Grafik Vektor yang Dapat Diskalakan – Solusi Untuk Grafik Permainan Persatuan yang Lebih Baik
Diterbitkan: 2023-03-02Jika Anda ingin meningkatkan kualitas grafik game Unity Anda, salah satu solusi potensialnya adalah menggunakan Scalable Vector Graphics (SVG) alih-alih file PNG. File SVG umumnya berukuran lebih kecil daripada PNG, dan file tersebut dapat diskalakan tanpa kehilangan kualitas apa pun. Selain itu, file SVG dapat diedit di editor grafik vektor, yang dapat membantu jika Anda perlu mengubah grafik gim Anda.
Jenis file PNG adalah raster, dan jenis file SVG adalah jenis file vektor. Meskipun PNG dapat menangani resolusi yang sangat tinggi, mereka tidak dapat beradaptasi tanpa batas. SVG adalah entitas matematika yang komponen matematikanya meliputi garis, titik, bentuk, dan algoritme. Mereka dapat tumbuh ke berbagai ukuran, terlepas dari resolusinya, tanpa kehilangan kemampuannya untuk berkembang. Alih-alih kode, SVG ditulis dalam teks. Hasilnya, pembaca layar dan mesin pencari dapat menilai aksesibilitas perangkat ini untuk meningkatkan peringkat pencarian mereka. PNG, yang merupakan format online standar, memiliki basis pengguna yang besar berkat berbagai browser web dan sistem operasi yang didukungnya. Terlepas dari kenyataan bahwa SVG mendukung animasi, mereka tidak biasa digunakan seperti GIF dan jenis file lainnya.
Adobe Photoshop dapat digunakan untuk mengubah gambar SVG menjadi gambar PNG. Konversi dari .SVG ke .PNG untuk mendapatkan gambar berkualitas tinggi, dan Anda akan mendapatkan ukuran file yang lebih kecil sebagai hasilnya. Alat Photoshop dapat digunakan untuk dengan cepat mengubah format file besar menjadi tipe grafik yang lebih kecil dan lebih mudah digunakan.
Bisakah Saya Menggunakan Svg Dalam Unity?

Unity Editor juga menangani impor file lain. Pilih Aset dari bilah menu atau pilih Tambah Aset Baru dari jendela Proyek. Segera setelah Anda mengimpor aset yang dihasilkan, aset tersebut akan muncul di Tampilan Hierarki atau Tampilan Pemandangan.
Ini adalah salah satu tren paling menarik dalam pengembangan web saat ini karena pengembangan SVG. Meskipun ada beberapa masalah, SVG sekarang tersedia secara luas di semua browser dan perangkat utama. File-file ini dapat dicari, dapat dikodekan, dan dapat diskalakan karena berukuran kecil, dapat dicari, dan dapat dimodifikasi. Item ini dapat digunakan sebaris dalam HTML Anda (membuat situs tetapi tidak ingin membuat kode) atau dalam ukuran apa pun. Apa yang baik untuk sva? Ada sumber daya grafis. Paket gambar adalah cara yang bagus untuk mendapatkan gambar untuk game Anda; setelah Anda menyiapkannya di klien, Anda dapat menggunakannya untuk bitmap untuk rendering. Senang mengetahui bahwa Anda bisa mendapatkan gambar beresolusi tinggi dengan skala rendah dan ukuran kecil. Grafik game sangat cocok untuk SVG karena membutuhkan berbagai resolusi dan format bitmap tanpa mengorbankan kualitas. Tangkapan layar dalam resolusi tinggi dapat diubah menjadi gambar SVG untuk digunakan sebagai latar belakang game, sedangkan tangkapan layar dalam resolusi rendah dapat diubah menjadi gambar SVG. Ini adalah alat desain grafis yang kuat yang dapat digunakan untuk membuat grafik yang menakjubkan untuk situs web atau game Anda. Mulai gunakan SVG segera.
