5 Alasan Teratas Mengapa Anda Harus Menggunakan Elementor Addons
Diterbitkan: 2020-10-21Elementor sejauh ini merupakan salah satu pembuat Halaman terbaik di luar sana. Jumlah fitur dan penyesuaian yang ditawarkannya sulit ditemukan di pembuat halaman lain.
Jika Anda telah bekerja dengan Elementor, saya yakin Anda pasti telah melihat banyak add-on dan plugin untuk Elementor, yang dapat meningkatkan fungsionalitas pembuat halaman.
Saya menemukan banyak orang cukup bingung dan skeptis mengenai penggunaan add-on Elementor. Saya sering melihat pertanyaan di grup Quora dan Facebook seperti “Apakah addon Elementor pihak ketiga layak untuk digunakan?” atau “Apakah Addons benar-benar menambah nilai pada proses desain?” atau “Haruskah saya mencoba add-on untuk Elementor?”.
Untuk setiap pemula, semua keraguan ini bisa sedikit menakutkan. Jika Anda juga memiliki keraguan yang sama, yakinlah, semua pertanyaan Anda akan dijawab dalam artikel ini.
Mengapa menggunakan addon Elementor?
Elementor hadir dengan banyak fitur, tetapi tidak berarti ia memiliki semua fitur yang dapat memberikan proses desain Anda efisiensi semaksimal mungkin. Mari pelajari mengapa add-on Elementor layak untuk digunakan.
1. Pengaya Membuat Proses Desain Lebih Mudah
Katakanlah Anda ingin menambahkan garis waktu perusahaan Anda atau ingin menampilkan konten halaman web Anda dalam format garis waktu yang dibuat dengan elementor. Anda memang dapat bekerja dengan menyelaraskan berbagai widget agar terlihat seperti garis waktu, tetapi itu akan membutuhkan banyak upaya yang tidak perlu dari pihak Anda.
Sekarang, bagaimana jika saya memberi tahu Anda bahwa Anda dapat menghilangkan semua proses dengan satu widget? Kedengarannya jauh lebih baik, bukan?
Untuk membuat garis waktu, Anda dapat menggunakan Widget Garis Waktu addon PowerPack, yang akan membantu Anda membuat garis waktu yang mengesankan dengan efek dan desain yang luar biasa. Anda cukup menarik dan melepas satu widget dan mulai memasukkan data yang ingin Anda tampilkan di timeline Anda. Timeline Widget oleh PowerPack mencakup daftar lengkap fitur dan fungsi canggih yang memungkinkan Anda membuat timeline yang indah di situs web Anda, tanpa menyentuh satu baris kode pun!
Keuntungan memiliki addon yang bagus adalah Anda mendapatkan fitur yang dapat banyak mengurangi pekerjaan Anda. Misalnya, ambil widget timeline. Jika Anda ingin menampilkan posting blog Anda di timeline Anda, Anda dapat dengan mudah melakukannya dengan memilih opsi masing-masing dari daftar, dan semua posting akan ditampilkan dalam format timeline. Anda dapat menampilkan garis waktu Horizontal atau Vertikal hanya dalam beberapa klik.
Ini hanya satu contoh. Ada banyak contoh lain di mana bekerja dengan addon elemen dapat mempercepat proses desain Anda berkali-kali lipat.
2. Merancang Lebih Cepat dengan Elementor Add-ons
Kami berbicara tentang bagaimana add-on dapat membuat desain Anda lebih mudah dengan bantuan widget yang bagus dan fungsional. Pernahkah Anda memikirkan bagaimana mereka dapat membuat proses desain lebih cepat?
Memiliki widget yang berguna, seperti Widget Timeline, dapat menambahkan banyak nilai ke proses kerja Anda dengan mengurangi waktu desain karena sekarang Anda hanya memerlukan satu widget untuk membuat timeline, dibandingkan dengan sebelumnya menemukan cara Anda mengatasinya menggunakan elemen widget. Misalnya, Anda dapat menghilangkan jam kerja dan memangkas desain Anda menjadi hanya beberapa menit. Ini bukan satu-satunya tempat di mana add-on mempercepat proses desain Anda.

