Komponen UI React: 15 Perpustakaan Populer
Diterbitkan: 2022-01-30- Haruskah Anda menggunakan pustaka komponen React UI?
- Apa itu Sistem Desain?
- Kriteria sederhana
- Mantine
- cakra
- Bahan UI
- Gestalt
- PrimeReact
- Bootstrap
- hijau abadi
- Desain Arco
- Geist
- UI Lancar
- Akar
- Reakit
- Semi
- Desain Semut
- Suite Bereaksi
- Spektrum
- Web Dasar
- Sirkuit UI
- UI berikutnya
- UI kecil
- Pengembangan web berbasis komponen
React telah ada selama lebih dari satu dekade sekarang. Yang gila untuk dipikirkan. Namun, terlepas dari usianya – library React menarik lebih dari 14 juta unduhan mingguan. Ada juga lebih dari 80.000 proyek open-source lainnya yang bergantung pada React untuk berfungsi.
Banyak dari proyek tersebut memperluas React secara ekstensif. Secara khusus, pengembang membuat elemen dan komponen khusus yang dapat digunakan kembali selama pengembangan aplikasi. Faktanya, bekerja dengan React hampir secara eksklusif tentang komponen. Jika Anda ingin menyusun MVP atau membuat tata letak aplikasi dengan cepat – komponen membuat prosesnya cepat dan mudah diakses.
Jika Anda ingin menyegarkan pemahaman Anda tentang React – periksa artikel ini oleh Linton Ye.
Haruskah Anda menggunakan pustaka komponen React UI?
React pada dasarnya adalah perpustakaan untuk membangun Antarmuka Pengguna. Komponen dalam konteks ini adalah elemen UI bawaan yang dapat Anda gunakan kembali dalam proses pengembangan Anda. Komponen React (atau kerangka kerja lainnya) bertujuan untuk mempercepat langkah Anda membangun aplikasi.
Namun, ada juga beberapa manfaat substansial menggunakan pustaka komponen:
- Kecepatan perkembangan. Karena komponen sudah dibuat sebelumnya, Anda dapat dengan cepat menyusun prototipe kerja dari apa yang Anda rencanakan untuk tampilan aplikasi Anda pada akhirnya.
- Produktifitas. Setiap pustaka komponen tunggal mencakup elemen desain seperti formulir, tombol, dan bagian. Dengan demikian, Anda dapat melewatkan keharusan mendesain elemen-elemen itu sendiri.
- Keakraban desain. Kreativitas memiliki tempatnya, tetapi memberikan pengalaman desain yang familier kepada pengguna Anda sangat penting jika Anda ingin memberikan pengalaman tanpa gesekan.
- Standar terbaru. Secara khusus, sebagian besar perpustakaan modern dikembangkan untuk memiliki komponen yang sesuai dengan standar aksesibilitas terbaru.
Adapun potensi kerugiannya, dalam banyak kasus, Anda akan mengandalkan dukungan dari pengembang/komunitas. Dan, itu juga sedikit kurva belajar untuk menguasai perpustakaan baru, tapi pasti kentang kecil dari masalah dalam gambaran yang lebih besar.
Apa itu Sistem Desain?
Komponen reaksi jatuh ke dalam berbagai kategori. Anda dapat memilih dari komponen "individual" atau pustaka komponen UI lengkap. Dan, dalam banyak kasus, perpustakaan lengkap ini menyertakan sistem desain yang lengkap .
Secara sederhana, sistem desain adalah seperangkat komponen lengkap yang dapat digunakan untuk membangun aplikasi dalam skala besar. Anda mungkin pernah mendengar tentang UI Material Google, sistem desain Polaris dari Shopify, dan banyak lainnya.
Jika ada, sistem desain membantu menciptakan pengalaman pengguna yang konsisten dengan menggunakan kembali komponen UI yang sama. Untungnya, setiap perpustakaan menghadirkan konsep desain yang unik.
Kriteria sederhana
Saat menyusun ringkasan ini – saya mengikuti kriteria sederhana untuk memastikan daftar ini tetap relevan dan mutakhir:
- Menyelesaikan. Seperti dalam, setiap perpustakaan sepenuhnya diperluas dan mencakup beragam elemen UI.
- Aksesibilitas. Ini khusus untuk pengalaman pengembangan. Perhatian utama saya adalah bahwa pustaka komponen yang diberikan harus mudah digunakan dari sudut pandang pengembang.
- Aktif. Seperti halnya, perpustakaan memiliki pengikut yang aktif dan sering diperbarui.
Saya juga memperhitungkan hal-hal seperti popularitas GitHub, dan daya tarik umum di antara tutorial pengembangan web, dll. Jika pustaka komponen React baru muncul dan menunjukkan harapan, saya akan melakukan yang terbaik untuk akhirnya memasukkannya ke dalam daftar ini.
Mari kita lihat lebih dekat.
Mantine

