Grafik Vektor yang Dapat Diskalakan: Lebih Sedikit Objek Lebih Baik
Diterbitkan: 2023-02-01Ketika datang ke file Scalable Vector Graphics (SVG), umumnya lebih baik memiliki lebih sedikit objek di dalam file. Hal ini karena setiap objek dalam file SVG perlu dirender secara individual, dan setiap objek akan membutuhkan kumpulan perhitungannya sendiri untuk digambar di layar. Oleh karena itu, semakin banyak objek yang ada di dalam file SVG, semakin lama waktu yang dibutuhkan untuk merender file tersebut. Selain itu, memiliki lebih sedikit objek di dalam file SVG juga akan membuat ukuran file lebih kecil, yang dapat bermanfaat dalam hal waktu pemuatan.
Apakah mungkin menampilkan ribuan ikon pada satu halaman? Saat ikon SVG sebaris dirender, mereka membutuhkan sepersekian detik untuk dirender. Jika Anda hanya memiliki beberapa ratus ikon di layar Anda, Anda tidak perlu memusingkan teknik Anda. Vanilla HTML, CSS, dan JavaScript semuanya digunakan untuk halaman pengujian saya. X jumlah string HTML dihasilkan, array dibuat, seluruh potongan HTML ditambahkan, dan waktu yang dibutuhkan untuk merender dilaporkan. Saya menguji 1.000 ikon sepuluh kali per set di Samsung Internet (Android) dan Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac), dan Apple Internet (Android). Bahkan jika browser dioptimalkan atau kode ditulis dalam Java, SVG sebaris dianggap sebagai salah satu teknik yang paling berperforma baik.
Teknik ini selalu digunakan untuk mengoptimalkan ikon. Simbol eksternal Sprite mengungguli semua metode lain dalam hal kinerja terlepas dari pengoptimalan. Sprite simbol eksternal jauh lebih cepat dan tidak konsisten dibandingkan simbol internal Sprite di Chrome dan Edge. Dalam sebuah demonstrasi, Barrett Sonntag menggunakan serangkaian filter CSS untuk mewarnai elemen img monokromatik. Untuk memulai, diperlukan lebih sedikit gambar unik atau string URI data. Teknik ini digunakan di semua browser dan menghasilkan penyimpangan tercepat dan paling sedikit. Teknik ini umumnya paling lambat, terlepas dari apakah itu menggunakan gambar statis atau URI data.
Sara Soueidan, instruktur SVG, menjelaskan cara mendesain dan mengekspor SVG yang lebih baik untuk web. Jika Anda ingin mengoptimalkan semua fitur SVG Anda, gunakan SVG sebaris. Elemen gambar adalah yang paling berperforma baik karena menggunakan URI data (dikodekan sebagai XML yang diloloskan daripada Base64) paling banyak.
Jika Anda dihadapkan pada tugas untuk memilih antara PNG dan .VNG untuk logo, ikon, atau grafik sederhana, tidak diragukan lagi bahwa .VNG menang.
Apakah Menskalakan Gambar Svg Menurunkan Kualitas Gambar?

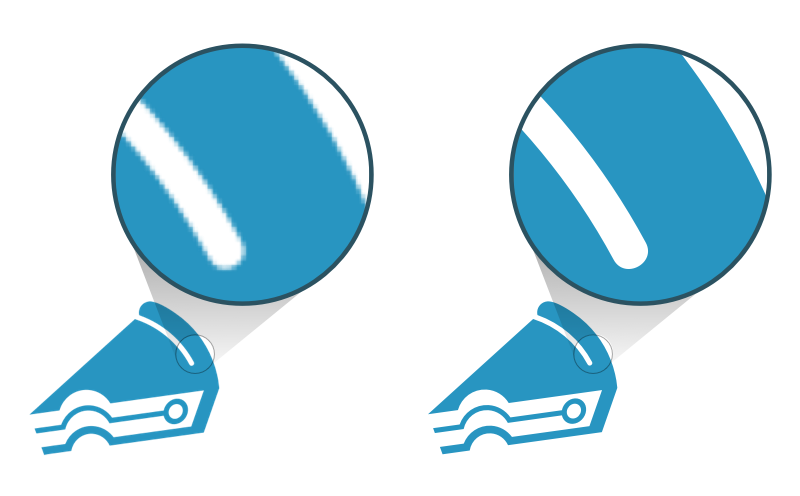
Tidak ada jawaban pasti untuk pertanyaan ini karena bergantung pada sejumlah faktor, termasuk kualitas asli gambar SVG dan bagaimana skalanya. Namun, secara umum, penskalaan gambar SVG dapat menurunkan kualitasnya, terutama jika gambar diperbesar secara signifikan.
