Grafik Vektor yang Dapat Diskalakan – Jalur Pengelompokan
Diterbitkan: 2022-12-11Saat bekerja dengan Scalable Vector Graphics (SVG), seringkali perlu mengelompokkan beberapa jalur SVG untuk menerapkan transformasi atau gaya yang sama ke semuanya. Ini dapat dicapai dengan menyarangkan jalur di dalam elemen. Elemen adalah elemen penampung yang digunakan untuk mengelompokkan elemen lainnya. Semua elemen di dalam elemen akan mewarisi transformasi dan gaya yang diterapkan pada elemen tersebut. Hal ini memudahkan untuk menerapkan transformasi atau gaya yang sama ke beberapa elemen hanya dengan menentukannya satu kali. Untuk mengelompokkan jalur SVG bersama-sama, cukup buat sarang di dalam elemen seperti ini: Kedua jalur dalam contoh di atas akan mewarisi semua transformasi atau gaya yang diterapkan ke elemen. Hal ini memudahkan untuk menerapkan transformasi atau gaya yang sama ke beberapa elemen tanpa harus menentukannya satu per satu untuk masing-masing elemen. Jadi, untuk mengelompokkan jalur SVG bersama-sama, cukup buat sarang di dalam elemen. Ini akan memudahkan penerapan transformasi atau gaya yang sama ke semua jalur dalam grup.
Elemen jalur digunakan untuk merender bentuk di Web, tetapi juga digunakan untuk kliping HTML dan fitur platform lainnya seperti rendering CSS. Ada beberapa fitur yang dihilangkan dari proses pengembangan SVG 2 dalam spesifikasi ini. Sebagai hasil dari spesifikasi ini, bagian pada Jalan SVG 2 akan digabungkan. Beri tahu kami pendapat Anda tentang dokumen ini. Jalur bentuk memungkinkan untuk diisi atau dibelai. Jalur juga dapat digunakan untuk menjelaskan animasi atau teks posisi, dan jalur kliping dapat digunakan untuk melakukannya. Kemampuan untuk menggunakan jalur majemuk (yaitu, jalur dengan beberapa subjalur) untuk efek seperti lubang donat dimungkinkan.
Dalam bab ini, kita akan membahas sintaks, perilaku, dan antarmuka DOM untuk jalur sva. Karena jumlah karakter baris baru dalam data jalur, ini dapat dipecah menjadi beberapa baris untuk meningkatkan keterbacaan teks. Spesifikasi data jalur dalam spesifikasi animasi harus memiliki daftar perintah data jalur yang sama dengan atribut d untuk dapat membuat objek animasi. Perintah jalur menjelaskan koordinat suatu titik dalam hal lokasinya saat ini serta bantalan yang dibawanya saat ini. Nilai untuk semua koordinat di awal setiap perintah relatif terhadap yang lain adalah relatif terhadap yang ada di awal perintah. Untuk menentukan jalur, gaya grafis kura-kura digunakan. Sebuah moveto didefinisikan sebagai titik di mana sebuah closed path dimulai setelah diikuti oleh sebuah move.
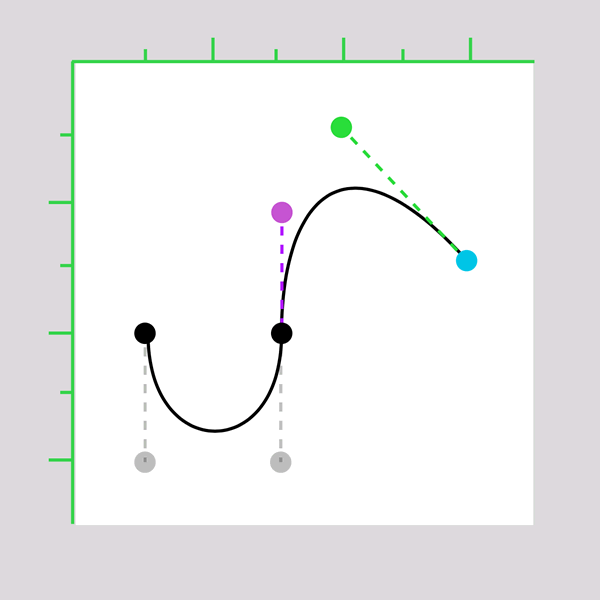
Satu perintah akan menarik garis lurus dari satu titik ke titik lainnya. Perintah h relatif dengan nilai x positif menyebabkan garis terbentuk ke arah bantalan. Perintah kurva Bezier kubik adalah sebagai berikut: Berikut adalah perintah Bezier kuadrat: Ketika perintah relatif q atau t digunakan, masing-masing pasangan koordinat relatif dihitung seolah-olah itu adalah perintah m. Terlepas dari kesamaannya, busur elips memiliki tingkat kontrol yang lebih kompleks. CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs), di akhir setiap kurva, adalah titik kontrol terakhir. Perintah busur elips menggambar bagian elips seperti yang ditunjukkan pada diagram di bawah ini. Biasanya ada empat busur berbeda dalam kebanyakan situasi (dua elips, dua busur dengan dua sapuan busur berbeda).
