Membuat Ulang Onia: Membangun Latar Belakang Sapuan Kuas Dengan Blok WordPress
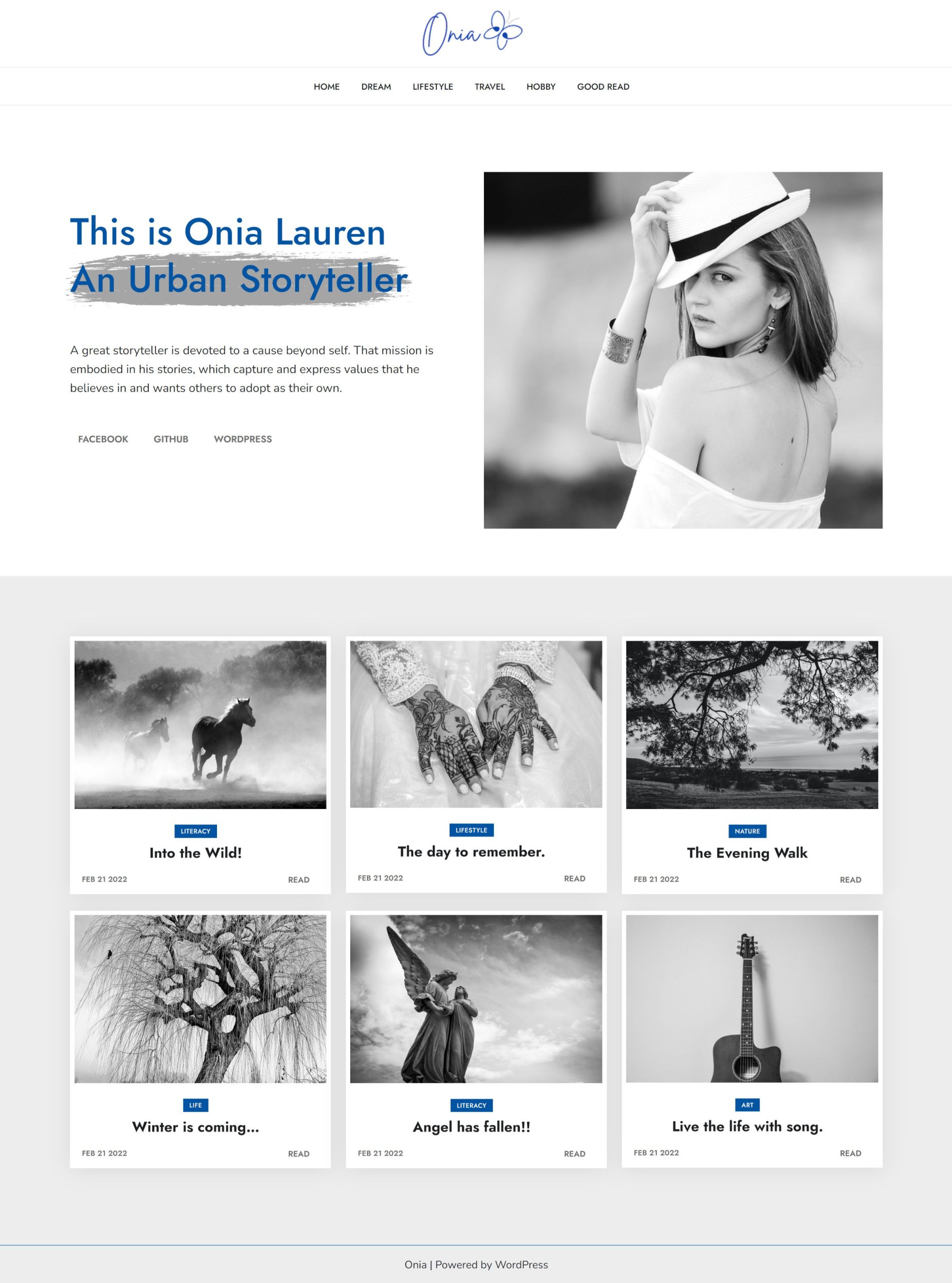
Diterbitkan: 2022-02-25Saat saya melihat rilis terbaru dari direktori tema WordPress minggu ini, saya menemukan satu yang menarik perhatian saya. Onia bersih dan minimal sambil mempertahankan perkembangannya untuk menarik perhatian hanya pada beberapa elemen di seluruh halaman.