Bisakah Unity Menggunakan Vektor?
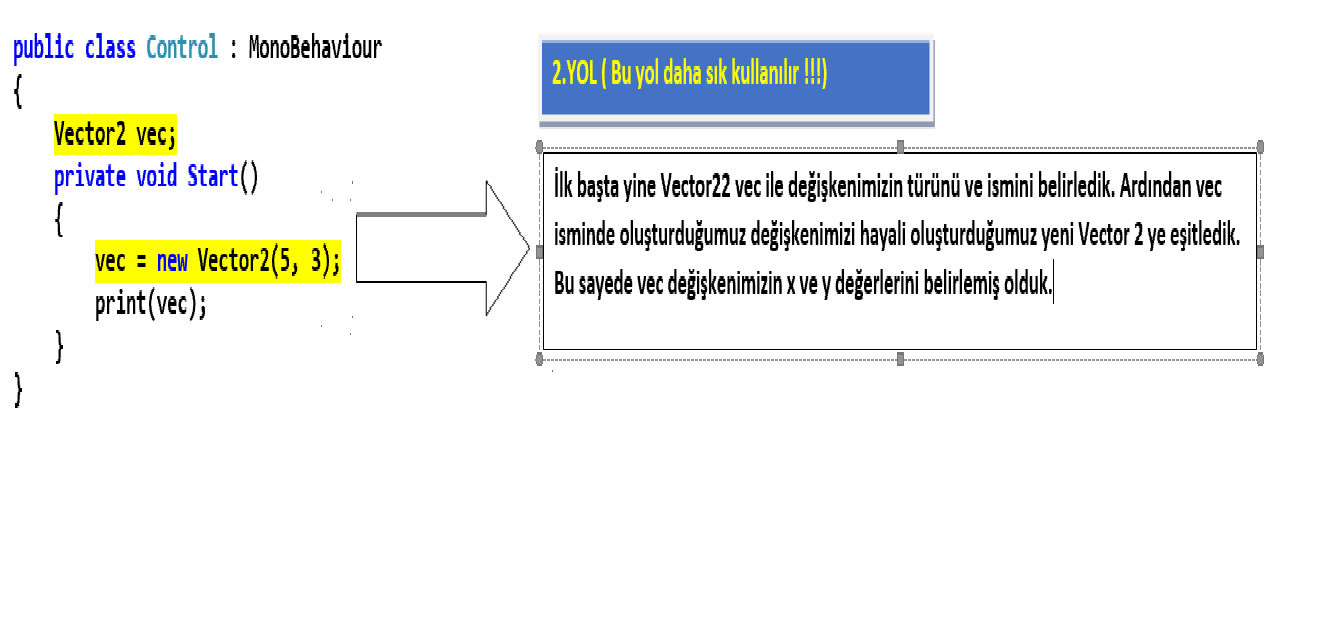
Unity memungkinkan Anda membuat banyak dimensi dengan grafik vektor, selain kelas Vector2, Vector3, dan Vector4 untuk grafik 2D, 3D, dan 4D. Vektor 4D dapat digunakan.
File Svg Dapat Digunakan Untuk Apa?
Grafik web , seperti logo, ilustrasi, dan bagan, dapat dibuat menggunakan file SVG. Meskipun demikian, karena tidak memiliki daya pemrosesan yang diperlukan, foto digital berkualitas tinggi tidak dapat ditampilkan. Foto detail harus diambil dalam file .JPG. Gambar Scalable Vector Graphics (SVG) hanya didukung oleh browser modern.
Bisakah Anda Menggunakan Vektor Dalam Kesatuan?

Ya, Anda bisa menggunakan vektor di Unity. Vektor adalah struktur matematika yang memiliki besaran dan arah. Di Unity, Anda dapat menggunakan vektor untuk merepresentasikan posisi, arah, dan kecepatan.