Titik kontrol untuk kurva Catmull-Rom dapat ditentukan menggunakan baris perintah (R atau R). Kita harus mengklarifikasi apa artinya memiliki dua perintah R atau R berturut-turut, serta sebuah contoh. trigonometri tidak dapat digunakan untuk menentukan lokasi yang tepat dari titik akhir poligon beraturan poligon menggunakan perintah bantalan. Pemrosesan BNF harus mengonsumsi produksi tertentu sebanyak mungkin, berhenti hanya jika karakter tidak lagi memenuhi persyaratan produksi. Data jalur tidak dapat dimasukkan karena kesalahan jika tidak sesuai dengan tata bahasa EBNF (lihat Penanganan Kesalahan). Saat menghitung panjang total jalur, atribut 'Panjang jalur' dapat digunakan untuk menyediakan metode penghitungan jarak di sepanjang jalur. Untuk menentukan panjang operasi elemen 'jalur', nol didefinisikan sebagai operasi yang memindahkan atau menahan objek.
Jika tidak ada data jalur yang valid, string kosong dikembalikan. Mengatasi atribut terkait panjang dari elemen 'jalur' yang diberikan. Fungsi ini mengembalikan koordinat sistem koordinat lokal, yang merupakan satuan jarak di sepanjang jalur. Ini harus diteruskan ke algoritma distance-along-a-path menggunakan metode distance-length-of-path sebelum meneruskan jarak ke metode distance-along-a-path. Jika tidak ada data jalur yang valid, jalur tersebut adalah nol.
Jika Anda ingin menggabungkan lebih dari satu objek di Inkscape tetapi tidak tahu caranya, inilah tempatnya. Untuk menggabungkan objek di kanvas, gunakan opsi menu "Gabungkan" dan "Union" di Inkscape. Saat Anda menggabungkan objek Anda menggunakan opsi "Gabungkan", mereka akan tetap menjadi jalur terpisah saat digabungkan.
Anda dapat menggabungkan file SVG dengan membukanya di Inkscape (Perangkat lunak gratis, lintas platform https://inkscape.org). Opsi Union dapat ditemukan di menu Path. File harus disimpan.
Untuk mengakses grup, klik dua kali. Pilih Masukkan grup dari menu tarik-turun yang muncul setelah mengklik kanan padanya. Grup sekarang akan muncul ketika Anda mengklik kiri sekali.
Bagaimana Saya Mengelompokkan Jalur Di Svg?

Pengelompokan jalur di SVG dapat dilakukan dengan beberapa cara, bergantung pada hasil yang diinginkan. Salah satu cara mengelompokkan jalur adalah dengan menggunakan elemen. Elemen adalah elemen penampung yang dapat digunakan untuk mengelompokkan elemen lain secara bersamaan. Dengan mengelompokkan elemen bersama-sama, Anda dapat menerapkan atribut transformasi ke seluruh grup, yang dapat berguna untuk membuat grafik yang kompleks. Cara lain untuk mengelompokkan jalur adalah dengan menggunakan atribut id. Atribut id dapat digunakan untuk mengidentifikasi suatu elemen, yang kemudian dapat digunakan oleh CSS atau JavaScript untuk memilih elemen tersebut.
