Tutorial Tanpa Kode: Cara Membuat Tombol Gulir Kembali Ke Atas Di Elementor
Diterbitkan: 2022-01-13Dengan Essential Addons 5.0 , Anda dapat dengan mudah memberikan fleksibilitas bagi pengunjung situs untuk menggulir kembali ke atas kapan saja di situs web Anda dengan tombol interaktif. Yang diperlukan hanyalah satu klik untuk membuat tombol Gulir Ke Atas yang menarik dan meningkatkan navigasi situs web Anda. Lihat tutorial Elementor ini untuk mempelajari cara membuat tombol Scroll To Top tanpa coding.

Mengapa Anda Membutuhkan Tombol Gulir Kembali Ke Atas Di Situs Web
Tombol gulir kembali ke atas bukanlah sesuatu yang mendasar atau fitur bawaan untuk membuat situs web. Dari penelitian data bertahun-tahun, desainer UX telah menemukan bahwa memiliki tombol Gulir Ke Atas meningkatkan pengalaman pengguna situs web. Jadi mari kita lihat kasus penggunaan terbaik saat menggulir kembali ke atas fitur diperlukan untuk situs web Anda.
Ketika Anda memiliki halaman atau posting yang sangat panjang di situs web Anda, membuat tombol gulir kembali ke atas adalah pilihan yang baik. Jika pengunjung situs Anda merasa tersesat di halaman dan posting Anda yang panjang, mereka dapat menggulir kembali ke atas dengan mudah dengan sebuah tombol.
Untuk navigasi yang mudah dan meningkatkan pengalaman pengguna situs web Anda, gulir kembali ke tombol atas diperlukan. Desain situs web konvensional menempatkan bilah navigasi di bagian atas halaman. Anda dapat mempermudah menjelajahi situs web Anda dan kembali ke tempat yang Anda inginkan dengan membuat tombol gulir kembali ke atas.
Ketika pengunjung situs web Anda ingin kembali ke bilah menu atas, mereka harus menggunakan mouse atau mousepad di laptop mereka. Tetapi dengan tombol Scroll To Top yang sederhana namun bermanfaat, hanya dalam satu klik pengunjung situs dapat langsung mencapai bagian atas situs web Anda.
3 Cara Membuat Tombol Gulir Kembali Ke Atas
Jika Anda menjelajahi situs web dengan peringkat UX yang baik, Anda akan menemukan bahwa tombol Scroll To Top tetap tidak lengket, responsif, dan dengan tampilan yang menarik. Membuat tombol gulir kembali ke atas di situs WordPress Anda bergantung pada tingkat keahlian Anda dan sumber daya yang Anda miliki. Di sini kami telah membuat daftar semua cara yang mungkin untuk membuat tombol gulir kembali ke atas.
1. Dapatkan Widget Gulir Ke Atas yang Menakjubkan Dari Perpustakaan Elementor
Membuat tombol gulir kembali ke atas menggunakan perpustakaan Elementor adalah prosedur bebas kode. Yang harus Anda lakukan adalah mendapatkan perpustakaan Elementor populer dengan tombol gulir kembali ke atas. Maka yang harus Anda lakukan adalah menambahkan tombol pada halaman dan mempublikasikan halaman web dengannya.
2. Sesuaikan Widget Ikon Untuk Menjadi Tombol Gulir Ke Atas
Dengan widget Elementor yang ada, Anda dapat mengubahnya menjadi tombol gulir kembali ke atas dengan pengetahuan CSS sederhana. Dalam hal ini, widget Ikon Elementor adalah widget terbaik untuk diubah menjadi tombol gulir kembali ke atas. Anda harus memiliki pengetahuan mendalam dalam mendesain situs web dengan Elementor.

3. Gunakan Pengodean Kustom Untuk Membuat Tombol Gulir Kembali Ke Atas
Ketika Anda terbiasa dengan pengkodean dan memiliki pengalaman masa lalu dalam mengembangkan situs web, maka tanpa menggunakan pustaka Elementor atau ketergantungan widget, Anda dapat membuat tombol gulir kembali ke atas. Anda harus menuliskan pengkodean khusus dan kemudian menambahkannya ke dalam file function.php dari dashboard WordPress Anda.