Kemampuan untuk menghasilkan gambar grafis dengan antialiasing adalah sesuatu yang hanya diketahui sedikit orang. Itu juga alasan mengapa kami melihat bentuk vektor halus di layar kami, serta teks yang jelas. Layar yang lebih kecil mengurangi jumlah piksel pada grafik, menyiratkan kualitas gambar yang lebih rendah (meskipun kualitasnya masih sempurna). Ini adalah alat yang hebat untuk bekerja dengan bentuk raster, tetapi hanya jika Anda tahu cara menggunakannya dengan benar. Teknik ini berguna jika Anda ingin melangkah lebih jauh dengan menyenggol perlahan titik vektor pada ikon yang terlalu garing.
SVG memungkinkan Anda untuk membuat bentuk luar biasa di hampir semua skala, tetapi bagi sebagian orang, membuatnya berperilaku seperti yang Anda inginkan bisa jadi sulit. Dalam hal konten sebaris, browser, misalnya, baru saja mengadopsi pendekatan ukuran standar untuk konten sebaris, yang dapat membingungkan pengguna baru. PNG adalah pilihan terbaik untuk grafik dan ikon terperinci karena dapat diskalakan ke berbagai ukuran dan merupakan pilihan terbaik untuk gambar berkualitas tinggi.
Mengatur Ukuran Svg Untuk Kualitas Optimal
Ketika sebuah foto diperkecil, tidak ada jawaban yang cocok untuk semua. Dimungkinkan untuk mengubah ukuran SVG tanpa menyebabkan penurunan kualitas, tetapi masih dapat terlihat buram. Tampaknya solusi terbaik adalah membuat SVG Anda dengan ukuran tertentu dalam program pengeditan Anda dan kemudian menyelaraskan semua piksel Anda ke grid. Ini masih memungkinkan SVG Anda untuk diskalakan, tetapi juga memungkinkannya untuk dirender dalam ukuran yang lebih kecil.
Apakah Ukuran Svg Penting?

Ukuran file SVG dapat menjadi masalah dalam hal waktu pemuatan dan ukuran file. Jika file SVG terlalu besar, perlu waktu lebih lama untuk memuat dan mungkin membutuhkan lebih banyak ruang daripada file yang lebih kecil. Namun, ada banyak cara untuk mengoptimalkan file SVG agar lebih kecil dan lebih cepat dimuat. Secara umum, ukuran tidak berdampak besar pada kualitas file SVG.
Jenis file grafik vektor berbasis XML , seperti SVG, digunakan dalam gambar Web untuk mewakili gambar dua dimensi. Dimensi gambar apa yang dapat kita temukan dengan bantuan sva? Ada SVG yang memiliki dimensi tetap tetapi memberikan rasio tinggi dan lebar yang berubah-ubah untuk sejumlah unit. Karena gambar SVG dapat digambar dalam berbagai ukuran, gambar tersebut tidak perlu memiliki dimensi atau rasio aspek yang jelas. Jika Anda ingin skala gambar, Anda harus menentukan secara eksplisit bagaimana skalanya. Jika Anda memiliki file gambar lain, Anda dapat memaksa browser untuk menggambar gambar dalam ukuran yang berbeda dari tinggi dan lebar intrinsik penampung agar sesuai. Karena file SVG responsif secara default, tidak ada tautan yang melekat antara tinggi dan lebarnya.
