Lili Blog Plus – Tema blog yang Tebal, Cantik, Modern, dan Profesional 2021
Diterbitkan: 2021-06-24Tema Blog Modern dan Profesional 2021
Daftar isi
Mencari tema wordpress Sederhana dan profesional. Ada jutaan tema blog wordpress gratis yang tersedia di pasar dan di web. Memilih tema terbaik benar-benar merupakan bagian yang mengasyikkan, tetapi terkadang itu benar-benar tugas yang membosankan. Setiap tema memiliki beragam fitur, desain, dan kustomisasi sendiri. Di antara mereka hari ini kita akan mengetahui tentang tema blog Lili Blog Plus WordPress, yang dikembangkan khusus untuk blogging dengan perhatian terbaru tentang blogging. Ini memiliki tempat dan kepentingan tersendiri di kalangan pecinta blog.
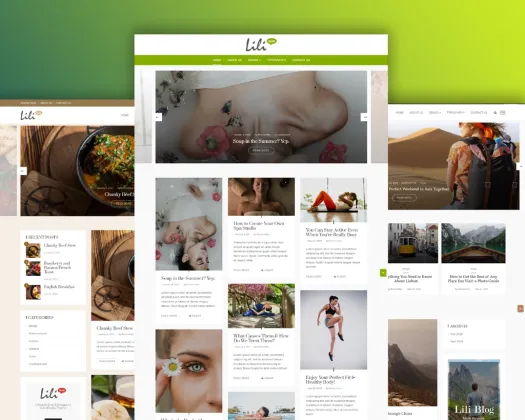
Lili Blog Plus adalah salah satu tema wordpress gratis yang dikembangkan dengan fitur-fitur modern dan cocok untuk semua orang. Lili Blog Plus mencakup 10 tema tata letak yang berbeda seperti Gaya Hidup, Perjalanan, Pribadi, Fashion, Kesehatan, Makanan, Olahraga, dll. LILI Blog Plus dilengkapi dengan widget khusus, Instalasi cepat, Impor demo sekali klik, beberapa opsi demo, font dan pilihan warna, dan masih banyak lagi.
Lili Blog Plus adalah instalasi cepat dan siap digunakan, tema wordpress kompatibilitas perangkat yang mendukung browser web secara keseluruhan mendukung tren desain terbaru seperti bootstrap grid dan kolom. Masing-masing dan setiap fitur yang diperlukan tersedia dalam versi gratis, dibangun dengan widget bawaan, format multi-posting, beberapa tata letak beranda, dan fitur menarik seperti sticky-header, tata letak blog yang berbeda, dan umpan Instagram sudah tersedia, namun, Anda akan mendapatkan dukungan khusus dan pembaruan rutin dalam versi Pro.
Bahkan jika Anda tidak terbiasa dengan wordpress dan kode, Anda dapat memulai situs web blogging. Ini sangat sederhana dan mudah diatur. Ini memiliki dokumentasi rinci termasuk video. Dan setiap kali Anda menghadapi masalah, Anda dapat menghubungi mereka secara langsung. Mereka memiliki tim dukungan khusus untuk mengatasi masalah Anda.

Tanda Utama de Tema Lili Blog Plus
Ada banyak fitur yang tersedia bahkan dalam versi gratis dari blog LILI Plus. Anda dapat mengunduh tema ini sekarang dan mulai membuat blog Anda sendiri. Jika ada masalah, ada dokumentasi tentang pengaturan, penyesuaian, dan impor demo sekali klik
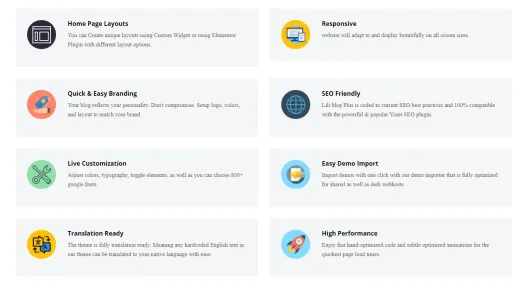
Beberapa fitur utama adalah sebagai berikut:
Impor Demo Sekali Klik – 10 beranda yang indah dan dirancang dengan cermat memungkinkan Anda memilih tata letak yang sempurna untuk blog Anda. Impor semuanya dengan satu klik mouse dan mulai publikasikan posting Anda hari ini.
Responsif- semua desain responsif kompatibilitas perangkat
Terjemahan Siap – Apa pun jenis bahasa yang akan Anda gunakan di situs web. Ini benar-benar kompatibel.
SEO Friendly – Lili Blog plus dikodekan ke praktik terbaik SEO saat ini dan 100% kompatibel dengan plugin Yoast SEO yang kuat dan populer
Opsi Tema Berbasis Penyesuai : Tersedia pengaturan pengeditan langsung. Sesuaikan warna, tipografi, elemen sakelar, serta Anda dapat memilih 800+ font google.
Performa Tinggi – Nikmati kode cepat yang dioptimalkan dengan tangan dan animasi yang dioptimalkan secara halus untuk waktu pemuatan halaman tercepat.
Selain itu, ada lebih banyak pilihan yang tersedia untuk membuat situs Anda sempurna dan menarik.

