Menskalakan Grafik SVG Menggunakan CSS
Diterbitkan: 2023-02-03Dalam hal membuat grafik berbasis vektor untuk web, hanya ada satu format yang perlu Anda ketahui: SVG. Dan meskipun dimungkinkan untuk membuat grafik SVG sederhana menggunakan kode, jauh lebih mudah untuk bekerja dengannya menggunakan CSS. Pada artikel ini, kita akan melihat cara menskalakan grafik SVG menggunakan CSS. Kami juga akan membahas beberapa manfaat menggunakan SVG dibandingkan format lain, seperti PNG atau JPEG.
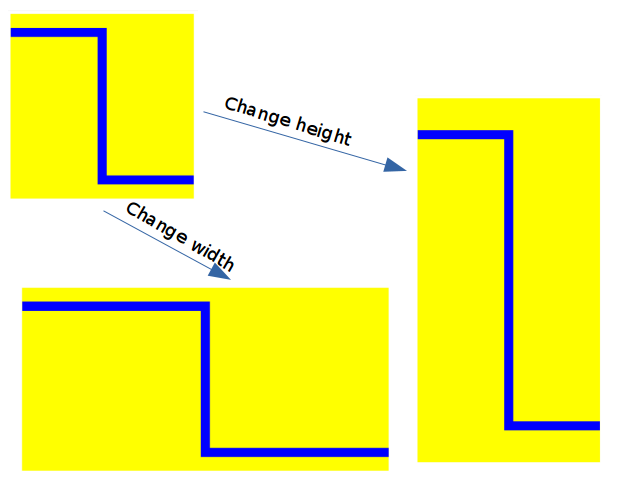
Penggunaan grafik vektor (SVG) untuk skala. Amelia Bellamy-Royds membagikan panduan penskalaan epik untuk menskalakan SVG. Terlepas dari kenyataan bahwa penskalaan grafik raster lebih sulit, ini berpotensi membuka kemungkinan baru. Pemula mungkin merasa sulit untuk memahami bagaimana membuatnya berperilaku seperti yang mereka inginkan. Gambar anaster ditentukan dengan jelas oleh rasio aspeknya, yang merupakan rasio lebar terhadap tinggi dalam teks. Jika Anda memaksa gambar raster menjadi lebih kecil dari tinggi dan lebar intrinsiknya, gambar tersebut akan terdistorsi; Namun, jika Anda memaksanya menjadi lebih besar, itu akan terdistorsi. SVG sebaris akan digambar pada ukuran yang ditentukan oleh kode, terlepas dari ukuran kanvas yang ditentukan dalam kode.
ViewBox, bagian terakhir, bertanggung jawab untuk mendesain grafik vektor yang dapat diskalakan. Elemen viewBox adalah komponen dari elemen >svg>. Nilai adalah daftar empat angka yang dipisahkan oleh spasi putih atau koma, yang masing-masing mewakili aspek nilai yang berbeda. x dan y menentukan sistem koordinat untuk pojok kiri atas viewport. Jumlah px/koordinat yang akan diskalakan disebut sebagai tinggi. Jika Anda menentukan dimensi yang tidak selaras dengan rasio tinggi lebar, gambar tidak akan melebar atau terdistorsi. Dimungkinkan untuk menyelaraskan jenis gambar lain dengan menggunakan properti CSS sesuai-objek baru.
Anda juga dapat menyetel setelan preservRatioAspect=”none” untuk menskalakan gambar Anda ke ukuran yang sama dengan gambar raster. Anda dapat menentukan lebar dan tinggi gambar menggunakan gambar raster, dan Anda juga dapat mengatur skala lain yang cocok dengan gambar tersebut. Bagaimana cara sva menghasilkan data dengan grafik vektor? Ini menjadi lebih rumit seiring bertambahnya usia. Jika Anda ingin mengubah ukuran gambar secara otomatis dalam file *.img, Anda harus memikirkan untuk menggunakan *. Anda dapat mengubah rasio aspek elemen dengan menyesuaikan tinggi dan marginnya menggunakan berbagai properti CSS. Browser lain akan secara otomatis menyetel ukuran default gambar 300*150 untuk gambar dengan kotak tampilan tanpa menentukan perilakunya.
