Bagaimana Cara Mengatur Toko WooCommerce? (Tutorial Mudah 2023)
Diterbitkan: 2023-12-27Apakah Anda bertanya-tanya bagaimana cara menyiapkan toko WooCommerce dan memulai bisnis online Anda sendiri? Jika ya, maka jangan kemana-mana.
WooCommerce menonjol sebagai platform eCommerce yang paling banyak digunakan di seluruh dunia. Ini dikenal karena fleksibilitasnya , efektivitas biaya , dan antarmuka yang ramah pengguna , bahkan untuk pemula .
Namun demikian, menyiapkan WooCommerce bisa menjadi tugas yang menakutkan bagi sebagian pendatang baru . Banyak orang merasa kesulitan untuk memulai langkah awal dan mengkonfigurasi WooCommerce dengan benar .
Dalam tutorial ini, kami akan memandu Anda melalui seluruh proses pengaturan WooCommerce . Selain itu, Anda akan mempelajari berbagai cara untuk meningkatkan dan mengembangkan toko eCommerce Anda. Jadi ayo mulai!
Keuntungan Menggunakan WooCommerce untuk Toko eCommerce Anda
Pertama, mari pelajari keuntungan menggunakan WooCommerce untuk toko eCommerce Anda. Pelajari saja poin-poin di bawah ini, dan Anda akan mengetahui alasan di balik pentingnya hal ini.
- Hemat biaya: WooCommerce gratis dan bersumber terbuka, memungkinkan Anda membuat toko online tanpa biaya awal. Selain add-on gratis, harga add-on berbayar cukup terjangkau.
- Penjualan Serbaguna: Memungkinkan Anda menjual berbagai macam produk. Itu termasuk produk fisik, digital, virtual, janji temu, reservasi, atau afiliasi.
- Ramah Pengguna: Menggunakan WooCommerce cukup mudah. Antarmukanya sederhana, memungkinkan Anda mengonfigurasi opsi pengiriman, pembayaran, dan lainnya.
- Ekosistem yang Dapat Diperluas: Anda akan mendapatkan banyak ekstensi, seperti keanggotaan, filter produk, langganan berulang, gateway pembayaran, dll.
- Fleksibel: Selanjutnya, plugin ini mendukung berbagai tema dan plugin WordPress populer untuk menyesuaikan toko online Anda sesuai keinginan.
- Penjualan Bebas Komisi: Tidak seperti Shopify, pembuat eCommerce terkenal lainnya, WooCommerce tidak membebankan komisi, sehingga Anda dapat menyimpan semua penghasilan.

Bukan itu saja! WooCommerce adalah plugin eCommerce WordPress yang kuat untuk mengubah situs web Anda menjadi toko online yang berfungsi penuh. Jadi, Anda akan mendapatkan banyak keuntungan!
Untuk saat ini, mari kita lanjutkan dan ketahui persyaratan untuk membuat toko WooCommerce.
Hal Penting yang Anda Butuhkan untuk Membuat Toko WooCommerce yang Fungsional
Untuk membuat toko WooCommerce dari awal, Anda memerlukan hal-hal penting berikut:
- Akun Hosting: Anda harus memilih penyedia hosting web yang aman dan andal yang menyimpan toko WooCommerce Anda. Lebih baik jika itu adalah paket hosting WooCommerce.
- Plugin WooCommerce: Periksa apakah paket hosting Anda memiliki plugin WooCommerce. Jika tidak, maka Anda harus menginstalnya untuk mendapatkan fungsi eCommerce di situs WordPress Anda.
- Nama Domain: Agar situs eCommerce Anda mudah diakses, daftarkan nama domain yang unik dan mudah diingat. Ini menunjukkan alamat situs Anda di web.
- Sertifikat SSL: Toko WooCommerce Anda harus memiliki sertifikat SSL (Secure Sockets Layer) yang terpasang. Ini mengamankan transaksi online dan data pelanggan.
- Model eCommerce: Pilih model bisnis yang tepat untuk toko eCommerce Anda. Bisa bisnis-ke-bisnis (B2B), bisnis-ke-konsumen (B2C), dll.
- Jenis Produk: Berdasarkan niche eCommerce Anda, tentukan jenis produk yang dijual toko online Anda. Itu bisa berupa fisik, virtual, layanan, langganan, dll.
- Tema WordPress: Pilih tema responsif yang kompatibel dengan WooCommerce yang sesuai dengan persyaratan desain dan fungsionalitas toko Anda.
Khususnya, semua komponen ini tidak gratis dan memerlukan biaya moneter. Plugin WooCommerce sendiri gratis, tetapi prasyarat lainnya juga penting untuk membuat situs web. Oleh karena itu, tergantung pada pilihan Anda atas layanan ini, layanan tersebut bisa gratis atau premium.
Karena itu, mari selami bagian utama kita!
Bagaimana Cara Mengatur Toko WooCommerce? (Selangkah demi selangkah)
Membuat toko WooCommerce yang fungsional melibatkan beberapa langkah penting. Untuk penyiapan situs web eCommerce yang lancar dan sukses, Anda harus menyelesaikan semua langkah ini.
Tanpa penundaan, mari cari tahu seluruh proses cara menyiapkan toko WooCommerce!
Langkah 1: Beli Paket Hosting WooCommerce
WordPress adalah pembuat situs web yang memungkinkan Anda membuat situs web apa pun. Setelah menambahkan plugin WooCommerce, situs web Anda mendapatkan fitur eCommerce. Namun itu tidak akan tersedia untuk semua orang, artinya Anda harus menghosting situs web Anda sendiri.
Jadi, Anda harus memilih platform web hosting yang menyimpan file situs web Anda dan membuatnya dapat diakses secara global. Untuk situs web WooCommerce, Anda dapat langsung memilih layanan hosting yang menyediakan paket hosting WooCommerce. Karena WooCommerce sudah diinstal sebelumnya.

Namun, memilih platform web hosting adalah keputusan penting. Jadi, Anda harus melakukan penelitian intensif untuk memastikan solusinya ideal untuk kebutuhan eCommerce Anda.
Untuk memandu Anda dalam hal ini, kami akan menentukan poin pertimbangan dan rekomendasi. Ayo pergi!
Bagaimana Cara Memilih Platform Hosting WooCommerce Terbaik?
Tidaklah cukup jika platform hosting Anda hanya dioptimalkan untuk WooCommerce. Poin-poin berikut adalah berbagai faktor yang harus Anda pertimbangkan sebelum membeli paket hosting:
- Keamanan: Keamanan sangat penting untuk situs web eCommerce. Jadi, pilihlah layanan hosting yang menyediakan fitur keamanan, seperti backup reguler, sertifikat SSL, dll.
- Kinerja dan Kecepatan: Server hosting Anda harus memiliki kinerja yang baik, penyimpanan SSD, dan waktu pemuatan yang cepat agar toko Anda memberikan pengalaman pengguna yang positif.
- Biaya: Bandingkan paket harga dari berbagai penyedia hosting WooCommerce. Setelah itu, pilih paket yang mencakup fitur-fitur penting sesuai anggaran Anda.
- Layanan Uptime: Pilih host WooCommerce dengan layanan uptime sehingga Anda tidak kehilangan penjualan. Pastikan memiliki Service Level Agreement (SLA) dengan jaminan uptime.
- Lokasi Server: Periksa apakah ada lokasi server yang secara geografis dekat dengan audiens target Anda. Hal ini meningkatkan waktu muat halaman untuk pelanggan di wilayah tersebut.
- Skalabilitas: Pastikan paket hosting Anda dapat berkembang seiring pertumbuhan bisnis Anda. Penyedia hosting yang baik harus menawarkan sumber daya yang terukur untuk lalu lintas tinggi dan daftar produk.
Selain itu, beberapa kriteria lainnya dapat berupa opsi dukungan, ulasan pengguna, kemudahan penggunaan, dll. Pelajari semua faktor dalam panduan kami tentang cara memilih platform web hosting.
3 Platform Hosting WooCommerce Terbaik
Sekarang, mari cari tahu beberapa platform hosting WooCommerce terbaik yang layak digunakan.
Penyedia ini menawarkan solusi hosting WooCommerce terkelola. Dengan layanan hosting terkelola, Anda dapat fokus meluncurkan dan mengembangkan bisnis eCommerce Anda. Sedangkan penyedia hosting akan mengurus pengelolaan server dan website Anda.
Namun mengapa memilih solusi hosting terkelola? Situs web eCommerce harus dinamis dan fungsional. Jadi, kami menyarankan Anda membeli layanan hosting terkelola agar Anda dapat melakukannya.
1. WooCommerce yang diperlukan
Nexcess adalah penyedia hosting yang andal dan terkelola sepenuhnya dengan banyak solusi hosting web untuk berbagai kebutuhan. Layanan hosting Next WooCommerce juga luar biasa untuk toko online. Ini menyediakan desain toko dan alat pemantauan untuk meningkatkan kinerja penjualan.

Selain itu, Anda akan mendapatkan berbagai fitur kinerja dan keamanan, seperti sertifikat SSL gratis, pencadangan harian otomatis, layanan CDN (Content Delivery Network), dll.
Harga:
Tabel di bawah ini menunjukkan paket harga untuk solusi hosting Next WooCommerce:
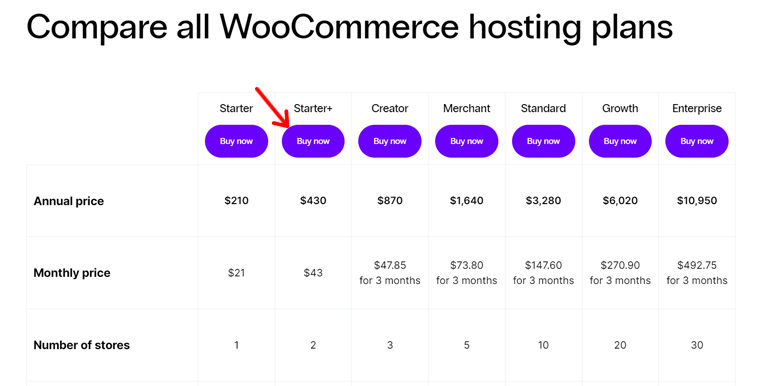
| Paket / Fitur | Starter | Pemula+ | Pencipta | Pedagang | Standar | Pertumbuhan | Perusahaan |
| harga bulanan | $21 | $43 | $47,85 selama 3 bulan | $73,8 selama 3 bulan | $147,6 selama 3 bulan | $270,9 | $492,75 |
| Harga Tahunan | $210 | $430 | $870 | $1.640 | $3.280 | $6.020 | $10.950 |
| Jumlah Toko | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Bandwidth | 3 TB | 4 TB | 5 TB | 5 TB | 5 TB | 10 TBC | 10 TBC |
| Penyimpanan | 30 GB | 45 GB | 60 GB | 100GB | 300GB | 500 GB | 800GB |
Apakah Anda ingin mempelajari lebih lanjut tentang solusi hosting Next WooCommerce? Kemudian, pastikan untuk membaca ulasan lengkap tentang Nexus WooCommerce.
2. Kinsta WooCommerce
Kinsta adalah penyedia layanan hosting awan populer dengan solusi hosting WordPress dan WooCommerce yang dikelola. Layanan hosting Kinsta WooCommerce memastikan persyaratan teknis Anda dikelola. Itu termasuk pencadangan, keamanan, caching, dll.

Selain itu, ia hadir dengan dashboard MyKinsta yang mudah digunakan. Di sana, Anda dapat menemukan alat untuk pemeriksaan uptime, pengembangan lokal (DevKinsta), lingkungan pementasan, dan yang lainnya.
Apalagi? Kinsta memberikan keamanan yang kokoh untuk data keuangan Anda dengan Enterprise Cloudflare DDoS (Distributed Denial of Service) dan perlindungan malware.
Harga:
Lihat skema harga solusi hosting WooCommerce Kinsta di bawah ini:
| Paket / Fitur | Starter | Pro | Bisnis 1 | Bisnis 2 | Bisnis 3 | Bisnis 4 |
| Harga Per Bulan | $24 | $47 | $77 | $150 | $227 | $300 |
| Harga Per Tahun | $350 | $700 | $1150 | $2250 | $3400 | $4500 |
| Jumlah Situs | 1 | 2 | 5 | 10 | 20 | 40 |
| Kunjungan Per Bulan | 25K | 50K | 100K | 250K | 400K | 600K |
| Penyimpanan | 10 GB | 20 GB | 30 GB | 40 GB | 50 GB | 60 GB |
Berpikir untuk menggunakan Kinsta untuk toko WooCommerce Anda? Kemudian, pelajari semuanya di ulasan hosting Kinsta kami.
3. Dapat ditekan
Penyedia hosting tepercaya untuk membangun toko WooCommerce yang stabil adalah Pressable. Ia menawarkan fitur dukungan, keamanan, dan kinerja yang sangat baik. Setiap paket dilengkapi dengan Jetpack Security Daily untuk meningkatkan keamanan dan optimalisasi kinerja.

