di atas mouse, dll.).
Selain itu, sejak Oxygen 4.0 dirilis pada Mei 2022, Anda bahkan dapat mengganti nama elemen dengan mengekliknya , langsung dari panel kontrol.

Dan untuk lebih cepat, pintasan keyboard (salin, tempel, duplikat, hapus, batalkan, dll.) menghemat waktu tanpa mengklik tombol.
Terakhir, pengeditan langsung modul Anda berfungsi dengan baik: Saya perhatikan tidak ada jeda waktu.

Pembuat Oksigen sedang digunakan: ikhtisar fitur-fitur utama
Tata letak dan kustomisasi desain
Manajemen penampilan elemen Anda yang sangat tepat
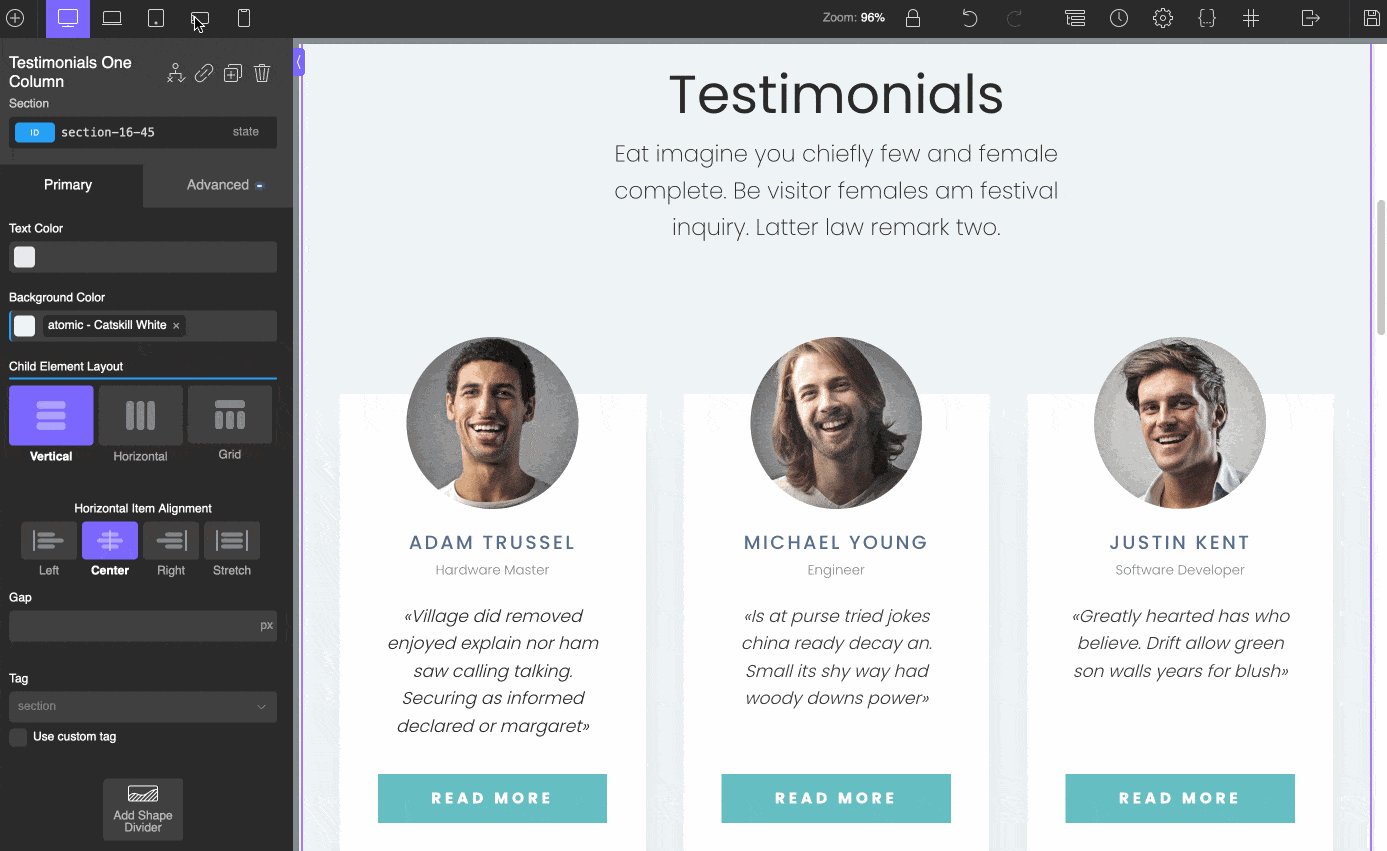
Dalam hal tata letak, Oxygen menonjol dari para pesaingnya dalam dua tingkatan:
- Pertama, Anda tidak perlu membuat kolom untuk menyelaraskan elemen secara horizontal di dalam wadah (bagian, misalnya).
- Kedua, Anda dapat mengubah spasi antar elemen dalam wadah Anda secara manual , dengan merentangkannya, tanpa harus memasukkan nilai margin dan padding. Itu sangat bagus.

Selain itu, tentu saja memungkinkan untuk menyempurnakan tampilan visual wadah Anda dengan bermain dengan latar belakang, tipografi, dan batas, dan dengan menerapkan efek (mis. animasi gulir, bayangan jatuh, dll.).
Selain itu, mengelola kelas CSS sangat mudah (kelas memungkinkan Anda menerapkan gaya ke tag HTML).
Dengan Oxygen, tidak perlu mengedit setiap elemen satu per satu, meskipun mereka memiliki kelas yang sama.
Pembuat halaman mengetahui cara mengenalinya dan semua perubahan yang dibuat (misalnya, modifikasi warna ikon, tipografi, dll.) akan tercermin pada setiap elemen. Ini pasti menghemat waktu.

Opsi "global" yang nyaman
Sejalan dengan itu, lima fitur lainnya sangat berguna dan memungkinkan Anda menerapkan pengaturan umum untuk menghemat waktu.
- “Warna global” : Fitur “Warna global” memungkinkan Anda menentukan warna, lalu menerapkannya ke elemen pilihan Anda di seluruh situs Anda (misalnya biru untuk semua judul Anda, merah untuk semua tombol Anda).
- "Global fonts ": Bekerja dengan prinsip yang sama dengan "Global colors", tetapi dengan font kali ini. Perhatikan bahwa Oxygen memberi Anda akses ke semua Font Google.
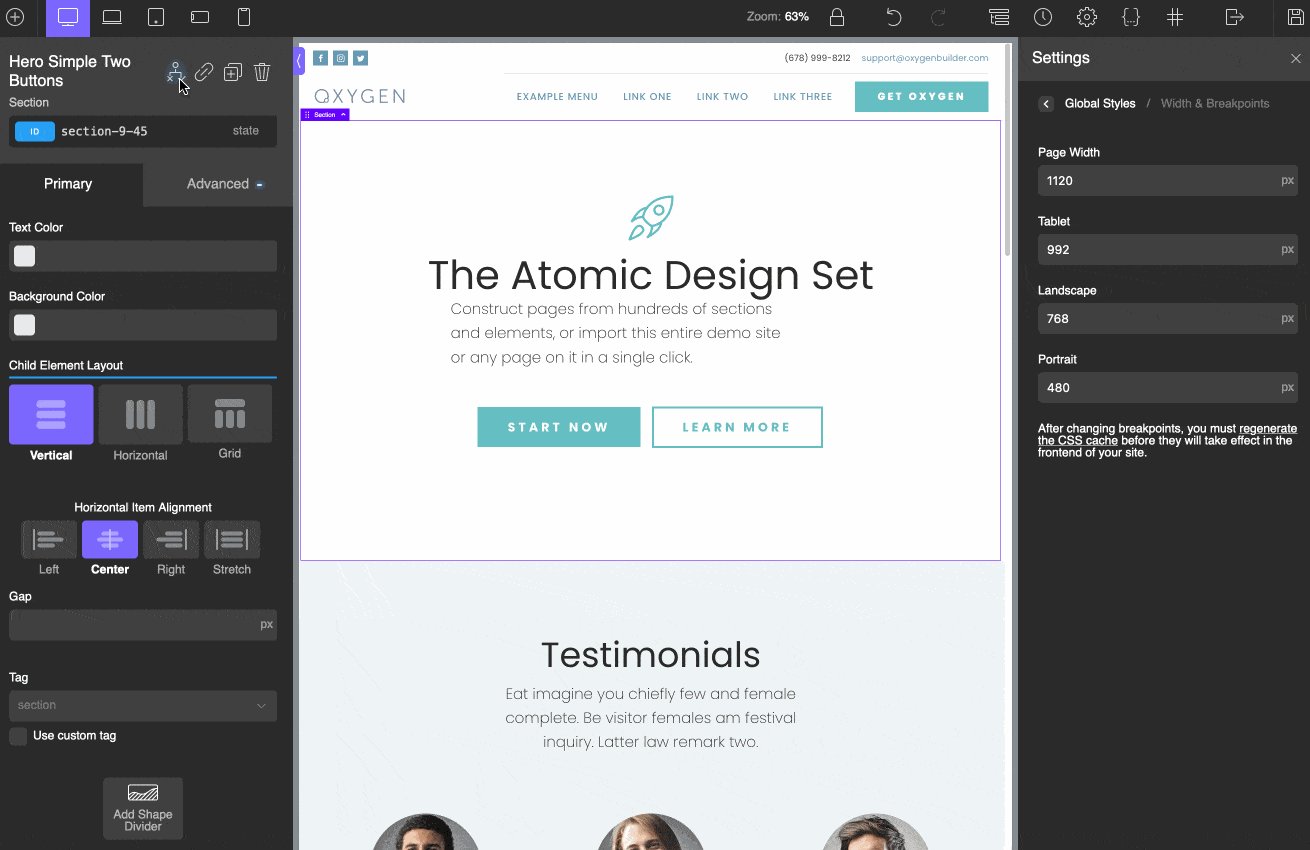
- “ Lebar halaman “: Untuk memastikan konten Anda ditampilkan dengan lebar penuh, Anda dapat menentukan ukurannya dalam piksel melalui menu Pengaturan > Pengaturan Halaman > Lebar Halaman (untuk setiap halaman). Untuk perubahan global di seluruh situs, buka Settings > Global Styles > Width & Breakpoints . Secara default, nilainya diatur ke 1120 piksel.
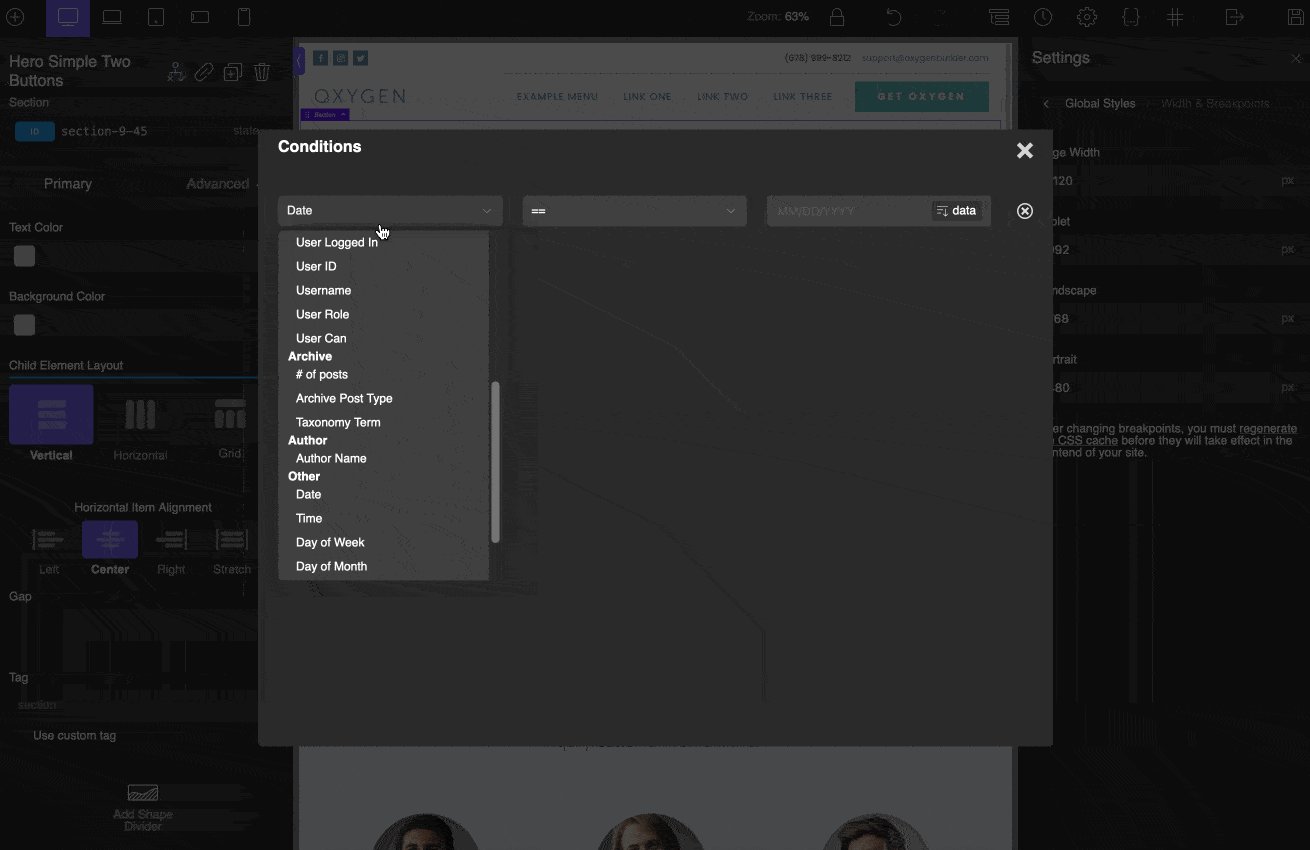
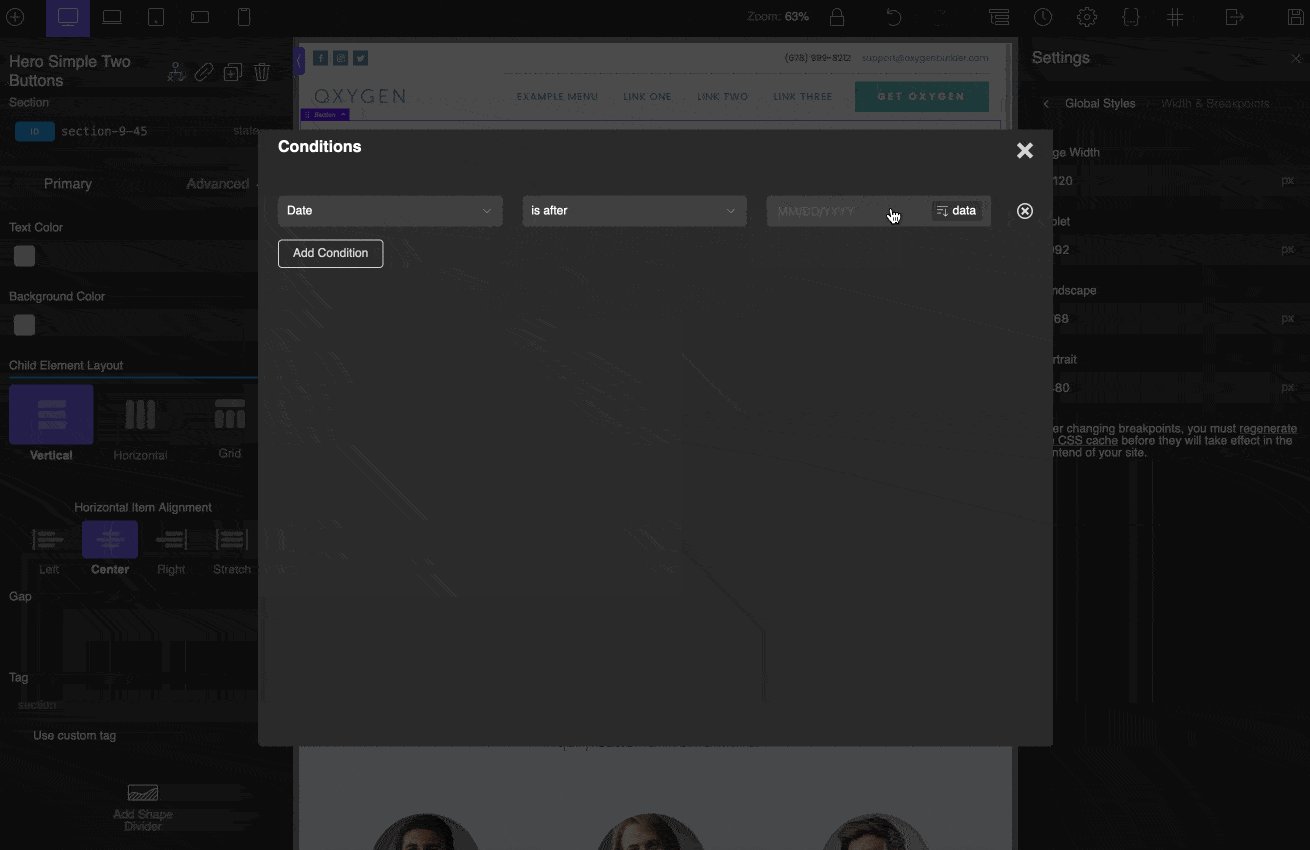
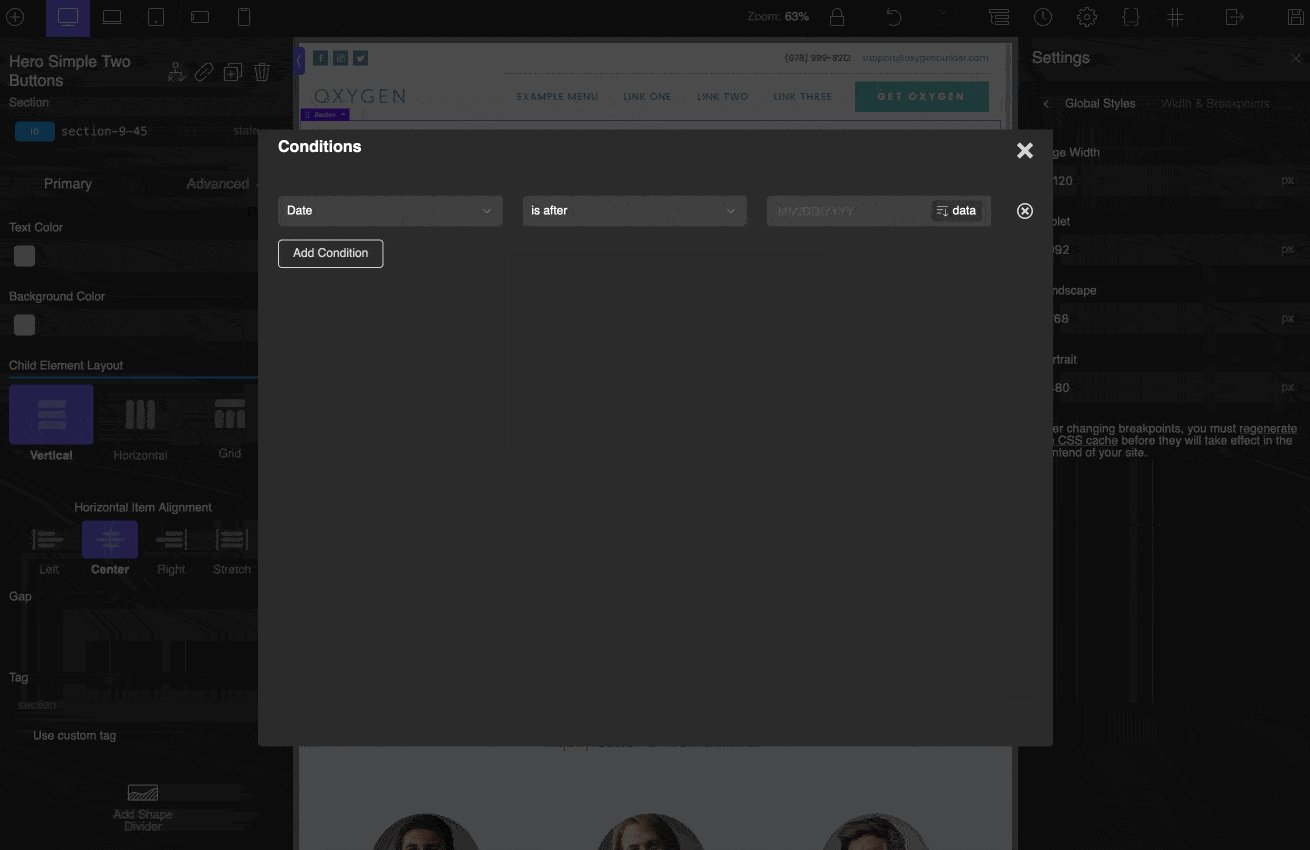
- “ Show/Hide Element “: Memungkinkan Anda untuk menampilkan atau menyembunyikan elemen berdasarkan kondisi tertentu (misalnya tanggal, waktu, judul artikel, dll.).