Dimungkinkan untuk menskalakan gambar agar muat di dalam viewBox menggunakan browser Blink/Firefox terbaru. Browser ini akan menggunakan ukuran default yang sama terlepas dari apakah Anda menentukan tinggi atau lebar. Elemen wadah, misalnya, adalah metode paling sederhana untuk SVG sebaris, serta elemen lain yang diganti. Ketinggian resmi akan menjadi nol dalam grafik yang sebaris dan SVG. Ketika nilai preservRatioAspect disetel ke true, grafik akan direduksi menjadi nol. Alih-alih merentangkan grafik Anda, Anda harus menekankan bahwa mereka merentang sampai ke area padding yang Anda sisihkan dengan hati-hati untuk rasio aspek yang tepat. Atribut viewBox dan preservationRatio sangat fleksibel. elemen <svg> bersarang, masing-masing dengan atribut penskalaannya sendiri, dapat digunakan untuk memisahkan bagian skala grafis Anda. Metode ini memungkinkan Anda membuat grafik header yang cukup panjang dan rata untuk mengisi tampilan layar lebar tanpa terlalu tinggi.
Bisakah Svg Diskalakan Dengan Css?

Anda dapat mengubah atribut tinggi dan lebar dari *svg* pada file *svg* jika diinginkan. Anda dapat menggunakan aturan ini untuk membatalkan dimensi dan rasio aspek yang Anda tentukan dalam kode Anda, serta menjadikan bagian inline dari svg sebagai tinggi default.
Karena properti width dan height CSS disetel ke false, Anda tidak dapat menskalakan gambar SVG . Karena ikon memiliki tinggi tetap dalam bentuknya, menambah lebar img tidak akan membuatnya lebih tinggi jika tingginya dibatasi. Properti transform CSS memungkinkan Anda untuk memutar, menskalakan, memiringkan, dan menerjemahkan elemen. ViewBox=0 0 Saya tidak yakin [w] [h] benar untuk beberapa svg, maksud saya dubble zero. Dua digit pertama menentukan lokasi ikon di dalam kotak (apakah lebar penuh atau tinggi penuh) dan apakah ikon berbentuk persegi (karena ikon persegi hanya berfungsi jika lebar penuh atau tinggi penuh).
Anda dapat melakukan ini dengan berbagai cara. Cara termudah untuk membuat SVG baru dengan dimensi adalah mengekspornya sebagai gambar. Mungkin diperlukan untuk membuat dimensi tertentu, yang dapat memakan waktu dan mungkin tidak diterima oleh semua browser. Sebagai alternatif, Anda dapat menggunakan Generator Responsif SVG. Alat ini membuat file SVG responsif secara otomatis, bergantung pada dimensi Anda dan kueri media apa pun yang Anda tentukan, apa pun kueri media Anda. Opsi ini bagus jika Anda tahu apa yang Anda lakukan, tetapi tidak selalu mudah untuk diterapkan. Namun, opsi terbaik adalah menggunakan atribut yang disertakan Illustrator CC, seperti lebar dan tinggi. Jika Anda menentukan ukuran yang berbeda, SVG Anda akan selalu responsif di semua browser. Langkah ini tidak perlu dilakukan di komputer jika Anda sedang terburu-buru atau memiliki banyak SVG. Anda dapat mulai mengekspor file SVG responsif langsung dari Illustrator CC.
Bagaimana Saya Mengubah Lebar Dan Tinggi Gambar Svg?

Bagaimana cara mengubah ukuran gambar menggunakan SVG? Sebelum Anda dapat memilih file untuk disimpan sebagai SVG, Anda harus terlebih dahulu menambahkan file gambar SVG. Seret atau jatuhkan file gambar Anda ke area putih dan pilih file. Pada langkah ini, Anda harus menyesuaikan pengaturan resize, lalu klik tombol Resize. Hanya setelah proses selesai, Anda dapat mengunduh hasil Anda.
Sangat menyenangkan mengubah gambar menjadi karya seni. Itu tidak mudah, tapi itu berharga. Anda memiliki dua opsi untuk mengubah ukuran gambar SVG. Jika Anda ingin mengubah ukuran atau tinggi file XML, klik label XML. Anda dapat memulai file dengan menggunakan editor teks. Anda akan melihat baris kode di bawah ini. CSS adalah solusi lain. Namun, dengan menetapkan ”'width” dan ”'height”, Anda tidak mengubah situasi.
Bisakah Svg Diregangkan?
Saat gambar SVG dengan panjang tetap dibuat, gambar tersebut diproses dengan cara yang sama seperti gambar raster dengan ukuran yang sama. Jika Anda menggunakan CSS untuk merentangkan SVG ke rasio aspek yang berbeda, pastikan Anda telah menyertakan preservRatio=”none” di file.svg.