Mungkinkah ini salah satu berlian kasar yang selalu saya cari di direktori tema gratis?
Itu memiliki potensi, tetapi gagal. Saat saya menjelajahi tema, rasanya penulis telah menghabiskan 90% dari waktu mereka merancang halaman depan yang menarik. Menyelam ke halaman dalam tidak menunjukkan perhatian pada tipografi karena jumlah karakter per baris mendorong 150 dan lebih, lebih dari dua kali lipat dari yang seharusnya untuk membaca yang nyaman.
Itu adalah hal yang mudah untuk diatasi. Saya lebih kecewa karena Onia bukan tema blok. Semua elemen ada di sana. Itu tidak melakukan sesuatu yang sangat kompleks, dan tidak ada alasan yang jelas untuk itu menjadi tema klasik.
Kemarin malam, saya duduk dan membuat ulang Onia sebagai tema blok. Secara teknis, saya membangun berandanya langsung dari editor di atas proyek tema dasar yang sudah saya miliki. Ada beberapa tantangan, tetapi saya melakukan sebagian besar pekerjaan dalam waktu sekitar satu jam. Potongan-potongan lainnya membutuhkan waktu sedikit lebih lama saat saya mencari solusi yang mungkin.
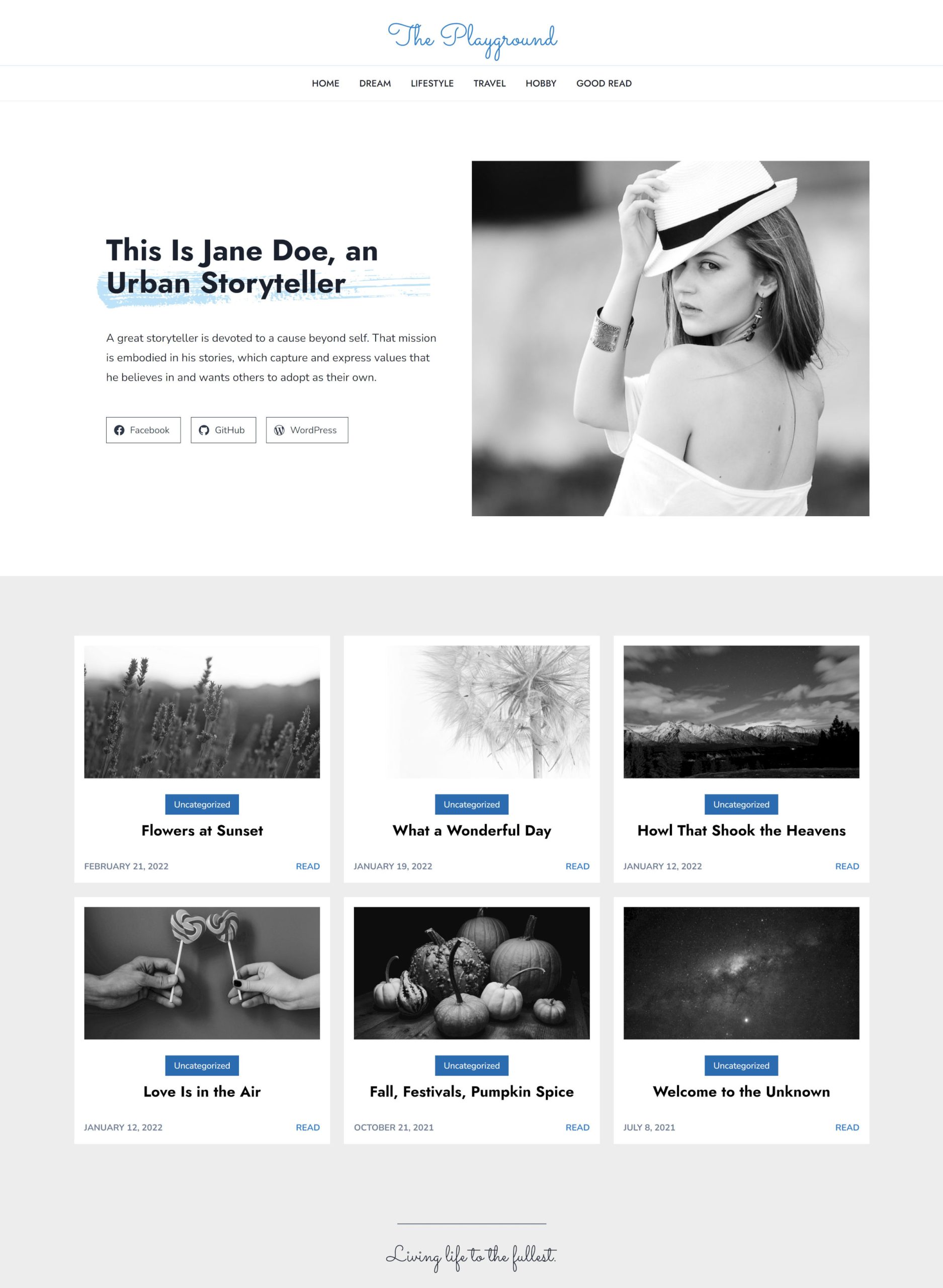
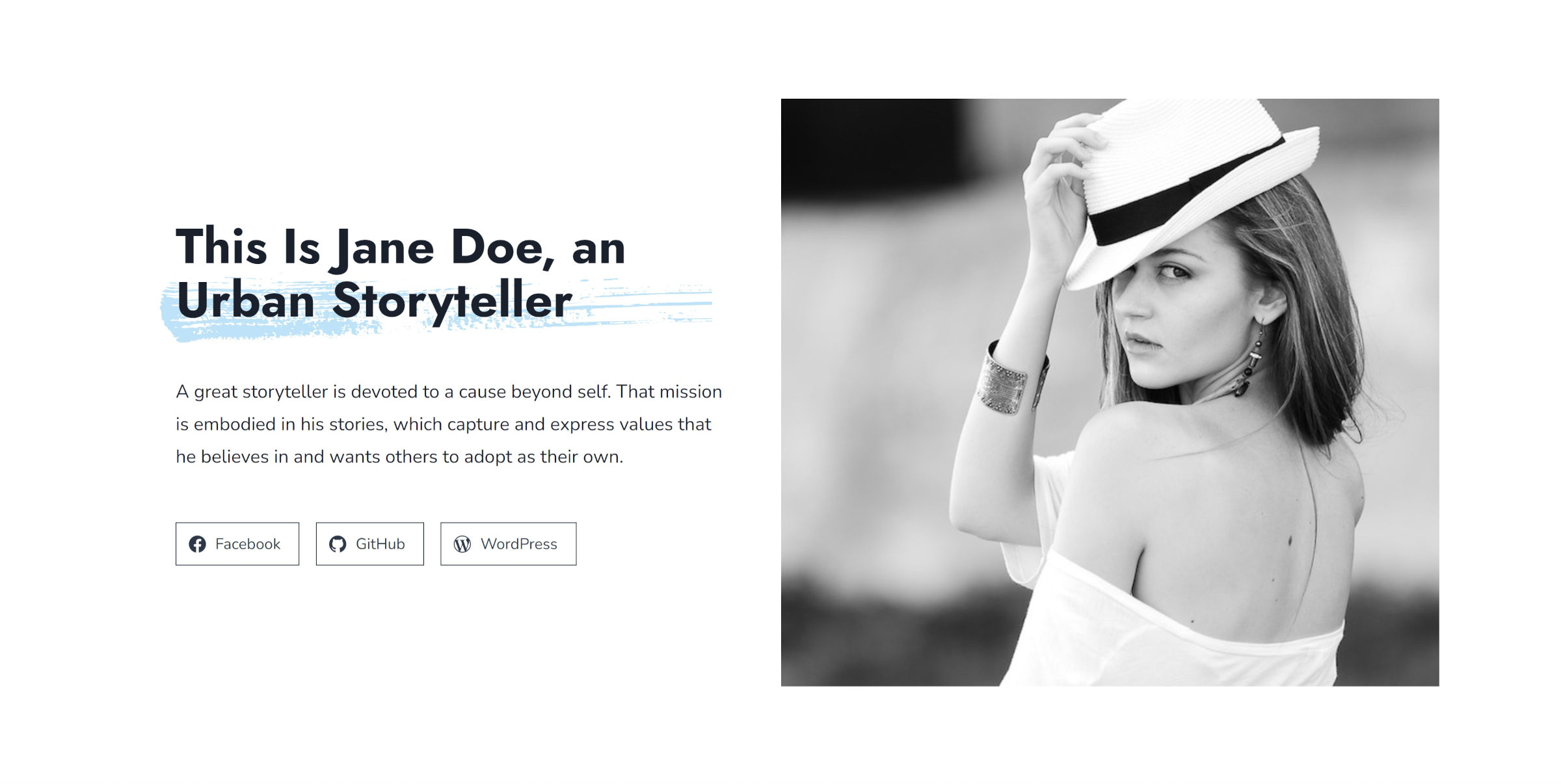
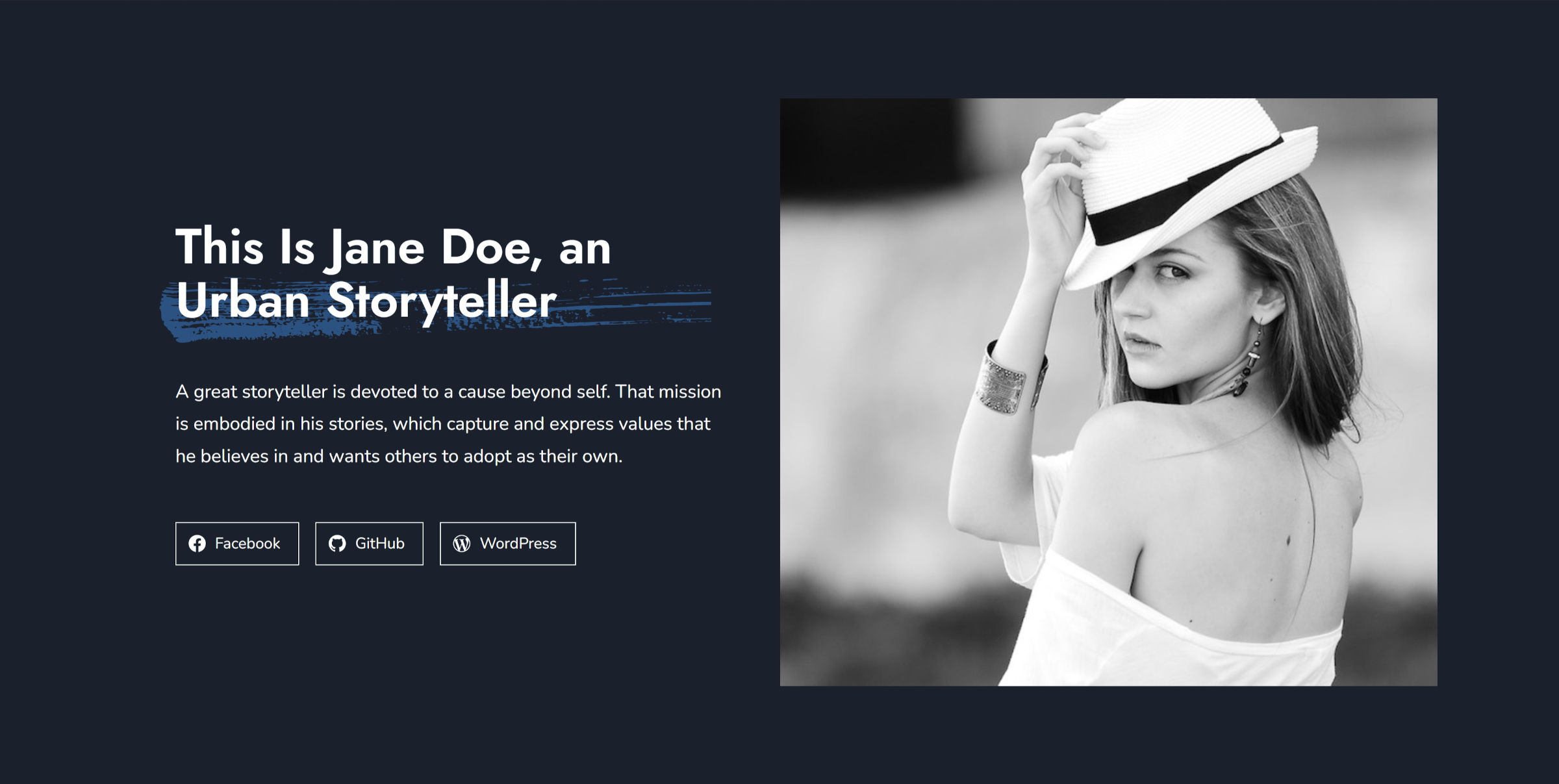
Berikut perbandingan dua halaman depan (Onia pertama, diikuti rekreasi saya):


Saya jelas mengambil beberapa kebebasan dengan spasi, ukuran, dan pewarnaan. Saya tidak mencoba replika yang tepat. Sebaliknya, itu sedikit reboot dengan beberapa putaran pada aslinya.
