Cara menggunakan PageSpeed Insights dengan WordPress untuk meningkatkan kecepatan halaman Anda
Diterbitkan: 2023-08-16Apakah Anda suka kemacetan lalu lintas? Apakah Anda senang mengantri dalam antrean panjang?
Kemungkinan Anda akan menjawab tidak. Itu normal. Tidak ada orang yang suka membuang-buang waktu . Baik di dalam mobil, di supermarket, atau di depan layar. Ini semua tentang menyelesaikan sesuatu.
Situs yang lambat seperti kemacetan musim panas di jalan raya: ini merupakan bencana besar. Itu membuatmu ingin pergi dan tidak pernah kembali.

Untungnya, ada alat untuk memeriksa apakah situs dimuat dengan cepat. Misalnya, pernahkah Anda menguji halaman WordPress Anda di Google PageSpeed Insights?
Jika ya, apakah Anda benar-benar mengetahui cara menggunakan dan memanfaatkan alat ini? Jika tidak, Anda mungkin ingin mempelajari cara menggunakannya.
Di akhir panduan komprehensif ini, PageSpeed Insights tidak akan menyimpan rahasia apa pun untuk Anda. Anda akan dapat menguasainya seperti seorang profesional dan memberikan peningkatan nyata pada halaman Anda.
Siap menyenangkan pengunjung Anda? Mari kita mulai!
Ringkasan
- Apa itu Wawasan PageSpeed?
- Bagaimana cara kerja Google PageSpeed Insights?
- Mengapa Anda harus menggunakan PageSpeed Insights untuk mengevaluasi kinerja situs WordPress Anda?
- Bagaimana Anda mengukur kecepatan memuat halaman WordPress dengan PageSpeed Insights?
- Bagaimana Anda menganalisis laporan PageSpeed Insights?
- Bagaimana cara meningkatkan skor PageSpeed Insights situs WordPress Anda?
- Apakah skor PageSpeed Insights 100/100 benar-benar diperlukan?
- Apa saja alternatif selain PageSpeed Insights?
- Kesimpulan
Apa itu Wawasan PageSpeed?
PageSpeed Insights (PSI) adalah alat gratis yang ditawarkan oleh Google yang menganalisis pengalaman pengguna halaman web (kinerja, aksesibilitas, SEO, dll.), baik di perangkat seluler maupun desktop.
PSI juga memberikan peluang optimasi dan menawarkan saran untuk meningkatkan kecepatan memuat halaman yang diuji.
Untuk mengevaluasi suatu laman, Google PageSpeed Insights memberikan skor dari 0 hingga 100. Semakin mendekati skor 100, semakin baik pengalaman pengguna laman Anda, dan sebaliknya.

Skor ini mengukur berbagai faktor (sumber daya yang tidak digunakan memblokir rendering, pengoptimalan gambar, waktu respons server awal, dll.), termasuk Core Web Vitals.
Core Web Vitals adalah serangkaian metrik yang dibuat oleh Google untuk mengevaluasi pengalaman pengguna (UX) sebenarnya dari suatu halaman web. Lihat panduan lengkap kami untuk Core Web Vitals di blog.
Google PageSpeed Insights tidak sama dengan Google Uji Situs Saya. Kurang berharga saat ini, alat ini memungkinkan Anda melakukan uji pengoptimalan seluler untuk mengukur kecepatan laman individual dan situs seluler Anda secara keseluruhan.
Bagaimana cara kerja Google PageSpeed Insights?
Untuk menghitung skor PageSpeed Insights suatu halaman di situs WordPress Anda, alat Google mengandalkan Lighthouse .
Juga ditawarkan oleh Google secara gratis, “Lighthouse adalah alat audit situs web otomatis yang membantu pengembang mendiagnosis masalah dan mengidentifikasi peluang untuk meningkatkan pengalaman pengguna di situs mereka,” kata Google. “Ini mengukur beberapa dimensi kualitas pengalaman pengguna di lingkungan lab, termasuk kinerja dan aksesibilitas.”
Anda mungkin terpaku pada istilah “lingkungan lab” . Sekilas ungkapan tersebut tidak jelas, tetapi perlu diingat bahwa ini tidak ada hubungannya dengan industri farmasi atau penelitian medis. ^^
Namun, penting untuk memahami arti istilah ini, karena istilah ini mempunyai implikasi terhadap cara kerja PageSpeed Insights.
Data laboratorium PageSpeed Insights
Untuk menghitung skor keseluruhan Anda, PageSpeed Insights terlebih dahulu menggunakan data yang dikumpulkan di lingkungan laboratorium (data lab).
Google menunjukkan bahwa data lab “berguna untuk men-debug masalah, karena dikumpulkan dalam lingkungan yang terkendali.”
Pada dasarnya, Lighthouse mensimulasikan pemuatan halaman berdasarkan satu perangkat dan serangkaian kondisi jaringan tetap (jaringan 4G, perangkat kelas menengah, dll.).

Mengingat karakteristik ini, data ini tidak menyajikan representasi yang tepat mengenai pengalaman pengguna pengunjung Anda .
Data lapangan
Agar dapat mencerminkan kenyataan dengan baik, PageSpeed Insights juga mengandalkan data lapangan .
Menurut Google, data yang dikumpulkan selama 28 hari terakhir “sesuai dengan data kinerja anonim dari pengguna dunia nyata di berbagai perangkat dan kondisi jaringan.”
Mereka disediakan dari kumpulan data Laporan Pengalaman Pengguna Chrome (CrUX).

Metrik yang terlibat adalah sebagai berikut:
- 3 metrik yang diperhitungkan dalam Core Web Vitals (saya akan membahasnya secara mendetail nanti): Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS)
- Cat Contentful Pertama (FCP)
- Interaksi ke Cat Berikutnya (INP)
- Time to First Byte (TTFB) , metrik yang masih dalam tahap percobaan pada saat penulisan

Singkatnya, memperoleh data laboratorium dan lapangan yang berbeda untuk halaman pengujian yang sama adalah hal yang wajar.
Alasannya sederhana: dengan data laboratorium, variabel uji jauh lebih terbatas dibandingkan dengan data lapangan.
Uji laboratorium menggunakan satu perangkat yang terhubung ke satu jaringan dari satu lokasi geografis.
Sebaliknya, data lapangan didasarkan pada jaringan dan perangkat yang berbeda dari data pengguna sebenarnya.
Mengapa Anda harus menggunakan PageSpeed Insights untuk mengevaluasi kinerja situs WordPress Anda?
Memiliki situs berkinerja tinggi, dengan halaman yang dimuat dengan cepat sangat penting untuk meningkatkan pengalaman pengguna pengunjung Anda:
- Saat halaman beralih dari pemuatan dalam satu detik menjadi tiga detik, rasio pentalannya kemungkinan meningkat sebesar 32%.
- Tingkat konversi situs web menurun sebesar 4,42% untuk setiap detik pemuatan tambahan (untuk waktu pemuatan antara nol dan lima detik).
- Hampir 70 persen konsumen setuju bahwa kecepatan halaman berdampak pada kemauan mereka membeli dari pengecer online.
Keuntungan yang tidak dapat disangkal
Itulah mengapa penting untuk menguji kinerja halaman Anda secara berkala untuk memastikan halaman tersebut dioptimalkan. Google Insights adalah alat pilihan karena beberapa alasan:
- Ini gratis .
- Mudah dipahami dan cocok untuk pemula : diberi kode warna, sehingga Anda dapat dengan cepat melihat mana yang berfungsi dengan baik dan mana yang tidak.
- Ini memberikan hasil yang berkaitan dengan Core Web Vitals , yang diperhitungkan oleh algoritma Google untuk mengindeks halaman. Meskipun Core Web Vitals bukan faktor terpenting di mata Google, mesin pencari dapat menggunakannya untuk membedakan dua halaman yang menawarkan konten yang sama-sama bermanfaat bagi peselancar. Halaman yang paling dioptimalkan untuk Core Web Vitals kemudian dapat diposisikan lebih baik daripada pesaingnya.
Jadi, tanpa basa-basi lagi, saatnya mulai bekerja. Di bagian selanjutnya, cari tahu cara menganalisis kinerja halaman di situs WordPress Anda dengan PageSpeed Insights.
Bagaimana Anda mengukur kecepatan memuat halaman WordPress dengan PageSpeed Insights?
Halaman mana yang harus Anda analisis dengan PSI
Sebelum Anda langsung menganalisis suatu halaman, ada baiknya Anda bertanya pada diri sendiri satu pertanyaan: halaman mana yang harus Anda uji?
Logikanya, hal pertama yang mungkin Anda pikirkan adalah halaman beranda Anda. Tentu, kenapa tidak, tapi apakah ini benar-benar pilihan paling strategis untuk situs WordPress Anda?
Untuk melakukan semuanya dengan benar, saya menyarankan Anda memulai dengan berfokus pada halaman yang menghasilkan lalu lintas — atau bahkan penjualan — di situs Anda.
Jika ada masalah pada halaman ini, Anda memiliki peluang bagus untuk meningkatkan tingkat konversi dengan memperbaikinya.
Untuk mengetahui halaman mana yang paling strategis bagi bisnis Anda, gunakan alat analisis statistik favorit Anda (Google Analytics, Matomo, Plausible, dll.).
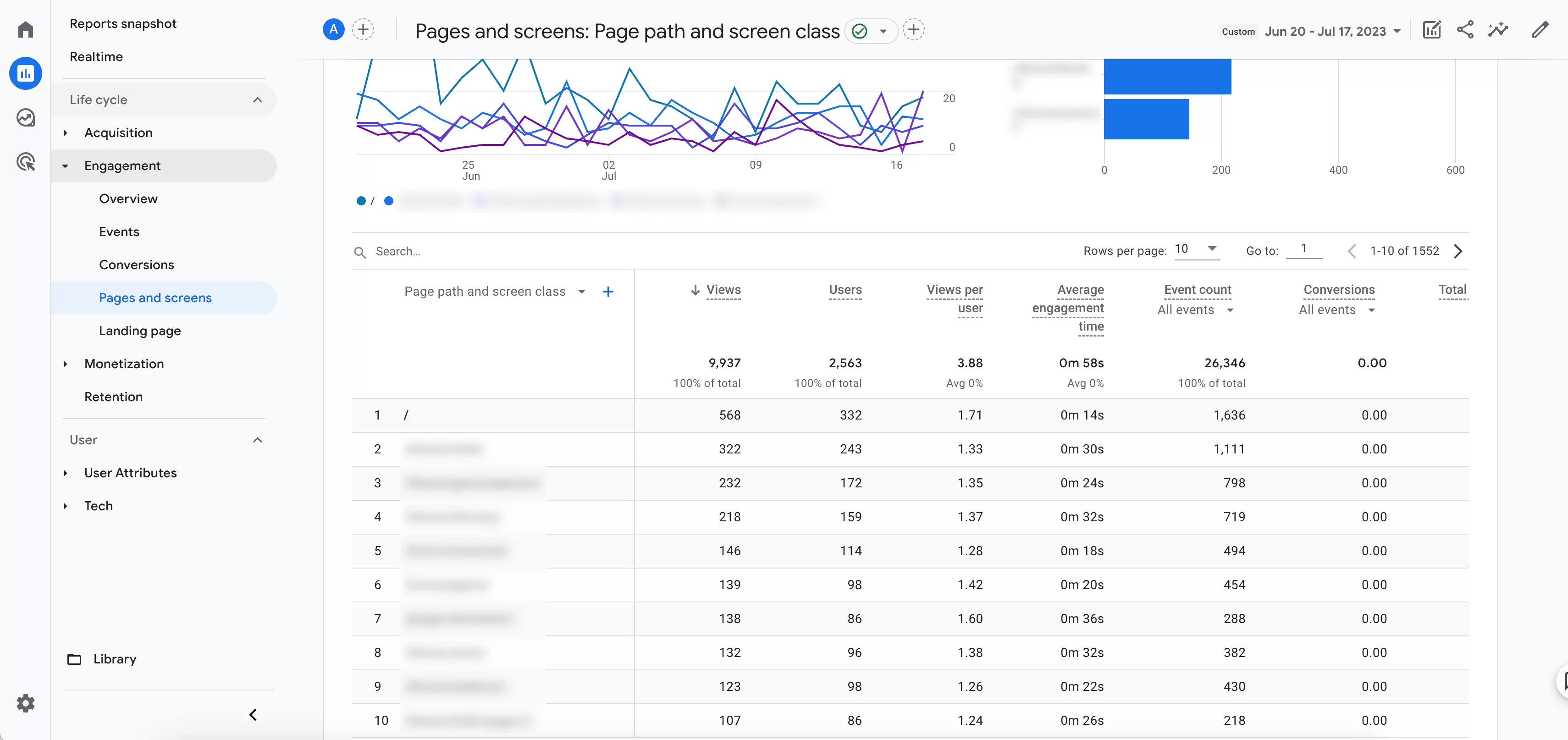
Untuk mengetahui laman mana yang pertama kali dikunjungi pengguna Anda, gunakan menu Laporan > Siklus Hidup > Keterlibatan > Laman dan Layar di Google Analytics 4:

Itu adalah tempat yang bagus untuk memulai. Tentu saja, tidak ada yang menghentikan Anda untuk menguji halaman beranda Anda juga. PageSpeed Insights tidak memberikan batasan apa pun, jadi Anda bebas memanjakan diri.
Namun, jika Anda memiliki situs dengan ratusan halaman, kemungkinan besar Anda akan mendapati bahwa hal tersebut memerlukan waktu yang lama. Itu sebabnya Anda harus berkonsentrasi pada halaman yang sesuai dengan waktu Anda.
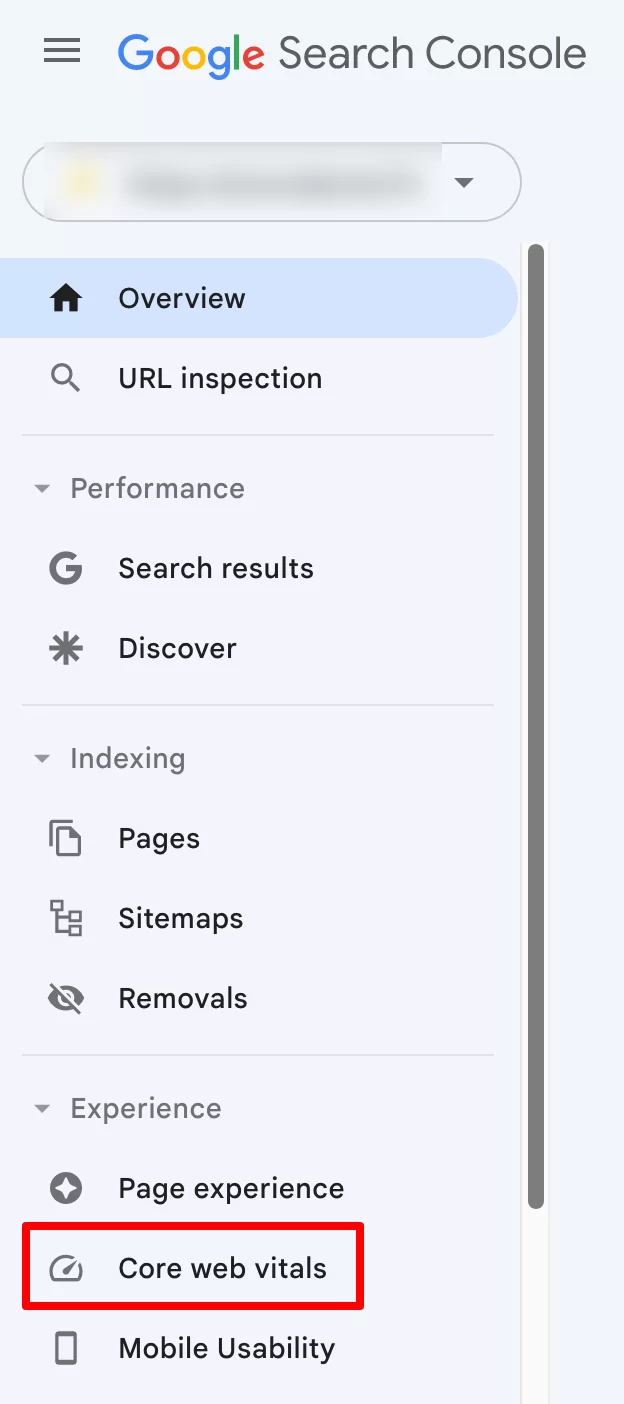
Anda juga dapat menggunakan alat gratis lain yang ditawarkan oleh Google: Search Console.
Alat ini memiliki menu yang disebut “Core Web Vitals”. Menu ini akan menunjukkan URL mana yang lambat dan mana yang perlu Anda tingkatkan untuk mengoptimalkan Data Web Inti Anda :

Untuk memanfaatkan Google Search Console, Anda harus memiliki akun Google dan menautkannya ke situs WordPress Anda.
Untuk mempermudah pekerjaan Anda, Anda dapat menyusun URL untuk dianalisis dalam spreadsheet dengan Google Sheets, atau alat pengolah kata seperti Google Docs.
Proses pengujian halaman
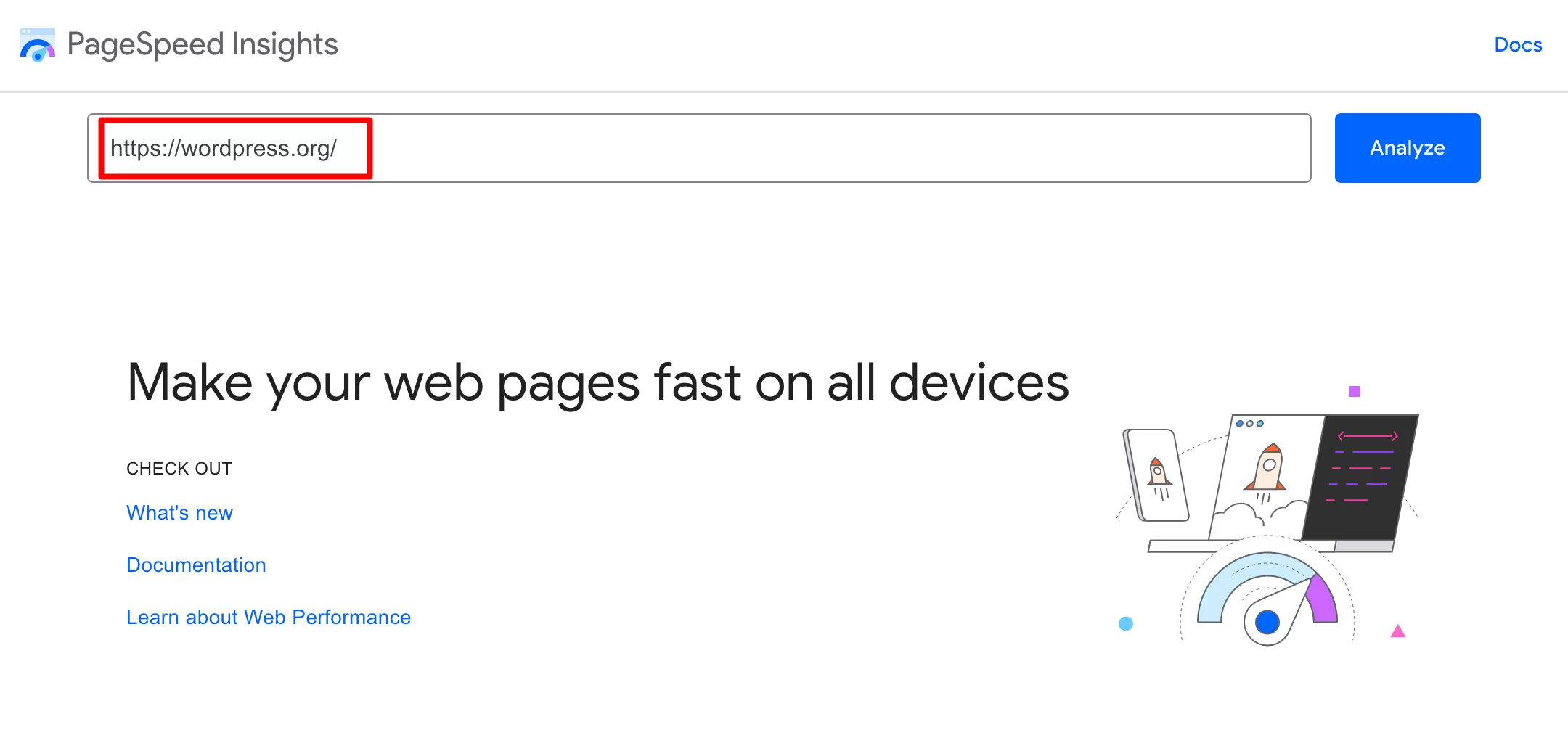
Setelah Anda mengidentifikasi halaman yang bermasalah, langkah selanjutnya sangat sederhana. Kunjungi situs web resmi PageSpeed Insights.
Masukkan URL pilihan Anda pada kolom yang tersedia . Kemudian klik tombol biru “Analisis”:

Setelah beberapa detik, PSI akan menawarkan Anda laporan analisis, yang akan saya jelaskan di bagian selanjutnya.
Bagaimana Anda menganalisis laporan PageSpeed Insights?
Evaluasi Data Web Inti
Metrik utama diperhitungkan oleh PageSpeed Insights
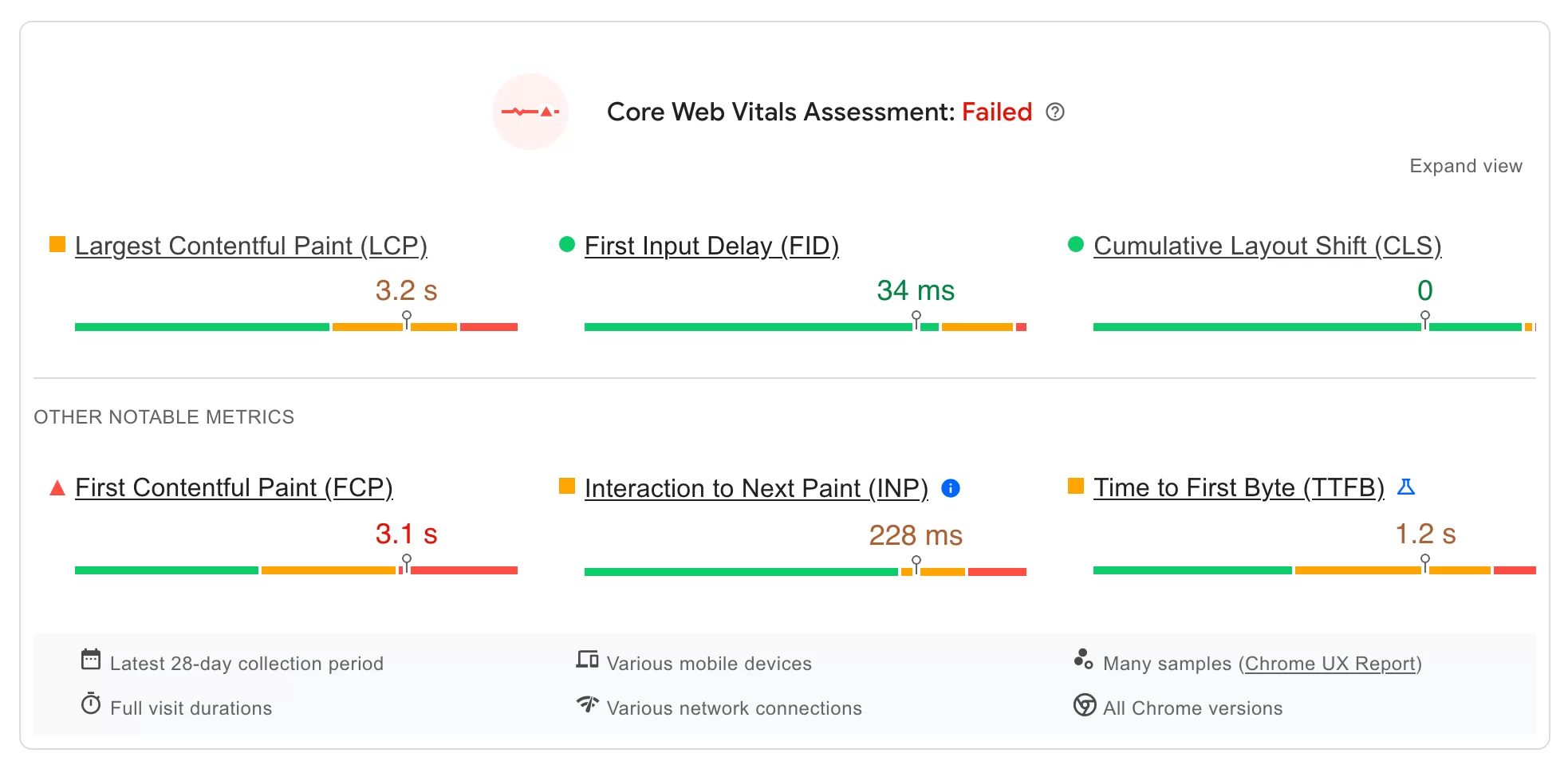
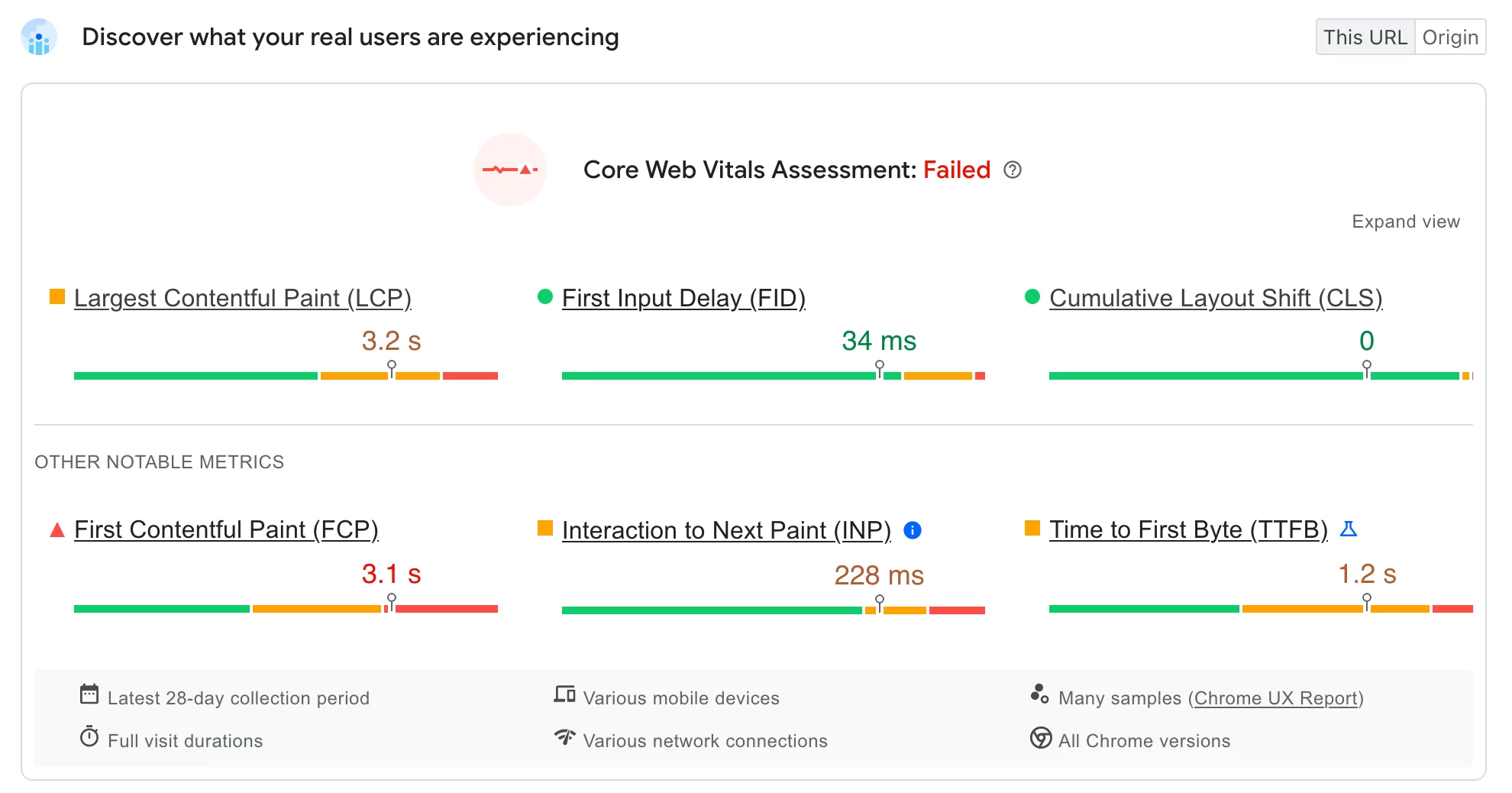
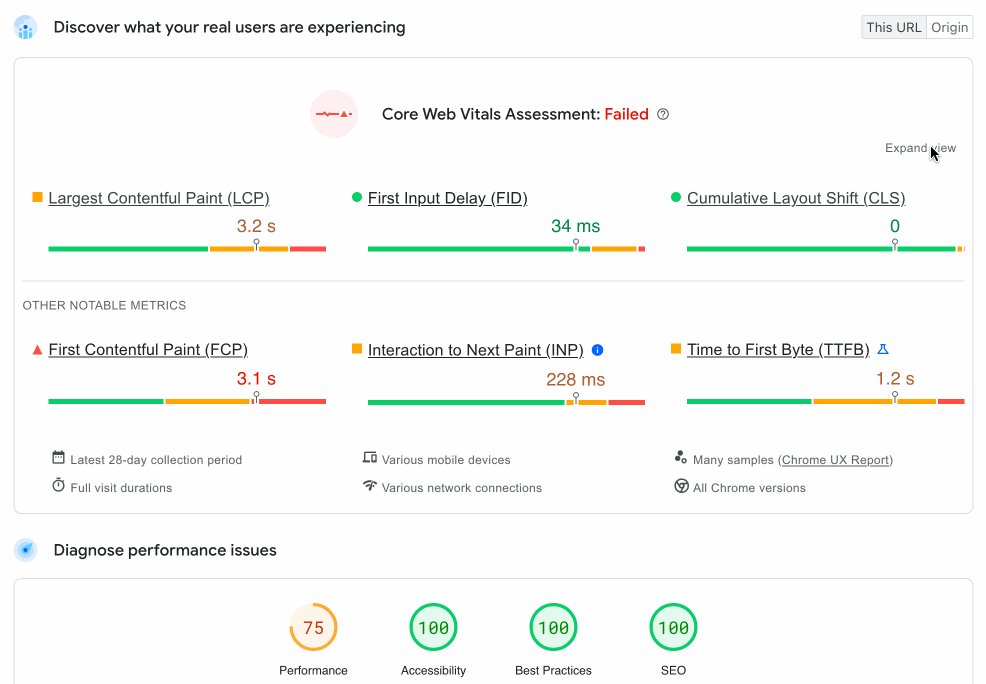
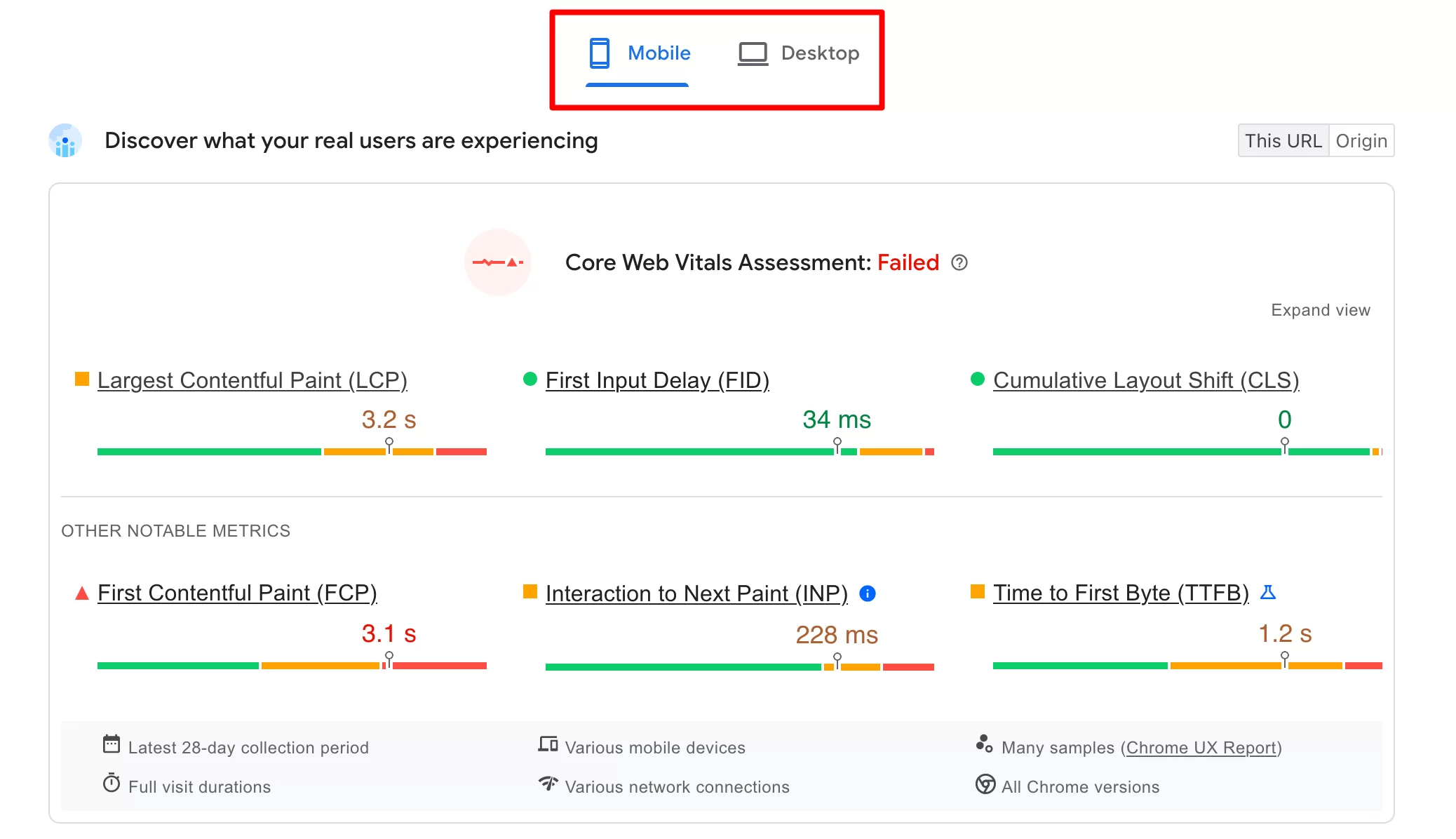
Pertama, Google PageSpeed Insights mengevaluasi Data Web Inti Anda dengan menampilkan apa yang disebut data lapangan, yang diberi label lulus (hijau) atau gagal (merah).
Di bagian pertama ini, Anda akan menemukan hasil metrik inti berikut:
- Largest Contentful Paint (LCP), yang mengevaluasi waktu tampilan elemen terbesar yang terlihat pada halaman Anda di jendela browser, sejak halaman mulai dimuat.
- First Input Delay (FID), yang mengukur penundaan antara saat pengguna Internet pertama kali berinteraksi dengan halaman Anda (mengklik tautan, menekan tombol, dll.) dan saat browser merespons interaksi ini.
- Pergeseran Tata Letak Kumulatif (CLS), yang mengukur stabilitas visual dengan mengevaluasi setiap perubahan tak terduga dalam tata letak Anda, misalnya ketika elemen yang terlihat tiba-tiba berubah posisinya selama pemuatan halaman.
Metrik penting lainnya
Tepat di bawah, laporan menyajikan “metrik penting lainnya” (tidak diperhitungkan saat mengevaluasi Data Web Inti):
- First Contentful Paint (FCP), yang mengukur waktu yang berlalu antara awal pemuatan halaman dan saat sebagian konten halaman ditampilkan di layar.
- Interaksi ke Cat Berikutnya (INP), yang mengevaluasi keseluruhan respons halaman terhadap interaksi pengguna dengan mengamati latensi semua interaksi klik, ketuk, dan keyboard yang terjadi selama masa kunjungan pengguna ke halaman. Perlu diketahui, POLRI akan menggantikan FID mulai Maret 2024.
- Time to First Byte (TTFB) mengukur waktu yang berlalu antara permintaan oleh browser web dan saat byte pertama respons dari server mulai tiba.

