Menyimpan Gambar Anda Sebagai File SVG Di Procreate
Diterbitkan: 2023-01-11Apa pun jenis artis Anda, kemungkinan besar Anda telah menggunakan procreate setidaknya sekali seumur hidup. Bagi yang belum tahu, Procreate adalah aplikasi yang memungkinkan pengguna membuat seni digital. Dan salah satu fitur terbaik dari aplikasi ini adalah memungkinkan Anda untuk menyimpan gambar Anda sebagai file svg . Ini adalah berita bagus bagi para seniman yang ingin dapat mencetak karya mereka atau menggunakannya untuk keperluan lain. Namun, sebelum Anda dapat mulai menggunakan fitur ini, ada beberapa hal yang perlu Anda ketahui. Pada artikel ini, kita akan membahas semua yang perlu Anda ketahui tentang menyimpan gambar Anda sebagai file svg di procreate.
Panduan langkah demi langkah ini akan mengajari Anda cara mengonversi file raster dari Procreate menjadi vektor ramah web untuk interaksi dan animasi. Anda akan mempelajari semua yang perlu Anda ketahui tentang mendesain dan mengekspor SVG, serta cara menggunakan editor kode untuk membersihkan gambar yang diekspor. D3 dan SVG mendukung interaktivitas dan animasi, memungkinkan pembuatan aplikasi interaktif unik dengan banyak fleksibilitas. Muncul dengan alat pelacakan bitmap yang mirip dengan Illustrator. Ini untuk memastikan bahwa ukuran file terkecil tetap mencerminkan karya seni aslinya. Saya datang dengan beberapa pedoman untuk berbagai jenis gambar, tetapi Anda hampir pasti perlu memodifikasinya dalam beberapa kasus. Jika Anda tidak ingin menggunakan pengaturan pelacakan gambar untuk menghapus latar belakang putih, gunakan alat pemilihan langsung untuk melakukannya.
Dengan memindahkan bentuk, Anda dapat memodifikasinya pada layernya sendiri. Sebuah jalur dapat dihapus jika ditemukan penghalang menggunakan alat pemilihan atau pemilihan arah. Bagian dari grafik Anda yang perlu dimodifikasi harus diatur. Kami masih dapat memangkas ukuran file dengan beberapa cara. Nyatanya, langkah ini akan membuat lebih mudah untuk mengintegrasikan SVG Anda ke D3 daripada yang seharusnya. Untuk menghindari konflik CSS, biasakan mengonversi ID yang ingin Anda pertahankan (kemungkinan besar lapisan yang Anda buat di Illustrator) ke dalam kelas dan menghapus yang tidak penting.
Bisakah Anda Menyimpan Gambar Sebagai Svg?

Ya, Anda dapat menyimpan gambar sebagai svg. Untuk melakukan ini, cukup buka file di program pengeditan vektor pilihan Anda dan ekspor sebagai svg. Ini akan menjaga kualitas gambar Anda dan memungkinkan Anda mengubah ukurannya tanpa kehilangan detail apa pun.
Menyimpan Gambar Sebagai Svgs
Jika Anda menyimpan gambar sebagai SVG, Anda dapat membuatnya terlihat tajam sekaligus menyediakan sumber daya yang dapat diskalakan untuk penggunaan web. Adobe Photoshop adalah alat yang luar biasa untuk membuat file SVG.
Apakah Procreate Menyimpan Sebagai Vektor?

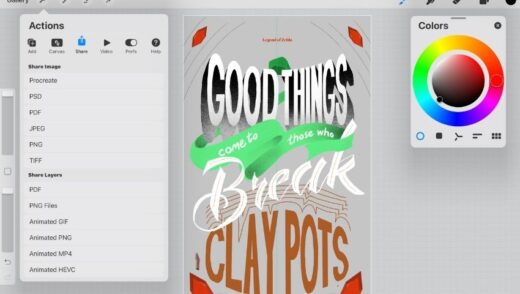
Arahkan ke menu utama Anda, 'File', dan pilih 'Save as' untuk menyimpan file. Pastikan karya seni Anda dalam format yang Anda pilih dan memiliki nama. Metode ini dapat digunakan untuk menyimpan file sebagai vektor. Kita telah memasuki fase akhir.
Membuat File Svg
Tidak ada satu cara pasti untuk membuat file SVG. Beberapa metode umum termasuk menggunakan editor grafik vektor seperti Adobe Illustrator, Inkscape, atau Sketch, atau menggunakan program menggambar seperti Microsoft Paint. Jika Anda memiliki akses ke editor grafik vektor, ini umumnya merupakan cara termudah dan paling serbaguna untuk membuat file SVG. Namun, bahkan program seperti Microsoft Paint dapat digunakan untuk membuat file SVG sederhana.
XML adalah dasar dari Scalable Vector Graphics (SVG). Dengan menggunakan Alat JavaScript untuk Membuat File SVG, Anda dapat langsung mengedit atau membuat dan memodifikasinya secara terprogram. Jika Anda tidak memiliki akses ke Illustrator atau Sketch, Inkscape adalah pilihan yang tepat. Lihat bagian di bawah ini untuk informasi lebih lanjut tentang cara membuat file svg menggunakan Adobe Illustrator. Tombol Kode SVG akan menghasilkan teks dari file SVG. Anda akan dapat membukanya segera setelah dipilih sebagai editor teks default. Dengan menggunakan alat ini, Anda dapat memodifikasi tampilan file akhir Anda atau bahkan menyalin dan menempelkan teks ke dalamnya.