Mantine adalah pustaka komponen UI ekstensif yang mencakup berbagai elemen dan menyertakan kait untuk masing-masing elemen. Dibuat oleh Vitaly Rtishchev, perpustakaan ini telah menarik banyak pengikut sejak rilis pertamanya pada tahun 2021. Mantine menyertakan Tema Gelap asli, dan semua komponen tersedia dalam gaya Terang dan Gelap.
Secara total, ada 120+ komponen khusus.
Dokumentasi mencakup berbagai kasus penggunaan, termasuk cara menggunakan Mantine dengan Next.js dan Gatsby. Proyek ini sangat banyak dalam pengembangan aktif. Dan, seperti yang dikatakan beberapa pengembang, "Dokumentasinya tak tertandingi." .
cakra

Chakra adalah salah satu perpustakaan React UI yang tumbuh paling cepat. Premis komponen yang sederhana dan mudah diakses berarti Anda dapat mulai mem-bootstrap aplikasi Anda secara instan. Selain itu, Chakra mengikuti etos prinsip desain yang ketat. Setiap komponen dilengkapi dengan penyangga gaya yang unik, artinya Anda dapat menyesuaikan gaya komponen satu per satu.
Jika membandingkan Chakra dengan pustaka komponen yang lebih kaku, terbukti bahwa Chakra berfungsi di lingkungan yang tidak memiliki opini. Dengan demikian, penskalaan aplikasi dan antarmuka menjadi lebih mudah karena Anda tidak perlu bergantung pada spesifikasi properti yang ketat.
Fitur penting lainnya termasuk dukungan TypeScript, aksesibilitas melalui WAI-ARIA dan a11y, dan Styled System untuk prop styling.
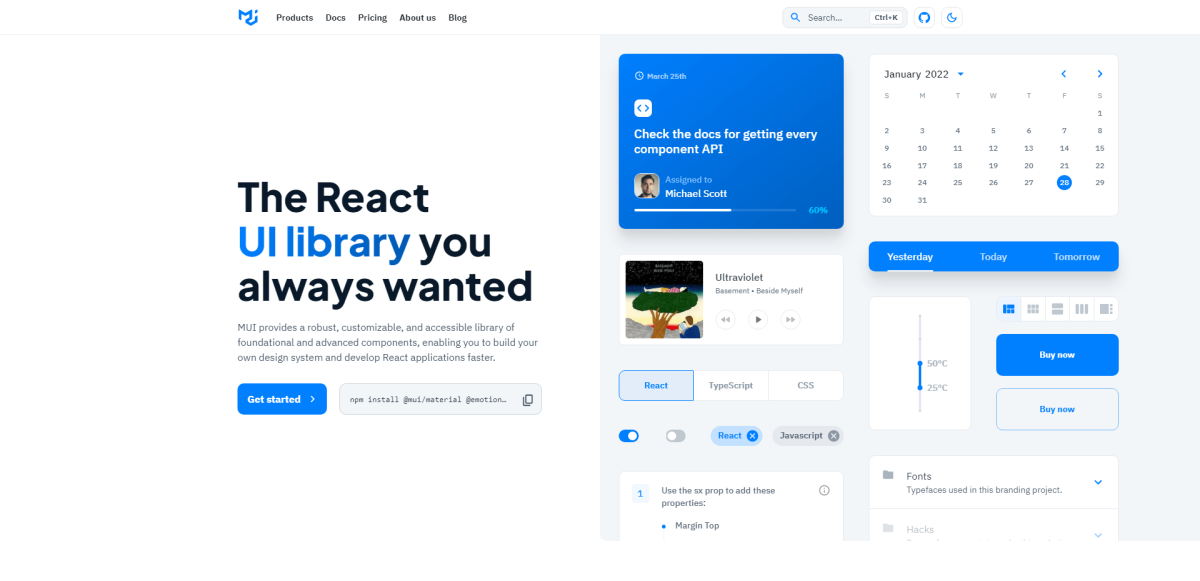
Bahan UI