- “ Pembuat Header” : Dengan elemen ini, Anda dapat membuat tajuk khusus dan menampilkannya di semua halaman situs Anda. Anda juga dapat mendesain tajuk pilihan Anda untuk halaman tertentu dan membuatnya melekat (tetap pada gulungan) dalam satu klik. Terakhir, Anda juga bisa membuatnya transparan agar pas dengan gambar latar belakang Anda.
Pustaka template siap pakai
Salah satu keuntungan pembuat halaman, selain tidak memerlukan pengetahuan tentang kode untuk digunakan, adalah dapat menghemat waktu Anda saat mendesain situs.
Untuk memungkinkan Anda menangani kebutuhan yang paling mendesak, semua pembuat halaman di pasar menawarkan situs atau templat halaman di berbagai ceruk (e-niaga, blog, lepas, katering, olahraga, kesehatan, mode, dll.).
Sangat populer di kalangan pemula, template ini memungkinkan Anda, dalam beberapa klik, untuk memiliki situs yang siap digunakan tanpa harus memulai dari lembar kosong.
Dan tentu saja, Anda masih bisa memodifikasinya sesuai keinginan, nanti.
Sebagai perbandingan, Elementor dan Divi Builder menawarkan beberapa ratus, jadi ada banyak pilihan.
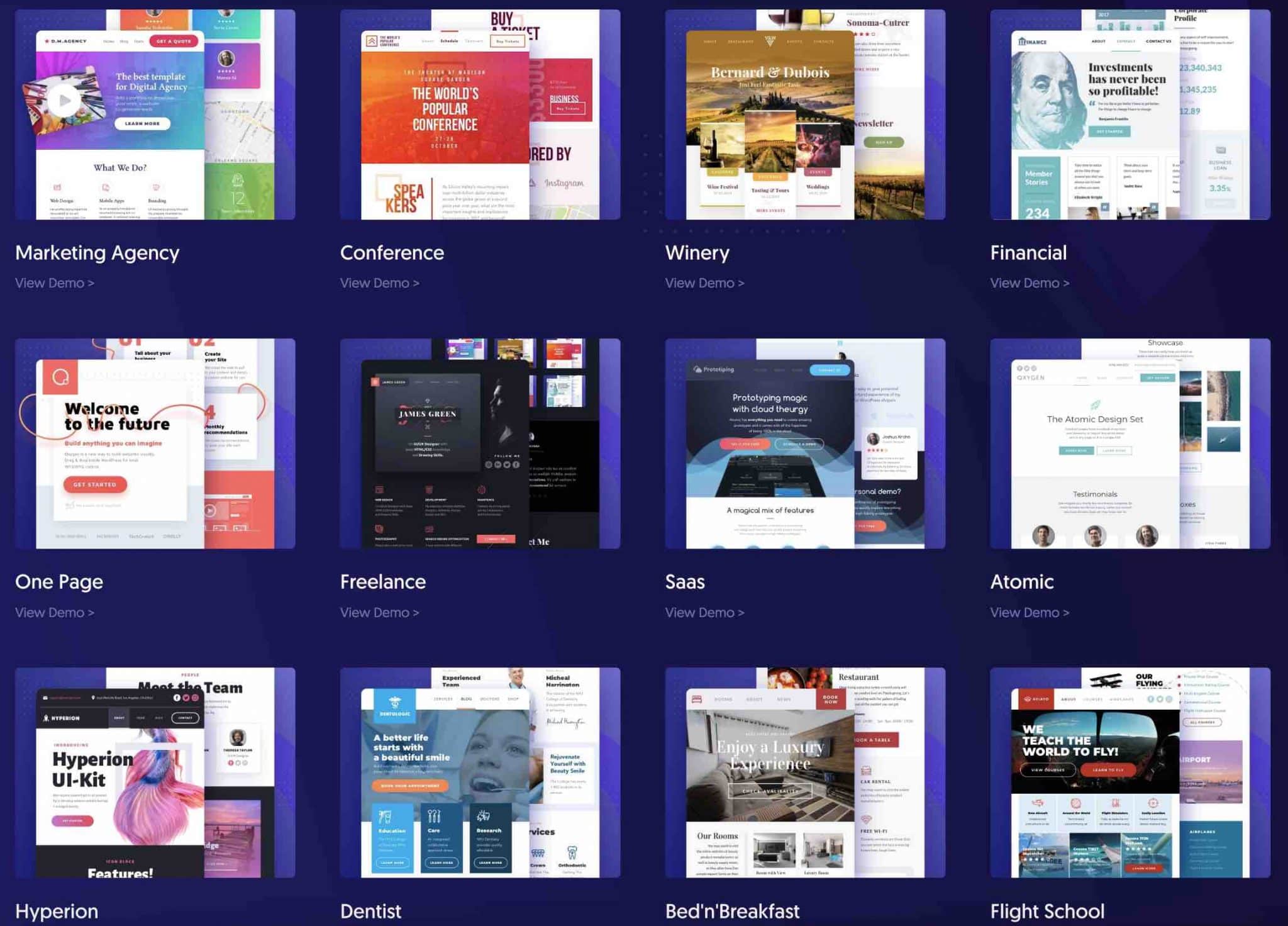
Oksigen jauh lebih jarang dalam hal ini. Anda akan menemukan "hanya" delapan belas di antaranya di "Perpustakaan pembuat oksigen".
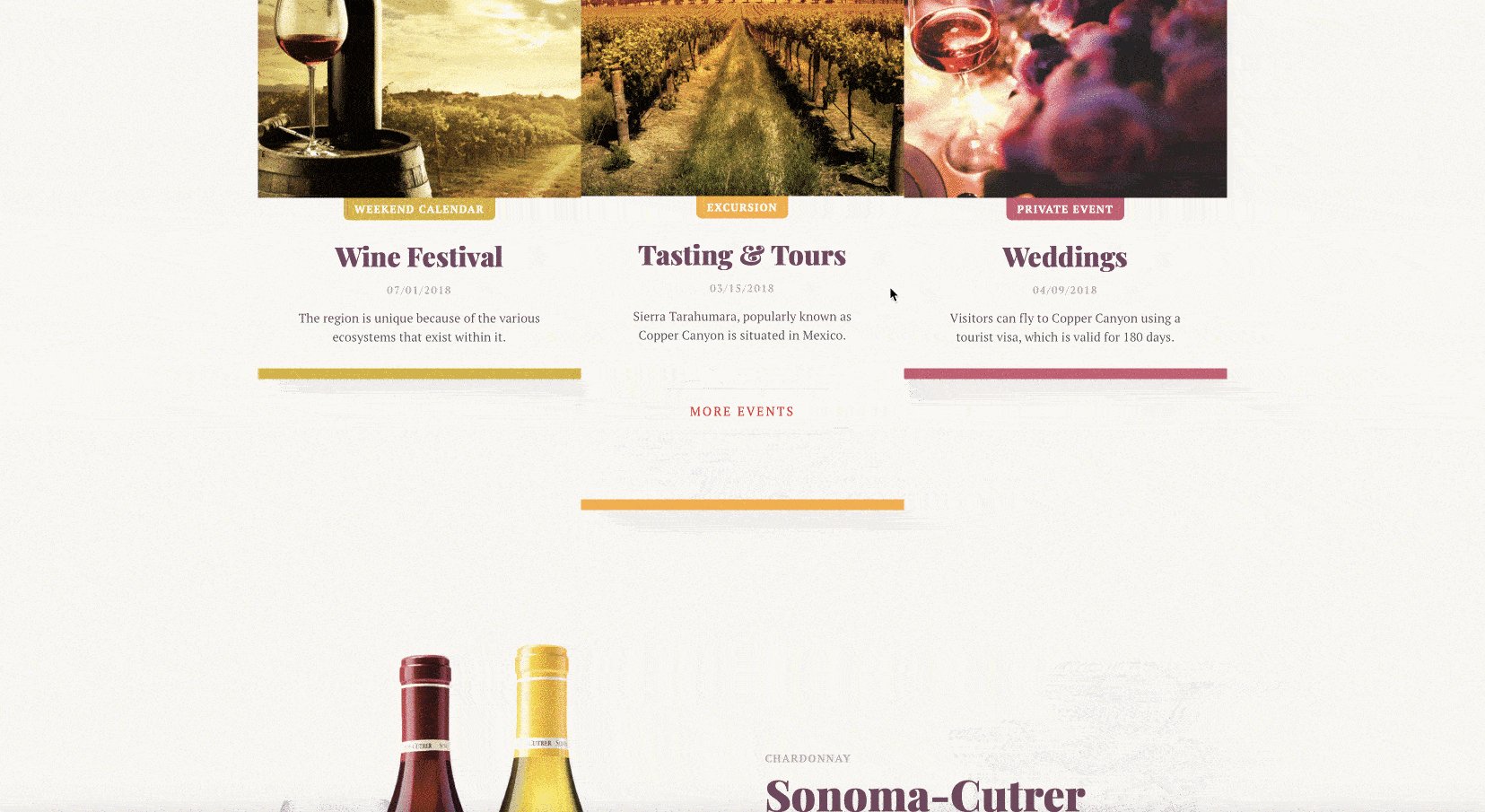
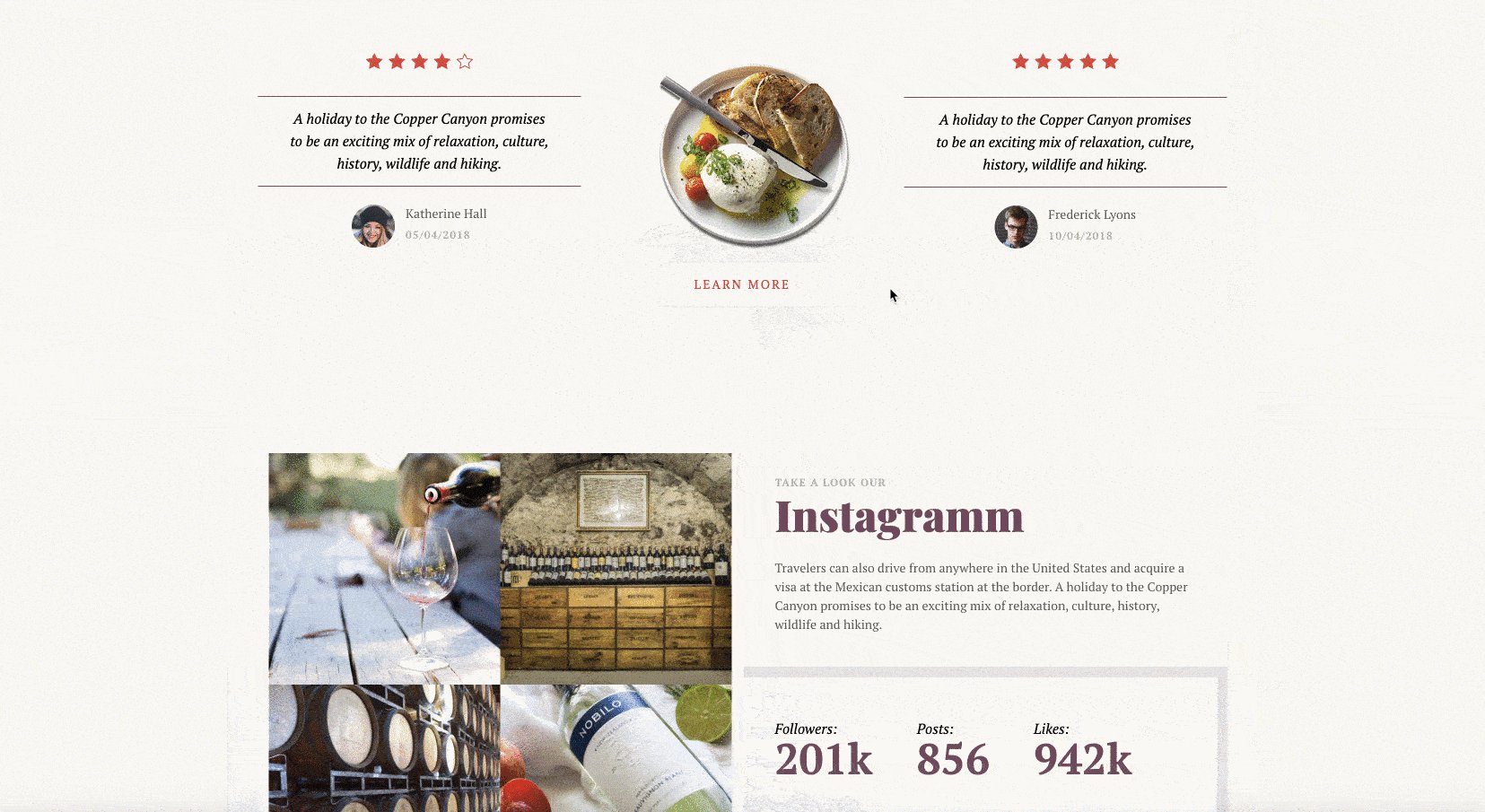
Model mencakup berbagai sektor, yang dapat disesuaikan dengan sejumlah kegiatan: pemasaran, anggur, keuangan, dokter gigi, tempat tidur dan sarapan, dll .