Selain itu, ia memiliki CDN global dan layanan caching yang hadir di 28 lokasi. Pada akhirnya, situs web Anda akan dimuat secepat kilat di lokasi target Anda.
Harga:
Temukan paket yang paling sesuai untuk toko online Anda di antara paket Pressable berikut:
| Rencana | Pribadi | Starter | Canggih | Pro | Premium | Bisnis | Bisnis 80 | Bisnis 100 |
| Harga Per Tahun | $250 | $450 | $600 | $900 | $1550 | $3500 | $5450 | $6750 |
| Harga Per Bulan | $25 | $45 | $60 | $90 | $155 | $350 | $545 | $675 |
| Pemasangan WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Kunjungan Bulanan | 30K | 50K | 75K | 150K | 400K | 1M | 1,6 juta | 2M |
| Penyimpanan | 20 GB | 30 GB | 35 GB | 50 GB | 80 GB | 200 GB | 275 GB | 325 GB |
Bingung apakah Pressable adalah pilihan terbaik untuk website Anda? Lalu, berikut ulasan lengkap Pressable yang sayang untuk dilewatkan.
Rekomendasi Kami – WooCommerce yang Diperlukan
Di antara semua penyedia hosting lainnya, kami merekomendasikan penggunaan Nexus WooCommerce untuk toko online Anda. Tapi kenapa? Berikut adalah sejumlah alasan untuk mendukung pernyataan kami:
- Object Cache Pro Gratis dengan cepat memuat produk Anda dan menyediakan pembayaran yang lancar.
- Alat pemantau kinerja plugin memantau kinerja toko Anda, bobot halaman, dan waktu muat setelah plugin diinstal atau diperbarui.
- Pengujian Otomatis WooCommerce menjalankan pemeriksaan fungsionalitas toko setiap malam.
- Alat pemantau kinerja penjualan memberikan wawasan mingguan ke kotak masuk Anda tentang tren penjualan, kecepatan situs yang lambat, dll.
- Menawarkan plugin berkualitas tinggi seperti plugin Solid Security Pro dan Iconic WP untuk menambah banyak nilai pada toko online Anda.
- Menawarkan tema premium , seperti Astra Pro, Qubely Pro, dan lainnya. Juga, Kadence gratis sudah diinstal sebelumnya.
- Glew.io Analytics adalah alat analisis canggih dengan fitur seperti visualisasi data.
- Dengan penskalaan otomatis , toko Anda akan tetap berfungsi bahkan saat terjadi lonjakan lalu lintas yang tiba-tiba.
- Anda dapat membandingkan 2 versi toko Anda secara visual untuk mengetahui dan mengatasi bug.
- Mengotomatiskan kompresi gambar dan pemuatan lambat untuk meningkatkan kinerja situs.
Singkatnya, Nextcess WooCommerce menyediakan beberapa fitur, alat, dan fitur premium untuk situs web eCommerce Anda di satu tempat. Secara keseluruhan, mereka meningkatkan kinerja toko Anda, skalabilitas, keamanan, dan lainnya.
Oleh karena itu, ini adalah pilihan ideal untuk operasi eCommerce yang efisien dan efisien. Jadi, kami akan menggunakan Nexcess untuk langkah selanjutnya!
Bagaimana Cara Membeli dan Memulai Nexcess?
Untuk membeli paket hosting Next WooCommerce, ada serangkaian langkah yang harus diikuti. Periksa dengan hati-hati.
Langkah i: Pilih Paket Hosting WooCommerce
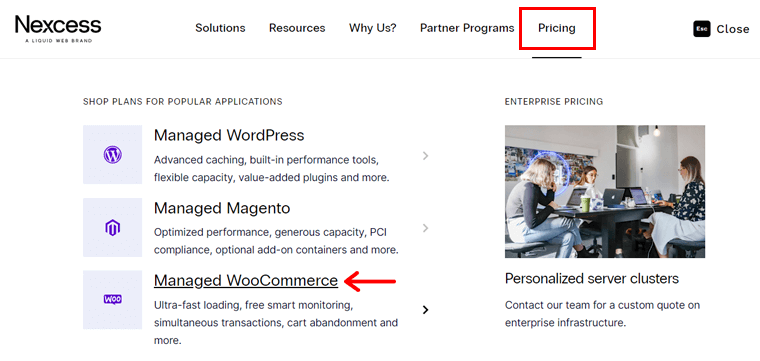
Pertama, buka situs resmi Nexcess dan klik menu 'Harga' di navigasi. Lalu, tekan opsi ' Wocommerce Terkelola '.

Setelah Anda membuka halaman yang diinginkan, lihat dengan cermat semua skema harga. Setelah Anda menentukan pilihan, klik tombol ' Beli sekarang ' pada paket tersebut.

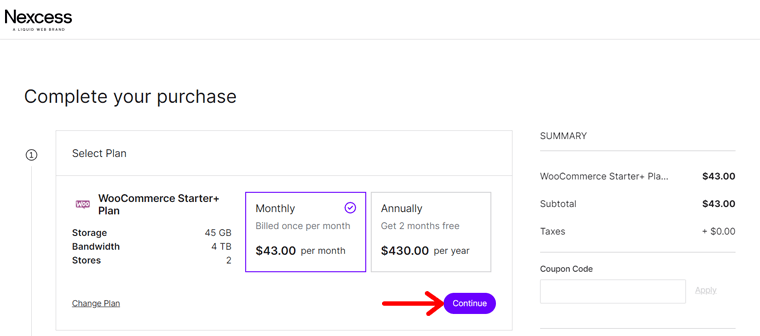
Langkah ii: Selesaikan Proses Pembelian
Ke depannya, halaman checkout terbuka. Di sana, Anda dapat memilih paket tahunan atau bulanan dan klik ' Lanjutkan '.

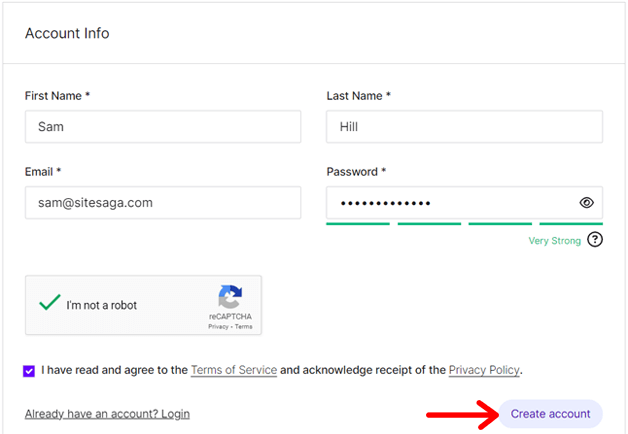
Setelah itu, isi informasi akun Anda jika Anda adalah pengguna baru. Lalu, klik tombol ' Buat Akun '. Jika Anda sudah memiliki akun, maka login langsung dari opsi yang diberikan.

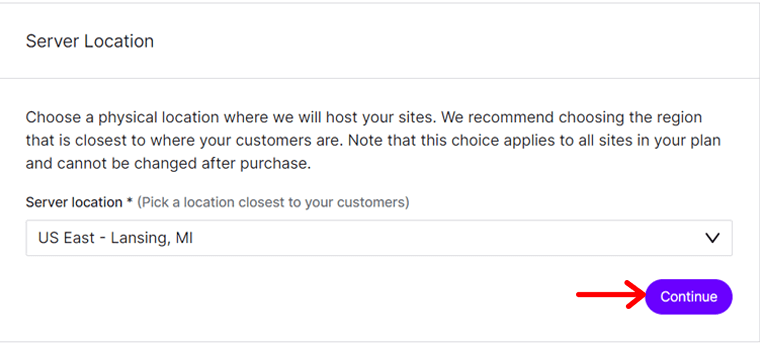
Setelah itu, Anda harus menyebutkan alamat penagihan Anda dan memasukkan informasi pembayaran. Juga, jangan lupa untuk memilih lokasi server yang sesuai. Simpan terus detail baru dengan mengklik tombol 'Lanjutkan' .

Selanjutnya, Anda dapat meninjau detail pesanan Anda satu kali. Plus, Anda dapat memasukkan kode kupon jika Anda punya. Terakhir, tekan tombol 'Selesaikan Pembelian' .
Kemudian, Anda akan mendapatkan email penyelesaian pesanan dengan tautan portal dan informasi akun Anda.
Langkah iii: Memulai Portal Berikutnya
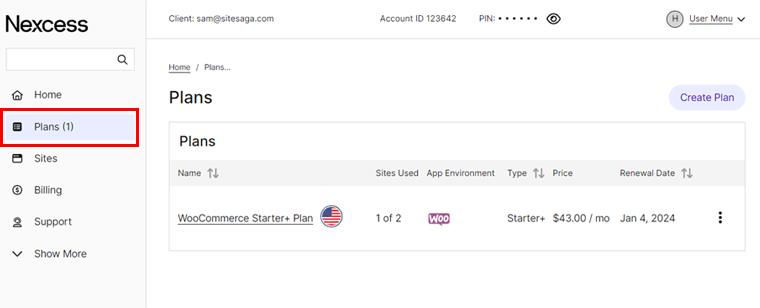
Saat Anda masuk ke portal Nexcess, Anda dapat menemukan paket Anda sedang dibuat dan WooCommerce diinstal di menu 'Paket' . Setelah proses selesai, Anda akan mendapatkan email lain tentang keberhasilan aktivasi paket Nextes dan instalasi WooCommerce.

Khususnya, Nexcess secara otomatis menyiapkan situs WooCommerce sendiri setelah pembelian. Jadi, sesuai rencana, Anda dapat menemukan situs web baru Anda.
Yang terbaik dari semuanya, Anda dapat mengubah nama situs web dan mengonfigurasi pengaturannya sesuai keinginan. Namun bagian terpentingnya adalah menambahkan nama domain khusus. Pelajari tentang hal itu selanjutnya!
Langkah 2: Dapatkan Domain Toko WooCommerce Anda
Yang penting, Anda harus mendapatkan domain untuk toko WooCommerce Anda. Domain adalah nama situs web Anda yang diketik orang di bilah alamat browser mereka untuk mengakses situs web Anda.
Khususnya, sebuah domain memiliki 2 bagian, Top-level Domain (TLD) dan Second-level Domain (SLD). Di sini, SLD adalah nama website Anda, sedangkan TLD adalah ekstensi atau akhirannya.
Misalnya, di situs web kami ' SiteSaga.com ', 'SiteSaga' adalah SLD dan ' .com ' adalah TLD.

Tentang bagaimana dan di mana mendapatkan nama domain, teruslah membaca untuk mempelajari semuanya. Ini dia!
Bagaimana Cara Memilih Nama Domain?
Sekarang setelah kami mengetahui tentang domain, Anda mungkin bertanya-tanya bagaimana cara mendapatkannya untuk toko Anda. Jadi, mari kenali beberapa tips penting untuk membantu Anda memilih nama domain yang tepat untuk toko WooCommerce Anda.
| Alasan | Keterangan |
| Relevansi dengan Bisnis Anda | Domain Anda harus mencerminkan bisnis Anda atau produk yang Anda jual. Ini memudahkan pelanggan untuk memahami tentang toko WooCommerce Anda. |
| Gunakan Kata Kunci | Sertakan kata kunci relevan yang mungkin digunakan orang saat mencari produk serupa dengan Anda. Ini meningkatkan SEO (Search Engine Optimization). |
| Tetap Singkat dan Sederhana | Pastikan domain Anda pendek, mudah dieja, mudah diingat, dan mudah digunakan. Ini mengurangi kemungkinan salah ketik dan salah mengeja. |
| Hindari Angka dan Tanda Hubung | Ingatlah bahwa Anda tidak boleh menggunakan angka, tanda hubung, atau karakter kompleks lainnya di domain Anda. Ini hanya mengakibatkan salah ketik. |
| Pikirkan Jangka Panjang | Pilih nama domain yang cocok dengan merek Anda, meskipun merek tersebut diperluas. Juga, periksa apakah itu tersedia di platform media sosial utama untuk konsistensi. |
| Pilih Ekstensi yang Tepat | '.com' adalah ekstensi domain paling populer yang dapat Anda gunakan. Selain itu, Anda dapat memilih yang khusus untuk situs eCommerce, seperti '.store'. |
Oleh karena itu, domain situs web Anda harus unik dan terkait erat dengan merek Anda. Ini memainkan peran penting dalam membedakan situs web Anda dari situs lain.
Selain itu, domain yang mudah diingat memudahkan orang menemukan dan mengunjungi kembali situs web Anda. Jadi, memilih nama domain untuk toko Anda merupakan langkah penting dalam membentuk kehadiran online Anda.
Dapatkan panduan detail tentang cara memilih nama domain di sini! Masih bingung memilih domain? Kemudian, ambillah bantuan dari generator nama domain gratis terbaik. Alat-alat ini secara otomatis menghasilkan ide domain berdasarkan kata kunci Anda.
Dimana Mendapatkan Nama Domain?
Memutuskan nama domain untuk situs Anda saja tidak cukup; Anda harus memeriksa ketersediaannya dan mendaftarkannya untuk menjadikannya milik Anda. Apalagi Anda bisa mendapatkan nama domain dengan berbagai cara.
1. Pendaftar Domain
Pendaftar domain adalah bisnis yang menjual domain, atau perusahaan tempat Anda dapat mendaftarkan domain untuk situs web Anda. Mereka tidak hanya mengelola reservasi domain tetapi juga menetapkan alamat IP untuk domain tersebut.
Beberapa registrar domain yang populer adalah Namecheap, GoDaddy, Domain.com, Hostinger, dll. Temukan semua registrar domain terbaik di daftar ini untuk memilih registrar domain yang paling sesuai.
Selanjutnya, Anda dapat menemukan platform yang menyediakan layanan pendaftaran domain dan hosting. Faktanya, Nexcess juga menawarkan layanan nama domain. Jadi, Anda bisa mendaftarkan domain ke Nexcess atau membelinya dari Namecheap.
2. Penyedia Web Hosting
Tahukah kamu? Beberapa penyedia hosting juga menyediakan layanan pendaftaran domain. Dengan menggunakan host seperti itu, Anda tidak perlu mencari platform lain untuk mendapatkan domain untuk toko Anda.
Selain itu, beberapa layanan web hosting menawarkan domain gratis (untuk tahun pertama saat Anda mendaftar hosting). Salah satu contohnya adalah DreamHost. Paket hosting pemula bersama berharga $2,95 per bulan yang ditagih setiap tahun, dan termasuk domain gratis untuk digunakan dalam 3 bulan pertama.

Namun, platform hosting terkelola adalah yang kami sarankan untuk toko WooCommerce Anda. Karena mereka memiliki lebih banyak fitur kecepatan, keamanan, dan kinerja. Misalnya, Keperluan .
Jadi, Anda dapat menggunakan host terkelola dan menggunakan registrar domain terpisah. Atau, gunakan Nexcess tidak hanya untuk hosting toko online Anda, tetapi juga untuk pendaftaran domain.
Bagaimana Cara Mengubah Nama Domain di Keperluan?
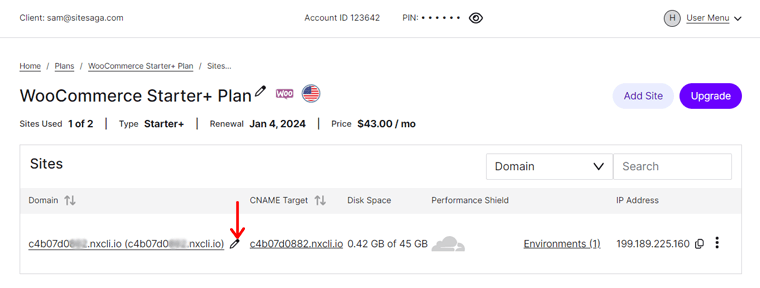
Untuk mengubah domain toko Nexcess WooCommerce Anda, klik menu 'Paket' di area kontrol terlebih dahulu. Kemudian, buka paket WooCommerce Anda.
Saat Anda melihat situs web Anda dalam daftar, klik ikon pensilnya, yang akan mengarahkan Anda ke bagian konfigurasi domain.

