Menskalakan File SVG Di Adobe Illustrator
Diterbitkan: 2023-02-11SVG adalah format file gambar grafik vektor yang memungkinkan desainer untuk menempatkan karya seni mereka di internet. Ini adalah salah satu cara paling populer untuk berbagi grafik vektor. Saat Anda ingin menggunakan file SVG di web, Anda harus memiliki cara untuk menskalakannya. Ada dua cara untuk menskalakan file SVG di Adobe Illustrator. Yang pertama adalah menggunakan perintah Skala. Pilih objek yang ingin Anda skala dan pilih Object > Transform > Scale. Masukkan persentase yang ingin Anda skala dan klik OK. Cara kedua adalah dengan menggunakan perintah Resize . Pilih objek yang ingin Anda ubah ukurannya dan pilih Object > Transform > Resize. Masukkan lebar dan tinggi baru dan klik OK. Jika Anda menggunakan file SVG di web, Anda perlu menskalakannya agar ditampilkan dengan benar di semua perangkat. Cara terbaik untuk melakukannya adalah dengan menggunakan atribut viewBox. Atribut viewBox menentukan lebar dan tinggi gambar SVG. Ini juga memungkinkan Anda untuk mengatur lebar dan tinggi minimum dan maksimum. Ini berarti gambar SVG akan selalu berukuran benar, apa pun perangkat yang digunakan untuk melihatnya. Untuk menambahkan atribut viewBox, buka file SVG di editor teks dan tambahkan kode berikut: viewBox=”0 0 100 100″. Simpan file dan segarkan halaman. Gambar SVG sekarang akan memiliki ukuran yang benar di semua perangkat.
Proses penskalaan Scalable Vector Graphics (SVG) dijelaskan. Amelia Bellamy-Royds membagikan panduan penskalaan epik ke SVG. Ini adalah tantangan untuk mengukur, tetapi juga merupakan peluang untuk berinovasi. Pemula mungkin merasa sulit untuk memahami cara menyiapkan SVG persis seperti yang mereka inginkan. Gambar Inaster, rasio tinggi terhadap lebar didefinisikan dengan jelas. Jika Anda memaksa browser untuk menggambar gambar raster pada ukuran yang berbeda dari tinggi dan lebar intrinsik, semuanya akan terdistorsi; namun, jika Anda memaksa browser untuk menggambar rasio aspek yang berbeda, semuanya akan terdistorsi. SVG sebaris akan digambar pada ukuran yang ditentukan dalam kode, berapa pun ukuran kanvasnya.
ViewBox adalah bagian penting dari teka-teki Scalable Vector Graphics. Elemen ini termasuk elemen viewBox. Nilai ini adalah daftar empat angka yang dipisahkan oleh spasi atau koma: x, y, lebar, dan tinggi. X dan Y menentukan sistem koordinat untuk sudut kiri viewport. Ketinggian ditentukan oleh jumlah px atau koordinat yang harus diskalakan agar sesuai dengan ketinggian yang tersedia. Jika Anda memberikan dimensi gambar yang tidak sesuai dengan rasio aspek, Anda tidak akan dapat melebarkan atau mendistorsinya. Dengan menggunakan properti CSS yang sesuai objek baru, Anda juga dapat membuat properti CSS yang sesuai objek untuk jenis gambar lainnya.
Selain itu, jika Anda memilih preservRatioAspect=”none” dari menu konteks, grafik Anda akan diskalakan persis seperti gambar raster. Saat Anda menggunakan gambar raster, Anda dapat memilih lebar atau tinggi gambar dan menyesuaikan skala lainnya . Bisakah SVG melakukan itu? Ada banyak langkah yang terlibat. Sebaiknya gunakan ukuran otomatis gambar dengan gambar di andlt;img>, tetapi Anda harus meretas sedikit untuk memulai. Rasio aspek suatu elemen dapat disesuaikan menggunakan berbagai properti CSS yang berbeda, termasuk tinggi dan marginnya. Di browser lain, ukuran default 300*150 diterapkan secara otomatis ke gambar yang mendukung viewBox; perilaku ini tidak ditentukan dalam spesifikasi apa pun.