Tambahkan kotak tampilan dan pertahankan atribut AspectRatio ke SVG Anda seringkali merupakan langkah yang berguna. Gambar akan diperkecil menjadi logo atau grafik sehingga hanya diperlukan sedikit ruang. Jika Anda lebih suka memperbesar file, Anda dapat melakukannya dengan menyeret dan menjatuhkan file .svg ke dalam editor teks.
File SVG lebih dari sekadar logo dan ikon lagi. Grafik ini dapat digunakan untuk aplikasi desktop dalam berbagai ukuran dan resolusi layar, memberikan tampilan dan nuansa grafik berkualitas tinggi. File .V tidak hanya lebih unggul dari file JPEG dan PNG saat dicetak atau pada layar retina, tetapi juga lebih unggul dari file JPEG dan PNG saat dicetak. Hasilnya, Anda dapat menggunakan file JPG pada tampilan retina tetapi file SVG akan terlihat lebih baik.

Mengukur Ukuran File Svg: 9 Hal Yang Perlu Dipertimbangkan
Ketika datang untuk mengukur file svg, ada beberapa hal yang perlu diingat. File yang memiliki resolusi lebih kecil akan berukuran lebih besar. Ukuran gambar juga akan diperbesar atau diperkecil tergantung pada penskalaannya. Karena browser memuat seluruh file saat mencoba mengunduhnya (mis., untuk posting blog), ukuran file mungkin lebih besar. Ada beberapa alasan mengapa ukuran file bisa lebih besar jika gambar digunakan untuk tujuan e-commerce. Ukuran file bisa lebih kecil jika gambar digunakan dalam situasi di mana pengguna dapat menyesuaikan ukurannya. Keenam, file yang lebih besar dapat menghasilkan kualitas gambar yang lebih rendah. File besar mungkin membutuhkan waktu sedikit lebih lama untuk diunduh pada ketujuh. Dalam skenario kedelapan, jika gambar akan digunakan dalam situasi di mana pengguna tidak dapat mengukurnya, ukuran file akan lebih besar. Pada hard drive, file yang lebih besar mungkin membutuhkan lebih banyak ruang.
Kapan Sebaiknya Anda Tidak Menggunakan Svg?
Karena sifatnya berbasis vektor, tidak sesuai untuk gambar dengan detail dan tekstur besar seperti pada foto. Logo, ikon, dan grafik datar lainnya dengan warna dan bentuk sederhana paling cocok untuk SVG.
Format yang paling umum digunakan untuk mendesain web adalah SVG (Scalable Vector Graphics). Jika dibandingkan dengan gambar standar, gambar dalam format SVG adalah vektor dan tidak kehilangan kualitas saat diubah ukurannya atau diperbesar di browser. Data atau aset tambahan mungkin diperlukan untuk menyelesaikan masalah berbasis resolusi, bergantung pada perangkat. Format file standar di W3C adalah SVG. HTML, CSS, dan JavaScript, serta standar dan teknologi terbuka lainnya, semuanya didukung. Karena ukurannya yang kecil, gambar SVG tidak sebesar yang ditemukan dalam format lain. Grafik PNG dapat memiliki berat hingga 50 kali berat grafik sva yang setara.
File-file ini tidak diharuskan untuk memuat gambar dari server karena berbasis XML dan CSS. Terlepas dari kenyataan bahwa ini ideal untuk grafik 2D, seperti logo dan ikon, ini tidak ideal untuk gambar detail. Bahkan jika sebagian besar browser modern mendukungnya, Internet Explorer versi lama mungkin tidak.
Ada beberapa kerugian dalam menggunakan gambar SVG, tetapi bisa sangat serbaguna dan dapat digunakan dalam berbagai aplikasi. Kerugian pertama dari SVG adalah mereka tidak menampilkan detail sebanyak jenis format gambar lainnya karena titik dan jalur yang mereka gunakan sebagai pengganti struktur piksel. Selain itu, kurangnya dukungan untuk gambar SVG di masa mendatang dan berpotensi menjadi perhatian.