Manfaat Menggunakan Pustaka Elementor Untuk Membuat Tombol Gulir Ke Atas
Sebelum melompat ke tutorial Elementor untuk membuat gulungan, mari kita bandingkan metode di atas secara berdampingan.
Jika Anda tidak memiliki pengalaman sebelumnya dalam pengkodean, maka membuat tombol gulir kembali ke atas akan sangat merepotkan. Anda harus menyertakan pengembang lain dan dalam metode ini, akan memakan biaya dan waktu. Di sisi lain, ketika Anda mengubah widget Elementor menjadi tombol Scroll To Top, maka Anda tidak dapat menyesuaikannya secara bebas seperti yang Anda inginkan. Di sana Anda akan menghadapi banyak kendala saat menyesuaikan.

Mempertimbangkan poin di atas, lebih mudah dan menghemat waktu untuk mendesain tombol gulir kembali ke atas dengan bantuan pustaka Elementor. Anda akan mendapatkan widget atau ekstensi siap sehingga tanpa pengkodean Anda dapat membuat tombol Gulir Ke Atas yang menakjubkan secara instan. Selain itu, dengan pembuat situs web Elementor, Anda akan mendapatkan fleksibilitas maksimal dalam mendesain tampilan Gulir kembali ke atas. Juga, sendirian, Anda dapat dengan mudah menerapkan fitur menakjubkan ini ke situs web Anda. Jadi, pergi ke perpustakaan Elementor untuk membuat tombol Gulir Ke Atas adalah pilihan terbaik dari semua aspek.

Berbagi Tutorial Elementor Untuk Membuat Tombol Gulir Kembali Ke Atas
Saatnya membagikan tutorial Elementor untuk membuat tombol Scroll To Top interaktif untuk situs WordPress Anda. Di antara perpustakaan Elementor terbaik , untuk tujuan tutorial, kami telah memilih Addons Esensial Untuk Elementor . Pustaka Elementor yang menakjubkan ini memiliki 80+ widget dan dipercaya oleh 1 juta+ pengguna aktif.
Untuk menginstal & mengaktifkan plugin Essential Addons for Elementor di dasbor situs web Anda dan mulai mengikuti tutorial Elementor ini selangkah demi selangkah. Jika Anda mencari video tutorial, lihat di sini.
Langkah 1: Aktifkan Ekstensi 'Gulir Ke Atas' Dari Pustaka Elementor Addons Penting
Pertama, buka panel Essential Addons dari dashboard WordPress Anda dan arahkan ke tab Extensions . Sejak Addons Penting gulir kembali ke atas fitur adalah ekstensi. Sekarang alihkan untuk mengaktifkan ekstensi secara instan. Jangan lupa untuk mengklik 'Simpan Pengaturan' setelah mengaktifkan fitur tersebut.
Langkah 2: Konfigurasikan Tampilan Tombol Gulir Kembali Ke Atas
Buka halaman atau posting di Elementor dari situs web Anda tempat Anda ingin membuat tombol gulir kembali ke atas. Klik ikon roda gigi atau pengaturan di sisi kiri bawah 'Panel Elemen' untuk mengakses ' Pengaturan Halaman' . Kemudian, gulir untuk menemukan opsi 'EA Scroll To Top' , dan cukup aktifkan untuk mengaktifkannya. Ini adalah ekstensi gratis di Essential Addons. Jadi Anda tidak perlu mengupgrade ke PRO.
