Scalable Vector Graphics (SVG): Menampilkan Teks
Diterbitkan: 2023-02-06Untuk menampilkan teks dalam Scalable Vector Graphics (SVG), ada dua pendekatan berbeda: menggunakan elemen teks , atau menggunakan elemen textPath . Elemen teks adalah pendekatan yang paling mudah. Ini memungkinkan Anda untuk menentukan koordinat x dan y di mana Anda ingin teks muncul, serta keluarga font, ukuran, dan properti tipografi lainnya. Elemen textPath, di sisi lain, memungkinkan Anda menampilkan teks di sepanjang jalur arbitrer. Ini bisa berguna untuk membuat teks melengkung atau spiral, atau untuk mengikuti kontur bentuk yang rumit. Kedua pendekatan memiliki pro dan kontra, dan mana yang Anda pilih akan bergantung pada kebutuhan khusus Anda. Dalam artikel ini, kita akan melihat lebih dekat kedua metode tersebut, dan melihat cara membuat beberapa efek teks umum menggunakan masing-masing pendekatan.
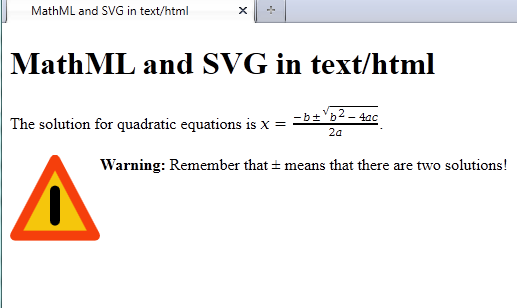
Halaman HTML dapat disematkan dengan elemen SVG tanpa memerlukan perangkat lunak khusus apa pun.
Bisakah Anda Memasukkan Teks Dalam Svg?

Elemen SVG dengan atribut teks akan menyertakan elemen grafik. Gradien, pola, jalur kliping, mask, atau filter dapat diterapkan ke elemen teks>, sama seperti elemen grafis SVG lainnya. Ketika ada teks yang tidak mencukupi dalam sebuah elemen di dalam elemen text>, sebuah elemen tidak akan dirender.
Dengan mengetuk ikon, Anda dapat membuat gaya baru. Pilih jenis gaya yang ingin Anda buat: isian, coretan, atau jalur. Gaya dapat disesuaikan selain mengubah warna dan opasitasnya. Untuk menerapkan gaya ke seluruh SVG, ketuk dan tahan lalu pilih dari menu drop-down. Setelah selesai membuat gaya, gunakan di file SVG mendatang dengan memilih gaya dari menu tarik-turun Gaya, lalu pilih file tempat Anda ingin menerapkannya. Itu dapat diedit dengan tab Grafik di aplikasi Office untuk Android. Gaya dapat diterapkan untuk mengubah tampilan file SVG dengan cepat, dan warna serta opasitas dapat diubah. Untuk menerapkan gaya ke seluruh SVG, pilih dari menu tarik-turun gaya. Jika Anda sudah membuat gaya, Anda dapat menggunakannya di file SVG mendatang dengan memilih gaya dan nama file.
Menggunakan Dan Elemen Untuk Menulis Teks Di Dalam Persegi Panjang Di Svg
Saat membuat teks di dalam persegi panjang, gunakan elemen rect> dan text . Elemen rect> mendefinisikan garis luar persegi panjang, dan elemen text> mendefinisikan teks di dalamnya. Elemen rect> dan text> harus digabungkan dengan menggunakan elemen *join> elemen. Elemen join>, yang menggabungkan dua elemen SVG lainnya, adalah bagian dari grup elemen. Elemen rect> dan text> akan digabungkan menjadi satu, dan elemen svg> akan digunakan untuk menggambar elemen yang digabungkan.
Bagaimana Saya Menempatkan Teks Di Dalam Jalur Svg?

Untuk menambahkan teks ke jalur SVG , Anda perlu menggunakan elemen tersebut. Elemen ini memiliki sejumlah atribut yang mengontrol cara merendernya. Yang paling penting adalah atribut "x" dan "y", yang menentukan posisi teks. Atribut "font-size" dan "font-family" menentukan ukuran dan jenis huruf teks.
Cara Menggunakan Elemen Textpath Di Html
Saat mendeskripsikan lokasi teks, atribut href merujuk ke elemen *path. Teks akan dirender pada titik di mana jalur memotong jalur.
Bagaimana Saya Membuat Teks Svg Dapat Diedit?
Tidak ada satu jawaban pasti untuk pertanyaan ini karena tergantung pada perangkat lunak yang Anda gunakan untuk membuat dan mengedit file SVG Anda. Namun, secara umum, Anda dapat membuat teks dapat diedit dalam file SVG dengan memilih elemen teks (atau grup elemen teks) yang ingin Anda edit, lalu memilih alat pengeditan yang sesuai dari toolbar perangkat lunak Anda. Setelah Anda membuat perubahan, Anda harus menyimpan file untuk mempertahankan perubahan Anda.
Teks Ke Svg
Ada beberapa alasan mengapa Anda mungkin ingin mengubah teks menjadi svg. Salah satu alasannya adalah jika Anda ingin membuat logo atau icon yang seluruhnya berbasis teks. Alasan lainnya adalah jika Anda ingin membuat efek teks yang kompleks, seperti dengan drop shadow atau gradien. Atau, Anda mungkin hanya ingin menyimpan teks dalam gambar agar dapat diedit atau diubah ukurannya nanti. Apa pun alasannya, ada beberapa cara berbeda untuk mengubah teks menjadi svg. Salah satu caranya adalah dengan menggunakan program pengedit vektor seperti Adobe Illustrator. Cukup buat teks Anda di Illustrator, lalu buka File > Export > Save as Type dan pilih svg. Cara lain adalah dengan menggunakan konverter online seperti Online-Convert.com. Cukup unggah file teks Anda, pilih svg sebagai format keluaran, dan klik Konversi.