Unity menyertakan kelas untuk merender data 2D, 3D, dan HTML5. Vektor dengan properti 4D. Konsep Vektor, yang merupakan konsep dasar matematika, memungkinkan Anda menjelaskan arah dan besaran. Vector2 dan Vector3 adalah pustaka kode yang paling umum digunakan untuk game 2D dan 3D. Besarnya vektor dapat digunakan untuk menentukan kecepatan objek permainan. Saat Anda memanggil besaran pada variabel vektor, Anda akan mendapatkan besarnya variabel itu. Jarak antara dua vektor dapat dihitung dengan menggunakan besarnya masing-masing.
Fungsi ini digunakan dalam fungsi Vector3.Distance. Ketika kita menggunakan normalisasi atau normalisasi, kita dapat menentukan ke arah mana vektor yang diberikan menunjuk. Jika vektor dinormalisasi, itu akan mengembalikan versi baru, memungkinkan kita untuk menyimpan vektor dalam variabel baru. Sistem koordinat kesatuan menampilkan sebagai berikut: X positif di sisi kanan dan negatif di sisi kiri, Y positif ke atas dan negatif ke bawah, Z positif ke depan dan ke belakang, dan seterusnya. Ketika magnitudo mengembalikan pelampung, yang merupakan nilai dimensi tunggal yang menyatakan panjang vektor, itu adalah pelampung vektor. Operasi yang dinormalisasi adalah operasi invers, yang artinya mengembalikan koordinat vektor. Dengan menggunakan besarnya, kita dapat menghitung jarak antara dua vektor.

Hasilnya, kita dapat menggunakan informasi ini untuk memindahkan objek game ke arah yang diinginkan. Kita juga dapat menggunakan besaran vektor untuk menentukan panjangnya, sehingga kita dapat menghitung segala sesuatu yang berkaitan dengan kecepatan. Jarak antara dua objek game dapat dihitung menggunakan metode ini, selain mengontrol kecepatan objek game. Kita dapat menggunakan informasi ini untuk memindahkan objek game, serta untuk menghasilkan AI musuh.
Bisakah Anda Mengalikan Kesatuan Vektor?
Sebuah matriks dapat dikalikan untuk menghasilkan vektor baru.
Apa Itu Png Vs Svg?

PNG dapat menangani resolusi yang sangat tinggi, tetapi tidak memiliki kapasitas untuk mendukung ekspansi berkelanjutan. File SVG, di sisi lain, adalah file vektor, yang terdiri dari jaringan garis, titik, bentuk, dan algoritme matematika yang kompleks. Mereka memiliki kemampuan untuk berkembang dalam berbagai ukuran tanpa kehilangan resolusinya.
Format file gambar dengan elemen vektor dan grafik dalam gaya dua dimensi dan raster vektor dibuat. Untuk mengekspor dokumen di Vectornator, Anda dapat menggunakan format vektor (SVG). Hampir semua orang menggunakan editor grafik vektor untuk membuat gambar yang hanya bisa ditulis dengan kode. Karena skalabilitas dan degradasi kualitasnya yang rendah, grafik vektor lebih cocok untuk desain web yang responsif dan retina-ready. Meskipun PNG tidak mendukung animasi, ada jenis file raster, seperti GIF dan APNG, yang mendukungnya. Meskipun dimungkinkan untuk mengonversi gambar menjadi sva, browser tidak selalu dapat menangani vektor besar dengan ratusan warna. Jenis file PNG tidak memiliki dukungan animasi, meskipun mendukung transparansi.