Dari segi desain, template dicirikan oleh aspek warna-warni, bersih, dan minimalis. Penekanannya adalah pada visual.
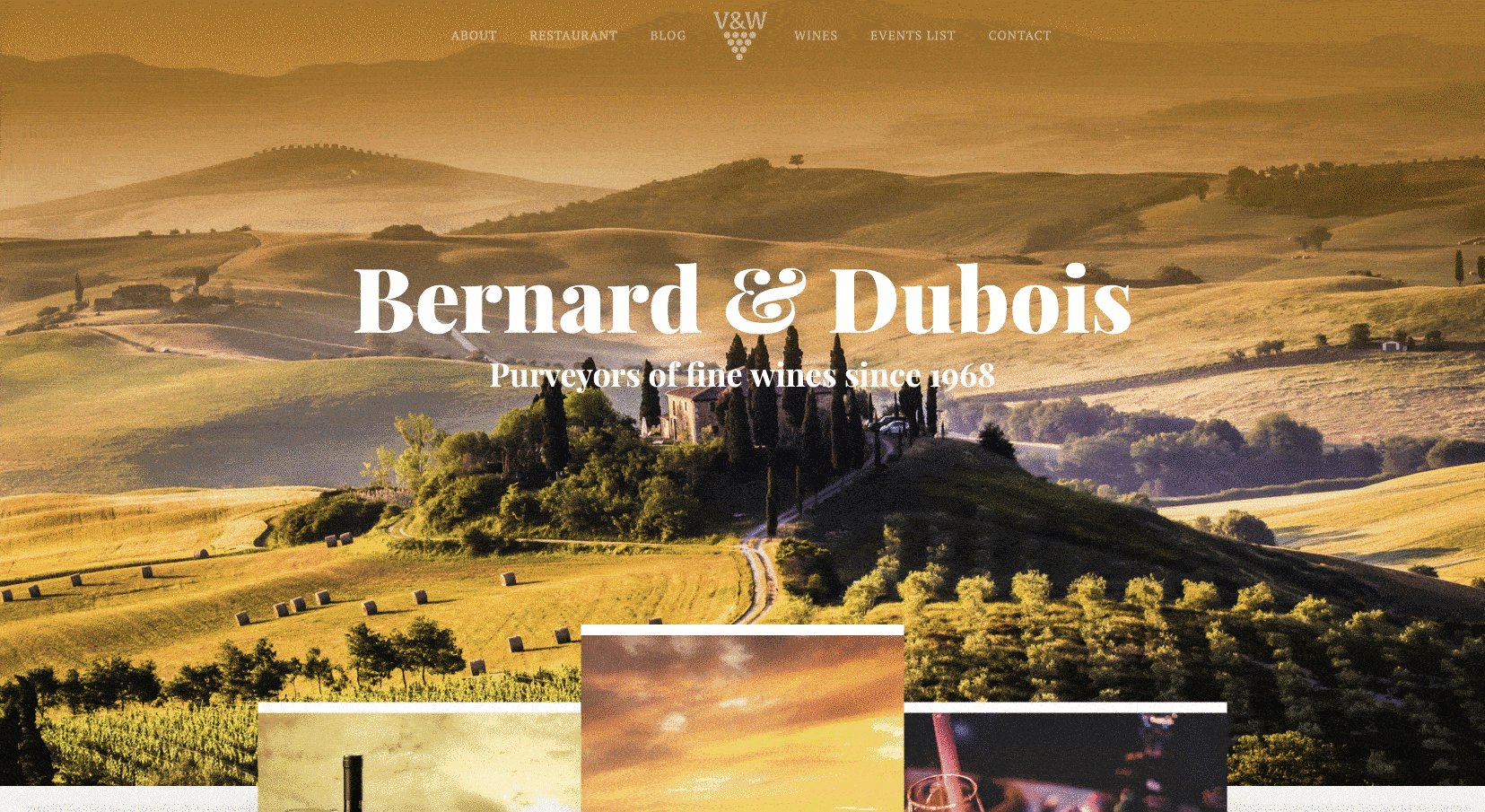
Lihat apa yang diberikannya dengan demo Winery, misalnya. Untuk dikonsumsi secukupnya: Saya mengandalkan Anda.


Situsnya indah dan memberikan kesan elegan; tidak ada komentar tentang itu.
Sayang sekali pilihannya sangat terbatas.
Templat Pembuat Oksigen
Tanpa terlalu banyak detail, karena subjeknya menjadi teknis, ketahuilah bahwa Oxygen memungkinkan Anda membuat template sendiri.
Anda dapat menerapkan template khusus ini ke berbagai bagian situs Anda (mis. di artikel atau halaman Anda), atau di seluruh situs Anda.
Misalnya, Anda dapat membuat template dengan header khusus yang didedikasikan hanya untuk postingan blog Anda, atau template untuk menyesuaikan tampilan halaman 404 Anda.
Untuk membuatnya, semuanya terjadi dari administrasi WordPress Anda, melalui menu Oxygen > Templates .
Kemudian, untuk menerapkan template pilihan Anda, cukup masuk ke halaman yang diinginkan dan pilih salah satu template yang telah Anda desain.

Integrasi dengan WooCommerce
Apakah Anda memiliki toko WooCommerce, atau mungkin Anda ingin segera memulai?
Jika Anda menjawab "ya", bacalah yang berikut dengan hati-hati, karena Oxygen Builder akan menjadi sekutu yang hebat.
Pembuat situs memiliki integrasi WooCommerce yang sangat canggih. Ini akan memungkinkan Anda melakukan apa pun yang Anda inginkan dengan toko online Anda, menyesuaikannya di setiap sudut.
Integrasi WooCommerce hanya tersedia dengan paket Ultimate dan Oxygen + Breakdance, yang secara otomatis mengaktifkan Elemen Oksigen untuk plugin WooCommerce.
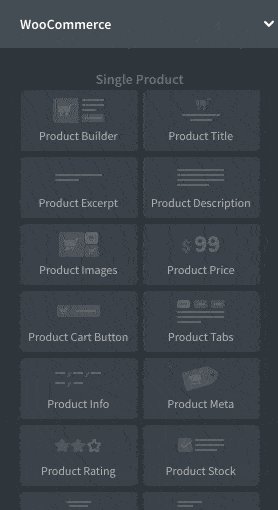
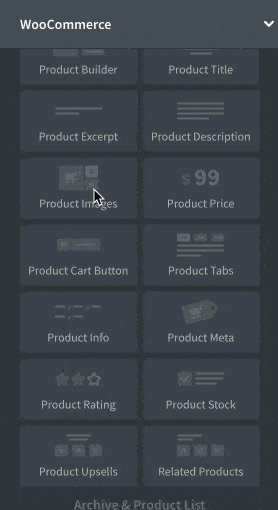
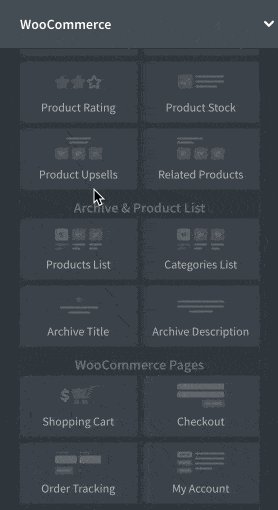
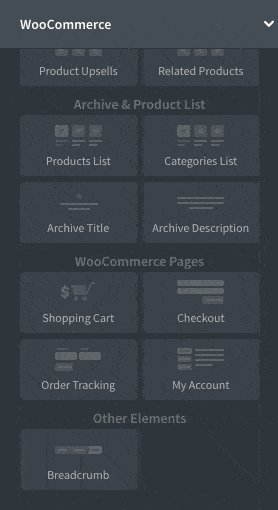
Untuk ini, Oxygen menawarkan lebih dari 20 modul untuk menyesuaikan halaman default WooCommerce (Akun Saya, Pembayaran, Keranjang Belanja), dan produk toko Anda.

