Pagination vs Lazy Loading vs Load More : Dijelaskan secara Detail
Diterbitkan: 2022-11-23Pengguna datang ke situs web Anda untuk mencari informasi dan seberapa baik Anda melayani mereka memastikan berapa banyak waktu yang akan mereka habiskan di situs web Anda, dan dengan demikian apakah mereka akan berkonversi atau tidak.
Memberikan setumpuk informasi tanpa memberi mereka cara yang tepat untuk menavigasi konten adalah hal terburuk yang dapat Anda lakukan. Alasannya adalah itu dapat merusak semua upaya yang Anda lakukan untuk membangun situs web Anda dan mendapatkan lalu lintas ke sana.
Untungnya saat ini, Anda dapat dengan mudah menyajikan konten Anda dengan cara yang lebih teratur dan mudah dikelola. Cara yang populer adalah dengan menambahkan pagination, lazy loading/infinite scrolling, atau memuat lebih banyak di situs web Anda.
Tapi pernahkah Anda bertanya-tanya apa perbedaan antara ketiganya? Nah, jika Anda melakukannya, Anda akan mendapatkan semua jawaban Anda di sini di artikel ini. Di sini kita telah membahas perbedaan antara Pagination vs. Lazy loading vs. Load More . Jadi, teruslah membaca…
Apa itu Paginasi?
Paginasi adalah proses memisahkan beberapa halaman menjadi beberapa bagian yang lebih kecil biasanya diwakili oleh simbol atau penomoran berbeda yang dapat Anda klik untuk membuka halaman tersegmentasi tertentu. Paginasi banyak digunakan di hampir semua jenis situs web seperti situs blog, situs bisnis, situs eCommerce, dll.
Contoh Paginasi:
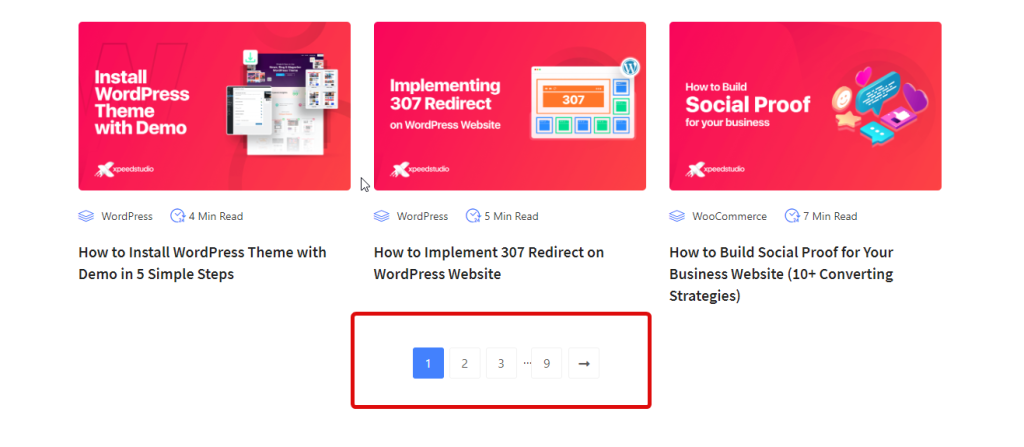
Berikut adalah contoh paginasi tradisional yang digunakan di halaman blog Xpeedstudio. Seperti yang Anda lihat pada gambar, ia menawarkan angka secara berurutan untuk menuju ke halaman hasil yang berbeda. Anda juga bisa langsung menuju ke halaman terakhir hanya dengan sekali klik. Selain itu, Anda juga dapat mengklik → tanda tangan untuk langsung ke halaman berikutnya.