Beberapa Catatan Singkat
Salah satu hal yang sering membuat saya frustrasi dengan tema adalah mereka memamerkan logo indah ini di demo tetapi tidak menawarkan cara bagi pengguna untuk bekerja dengan font yang sama. Saya tidak yakin apa keluarga font asli yang digunakan dalam logo, tetapi saya menambahkan Sacramento sebagai opsi tulisan tangan kursif:

Fitur-fitur ini dapat membuat perbedaan bagi rata-rata pengguna. Tidak semua orang dapat memuat Photoshop dan membuat logo khusus mereka sendiri. Namun, mereka dapat mengetikkan nama situs mereka dan memilih opsi font untuk versi teks biasa.
Secara teknis, ada dua fitur saat ini di Gutenberg tetapi tidak di WordPress 5.9 yang saya gunakan. Yang pertama adalah blok Read More. Onia memiliki ini di kotak posnya. Sebagai penulis tema, saya hanya akan menunggu fitur ini jika itu adalah perampokan. Mempertimbangkan bahwa gambar unggulan dan judul posting tertaut ke halaman posting tunggal, itu bukan elemen make-or-break.
Fitur kedua yang hilang adalah opsi "tampilkan label" untuk blok Ikon Sosial. Solusi untuk desain aslinya adalah menggunakan blok Navigasi karena tautannya hanyalah teks biasa. Pilihan lain adalah gaya blok khusus untuk Ikon Sosial. Either way, ini bukan pemblokir untuk tema ini dirilis sebagai tema blok.
Setiap elemen desain tema lainnya dimungkinkan melalui sistem blok.
Gaya Blok Sapuan Kuas