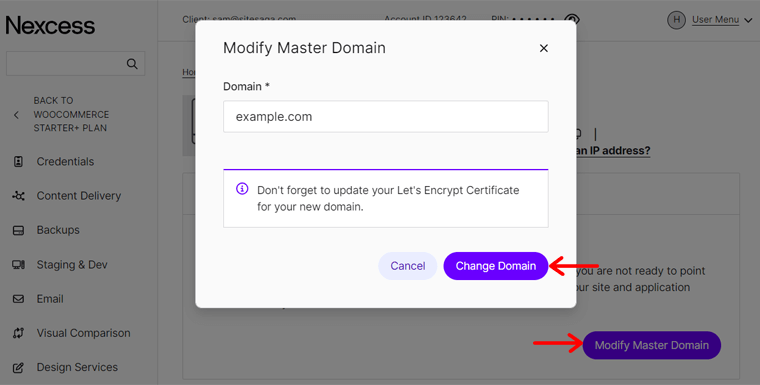
Di sini, klik tombol ' Modifikasi Master Domain ' dan masukkan domain baru. Jangan lupa tekan tombol ' Ubah Domain '.

Setelah melakukannya, Anda harus memperbarui sertifikat SSL, menghapus cache, dan menguji situs web. Pelajari cara melakukannya dari dokumentasi ini.
Bagaimana Cara Membuka Dasbor WordPress Anda?
Menariknya, situs WordPress sudah dibuat saat menggunakan Nexcess. Jadi, setelah Anda mengubah domain, Anda bisa langsung login ke dashboard website Anda.
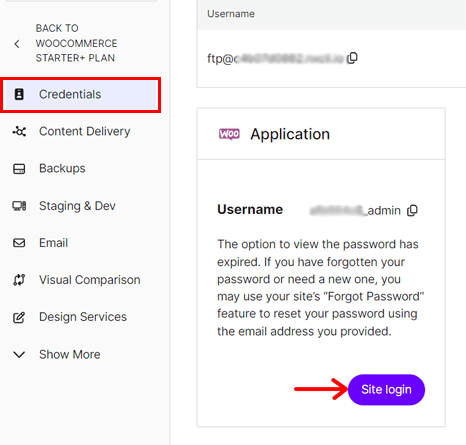
Untuk melakukannya, klik situs web Anda di dalam paket yang dipilih dan Anda akan diarahkan ke menu 'Kredensial' . Di sana, Anda akan menemukan tombol ' Login Situs ' yang harus Anda klik.

Sekarang, halaman login terbuka, di mana Anda harus memasukkan nama pengguna dan kata sandi. Semua kredensial ini ditentukan kembali di panel Necess Anda. Setelah Anda memasukkan kredensial, klik tombol ' Log In ', dan begitulah, dashboard WordPress Anda ada di depan Anda.

Berikut proses cepat cara masuk ke dashboard WordPress Anda.
Langkah 3: Instal Tema WooCommerce
Setelah Anda mendapatkan hosting terbaik dan domain yang menarik, langkah penting berikutnya adalah memilih tema. Selain itu, Anda harus mendesain situs Anda sesuai dengan kebutuhan bisnis Anda.
Bayangkan berjalan ke toko ritel di mana produk-produknya dipajang secara sembarangan. Dalam skenario seperti itu, Anda akan segera meninggalkan toko, bukan?
Demikian pula, desain yang profesional dan menarik diperlukan agar toko online Anda dapat memikat pengunjung. Jadi, toko Anda harus memamerkan produk dengan baik untuk mendapatkan pengalaman pengguna yang positif.
Begitulah cara tema WordPress Anda akan memberikan tampilan keseluruhan untuk situs web Anda.
Pada langkah ini, kami akan membantu Anda menyiapkan toko WooCommerce dengan memilih dan memasang tema yang sesuai. Jadi, mari kita mulai!
Bagaimana Cara Memilih Tema WooCommerce Terbaik?
Pertama, Anda harus membandingkan semua tema WooCommerce berdasarkan kebutuhan Anda. Misalnya saja penampilan dan fungsionalitas. Lalu, pilihlah yang sempurna di antara semuanya.
Untuk membantu Anda, berikut adalah berbagai faktor yang perlu diingat saat memilih tema Anda:
- Kompatibilitas WooCommerce: Pastikan tema dirancang khusus untuk toko WooCommerce. Itu harus kompatibel dengan versi WooCommerce terbaru.
- Desain Responsif: Banyak pengguna mengakses toko online melalui perangkat seluler. Jadi, tema Anda harus memiliki desain responsif untuk pengalaman yang konsisten dan ramah pengguna.
- Opsi Penyesuaian Mudah: Pilih tema dengan keseimbangan yang tepat antara opsi penyesuaian dan kemudahan. Jadi, pastikan elemen desainnya tidak memerlukan keahlian coding.
- Integrasi yang Mulus dengan Plugin dan Ekstensi: Periksa apakah tema mendukung plugin WordPress dan ekstensi WooCommerce yang akan Anda gunakan di toko online Anda.
- Kecepatan dan SEO: Selanjutnya, tema Anda tidak boleh mempengaruhi kecepatan situs. Juga, itu harus memiliki optimasi SEO bawaan. Hal ini meningkatkan kinerja dan peringkat situs.
Selain pedoman ini, beberapa diantaranya mencakup materi pendukung, konten demo, ulasan pengguna, biaya, integrasi media sosial, dll. Berikut artikel lengkap tentang cara memilih tema.
3 Tema WooCommerce Terbaik
Tahukah Anda bahwa Anda bisa mendapatkan tema WooCommerce dengan berbagai cara? WooCommerce sendiri memiliki toko tema dengan sekitar 80 tema dari berbagai kategori dan industri. Beberapa niche eCommerce mencakup makanan dan minuman, fashion dan pakaian, dll.
Di repositori tema WordPress resmi, Anda akan menemukan ratusan tema eCommerce gratis. Sebagian besar memiliki versi premium yang tersedia di situs web asli tema tersebut.
Selain itu, ada beberapa pasar yang menjual tema WordPress premium. Mereka adalah ThemeForest, Themify, dll.
Di antara daftar panjang tema yang kompatibel dengan WooCommerce, berikut adalah daftar tema terbaik yang kami rekomendasikan. Jadi, mari selami!
1. Kadence
Kadence adalah tema WordPress serbaguna populer yang memenuhi kebutuhan berbagai pemilik situs web, termasuk bisnis eCommerce. Ini mencakup template eCommerce yang cocok jika Anda memiliki toko pakaian, kedai kopi, restoran, dll.

Selain itu, ia memiliki fungsi keranjang belanja. Oleh karena itu, Anda dan pengunjung Anda dapat dengan mudah menavigasi apa yang ada di keranjang belanja.
Paket premium juga menawarkan perlengkapan toko dengan 15+ modul canggih. Beberapa di antaranya adalah review lanjutan, galeri variasi, contoh variasi, merek produk, dll.
Harga:
Kadence adalah tema WordPress gratis dengan add-on dan bundel premium . Anda dapat mengunduh tema gratis dari repositori tema WordPress.org dan mengunggahnya ke situs web Anda. Jika tidak, pemasangan tema secara langsung dari dasbor juga dimungkinkan.
Jika Anda ingin mengakses fitur berbayar , belilah salah satu skema harga Kadence berikut:
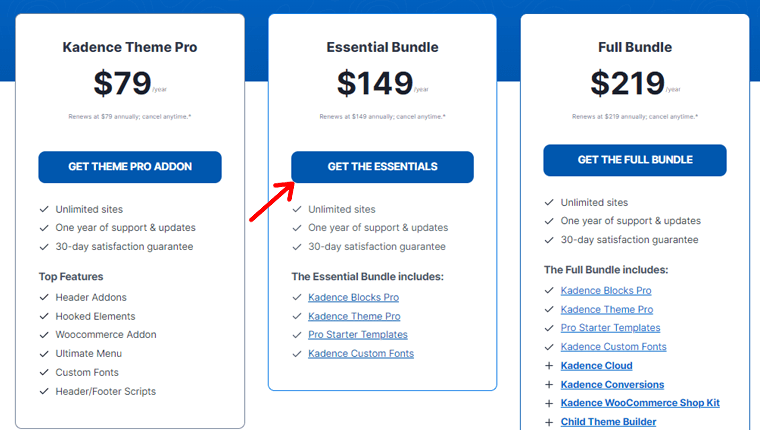
- Kadence Theme Pro: $79 per tahun, situs tak terbatas, add-on WooCommerce, dll.
- Paket Esensial: $149 per tahun, Kadence Theme Pro, template pemula pro, dll.
- Paket Lengkap: $219 per tahun, Paket Esensial, perlengkapan toko WooCommerce, dan banyak lagi.
Ingin tahu lebih banyak tentang Kadence? Jika ya, bacalah ulasan jujur tema Kadence kami.
2. Tidak pernah
Jika Anda mencari tema WordPress yang dioptimalkan untuk seluler, pilih Neve. Tema ini siap untuk seluler dan kompatibel dengan AMP (Accelerated Mobile Pages), membuat toko online Anda terlihat bagus dan berfungsi dengan lancar di setiap perangkat.

Selain itu, ia menawarkan fitur WooCommerce seperti tampilan cepat, keranjang tempel, penggeser galeri produk, daftar keinginan, dll. Selanjutnya, Anda dapat menemukan beberapa templat WooCommerce yang dapat Anda impor dan gunakan untuk situs web Anda.
Harga:
Neve juga merupakan tema WordPress freemium , dengan tersedia paket gratis dan premium . Untuk mendapatkan versi gratisnya , cukup unduh dari direktori tema WordPress.org atau instal dari dashboard WordPress Anda.
Misalkan fitur gratis tidak cukup untuk toko online Anda. Lalu, berikut paket harga Neve premium yang bisa Anda beli:
- Pribadi: $69 per tahun, situs tak terbatas, penguat header, dukungan 1 tahun, dll.
- Bisnis: $149 per tahun, fitur paket pribadi, WooCommerce Booster, situs pemula premium, dan banyak lagi.
- Agensi: $259 per tahun, fitur paket bisnis, Otter Pro, dukungan label putih, dll.
Baca ulasan mendetail kami tentang tema Neve untuk mempelajari segala sesuatu tentangnya.
3. Etalase
Apakah Anda ingin menggunakan tema eCommerce yang dirancang oleh WooCommerce? Jika ya, gunakan Storefront.

Storefront adalah tema WooCommerce gratis yang menawarkan integrasi mendalam dengan ekstensi WooCommerce dan WooCommerce. Ini memungkinkan Anda membuat beranda yang berfokus pada eCommerce dengan bagian-bagian seperti produk terbaru, unggulan, sedang dijual, dan berperingkat teratas.
Selain itu, tema ini mengikuti pedoman aksesibilitas. Pada akhirnya, toko Anda akan dapat diakses oleh kelompok audiens yang lebih besar.
Harga:
Etalase adalah tema WooCommerce yang sepenuhnya gratis . Jadi, Anda dapat mengunduhnya dari repositori tema WordPress.org atau toko tema WooCommerce dan mengunggahnya ke situs Anda. Cara lainnya adalah dengan menginstalnya langsung di admin area.
Rekomendasi Kami – Kadence
Di antara semua tema WooCommerce, kami merekomendasikan penggunaan Kadence untuk toko online Anda. Simak daftarnya di bawah ini untuk mengetahui alasannya:
- Plugin Kadence Blocks menyediakan beberapa blok lanjutan dan khusus.
- Kadence Shop Kit menyediakan beberapa modul untuk fungsionalitas toko tambahan.
- Konversi Kadence memungkinkan Anda meningkatkan penjualan dan melibatkan pelanggan di toko Anda.
- Dengan Galeri Kadence , buat galeri produk dan album yang indah.
- Fungsi berbagi sosial yang mudah untuk memungkinkan pelanggan berbagi produk Anda di platform.
- Perancang emailnya memungkinkan Anda mengedit template email WooCommerce khusus.
- Penambahan Google CAPTCHA dimungkinkan pada formulir ulasan WooCommerce, dll.
Yang terbaik dari semuanya, Kadence dan Nexcess berasal dari perusahaan yang sama, sehingga tema Kadence gratis diinstal secara otomatis di dasbor Anda.
Selain itu, kami merekomendasikan untuk menggunakan Bundel Lengkapnya. Mengapa? Karena Anda akan mengakses semua produk saat ini dan masa depan dalam satu paket.
Bagaimana Cara Memasang Tema eCommerce Pilihan Anda?
Setelah Anda memilih tema, Anda dapat menginstalnya di situs web Anda. Proses melakukannya hampir sama untuk semua tema. Jadi, mari kita ikuti langkah-langkah menginstal Kadence.
1. Instalasi Kadence Gratis
Pertama, mari kita lihat proses instalasi tema gratis.
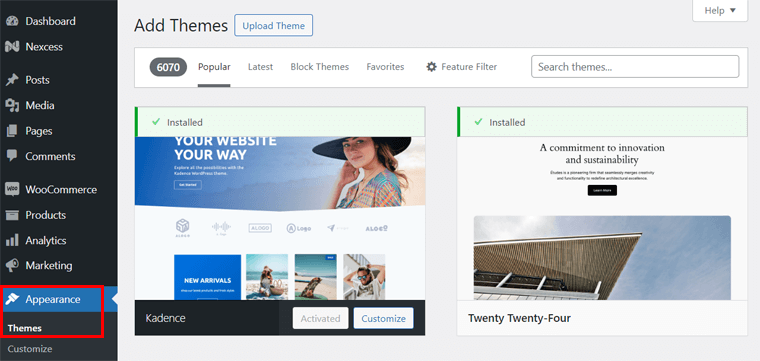
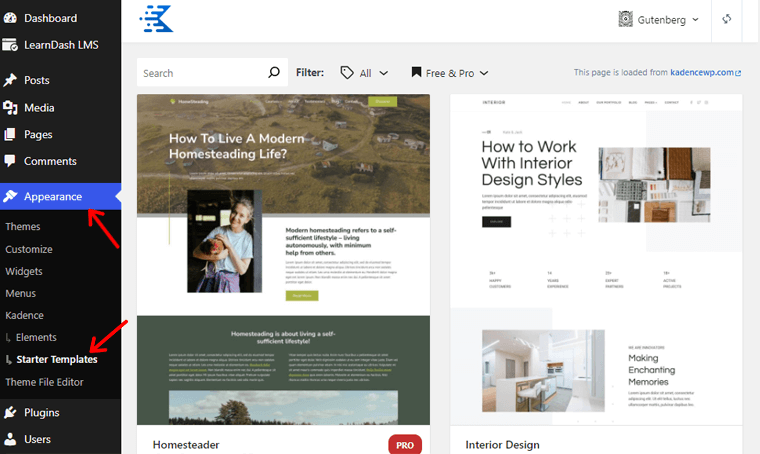
Untuk itu, masuk ke dashboard WordPress Anda dan arahkan ke opsi ' Appearance > Themes > Add New Theme '.
Di sana, cari 'Kadence' dan klik tombol 'Instal' setelah Anda menemukannya. Setelah itu, klik tombol 'Aktifkan' untuk menjalankan tema di website Anda.
Karena paket Nexus WooCommerce Anda sudah melakukan hal tersebut untuk Anda, berikut tampilannya:

Untuk panduan mendetail tentang cara memasang tema WordPress, lihat artikel ini.
Anehnya, hosting Nexcess Anda mungkin sudah menginstal Kadence di situs web Anda. Dalam hal ini, Anda tidak perlu melakukan langkah-langkah tersebut secara manual.
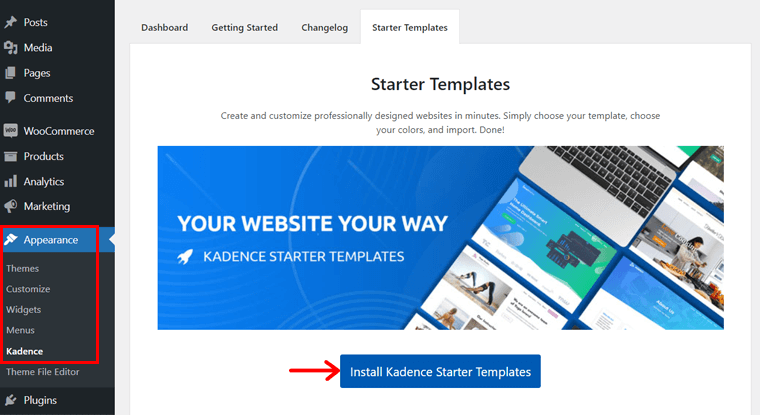
Namun, Anda harus menginstal plugin Kadence starter templates jika tidak ingin memulai pembuatan situs eCommerce dari awal.
Untuk itu, masuk ke opsi ' Appearance > Kadence > Starter Templates '. Di sana, klik tombol ' Instal Kadence Starter Templates '.

2. Instalasi Kadence Premium
Sekarang, kami akan memandu Anda melalui proses pembelian dan penggunaan bundel Kadence (Misalnya – Bundel Esensial). Jadi, ikuti langkah-langkah di bawah ini dengan cermat:
Langkah i: Membeli Bundel Esensial Kadence
Pertama dan terpenting, buka website Kadence dan klik menu 'Harga' .

Di antara paket harga yang diberikan, pilih salah satu yang Anda inginkan. Sesuai rekomendasi kami, mari klik tombol 'Dapatkan Hal Penting' pada bundel.

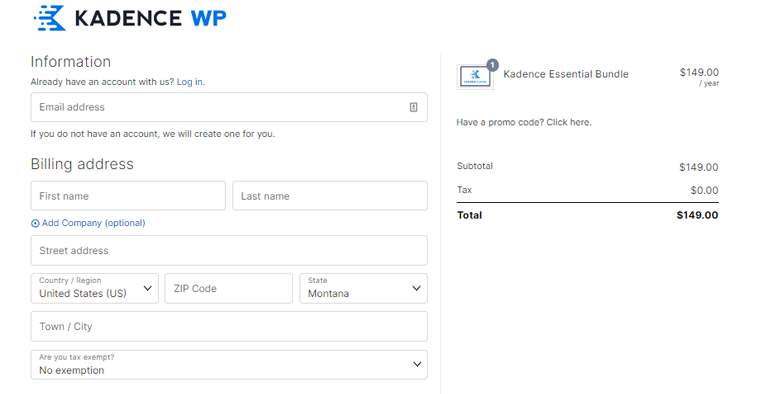
Ini mengarahkan Anda ke halaman checkout. Di sini, masuk ke akun Kadence Anda jika ada. Jika tidak, masukkan alamat email untuk membuat yang baru.
Setelah itu, masukkan informasi penagihan dan detail pembayaran Anda. Jangan lupa untuk menyetujui syarat dan ketentuan sebelum mengklik tombol ' Tempatkan Pesanan '.

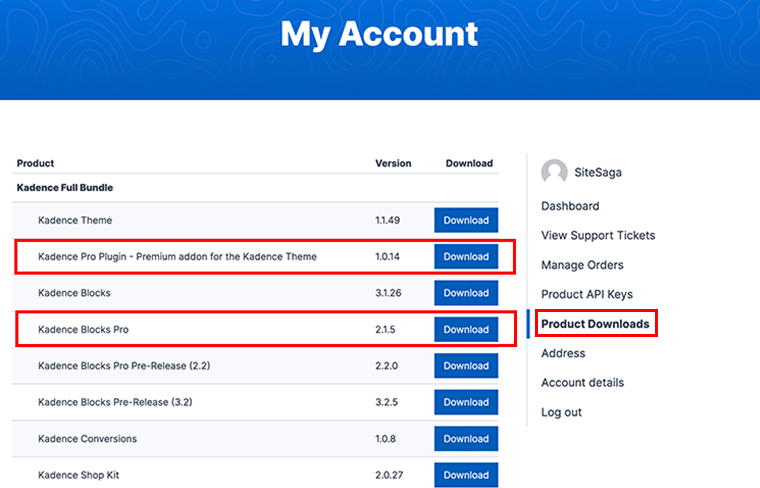
Setelah pembelian berhasil, buka menu 'Akun' pada navigasi. Di dasbor itu, buka opsi ' Unduhan Produk '. Di sana, Anda dapat mengunduh semua opsi premium yang diperlukan.
Untuk saat ini, mari klik tombol 'Unduh' untuk Plugin Kadence Pro dan Kadence Blocks Pro.

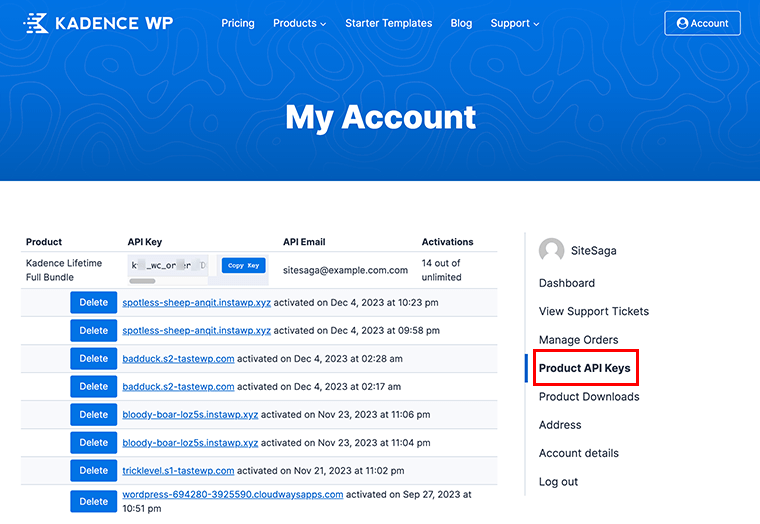
Demikian pula, Anda harus menemukan kunci lisensi untuk mengaktifkan plugin ini. Jadi, buka menu ' Product API Keys ' di sidebar. Kemudian, salin dan simpan kunci lisensi untuk produk tersebut.

Langkah ii: Menginstal Kadence Pro
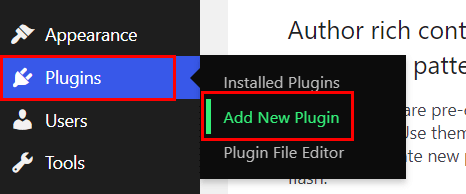
Ke depannya, pastikan situs Anda memiliki tema Kadence gratis, yang bersifat wajib. Setelah itu, mulai instalasi Kadence Pro. Jadi, navigasikan ke ' Plugin > Tambahkan Plugin Baru '. Ya, Kadence Pro adalah add-on atau plugin untuk tema tersebut.

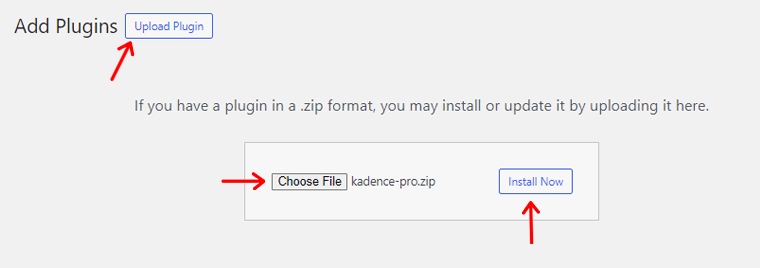
Selanjutnya klik tombol ' Unggah Plugin ' lalu tombol ' Pilih File '. Setelah itu, unggah folder plugin dan tekan tombol ' Instal Sekarang '.

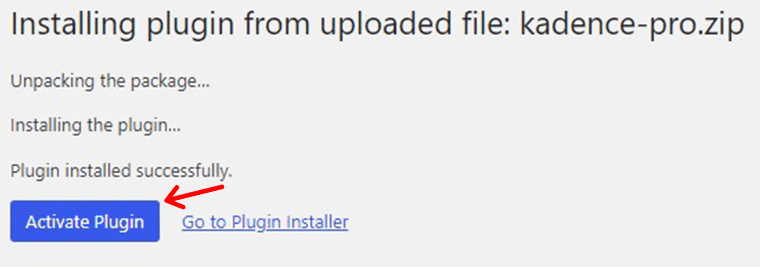
Setelah instalasi selesai, klik tombol ' Aktifkan Plugin ' seperti gambar di bawah ini.

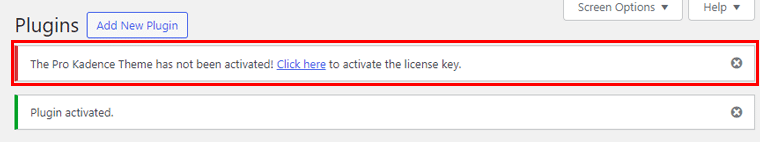
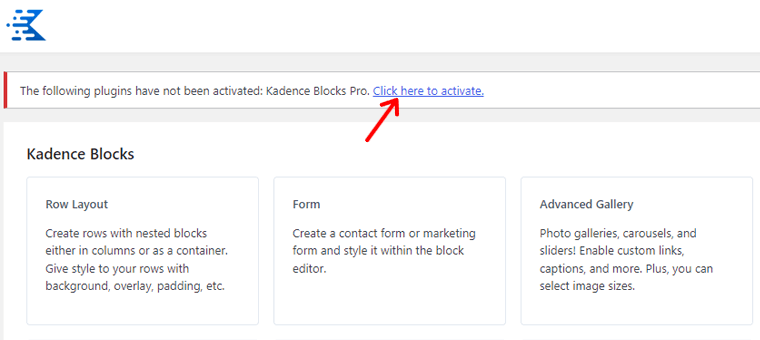
Sesuai pemberitahuan, Anda juga harus mengaktifkan fitur premium menggunakan kunci lisensi. Jadi, tekan opsi ' Klik di sini ', yang akan mengarahkan Anda ke lokasi lain.

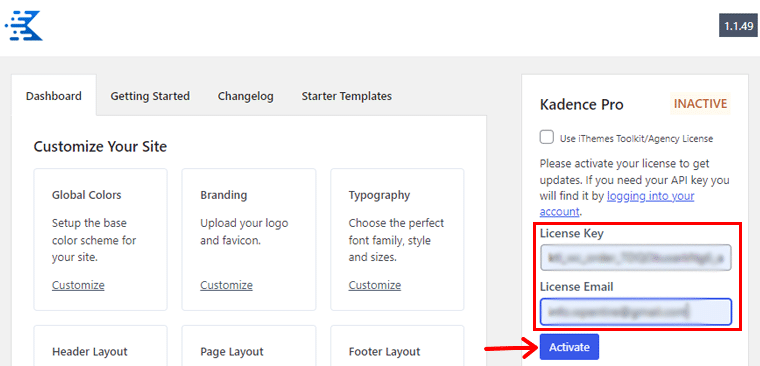
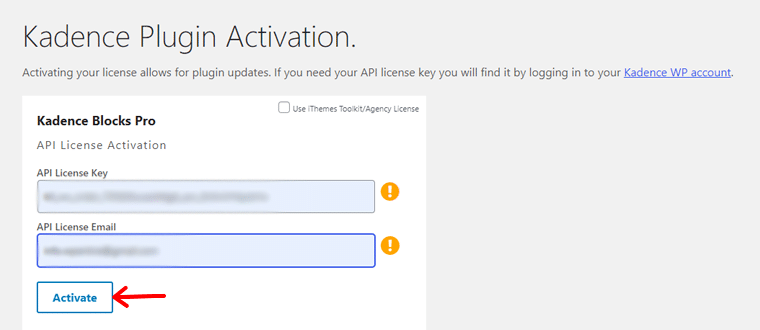
Di sana, masukkan kunci lisensi dan email lisensi. Kemudian, klik tombol ' Aktifkan '. Setelah proses berhasil, pesan 'Aktif' akan muncul untuk Kadence Pro.

