Cara Membatasi Konten Elementor dengan Kondisi Tampilan PowerPack
Diterbitkan: 2020-10-19Membatasi Konten dengan Elementor secara terperinci bukanlah tugas yang mudah sampai sekarang. Tetapi sekarang dengan fitur Kondisi Tampilan PowerPack, Anda dapat menentukan kapan widget atau bagian muncul di halaman situs web Anda. Pada artikel ini, saya akan menunjukkan bagaimana Anda dapat membatasi konten di situs Elementor Anda menggunakan fitur Kondisi Tampilan PowerPack.
Ada banyak contoh di mana Anda tidak ingin menampilkan konten situs web Anda kepada pemirsa. Contoh seperti menjalankan kupon pada Tanggal Tertentu , Tautan Unduhan , atau menunjukkan Akun Saya kepada pengguna yang masuk.
Dalam hal ini, Elementor tidak menyediakan banyak opsi. Jika Anda ingin membatasi beberapa konten halaman atau situs web Anda, Anda memerlukan PowerPack Addon untuk Elementor. PowerPack hadir dengan alat cerdik yang memungkinkan Anda mengatur aturan yang dapat membatasi widget atau bagian. Kami akan menggunakan fitur ini dalam tutorial ini dan akan melihat skenario yang berbeda di mana Anda dapat menggunakan fitur ini.
Pada akhir blog ini, Anda akan dapat dengan mudah membatasi konten pada halaman elemen dengan fitur Kondisi tampilan PowerPack.
Jika Anda tidak tahu cara menggunakan fitur ini, Anda dapat mengikuti tutorial ini atau lihat panduan singkat ini. Jika Anda lebih suka menonton video, Anda dapat memeriksanya di sini:
Batasi Konten dengan Elementor
Di sini kita akan melihat skenario yang berbeda di mana Anda bisa mendapatkan keuntungan dari membatasi konten dari pengguna Anda. Kami juga akan melihat langkah-langkah tentang bagaimana konten tersebut dapat dibatasi menggunakan fitur Kondisi Tampilan PowerPack.
Mari selami!
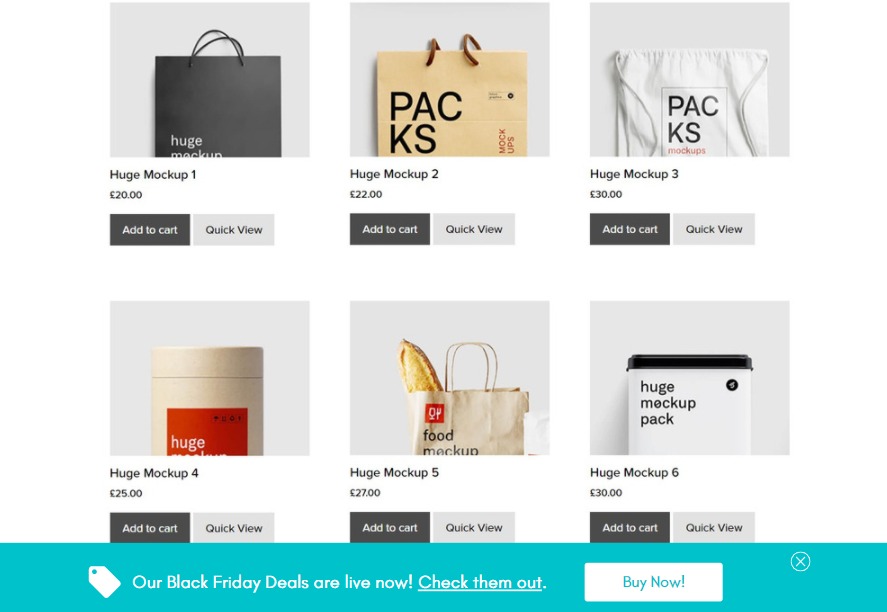
Skenario 1: Menjalankan Penawaran dan Penawaran Waktu Terbatas
Jika Anda ingin menjalankan penawaran atau diskon di situs web Anda, Anda ingin penawaran atau diskon tersebut berjalan pada tanggal atau durasi tertentu, bukan?

