Cara Menghapus Tautan Footer “Proudly Powered by WordPress”
Diterbitkan: 2020-01-13Anda sedang membangun merek di situs web Anda, dan tautan footer “dengan bangga didukung oleh WordPress” menghambat gaya Anda. Bagaimana Anda menghapus footer yang diberdayakan oleh WordPress? Apakah legal untuk menghapus footer itu?
Pada artikel ini, kami akan menjawab semua pertanyaan itu dan menunjukkan kepada Anda berbagai cara untuk menghapus tautan footer yang diberdayakan oleh WordPress.
Apa yang membuat tautan footer ini lebih buruk adalah ketika Anda menggunakan sebuah tema, dan tema tersebut memutuskan untuk menambahkan footer lain. Sekarang footer Anda mengatakan tema apa yang Anda gunakan juga. Jadi sekarang footer Anda mengkredit WordPress dan perusahaan apa pun yang membuat tema Anda.
Kami memecahkan masalah itu juga!
Jika Anda belum membuat situs WordPress, pertimbangkan untuk membaca artikel ini tentang cara memulai blog WordPress!
Apakah Legal Menghapus Tautan Footer WordPress?
Ini adalah pertanyaan penting untuk ditanyakan sebelum Anda menghapus branding dari sesuatu yang diberdayakan oleh WordPress.
Jawabannya adalah, ya, menghapus footer ini legal!
WordPress berada di bawah GPL (General Public License), yang merupakan ciri khas banyak perangkat lunak gratis. Anda dapat mengubah dan bahkan mendistribusikan ulang WordPress tanpa khawatir sama sekali.
Ketika datang ke tema untuk WordPress, Anda pasti ingin memastikan mereka dirilis di bawah lisensi GPL juga. Sementara sekitar 90% dari tema WordPress dirilis di bawah lisensi ini, beberapa tidak. Jadi, pastikan untuk memeriksanya.
Selama keduanya berada di bawah lisensi GPL, ini berarti Anda dapat menghapus kredit mereka dari footer Anda secara legal.
Baiklah, cukup tentang legalitas menghapus footer. Mari kita singkirkan benda ini!

Cara Menghapus Proudly Powered by WordPress Dari Footer
Ada beberapa cara untuk menghapus footer yang diberdayakan oleh WordPress. Banyak tema memungkinkan Anda untuk menghapus dan mengubah footer. Jika Anda menggunakan paket bisnis untuk WordPress, Anda juga akan membuka akses ke kemampuan untuk menghapus footer ini dari tema WP apa pun.
Jika cara pertama tidak berhasil untuk Anda, jangan khawatir, cara kedua atau ketiga bekerja dengan sangat baik.
1. Sesuaikan Pengaturan Tema
Penyedia tema apa pun yang sepadan dengan garam mereka menyertakan beberapa cara bagi Anda untuk mengubah footer dan khususnya kredit footer. Lebih alami dan mudah untuk melakukan ini melalui halaman Pengaturan Tema daripada harus mengkodekannya.
Pertama, Anda ingin pergi ke penyesuai tema WordPress, yang berada di bawah Appearance > Customize .
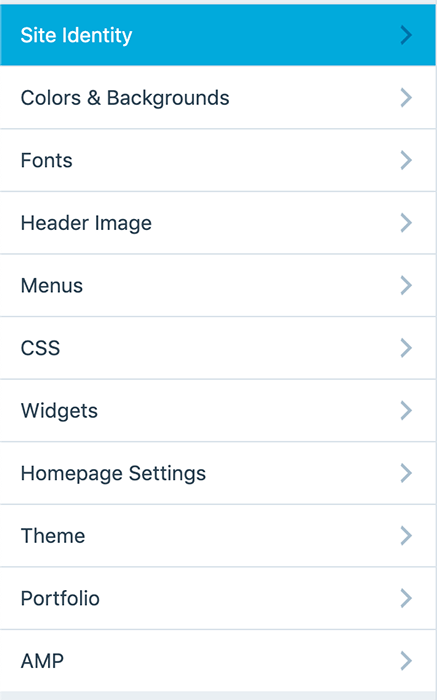
Setelah Anda berada di sana, itu bisa berada di bawah berbagai opsi yang berbeda. Cari Identitas Situs, Footer, Footer Bottom, atau bahkan mungkin Area Hak Cipta.