Terkadang, Anda juga bisa melihat tombol selanjutnya dan sebelumnya dengan angka seperti contoh di bawah ini:
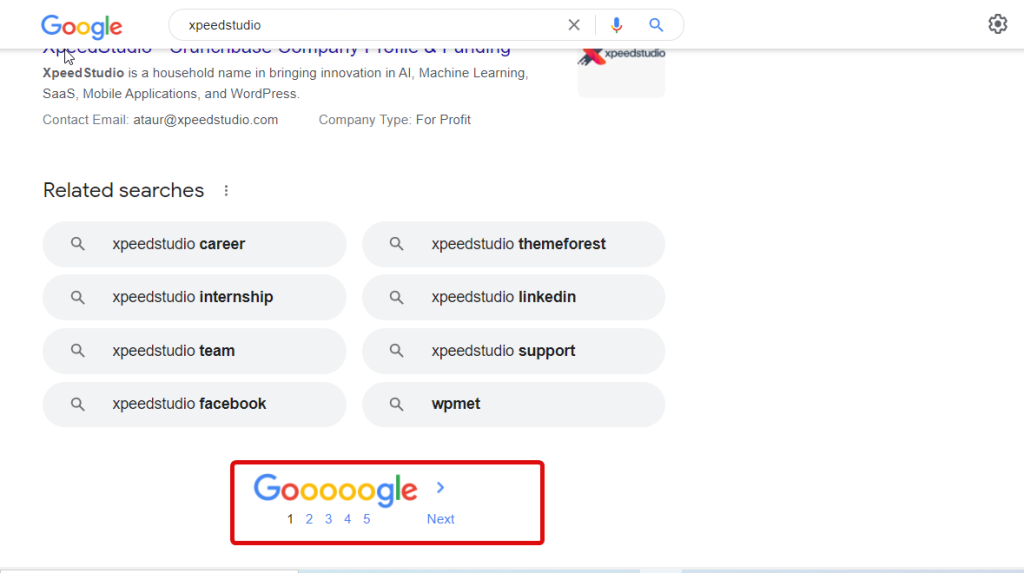
Contoh lain adalah Google.

Beberapa alasan untuk menggunakan Paginasi:
- Pagination membuat navigasi menjadi lebih mudah karena informasi disajikan dalam segmen-segmen sehingga memudahkan pengguna untuk mengambil informasi tersebut
- Meningkatkan pengalaman pengguna karena memudahkan pengguna menemukan apa yang mereka cari dan juga memberi mereka rasa kendali
Sisi negatif menggunakan Paginasi:
- Karena memerlukan tindakan tambahan untuk membuka halaman berikutnya, beberapa orang mungkin menganggapnya mengganggu.
- Ini terkadang dapat menimbulkan masalah aksesibilitas dengan tindakan tambahan untuk navigasi
Anda juga dapat memeriksa blog kami Tren UI Terbaik untuk Diikuti
Apa itu Lazy Loading atau Infinite Scrolling?
Lazy loading atau Infinite scrolling adalah proses memuat konten saat pengguna menggulir ke bawah situs web . Ini menciptakan pengalaman di mana halaman tidak pernah berakhir. Namun, pengguna dapat menggulir ke bawah untuk mendapatkan hasil baru hingga semua hasil dimuat.
Contoh Lazy Loading:
Pada contoh di bawah, Anda dapat melihat konten dimuat saat pengguna menggulir ke bawah:

Contoh lain adalah Pinterest.

Beberapa alasan menggunakan Lazy Loading:
- Berfungsi bagus dalam menahan pengguna di situs Anda untuk waktu yang lama karena tidak banyak tindakan yang diperlukan untuk beralih ke hasil berikutnya
- Pengguliran tak terbatas paling cocok untuk pengguna seluler karena pengguna dapat dengan mudah menggulir ke bawah
- Seseorang dapat dengan mudah mengakses hasil sebelumnya hanya dengan menggulir ke atas tanpa melakukan tindakan tambahan
Sisi negatif menggunakan Infinite scrolling atau Lazy loading:
- Saat pengguna terus memuat, proses menampilkan hasil mungkin melambat.
- Di situs eCommerce, pengguna mungkin merasa agak kehilangan kendali jika jalur navigasi tidak terlihat di atas.
Apa itu Muat Lebih Banyak?
Muat lebih banyak adalah tombol yang muncul di bagian bawah halaman yang terlihat, Anda dapat menggulir ke bawah dan setelah Anda mengklik tombol muat lebih banyak, itu menampilkan lebih banyak konten bersama dengan opsi memuat lebih banyak tombol di tombol. Proses ini berlanjut sampai semua hasil yang diinginkan telah ditampilkan.
Contoh Muat Lainnya:
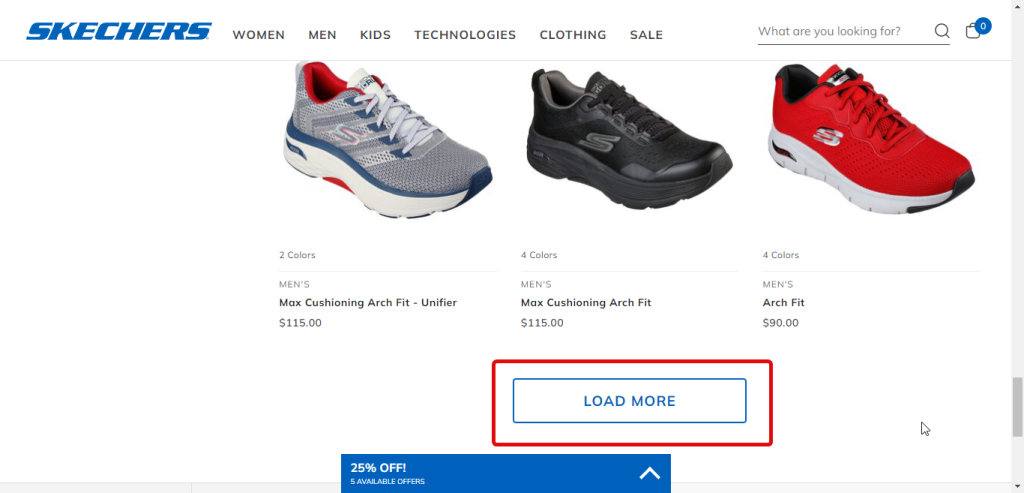
Dalam contoh ini, Anda dapat melihat tombol Muat lebih banyak berfungsi di halaman Arsip WooCommerce yang dibuat Mesin Belanja .