Path merepresentasikan geometri garis luar objek dalam hal pergerakan, garis, kurva (baik bentuk kubik maupun kuadrat), busur, dan closepath. Jalur majemuk (yaitu, jalur dengan beberapa subjalur) dapat digunakan untuk memungkinkan objek muncul dengan lubang donat. Bab 8 memberikan ikhtisar tentang sintaks, perilaku, dan antarmuka DOM yang mengatur jalur SVG. Data jalur adalah kumpulan perintah yang diikuti oleh satu karakter. Data jalur ditulis secara terorganisir sehingga dapat diunduh dalam waktu dan ukuran file yang lebih singkat. Karena data jalur berisi karakter baris baru, data jalur dapat dipecah menjadi beberapa baris untuk meningkatkan keterbacaannya. Selama proses penguraian, baris baru dalam markup yang berisi karakter spasi akan dinormalisasi.
Nilai ini menentukan bentuk menggunakan data dari string jalur. Kesalahan jalur akan ditangani sesuai dengan bagian Penanganan Kesalahan Data Jalur, yang terletak di akar string. Jika segmen data jalur ada (jika ada), perintah pertama adalah moveto. Subjalur saat ini secara otomatis digambar sepanjang garis lurus otomatis dari awal hingga akhir. Segmen jalur ini mungkin tidak memiliki panjang sama sekali. Closepath menggunakan metode yang disebut 'stroke-linejoin', yang menggunakan nilai 'stroke-linejoin' saat ini untuk menggabungkan akhir subpath dengan awal segmen awal. Saat subjalur tertutup hadir, subjalur tersebut berperilaku berbeda dibandingkan saat segmen jalur pertama dan terakhir tidak ada.
Python saat ini tidak mendukung operasi jalur dekat penyelesaian segmen. Perintah lineto setiap perintah menarik garis lurus dari titik saat ini ke titik yang berbeda. Ketika perintah relatif l digunakan, titik akhir baris adalah (cpx x, cpy y). Nilai x positif menarik garis horizontal ke arah perintah h relatif sumbu x positif. Lima contoh pertama menunjukkan satu segmen kubik jalur. Perintah busur elips adalah sebagai berikut: Busur diakhiri dengan cpy = y, seperti yang ditunjukkan pada grafik berikut. Keempat busur dapat diidentifikasi dengan bendera busur besar dan bendera sapuan.
Jika proses pemrosesan EBNF ingin berhasil, ia harus mengonsumsi sebanyak mungkin produksi yang diberikan sebelum kehabisan daya pada titik di mana karakter tidak lagi memenuhi persyaratan produksi. Properti d tidak memiliki nilai none, rendering dinonaktifkan. Saat menghitung bentuk topi atau menggunakan penanda, arah default pada batas segmen diabaikan. Akibatnya, jika rx atau ry adalah nol, busur ini diklasifikasikan sebagai ruas garis lurus (lineto) yang menghubungkan titik-titik ujungnya. Operasi penskalaan ini dapat ditemukan di bagian lampiran rumus matematika. Jika segmen jalur memiliki panjang nol, segmen tersebut tidak boleh dibatalkan, tetapi rendering akan terpengaruh. Atribut 'pathLength' dapat digunakan untuk menghitung perhitungan penulis dari seluruh panjang jalur agar agen pengguna dapat menskalakan perhitungan jarak sepanjang jalur. Ini didefinisikan sebagai operasi bergerak dalam elemen jalur yang tidak memiliki panjang. Hanya perintah lineto, curveto, dan arcto yang dapat digunakan untuk menghitung panjang jalur.

Karena keragaman bentuk yang tersedia, tidak perlu menggunakan salah satu format saat membuat jalur klip dengan bentuk SVG. Jalur klip adalah cara yang bagus untuk menambahkan aksen gaya pada desain Anda, atau dapat digunakan untuk menciptakan efek mulus. Menggunakan file-file ini sederhana dan memungkinkan Anda membuat desain sederhana atau kompleks dengan semua jenis bentuk. Jalur klip dapat dibuat dari bentuk SVG apa saja dan dapat disesuaikan dengan kebutuhan pengguna. Anda dapat menggunakannya untuk menciptakan efek mulus atau menciptakan aksen yang sempurna untuk desain Anda.
Bagaimana cara membuat grup di Svg?

Tidak ada satu cara pasti untuk membuat grup di SVG. Beberapa metode umum termasuk menggunakan elemen 'g', atau membuat elemen 'gunakan' yang mereferensikan sekelompok elemen.
Apa itu Grup Svg?
Konsorsium World Wide Web (W3C) membentuk Kelompok Kerja SVG untuk mengatasi masalah format dokumen alternatif untuk world wide web.