Inilah mengapa Deklarasi dan Komentar XML harus dihapus di bagian atas file. CSS atau JavaScript dapat digunakan untuk memberi gaya atau menganimasikan bentuk Anda, tetapi merupakan ide bagus untuk mengaturnya agar dapat diberi gaya atau dianimasikan bersama. Gambar Anda kemungkinan besar tidak akan memenuhi seluruh Artboard (latar belakang putih) di Illustrator. Sebelum Anda menyimpan gambar Anda, pastikan itu berukuran tepat untuk karya seni.
Inkscape dan Inkpad mendukung format SVG asli, menjadikannya alat yang ideal untuk membuat grafik vektor. Lapisan dan grafik vektor hanyalah beberapa fitur yang tersedia dalam format file SVG. Kumpulan program grafik ini sangat ideal untuk membuat grafik untuk situs web atau proyek Anda. Tipografi juga disediakan oleh Inkpad, yang mencakup beragam font serta kemampuan ekspor.
Cara Mengimpor File Svg Ke Procreate
Untuk menambahkan file JPG, PNG, atau SVG ke Procreate, cukup klik ikon kunci inggris > tambahkan> lalu masukkan file (*jika file diinstal di aplikasi File Anda). Jika mereka ada di rol kamera Anda, Anda dapat memasukkan foto dengan mengkliknya. Halaman kedua memiliki tombol unduh.
Cara Membuat File Svg Di Ipad
Ada sejumlah cara untuk membuat file svg di iPad. Salah satu caranya adalah dengan menggunakan aplikasi menggambar vektor seperti Adobe Illustrator Draw atau Affinity Designer. Cara lain adalah dengan menggunakan aplikasi menggambar raster seperti Procreate atau Sketchbook dan mengekspor file sebagai svg.
File Scalable Vector Graphics (SVG) adalah format ramah web untuk file vektor. Kisi digunakan untuk menghasilkan rumus matematika yang menyimpan gambar berdasarkan titik dan garis. Hasilnya adalah gambar dapat diubah ukurannya secara signifikan tanpa kehilangan kualitasnya. Kode XML mendefinisikan kode XML yang digunakan untuk membuat SVG, yang berarti bahwa setiap informasi teks bersifat literal dan bukan tidak berbentuk. Sebagian besar browser utama, termasuk Chrome, Edge, Safari, dan Firefox, memungkinkan Anda untuk membuka file tampilan. Anda juga dapat membuka gambar menggunakan program bawaan di komputer Anda. Pelajari tentang berbagai alat online yang dapat digunakan untuk memperkenalkan elemen bergerak ke grafik web Anda.
SVG adalah file vektor, sedangkan PNG adalah file raster. Karena tidak ada piksel dalam SVG, mereka akan selalu mempertahankan resolusinya. Saat Anda meregangkan atau menekan file PNG terlalu jauh atau terlalu kecil, file tersebut menjadi buram dan terpikselasi. Grafik dengan rute rumit dan titik jangkar, misalnya, akan membutuhkan lebih banyak ruang penyimpanan.
Apple Pencil – Cara Terbaik Untuk Membuat File Svg Tulisan Tangan
Pensil Apple adalah stylus yang dapat menggambar di iPad dan diperlukan jika Anda ingin membuat file SVG tulisan tangan dengan bobot goresan yang bervariasi. Pensil Apple sensitif terhadap tekanan, artinya jika Anda menekan cukup keras, bobot goresan akan bertambah. Selain itu, Anda dapat membuat dan mengedit file SVG hanya dengan membuka editor teks dan memilihnya. Di antara elemen svg , Anda dapat menggunakan bentuk dan jalur svg lainnya seperti lingkaran, persegi panjang, elips, atau jalur. Anda juga dapat menggunakan berbagai pustaka JavaScript untuk menggambar dan memanipulasi file svg di halaman web Anda.