Apakah Desain Material membutuhkan pengenalan lagi? Pustaka MUI mengimplementasikan seluruh sistem desain Google ke dalam pustaka React yang diperluas. MUI juga merupakan salah satu perpustakaan yang paling dicintai di cabang ini. Dengan hampir 75 ribu bintang di GitHub, popularitas MUI cukup jelas. Jadi, apa yang membuatnya begitu sukses?
Pertama dan terpenting, MUI dijalankan sebagai merek, bukan hanya proyek sumber terbuka. Ini berarti bahwa untuk melindungi integritas merek mereka – komponen ditata dengan sempurna. Hal yang sama berlaku untuk dokumentasi, yang bukan tipe "ini adalah contoh" rata-rata Anda.
Bagian terbaiknya, bagaimanapun, adalah berapa banyak orang yang bergantung pada MUI. Karena proyek ini sangat populer, ada banyak sumber daya gratis untuk membantu Anda memulai. Template halaman arahan, mockup desain blog, dan gaya portofolio. Pikirkan sebuah proyek, dan kemungkinan seseorang telah menerbitkan boilerplate untuk sesuatu yang serupa.
Gestalt

Gestalt adalah “ Satu set komponen React UI yang mendukung bahasa desain Pinterest” . Dengan kata lain, ini adalah sistem desain yang digunakan oleh tim pengembang dan desainer Pinterest.
Melihat lebih dekat, Gestalt berbeda dari sistem desain lain dengan menawarkan fondasi yang kuat berdasarkan standar web modern. Standar tersebut mencakup aksesibilitas, opsi warna yang persisten, dan pengoptimalan variabel yang mendalam.
Dan karena Pinterest menggunakan React dalam produksinya sendiri, setiap komponen di perpustakaan ini memiliki komponen React yang sudah jadi.
PrimeReact

PrimeReact mungkin tidak memiliki anggaran pemasaran raksasa, tetapi tetap merupakan perpustakaan yang luar biasa. Karena sifatnya yang agnostik, PrimeReact tidak bergantung pada gaya.
Dengan demikian, Anda dapat menggunakannya dengan panduan gaya populer seperti Tailwind, Material, Bootstrap, Arya, dan lainnya. Anda dapat memilih tema Dasar menggunakan fitur Perancang mereka.
Komponen itu sendiri mencakup semua yang Anda harapkan dari perpustakaan yang luas. Menu, berbagai panel, tabel data, dan banyak lagi. PrimeReact adalah bagian dari proyek PrimeFaces. Ini memungkinkan Anda dengan cepat memanfaatkan sumber daya mereka yang lain seperti Tema dan Blok.
Bootstrap

Bisakah Anda menyebut diri Anda seorang pengembang front-end jika Anda belum pernah mencoba Bootstrap? Toolkit front-end favorit sepanjang masa ( subyektif ) juga memiliki pustaka React. Dan, itu telah dibangun dari bawah ke atas untuk menjadi React-first. Setiap komponen telah dirancang khusus untuk menyertakan fitur Bootstrap tetapi tidak bergantung pada jQuery.
Salah satu fitur penting dari perpustakaan ini adalah menggunakan panduan gaya Bootstrap secara eksklusif.
Dengan demikian, dimungkinkan untuk menggunakan React Bootstrap dengan desain yang didasarkan pada stylesheet asli. Misalnya, Anda dapat mengambil tema WordPress berdasarkan Bootstrap, dan dengan cepat merestrukturisasinya sebagai desain berbasis React.
hijau abadi