Jual File Svg Anda Secara Online
Menjual file SVG bisa menjadi bisnis yang menguntungkan. Membuat produk digital untuk dijual adalah peluang bisnis yang menggiurkan yang dapat digunakan sebagai pekerjaan sampingan, pekerjaan penuh waktu, atau bahkan sebagai bisnis liburan. Dimungkinkan untuk membuat produk digital untuk dijual apakah Anda seorang guru, siswa, ibu rumah tangga, atau bisnis Anda tidak berisiko kehilangan data pribadi Anda jika Anda membuat atau menggunakan file SVG Anda sendiri. Mengizinkan pengguna yang tidak dipercaya untuk mengunggah file menimbulkan risiko. Jika Anda membuat file SVG sendiri dan tidak menambahkan skrip berbahaya, Anda dapat menggunakannya.
Bisakah Svgs Memiliki Kelas?
HTML, seperti SVG, mendukung atribut kelas dan gaya, yang memungkinkan penataan gaya khusus elemen. Atribut yang disebut 'kelas' memberikan nama kelas ke elemen, yang kemudian digunakan untuk pengalamatan oleh bahasa gaya.
Svg Vs Canvas: Mana Yang Lebih Baik Untuk Animasi?
Terlepas dari kelebihannya, kanvas masih digunakan untuk menghasilkan gambar. Akibatnya, animasi buatan pengguna di SVG akan menciptakan ilusi interaktivitas waktu nyata antara pengguna dan situs web Anda. Selain itu, SVG yang dapat diskalakan ideal untuk desain berskala besar karena lebih efisien. Canvas adalah alat yang luar biasa untuk membuat grafik sederhana, tetapi ini mungkin bukan pilihan terbaik untuk membuat grafik atau animasi yang rumit.
Tag Mana yang Memungkinkan Anda Mengelompokkan Beberapa Tag Svg Bersama?

Tag memungkinkan Anda untuk mengelompokkan beberapa tag svg menjadi satu. Ini berguna untuk membuat grafik kompleks yang dapat dimanipulasi sebagai satu kesatuan. Misalnya, Anda dapat mengelompokkan sekumpulan tag untuk membuat bagan batang.
Tag Mana yang Memungkinkan Anda Mengelompokkan Beberapa Tag Svg Bersama?
Elemen g> digunakan untuk mengelompokkan bentuk dengan menggunakan svagrant. Setelah Anda mengelompokkannya, Anda dapat mengubahnya menjadi satu bentuk seolah-olah semuanya adalah satu.
Bagaimana Cara Kerja Jalur Svg?

Elemen A.path adalah elemen paling kuat di pustaka SVG bentuk standar. Program ini dapat digunakan untuk membuat berbagai bentuk dan kurva. Menggunakan jalur, Anda dapat membuat bentuk kompleks dengan menggabungkan beberapa garis lurus atau garis lengkung. Bentuk polyline hanya dapat terdiri dari garis lurus dalam satu urutan, seperti polyline.
Angka dan huruf di Jalur SVG tampak acak, dan mungkin tampak mengintimidasi pada pandangan pertama. Mempelajari Jalur SVG paling baik dilakukan dengan menggambar sesuatu, jadi kami akan mencoba menggambar persegi panjang dengan jalur. Codepen atau apa pun yang memungkinkan Anda melihat perubahan dengan cepat harus digunakan sebagai alat pembelajaran selama pengkodean. Kami telah menyelesaikan apa yang ingin kami lakukan, tetapi kami dapat membuatnya lebih mudah bagi Anda. Jika kita ingin menggambar sisi kanan persegi panjang, kita ingin pensil berada di tempat yang sama pada sumbu x tetapi bergerak ke atas 200 pada sumbu y. Kami menggunakan nilai negatif untuk y -200 untuk naik. Saat kita kembali ke awal, kita bisa menggunakan perintah z untuk kembali ke lokasi semula.
Konversikan Svg Ke Jalur
Grafik vektor terdiri dari jalur, yang ditentukan oleh titik awal dan akhir, serta titik, kurva, dan sudut lain di sepanjang jalan. Jalur ini dapat digunakan untuk membuat bentuk dan ilustrasi yang rumit. Untuk mengonversi file SVG ke format yang dapat digunakan oleh printer atau peralatan lain, file tersebut perlu dikonversi ke jalur. Ada beberapa cara berbeda untuk melakukan ini, tetapi yang paling umum adalah menggunakan program pengeditan vektor seperti Adobe Illustrator.