Contoh lain adalah Skechers.

Beberapa alasan untuk menggunakan Load More:
- Muat lebih banyak menunjukkan kepada Anda hasil baru sambil mempertahankan yang lama, tidak seperti paginasi yang menggantikan hasil sebelumnya.
- Opsi ini memastikan pengalaman pengguna yang baik di smartphone dan perangkat kecil.
Sisi negatif penggunaan Load More:
- Beberapa orang mungkin tidak menyukai persyaratan untuk mengklik tombol Muat Lebih Banyak lagi dan lagi
- Setelah memuat daftar hasil yang panjang, pengguna mungkin kehilangan jejak informasi.
Anda juga dapat melihat blog kami Berapa Biaya untuk Membuat NFT: Dijelaskan

Perbedaan antara Pagination vs Lazy loading vs Load More
Penggunaan dan Keterlibatan Pengguna

Paginasi
Jika Anda berurusan dengan konten seperti posting blog di mana audiens Anda kemungkinan besar mengetahui apa yang mereka cari, maka pagination adalah pilihan terbaik. Ini akan memberi pengguna cara mudah untuk menemukan hasil yang diinginkan sehingga melibatkan mereka ke situs web Anda.
Gulir Tak Terbatas
Pengguliran tak terbatas berfungsi dalam situasi di mana pengguna berada dalam mood untuk konten tanpa arah atau tujuan tertentu. Contoh yang baik dari situasi seperti itu adalah umpan media sosial di mana orang biasanya menggulir untuk menemukan informasi acak untuk menghabiskan waktu mereka. Konsep gulungan tak terbatas sangat cocok dalam situasi ini untuk melibatkan audiens Anda secara efektif.
Muat lebih banyak
Muat Lebih Banyak digunakan dalam situasi di mana orang memiliki gagasan tentang apa yang mereka cari. Selain itu, mereka ingin memiliki banyak opsi untuk dipilih tetapi tetap ingin mengontrol prosesnya. Misalnya, halaman kategori atau arsip adalah tempat yang tepat untuk menggunakan tombol Muat Lebih Banyak sehingga pengguna dapat melihat banyak pilihan dan juga memiliki opsi untuk memilih apakah mereka ingin melihat lebih banyak pilihan atau tidak.
Komentar:
Selain jenis konten, hal lain yang penting dalam memutuskan mana yang akan digunakan adalah jenis/ukuran perangkat. Biasanya, infinite scroll atau lazy loading lebih disukai untuk perangkat yang lebih kecil seperti smartphone yang memiliki terlalu sedikit ruang untuk menambahkan beberapa opsi seperti paginasi di mana pengguna perlu melakukan tindakan tambahan.
Jadi, Anda juga dapat memilih opsi yang berbeda tergantung pada ukuran perangkat. Misalnya, Google menggunakan paginasi untuk desktop tetapi menggunakan pengguliran tak terbatas untuk perangkat seluler.
Pengoptimalan Mesin Telusur (SEO)