Evergreen adalah perpustakaan pertama dalam daftar ini yang juga merupakan sistem desain. Dan, itu disediakan dengan murah hati oleh Segment. Jadi, jika Anda melihat situs web Segment dan produknya, Anda tahu bahwa itu dibangun di belakang Evergreen. Karena itu, perpustakaan ini tidak akan mengunci Anda ke dalam konfigurasi tertentu atau memerlukan integrasi yang tidak lazim.
Dengan kata-kata mereka sendiri, "Alih-alih membuat konfigurasi tetap yang berfungsi hari ini, Evergreen mempromosikan sistem bangunan yang mengantisipasi persyaratan desain baru dan perubahan.".
Semua komponen juga tersedia sebagai file Figma.
Pustaka dikirimkan dengan 2 tema khusus: klasik dan default . Dan Anda memiliki opsi untuk menentukan gaya khusus untuk setiap tema, atau cukup buat yang baru dari awal.
Desain Arco

Komunitas pengembang Cina telah melakukan beberapa kontribusi sempurna untuk open-source. Dan, Arco tidak terkecuali. Pustaka komponen tingkat perusahaan ini akan mengubah proses pembuatan antarmuka modern. Ini juga merupakan sistem desain, yang memastikan bahwa seluruh fondasi desain Anda mengikuti rutinitas yang ketat.

Arco menonjol karena filosofi desainnya yang halus. Sistem desain mereka menekankan aksesibilitas tetapi juga pengalaman pengguna. Contoh dari ini adalah pendekatan mereka untuk membentuk desain.
Formulir sebagian besar mencoba menyelesaikan tindakan secara sinkron. Alih-alih menyediakan modal eksternal, Arco mengkhususkan diri dalam umpan balik waktu nyata berdasarkan masukan pengguna. Komponennya juga dapat diunduh untuk digunakan masing-masing dalam Figma dan Sketch.
Geist

Geist UI dibuat dengan forking sistem desain yang disediakan oleh Vercel. Kesan pertama saya tentang Geist adalah agak minimalis. Yang membuatnya sempurna untuk membangun halaman arahan, dan situs web portofolio.
Padahal, ternyata, itu telah terlihat digunakan di aplikasi web dan penyebaran proyek yang lebih rumit. Dalam pembaruan terbaru, Geist telah menerapkan kemampuan untuk menambahkan tema .
Jadi, jika Anda menyukai struktur dan variasi komponen – menerapkan gaya kustom sangatlah mudah. Anda juga dapat memanggil gaya khusus untuk masing-masing komponen.
UI Lancar

React adalah teknologi terobosan yang membuat seluruh rangkaian Microsoft 365 didasarkan padanya.
Nah, melalui Fluent UI tentunya.
Lancar adalah pandangan Microsoft tentang seperti apa seharusnya pustaka komponen Bereaksi.
Dan, sejujurnya, meskipun ia menyediakan komponen UI, ia melakukan lebih banyak lagi.
Paket Utilitas UI Lancar mencakup banyak Kelas, Fungsi, dan Antarmuka. Ini akan membantu Anda menciptakan pengalaman pengguna yang kaya dan interaktif. Lebih dari sekadar membangun aplikasi, Fluent membantu Anda membangun pengalaman perusahaan yang sesungguhnya.
Ini juga dikelola oleh Microsoft. Jadi, hal-hal seperti masalah keandalan tidak mungkin.
Akar

Salah satu daya tarik utama dari semua jenis pustaka komponen adalah gayanya. Apakah rapi, culun, atau terlihat profesional? Apakah itu mereplikasi aplikasi web populer? Ini semua adalah pertanyaan yang valid.
Padahal, Radix UI mengkhususkan diri dalam pendekatan yang berbeda.
Radix, yang merupakan pustaka komponen tingkat rendah, menekankan aksesibilitas dan potensi gaya kustom. Ia melakukannya dengan memperkenalkan komponen sebagai basis barebone.
Karena komponen dikirim mentah , Anda dapat menggali lebih dalam tentang kebebasan berkreasi untuk menatanya sendiri. Sebagai imbalannya, Radix menyediakan implementasi aksesibilitas asli. Selanjutnya, komponen dirancang untuk menjadi granular, memungkinkan integrasi panduan gaya kustom.
Reakit