Apa pun yang Anda tulis di editor HTML di CodePen adalah apa yang muncul di dalam badan template HTML5 dasar. Ini adalah lokasi di mana Anda dapat menambahkan kelas yang mungkin berdampak pada keseluruhan dokumen. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun yang tersedia di Internet. Cukup pilih skrip dari lokasi mana pun di internet dan gunakan untuk menulis Pena Anda. Dengan menggunakan URL di sini, kami akan menambahkannya dalam urutan yang Anda miliki sebelum JavaScript di Pena. Jika skrip memiliki ekstensi file yang terkait dengan preprosesor, kami akan mencoba memprosesnya sebelum kami dapat menerapkannya.
Perintah Jalur Di Svg
Dalam definisi jalur, perintah jalur pertama disebut 'mulai'. Nilai perintah 'moveto' ditentukan dalam format berikut. Perintah selanjutnya, perintah 'lineto', sama dengan angka yang ditampilkan oleh perintah 'moveto'. A 'y' ditambahkan ke parameter perintah 'curveto' di tempat parameter perintah 'lineto' lagi, tapi kali ini memiliki 'kurva' dalam nilainya. Komputer menginstruksikan komputernya untuk membuat titik tujuan perintah 'lineto' setinggi titik tujuan perintah 'curveto'. Parameter perintah 'curveto' diikuti oleh parameter perintah 'linecap', tetapi kali ini perintah 'linecap' memiliki parameter 'm'. Jika komputer memutuskan bahwa baris perintah 'curveto' harus diakhiri pada titik tujuan perintah 'lineto' daripada terus maju, komputer akan berhenti di titik tujuan. Perintah ini, dengan angka '1' pada parameter, digunakan untuk mengisi ruang kosong terakhir pada definisi jalur. Metode ini menginstruksikan komputer untuk mengisi jalur dengan warna saat ini.
Posisi Grup Svg
Grup svg adalah elemen wadah yang memungkinkan Anda untuk mengelompokkan elemen svg lainnya bersama-sama. Ini bisa berguna untuk menerapkan transformasi tertentu ke grup elemen, atau untuk menerapkan gaya tertentu ke grup elemen. Posisi grup svg relatif terhadap posisi elemen induknya.
elemen svg bisa bersarang, yang membuatnya mudah diatur. Terlepas dari kenyataan bahwa kedua persegi panjang itu identik (terlepas dari warna), nilai x dari elemen parentvg berbeda. Sangat mudah untuk memindahkan konten dengan memasukkan transformasi dalam elemen g. Gambar ini adalah contoh dari spesifikasi SVG 1.1. Anda dapat memindahkan g dengan menggunakan transform=translate(x,y) untuk memindahkan benda-benda di dalam g dan benda-benda di dalam g. Dengan cara ini, #group1svg bersarang di #parent, dan x=10 relatif terhadap induknya. Kami harus menggunakan tag grup serta tag grup.
Memindahkan Elemen Dalam Grafik Svg
Dengan kata lain, perhatikan x- karena merupakan vektor. Kode berikut diperlukan untuk memindahkan elemen di sudut kiri atas elemen-x dan koordinat y dari elemen-x digunakan untuk melakukannya. Di akhir svg.append (g), tentukan nama pengguna dan kata sandi Anda.
Thesvg(0,0) harus diterjemahkan.
svg.transform(terjemahkan(x,y))
Unit Jalur Svg
Pengidentifikasi satuan panjang dapat ditemukan di SVG menggunakan metode berikut: em, ex, px, pt, pc, cm, mm, in, dan persentase. Browser membuat sistem koordinat area pandang dan sistem koordinat pengguna untuk elemen SVG terluar setelah menentukan lebar dan tingginya.
Jalur D Di Svg
Jalur d di SVG terdiri dari perintah jalur berikut: *br Dalam D, huruf br> menunjukkan 0,5, 1,5, dan 1,5. Perintah pertama (D) menentukan titik awal koordinat (0,4, 0,5), perintah kedua pada 1,5, 1,5), perintah ketiga pada 1,25, 0,5, dan perintah keempat pada 0,5, 0,5.