Sekian tentang menginstal Kadence Pro untuk fitur tema premium. Berikut panduan lengkap cara install plugin WordPress.
Impor dan Personalisasikan Templat Toko Anda
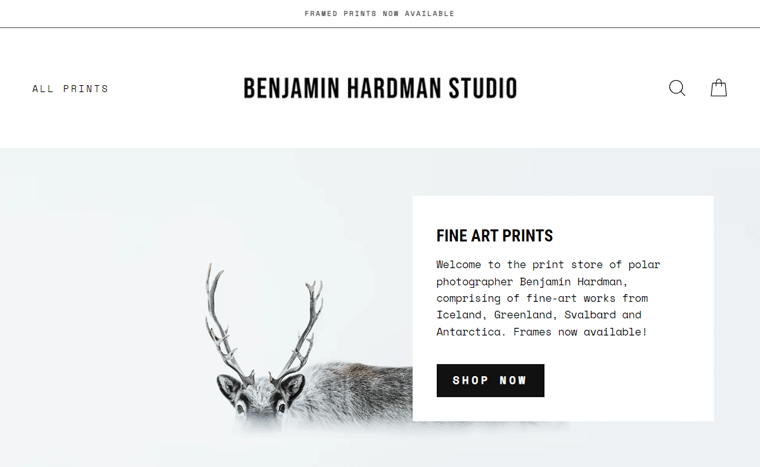
Sekarang, mari kita lanjutkan dengan mengambil referensi situs web eCommerce. Situs eCommerce populer tempat kami dapat menunjukkan proses pembuatannya adalah Benjamin Hardman Studio.

Jadi dengan menggunakan Kadence, mari impor template starter yang sesuai untuk toko WooCommerce. Pertama, navigasikan ke menu ‘ Appearance > Kadence > Starter Templates ’.

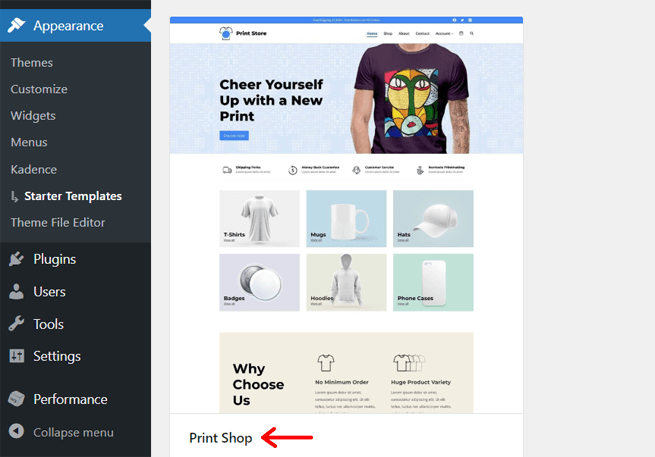
Dengan itu, pilih template yang Anda inginkan, bisa gratis atau berbayar. Di sini, mari kita gunakan template eCommerce gratis bernama Print Shop yang memiliki desain mirip dengan situs yang kita inginkan.

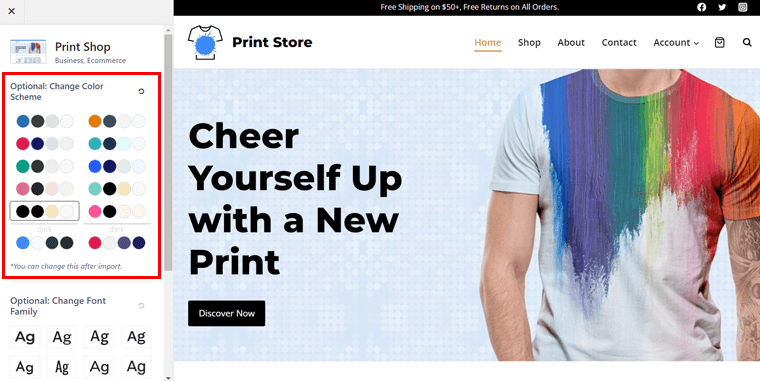
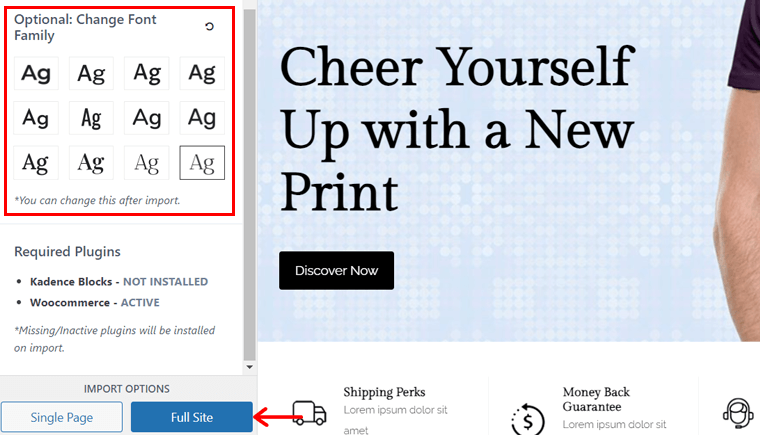
Sekarang, Anda akan memiliki beberapa opsi penyesuaian untuk dipilih. Pertama, pilih skema warna di antara pilihan yang diberikan. Khususnya, Anda dapat mengubah warna setelah mengimpor template.

Di bawahnya, Anda akan menemukan beberapa opsi jenis font, jadi pilihlah font yang sesuai untuk situs tersebut. Selain itu, template Anda mungkin mengharuskan Anda menginstal beberapa plugin, seperti Kadence Block. Jadi, selama penyisipan template, plugin gratis diinstal secara otomatis.
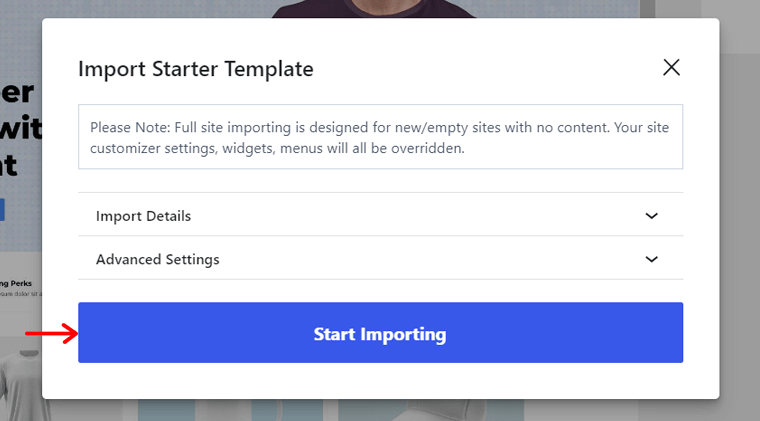
Selanjutnya Anda bisa menemukan 2 pilihan yaitu Single Page dan Full Site . Dalam kasus kami, mari pilih tombol ' Situs Lengkap' .

Ini akan membuka jendela popup, di mana Anda harus mengklik tombol 'Mulai Mengimpor' .

Untuk saat ini, mari hentikan proses penyesuaian situs dan lakukan setelah menyiapkan WooCommerce. Namun, Anda dapat menginstal plugin Kadence Blocks Pro untuk mendapatkan lebih banyak fitur dan menggunakannya nanti.
Instal Kadence Blocks Pro
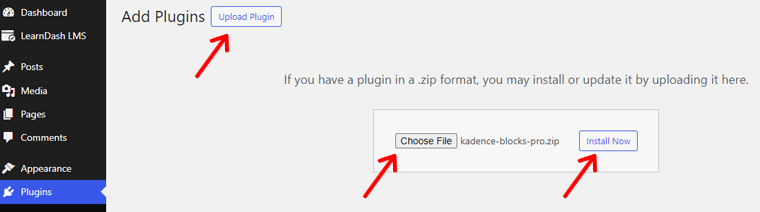
Proses instalasi Kadence Blocks Pro mirip dengan Kadence Pro. Anda harus menavigasi ke tombol ' Plugins > Add New Plugin > Upload Plugin '.
Di sana, tekan tombol ' Pilih File ' dan unggah file 'Kadence Blocks Pro'. Selanjutnya, klik tombol ' Instal Sekarang '.

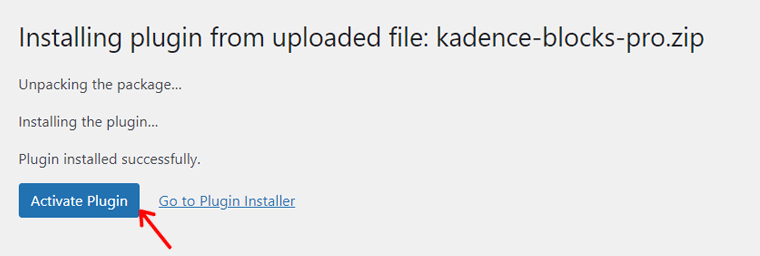
Nanti klik tombol ' Activate Plugin ' untuk mengaktifkan plugin premium ini.

Demikian pula, tekan opsi ' Klik di sini untuk mengaktifkan ' yang ada di pemberitahuan.

Sekarang, masukkan kunci lisensi dan email lisensi untuk plugin itu. Terakhir, tekan tombol ' Aktifkan '.

Dengan itu, mari masuk ke proses konfigurasi plugin WooCommerce.
Langkah 4: Siapkan Plugin WooCommerce
Menariknya, WooCommerce diinstal secara otomatis di toko online Anda yang didukung Nexcess. Jadi, Anda bisa langsung memulai konfigurasinya.
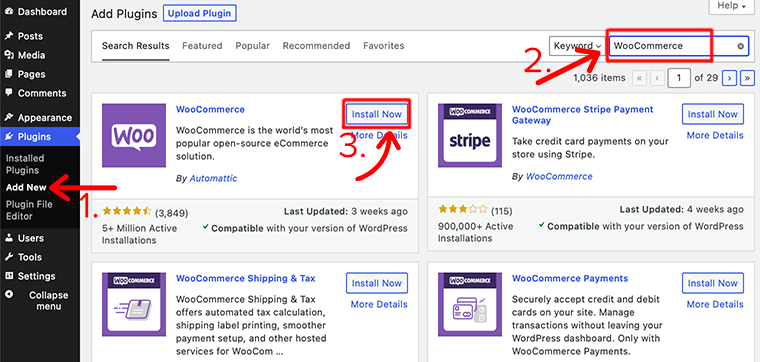
Untuk paket hosting web lain yang tidak memiliki fungsi ini, Anda harus menginstal WooCommerce terlebih dahulu. Dengan kata sederhana, navigasikan ke menu ' Plugins > Add New Plugin '.
Di sana, cari 'WooCommerce', dan setelah Anda menemukannya, klik tombol 'Instal Sekarang' . Setelah beberapa saat, tekan juga tombol ' Aktifkan '.

Oleh karena itu, silakan ikuti langkah-langkah di bawah ini tentang cara menyiapkan toko WooCommerce.
Menggunakan Wizard Pengaturan
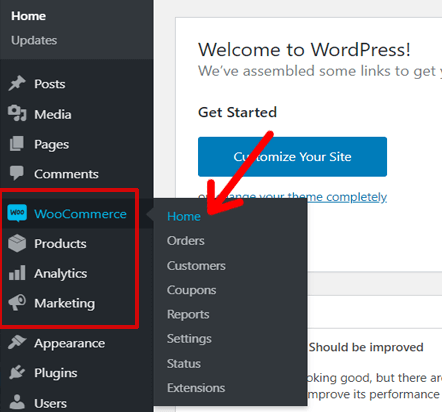
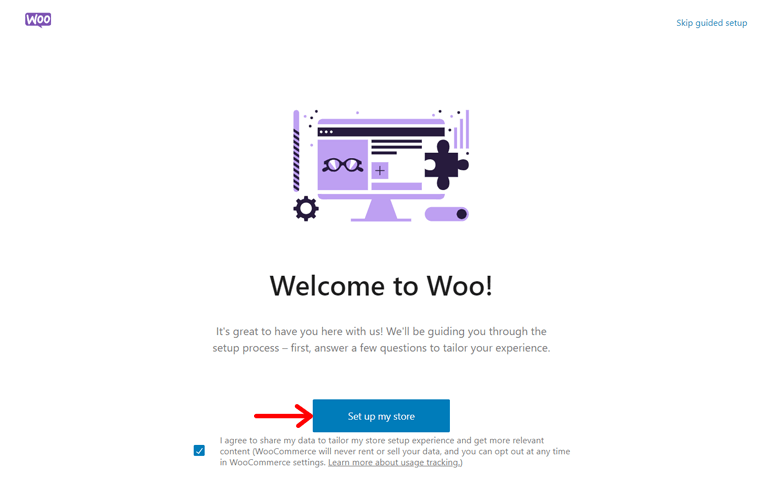
Pertama, kunjungi menu 'WooCommerce' di dashboard atau navigasikan ' Woocommerce > Home '.

Ini akan membuka wizard pengaturan. Di sana, klik tombol ' Siapkan toko saya '.

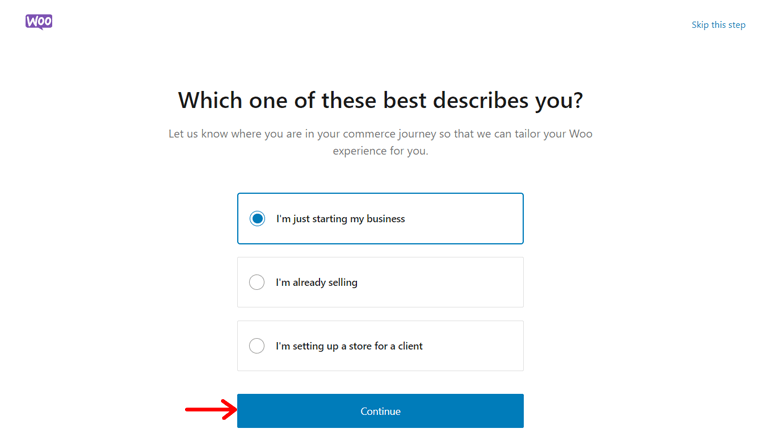
Selain itu, Anda harus mendeskripsikan bisnis Anda, apakah baru, sudah terjual, atau untuk klien. Setelah Anda menentukan pilihan, klik tombol ' Lanjutkan '.

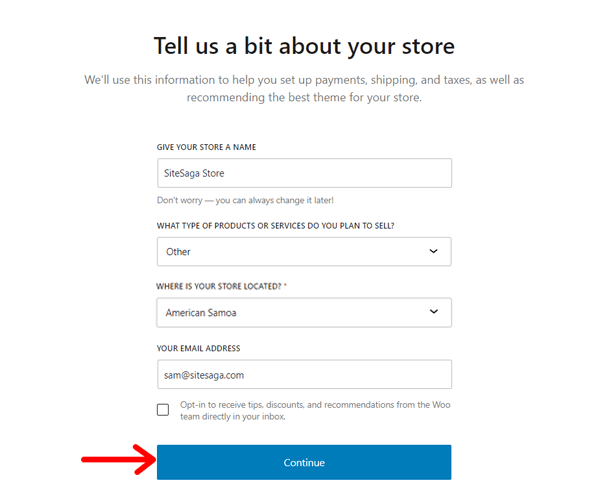
Setelah itu, sebutkan nama toko WooCommerce Anda, jenis industri, dan lokasi. Di sini, kami memilih nama toko sebagai 'SiteSaga Store' dan industrinya sebagai ' Lainnya '. Karena ini toko percetakan yang menjual gambar berkualitas. Jangan lupa menekan tombol ' Lanjutkan '.

