Menskalakan Kanvas SVG Agar Sesuai dengan Konten
Diterbitkan: 2023-01-29Penskalaan biasanya mengacu pada peningkatan atau penurunan ukuran suatu objek atau gambar. Namun, saat mengekspor SVG, penskalaan umumnya mengacu pada proses pengubahan ukuran kanvas SVG agar pas dengan konten di dalamnya. Ini dapat dilakukan dengan menyetel atribut lebar dan tinggi elemen, atau dengan menggunakan atribut viewBox.
Untuk mencetak salinan setengah ukuran ruangan Anda, Anda harus menskalakan (menggandakan) SVG Anda dengan 0,5 / WorldPrinterToScaleFactor. Meskipun independensi resolusi merupakan fitur penting dari SVG, ada juga kemungkinan kelemahannya.
Apakah Menskalakan Gambar Svg Menurunkan Kualitas Gambar?

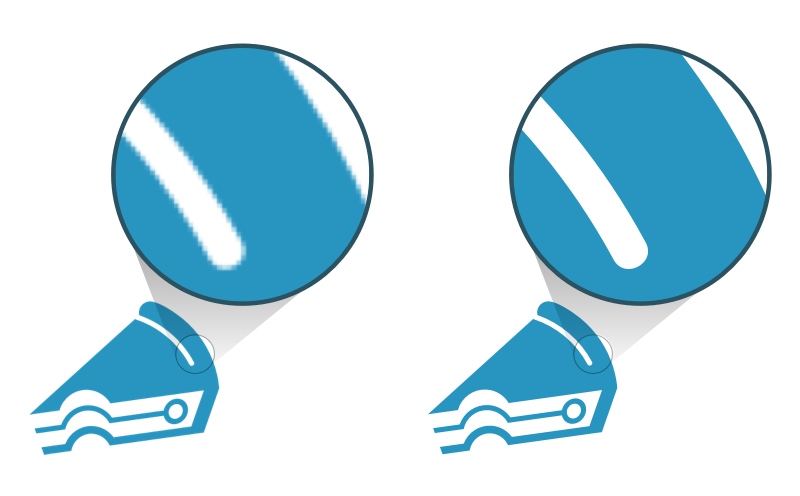
Menskalakan gambar SVG tidak serta merta menurunkan kualitas gambar. Namun, jika gambar diperbesar terlalu besar, gambar tersebut dapat menjadi piksel dan kehilangan sebagian detailnya.
Jika gambar diperkecil menjadi lebih kecil dari ukuran aslinya , gambar tersebut mungkin terlihat berpiksel atau tidak jelas. Selain itu, jika gambar diperbesar agar pas lebih besar dari ukuran aslinya, gambar tersebut dapat menjadi buram atau terdistorsi. Karena setiap situasi akan memiliki konsekuensi yang berbeda, sangat penting untuk mempertimbangkan tujuan penggunaan gambar sebelum menskalakannya. Yang terbaik adalah menjaga gambar seakurat mungkin dengan resolusinya sehingga terlihat bagus di perangkat apa pun, misalnya saat digunakan di situs web. Namun, jika sebuah gambar akan digunakan dalam proyek cetak, akan lebih baik untuk memperkecilnya ke ukuran aslinya sehingga dapat dilihat pada semua ukuran kertas. Selalu penting untuk menyadari potensi efek samping dan berhati-hati saat menskalakan gambar, terlepas dari seberapa bergunanya gambar tersebut. Banyak orang tidak terbiasa dengan perbedaan antara vektor dan format gambar raster.
Perbedaan Antara Format Gambar Vektor Dan Raster
Karena ukurannya, ScalableVGs dapat diubah ukurannya tanpa memengaruhi kualitas gambar . Terlepas dari ukuran atau bentuknya, itu akan sangat jelas dan tajam. Di sebagian besar jenis file gambar, piksel dalam file disimpan dalam format vektor. Elemen gambar adalah karakter poligonal yang terdiri dari segmen individu. Karena mereka mengambil lebih sedikit ruang daripada PNG, SVG membuat format yang sangat baik untuk gambar yang lebih kecil. Mereka juga merupakan file vektor, yang artinya dapat diperbesar tanpa kehilangan kualitas. Fakta bahwa piksel Anda memiliki ukuran yang sama dengan ruang yang ingin Anda targetkan dapat menjelaskan mengapa SVG Anda buram. Untuk mengatasinya, atur dulu ukuran yang Anda inginkan dalam program pengeditan, lalu pastikan semua piksel Anda berada di tengah grid. Anda akan dapat menskalakan SVG Anda sambil juga memungkinkannya merender pada ukuran yang lebih kecil. Untuk mencegah hal ini, pastikan file XML dibuat sebelum mengunggah untuk menghindari masalah penskalaan.
Bagaimana Anda Menskalakan Svg?