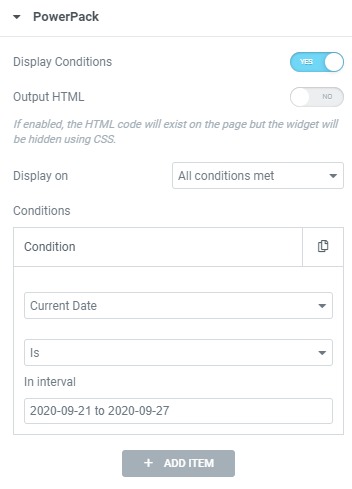
Untuk itu, Anda dapat mengaktifkan kondisi Tampilan untuk bagian kode kupon dan mengatur kondisi sebagai “Tanggal Saat Ini” dan dapat memasukkan durasi tanggal yang Anda inginkan untuk menjalankan transaksi di situs web Anda.
Bagaimana cara melakukannya?
Buka bagian atau pengaturan widget dari halaman tempat Anda ingin menjalankan transaksi dan pergi ke Lanjutan > Pengaturan PowerPack . Sekarang aktifkan opsi Kondisi Tampilan dan atur parameter pertama sebagai "Tanggal Saat Ini" dengan memilihnya dari daftar turun bawah.

Karena kami ingin penawaran kami berjalan pada rentang tanggal tertentu, pilih hari yang Anda inginkan untuk menjalankan transaksi Anda.
Melakukan hal ini akan membuat elemen hanya muncul ketika kondisi terpenuhi dan penawaran akan secara otomatis disembunyikan ketika tanggal saat ini melebihi tanggal yang ditetapkan.
Skenario 2: Membatasi Konten dari Pengguna yang Keluar
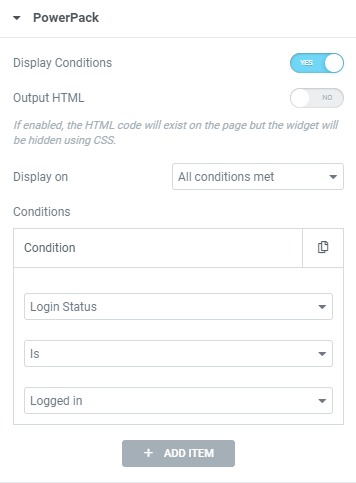
Jika Anda ingin menyembunyikan beberapa elemen di situs web Anda dari pengguna yang keluar seperti tombol "Akun Saya" pada tombol header, atau halaman Profil, Anda juga dapat melakukannya. Untuk ini, kita akan menggunakan parameter status Masuk untuk membatasi tombol atau elemen lainnya.
Bagaimana cara melakukannya?
Seperti yang kami lakukan sebelumnya, aktifkan opsi Kondisi Tampilan dari Pengaturan Lanjutan dari widget/bagian yang ingin Anda batasi.
Sekarang pilih parameter sebagai "Status masuk" dan atur dua parameter lainnya ke "adalah" dan "Masuk"

Ini akan membuat elemen hanya muncul ketika pengguna masuk ke situs web. Jika tidak, elemen yang dibatasi tidak akan ditampilkan.
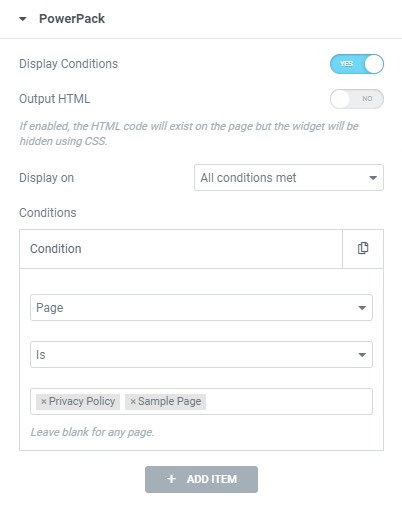
Skenario 3: Membatasi Konten pada Satu Halaman
Apakah Anda ingin menunjukkan untuk tidak menampilkan elemen di footer atau popup di halaman blog tertentu? Anda dapat melakukannya menggunakan Kondisi Halaman Tunggal.
Anda dapat membuat en elemen/bagian muncul atau tidak muncul pada halaman tertentu dengan parameter ini.
Bagaimana cara melakukannya?
Untuk ini, aktifkan kondisi tampilan ke fitur yang ingin Anda tampilkan atau sembunyikan. Sekarang atur kondisinya ke subkategori tunggal apa pun. Anda dapat memilih Postingan, Halaman, Jenis Postingan, atau Postingan Statis .