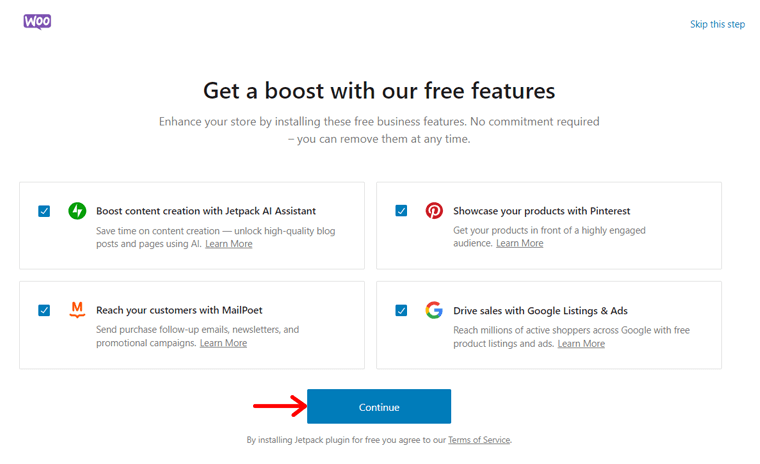
Selain itu, WooCommerce merekomendasikan penggunaan beberapa fitur gratis. Mereka:
- Asisten Jetpack AI untuk pembuatan konten
- Pamerkan produk Anda di Pinterest
- Jangkau pelanggan Anda dengan MailPoet
- Cantuman dan iklan Google untuk mendorong penjualan
Sesuai kebutuhan Anda, pilih fitur mana yang Anda inginkan dan klik tombol ' Lanjutkan '.

Terakhir, ini memungkinkan Anda menghubungkan toko Anda dengan akun WordPress.com Anda untuk fitur Jetpack. Jadi, Anda bisa melakukannya atau cukup tekan opsi ' Tidak, Terima Kasih '.
Mengonfigurasi Pengaturan Tambahan
Semuanya tidak ada di wizard pengaturan, jadi pastikan Anda mengonfigurasi pengaturannya. Buka saja menu ' Woocommerce > Pengaturan ', dan Anda akan menemukan banyak tab dengan pengaturan.
Berikut beberapa pengaturan penting yang harus Anda konfigurasikan sekarang:
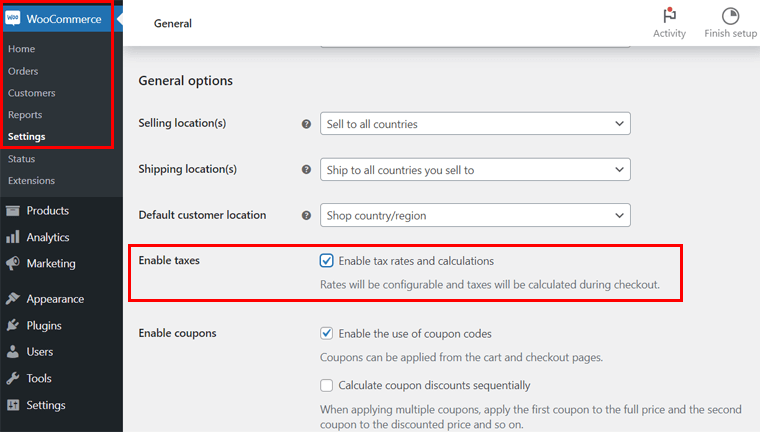
1. Umum
Di sini, Anda perlu menentukan lokasi toko lebih detail. Selanjutnya, ada pilihan umum tentang lokasi pengiriman, pelanggan, pajak, dan kupon. Terakhir, Anda perlu mengonfigurasi mata uang, termasuk jenis dan cara tampilannya.
Jangan lupa ' aktifkan tarif dan penghitungan pajak '.

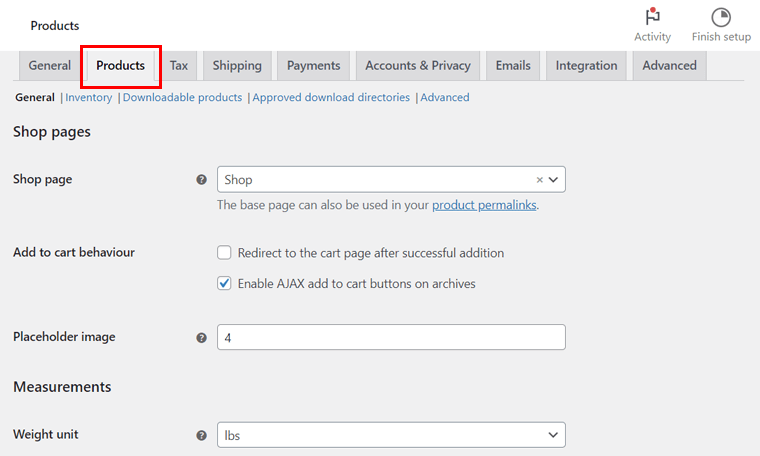
2. Produk
Di tab ini, Anda dapat mengonfigurasi pengaturan umum untuk produk seperti halaman toko, unit pengukuran, ulasan produk, dan peringkat. Juga, ada opsi untuk inventaris, produk yang dapat diunduh, dll.

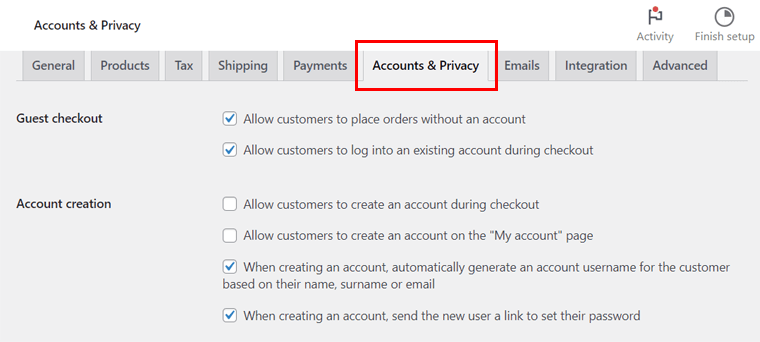
3. Akun & Privasi
Di sini, Anda dapat mengatur halaman akun dan kebijakan privasi. Akun tersebut dapat berupa pelanggan tamu atau pelanggan terdaftar. Demikian pula kebijakan privasi bisa untuk pendaftaran atau checkout. Pada akhirnya, ada beberapa opsi penyimpanan data pribadi.

4. Email
Di bagian ini, Anda dapat mengatur bagaimana email akan dikirim ke pelanggan menggunakan MailPoet. Email tersebut bisa untuk pesanan baru, pesanan gagal, pesanan dibatalkan, dan lainnya.
5. Integrasi
Tab ini memungkinkan Anda mengaktifkan integrasi MaxMind untuk melakukan pencarian geolokasi. Jadi, cukup masukkan kunci lisensi dan jalur file.
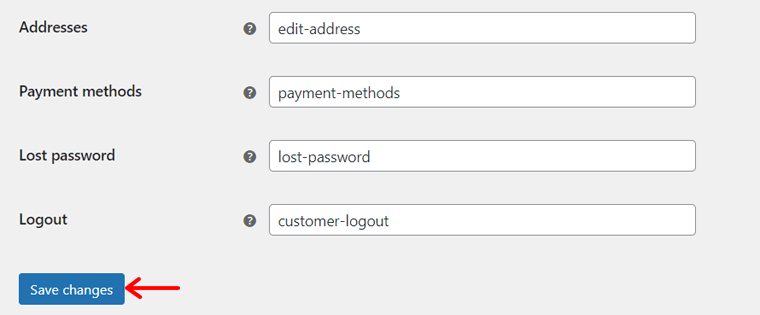
6. Lanjutan
Di sini, Anda dapat mengatur halaman dan fitur untuk toko WooCommerce. Halaman-halaman tersebut mencakup keranjang, checkout, akun saya, dan syarat dan ketentuan. Fitur-fiturnya terkait dengan checkout dan akun.
Setelah Anda benar-benar menggunakan pengaturan ini, klik tombol ' Simpan Perubahan '. Khususnya, kami telah melewatkan beberapa pengaturan penting untuk dijelaskan secara detail nanti. Jadi, jangan khawatir!

Langkah 5: Siapkan Gerbang Pembayaran di WooCommerce
Sekarang, kita akan mempelajari bagian konfigurasi paling penting saat membuat toko WooCommerce. Itu untuk menerapkan gateway pembayaran yang memperoleh pembayaran dari pelanggan.
Ingat, memilih pemroses pembayaran yang tepat untuk bisnis Anda sangatlah penting. Jadi, analisis opsi dengan cermat berdasarkan volume penjualan, biaya pemrosesan, lokasi yang didukung, dll.
Selain itu, pastikan itu terintegrasi dengan baik dengan rekening bank bisnis Anda. Periksa juga apakah itu mendukung berbagai metode pembayaran, seperti transfer bank langsung, transaksi kartu kredit, dll.
Di WooCommerce, Anda dapat mengintegrasikan beberapa gateway pembayaran ke situs eCommerce Anda. Beberapa diantaranya adalah:
- Garis
- Pembayaran PayPal
- Persegi
- Pembayaran Mollie, dan banyak lagi.
Yang penting, Anda dapat menggunakan lebih dari satu gateway pembayaran untuk toko WooCommerce Anda. Dengan itu, mari pelajari cara menyiapkan toko WooCommerce untuk integrasi pembayaran.
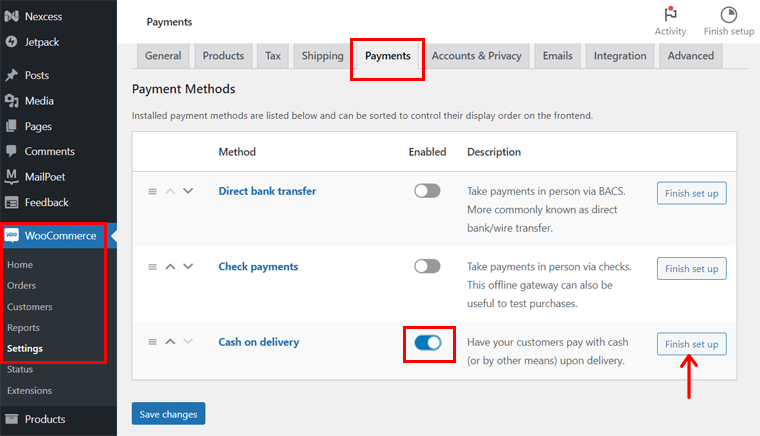
Pertama, buka menu ' Woocommerce > Settings ' di dashboard WordPress Anda. Di sana, klik tab 'Pembayaran' , yang memiliki opsi pembayaran default. Jadi, mari kita bahas dulu.
Anda harus mengaktifkan metode pembayaran dan kemudian mengklik tombol ' Selesai penyiapan '. Misalnya, mari kita lihat proses ' Cash on delivery '.

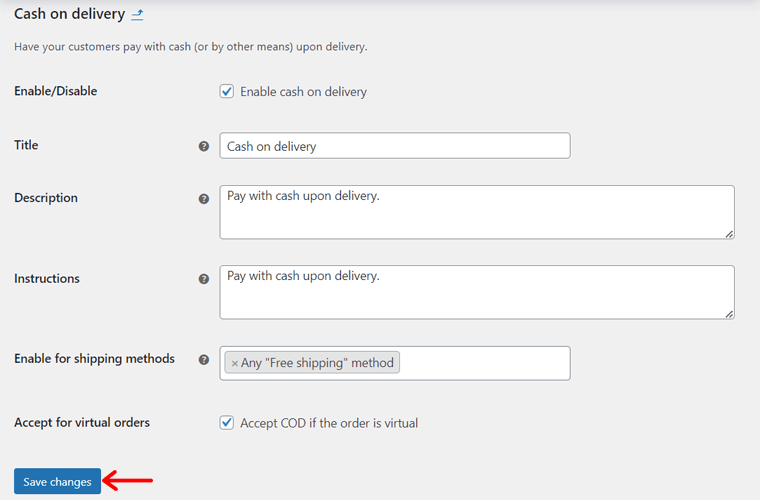
Di sini, Anda harus memasukkan judul pembayaran, deskripsi, dan instruksi. Selanjutnya, pilih metode pengiriman dan cari tahu apakah metode ini diterima untuk pesanan virtual atau tidak. Terakhir, klik tombol ' Simpan perubahan '.

Proses serupa berlaku untuk pembayaran cek dan transfer bank langsung.
Bagaimana Cara Mengatur WooPayment di WooCommerce?
Selain 3 opsi ini, Anda dapat menggunakan ekstensi WooCommerce untuk gateway pembayaran tingkat lanjut. Misalnya, WooPayments adalah gerbang pembayaran resmi WooCommerce.
Untuk menggunakannya, Anda harus menginstal plugin. Langkah-langkahnya meliputi:
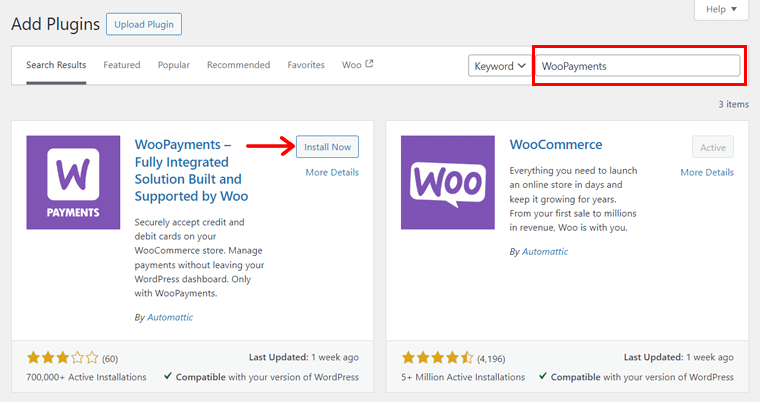
- Navigasikan ' Plugins > Add New Plugin ' di dashboard.
- Cari 'WooPayments' di bilah pencarian.
- Klik tombol ' Instal Sekarang ' di WooPayments.