3 Cara Untuk Menampilkan Teks Di Samping Grafik Svg
Ada beberapa cara untuk menampilkan teks di samping grafik SVG. Metode paling sederhana adalah dengan menggunakan dua elemen sebaris: svg> dan span>. Saat Anda memilih opsi ini, Anda akan dapat mengubah teks serta melihatnya di sva. Sebagai alternatif, Anda dapat menggunakan tag a> yang menentukan jalur ke gambar SVG menggunakan atribut href. Untuk memulai SVG, buka tab atau jendela baru yang telah diluncurkan. Terakhir, atribut contenteditable dapat digunakan untuk menganimasikan teks. Saat Anda membuat perubahan di dalam SVG, perubahan tersebut juga akan muncul di SVG.
Fon Teks Svg
SVG mendukung format font berikut:
– Font TrueType (.ttf)
– Font OpenType (.otf)
– Font Adobe Tipe 1 (.pfb + .afm)
– Format Font Web Terbuka (.woff)
– Font OpenType tertanam (.eot)
– Font Grafik Vektor yang dapat diskalakan (.svg)
Untuk sebagian besar browser, format terbaik untuk digunakan adalah .woff.
Anda Dapat Menggunakan Font Apapun Yang Anda Inginkan Dalam Dokumen Svg
Ini berarti Anda dapat membuat semua jenis dokumen SVG menggunakan font apa pun yang Anda inginkan, selama file font tersebut diinstal di komputer Anda. Situs web seperti Google Fonts dan perangkat lunak seperti Inkscape adalah sumber font SVG yang sangat baik. Anda juga dapat mengakses dan menginstal file font SVG menggunakan pengelola font Inkscape. Harap diingat bahwa font SVG saat ini hanya dapat digunakan di browser Safari dan Android. Sebagai hasil dari fokusnya pada WOFF, Firefox telah menunda penerapan fungsionalitas tersebut di Chrome 38 (dan Opera 25) tanpa batas waktu. Alat lain, di sisi lain, memungkinkan penyematan font SVG seperti Batik dan Inkscape.
Cara Menambahkan Teks Di Jalur Svg
Membuat teks SVG yang mengikuti jalur menggunakan elemen *textPath* yang telah ditentukan dalam tag *defs> semudah itu. Anda dapat menggunakan atribut xlink:href di bidang textPath> untuk merujuk ke jalur. Path akan dirujuk menggunakan href daripada xlink: di SVG 2.0 karena xlink: telah dihapus.
Garis Besar Teks Svg
Garis besar teks SVG adalah opsi pemformatan teks dalam SVG yang memungkinkan pembuatan teks dengan garis besar dengan mudah. Ini dapat berguna untuk membuat teks yang menonjol dengan latar belakang yang ramai, atau untuk membuat teks dengan efek 3D.
Area Teks Svg
Textarea svg adalah jenis bidang teks yang memungkinkan pengguna untuk memasukkan teks dalam format grafik vektor. Ini mirip dengan textarea biasa, tetapi memungkinkan pengguna untuk memasukkan teks dengan cara yang lebih fleksibel dan interaktif.
Tag Svg Untuk Jalur Teks Di Inkscape
Saat Anda menyiapkan jalur teks, Anda perlu menambahkan tag svg. Untuk melakukannya, buka tab "properti", lalu gulir ke bawah ke tombol "svg". Di bagian terbuka tag svg , Anda dapat mengakses daftar properti. Setelah itu, Anda harus membuat jalur teks, diikuti dengan tag *svg.
Pemutusan Baris Teks Svg
Pemisahan baris teks SVG adalah fitur spesifikasi SVG yang memungkinkan teks dipecah menjadi beberapa baris. Ini dapat berguna untuk membuat teks yang lebih mudah dibaca, atau untuk membuat teks yang sesuai dengan area tertentu.
Cara Menggunakan Tag Dalam Teks Svg Anda
Dengan tag span> di SVG, Anda dapat menambahkan gaya dan fungsionalitas ke teks Anda. Anda dapat menggunakannya untuk membuat header atau footer untuk dokumen Anda, atau untuk menambahkan daftar isi jika Anda ingin menyertakan link ke dalamnya. Mereka bahkan dapat digunakan untuk membagi teks menjadi beberapa bagian.
Tidak jarang tag span> agak sulit untuk lintas-browser. Anda harus memeriksa apakah mereka berfungsi di semua browser Anda jika Anda ingin menggunakannya di halaman web yang ingin Anda bagikan dengan orang lain.
Menggunakan tag span> sebagai pengganti elemen teks adalah cara yang fantastis untuk menambahkan gaya dan fungsionalitas ke teks Anda. Selama Anda tahu betapa sulitnya menggunakan aplikasi ini dengan browser yang berbeda, mereka akan dapat melakukan tugasnya dengan baik.