Plugin add-on fungsional lainnya seperti AnalogWP menawarkan banyak hal untuk mempercepat proses desain. AnalogWP hadir dengan template premium yang sangat baik dan dirancang dengan indah yang dapat Anda gunakan untuk membuat halaman Anda, dan di atas itu, AnalogWP memiliki fitur unik yang disebut StyleKits. Fitur ini memungkinkan pengguna untuk melakukan perubahan pada elemen yang sama, seperti H1, H2, paragraf sekaligus. Tidak perlu membuat perubahan untuk setiap elemen lagi dan lagi.
Menggunakan widget yang bagus pasti bisa mempercepat proses desain Anda berkali-kali lipat.
3. Pengaya Membawa Lebih Banyak Integrasi
Siapa yang tidak menyukai lebih banyak integrasi, bukan?
Kemampuan untuk menghubungkan alat dan layanan yang ada yang Anda gunakan di situs web Anda dengan Elementor adalah sesuatu yang hanya akan membantu Anda dalam mendesain situs web Anda. Elementor menawarkan banyak integrasi, mungkin lebih dari yang Anda perlukan, tetapi ada beberapa integrasi khusus untuk digunakan yang memerlukan integrasi dengan Elementor.
Plugin addon yang bagus juga membawa lebih banyak integrasi dengan mereka. Sebagai contoh, mari kita ambil widget formulir kontak dari PowerPack Addon. Ini bukan hanya pembuat formulir kontak lainnya. Muncul dengan kompatibilitas penuh dan integrasi dengan plugin formulir populer seperti Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent, dan bahkan Ninja Forms.


Integrasi tambahan ini memungkinkan Anda untuk menggunakan formulir yang ada dan kemudian menyesuaikannya di editor Elementor menggunakan widget formulir PowerPack. Dengan menggunakan styler formulir ini, Anda dapat menata formulir kontak di situs web Anda masuk dan keluar. Dari tipografi hingga opsi warna, Anda mendapatkan fleksibilitas penuh untuk mendesain formulir sesuai keinginan Anda.