Jika Anda menggunakan browser Blink/Firefox terbaru, gambar Anda akan muat di dalam kotak tampilan. Jika Anda tidak menentukan tinggi dan lebar halaman, browser ini akan menggunakan ukuran standarnya secara default. Lebih mudah untuk mengganti elemen seperti elemen wadah dengan SVG sebaris serta elemen lain yang diganti. Ketinggian resmi dalam grafik sebaris (terbalik) adalah nol. Ketika nilai protectRatioAspect disetel, grafik tidak diskalakan. Anda ingin grafik Anda meregang untuk menutupi seluruh lebar bingkai dan tumpah ke area padding yang dipilih dengan hati-hati untuk memenuhi rasio aspek yang tepat. ViewBox dan PreserveRatioAspect adalah contoh atribut yang sangat mudah beradaptasi. Anda dapat menggunakan elemen bersarang untuk membagi skala grafik Anda menjadi beberapa bagian terpisah, yang masing-masing memiliki atribut penskalaannya sendiri. Dengan menggunakan metode ini, grafik header dapat direntangkan untuk menutupi tampilan layar lebar tanpa merasa tidak pada tempatnya.
Anda juga dapat mengubah viewBox menjadi tinggi atau lebar dalam file SVG. Rasio aspek akan disesuaikan oleh browser selama rasio aspek keseluruhan tetap konsisten.
Bagaimana Saya Menyimpan Svg Sebagai Ukuran Tertentu?

Ada beberapa cara untuk menyimpan file SVG sebagai ukuran tertentu. Salah satu caranya adalah membuka file dalam program pengeditan vektor seperti Adobe Illustrator, lalu mengekspor file sebagai PNG atau JPG dengan ukuran yang diinginkan. Cara lain adalah membuka file di editor teks dan mengubah nilai lebar dan tinggi dalam kode SVG ke ukuran yang diinginkan.
Karena SVG adalah format vektor, Anda dapat mengubah ukurannya kapan pun Anda mau tanpa khawatir tata letaknya menjadi terdistorsi. Jika SVG dirender pada halaman lalu diubah ukurannya, tata letaknya mungkin tidak muncul seperti yang direncanakan. Sebelum Anda dapat mengubah ukuran SVG Anda, itu harus diatur terlebih dahulu.

Mengubah Ukuran Svg: Pro dan Kontra
Saat mengekspor SVG, Anda dapat memilih untuk menyesuaikannya agar responsif. Akibatnya, setiap kali SVG ditampilkan, maka secara otomatis ukurannya akan disesuaikan dengan ukuran layar. Namun, jika ukuran SVG nanti diubah, mungkin tidak akan sekering itu. Jika Anda ingin mempertahankan dimensi aslinya, Anda harus memangkas artboard Illustrator agar sesuai dengan dimensi yang Anda inginkan sebelum menyetelnya ke dimensi yang Anda inginkan.
Bagaimana Saya Mengekspor Sebagai Svg Berkualitas Tinggi Dari Illustrator?

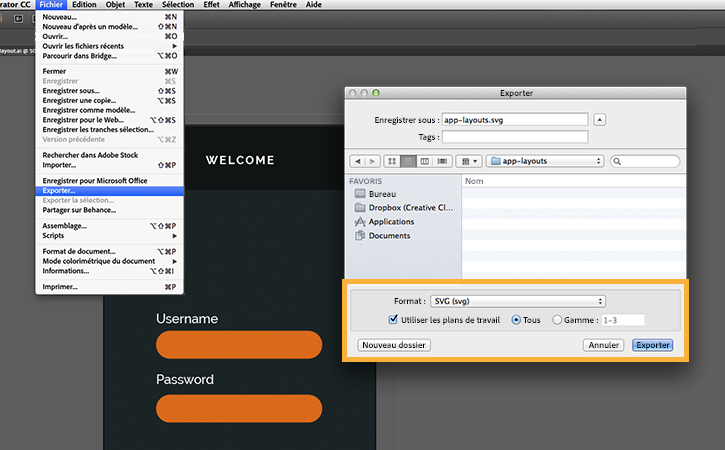
Proses menyimpan file SVG dari Illustrator sangatlah mudah. Saat mengekspor file, Anda dapat memilih jenis 'SVG' dari menu File dan klik Save As. Pengaturan ekspor yang ditunjukkan di bawah ini adalah yang terbaik yang tersedia.