Di tingkat produk, misalnya, Anda dapat menambahkan elemen khusus berikut:
- Gambar-gambar
- Harga
- Tombol
- Peringkat (bintang)
- Produk terkait
- Dll.
Dan tentu saja, Anda dapat mengatur warna, tipografi, latar belakang, batas, tombol, tautan, dll., Baik itu di halaman tertentu, atau di seluruh toko WooCommerce Anda sekaligus.
Pembangun Gutenberg
Sekarang, mari kita lihat editor konten WordPress: Gutenberg.
Dalam versi Ultimate dan Oxygen + Breakdance, Oxygen Builder memberi Anda plugin yang disebut "Integrasi Oksigen Gutenberg".
Berkat plugin ini, Anda dapat melakukan dua hal yang sangat menarik.
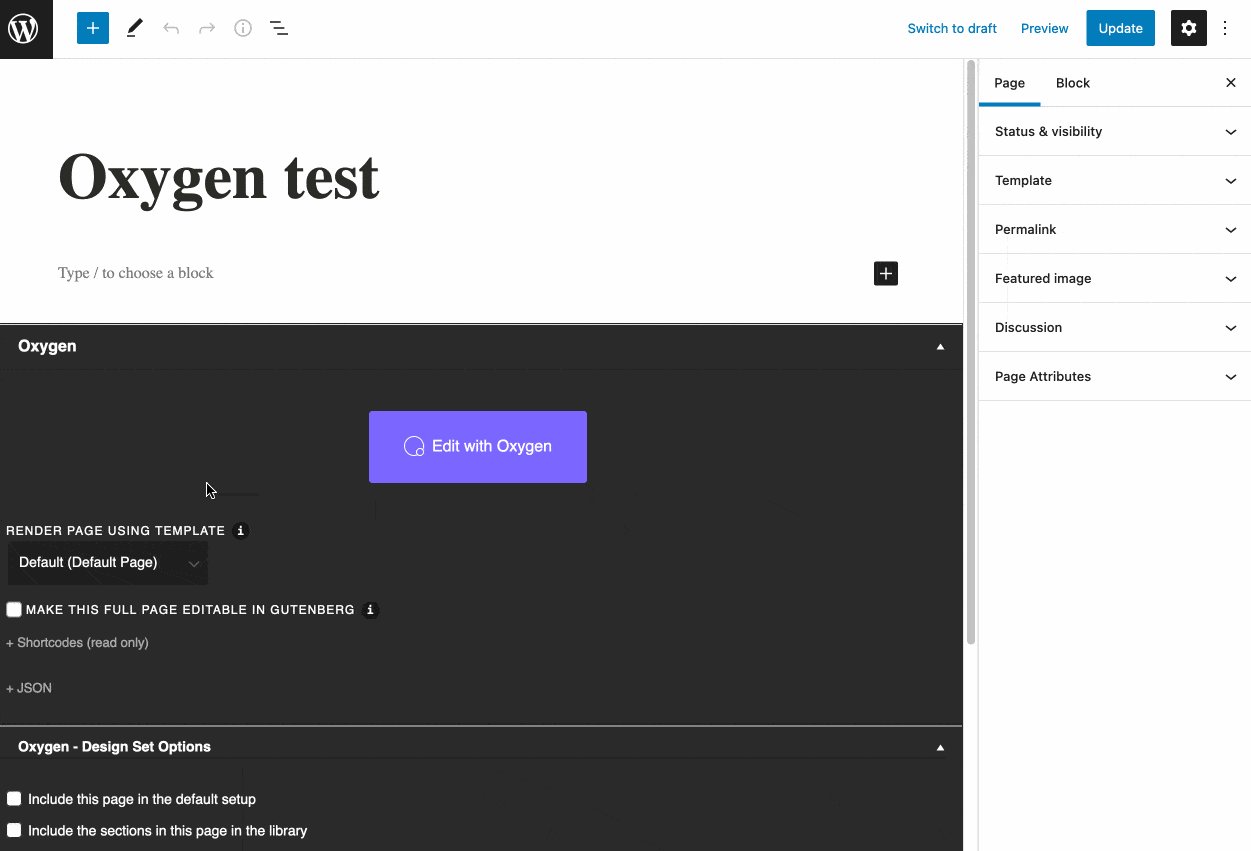
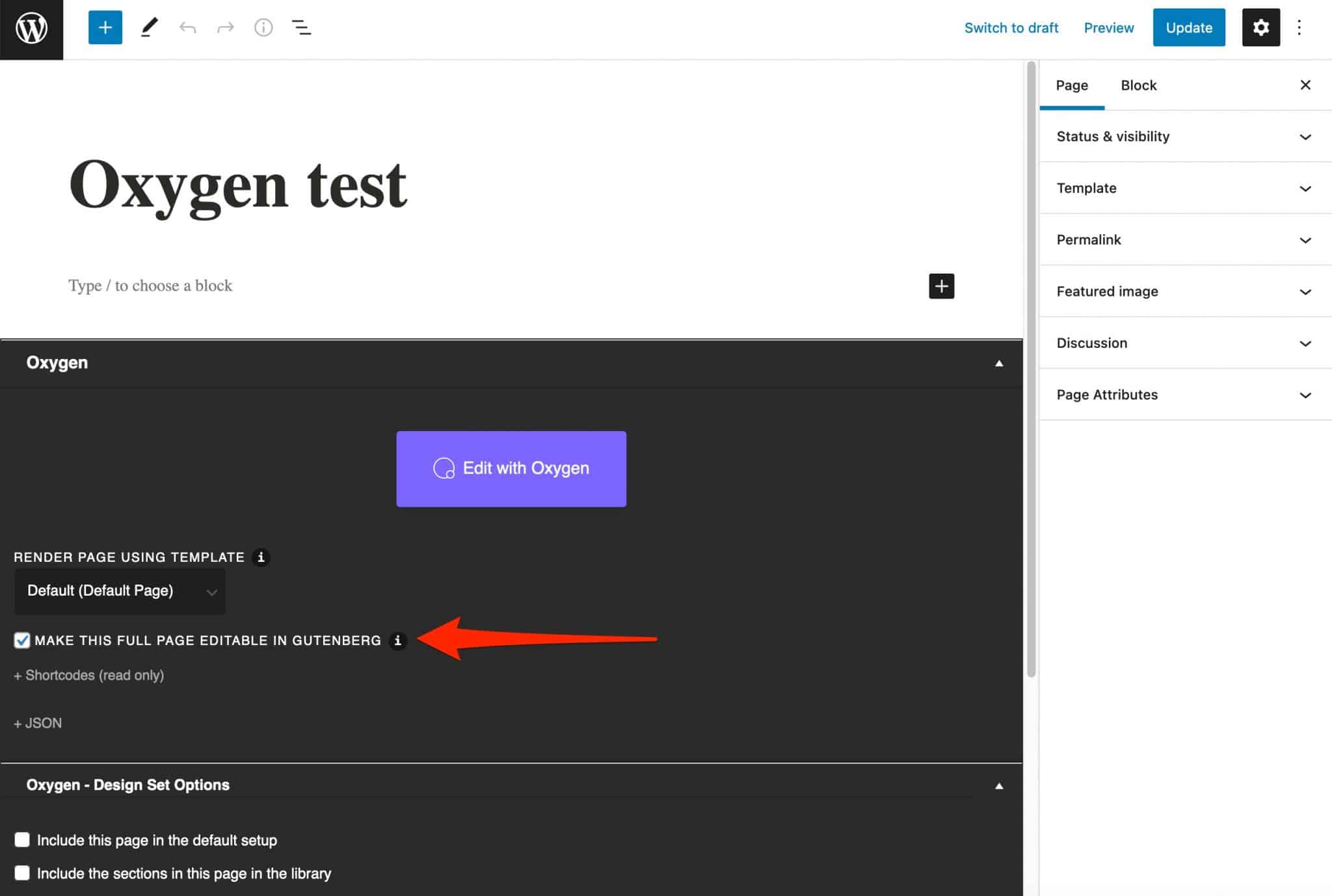
Yang pertama? Jadikan halaman yang dibuat dengan Oxygen dapat diedit di Gutenberg.
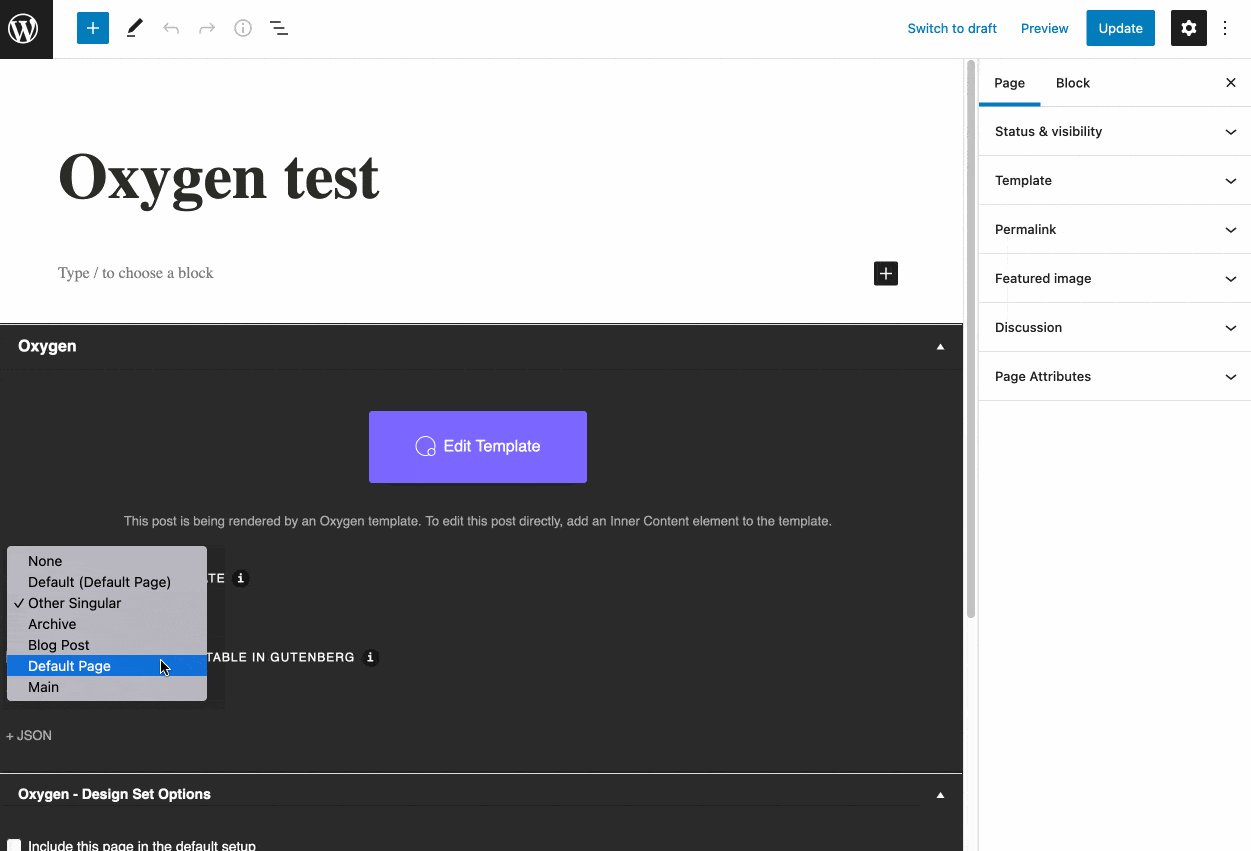
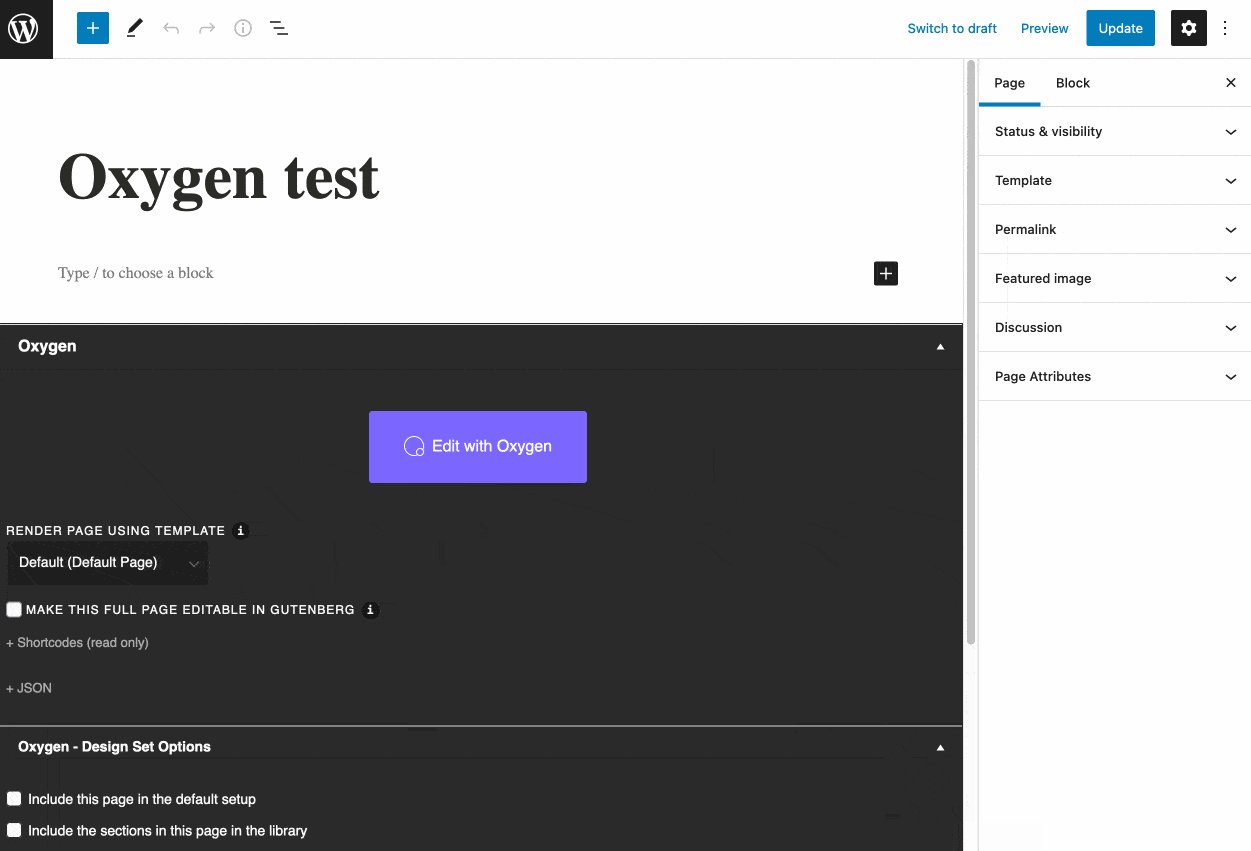
Untuk melakukannya, Anda hanya perlu mencentang kotak “Jadikan halaman penuh ini dapat diedit di Gutenberg”, seperti yang ditunjukkan pada gambar di bawah ini:

Yang kedua memungkinkan Anda mengubah area konten tertentu (misalnya bagian) menjadi blok Gutenberg.
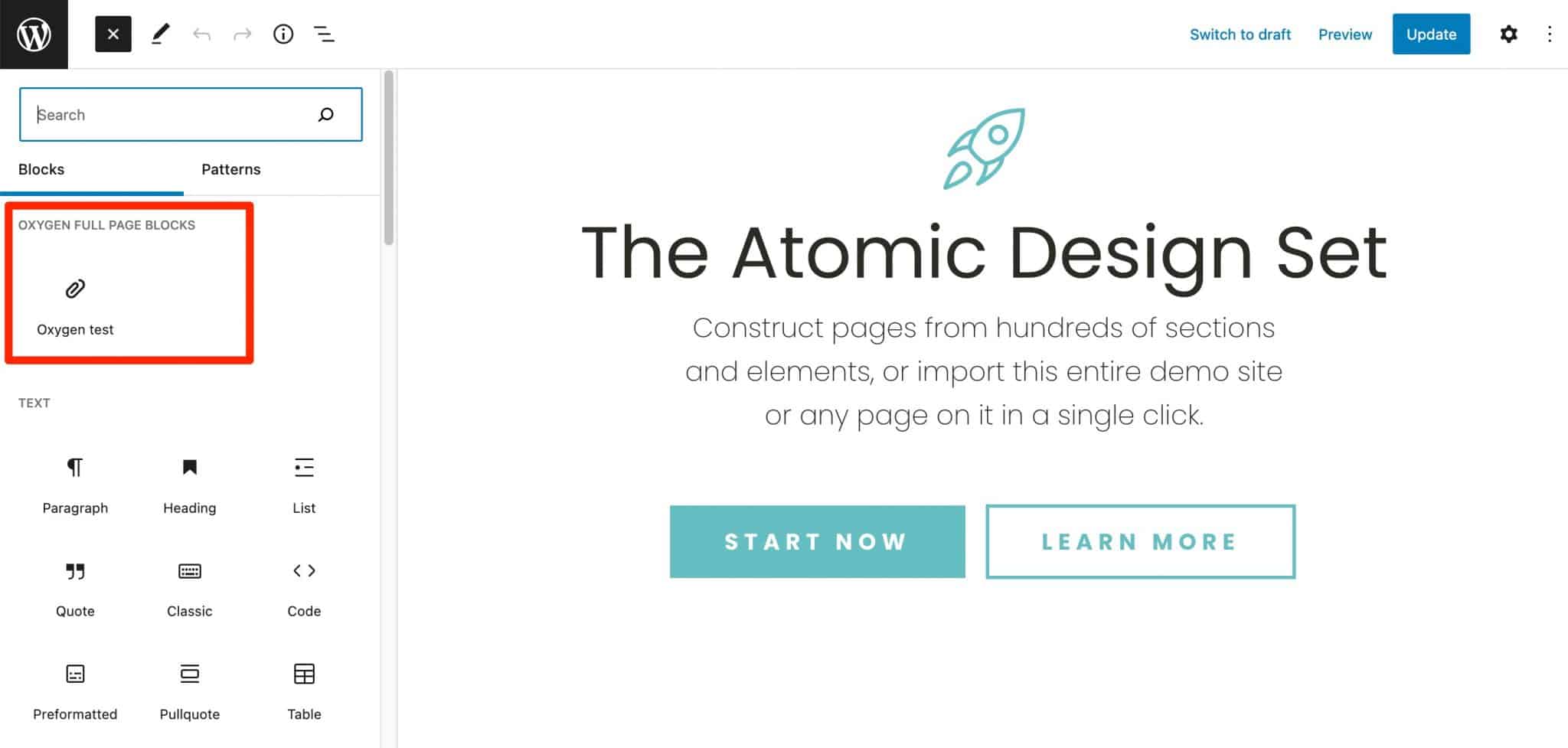
Anda kemudian akan menemukan blok yang dimaksud di Perpustakaan Gutenberg Anda, dengan nama "Blok Oksigen" dan "Blok Halaman Penuh Oksigen".

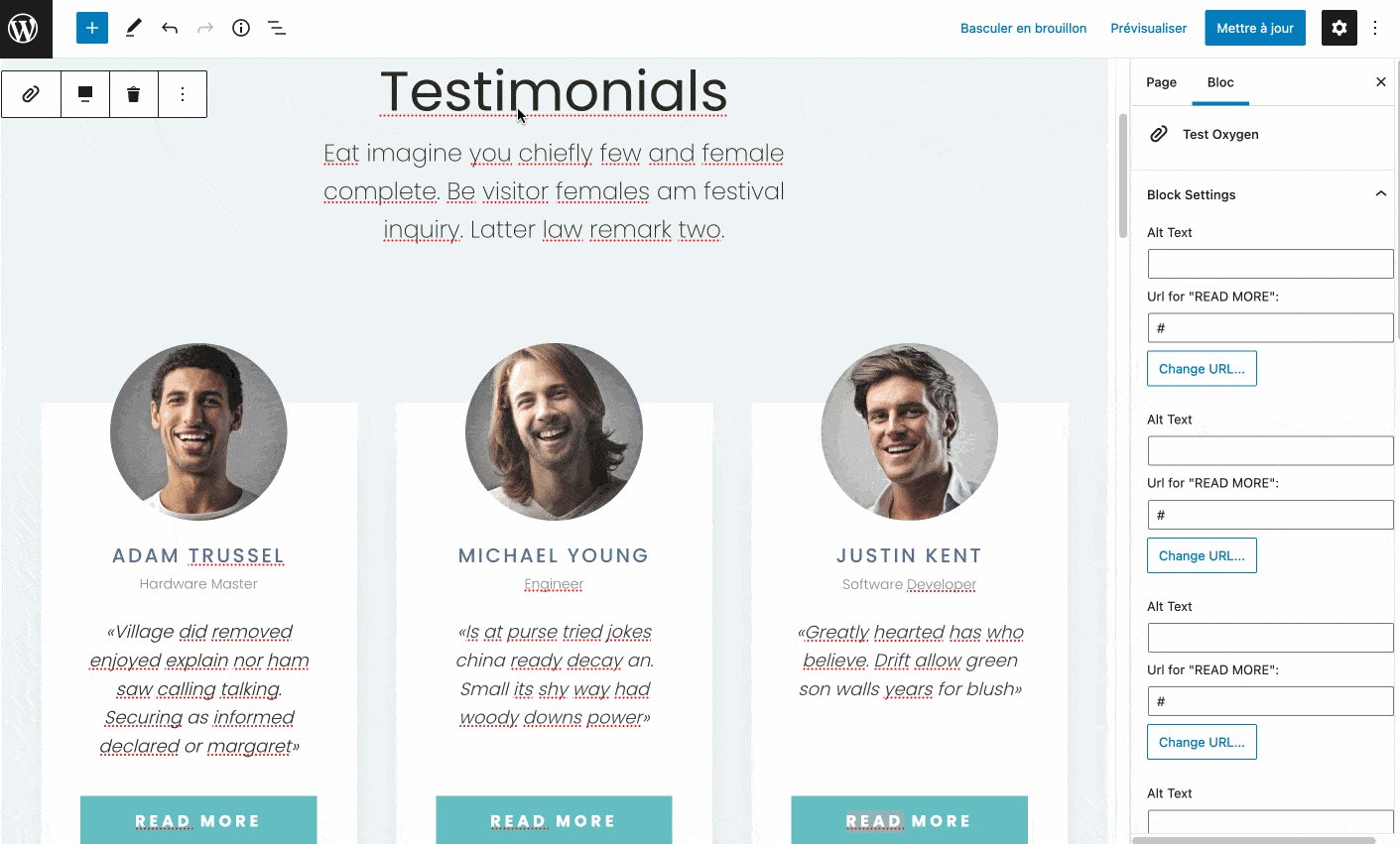
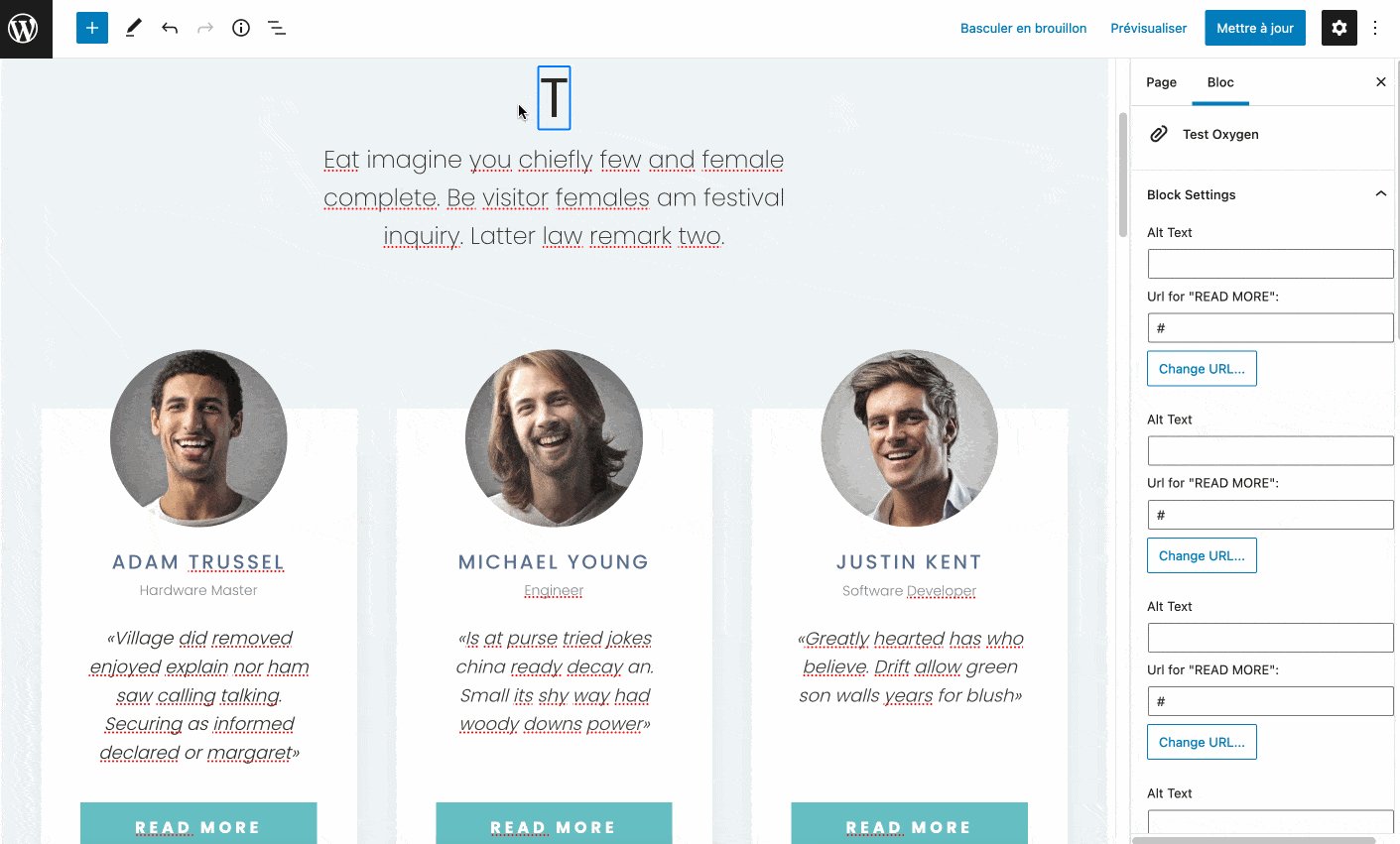
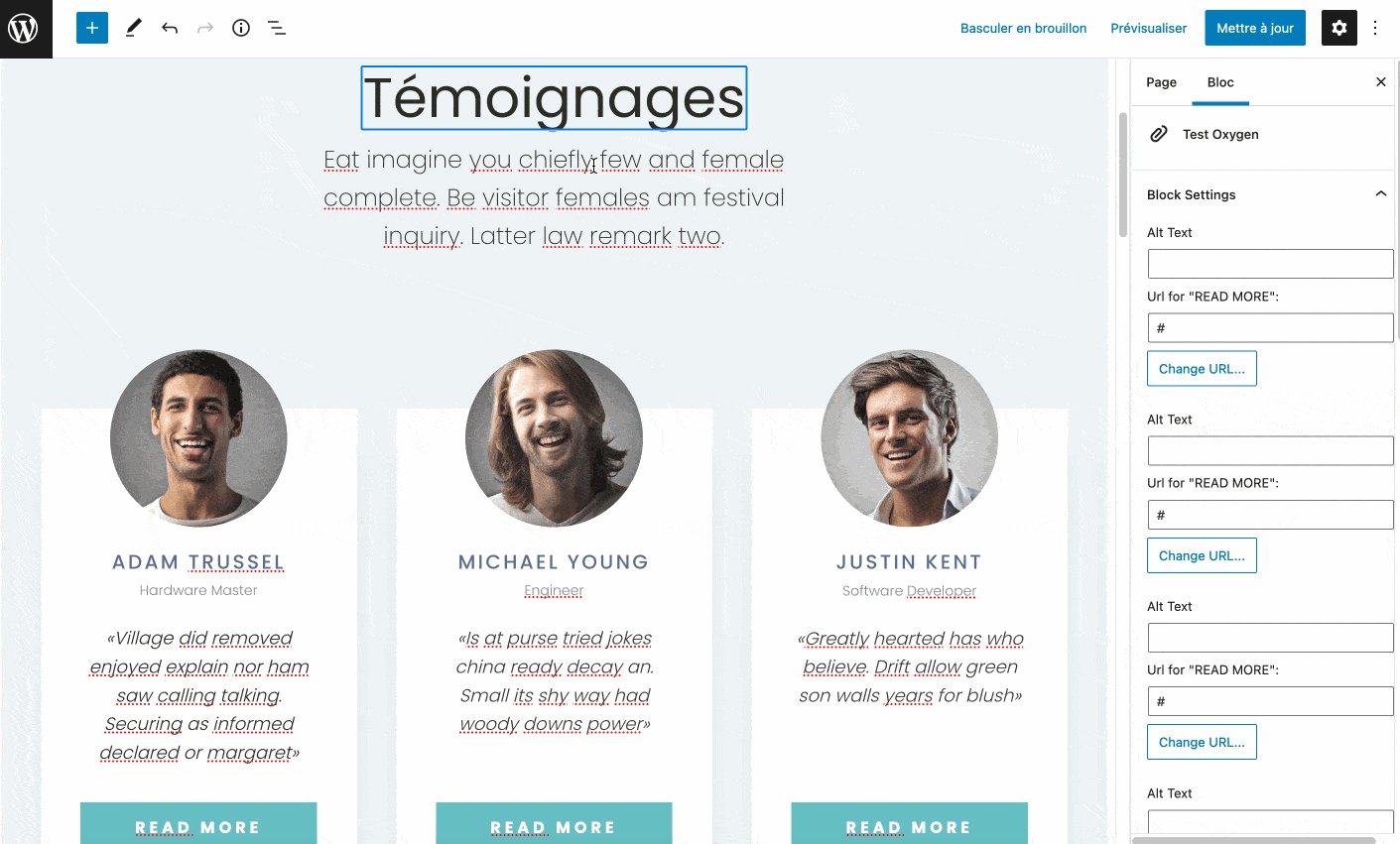
Anda kemudian dapat memodifikasi teks sesuai keinginan.
Menurut pendapat saya, plugin Oxygen's Gutenberg sangat berguna jika Anda ingin membiarkan klien mengontrol konten situs web Anda .
Klien akan dapat membuat beberapa perubahan sendiri, tanpa harus memanggil Anda dan… tanpa membuka antarmuka kreasi Oksigen, yang memerlukan kurva belajar lebih lama daripada Gutenberg.