Reakit adalah toolkit ekstensif untuk memelihara aplikasi web yang kaya. Ini dapat diakses dengan desain dan mengimplementasikan struktur gaya bundel. Ini berarti Anda dapat menggunakan komponen individual, dan menonaktifkan yang lain. Akibatnya, ukuran paket dapat menjadi sangat besar.
Penting untuk dicatat bahwa Reakit tidak datang dengan gaya default. Ini juga menjadikannya pustaka komponen "tingkat rendah". UI Selamat Datang – menggunakan Reakit – adalah salah satu contoh bagaimana Anda dapat membuat gaya kustom. Padahal, seharusnya tidak sulit untuk digunakan dengan sesuatu seperti Tailwind.
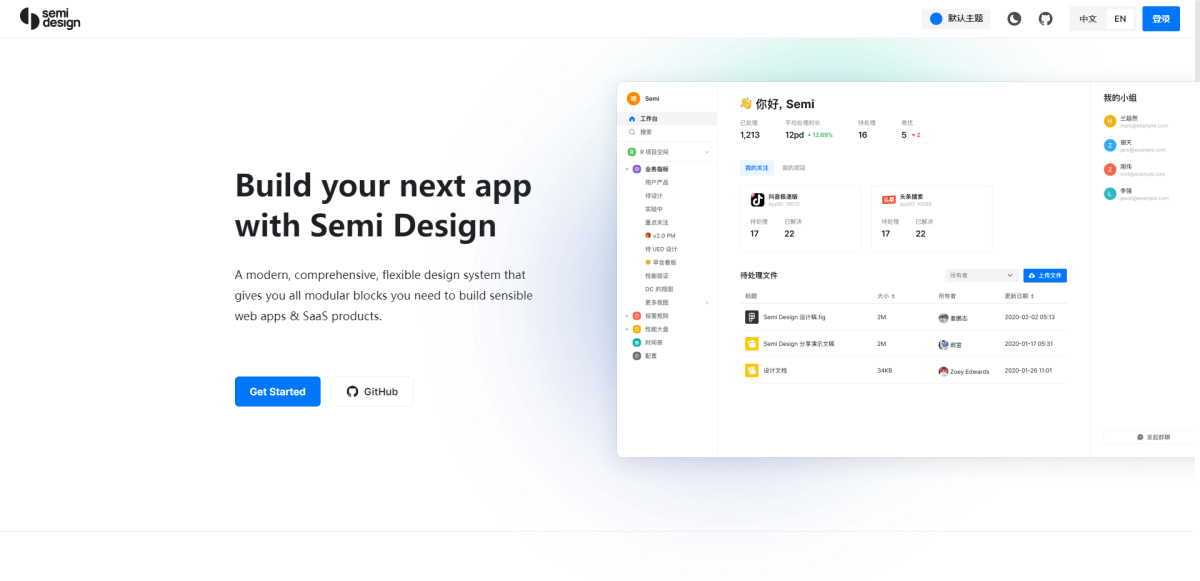
Semi