Analisis kode warna
Untuk setiap metrik, hasilnya biasanya dinyatakan dalam detik (s) atau milidetik (ms).
Satu-satunya pengecualian adalah metrik CLS, yang menampilkan skor antara nol dan angka positif. Semakin tinggi angkanya, semakin banyak offset tata letaknya.
PSI menggunakan kategori warna dalam bentuk batangan untuk menyajikan hasilnya:
- Hijau berarti optimasinya bagus.
- Oranye menunjukkan “perlu perbaikan.”
- Merah menunjukkan skor yang buruk.

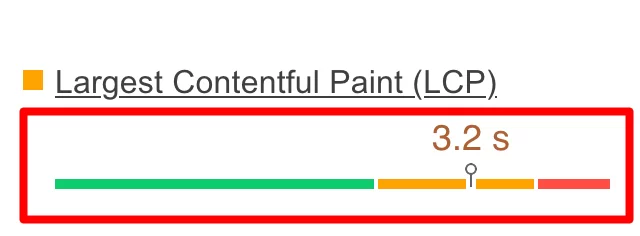
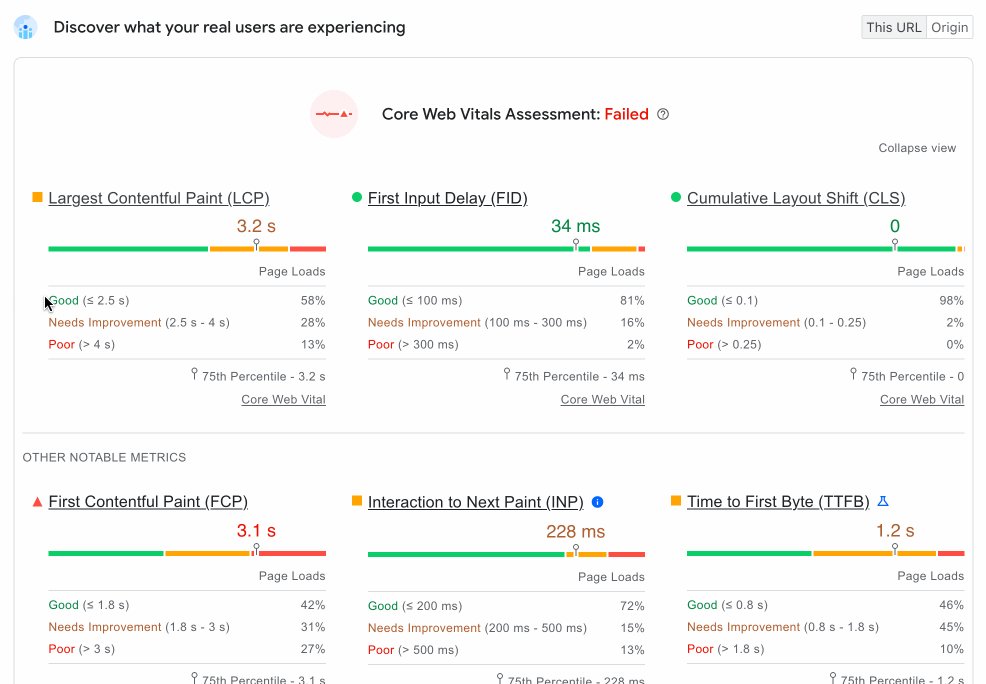
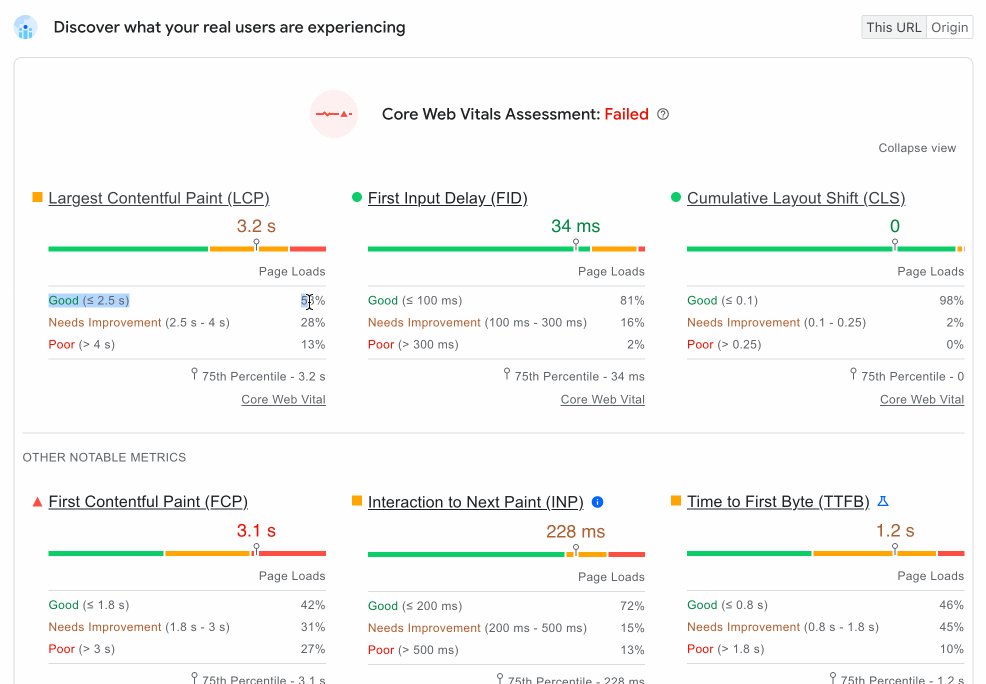
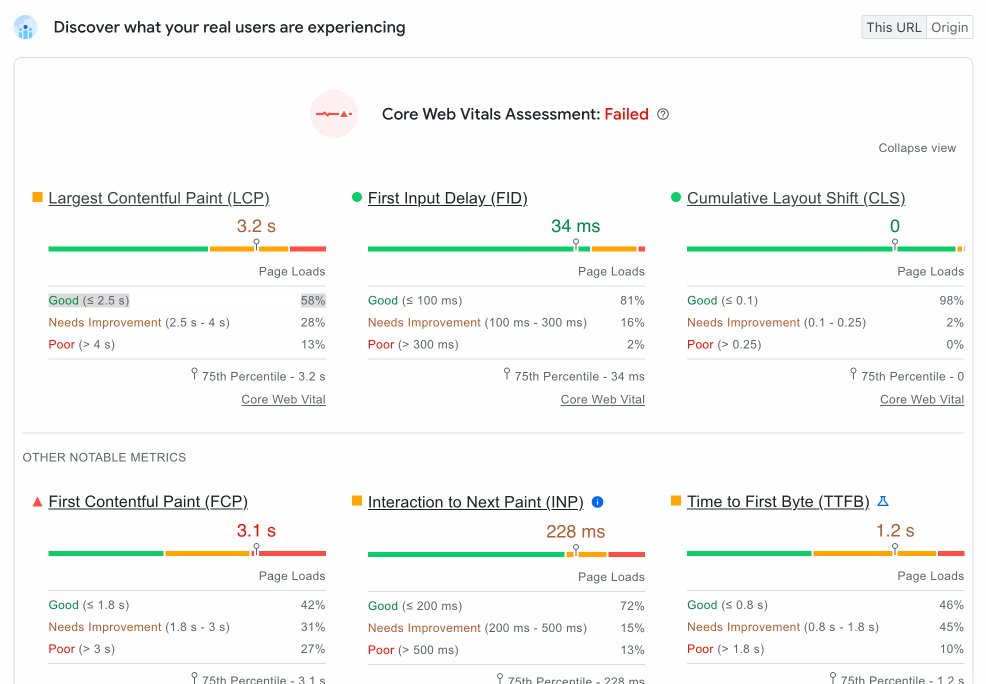
Jika Anda mengeklik “Perluas tampilan”, Anda akan menemukan indikator persentase untuk setiap kategori (“Baik”, “Perlu Peningkatan”, atau “Buruk”).
Misalnya, pada tangkapan layar di bawah, indikator 58% pada bilah hijau menunjukkan bahwa 58% dari seluruh nilai LCP yang diamati oleh PSI berada di bawah (atau sama dengan) 2,5 detik.

Untuk memberikan peringkat tersebut, Google PageSpeed Insights menggunakan nilai persentil ke-75 .
Artinya, jika setidaknya 75% tampilan halaman situs memenuhi ambang batas “baik”, situs tersebut diklasifikasikan memiliki kinerja “baik” pada metrik ini.
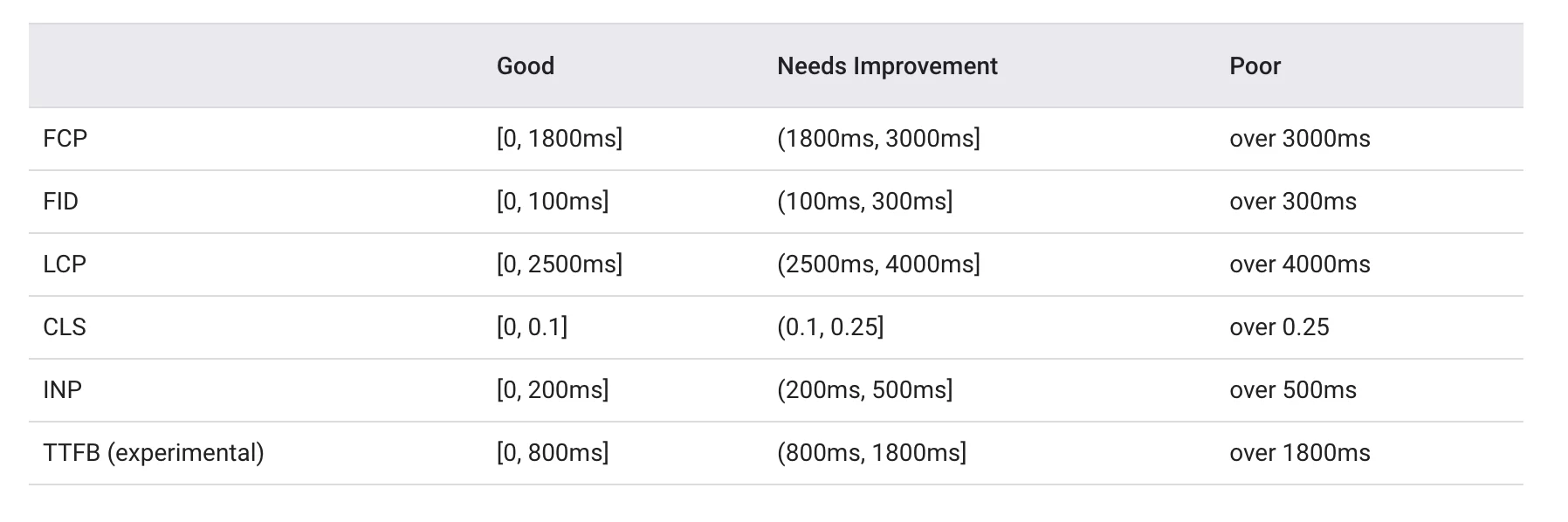
Jika Anda ingin memiliki sesuatu untuk dijadikan patokan, PSI menetapkan ambang batas berikut untuk mengklasifikasikan kualitas pengalaman pengguna:

Sebagai penutup, Anda juga dapat beralih dari laporan seluler ke laporan desktop dengan satu klik (dengan skor yang akan berbeda antara kedua perangkat).
Jadi, ada kemungkinan Anda telah lulus pengujian Core Web Vitals untuk versi seluler laman Anda, namun gagal untuk versi desktop pada laman yang sama:

Menganalisis masalah kinerja
Jika Anda menggulir halaman sedikit ke bawah, Anda akan menemukan analisis masalah kinerja.
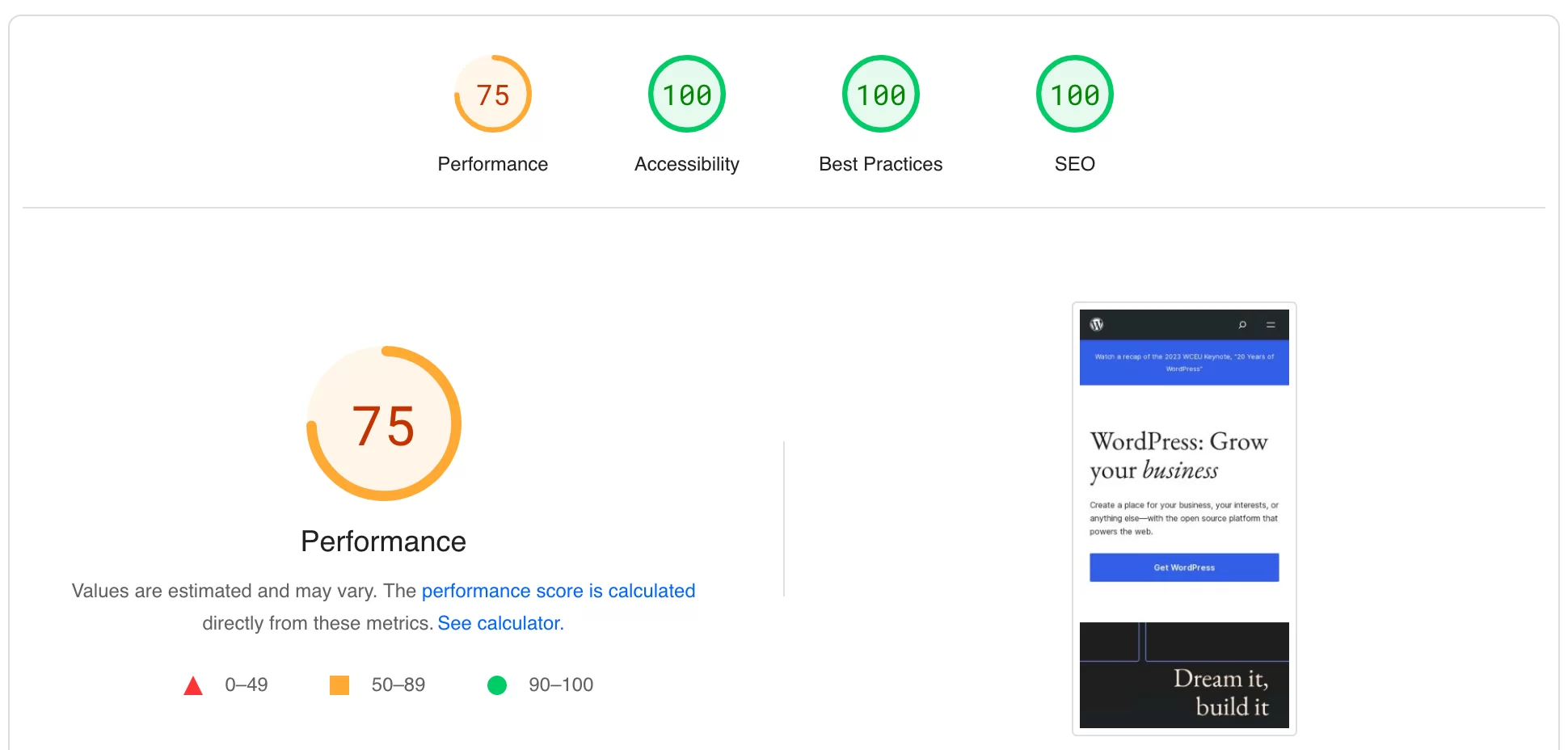
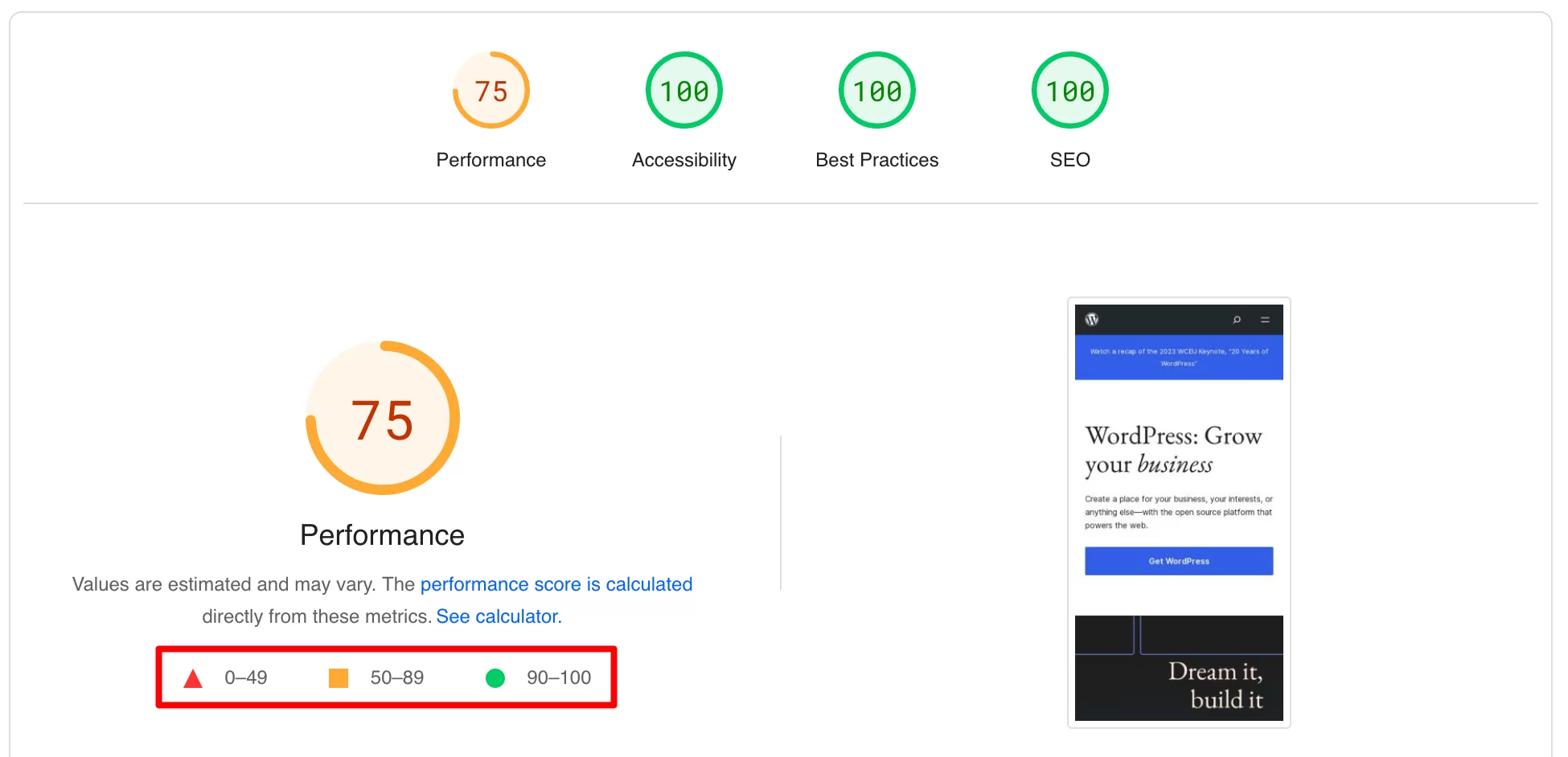
Ini sesuai dengan data lab yang kita bicarakan sebelumnya. Di sini, PageSpeed Insights pertama kali menyajikan kepada Anda skor untuk 4 kategori :
- Pertunjukan
- Aksesibilitas
- Praktik terbaik
- SEO
Skor tersebut diinterpretasikan sebagai berikut:
- Jika skor Anda 90 atau lebih , skor tersebut dianggap memuaskan (lingkaran hijau).
- Jika skor Anda antara 50 dan 89 , skor tersebut memerlukan peningkatan (kotak oranye).
- Jika skor Anda kurang dari 50 , skor tersebut dianggap buruk (segitiga merah).

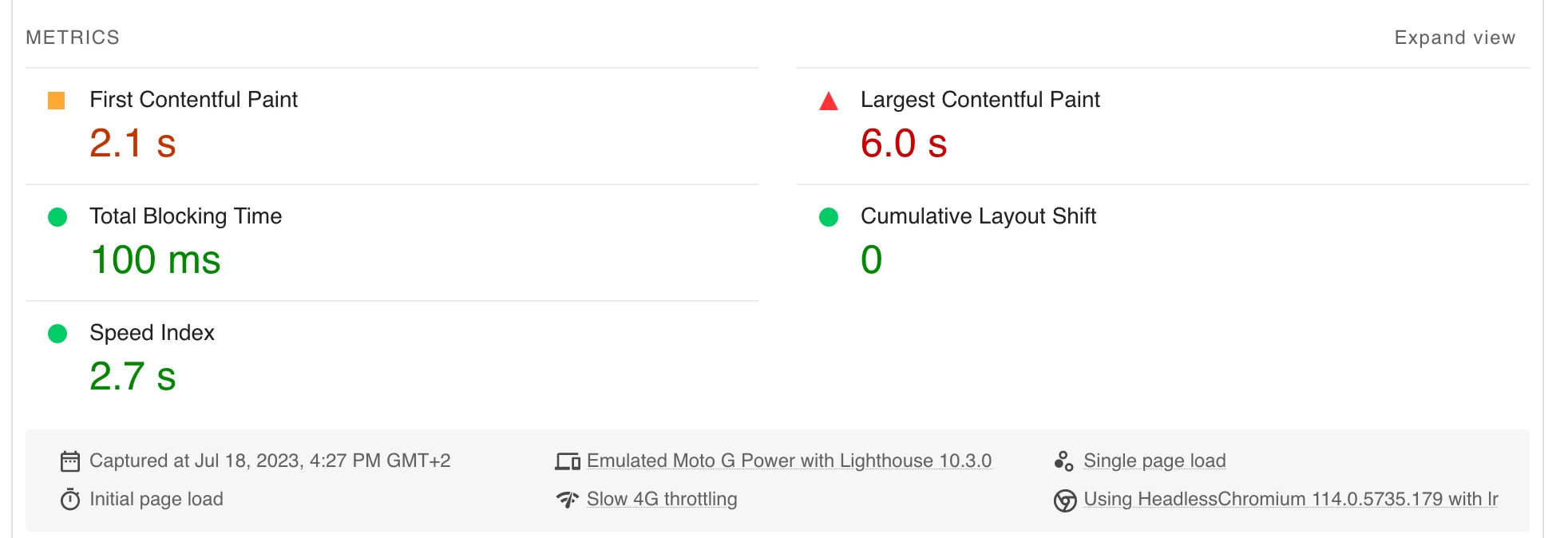
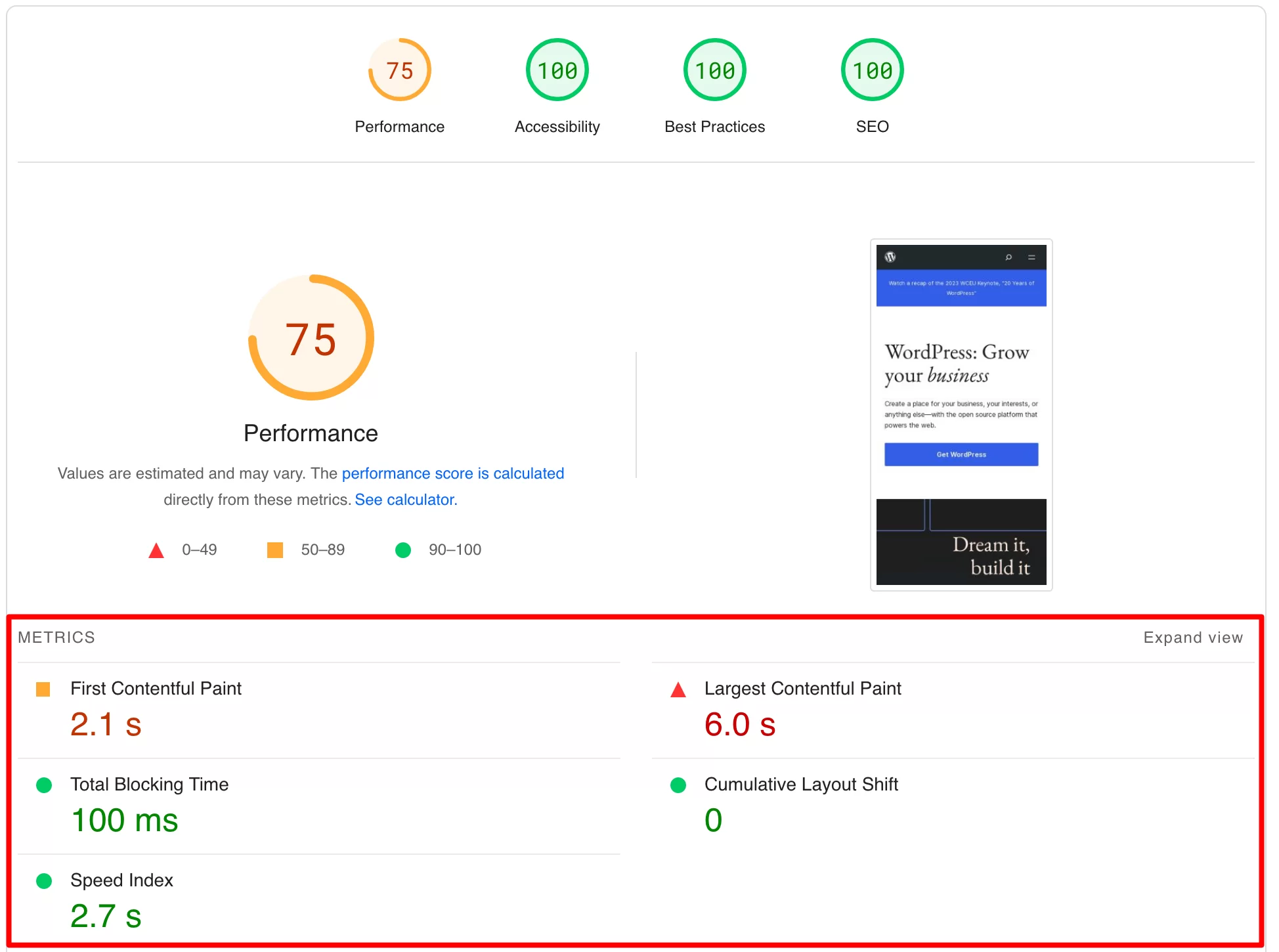
Tepat di bawah, Anda akan menemukan lima statistik. Ini termasuk dua dari tiga Data Web Inti (Cat Konten Terbesar dan Pergeseran Tata Letak Kumulatif), tetapi juga:

- Cat Puas Pertama
- Total Waktu Pemblokiran , yang mengukur waktu yang berlalu antara FCP dan penundaan sebelum interaktivitas, ketika durasi tugas telah melebihi 50 ms
- Indeks Kecepatan , yang mengukur kecepatan konten ditampilkan secara visual saat halaman dimuat

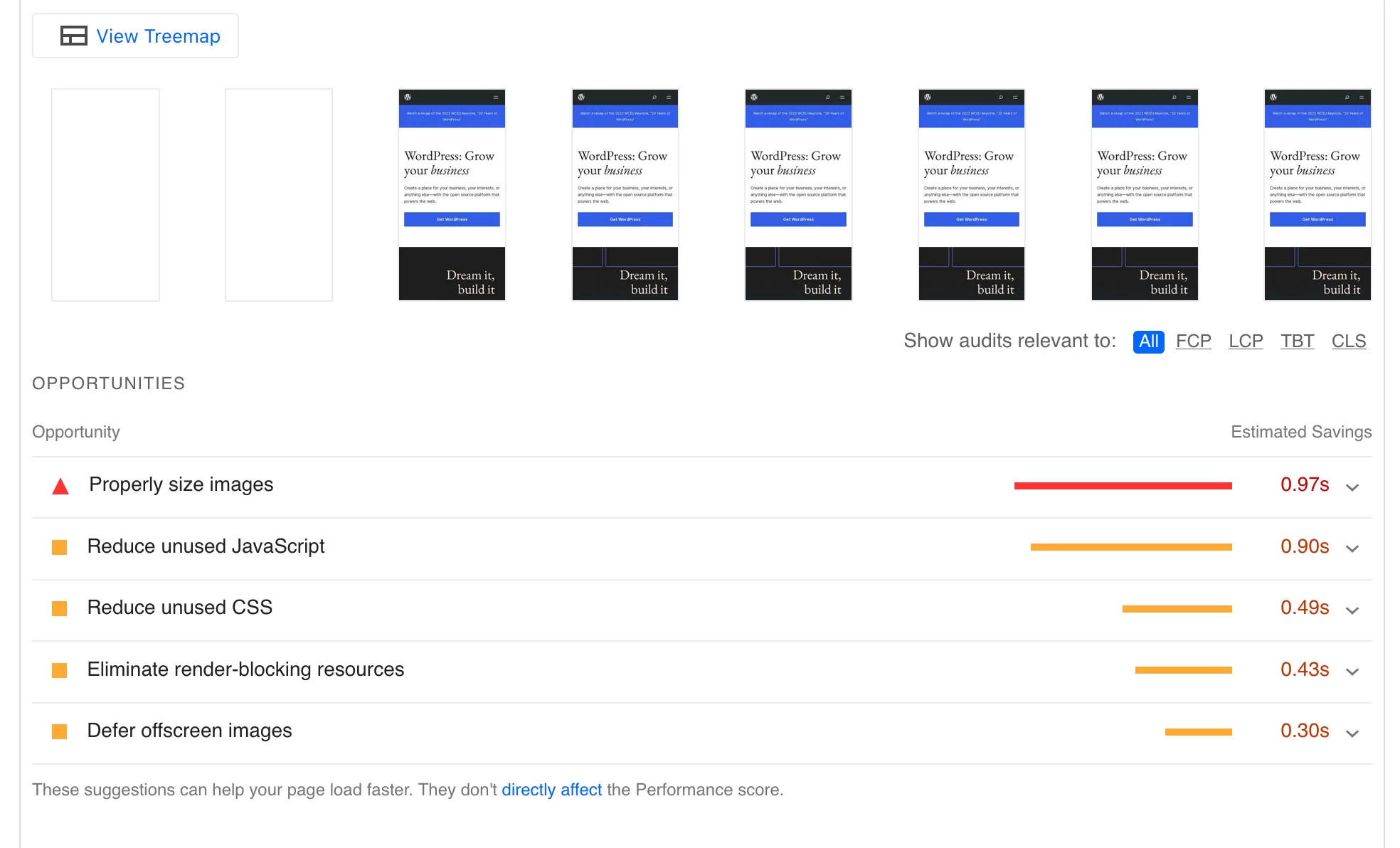
Peluang dan Diagnosis
Bagian ketiga dari laporan analisis berkaitan dengan Peluang dan Diagnosis . Di sinilah Anda akan menemukan rekomendasi untuk meningkatkan kecepatan pemuatan situs dan pengalaman pengguna.
Secara konkret, PageSpeed Insights menyarankan tindakan yang dapat Anda lakukan untuk membantu mengoptimalkan situs Anda.

Misalnya, pada tangkapan layar di atas, Anda dapat melihat bahwa alat tersebut menyarankan:
- Ukuran gambar dengan benar
- Kurangi sumber daya JavaScript yang tidak digunakan
- Kurangi sumber daya CSS yang tidak digunakan
- Hilangkan sumber daya yang memblokir rendering
- Tunda pemuatan gambar di luar layar
Untuk setiap rekomendasi, diberikan perkiraan penghematan (dalam hal waktu pemuatan). Misalnya, dengan mengurangi sumber daya JavaScript yang tidak terpakai, saya akan meningkatkan skor LCP saya sebesar 0,90 detik.
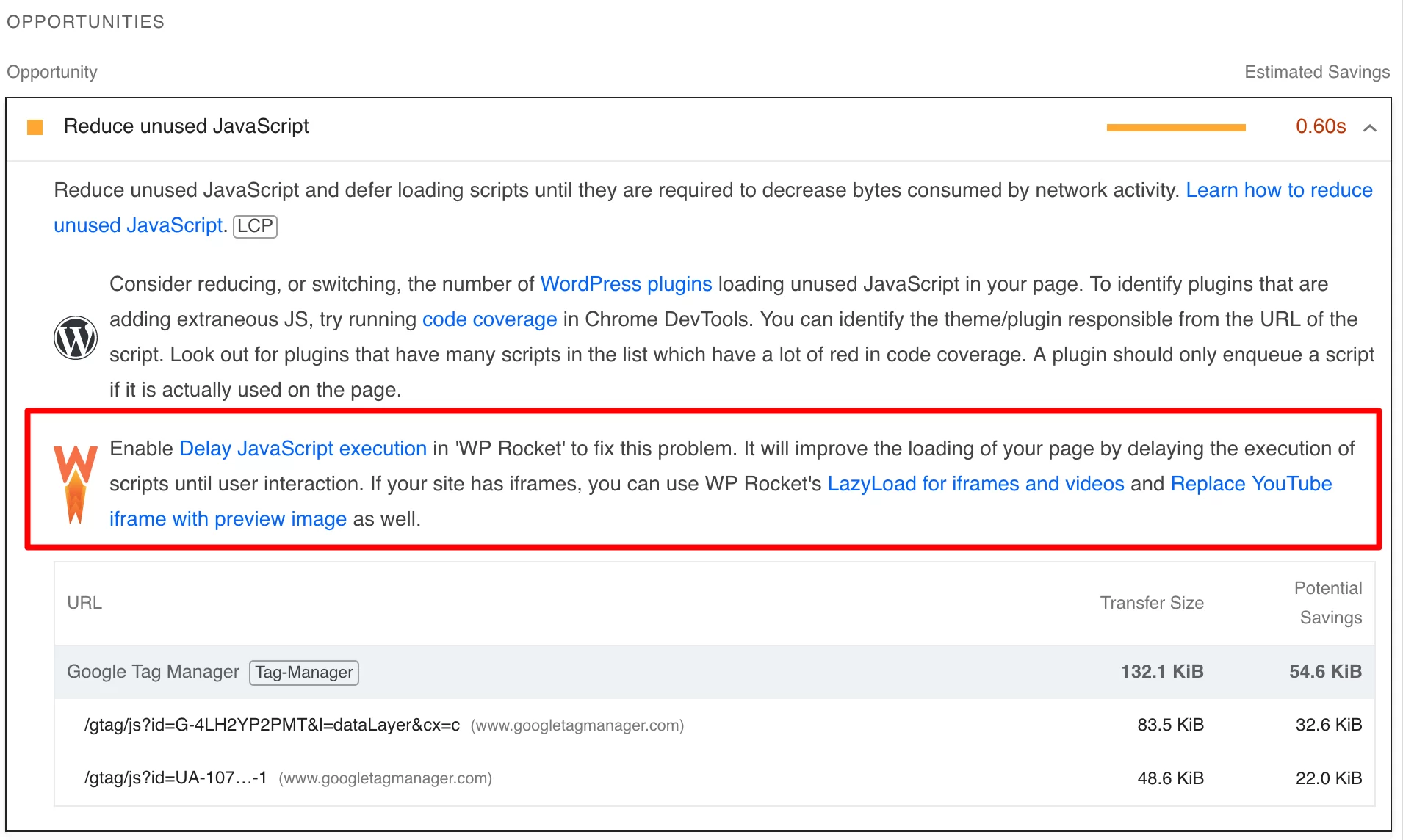
Apa yang membuat alat ini sangat berguna adalah alat ini tidak hanya memberi tahu Anda apa yang harus dilakukan, tetapi juga memberi tahu Anda cara melakukannya .
Misalnya, ia dapat mendeteksi CMS WordPress dan membuat rekomendasi plugin untuk mengatasi masalah yang sulit.
Jika Anda mengklik panah kecil ke bawah, Anda dapat melihat bahwa saya secara khusus diminta untuk mengaktifkan fitur di plugin WP Rocket untuk mengurangi sumber daya JavaScript yang tidak digunakan:

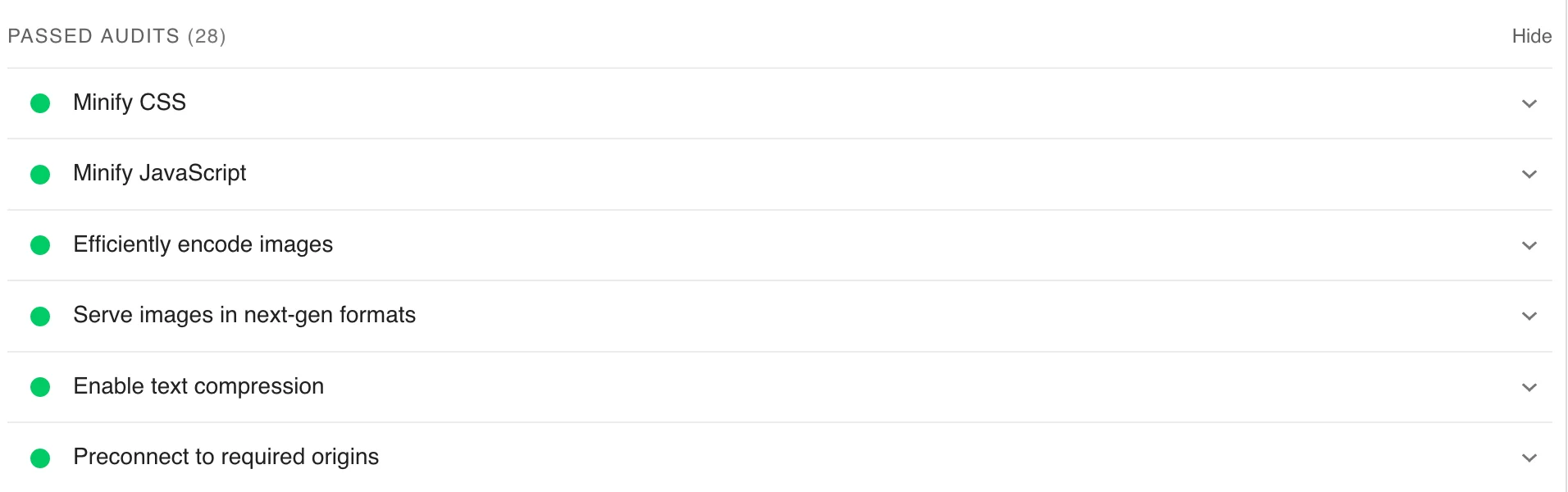
Audit yang berhasil
Terakhir, laporan analisis PageSpeed Insights menyertakan bagian berjudul “Audit yang Lulus”.
Alat ini memverifikasi bahwa laman Anda mengikuti saran dasar dalam tiga bidang:
- Aksesibilitas
- Praktik terbaik
- SEO
Semakin dekat skor Anda ke 100, semakin sedikit panduan yang Anda terima untuk meningkatkan laman Anda (yang merupakan pertanda baik).
Audit yang berhasil ditandai dengan lingkaran hijau:

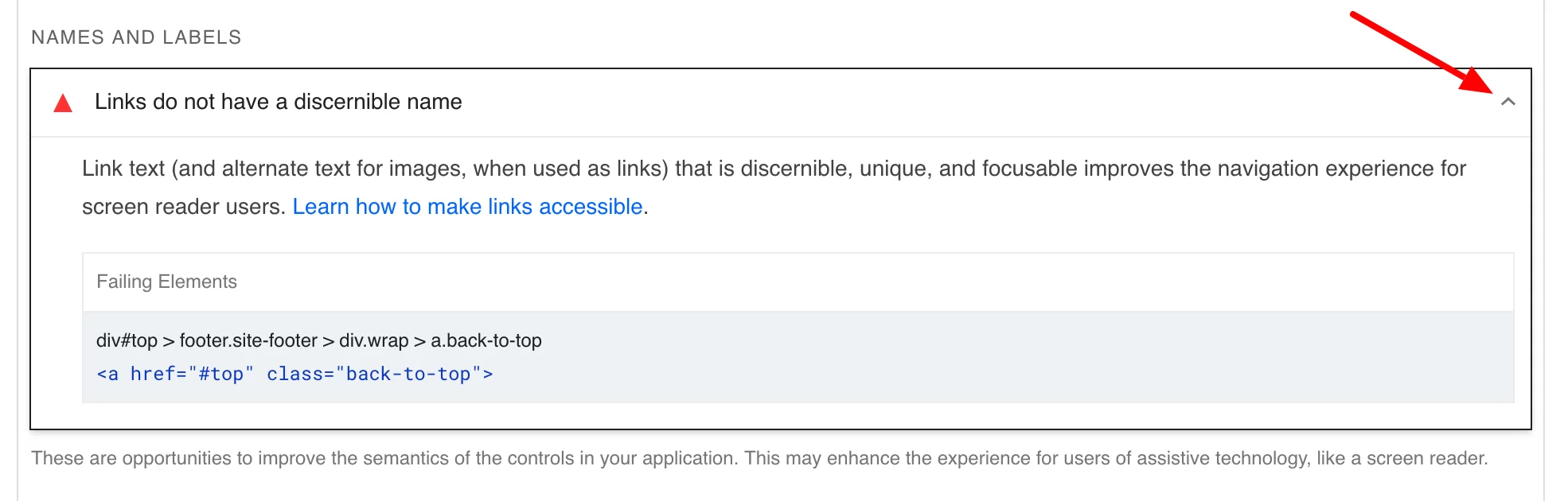
Segera setelah masalah terdeteksi, PSI memberi tahu Anda dan menjelaskan mengapa poin tersebut mungkin bermasalah, dengan proposal untuk membantu Anda menyelesaikannya.
Untuk mengetahui lebih lanjut, klik sekali lagi pada panah kecil ke bawah yang terkait dengan suatu masalah:

Itu saja untuk saat ini. Anda sekarang mengetahui cara kerja PageSpeed Insights, dan cara menggunakannya untuk menganalisis halaman WordPress Anda.
Di bagian selanjutnya, saya akan fokus pada beberapa poin yang akan membantu Anda meningkatkan skor PageSpeed Insights situs WordPress Anda.
Direktori plugin WordPress resmi menawarkan plugin, Insights dari Google PageSpeed , untuk melakukan tes PSI dari dasbor Anda. Anda bebas menggunakannya atau tidak. Secara pribadi, saya lebih suka menggunakan alat online agar tidak membebani situs saya dengan plugin tambahan.
Bagaimana cara meningkatkan skor PageSpeed Insights situs WordPress Anda?
Untuk mencapai skor terbaik, Anda perlu fokus pada peluang yang dapat membantu Anda mengurangi waktu muat halaman.
Ketika saya menjalankan pengujian pada beberapa halaman dari situs yang sangat berbeda (showcase, WooCommerce, dll.), saya menyadari bahwa PSI sangat sering menyoroti peluang perbaikan yang sama .
Mari kita lihat lebih dekat.
Kurangi sumber daya CSS dan JavaScript yang tidak digunakan
Bukan hal yang aneh jika sumber daya CSS dan JavaScript dimuat ke halaman padahal sebenarnya tidak digunakan.
Penting untuk menguranginya guna meningkatkan pemuatan halaman dengan menunda eksekusi skrip hingga intervensi pengguna .
Secara kebetulan, seperti yang dijelaskan PSI, hal ini akan “mengurangi jumlah byte yang dikonsumsi oleh aktivitas jaringan.”
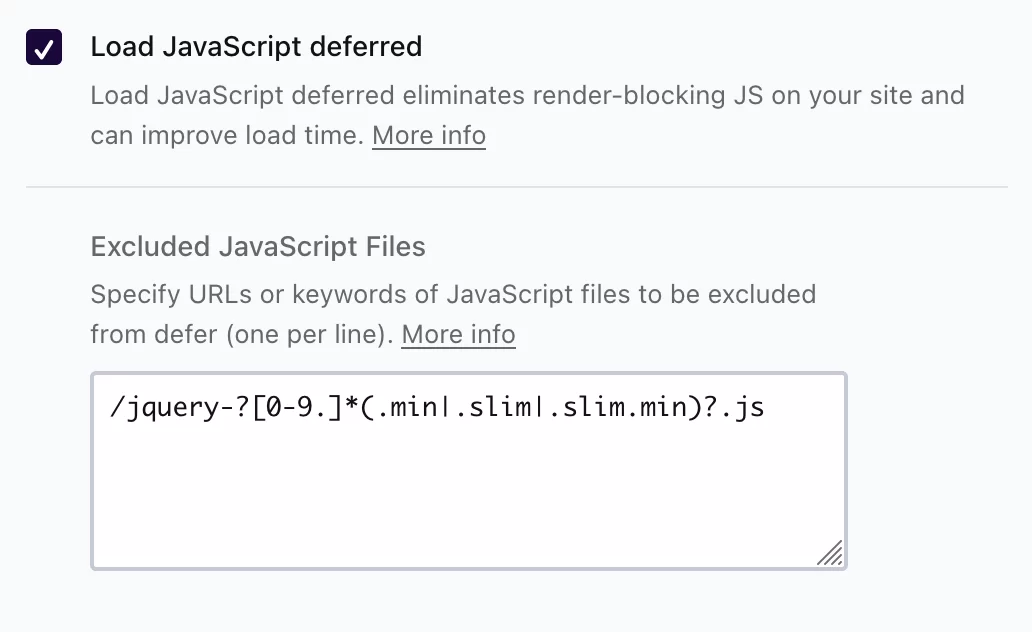
Untuk mengatasi masalah ini, aktifkan opsi “Tunda eksekusi JavaScript” di tab “Pengoptimalan File” pada plugin premium WP Rocket (tautan afiliasi).
Pada saat yang sama, manfaatkan kesempatan ini untuk meminimalkan kode CSS dan JavaScript Anda (yaitu memperkecil ukurannya sambil mempertahankan semua informasinya).
Anda dapat melakukannya dengan menghapus spasi dan komentar, atau dengan memperpendek nama fungsi dan variabel JavaScript tertentu.
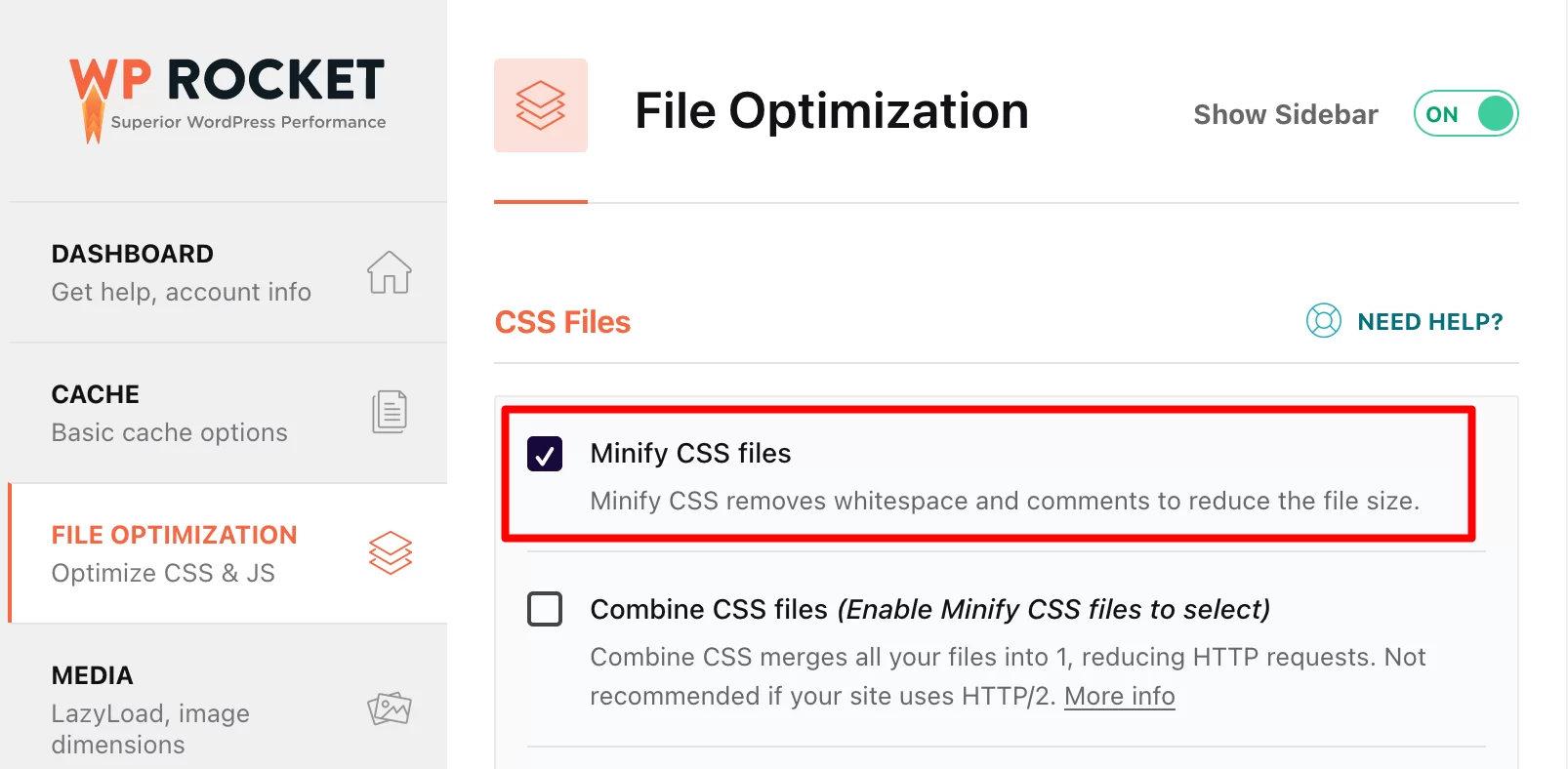
Di sini sekali lagi, manfaatkan WP Rocket dengan mengaktifkan opsi “Minify CSS files” dan “Minify JS files”, sekali lagi di tab “File optimasi”:

Jika Anda lebih suka menggunakan plugin gratis untuk mengoptimalkan kode CSS dan JavaScript Anda, pertimbangkan Autoptimize atau Asset CleanUp . Namun, pengelolaannya akan lebih rumit dibandingkan WP Rocket.
Hilangkan sumber daya yang memblokir rendering
Sumber daya yang memblokir rendering — skrip CSS dan JavaScript — adalah sumber daya yang mencegah halaman dilihat (pertama kali dicat). Akibatnya, waktu pemuatan terkena dampak negatif.
Untuk mengatasi masalah ini, Anda dapat, misalnya, memuat JavaScript di lain waktu . Jika Anda menggunakan WP Rocket, centang kotak di bawah pada tab “Pengoptimalan file”:

Mengurangi waktu respons server awal
Semakin lama waktu yang dibutuhkan server Anda untuk merespons permintaan browser — yang disebut TTFB — semakin lambat halaman Anda dimuat.
Berikut beberapa rekomendasi untuk mengurangi waktu respons server awal:
- Pilih host web berkinerja tinggi seperti bluehost (tautan afiliasi)
- Pilih tema yang ringan dan berkode baik seperti Astra, Kadence, atau Blocksy
- Hapus plugin yang tidak digunakan dari situs WordPress Anda
- Aktifkan versi terbaru PHP di situs Anda (setidaknya PHP 8.1 jika Anda menggunakan WordPress versi utama terbaru pada saat penulisan)
- Optimalkan database Anda (WP Rocket memungkinkan Anda menjadwalkan pembersihan otomatisnya, misalnya)
- Aktifkan kompresi gzip (atau kompresi Brotli). Penyedia hosting Anda mungkin sudah mengaktifkannya untuk Anda. Hubungi mereka untuk mengetahui lebih lanjut. Jika tidak, WP Rocket akan menanganinya secara otomatis.
Simpan halaman Anda dalam cache
Selanjutnya, pastikan Anda menggunakan sistem caching untuk halaman Anda . Caching adalah teknik yang melibatkan penyimpanan salinan sumber daya tertentu (halaman web, gambar, dll.) sehingga dapat dikomunikasikan kepada pengunjung web dengan lebih cepat.
Sekali lagi, WP Rocket adalah alat yang ideal untuk ini. Plugin akan menyimpan halaman Anda secara otomatis (sambil mengoptimalkan cache browser Anda).
Dengan WP Rocket, Anda tidak perlu melakukan apa pun. Sebagai alternatif gratis, saya merekomendasikan WP Fastest Cache.
Optimalkan dan ukuran gambar Anda
Dalam hal mengoptimalkan pengalaman pengguna, jangan lewatkan gambar Anda!
Mereka sering kali menjadi penyebab pertama di balik bobot halaman yang tinggi, jadi ada baiknya untuk mengatasi masalah ini secara langsung.
Mulailah dengan mengurangi beratnya dan mengubah ukurannya (lebar dan tinggi). Untuk melakukan ini, gunakan plugin Imagify, yang dijelaskan secara rinci dalam artikel ini.
Kedua, manfaatkan kesempatan ini untuk mendistribusikan gambar Anda dalam format generasi baru. Ini adalah peluang yang sering terdeteksi oleh PageSpeed Insights di WordPress.
Seperti yang ditunjukkan oleh PSI: “Format gambar seperti WebP dan AVIF sering kali menawarkan kompresi yang lebih baik daripada PNG dan JPEG. Hasilnya, pengunduhan menjadi lebih cepat dan konsumsi data berkurang.”
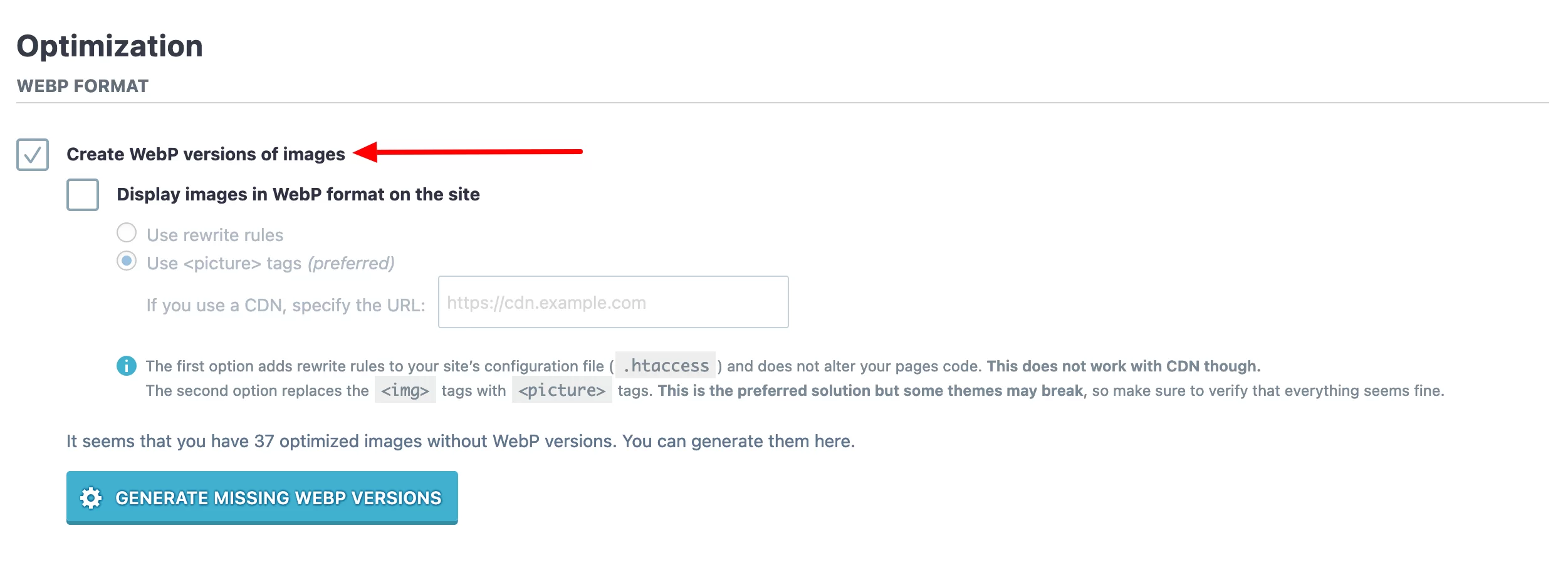
Di sini sekali lagi, plugin seperti Imagify akan menjadi sekutu Anda. Ini memungkinkan Anda untuk mengkonversi gambar di Perpustakaan Media Anda ke format WebP . Untuk melakukannya, centang kotak “Buat gambar versi WebP” di menu “Optimasi”:

Jika Anda menerapkan pengoptimalan dasar ini, skor PageSpeed Insights halaman WordPress Anda akan meningkat seiring waktu.
Ngomong-ngomong, apakah 100/100 benar-benar Holy Grail? Jawab di bagian selanjutnya.
Apakah skor PageSpeed Insights 100/100 benar-benar diperlukan?
Jadi, Anda memberikan 100% untuk mencapai 100/100? Meskipun hal ini mungkin memuaskan ego Anda, skor seperti itu akan sangat sulit dicapai, terutama pada versi seluler situs WordPress Anda.
Yang terpenting adalah mendapatkan nilai “Baik” (yang berwarna hijau) DAN menerapkan rekomendasi yang diajukan PSI.
Jika Anda mencentang kedua kotak tersebut, Anda melakukannya dengan sangat baik. Yakinlah, Google tidak akan menghukum Anda jika Anda tidak mendapat skor 100/100.
Terlebih lagi, skor rata-rata tidak akan menghalangi situs untuk berfungsi dengan baik !
Untuk mengambil langkah lebih jauh, penulis artikel ini menjelaskan, misalnya, bahwa ia telah melihat “situs dengan waktu pemuatan rata-rata di bawah 500 milidetik (sangat cepat!) namun tidak memiliki skor 100/100. Wawasan Kecepatan Laman” .
Faktanya, poin yang perlu Anda fokuskan adalah persepsi kinerja situs Anda , seperti yang ditambahkan dalam artikel tersebut.
Pada dasarnya, jika pengunjung Anda mendapat kesan bahwa situs Anda dimuat dengan cepat, Anda melakukannya dengan benar (dan pada akhirnya, tidak peduli seberapa buruk skor PSI Anda).
Ini pada dasarnya adalah apa yang juga direkomendasikan oleh para ahli di WP Rocket, seperti yang mereka tunjukkan: meskipun layanan penilaian kinerja berguna, Anda tidak boleh terlalu fokus pada layanan tersebut, melainkan pada “waktu pemuatan sebenarnya situs Anda” dan “kesan fluiditas.”
Terakhir, meskipun kecepatan memuat halaman telah menjadi kriteria peringkat untuk menentukan posisi halaman di Google sejak tahun 2018, dampaknya masih rendah.
Kesimpulan: uji dan optimalkan situs Anda untuk mencoba membuat pengalaman pengguna senyaman mungkin: ya! Berusaha sekuat tenaga untuk melakukannya: itu sangat dilarang!
Apa saja alternatif selain PageSpeed Insights?
Tidak yakin dengan PageSpeed Insights? Berikut beberapa alternatif gratis atau freemium untuk menguji kecepatan memuat halaman Anda:
- Pingdom
- Tes Halaman Web
- GTmetrix
Untuk petunjuk konkrit tentang cara menggunakan layanan pengukuran kinerja, saya merekomendasikan tutorial ini di blog WP Rocket.
Tingkatkan kecepatan memuat halaman #WordPress Anda dengan alat #PageSpeed Insights dengan mengikuti panduan ini.
Kesimpulan
Dengan menggunakan Google PageSpeed Insights di situs WordPress Anda, Anda dapat mengevaluasi pengalaman pengguna pengunjung Anda.
Dengan alat gratis Google, Anda memiliki peluang untuk meningkatkan kecepatan pemuatan dan aksesibilitas situs Anda , sekaligus menjaga Data Web Inti Anda.
Sepanjang baris ini, Anda telah mempelajari poin-poin berikut secara khusus:
- Cara kerja Wawasan PageSpeed
- Bagaimana mengukur kecepatan memuat halaman dengan PSI
- Cara meningkatkan skor Google PageSpeed Insights situs WordPress Anda
Jangan ragu untuk memeriksa secara rutin dan menguji kecepatan situs Anda setiap kali terjadi perubahan besar (misalnya penambahan plugin, tema, atau fitur lainnya).
Anda kemudian akan dapat memperbaiki situasi jika perlambatan terdeteksi. Pada saat yang sama, optimalkan kinerja situs Anda secara keseluruhan . Untuk melakukan ini, lihat panduan kami: Cara mengoptimalkan situs WordPress tanpa menghabiskan banyak uang.
Apakah Anda menggunakan PageSpeed Insights? Jika demikian, beri tahu kami dengan menulis komentar.