Saya mengatakan ada tantangan, tetapi saya menggunakan istilah itu untuk mengartikan "hal-hal yang menyenangkan." Ini adalah bagian di mana desainer dan pengembang dapat menyelami masalah dan mencoba berinovasi, dan ini adalah solusi yang ingin saya bagikan.
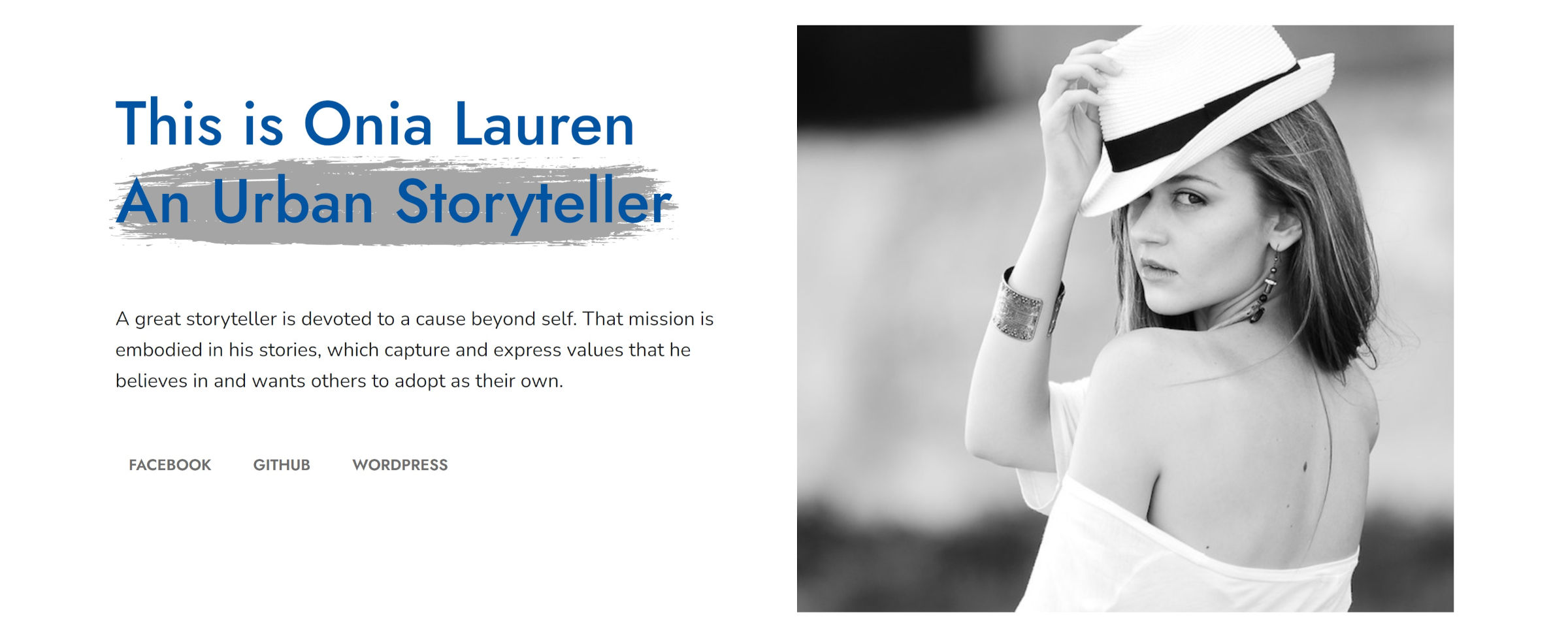
Salah satu elemen desain favorit saya dari tema ini adalah penggunaan SVG untuk membuat sapuan kuas di belakang judul intro:

Tema tersebut menggunakan metode jadul untuk membungkus elemen <span> di dalam <h1> . Ini menerapkan latar belakang kuas ke beberapa kata terakhir dari teks. Namun, implementasi itu bermasalah dengan perangkat yang lebih kecil, tidak mengikuti aliran jeda teks alami saat layar berubah. Juga tidak ada cara bagi pengguna untuk mengontrol warna sapuan kuas atau teks.

Saya ingin tahu apakah ada cara yang lebih baik untuk melakukan ini sambil menawarkan fleksibilitas tertinggi kepada pengguna.
Untungnya, WordPress News baru-baru ini diluncurkan kembali dengan desain baru yang sangat bergantung pada sapuan kuas. Plus, tema dilisensikan di bawah GPL, sehingga asetnya tersedia secara bebas.
Sejujurnya, saya berharap saya telah melihat kode sumbernya sebelum membaca berbagai situs bantuan dan dukungan CSS. Desainer komunitas kami telah memecahkan masalah yang saya hadapi. Yang harus saya lakukan adalah menyesuaikan solusi mereka agar sesuai dengan kebutuhan saya.
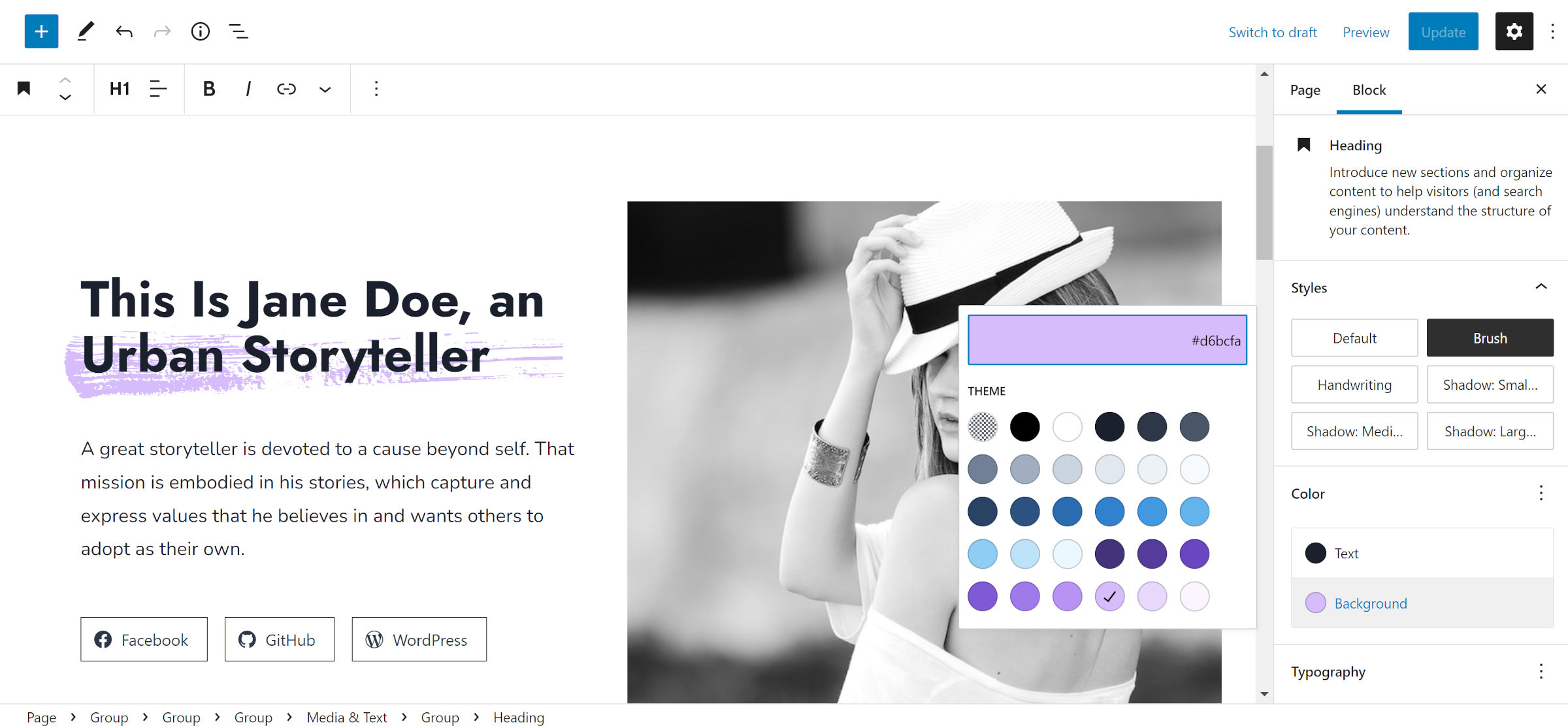
Setelah sedikit perdebatan, saya berhasil membuat latar belakang sapuan kuas yang dapat disesuaikan untuk Judul:


Pengguna dapat menyesuaikan warna teks seperti biasa. Namun, memodifikasi warna latar belakang akan mengubah warna sapuan kuas. Stroke selalu sejajar dengan baris teks terakhir, sehingga akan berfungsi terlepas dari ukuran layar. Itu mungkin tidak selalu diinginkan. Namun, ada solusi lain untuk kasus penggunaan seperti menyorot teks tertentu.
Tangkapan layar berikut adalah tampilan editor saat saya mengubah warnanya:

Untuk membuat latar belakang sapuan kuas untuk blok Heading, saya menambahkan kode berikut ke file functions.php tema saya:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Kemudian, saya mengunduh file brush-stroke-big.svg dari repo WordPress News dan menambahkannya ke folder /assets/svg di tema saya.
Langkah terakhir adalah menambahkan CSS khusus ke lembar gaya tema saya. Saya membahas menambahkan gaya secara lebih mendalam di tutorial Membangun dengan Blok saya sebelumnya untuk mereka yang membutuhkan penyegaran.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }Sebagian besar aturan tersebut dapat disesuaikan berdasarkan kasus per kasus. Beberapa mungkin perlu sedikit pemalsuan, tergantung pada temanya.
Solusi ini bisa bekerja untuk blok lain. Saya mendorong penulis tema untuk bereksperimen dan menggunakan SVG lain untuk melihat apa yang mereka hasilkan.
Catatan: tema Onia menautkan ke CDN untuk gambar latar SVG-nya, yang seharusnya tidak diizinkan di WordPress.org. Saya juga tidak dapat menemukan info lisensi apa pun di dalamnya. Karena tidak yakin apakah itu kompatibel dengan GPL, saya tidak menggunakan aset dari tema.