Paginasi
Paginasi tidak memiliki dampak negatif dalam hal SEO kecuali Anda memiliki lebih dari 1000 halaman dalam paginasi (yang jarang terjadi). Alasan mengapa paginasi tidak menimbulkan masalah dengan perayapan Mesin Pencari adalah karena ia memperlakukan setiap halaman paginasi sebagai halaman individual. Selain itu, setiap halaman harus memiliki Judul Meta unik yang berisi nomor halaman tersebut.
Untungnya semua plugin WordPress membuat URL unik yang berbeda yang berisi jumlah halaman untuk setiap pagination sehingga tidak menghambat permainan SEO Anda. Jika Anda menggunakan pagination di situs web WordPress Anda, Anda siap melakukannya!
Gulir Tak Terbatas
Cara Google menangani halaman dengan indeks pengguliran tak terbatas adalah dengan memperlakukan setiap blok sebagai halaman web terpisah dengan URL unik dan tag meta. Jadi, saat pengguna melihat halaman yang bergulir tanpa batas, Google sebenarnya melihat kombinasi beberapa halaman.
Selama URL situs web Anda berubah dengan pengguliran, situs Anda tidak akan menghadapi masalah apa pun terkait SEO. Untuk memastikan 100%, periksa apakah URL Anda berubah dengan menggulir misalnya
situs web.com/blog/?halaman-2
situs web.com/blog/?halaman-3
Muat lebih banyak
Teori yang sama tentang Infinite scroll atau lazy loading berlaku untuk Load More. Sementara pengguna melihatnya sebagai satu halaman yang memuat lebih banyak konten setelah satu klik, Mesin Pencari memperlakukan setiap blok yang baru dimuat sebagai halaman baru. Jadi, tidak ada masalah dengan SEO.
Komentar
Sekarang pertanyaannya adalah mana yang terbaik untuk SEO, bukan? Yah, tidak ada jawaban karena Google hanya peduli dengan pengalaman pengguna. Selama pengguna menghabiskan banyak waktu di situs web Anda, itu akan memberi peringkat pada situs Anda. Dan mana yang berfungsi untuk situs web Anda untuk menahan pengguna Anda untuk waktu yang lama terserah Anda.
Anda juga dapat membaca 7 Prinsip Utama Desain UX untuk Kelancaran Perjalanan Pengguna
Pagination vs Lazy Loading vs Load More : Pada Quick Look
| Paginasi | Pemuatan lambat/ Pengguliran tanpa batas | Muat lebih banyak | |
|---|---|---|---|
| Apa itu? | Memecah informasi menjadi beberapa halaman | Konten dimuat saat pengguna menggulir ke bawah | Konten dimuat saat pengguna mengklik lebih banyak tombol. Tombol muncul di akhir konten. |
| Cara Navigasi | Klik pada nomor paginasi | Gulir ke atas atau ke bawah | Gulir ke atas untuk konten sebelumnya dan klik tombol Muat lebih banyak untuk konten baru |
| Apakah itu buruk untuk SEO? | Tidak | Tidak | Tidak |
| Situs terkenal yang menggunakan | Google (versi Desktop) | Skechers | |
| Paling Cocok untuk | Situs blog (versi Desktop) | Semua versi seluler situs web | Situs web E-Commerce |
Anda juga dapat melihat blog kami 11 Situs Web WordPress Terkenal Teratas yang Tidak Anda Ketahui
Pertanyaan yang Sering Diajukan
Mari kita lihat beberapa pertanyaan umum tentang pagination, lazy load, dan load more:
Untuk apa paginasi digunakan?
Paginasi digunakan untuk memisahkan daftar informasi yang panjang menjadi halaman yang lebih kecil sehingga pengguna dapat dengan mudah menavigasi untuk menemukan informasi yang mereka cari.
Mengapa paginasi begitu penting?
Paginasi membantu menampilkan banyak informasi dengan cara yang dapat dikelola tanpa memadati satu halaman web yang juga dapat memperlambat situs Anda.
Apakah paginasi lebih baik daripada gulir tak terbatas?
Tergantung pada jenis konten, konteks, dan perangkat yang dimaksud. Biasanya, paginasi lebih baik daripada pengguliran tak terbatas jika pengguna mencari konten tertentu di desktop. Kalau tidak, gulir tak terbatas juga merupakan opsi yang bagus. Jadi, tidak ada jawaban yang jelas.
Mana yang lebih baik pagination atau lazy loading?
Keduanya melayani tujuan yang berbeda. Pagination memberikan solusi cepat dan dengan demikian memberikan pengalaman pengguna yang baik. Di sisi lain, pemuatan lambat melibatkan audiens Anda lebih banyak dengan situs Anda.
Bagaimana pagination meningkatkan kinerja?
Paginasi membagi konten besar menjadi bagian-bagian yang lebih kecil yang membuat pengguna menemukan informasi. Selain itu, ini juga mengurangi beban pada database karena konten dimuat berdasarkan halaman setelah pengguna menavigasi ke halaman berbeda menggunakan navigasi.
Kata Akhir
Kami harap sekarang Anda sudah jelas tentang perbedaan antara Pagination vs Lazy loading vs Load More. Seperti yang telah Anda baca sekarang, semuanya melayani tujuan yang berbeda dan cocok untuk jenis konten dan jenis perangkat yang berbeda.
Jadi, terserah Anda untuk mempelajari audiens Anda dan memilih jenis navigasi yang akan memastikan pengguna Anda bersenang-senang di situs web Anda.
Jika Anda memiliki pertanyaan atau komentar tentang blog, tinggalkan di kotak komentar.