Apalagi jika Anda atau klien Anda terbiasa menulis postingan, Anda bisa membayangkan membuat blok Gutenberg dengan desain khusus dengan Oxygen (misalnya ajakan bertindak). Anda kemudian dapat menambahkan blok ini dalam satu klik ke konten Anda.
WPMarmite melakukan ini dengan Elementor. Lihat, misalnya, hasil menambahkan sisipan ini untuk mempromosikan buletin kami:
Bagaimana cara kerjanya dengan tema dan plugin?
Kompatibilitas dengan tema
Di sisi ini, Anda tidak perlu khawatir.
Ingat awal artikel: Oxygen Builder tidak memerlukan tema untuk berfungsi.
Seperti yang dinyatakan pada FAQ plugin, “Oksigen sepenuhnya menonaktifkan sistem tema WordPress. Ini berarti meskipun tema Anda tidak bertentangan dengan Oksigen, gaya dan tata letaknya juga tidak akan diterapkan ke situs Anda saat Oksigen aktif. “

Akhirnya, sedikit tentang pembuat halaman "klasik". Sekilas, tidak ada gunanya menggunakannya jika Anda memutuskan untuk menjadikan Oxygen Builder alat kerja nomor satu Anda.
Kecuali mungkin dalam kasus yang sangat spesifik, dijelaskan oleh pembuat plugin: ketika Anda telah mendesain situs dengan pembuat halaman, tetapi Anda masih ingin beralih ke Oxygen untuk mengganti tema Anda dan memiliki kontrol lebih besar atas header, footer, dan template .
Tapi hati-hati jika Anda tertarik dengan opsi ini. Pertama-tama, banyak pembuat halaman juga memungkinkan Anda untuk memodifikasi seluruh situs Anda ( termasuk header dan footer). Ini adalah kasus untuk Divi Builder, Elementor, dan Beaver Builder.
Kemudian, mengaktifkan pembuat halaman pasti akan sedikit memengaruhi kinerja situs Anda, yang tidak bagus untuk pengalaman pengguna dan SEO (Search Engine Optimization).
Kompatibilitas dengan plugin
Jika Anda berencana untuk menguji atau mengadopsi Oxygen, Anda mungkin juga bertanya-tanya tentang kompatibilitasnya dengan plugin.
Yakinlah, Oxygen kompatibel dengan sebagian besar plugin di ekosistem WordPress.
Namun, ada beberapa pengecualian. Pengembang mengakui bahwa integrasi dengan solusi multibahasa tidak selalu optimal .
Menurut mereka, “integrasi dengan WPML , Polylang, dan Weglot belum sempurna.” Jadi berhati-hatilah jika Anda menggunakan plugin semacam ini.
Misalnya, Anda dapat menguji kompatibilitasnya dengan menggunakan situs demo.
Secara umum, risiko ketidakcocokan dengan plugin lain mungkin ada karena cara kerja Oxygen Builder.
Karena menonaktifkan sistem tema WordPress, plugin yang menggunakan ini tidak akan berfungsi dalam beberapa kasus.
Misalnya, saat menjelajah di beberapa forum, saya menemukan umpan balik dari pengguna yang mencatat ketidaksesuaian dengan wpDiscuz atau Desainer Masuk.
Performa, SEO, daya tanggap: melihat lebih dekat pada tiga aspek utama
Pengaruh Oxygen Builder pada kinerja situs
Oxygen Builder memiliki reputasi sebagai plugin yang dirancang dan dioptimalkan untuk kinerja.
Bersih dan diberi kode dengan baik — laman menyertakan elemen HTML dasar seperti section , div , hn , p , a , img , dll.
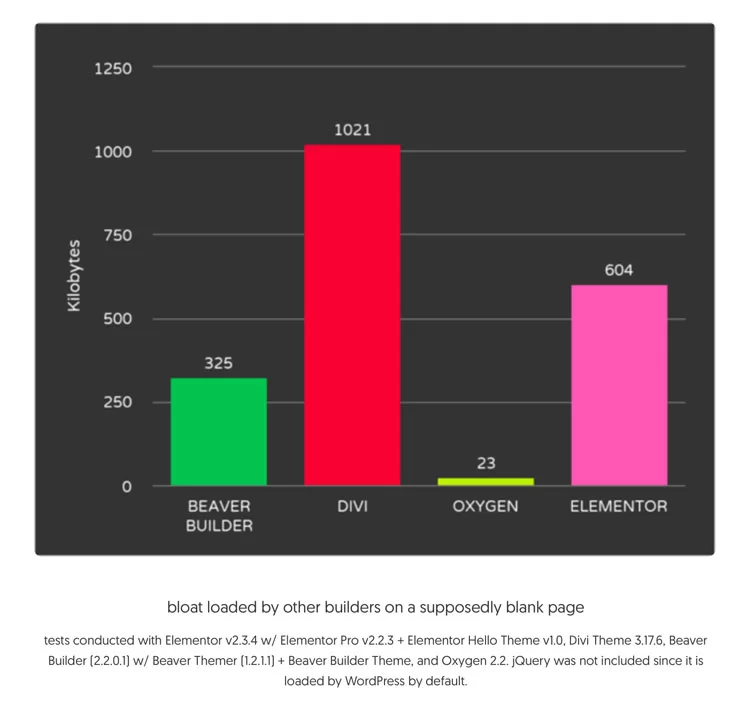
Sementara membual bahwa itu memuat dengan kecepatan kilat dan mengklaim " 50x lebih ringan dari Divi, 25x lebih ringan dari Elementor, dan 10x lebih ringan dari Beaver Builder ."

Dan untuk menyelesaikan kepuasan diri, pengembang Oxygen mengklaim telah mencapai waktu muat 349 milidetik saat menguji halaman tanpa cache atau plugin pengoptimalan .
Saya tidak tahu tentang Anda, tetapi saya pikir itu layak untuk dicoba.
Untuk memilah yang asli dari yang palsu, saya memberikannya sedikit tes.
Inilah cara saya melakukannya:
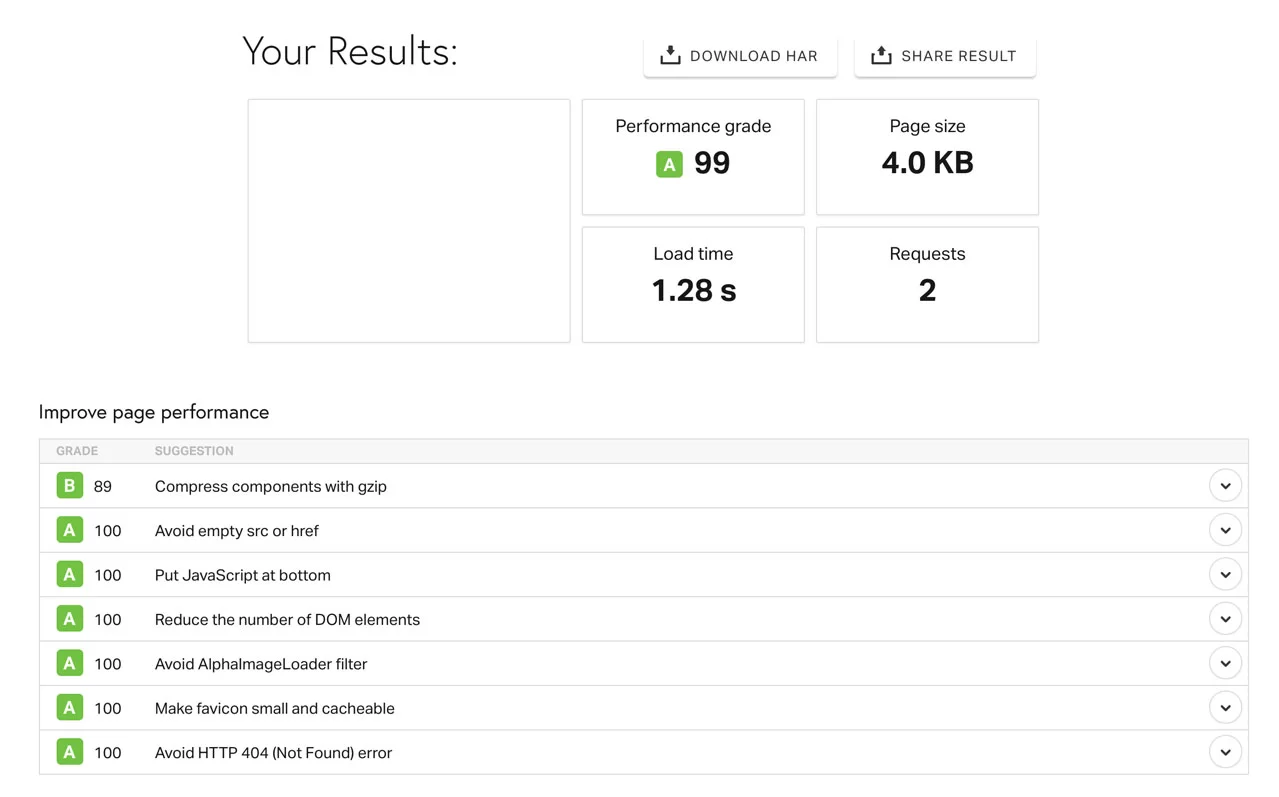
- Layanan uji yang digunakan: Alat Pingdom (menggunakan London sebagai lokasi)
- Uji halaman dengan demo Oxygen "Freelance" diaktifkan.