Jika Anda ingin meningkatkan PNG, hindari melakukannya di luar resolusi yang diinginkan. Prevalensi PNG menjadikannya kandidat yang menarik untuk tujuan umum. Penggunaan PNG untuk gambar kompleks dan non-animasi dapat diterima secara umum, terutama yang memerlukan transparansi. Terlepas dari kenyataan bahwa sebagian besar basis pengguna Anda telah menggunakan versi browser atau perangkat Anda yang lebih lama, vektor umumnya aman. Perbedaan antara jenis file sangat penting; file PNG adalah format yang berbeda dari file SVG. File PNG jauh lebih mungkin digunakan karena kesederhanaannya, kemudahan aksesnya, dan kemudahan penggunaannya. Mengapa Anda tim PNG atau SVG? Beri tahu kami jika Anda ingin mempelajari lebih lanjut tentang kami.
Gambar berkualitas tinggi dapat dihasilkan dengan menggunakan PNG. Jika Anda akan menggunakan gambar berkualitas tinggi, opsi terbaik adalah menggunakan PNG. Terlepas dari kenyataan bahwa PNG berisi jutaan warna dan ukuran file jauh lebih kecil daripada JPG, PNG tidak sesuai untuk foto tanpa garis atau teks yang tajam. Jika Anda menggunakan PNG, pastikan Anda menggunakan warna yang cukup untuk memberikan garis atau teks yang tajam pada gambar Anda (misalnya grafik). Gambar garis sederhana, logo, dan ikon dapat dibuat dengan SVG daripada PNG. Keunggulan SVG dibandingkan format gambar lainnya adalah ia dapat diskalakan ke berbagai ukuran dan menghasilkan gambar berkualitas tinggi . Jika Anda membutuhkan transparansi, sebaiknya gunakan format file SVG. Karena gratis dan dapat diskalakan ke berbagai ukuran, ini adalah alat terbaik untuk gambar berkualitas tinggi. File JPG berisi jutaan warna dan ukurannya jauh lebih kecil daripada file JPG tradisional, tetapi paling baik digunakan saat tidak ada teks atau garis yang jelas di foto.
png vs. Svg: Manakah Format File Terbaik Untuk Proyek Anda?
Cara terbaik untuk menggunakan file SVG adalah membuat logo, ikon, dan grafik sederhana . Dengan file-file ini, Anda akan dapat membuat versi situs web Anda yang lebih tajam dan lebih kecil, sehingga tidak akan memperlambatnya sama sekali. Yang terbaik adalah menggunakan file PNG untuk mencetak di seluncuran air, vinil yang dapat dicetak, atau bahkan stok kartu. Dokumen-dokumen ini dapat digunakan untuk gambar berkualitas rendah yang tidak memerlukan detail ekstra yang disediakan SVG. Jika Anda berniat menggunakan gambar berkualitas tinggi, ikon terperinci, atau tertarik pada transparansi, PNG adalah pilihan terbaik Anda. Cocok untuk gambar berkualitas tinggi yang dapat diskalakan ke berbagai ukuran dan juga cocok untuk file yang lebih kecil.
Svg Ke Png
Saat Anda mengonversi dari svg ke png, pada dasarnya Anda mengambil gambar dua dimensi dan membuatnya menjadi gambar tiga dimensi. Perbedaan utama antara keduanya adalah file png ukurannya bisa jauh lebih besar daripada file svg.
Dalam hal kualitas gambar , proyek open source sva menang telak. Ini hampir 50% lebih cepat dari PNG @1X, dan hampir dua kali lebih cepat dari PNG @2X. Akibatnya, jika Anda ingin menghemat bandwidth sekaligus meningkatkan kecepatan situs web Anda, gunakan SVG daripada PNG.
Mengapa Svg Adalah Format File Terbaik Untuk Gambar Dasar
Karena didasarkan pada grafik vektor, ini adalah format yang ideal untuk logo, ikon, dan grafik sederhana. File PNG dan .JPG sedikit lebih kecil dari file yang lebih besar, tetapi tidak dapat bersaing dengan transparansi. Terlepas dari kenyataan bahwa file JPEG lebih kecil, mereka tidak diubah menjadi file yang dapat diedit. Jika Anda hanya membutuhkan gambar dasar, yang terbaik adalah menggunakan SVG.