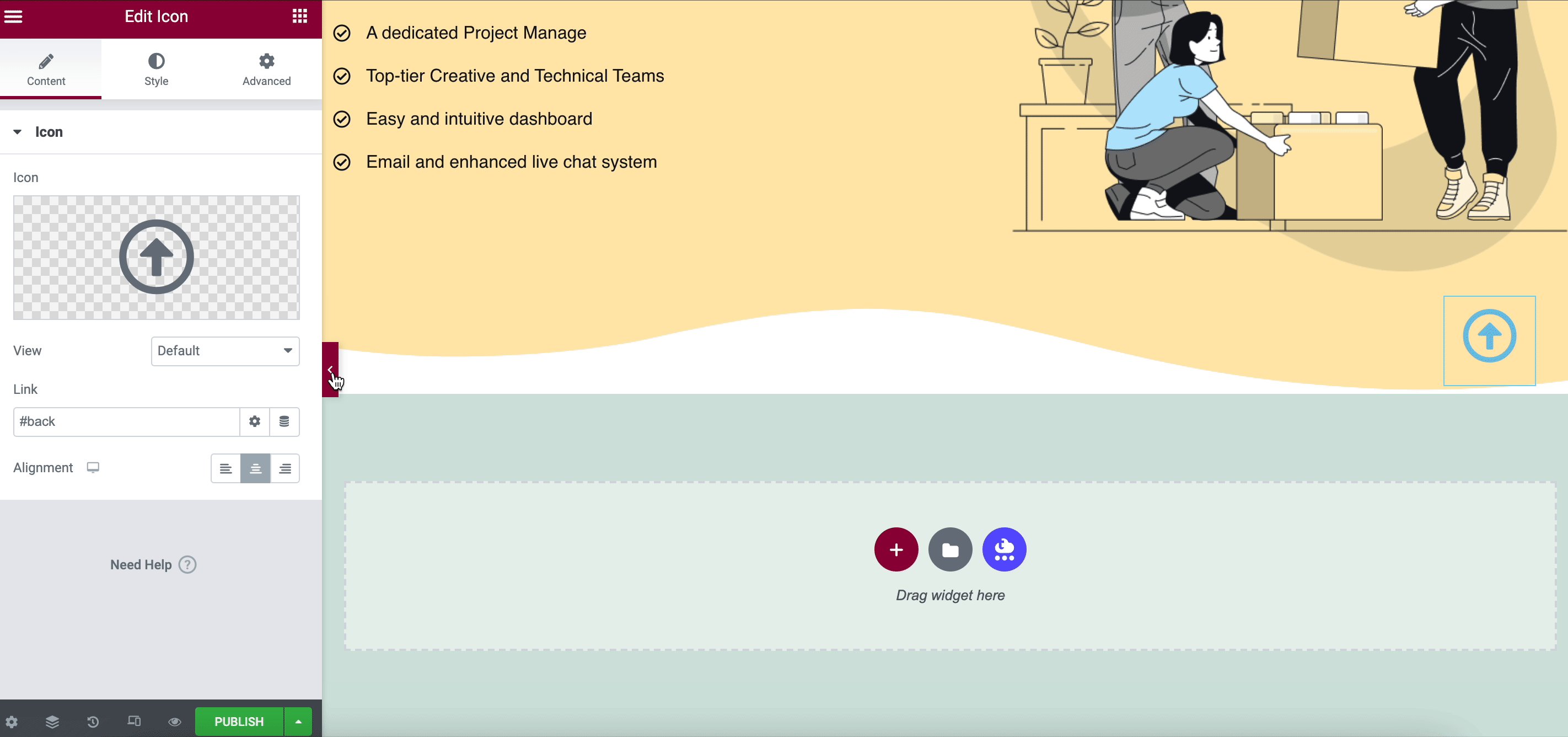
Ekstensi 'Scroll To Top ' akan terlihat di pratinjau langsung. Gambar di bawah ini menunjukkan bagaimana tata letak default 'EA Scroll To Top' akan terlihat seperti:
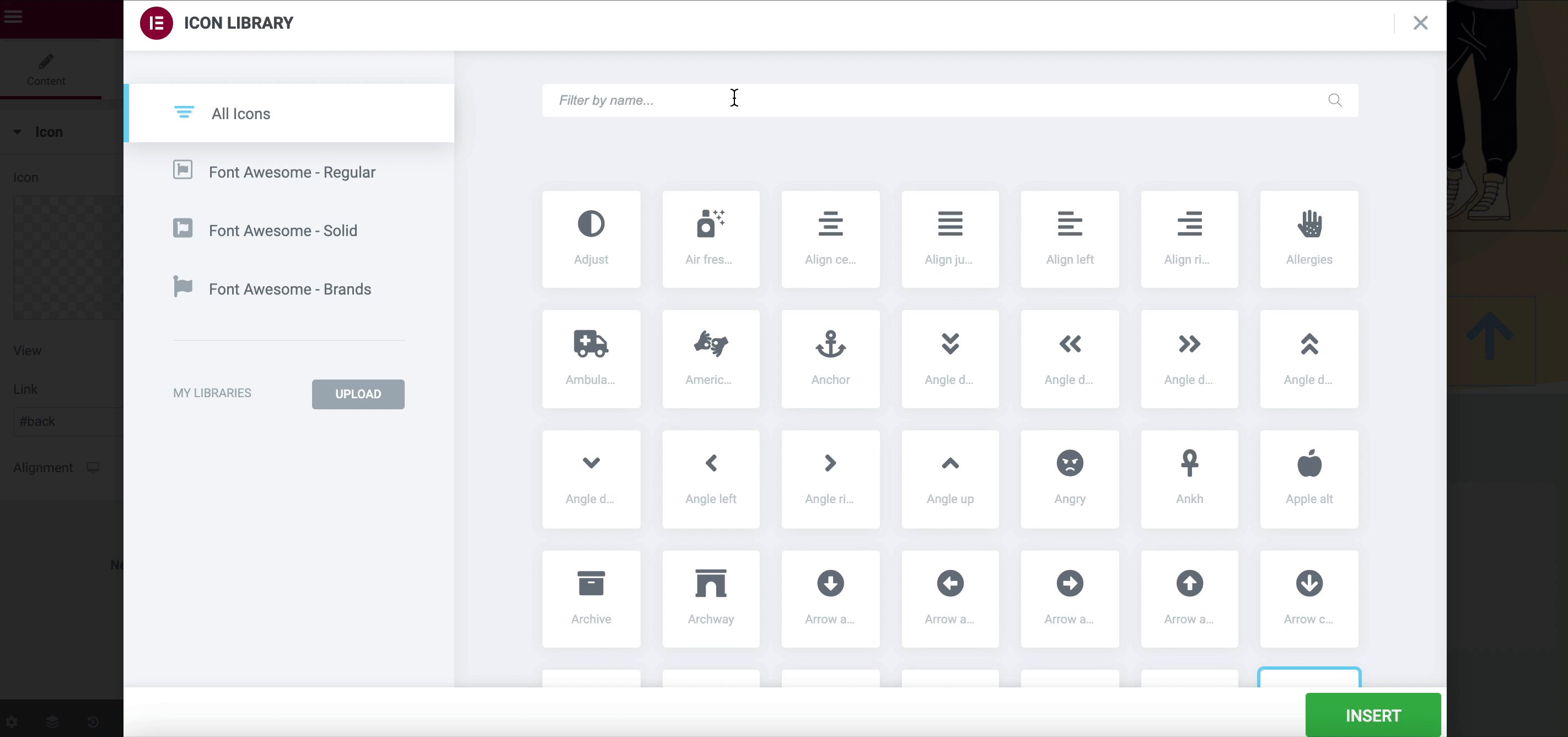
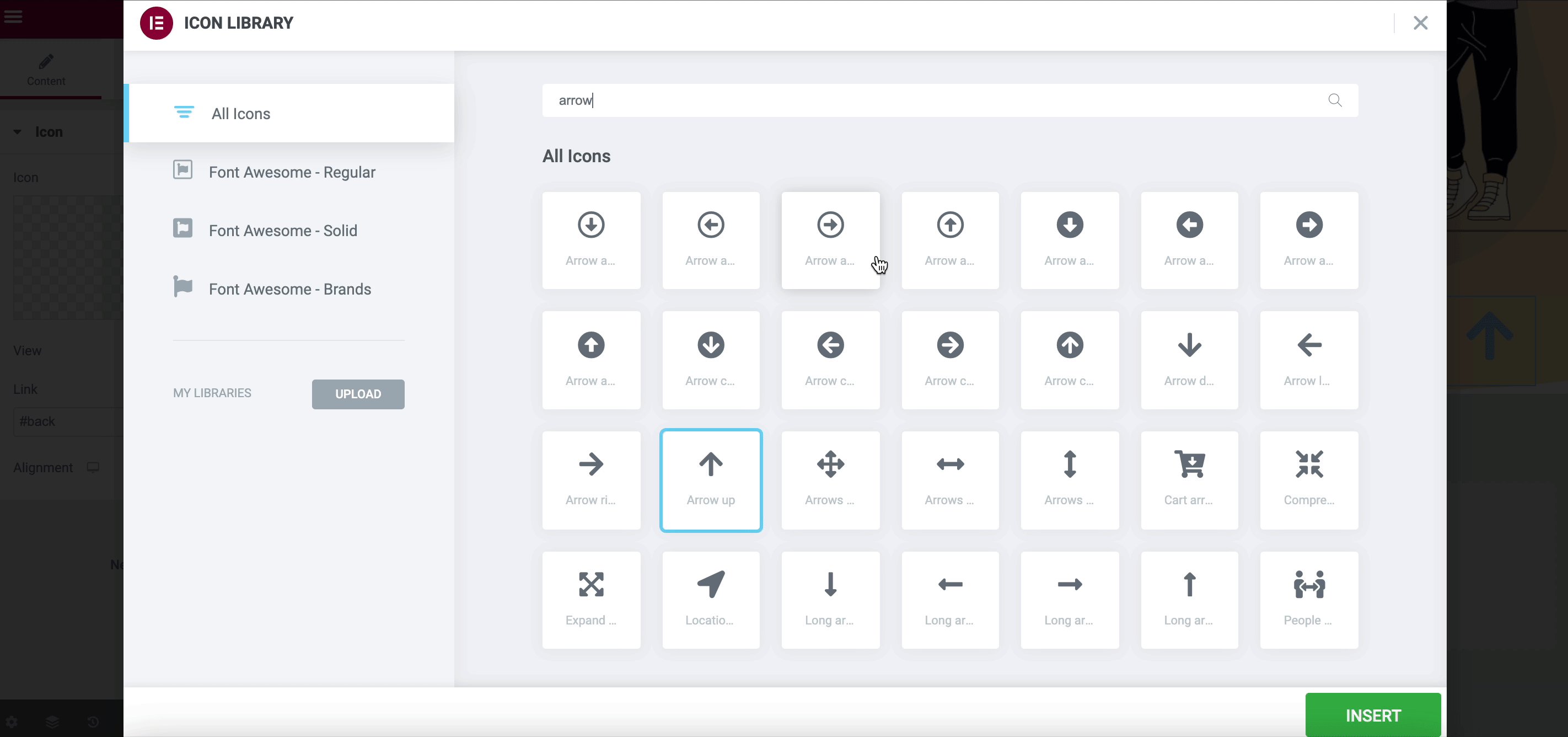
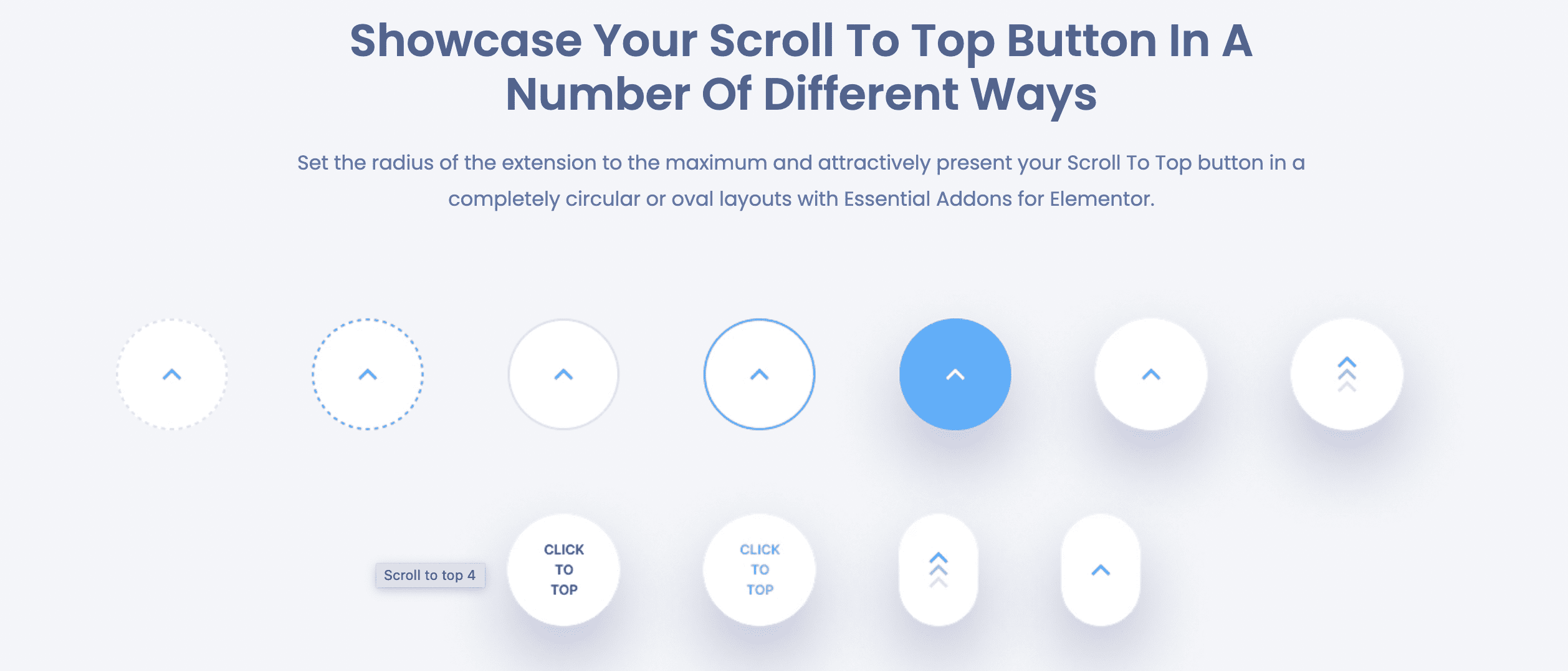
Sekarang saatnya untuk menyesuaikan tampilan tombol Scroll To Top Anda. Anda dapat dengan mudah