Sistem Semi Design mendukung seluruh front-end TikTok. Itu dibangun sebagai perpustakaan UI komprehensif pertama perusahaan. Terutama, selain komponen modular, Semi juga menerbitkan kit UI-nya di Figma. Ini membantu mempercepat proses perancangan aplikasi Anda dan melibatkan pengembang.
Untuk tema, Semi memiliki platform "lakukan sendiri" khusus yang dibuat untuk tujuan tersebut. Tujuannya adalah untuk mempercepat langkah di mana Anda mendefinisikan sistem dan kemudian memasukkannya ke dalam produksi.
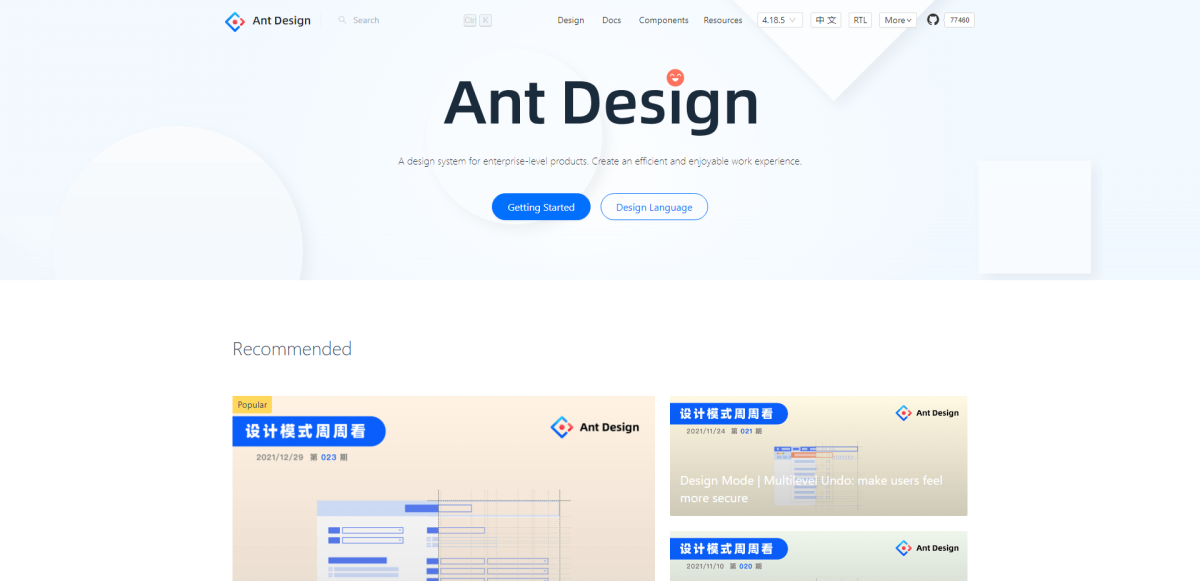
Desain Semut

Pengaruh modern dan mudah diakses dari Timur Jauh sulit untuk diabaikan. Ant Design adalah pustaka komponen paling populer di GitHub. Setidaknya untuk Bereaksi. Tidak hanya menyediakan komponen UI, tetapi juga bahasa desain . Lihat detailnya di sini.
Salah satu hal yang membuat Ant begitu populer adalah sumber daya yang tersedia. Tim inti yang memelihara Ant telah melakukan pekerjaan luar biasa di area ini. Anda dapat memilih dari templat yang dibuat sebelumnya, pengalaman seluler khusus, atau mempelajari lebih dalam dokumentasi.
Juga, untuk meminimalkan kembung – Ant menerapkan struktur pihak ketiga. Meskipun pustaka mereka mencakup banyak elemen dan tata letak UI, menambahkan fitur tambahan paling baik dilakukan melalui pustaka eksternal. Banyak perpustakaan seperti itu sudah mengikuti spesifikasi desain Ant.
Suite Bereaksi

React Suite berspesialisasi dalam komponen desain interaktif yang mudah diakses. Ini dibuat khusus untuk digunakan untuk proyek bergaya back-end.
Namun, Anda dapat menerapkannya di alur kerja front-end apa pun.
Perpustakaan menyediakan pilihan tema yang berbeda: terang, gelap, dan kontras tinggi. Sedangkan untuk gaya kustom – Anda akan menggunakan Less.
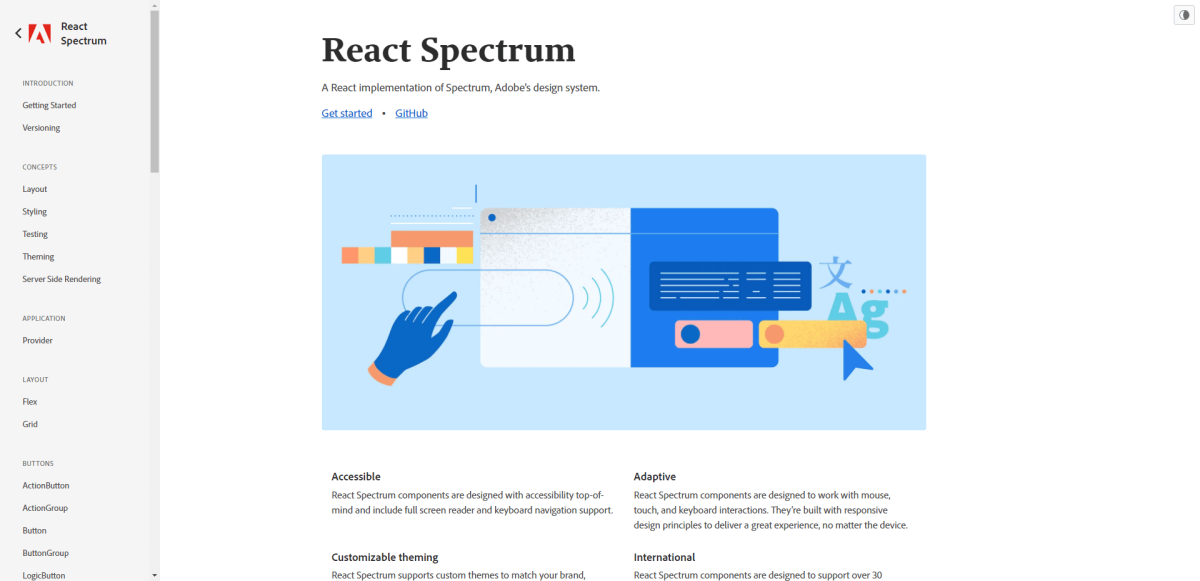
Spektrum