Setelah selesai, cari dan pilih satu halaman yang ingin Anda kecualikan atau sertakan secara eksklusif. Ini akan membuat elemen ditampilkan/sembunyikan di halaman tertentu.
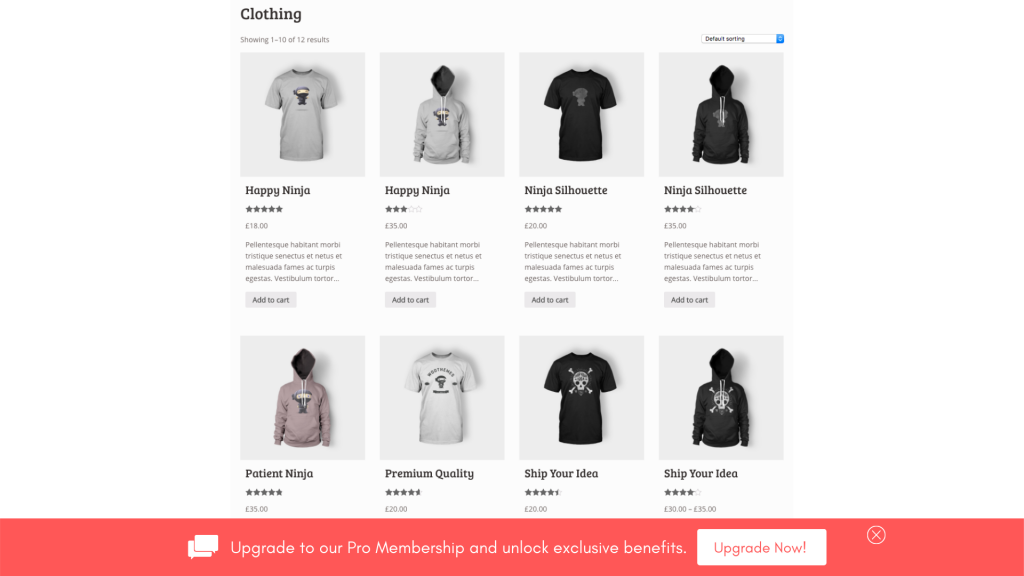
Skenario 4: Jual atau Tampilkan penawaran Khusus untuk Pelanggan WooCommerce yang Ada
Ya, bahkan ini mungkin. Jika Anda ingin melakukan upsell ke pelanggan toko eCommerce Anda, Anda dapat melakukannya menggunakan parameter Peran Pengguna untuk ini juga.

Anda dapat menempatkan bagian di bagian bawah Halaman Keranjang atau halaman produk. Kemudian akan muncul hanya untuk pelanggan yang sudah ada.
Bagaimana cara melakukannya?
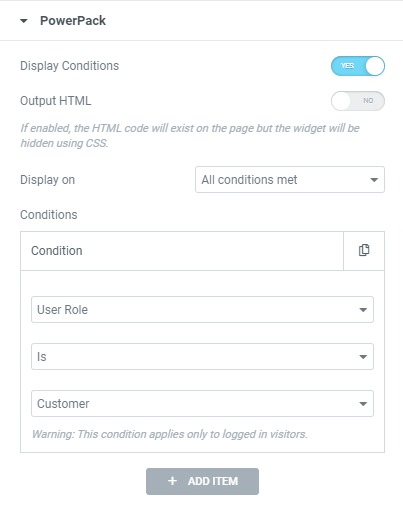
Aktifkan Kondisi Tampilan untuk bagian peningkatan penjualan. Anda dapat membuat bagian ini menggunakan widget Produk WooCommerce. Kemudian Anda bisa membatasi jumlah produk menjadi 2-3 tergantung jumlah produk yang ingin Anda promosikan.

Sekarang pilih Kondisi sebagai "Peran Pengguna" dan atur parameter ke "adalah" dan "pelanggan" . Ini akan membuat bagian upsells muncul hanya untuk pelanggan yang sudah ada.
Skenario 5: Menampilkan Ikon “Unduh untuk iOS/Android” untuk Sistem Operasi Masing-masing
Jika Anda menyesuaikan halaman arahan aplikasi seluler dan ingin menampilkan ikon kepada pengguna Anda tergantung pada perangkat yang mereka gunakan, Anda dapat melakukannya menggunakan Ketentuan "Perangkat Pengoperasian" .