Cara Memasang Lili Blog Plus
Dengan langkah sederhana, Anda dapat menginstal Lili Blog plus. Mari kita mulai dengan langkah sederhana:
- Masuk ke Panel Administrasi wordpress
- Pergi ke Penampilan> Tema
- Klik Tambah Baru
- Unggah file Zip LILI Blog Plus
- Setelah menginstal tema Klik tombol Aktifkan
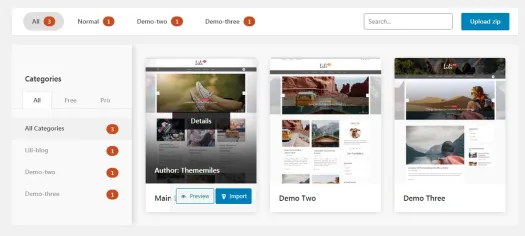
Demo Impor
Setelah aktivasi tema, agar tema kita berfungsi dengan baik, disarankan untuk menginstal plugin tertentu. Klik Mulai menginstal plugin yang akan menginstal semua plugin yang diperlukan secara otomatis.
- Impor Demo Sekali Klik memungkinkan Anda mengimpor semua data tiruan yang diperlukan.
- Buka Penampilan > Impor Data Demo.
- Pilih demo yang ingin Anda impor.
- Klik impor
- Mungkin perlu beberapa saat untuk menyelesaikan proses impor

Siapkan Beranda dan Halaman Blog
Setelah menginstal konten demo, Anda akan melihat halaman Beranda. Halaman ini akan digunakan sebagai halaman utama website. Untuk mengaturnya sebagai homepage, Silahkan pergi ke Setting > Reading, Di bawah Frontpage Displays, Silahkan pilih A Static Page (Pilih Di Bawah) dan pilih Homepage untuk halaman Font dan halaman Blog untuk Halaman Posting.

SIAPKAN HALAMAN RUMAH
Jika Anda ingin membuat Beranda yang mirip dengan demo tetapi tanpa mengimpor konten demo, Anda dapat mengikuti prosedur berikut.
- Instal Tema Lili Blog
- Masuk ke Admin Panel > Appearance > Themes > Add New dan cari theme Lili Blog
- Klik Instal dan kemudian Aktifkan
- Buat Halaman untuk Beranda
- Buka panel Admin > Halaman > Tambah Baru
- Beri judul halaman (Contoh: Home Page)
- Di panel Atribut Halaman di bagian kanan, pilih Beranda sebagai templat halaman.
- Klik Terbitkan untuk menerbitkan halaman.
- Buat Halaman Blog
Ikuti metode pembuatan halaman yang sama di atas.
- Di panel Atribut Halaman di bagian kanan, pilih Templat default sebagai templat halaman.
- Klik Terbitkan untuk menerbitkan halaman.
- Setel Beranda dan halaman Blog
- Silakan atur halaman rumah dan halaman blog dengan prosedur berikut.
- Buka panel Admin > Pengaturan > Membaca
- Klik "Halaman statis (pilih di bawah)"
- Setel Halaman depan: (Halaman Beranda baru saja dibuat di atas)
- Halaman posting : ( Blog yang baru saja Anda buat)
Sesuaikan
Sekarang Anda telah menginstal tema saatnya untuk sedikit penyesuaian.
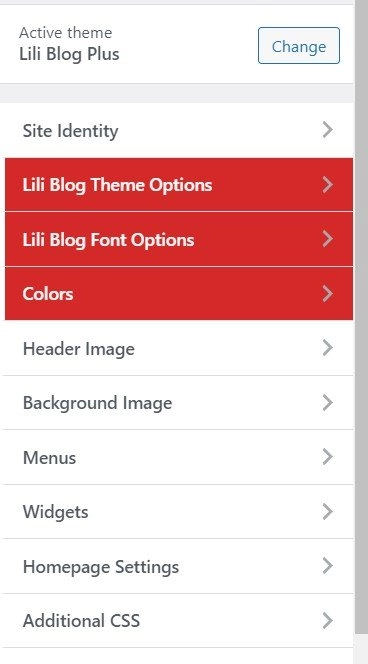
- Buka Panel Admin > Tampilan > Kustomisasi, tempat Anda menemukan berbagai opsi yang tersedia. Coba saja opsi-opsi itu satu per satu Anda akan dapat memahami cara kerja tema dan dapat membuat berbagai jenis situs.