mengubah ikon tombol Scroll To Top, warna, font, border, animasi hover, dll dengan mudah. Tweak dan ubah semua penyesuaian yang tersedia dan buat tombol Gulir Ke Atas yang bergaya namun interaktif untuk situs web Anda
Hasil Akhir Situs Web Anda Dengan Tombol Gulir Ke Atas
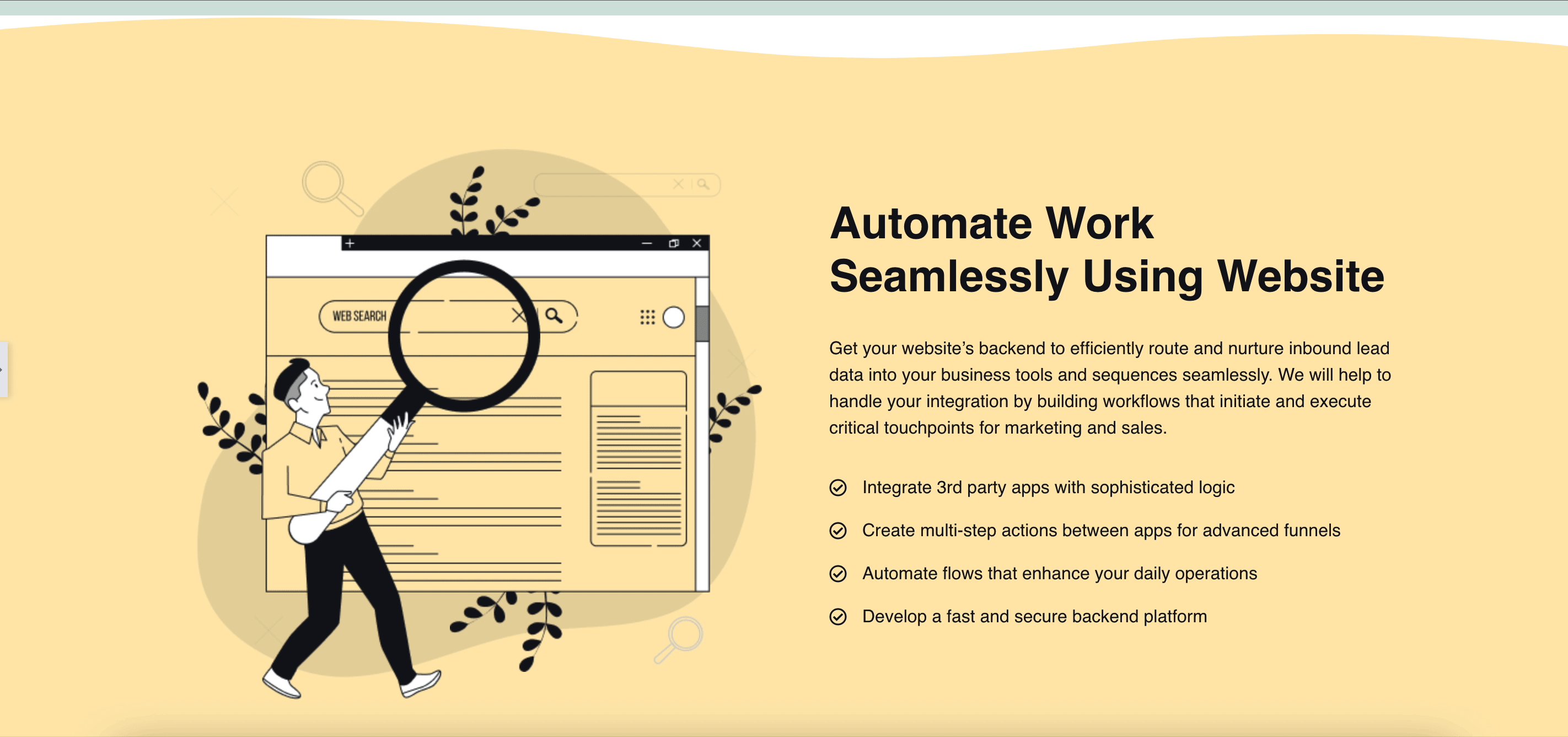
Setelah mengikuti semua langkah di atas dan melakukan penyesuaian, sekarang saatnya untuk membagikan halaman menakjubkan