Juga Periksa : Bagaimana Gaya WPForms dengan Elementor
Integrasi tambahan ini menambah kekuatan integrasi yang Anda dapatkan dengan Elementor.
4. Pengaya Meningkatkan Desain Keseluruhan
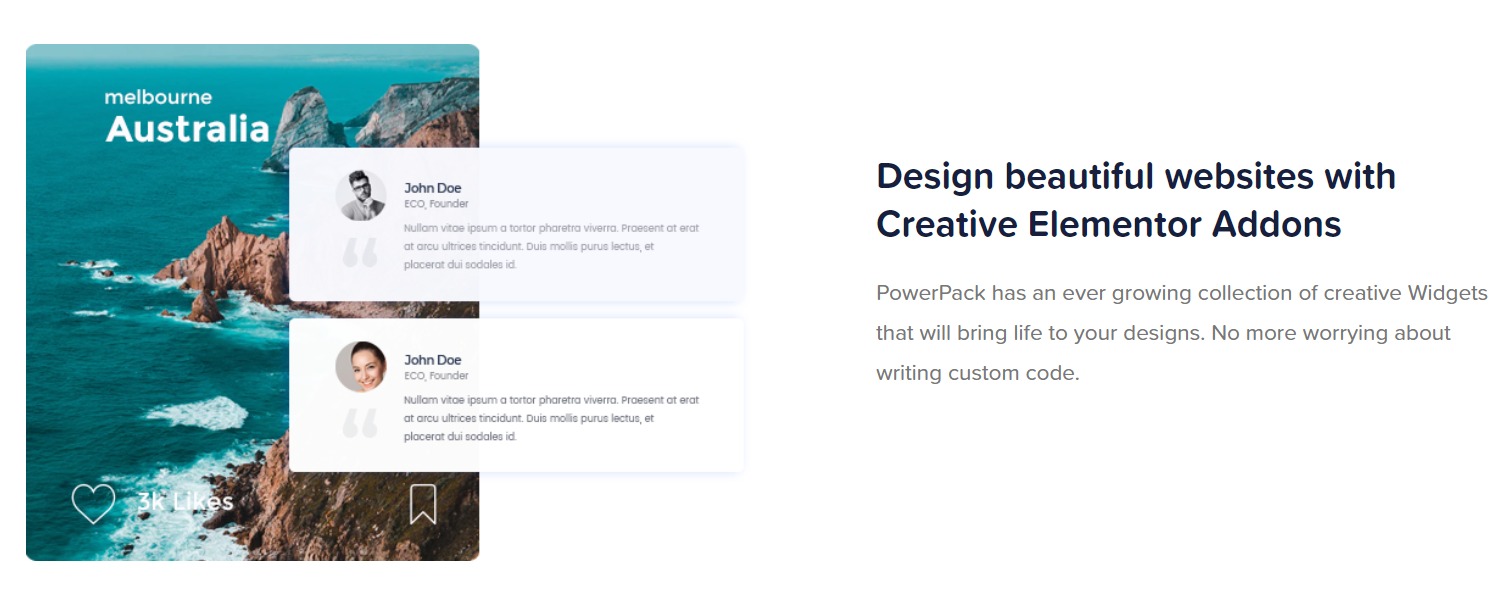
Sekarang, kita semua tahu betapa bergunanya widget addon pihak ketiga dalam hal kemudahan dan kecepatan. Dengan semua widget dan halaman yang dirancang secara estetis, Anda dapat membuat dan menyesuaikan halaman web yang sempurna secara visual untuk membawa desain dan tata letak Anda ke tingkat berikutnya.
PowerPack Elementor Addon menawarkan blok bagian yang dirancang secara profesional sehingga Anda dapat dengan mudah diimpor dan disesuaikan lebih lanjut untuk membuat situs web yang bergaya
Plugin tambahan seperti AnalogWP menawarkan templat yang dirancang secara profesional yang dapat Anda gunakan dan mulai gunakan segera. Sambil membuat proses lebih cepat dan lebih mudah bagi pengguna, mereka juga meningkatkan tampilan desain. Pengaya pihak ketiga bisa menjadi nilai tambah yang bagus jika Anda seorang pemula dan tidak tahu banyak tentang proses mendesain web.
5. Add-on Elementor Meningkatkan Fungsionalitas
Widget elemen sangat bagus, tidak diragukan lagi, tetapi mungkin ada contoh di mana Anda mungkin ingin melakukan tugas tertentu menggunakan widget, tetapi Anda tidak bisa karena tidak ada fungsi untuk fitur itu di widget elemen tersebut.
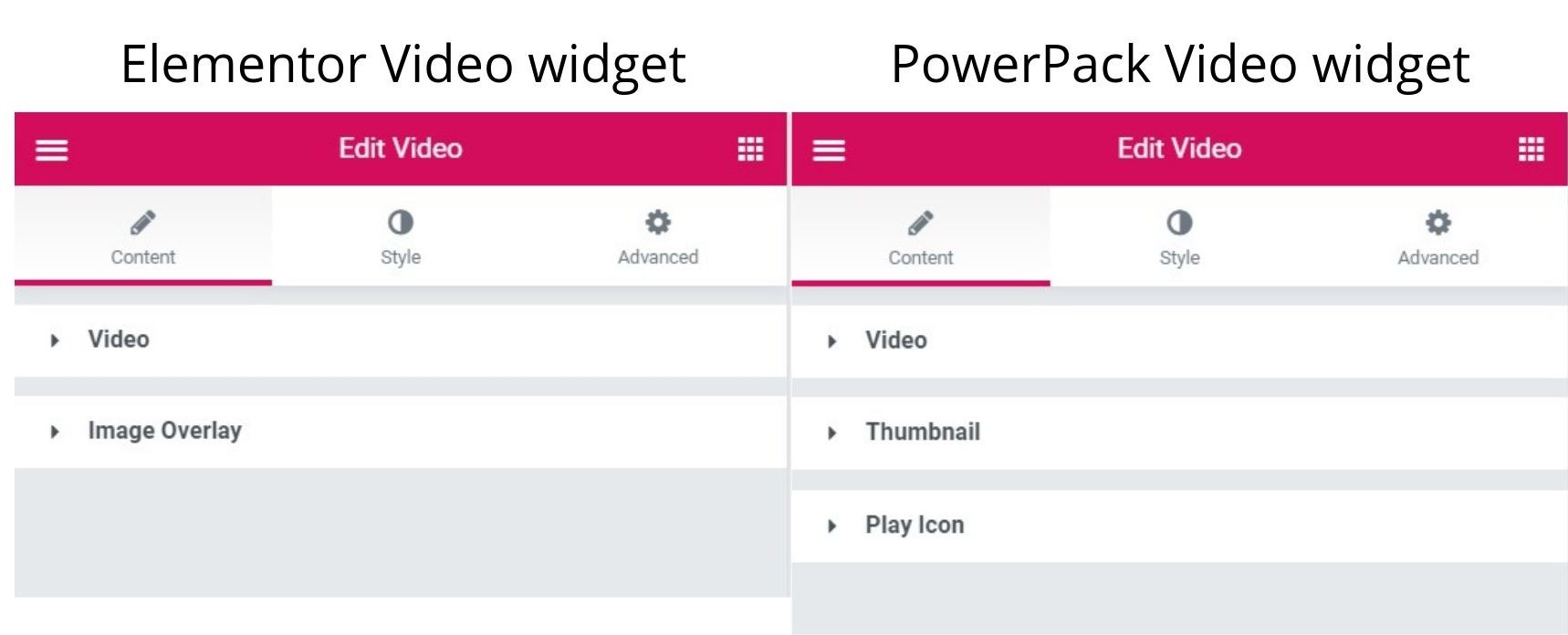
Mari saya jelaskan ini dengan sebuah contoh. Katakanlah Anda ingin menambahkan video ke situs web Anda. Untuk ini, Anda dapat menggunakan widget video Elementor dan menautkan video di halaman web Anda, dan itu saja! Ini bukan masalah besar sama sekali. Sekarang, mari kita selangkah lebih maju. Bagaimana jika Anda ingin menyesuaikan tombol putar pada video? Anda tidak dapat melakukan ini dengan widget video elementor seperti saat ini, tidak ada opsi untuk hal yang sama. Jadi, lalu apa?