Opsi Tema
Ada gaya tata letak yang berbeda untuk blog yang berbeda. Anda dapat memilih mana yang akan digunakan dan mana yang paling cocok untuk Anda.
- Buka Panel Admin > Tampilan > Sesuaikan > Opsi Tema, tempat Anda menemukan berbagai opsi yang tersedia. Periksa semua opsi yang tersedia untuk mengelola situs web Anda sesuai kebutuhan Anda.

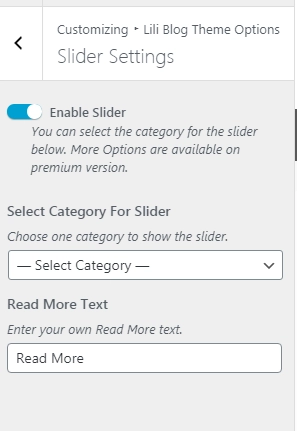
Penggeser
- Buka Penampilan > Sesuaikan > Opsi Tema > Menu
- Anda akan mendapatkan opsi untuk Mengaktifkan / Menonaktifkan Banner Slider.
- Pilih Penggeser Spanduk yang disukai dan periksa pengaturan untuk penggeser spanduk.
- Jika pratinjau baik-baik saja, klik Terbitkan untuk menyimpan perubahan.

Halaman Blog
- Buka Penampilan > Sesuaikan > Opsi Tema > Halaman Blog
- Anda akan mendapatkan opsi untuk Posisi Bilah Sisi, Tata letak blog, Tata letak gambar,
Bilah samping
- Pergi ke Appearance > Customize > Theme Optons > Sidebar
- Anda akan mendapatkan opsi untuk mengubah Tata Letak Bilah Sisi.
- Gunakan opsi yang tersedia dan periksa perubahannya.
- Jika pratinjau baik-baik saja, klik Terbitkan untuk menyimpan perubahan.
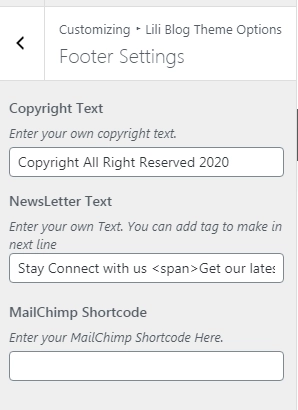
catatan kaki
- Pergi ke Appearance > Customize > Theme Options > Footer
- Masukkan kode pendek Instagram, Teks Newsletter, Kode Pendek Mailchimp, Teks Hak Cipta.
- Jika pratinjau baik-baik saja, klik Terbitkan untuk menyimpan perubahan.

Opsi Font
- Dari Penampilan > Sesuaikan > Opsi Font.
- Dengan pengaturan ini Anda dapat menyesuaikan tipografi situs web Anda.
- Anda dapat mengubah Font Family, Line-height of Heading dan Body font.
warna
- Dari Penampilan > Sesuaikan > Warna.
- Ubah Tipografi dan Warna Latar Belakang dari berbagai bagian situs web dan sesuai pilihan Anda.
- Gunakan opsi yang tersedia dan periksa perubahannya. Jika pratinjau baik-baik saja, klik Terbitkan untuk menyimpan perubahan.
Gambar latar belakang
- Dari Appearance > Customize > Background Image, Anda dapat mengubah gambar latar belakang di bagian tubuh situs Anda.
Tautan Sosial
- Buka Penampilan > Sesuaikan > Menu > Tautan Sosial
- Anda dapat memperbarui Judul dan Lokasi untuk menu sosial.
- Klik Simpan & Terbitkan untuk menyimpan perubahan.
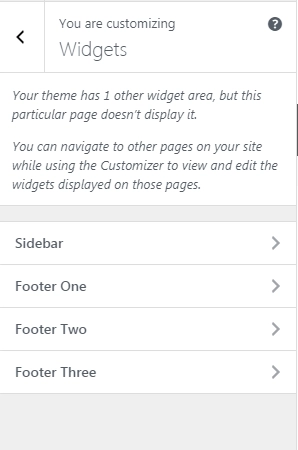
Widget
- Widget memungkinkan Anda menambahkan dan memperbarui beberapa fitur tambahan di situs Anda seperti halaman, teks, gambar, dll. Buka Penampilan > Sesuaikan > Widget, Ini termasuk yang berikut:
- Bilah samping
- Pergi ke Appearance > Customize > Widgets > Sidebar.
- Anda dapat memperbarui widget untuk bilah sisi.
- Klik Publish untuk menyimpan perubahan.