Kondisi Sistem Operasi membatasi konten berdasarkan OS seperti Android, Windows, MAC, OpenBSD, atau, Linux.
Bagaimana cara melakukannya?
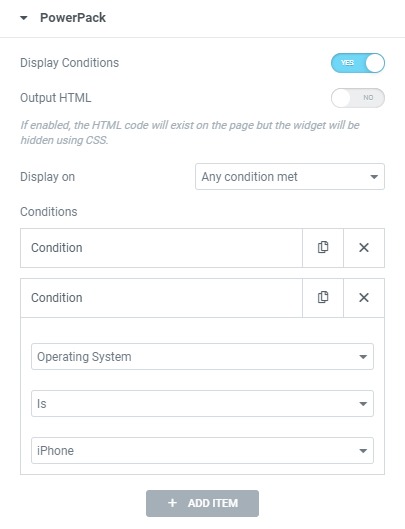
Aktifkan kondisi Tampilan dari tab Lanjutan untuk bagian tautan unduhan. Sekarang tambahkan kondisi sebagai "Sistem Operasi" dan parameter lainnya sebagai "adalah" dan "android" .

Jika Anda ingin menampilkan bagian yang sama pada OS iPhone juga, Anda dapat menambahkan kondisi Sistem Operasi lain dan mengatur parameter ke "iPhone" . Pastikan Anda mengubah parameter "Tampilan aktif" menjadi "kondisi apa pun terpenuhi" untuk membuat bagian muncul saat salah satu kondisi terpenuhi.

Skenario 6: Membatasi Konten berdasarkan Jenis Browser
Bagaimana jika Anda ingin membatasi beberapa konten berdasarkan Jenis Browser. Yah, itu juga mungkin. Ini dapat berguna ketika Anda ingin menampilkan beberapa konten yang ditargetkan ke browser tertentu.
Jika Anda telah membuat halaman arahan untuk addon Chrome atau addon Firefox, Anda dapat membatasi tombol unduh secara otomatis dan membuatnya muncul untuk browser terkait.
Bagaimana cara melakukannya?
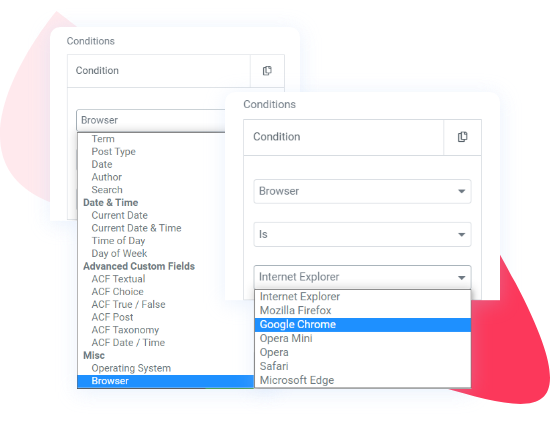
Untuk membatasi konten dengan Elementor berdasarkan jenis Browser, aktifkan kondisi Tampilan PowerPack untuk widget atau bagian tertentu.

Sekarang pilih kriteria sebagai “Browser” dan atur parameter berikutnya ke “is” . Sekarang pilih browser tempat Anda ingin menampilkan konten Anda. Jika Anda memiliki halaman arahan ekstensi chrome dan ingin tautan unduhan hanya muncul di Browser Chrome, Anda dapat melakukannya dengan menyetel bidang ketiga ke “Google Chrome” . Dengan cara ini widget/bagian hanya akan muncul di browser chrome.
Skenario 7: Sembunyikan/Tampilkan Konten pada Jenis Postingan Tertentu
Jika Anda memiliki jenis posting khusus di situs web Anda, Anda dapat membuat bagian elemen muncul/hilang dengan kondisi Jenis Postingan. Ini akan menghapus atau menampilkan widget/bagian pada semua halaman dari jenis posting tertentu.
Bagaimana cara melakukannya?
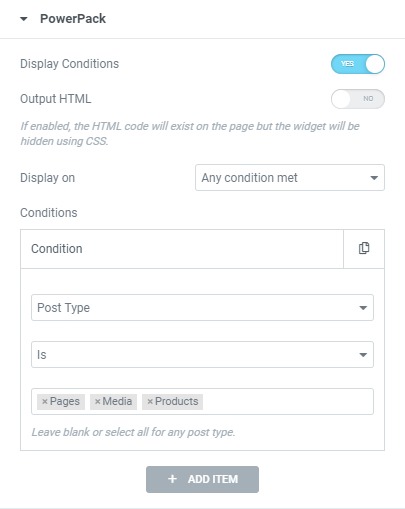
Untuk ini, aktifkan Kondisi Tampilan untuk widget/bagian. Sekarang pilih kondisinya sebagai "Jenis Postingan" dan kemudian atur parameter berikutnya ke "adalah" dan kemudian pilih jenis posting yang ingin Anda tampilkan elemennya.