Jika berada di bawah "Identitas Situs", seharusnya terlihat seperti ini di bagian paling bawah:

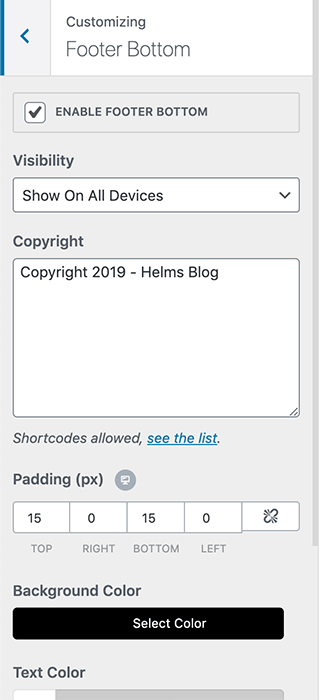
Di sisi lain, jika berada di bawah salah satu dari yang lain seperti "Footer Bottom", Anda akan memiliki akses ke lebih banyak penyesuaian. Ini bisa berupa penyesuaian sederhana seperti perangkat apa yang terlihat di footer. Itu juga bisa menjadi footer khusus yang memungkinkan Anda untuk menghapus yang didukung oleh WordPress dan menggantinya dengan footer bermerek Anda.
Ini memiliki beberapa fungsi yang cukup mengesankan di kali, jadi jangan takut untuk bermain-main dengannya sedikit.
Berikut adalah contoh dari tab "Footer Bottom". Seperti yang Anda lihat, saya mengganti teks Hak Cipta dengan teks saya sendiri dan dapat menyesuaikan lebih banyak fitur.

Ingatlah, opsi dalam tema spesifik Anda mungkin berada di tempat lain, jadi luangkan waktu untuk melihat-lihat tema Anda dan mengenalnya sebelum beralih ke langkah berikutnya. Saya menyarankan ini karena dua opsi lainnya lebih kompleks daripada yang ini.
2. Hapus Didukung oleh WordPress dengan PHP
Jangan biarkan metode ini mengintimidasi Anda. Ini benar-benar ada di ruang kemudi Anda, dan Anda tidak perlu khawatir.
Pengkodean bisa menjadi hal yang asing bagi banyak orang dan bahkan rumit bagi mereka yang terbiasa dengannya, tetapi untuk ini, itu tidak terlalu buruk.

Tujuan kami adalah untuk mendapatkan file footer.php kami sehingga kami dapat mengubah sial yang didukung oleh footer. Kami melakukan ini dengan terlebih dahulu masuk ke dasbor admin WP kami.
Anda bisa sampai di sini dengan mengetikkan URL WordPress Anda lalu '/ wp-admin' sebelum menekan enter.
Misalnya, bagi saya, ini terlihat seperti 'wp-testsite.com/wp-admin.'
Anda mungkin harus masuk, tetapi setelah selesai, Anda berada di pusat komando.
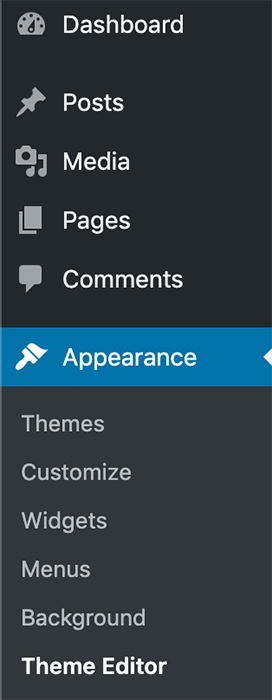
Dari sini, Anda akan pergi ke Appearance lalu Theme Editor .

Ingatlah, tujuan kami adalah menemukan dan mengubah hanya file footer.php, jadi pastikan Anda tidak mengubah apa pun. Jika Anda melakukannya, itu bisa merusak sesuatu dan mengalami layar putih kematian WordPress.
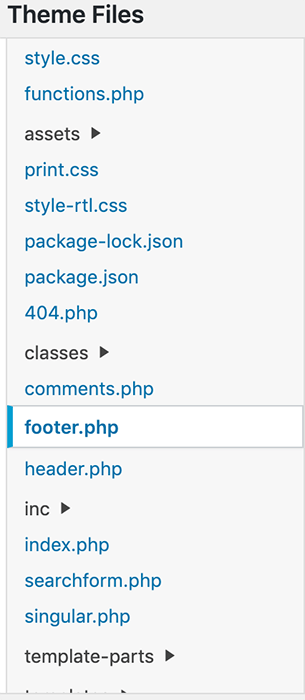
Di sisi kanan layar, Anda akan melihat File Tema situs Anda tepat di bawah judul ini di mana Anda dapat memilih file yang dapat Anda ubah.