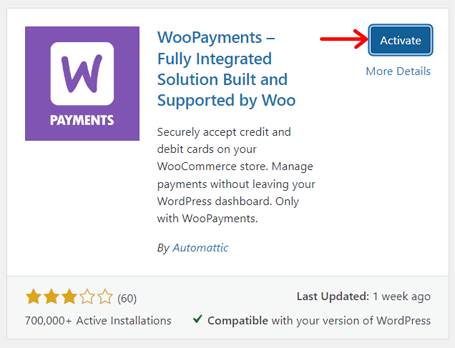
Terakhir, tekan tombol ' Aktifkan '.

Sekarang, kembali ke opsi ' WooCommerce > Pengaturan > Pembayaran '. Di sana, aktifkan 'WooPayments ' dan tekan tombol ' Selesai penyiapan '.

Setelah itu, Anda harus menghubungkan website Anda dengan akun WordPress.com. Selain itu, pembuatan akun diperlukan untuk WooPayments, di mana Anda perlu menentukan informasi pribadi dan bisnis Anda.
Pelajari tentang mengonfigurasi WooPayments di toko online Anda dalam dokumentasi ini.
Langkah 6: Konfigurasikan Metode Pengiriman WooCommerce
Demikian pula, pengiriman adalah komponen penting lainnya untuk pengiriman produk tepat waktu jika Anda memiliki pelanggan global. Jadi, tentukan metode pengiriman, biaya, dan ongkos Anda terlebih dahulu.
Tidak diragukan lagi, situs eCommerce Anda dapat memiliki beberapa metode pengiriman untuk pelanggan yang berbeda. Misalnya, pelanggan lokal dapat memperoleh pengiriman gratis.
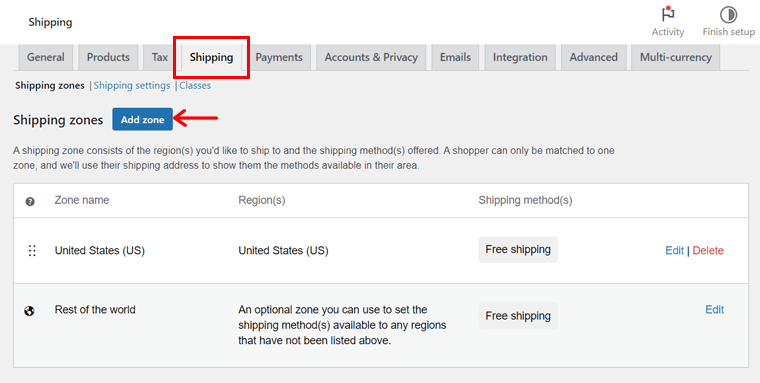
Dengan mengingat hal tersebut, mari kita fokus pada proses mengonfigurasi metode pengiriman tersebut. Untuk itu, navigasikan ke menu ' Woocommerce> Pengaturan> Pengiriman '. Kemudian, ikuti langkah-langkahnya:
Langkah pertama adalah membuat zona pengiriman yang berbeda. Mengapa? Karena memungkinkan pelanggan mengetahui lokasi pengiriman Anda. Selain itu, Anda juga dapat menentukan metode pengiriman dan tarif yang sesuai.
Jadi, di tab ' Zona pengiriman ', klik tombol ' Tambah zona '.

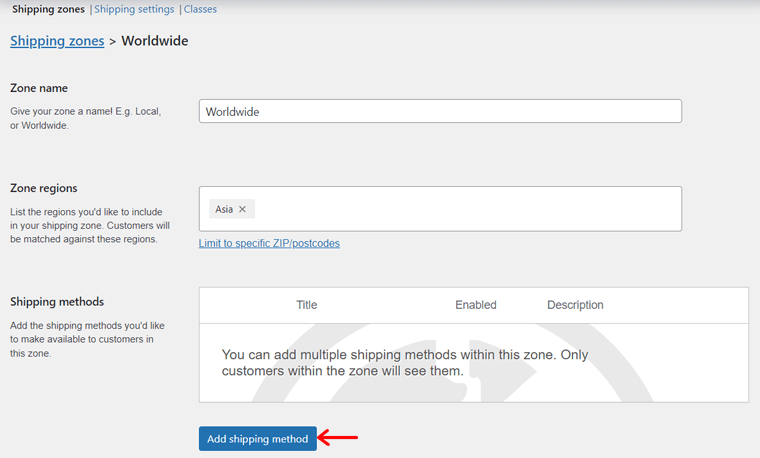
Di halaman baru, masukkan ' Nama zona ' dan pilih beberapa ' Wilayah zona ' yang terkait. Di bawahnya, klik tombol ' Tambahkan metode pengiriman '.

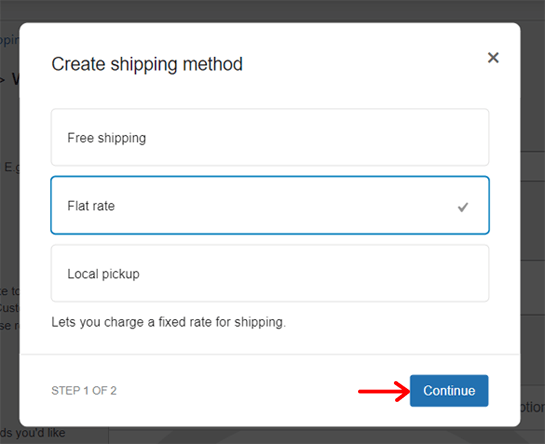
Setelah itu, pilih metode pengiriman di antara opsi, seperti:
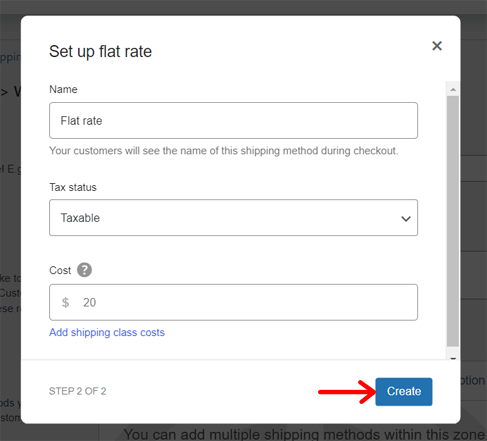
- Tarif tetap: Tetapkan biaya tetap yang dikenakan untuk pengiriman suatu produk, terlepas dari tujuan atau beratnya.
- Gratis ongkos kirim: Tidak ada biaya pengiriman yang dikenakan untuk zona pengiriman.
- Pengambilan lokal: Memungkinkan pelanggan mengambil pesanan mereka dari toko Anda.

Jika Anda memilih metode pengiriman flat-rate, maka Anda harus mengeditnya dan menyebutkan biayanya. Setelah itu, klik tombol 'Buat' seperti gambar di bawah ini.

Selain zona pengiriman, Anda dapat menemukan tab lain untuk opsi pengiriman dan kelas pengiriman. Tapi apakah itu? Mari kita lihat:
- Opsi pengiriman: Di sini, Anda dapat mengatur perhitungan dan tujuan pengiriman.
- Kelas pengiriman: Tambahkan kelas pengiriman untuk mengkategorikan produk berdasarkan faktor.
Pelajari tentang kelas pengiriman dalam dokumentasi ini.
Langkah 7: Sesuaikan Tarif Pajak Toko Anda
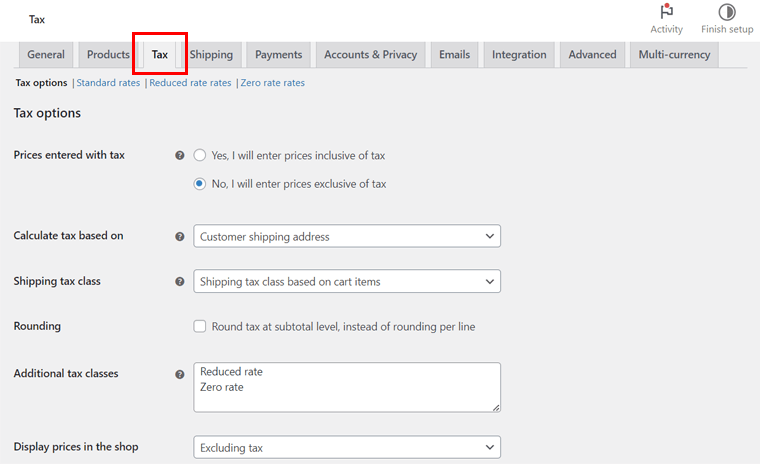
Ke depannya, mengonfigurasi pajak adalah langkah penting lainnya dalam membuat situs web WooCommerce. Untuk mendapatkan opsinya, pastikan Anda mencentang ' Aktifkan pajak ' di Pengaturan Umum. Baru setelah itu Anda akan menerima tab ' Pajak '.
Sekarang, tab ' Pajak ' mencakup beberapa pengaturan terpisah. Tapi pertama-tama, tambahkan tarif pajak. Itu bisa berupa tarif Standar, tarif yang dikurangi, atau tarif nol. Setelah itu, pindah ke ' Opsi Pajak '.
Ini mencakup opsi berikut:
- Harga Dimasukkan dengan Pajak: Tentukan bagaimana Anda akan memasukkan harga produk. Harga katalog dimasukkan menggunakan tarif pajak dasar atau tidak termasuk pajak.
- Tampilkan Harga di toko, saat keranjang, dan checkout: Jika harga Anda sudah termasuk pajak, pilih Termasuk pajak . Jika tidak, pilih Tidak termasuk pajak .
- Kelas pajak pengiriman dan kelas tambahan: Secara default, ini diatur ke kelas standar. Namun jika Anda memerlukan kelas pajak yang berbeda, pilihlah kelas tersebut.
- Hitung pajak berdasarkan: Pilih alamat mana yang digunakan untuk perhitungan pajak. Itu bisa berupa alamat penagihan pelanggan, alamat pengiriman, atau alamat dasar toko.
- Pembulatan: Aktifkan opsi ini untuk pembulatan pada tingkat subtotal dan bukan per baris.
- Akhiran Tampilan Harga: Tentukan bagaimana Anda akan menampilkan harga pajak. Misalnya: Harga termasuk. PPN: {price_include_tax}
- Tampilkan Total Pajak: Tentukan apakah akan ada satu jumlah pajak total atau berdasarkan item.
Setelah itu, klik tombol ' Simpan Perubahan '.

Berikut panduan lengkap pengaturan pajak di WooCommerce.
Langkah 8: Tambahkan Produk ke Toko Anda
Setelah proses konfigurasi selesai, mulailah menambahkan produk Anda ke toko. Ingat, halaman produk adalah halaman paling vital di toko online Anda, karena menampilkan produk Anda. Jadi, tambahkan produk dengan hati-hati yang akan membantu Anda memamerkannya nanti.
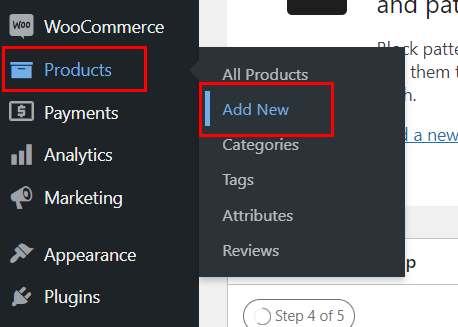
Untuk itu, navigasikan ke menu ' Produk > Tambah Baru '. Di sana, Anda harus melakukan serangkaian tindakan. Lakukan secara serial, seperti yang dinyatakan di bawah ini:

1. Simpan Judul dan Deskripsi Produk
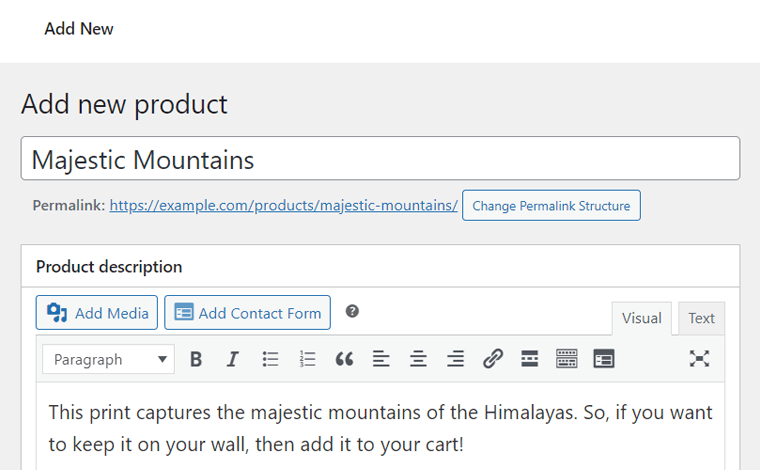
Pertama, Anda harus memasukkan nama produk pada bagian ' Nama Produk '. Di bawahnya terdapat bagian ' Deskripsi Produk ' untuk menuliskan detail produk dalam bentuk kalimat.

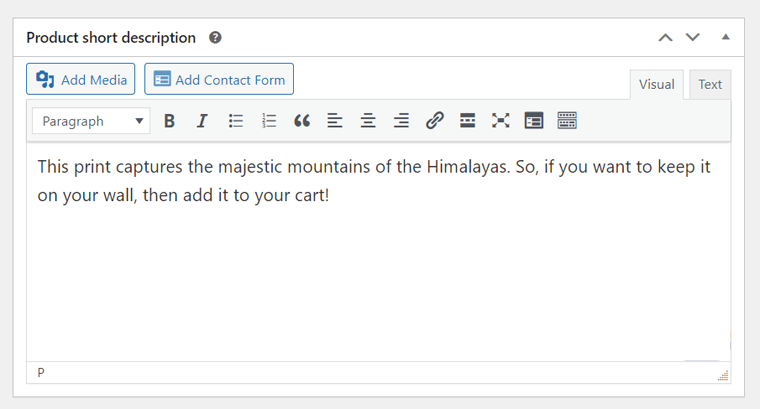
Di bagian bawah juga terdapat bagian ' Deskripsi Singkat Produk '. Jadi, Anda dapat menambahkan deskripsi produk versi singkat di sini.