Melakukan ini akan menampilkan elemen hanya pada jenis posting itu. Ini sangat berguna untuk menampilkan banner penjualan atau popup lainnya hanya di halaman produk.
Skenario 8: Menampilkan popup hanya di Halaman Arsip Produk
Sama seperti jenis Posting, Anda juga dapat membatasi konten untuk mengatur halaman arsip. Jika Anda ingin menampilkan pemberitahuan diskon atau popup “baru dibeli” untuk meningkatkan penjualan produk, Anda dapat melakukannya dengan menampilkan popup hanya di halaman arsip.
Bagaimana cara melakukannya?
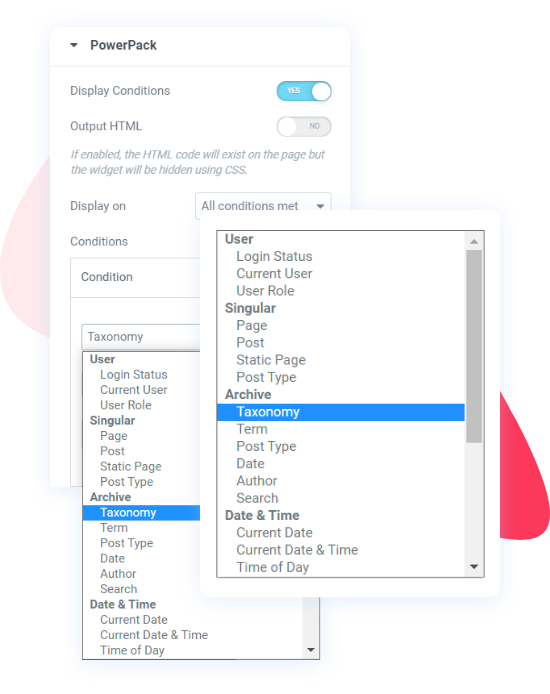
Ini dapat dilakukan dengan terlebih dahulu mengaktifkan fitur kondisi tampilan untuk bagian tersebut. Sekarang pilih kondisi apa pun dari kategori Arsip. Anda dapat menggunakan Taksonomi, Istilah, Jenis Posting, Tanggal, Penulis, atau Pencarian.

Saya memilih "Taksonomi" dari daftar dan mengatur parameter ketiga ke "Kategori produk" . Ini akan membuat bagian tersebut hanya muncul di halaman kategori produk di situs web.
Skenario 9: Menjalankan Penawaran dan Diskon Mingguan
Siapa yang tidak suka hadiah Jumat atau penawaran akhir pekan? Tetapi melakukannya secara manual dan memperbarui situs web setiap minggu untuk penawaran dan gratis dapat menambah banyak pekerjaan.
Dengan Kondisi Tampilan, Anda dapat menetapkan aturan yang akan menampilkan konten hanya pada tanggal tertentu dalam seminggu.
Dengan kondisi ini, Anda dapat membuat blok/bagian konten hanya muncul di akhir pekan atau hari lain dalam seminggu.
Bagaimana cara melakukannya?
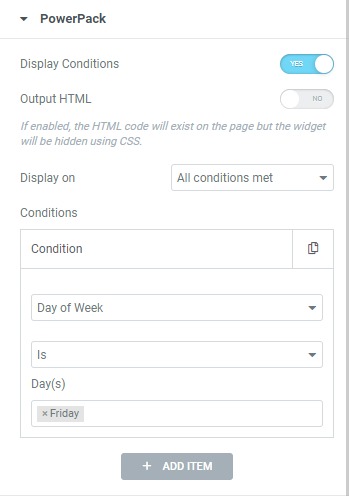
Aktifkan opsi Kondisi Tampilan untuk bagian spanduk gratis dan atur kondisinya ke "Hari dalam Seminggu". Kemudian atur parameter ketiga ke hari untuk menampilkan transaksi.