Temukan footer.php dan klik di atasnya.

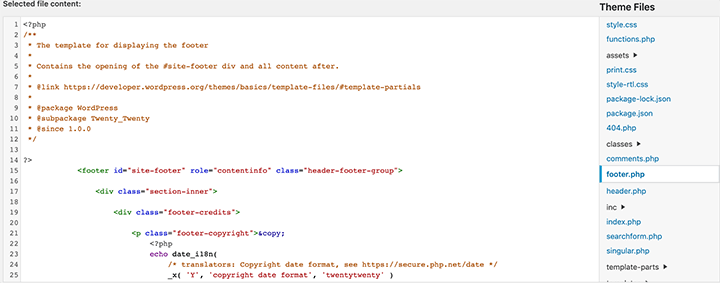
Temukan bagian "diberdayakan oleh WordPress". Anda dapat melakukan ini dengan menggulir ke bawah sampai Anda melihatnya atau mencarinya menggunakan pencarian browser.
Lakukan ini dengan Command + F di Mac atau CTRL + F di PC. Kemudian mulailah mengetik "WordPress," dan itu akan menunjukkan kepada Anda semua penggunaan kata tersebut.
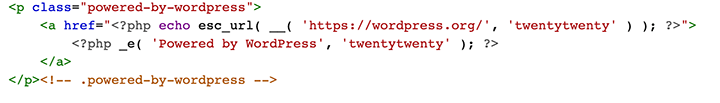
Kami sedang mencari blok kode yang terlihat seperti ini.

Setelah Anda menemukan blok kode ini, Anda dapat menghapusnya. Pastikan Anda menghapus semuanya dari <p class=”powered-by-wordpress”> hingga </p><!– .powered-by-wordpress –> dan tidak ada yang lain.
Kemudian, tekan tombol di bagian bawah yang bertuliskan "Perbarui File."
Setelah ini, satu-satunya yang tersisa untuk dilakukan adalah pergi ke situs web Anda dan lihat sendiri. Bagian "diberdayakan oleh WordPress" dari footer Anda harus hilang.
3. Ubah Didukung oleh WordPress dengan CSS (Tidak Direkomendasikan)
Meskipun ini adalah pilihan, kami sarankan untuk menghindari solusi ini dengan cara apa pun.
Menggunakan metode ini hampir pasti akan mematikan SEO situs web atau blog WordPress Anda.
Dan dari Anda telah melakukan ini di masa lalu, saya sarankan menggunakan salah satu dari dua metode lain yang telah kami bahas di atas untuk memperbaikinya.
Seperti inilah tampilan metode CSS:
#site-info {display:none}
Sederhana, bukan? Ya, bagaimanapun, itu punya dampak yang Anda tidak ingin mengacaukannya.
Ini adalah taktik yang digunakan oleh orang-orang yang ingin situs mereka berperingkat lebih tinggi di hasil pencarian Google, jadi mereka akan mengemas bagian "info situs" ini dengan tautan. Akibatnya, Google akan memberi peringkat situs mereka lebih tinggi. Namun, Google akhirnya menangkap dan sekarang menghukum bentuk perilaku ini jika melihat ini.
Jika Anda melakukan ini, ada kemungkinan besar SEO situs Anda akan terganggu.
Membungkus
Dan di sana Anda memilikinya! Anda sekarang tahu cara menghapus bagian "diberdayakan oleh WordPress" dari bagian footer WordPress Anda.
Itu selalu merupakan ide yang baik untuk menggunakan tema Anda untuk mengubah footer yang didukung oleh WordPress sebagai pilihan pertama. Jika tema Anda tidak mendukungnya, maka inilah saatnya untuk menggali kode PHP. Ingat, cobalah untuk menghindari penggunaan CSS untuk mengubah situs web Anda dengan cara apa pun.
Jika Anda adalah tipe orang yang tidak menginginkan footer sama sekali, pertimbangkan untuk melihat tutorial ini tentang cara menambahkan scroll tak terbatas ke WordPress. Dan jika Anda mencari tema yang tepat untuk Anda, lihat artikel ini tentang 10 contoh tema WordPress Divi yang indah.
Pernahkah Anda menghapus bagian "diberdayakan oleh WordPress" dari bagian footer situs Anda? Jika demikian, metode mana yang Anda gunakan? Kami akan senang mendengar semuanya di komentar di bawah!