Pentingnya Grafik Vektor yang Dapat Diskalakan
Untuk membuat grafik yang kecil dan besar, Anda dapat menggunakan format grafik vektor SVG . Dengan kata lain, atribut tinggi dan lebar elemen SVG mungkin tidak menentukan piksel; sebagai gantinya, salah satu dari beberapa unit dapat digunakan. Dengan demikian, kualitas SVG dapat dipertahankan tanpa kehilangan aspek apa pun. Dalam hal ukuran gambar dan tipe tampilan, perbedaan keduanya tidak relevan dengan SVG.
Bisakah Gambar Svg Diskalakan?
Ya, gambar SVG dapat diskalakan. Ini karena gambar SVG adalah gambar vektor, yang artinya gambar tersebut terdiri dari rangkaian garis dan kurva, bukan piksel. Ini berarti bahwa mereka dapat ditingkatkan atau diturunkan tanpa kehilangan kualitas apapun.

Gambar dapat dipotong dan diskalakan menggunakan perangkat lunak Pemangkasan. Saat menggunakan dokumen SVG , mudah untuk melakukannya. Cuplikan CSS ini akan diganti dengan cuplikan SVG. Kita akan menggunakan atribut viewBox danAspectRatio untuk memangkas, menskalakan, dan memosisikan gambar dalam artikel ini. Anda tidak akan kesulitan menggunakan atribut ini, jadi jangan takut untuk mencobanya. Anda ingin pengguna dapat mengunggah gambar ukuran atau rasio aspek apa pun yang mereka inginkan. Memotong dan menskalakan gambar di dalam kotak pas menjadi lebih mudah dengan properti objek-fit dan posisi objek.
Semua browser terbaru, termasuk Microsoft Edge 16 dan Opera Mini, mendukungnya, meskipun yang terakhir memerlukan awalan -o-. PreserveAspectRatio dapat digunakan untuk memodifikasi posisi, ukuran, dan skala viewBox, seperti halnya object-fit dan object-position. Misalnya, kita memiliki kotak dan kotak tampilan yang memiliki rasio aspek yang berbeda (2:1). Di sisi lain, skala digunakan untuk mempertahankan rasio aspek kotak tampilan sambil menurunkan ukurannya, dan beberapa konten dihapus (karenanya efek pemotongan). Ini mencakup 19 nilai, termasuk tidak ada yang menentukan berapa banyak ruang yang disediakan oleh setiap elemen. Perilaku default browser adalah memosisikan gambar dan kotak tampilan sehingga terlihat sepenuhnya dari area pandang saat mengganti elemen dengan gambar dan mencocokkan rasio aspek gambar tersebut dengan kotak tampilan. Mengubah nilai preservAspectRatio dapat membantu Anda menentukan aspek mana dari gambar yang berubah tergantung pada posisi dan skalanya di SVG.
Kesesuaian objek CSS dan posisi objek dapat digunakan untuk memotong dan menskalakan gambar . Anda hanya dapat menggunakan properti ini di versi ME Edge terbaru, serta browser modern apa pun. Saat Anda menambahkan >svg ke gambar, Anda dapat memberikan dukungan untuk Internet Explorer 9.
Grafik yang membutuhkan penskalaan atau koreksi tanpa kehilangan kejelasan ideal untuk menggunakan SVG. Ini juga relatif mudah digunakan, sehingga cocok untuk layar yang lebih kecil, yang berdampak kecil pada waktu muat. Selain itu, grafiknya dianimasikan, yang membuatnya terasa lebih dinamis.
Transformasi Svg=skala
Transformasi skala memungkinkan Anda untuk mengubah ukuran elemen SVG Anda. Anda dapat menambah atau mengurangi ukuran elemen Anda dengan menggunakan angka positif atau negatif. Transformasi skala membutuhkan dua parameter: koordinat x dan koordinat y.
Fungsi transformasi dapat digunakan untuk memanipulasi elemen SVG dengan cara yang sama seperti transformasi HTML. Ada beberapa hal yang bekerja secara berbeda pada elemen SVG daripada pada elemen HTML. Kita tidak dapat, misalnya, menerjemahkan fungsi menggunakan nilai% (nilai% juga tidak akan berfungsi untuk transformasi CSS), kita juga tidak dapat memutar atau memiringkan sudut menggunakan derajat. Titik di mana elemen HTML membentuk koordinatnya adalah 50% dari koordinat elemen. Dalam kasus SVG , ada 0 0 titik di kanvas. Saat transformasi putar, skala, atau miring terjadi, hasilnya akan berbeda untuk asal yang berbeda. Saat transformasi translasi diterapkan ke salah satu elemen kita, transformasi akan ikut bergeser.