Hasil di atas memberikan kesan pertama, tetapi tidak dapat dianggap sebagai penilaian akhir. Anda mungkin mendapatkan hasil yang berbeda di rumah, bergantung pada hosting Anda, atau plugin yang Anda gunakan.
Di luar waktu pemuatan yang baik (1,28 detik), yang paling mencolok adalah bobot halaman yang sangat ringan (hampir 4 KB), dan terutama jumlah permintaan yang dibuat hampir tidak ada.
Artinya, Oxygen tidak dibebani dengan skrip yang tidak berguna. Ini berisi minimum yang diperlukan untuk berfungsi, yang tidak memperlambat waktu pemuatan.
Jika Anda ingin mengoptimalkan situs WordPress tanpa merusak bank, saya sarankan Anda membaca artikel ini di blog WPMarmite .
Optimasi SEO
Di sisi SEO (Search Engine Optimization), Oxygen juga murid yang baik.
Untuk memastikan bahwa robot mesin pencari yang akan merayapi situs Anda memahami struktur HTML Anda, Anda dapat memilih tag pilihan Anda di sebagian besar modul, baik dari segi tag hn yang mengoptimalkan referensi halaman, maupun dari segi div , header , footer , span atau p tag, yang memungkinkan Anda menyusun konten dengan baik.

Selain itu, Oxygen Builder mengklaim “bekerja dengan plugin SEO apa pun,” mengutip Yoast, SEOPress, dan Rank Math.
Saya mengujinya dengan Yoast, plugin yang digunakan di WPMarmite, dan saya dapat memastikan bahwa semuanya bekerja dengan sangat baik.
Untuk mempelajari lebih lanjut tentang mengoptimalkan situs Anda untuk SEO, lihat panduan kami.
Daya tanggap
Dengan Oxygen, apakah situs Anda akan ditampilkan dengan benar, apa pun media yang digunakan oleh pengunjung Anda?
Jawab: ya, dan Anda dapat melakukan bagian Anda.
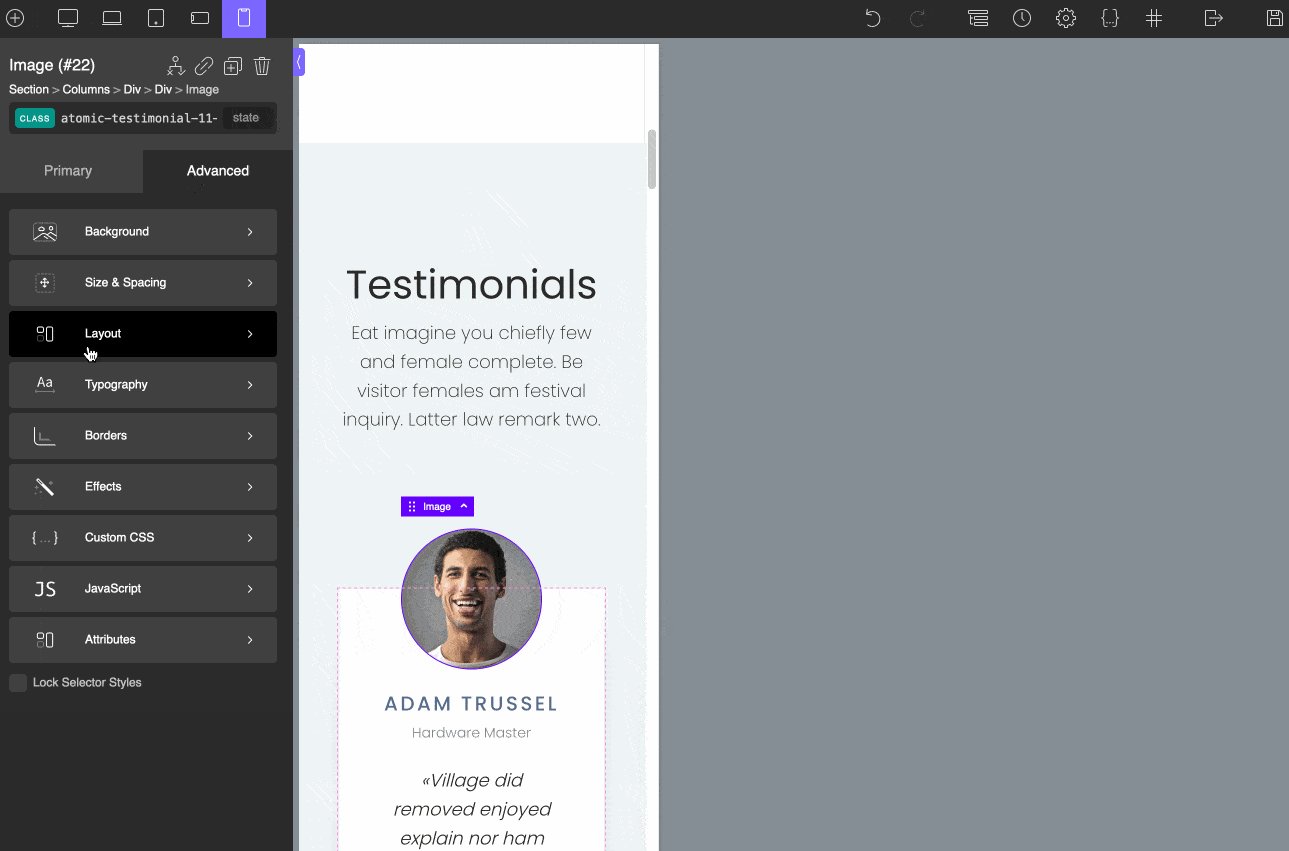
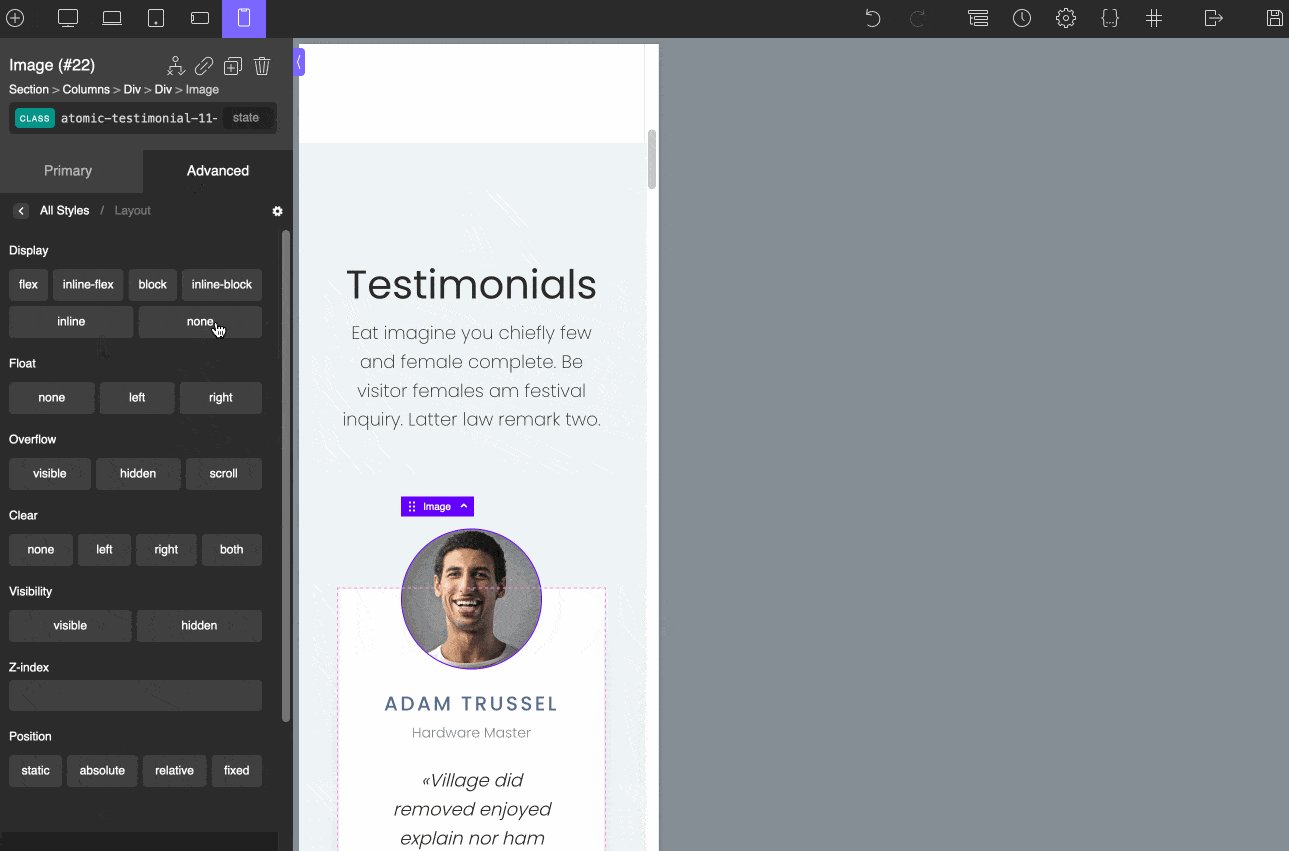
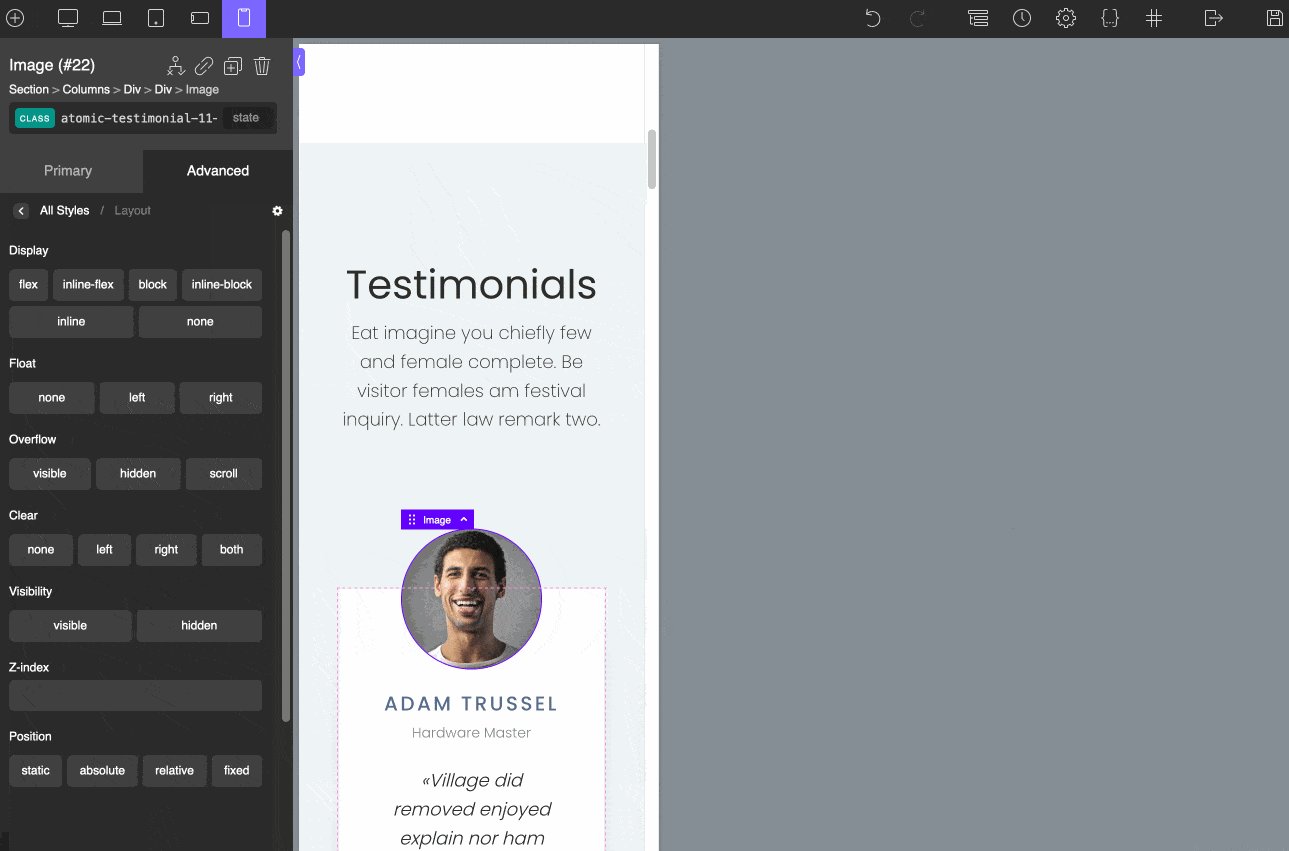
Pertama-tama, Anda dapat mempratinjau rendering secara real time, berdasarkan perangkat dan ukuran layar (diukur dalam piksel).

Selain itu, Anda juga dapat memilih untuk menampilkan atau menyembunyikan elemen ini atau itu tergantung pada perangkat yang digunakan oleh pengunjung Anda.
Untuk melakukannya, cukup pilih media pilihan Anda (misalnya, kurang dari 480 px), pilih elemen pilihan Anda (misalnya, foto), lalu centang "Tidak Ada" di menu "Tata Letak" pada "Lanjutan" tab.