Anda dengan tombol Gulir Ke Atas kepada dunia. Untuk melakukannya, klik tombol 'Terbitkan' untuk wajah Anda. Tombol gulir kembali ke atas akan langsung muncul di situs web Anda seperti ini.
Bonus: Fitur Lanjutan Tombol Gulir Ke Atas yang Hanya Akan Anda Dapatkan Dengan Addons Esensial
Ini adalah betapa mudahnya Anda dapat membuat tombol gulir kembali ke atas menggunakan ekstensi Essential Addons, 'Scroll To Top' . Selain membantu Anda dalam menggulir halaman situs web Anda, berikut adalah daftar fitur yang lebih eksklusif dari ekstensi ini.
️ Tidak hanya untuk satu halaman atau posting, tetapi Anda juga dapat mengaktifkan tombol Gulir Ke Atas secara global untuk seluruh situs .
️ Anda juga dapat menampilkan tombol gulir kembali ke atas untuk tempat-tempat yang dikategorikan. Seperti, hanya halaman, atau hanya posting.
️ Selain itu, Anda akan mendapatkan berbagai opsi penyesuaian dengan Essential Addons.
Cukup dengan mengikuti tutorial Elementor ini, Anda dapat menambahkan tombol Scroll To Top interaktif ke postingan dan halaman situs web Anda. Jika Anda buntu, Anda dapat berkomunikasi dengan tim dukungan Essential Addons yang berdedikasi kapan saja. Dan untuk mendapatkan tutorial Elementor yang mudah diikuti ini, maka jangan lupa untuk berlangganan blog kami .