Bilah sisi kiri
- Pergi ke Appearance > Customize > Widgets > Left sidebar.
- Anda dapat memperbarui widget di bilah sisi kiri.
- Klik Publish untuk menyimpan perubahan.
Catatan Kaki Satu
- Pergi ke Appearance > Customize > Widgets > Footer One.
- Anda dapat memperbarui widget di kolom pertama footer.
- Klik Publish untuk menyimpan perubahan.
Catatan Kaki Dua
- Pergi ke Appearance > Customize > Widgets > Footer Two.
- Anda dapat memperbarui widget di kolom kedua footer.
- Klik Publish untuk menyimpan perubahan.
Catatan Kaki Tiga
- Pergi ke Appearance > Customize > Widgets > Footer Three.
- Anda dapat memperbarui widget di kolom ketiga footer.
- Klik Publish untuk menyimpan perubahan.
Catatan Kaki Empat
- Pergi ke Appearance > Customize > Widgets > Footer Four.
- Anda dapat memperbarui widget di kolom keempat footer.
- Klik Publish untuk menyimpan perubahan.
Catatan Kaki Empat
- Pergi ke Appearance > Customize > Widgets > Offcanvas.
- Anda dapat memperbarui widget dari bilah sisi kanvas.
- Klik Publish untuk menyimpan perubahan.
Pengaturan Rumah
Silahkan atur halaman rumah dan halaman blog dengan prosedur berikut.
- Buka panel Admin > Pengaturan > Membaca
- Klik "Halaman statis (pilih di bawah)"
- Setel Halaman depan: (Halaman Beranda baru saja dibuat di atas)
- Halaman posting:(Blog yang baru saja Anda buat)

CSS tambahan
- Pergi ke Penampilan> Kustomisasi> CSS Tambahan. CSS tambahan memungkinkan Anda memperbarui tampilan situs dengan menambahkan lebih banyak CSS ke tema.
Manfaat yang akan Anda dapatkan saat beralih dari versi gratis ke PRO
| Fitur Tema | Versi gratis | Versi PRO |
| Pilihan Tema | Ya | Ya |
| Desain responsif | Ya | Ya |
| Terjemahan Siap | Ya | Ya |
| Opsi Tata Letak Bilah Sisi | Ya | Ya |
| Tata letak situs | Lebar penuh default | Kotak dan lebar penuh |
| Jenis tajuk | tajuk default | 3 Jenis Tajuk Berbeda |
| Jenis Penggeser | Bawaan | Dua Jenis |
| Efek Penggeser | Bawaan | Pudar dan Vertikal |
| Tata Letak Blog | 2 Tata Letak | 4 Tata Letak |
| Gambar Halaman Blog | 2 Tata Letak | 3 Tata Letak |
| Opsi Keluarga Font | Terbatas | 800+ Google Font untuk Beberapa Bagian |
| Skema Warna | Terbatas | Tak terbatas |
| Jenis Paginasi | 2 Jenis | 3 Jenis |
| Opsi Teks yang Diberdayakan dengan Bangga | Tidak | Ya Dengan Dapat Diedit |
| Biodata Penulis | Tidak | Ya |
| Footer Instagram | Tidak | Ya |
| Berlangganan Footer MailChimp | Tidak | Ya |
Kata-kata Terakhir
Lili blog plus adalah desain dan pengembangan tema terbaik dan terbaru tentang semua kebutuhan yang dibutuhkan seorang blogger di situs blognya. Tema tambahan hadir dengan tata letak kotak dan versi gelap, ramah SEO, responsif, dan penyesuaian langsung sepenuhnya yang membuat keputusan yang tepat untuk blog Anda berikutnya.