Ada beberapa cara untuk menskalakan SVG:
1. Menggunakan atribut viewBox
2. Menggunakan atribut preservAspectRatio
3. Menggunakan CSS
4. Menggunakan atribut transformasi
Apakah Penting Apa Ukuran Svg Itu?
Tidak ada satu jawaban pasti untuk pertanyaan ini karena dapat bergantung pada berbagai faktor, seperti untuk apa svg digunakan dan perangkat lunak apa yang digunakan untuk melihatnya. Namun secara umum, ukuran file svg seharusnya tidak terlalu menjadi masalah asalkan cukup besar untuk dapat dibaca dan cukup kecil untuk tidak memakan terlalu banyak ruang.

Bahkan ketika diperbesar ke ukuran yang lebih besar, gambar vektor dapat terlihat berkualitas tinggi bahkan ketika diperbesar. Akibatnya, ukuran gambar tidak berpengaruh pada kualitasnya. File SVG biasanya lebih kecil dari file gambar.
Ukuran File Svg Dan Pengaruhnya Pada Desain
Saat semua metadata dihapus dari sebuah gambar, ukuran file bisa serendah 2,752 KB, bergantung pada alat pengoptimalan yang digunakan. Hasilnya, SVG adalah opsi yang menarik untuk logo, ikon, dan gambar kecil lainnya yang tidak memerlukan gambar grafis tinggi. Jika Anda akan menggunakan SVG pada halaman yang perlu diubah ukurannya, Anda harus tahu bahwa ukuran SVG akan berdampak pada ukuran gambar. Ukuran SVG sebanding dengan ukuran ukuran default 16 piksel. Dalam kasus ini, mungkin ada kesalahan atau hasil yang membingungkan. Seorang desainer pada akhirnya bertanggung jawab untuk menentukan ukuran SVG. Meskipun dimensi dapat dipaksakan pada file svg melalui penggunaan atribut, mereka tidak selalu diperlukan atau diinginkan. Karena desain responsif memungkinkan file svg menjadi lebih kecil tanpa mengorbankan hasil, desain pada akhirnya tergantung pada desainer untuk memutuskan apa yang terbaik untuk proyek tersebut. Jika Anda menambahkan viewBox ke file a.svg, file .svg Anda akan dibuat menjadi gambar atau kode sebaris dan dapat disesuaikan dengan ukuran apa pun yang Anda inginkan.
Bisakah Gambar Svg Diskalakan?
Gambar berbasis vektor, seperti SVG, tidak terpengaruh oleh penurunan atau penurunan skala; namun, gambar raster, di sisi lain, kehilangan kualitasnya saat diperbesar atau diperkecil.
Desain web yang responsif sering menggunakan gambar berbasis vektor seperti SVG untuk memastikan bahwa grafik tetap tajam terlepas dari ukuran layar atau perangkat apa pun yang ditampilkan. Ini adalah format file yang dapat digunakan dalam berbagai cara dalam desain web, termasuk desain responsif. Grafiknya tetap hidup bahkan di lingkungan yang paling sulit, menjadikannya pilihan yang sangat baik untuk ditampilkan di berbagai platform. Bagaimana cara mendapatkan gambar beresolusi sangat tinggi dari figma?
Figma Svg Mengekspor Ukuran Salah
Jika Anda mencoba mengekspor file figma sebagai SVG dan ukuran file salah, mungkin karena Anda tidak memilih opsi "ekspor sebagai" yang benar. Saat Anda mengekspor file sebagai SVG, Anda harus memilih opsi "file" daripada opsi "artboard" atau "kanvas". Jika tidak, file akan diekspor sebagai gambar raster, yang ukurannya salah.
Bagaimana Saya Mengubah Resolusi Ekspor Di Figma?
Ketika Anda mengklik ini, kotak dialog akan terbuka untuk memungkinkan Anda menentukan lebar dan tinggi gambar Anda. Dengan memilih layer yang akan diubah ukurannya, Anda juga dapat mengubah dimensinya dengan membuka 'Edit. Apakah GitHub menggunakan Canvas atau svg?
Bisakah Anda Mengekspor Figma Sebagai Svg?
Cara terbaik untuk melakukannya adalah pergi ke menu Ekspor dan pilih SVG. Anda dapat mengekspor seluruh dokumen atau sebagian lapisan kapan saja. Setelah Anda memilihnya, klik tombol Ekspor, dan Anda akan dibawa ke tempat penyimpanan file Anda. Ini adalah jenis grafik vektor yang dapat dihasilkan dalam format Scalable Vector Graphics (SVG).