Di sinilah widget pihak ketiga berperan. Untuk contoh ini, Anda dapat menggunakan widget video PowerPack dan menggunakan pengaturan untuk menyesuaikan tombol putar seperti yang Anda inginkan. Inilah bagian di mana add-on pihak ketiga dapat membuat perbedaan besar.

Ini tidak terbatas hanya pada satu atau dua widget. Sebagian besar waktu, ketika plugin addon pihak ketiga membuat widget yang sudah tersedia dengan plugin Elementor, mereka menawarkan lebih banyak opsi dan fitur daripada yang sudah tersedia untuk pengguna. Kami memastikan kami melakukannya di PowerPack, sehingga pengguna kami mendapatkan yang terbaik dari widget yang kami tawarkan.
Selain widget, dengan PowerPack Addon Anda mendapatkan ekstensi lanjutan untuk meramaikan situs web Anda. Fitur Kondisi Tampilannya memungkinkan Anda membatasi konten di situs web Anda. Dengan Fitur Tongkat Sihir Anda dapat dengan mudah menyalin konten Elementor dari satu situs web ke situs web lainnya. Last but not least, dengan fitur PowerPack Background Animation Anda dapat menambahkan latar belakang animasi bergaya di situs web Anda.
Baca Juga: Cara Membatasi Konten Elementor dengan Kondisi Tampilan PowerPack
Ke Anda!
Saya yakin sekarang Anda pasti telah menemukan jawaban untuk "Apakah add-on Elementor layak untuk digunakan?". Jika Anda mencoba add-on, Anda dapat melakukannya dengan mudah dengan addon PowerPack kami sendiri untuk Elementor. Muncul dengan 70+ widget kreatif, yang dapat membantu Anda meningkatkan proses desain web Anda dengan Elementor.
Jika Anda ingin mencoba PowerPack Lite terlebih dahulu, Anda dapat mengunduhnya langsung dari repositori WordPress.org.
Beri tahu saya pendapat Anda tentang penggunaan addon elemen pihak ketiga? Komen pendapatmu di bawah!