Untuk memastikan bahwa situs Anda responsif, dari sudut pandang Google, Anda dapat menggunakan alat bawaannya, tes pengoptimalan seluler .
Berapa nilai uangnya?
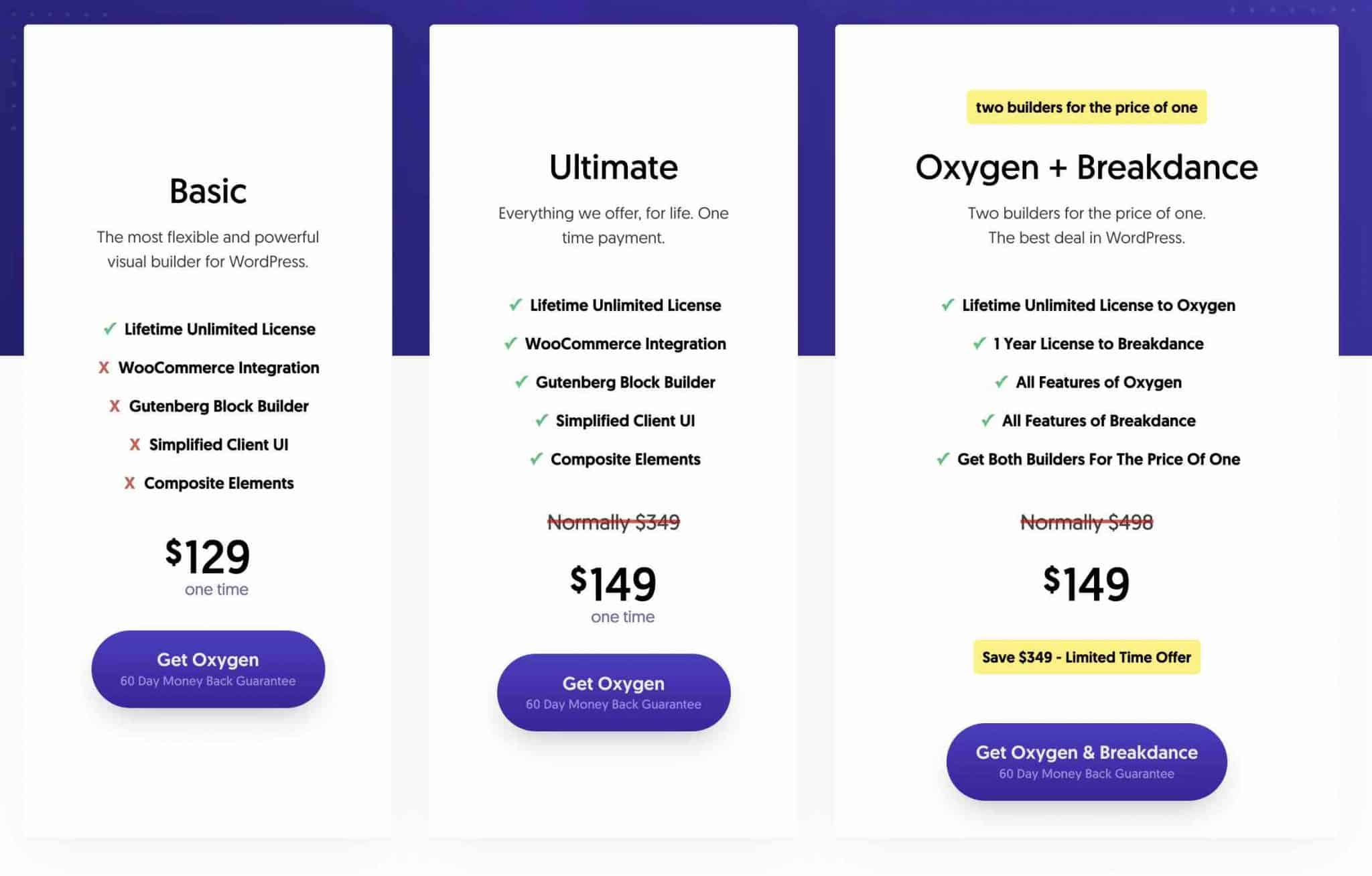
Oxygen tidak memiliki versi gratis dan menawarkan tiga paket berbayar:
- Dasar ($129)
- Pamungkas ($149)
- Oksigen + Breakdance ($149)

Paket Dasar adalah yang paling terjangkau, tetapi juga yang paling terbatas karena Anda tidak mendapat manfaat dari integrasi WooCommerce dan Gutenberg, misalnya.
Jika Anda tidak dibatasi oleh $20, lebih baik langsung ke lisensi Ultimate, yang berisi semua opsi yang ditawarkan oleh Oxygen Builder .
Perhatikan bahwa Anda juga bisa mendapatkan, dengan harga yang sama ($149), pembuat halaman lain yang ditawarkan oleh pembuat Oxygen (perusahaan Soflyy). Ini disebut Breakdance, dan terutama ditujukan untuk pemula.
Apakah Oxygen Builder alat yang murah?
Mari kita bunuh ketegangan segera: Oksigen sangat hemat biaya.
Pada saat artikel ini ditulis, salah satu keuntungan besarnya adalah pembayaran seumur hidup. Anda hanya membayar sekali dan tidak perlu memperbarui setiap tahun (namun hati-hati, ini dapat berubah seiring waktu).
Selain itu, apa pun penawaran yang dipilih, Anda dapat menggunakan plugin di situs dalam jumlah tak terbatas dan mendapat manfaat dari dukungan dan pembaruan seumur hidup.
Dan bagi mereka yang ragu mengambil risiko, Oxygen Builder menawarkan jaminan uang kembali 60 hari.
Dibandingkan dengan pesaing utamanya di pasar, (benar-benar) tidak ada perbandingan:
- Elementor Pro (tautan afiliasi) tidak menawarkan versi seumur hidup tanpa batas. Penawarannya yang paling luas, yang disebut Agensi, memungkinkan pembuat halaman untuk digunakan hingga 1.000 situs, dengan biaya $999/tahun.
- Divi (tautan afiliasi) menawarkan Lisensi Seumur Hidup seharga $249.
- Beaver Builder (tautan afiliasi) tidak menawarkan pembelian seumur hidup. Paketnya yang paling terjangkau (Standar), dapat digunakan di situs dalam jumlah tak terbatas, biayanya $99/tahun.
Temukan pembuat halaman #OxygenBuilder di #WordPress. Anda akan mempelajari semua tentang kegunaan, penyesuaian, kinerja, dan nilai uangnya.
Pendapat terakhir kami tentang Oxygen Builder
Nah, sebelum kita menyimpulkan, saatnya mempertimbangkan pro dan kontra Oksigen.
Kekuatan
- Dengan plugin ini, Anda memiliki kendali atas seluruh situs Anda, termasuk header dan footer.
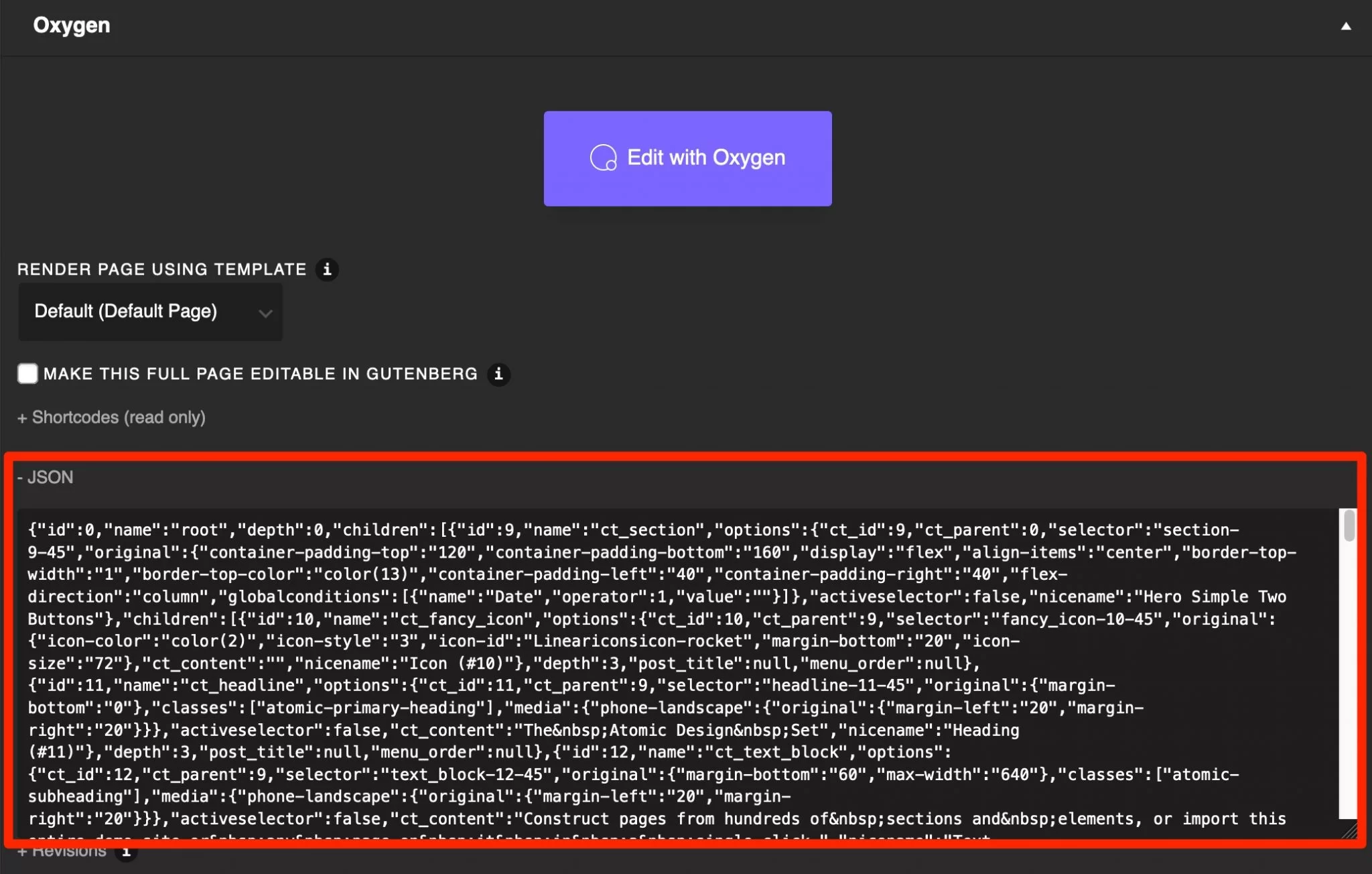
- Performa dan waktu pemuatan . Dari perspektif pengoptimalan permanen ini, Oxygen 4.0 misalnya memutuskan untuk menggunakan format JSON (bukan kode pendek PHP) untuk menyimpan data halaman Anda. Anda bahkan dapat mengubah tampilannya tanpa memuat ulang pembuatnya, langsung dari admin WordPress (asalkan Anda tahu sedikit cara membuat kode):

- Kode yang bersih dan ringan.
- Pilihan untuk membuat template Anda sendiri.
- Pembuat halaman untuk WooCommerce .
- Pembuat blok Gutenberg.
- Kemampuan untuk membuat antarmuka khusus untuk pelanggan Anda, misalnya dengan akses terbatas ke opsi atau pengguna tertentu, bergantung pada peran yang Anda berikan kepada mereka.
- Harga pembuat halaman sangat rendah .
Daerah untuk perbaikan
- Memulai memang tidak mudah dan membutuhkan banyak waktu, terutama jika Anda seorang pemula.
- Sejumlah modul yang membuat kita lapar . Namun, ini juga merupakan bias dari pengembang untuk tidak membebani plugin mereka.
- Kompatibilitas dengan beberapa plugin tidak selalu terjamin.
Untuk siapa Pembuat Oksigen?
Oxygen Builder adalah plugin lengkap yang terutama ditujukan untuk pengembang, atau setidaknya orang dengan pengetahuan kode yang baik (khususnya CSS, HTML, dan JavaScript).
Sebagaimana dinyatakan dalam FAQ di halaman yang menyajikan berbagai lisensi pembuat halaman, “Oksigen adalah pembuat halaman tingkat lanjut. Jika Anda ingin membuat situs dengan HTML dan CSS dalam antarmuka visual, Anda akan menyukai Oxygen.”
Untuk mendapatkan kekuatan penuh, Anda harus mengotori tangan Anda. Dan dalam hal ini, Anda tidak akan kecewa.
Di sisi lain, jika Anda seorang pemula atau tidak ingin membuat kode sama sekali, saya menyarankan Anda untuk beralih ke pembuat halaman yang kurang teknis, lebih mudah digunakan, dan lebih cepat dipelajari. Saya telah menyebutkan beberapa di antaranya di seluruh artikel ini.
Hal yang sama berlaku jika Anda membuat situs untuk klien dan berniat membiarkan mereka mengontrol desainnya nanti.
Jika Anda menaruh Oksigen di tangan mereka, mereka mungkin mencabut beberapa rambut jika mereka tidak tahu apa-apa. Pikirkan baik-baik tentang hal ini jika Anda menemukan diri Anda dalam situasi ini.
Jika Anda ingin menguji binatang itu (ingat, ada jaminan uang kembali 60 hari), buka situs web resmi untuk mendapatkannya.
Jadi, apakah Anda berencana menggunakannya untuk membuat situs web berikutnya? Atau mungkin Anda sudah menggunakannya?
Apa pun masalahnya, bagikan pendapat dan/atau umpan balik Anda di komentar di bawah.