Adobe akan dilantik menjadi hall of fame atas kontribusinya pada desain. Dan tidak mengherankan bahwa mereka telah membuat sistem desain mereka Spectrum, tersedia untuk komunitas open-source. Ini adalah sistem desain yang digunakan Adobe sendiri.
Spectrum menggunakan Flex dan Grid untuk mengimplementasikan tata letak. Dan, sejumlah komponennya didasarkan pada tata letak Slot khusus. “Slot” ini memungkinkan Anda menata tata letak individual dan menetapkan elemen tertentu ke grup bersarangnya.
Menariknya, Adobe mencegah pengembang dan desainer untuk menyesuaikan gaya pra-bangun mereka. Idenya adalah bahwa Spectrum sudah dibangun dengan konsistensi dalam pikiran. Dan, alih-alih mengacaukan gaya – tujuannya adalah untuk membangun pengalaman pengguna yang mulus.
Dalam berita terbaru, Adobe juga sedang mengerjakan React Aria – kumpulan React Hooks yang berfungsi sebagai primitif UI yang mengutamakan aksesibilitas. Pada akhirnya, tujuan React Aria adalah memberi Anda kebebasan untuk membangun pustaka komponen Anda sendiri dengan menerapkan praktik terbaik aksesibilitas sejak awal.
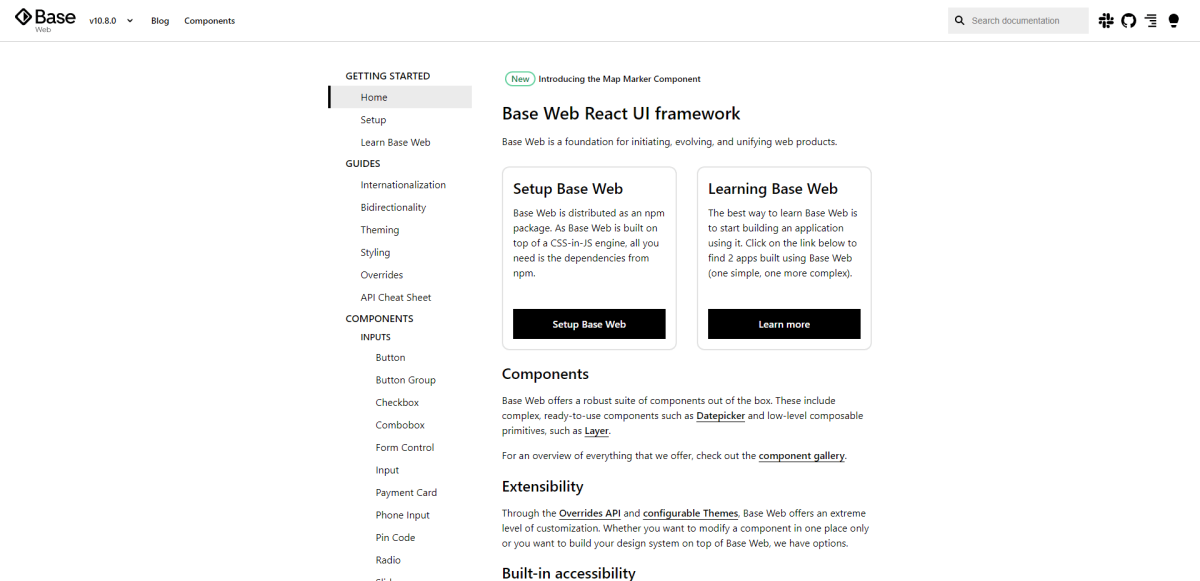
Web Dasar