Proses pengoptimalan file SVG dimulai dengan pembuatan file dan berlanjut hingga ekspor. Laman web HTML, seperti aplikasi lainnya, mungkin sulit diperbaiki setelah dibuat. Sangat penting untuk memberikan struktur yang jelas dan akurat untuk gambar Anda. File Illustrator, tidak seperti gambar bitmap, terdiri dari kisi-kisi piksel. Untuk memberikan kontribusi yang signifikan pada desain, penting untuk menggunakan elemen sederhana seperti garis, persegi, dan lingkaran. Bentuk sederhana memiliki lebih sedikit file dan kode, membuatnya lebih mudah dikelola dan diedit. Sebuah jalur dapat disederhanakan dengan menghapus beberapa titiknya, menghasilkan data jalur yang lebih sedikit dan ukuran file yang lebih kecil.
Karena merupakan elemen yang berdiri sendiri, maka dapat dicari, diakses, dan dimasukkan kembali. Tidak perlu mengonversi jalur jika Anda menggunakan mesin rendering teks yang sangat presisi. Jika Anda lebih suka, gunakan ' filter SVG ' daripada Efek Filter Illustrator atau Photoshop. Illustrator.2 sekarang menyertakan panel ekspor baru untuk file yang dioptimalkan untuk web, yang ditambahkan dalam versi 2015.2. Ketiga opsi disajikan dalam menu tarik-turun di daftar tarik-turun pertama untuk SVG Anda. Sementara teks yang digariskan memberi Anda kontrol visual penuh atas tipografi, itu juga datang dengan biaya yang signifikan: ukuran file melambung dan teks kehilangan kemampuan untuk diedit dan dicari. Angka dapat memiliki kombinasi karakter dalam jumlah besar dengan angka acak, sedangkan angka dapat memiliki kombinasi karakter dalam jumlah kecil.
Untuk menghitung jumlah tempat desimal, koordinat Anda akan terisi setelah titik desimal, kalikan dengan desimal. Dalam kebanyakan kasus, hanya menempatkan satu tempat desimal sudah cukup. Jika Anda mengekspor grafik sebagai versi final untuk produksi, Anda harus memilih opsi ini. Anda mungkin telah melihat opsi tambahan bernama Use Artboards saat Anda mengklik Export As… di kotak dialog ekspor yang muncul. Ini dapat berguna ketika Anda ingin mengekspor beberapa artboards sebagai file SVG terpisah .
Cara Mengekspor Svg Dari Illustrator
Ada beberapa cara berbeda untuk mengekspor file SVG dari Adobe Illustrator. Salah satu caranya adalah pergi ke File > Save As dan kemudian pilih format SVG dari menu drop-down. Cara lain adalah pergi ke File > Export > Export As dan kemudian pilih format SVG. Anda juga dapat menggunakan fitur Simpan untuk Web dengan membuka File > Simpan untuk Web, lalu memilih format SVG dari menu tarik-turun.
Berikut ini adalah panduan langkah demi langkah tentang cara mengekspor file SVG ke web menggunakan Illustrator. Di Adobe Illustrator, Anda dapat menyimpan SVG dengan tiga cara berbeda. Tombol File dan Ekspor dapat digunakan untuk mengekspor file. Jika Anda mengikutinya, Anda akan berada di jalur pencapaian terbesar hidup Anda. Jika kita mengoptimalkan SVG besar-besaran , ada baiknya juga menggunakan gaya sebaris atau CSS internal. Anda dapat menggunakan grafik raster (seperti JPG) atau yang dihasilkan secara dinamis di SVG Anda. Karena ukurannya, font adalah pilihan yang lebih efisien untuk mengatur gambar besar.
Untuk mengonversi huruf Anda, ubah dari font menjadi vektor. Dimungkinkan untuk menyelesaikan masalah tampilan, tetapi itu akan mengakibatkan penurunan kinerja dan pelanggaran aksesibilitas. Karena Anda memiliki terlalu banyak SVG dengan terlalu banyak nama kelas, Anda akhirnya menata hal-hal yang tidak Anda inginkan. Merupakan ide bagus untuk menggunakan desimal 2. Hasilnya, saat kami menonaktifkan responsif, kami menambahkan tinggi dan lebar ke dasar SVG. Jika kita menyertakan awidth dan height dalam CSS kita, CSS juga akan memiliki bentuk yang sama dengan SVG.