Untuk elemen 2D, kami memiliki tiga fungsi terjemahan yang tersedia: translateX(tx), translateY(ty), dan translate(tx[, ty). Dalam setiap kasus, arah x dan y digunakan seperti yang ditunjukkan oleh koordinat sistem elemen. Fungsi terjemahan ketiga memindahkan elemen dengan tx sepanjang sumbu x dan y. Rotasi elemen dan sistem koordinatnya menghubungkan elemen dengan asal tetapnya. Nilai sudut dapat dinyatakan dalam derajat (degrees), radian (radian), belokan (turns), atau gradian (gradien). Kita juga dapat menggunakan nilai calc() (misalnya, seperti 25turn – 30deg), tetapi saat ini hanya berfungsi di Chrome 38/35. Fungsi putar dapat dilakukan dengan nilai sudut calc() di Firefox 59 dan yang lebih baru.
Jika kita menetapkan nilai ini di CSS kita, kita dapat menggunakan parameter x dan y untuk meniru penggunaannya. Saat menggunakan atribut transformasi SVG , elemen dan koordinat sistemnya hanya diputar di sekitar titik yang ditentukan oleh argumen kedua dan ketiga dari fungsi rotate(). Untuk membalikkan rotasi dalam contoh ini, putar (-45 140 105) daripada putar (-45). Kami hanya menentukan titik tetap yang berbeda untuk setiap rotasi elemen sebesar 90 derajat di pojok kanan bawah dan 90 derajat di pojok kanan atas. Bagaimana saya bisa mendapatkan efek yang sama dengan transformasi CSS? Pada rotasi pertama, mudah untuk mengatur asal transformasi ke kanan bawah, tetapi bagaimana dengan rotasi kedua? Jika kita merantainya lagi setelah diputar 90 derajat, itu hanya berulang.
Transformasi skala ditentukan oleh posisi asal sistem dalam koordinat. Faktor penskalaan (-1, 1) memperbesar elemen saat berkontraksi, sedangkan faktor penskalaan di luar rentang (-1, 1) memperbesar elemen saat berkontraksi. Penskalaan terarah didefinisikan sebagai perbedaan dalam faktor penskalaan antara 1 dan 2. Sebagai hasilnya, kita dapat menentukan asal-usul transformasi dan transformasi berantai dalam kedua kasus tersebut. Straying mendistorsi elemen dengan cara yang sama seperti translasi dan rotasi, mengubah kotak menjadi lingkaran dan lingkaran menjadi jajaran genjang. Sudut miring didefinisikan sebagai sudut antara posisi akhir dan posisi awal sumbu setelah transformasi diterapkan. Dalam interval [0*, 90*], nilai dengan tanda yang sama dengan koordinat yang tidak berubah pada nilai awal ditambahkan sebagai hasil dari sudut kemiringan positif.
Ketika kemiringan dilakukan sepanjang sumbu x, koordinat x tetap konstan untuk titik mana pun dari elemen kami, sedangkan koordinat y berubah sebesar d tergantung pada sudut kemiringan. Ketika sebuah elemen miring, hasilnya ditentukan oleh posisinya pada titik asal sistem koordinatnya. Dua transformasi miring sepanjang sumbu yang sama menghasilkan hasil yang berbeda tergantung pada asal transformasi. Kasing HTML (kiri) dan kasing SVG (kanan) ditunjukkan pada gambar di atas. Meskipun sudutnya 60 derajat dalam kedua kasus, tanda koordinat y di pojok kanan atas membedakannya. Sudut, yang merupakan nilai satuan dalam properti transformasi CSS, digunakan untuk mengubah nilai menjadi transformasi. Derajat (derajat), radian (rad), belokan (belok), dan gradian (grad) semuanya dapat dinyatakan sebagai ini, atau bahkan dapat digabungkan dengan calc(), dalam beberapa kasus.
Transformasi dapat digunakan untuk memutar, menskalakan, dan memiringkan elemen, seperti yang dapat dilakukan elemen HTML. Misalnya, kita bisa mendapatkan hasil saat menggunakan transformasi berantai sebagai nilai atribut SVG di IE. Namun, itu jelek. Mengapa tidak ada cara yang lebih efisien untuk melakukan ini? Dalam kode ini, kita memiliki tiga bentuk mirip poligon yang disebut bintang. Dalam demo di bawah ini, Anda dapat melihat bagaimana posisinya relatif terhadap asal kanvas (0 0). Dalam kode atau dengan mengarahkan pasangan x,y, Anda dapat menemukan titik mana yang sesuai dengan pasangan mana. Dengan kata lain, kita ingin setiap bintang berotasi dengan cara yang berbeda – misalkan mereka memiliki sudut acak, dan indeksnya memiliki sudut tertentu.