Salah satu daya tarik utama perpustakaan komponen adalah bahwa mereka telah diuji di lapangan. Dan dalam kasus Base Web – ini adalah sistem desain yang digunakan oleh Uber. Ya, aplikasi berbagi perjalanan.
Base mengkhususkan diri dalam kustomisasi di banyak aplikasi sekaligus. Tujuannya adalah untuk memberikan solusi sederhana untuk menggunakan kembali komponen di berbagai jalur pengembangan. Jadi, misalnya, ketika Anda mulai mengerjakan desain baru – lingkungan bertema tetap sama.
Semua tema dengan Base dapat dilakukan dalam JavaScript, Flow, dan TypeScript.
Sirkuit UI

Sangat menyenangkan melihat perusahaan sektor swasta seperti SumUp memberikan kontribusi sumber terbuka yang signifikan. Sirkuit UI adalah sistem desain yang digunakan pada infrastruktur SumUp. Itu dibangun di belakang beberapa prinsip terpilih yang memastikan pengalaman pengguna sebaik mungkin.
Prinsip-prinsip tersebut termasuk pengujian kode sebelum melakukan, aksesibilitas skala penuh, penamaan standar, dan banyak lagi. Selain paket utama, Anda juga mendapatkan akses ke Token Desain (primitif) dan paket Ikon.
UI berikutnya

NextUI menggunakan salah satu perpustakaan – sebagai basis – yang telah kita lihat sebelumnya – Geist. Pendekatan rumit terhadap detail oleh NextUI memungkinkan desainer yang paling tidak berpengalaman sekalipun untuk menyusun situs web dan aplikasi yang indah. Dan, dokumentasi ekstensif melakukan pekerjaan yang fantastis dalam menjelaskan cara menerapkan proyek NextUI pertama Anda.
Beberapa fitur penting meliputi:
- Rendering sisi server dengan dukungan lintas-browser penuh.
- Fitur aksesibilitas terintegrasi dengan kepatuhan penuh terhadap WAI-ARIA.
- Menggunakan Jahitan untuk menghindari memuat CSS yang tidak perlu. Muat hanya yang Anda butuhkan.
Dan terakhir, ini menjadi pilihan yang sangat populer di kalangan pengguna Next.js.
UI kecil

Tiny UI menyediakan komponen React Hook yang ditulis dalam TypeScript. Daya tarik utama dari library komponen ini adalah ukurannya yang kecil, namun sifatnya yang dapat disesuaikan.
Secara khusus, Anda dapat menentukan tema khusus sebelum memulai proyek baru Anda.
Komponen berkisar dari elemen tata letak kecil hingga hal-hal yang lebih spesifik seperti formulir umpan balik, modal, dan manajer konfigurasi.
Pengembangan web berbasis komponen
Berkat semua perpustakaan yang luar biasa ini, Anda sekarang dapat membebaskan diri dari menulis CSS lagi! Terlepas dari semua lelucon, ada banyak pilihan bagus dalam daftar ini.
Jika Anda pernah merasa terombang-ambing dari membangun struktur desain yang kompleks, perpustakaan ini akan mengurangi sebagian dari ketidakpastian itu. Terlepas dari dokumentasi yang ekstensif, banyak dari perpustakaan yang disebutkan di atas memiliki dukungan komunitas yang kuat.
Dengan demikian, Anda selalu dapat menemukan ekstensi dan implementasi tambahan.