Pro Dan Kontra Menggunakan Svg
Ini adalah format gambar vektor yang sering digunakan untuk grafik dan ilustrasi. Terlepas dari kenyataan bahwa ini memiliki beberapa keunggulan dibandingkan format gambar lainnya, itu tidak selalu berfungsi dengan baik. Javascript dapat ditemukan di SVG, jadi Anda harus menghapusnya sebelum mengunggah ke server. Tidak ada layanan hosting terkenal yang mendukung file SVG, dan tidak ada situs web yang mengizinkan pengguna mengunggahnya. Selain itu, karena kerumitan SVG, penerapannya bisa jadi sulit. Gaya akan disesuaikan dengan preferensi Anda.
Masalah Kinerja Svg
Salah satu masalah umum dengan file SVG adalah ukurannya. Karena sifat dari gambar vektor , mereka bisa menjadi file yang sangat besar. Ini dapat menyebabkan masalah kinerja, terutama saat memuatnya ke browser web. Masalah potensial lainnya adalah tingkat detail yang dapat disertakan dalam file SVG. Sekali lagi, karena gambar vektor dapat berisi banyak informasi, gambar vektor dapat lambat dimuat dan dirender.
Svg Vs Gambar Raster
Selain membuat desain yang menarik secara visual untuk situs web Anda, Anda dapat menggunakan SVG agar lebih mudah dibaca. Meskipun lebih responsif, ukuran gambar dalam SVG tidak akan berdampak signifikan pada waktu muat situs web Anda.
Kinerja Svg Vs Png
Kompresi dengan SVG memberikan keuntungan signifikan dibandingkan kompresi dengan teknologi kompresi lainnya, termasuk kemampuan untuk mengompresi file menjadi ukuran file yang lebih kecil tanpa biaya bagi pengguna. PNG juga dapat dikompresi dengan kecepatan 5-20% dalam kompresi lossless, memungkinkan mereka untuk menyimpan lebih banyak file. Namun, mereka masih cenderung lebih besar dari SVG.
Ada dua jenis tipe file: PNG dan svg. PNG, meskipun beresolusi tinggi, tidak memiliki kapasitas untuk diperluas tanpa batas. Grafik vektor terdiri dari garis, titik, bentuk, dan algoritma yang terhubung secara matematis. Terlepas dari kenyataan bahwa mereka dapat berkembang ke ukuran berapa pun, mereka kehilangan resolusi seiring waktu. Anda tidak diharuskan menggunakan kode untuk menghasilkan SVG; sebagai gantinya, Anda harus menggunakan teks. Akibatnya, pembaca layar dan mesin telusur dapat menggunakan perangkat ini untuk menentukan seberapa mudah diakses dan cara mengoptimalkannya. PNG, yang banyak digunakan dalam format online, didukung oleh berbagai browser web dan sistem operasi. Dimungkinkan untuk membuat animasi menggunakan file SVG, tetapi tidak sesederhana file GIF.
Jika Anda memerlukan format file serbaguna untuk suatu proyek, Anda telah datang ke tempat yang tepat. Karena kontras yang tajam antara kedua file, situs web Anda akan tampak lebih tajam dari sebelumnya, dan ukurannya akan jauh lebih kecil, mencegahnya melambat. Karena ukurannya besar, Anda juga dapat membuat desain Anda tampak hebat terlepas dari seberapa besar ukurannya. Terakhir, jika Anda ingin membuat stok cetakan atau kartu, Anda memerlukan file PNG. Anda datang ke tempat yang tepat! File SVG adalah pilihan terbaik.
Cara Memilih Format File Gambar Yang Tepat
File SVG adalah cara terbaik untuk membuat logo, ikon, dan grafik sederhana. Anda tidak akan melihat adanya perbedaan kecepatan karena ukurannya jauh lebih kecil daripada file PNG dan akan tampak lebih tajam. Meski begitu, performanya tidak berbeda jauh. Semua format ini dapat diperkecil atau diperbesar ukurannya, tergantung pada jenis gambarnya. Terlepas dari apa yang Anda gunakan untuk gambar tersebut dan apakah Anda percaya peningkatan kejernihan SVG sepadan atau tidak dengan sedikit pelambatan, hasilnya sepenuhnya terserah Anda.