Misalnya, jika Anda ingin menampilkan penawaran hanya pada hari Jumat , pilih Jumat dari daftar dan spanduk hanya akan muncul pada hari Jumat. Anda dapat memilih beberapa hari juga.
Skenario 10: Menampilkan Promo Happy Hours
Jika Anda melihat waktu henti dalam lalu lintas dan konversi di situs web Anda selama periode pada hari standar, Anda dapat mulai menjalankan penawaran happy hour untuk meningkatkan konversi selama jam tersebut.
Untuk ini, Anda dapat menggunakan parameter Time of Day untuk membatasi konten agar ditampilkan setiap hari selama jam tersebut.
Bagaimana cara melakukannya?
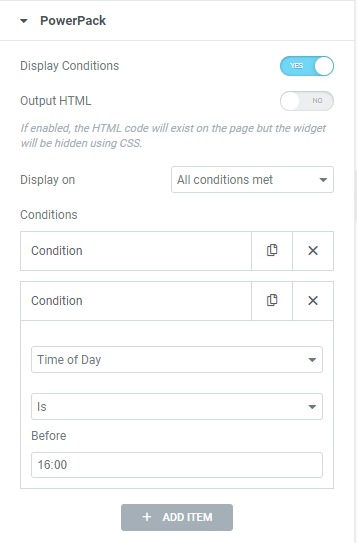
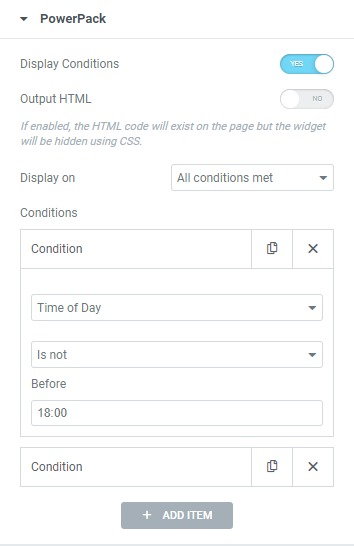
Untuk melakukannya, aktifkan fitur Kondisi Tampilan untuk halaman informasi/spanduk happy hour. Sekarang atur kondisinya ke Time of Day dan di parameter ketiga, atur waktu berakhirnya transaksi .


Sekarang tambahkan kondisi lain dan atur lagi kondisi ke Time of Day. Kali ini atur parameter kedua sebagai "bukan" dan di bidang ketiga, masukkan waktu mulai transaksi.
Pastikan Anda menambahkan kedua kondisi tersebut sehingga Tampilan Aktif diatur ke “Semua Kondisi Terpenuhi”. Dengan cara ini halaman banner/info hanya akan muncul pada jam-jam tersebut setiap hari.
Lebih Banyak Ide untuk Membatasi Konten menggunakan Elementor?
Ini hanyalah beberapa contoh bagaimana Anda dapat membatasi konten di halaman situs web Anda menggunakan fitur Kondisi Tampilan PowerPack. Anda dapat membatasi tampilan konten berdasarkan lebih banyak parameter. Anda dapat memeriksa parameter tersebut dalam daftar Kondisi Tampilan ini.
Sekali lagi, jika Anda ingin melihat tutorial video untuk Kondisi Tampilan, Anda dapat memeriksanya di sini.
Menggunakan Beberapa Kondisi Bersama-sama!
Anda bahkan dapat mencampur dan mencocokkan beberapa kondisi untuk elemen yang sama juga. Misalnya, jika Anda ingin menjalankan transaksi pada tanggal tertentu dan ingin menampilkan transaksi hanya kepada pengguna yang keluar, Anda dapat melakukannya dengan menambahkan 2 kondisi berbeda untuk parameter Status Login dan Tanggal. Anda dapat mencampur dan mencocokkan kondisi lain juga!
Terlepas dari fitur Kondisi Tampilan, Anda mendapatkan lebih banyak dengan PowerPack Addon untuk Elementor. Anda mendapatkan 70+ widget dan perpustakaan berisi template yang dirancang secara profesional yang dapat Anda gunakan untuk meningkatkan alur kerja elemen atau Anda.
Jika Anda ingin mempelajari lebih lanjut tentang PowerPack, Anda dapat memeriksa di sini.
Beri tahu saya jika menurut Anda artikel ini bermanfaat. Juga, beri tahu saya kondisi mana yang paling sering Anda gunakan di bagian komentar di bawah!