2. Pilih Tipe Data Produk
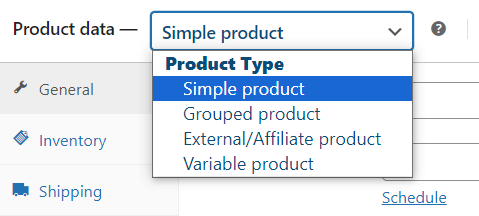
Di bagian ' Data Produk ', pilih jenis produk yang Anda jual di situs Anda. Faktanya, WooCommerce memungkinkan Anda menjual jenis produk berikut:
- Produk Sederhana: Produk fisik, virtual (digital), atau dapat diunduh (file).
- Produk yang Dikelompokkan: Kombinasi beberapa produk sederhana.
- Produk Eksternal/Afiliasi: Produk dropship atau produk afiliasi.
- Produk Variabel: Jika Anda menjual beberapa variasi produk berdasarkan ukuran, dll.

3. Konfigurasikan Pengaturan Data Produk
Berdasarkan jenis produk Anda, Anda harus mengonfigurasi pengaturan yang tersedia untuk produk Anda. Jadi, mari siapkan data produk untuk produk sederhana dan produk variabel sebagai referensi.
I. Produk Sederhana
Untuk produk sederhana, Anda akan mendapatkan sekitar 8 tab pengaturan. Mari kita bahas satu per satu:
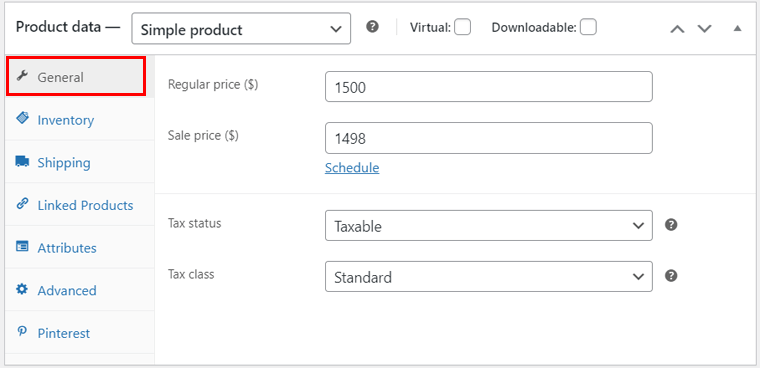
Umum: Di sini, tambahkan harga produk reguler dan harga jual. Selain itu, Anda dapat menjadwalkan tanggal harga jual untuk kampanye diskon.

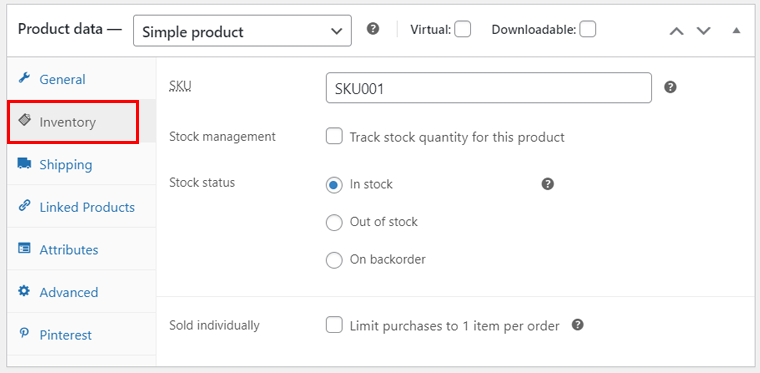
Inventaris: Pada tab ini, masukkan detail stok seperti SKU (Stock Keeping Unit) dan status stok. Juga, aktifkan atau nonaktifkan manajemen stok dan batas pembelian.

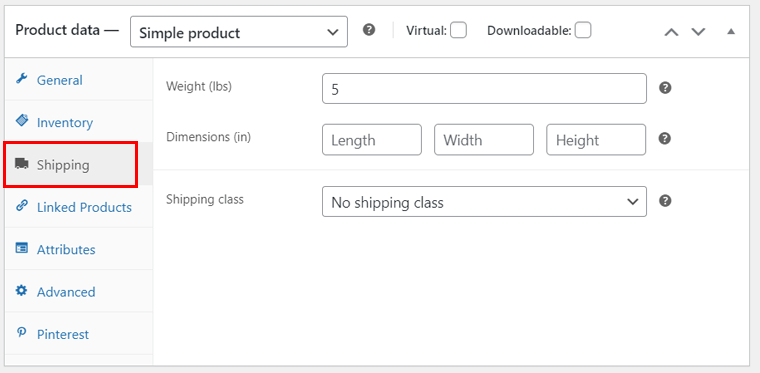
Pengiriman: Sekarang, sebutkan berat dan dimensi produk. Pilih juga kelas pengiriman jika Anda ingin mengelompokkan produk serupa.

Demikian pula, opsi lainnya meliputi:

- Produk Tertaut: Setelah Anda menambahkan produk lain, tentukan upsell (disarankan saat melihat produk) dan cross-sell (disarankan saat menambahkan produk ke keranjang).
- Atribut: Masukkan karakteristik spesifik produk, seperti ukuran atau warna. Melakukannya membantu pelanggan menemukan produk yang diinginkan.
- Lanjutan: Tambahkan catatan pembelian, aktifkan ulasan produk, dll.
- Pinterest: Sebutkan kondisi dan kategori produk untuk menampilkan produk.
II. Produk Variabel
Hampir semua pengaturan untuk produk variabel sama dengan pengaturan untuk produk sederhana. Satu-satunya hal yang berbeda adalah Anda harus menentukan Atribut produk secara wajib.
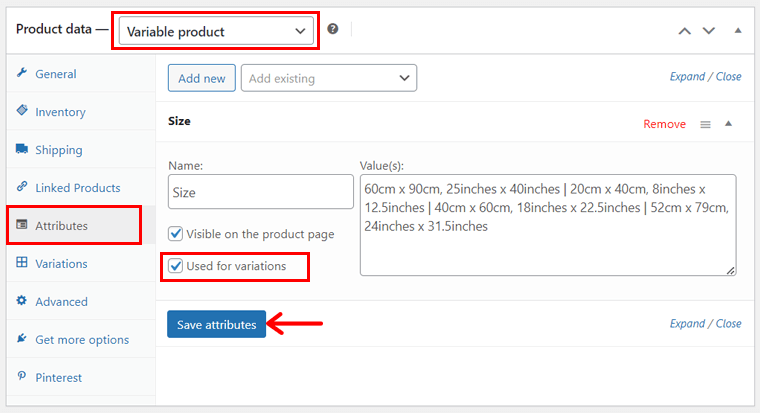
Sebenarnya produk yang ada di website nyata yang kita inginkan bervariasi. Jadi, mari pilih ' Variabel Produk ' sebagai data produk dan buka ' Atribut '.
Misalnya, atribut yang berbeda dapat berupa ukuran suatu gambar. Cukup tambahkan nama 'Ukuran' dan nilainya, dipisahkan dengan '|' seperti pada gambar di bawah ini. Lalu, klik ' Simpan atribut '. Pastikan Anda mencentang opsi ' Digunakan untuk variasi '.

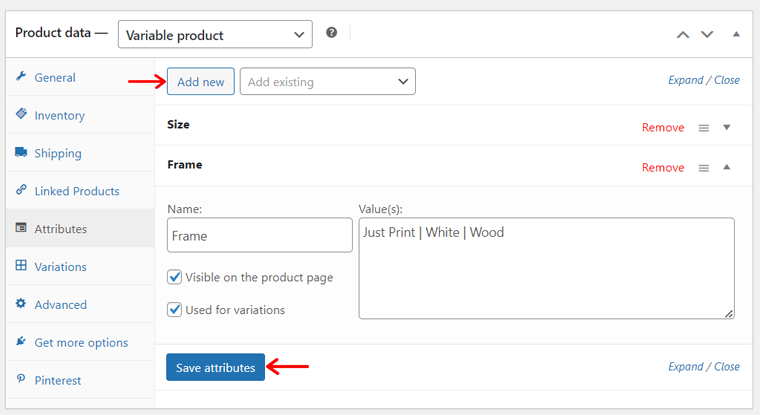
Sekarang, klik tombol ' Tambah Baru ' untuk menambahkan atribut lain, yaitu ' Bingkai ' di samping nilainya seperti ' Cetak Saja | Putih | Kayu '.

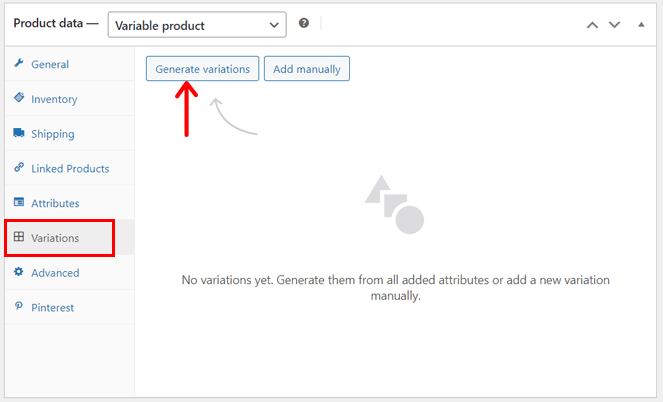
Setelah itu, buka tab ' Variasi ' baru. Di sini, Anda dapat menambahkannya secara manual atau membuatnya secara otomatis dari atribut. Cara termudah adalah dengan mengklik ' Hasilkan variasi ' dan kemudian tombol ' Oke ' untuk konfirmasi.

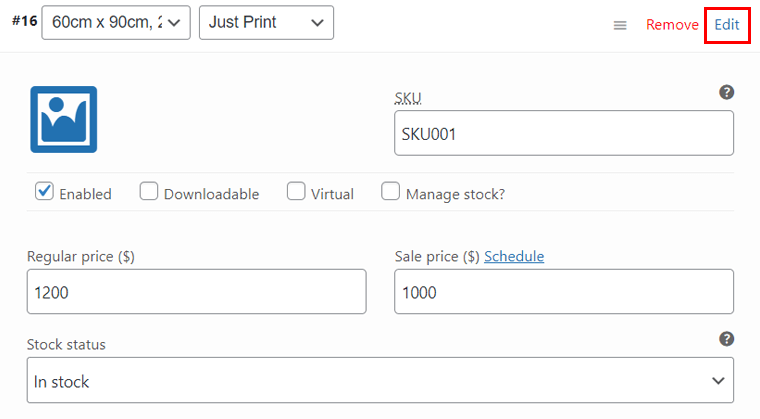
Selain itu, Anda harus mengklik ' Edit ' untuk memasukkan harga dan detail lainnya dari setiap variasi dan terakhir klik ' Simpan Perubahan '. Secara default, variasi produk akan ada di menu drop-down di pratinjau situs web.

Khususnya, membuat produk yang dikelompokkan hanyalah menggabungkan produk sederhana. Sedangkan untuk produk eksternal/afiliasi harus memasukkan URL Produk dan Teks Tombol . Itu dia!
4. Gambar Produk, Galeri, Tag, dan Kategori
Di sisi kanan editor, Anda dapat menemukan berbagai bagian. Pertama, klik opsi ' Set product image ' untuk mengunggah gambar produk.

Demikian pula, Anda dapat menekan opsi ' Tetapkan gambar galeri produk ' untuk menyisipkan beberapa gambar produk untuk ditampilkan di galeri.
Setelah itu, klik opsi ' Tambahkan kategori baru ' untuk membuat dan memilih kategori produk. Namun, hal ini tidak wajib jika Anda menjual jenis produk yang sama.
5. Publikasikan Produk
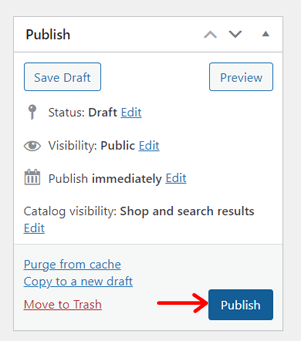
Setelah semuanya selesai, lihat bagian kanan atas. Di sana, Anda dapat mengonfigurasi status dan visibilitas produk. Simpan juga sebagai draf atau publikasikan.
Di sini, mari klik tombol ' Terbitkan ' dan tayangkan produknya. Demikian pula, lakukan hal yang sama untuk semua produk.

Langkah 9: Buat Halaman eCommerce Penting
Selanjutnya, Anda dapat mulai mengedit dan menyesuaikan situs WooCommerce Anda. Itu termasuk menyiapkan semua halaman yang diperlukan. Meskipun Anda menggunakan templat atau memulai dari awal, Anda dapat mempersonalisasikannya sesuai keinginan.
Pertama, ketahui semua halaman penting untuk situs web eCommerce. Mereka:
| Halaman | Keterangan |
| Rumah | Halaman pertama situs web Anda yang dikunjungi pelanggan Anda. Di sini, Anda dapat menampilkan produk unggulan, penjualan berkelanjutan, dan banyak lagi. |
| Tentang | Di halaman ini, Anda harus menjelaskan bisnis eCommerce Anda, termasuk misi dan visinya. Pelajari cara membuat halaman Tentang di sini. |
| Kontak | Di sini, Anda dapat menyatakan lokasi toko fisik Anda dan cara pelanggan dapat terhubung dengan Anda. Pilih plugin formulir kontak WordPress, lalu tambahkan formulir kontak ke halaman ini. |
| Kebijakan pribadi | Halaman ini menunjukkan bagaimana situs web Anda mengumpulkan, menggunakan, menyimpan, dan melindungi informasi pribadi pengguna. Juga, ini menyatakan hak dan ketentuan privasi Anda. |
| Blog | Jika Anda ingin meningkatkan jumlah pengunjung toko WooCommerce Anda, tambahkan artikel, berita, dll ke halaman blog. Baca cara memulai blog di sini. |
| Testimonial | Anda dapat menambahkan halaman ini untuk menunjukkan betapa senangnya pelanggan Anda sebelumnya terhadap layanan Anda kepada calon pelanggan. |
Bagaimana Cara Membuat Beranda untuk Toko WooCommerce Anda?
Di antara semua halaman yang disebutkan di atas, beranda Anda adalah yang paling penting. Jadi, kami akan menunjukkan cara membuat beranda yang menarik.
Seperti yang dikatakan sebelumnya, mari kita ambil referensi ke situs web asli yang disebutkan dan coba buat beranda seperti itu. Sebelumnya, tambahkan semua produk dan atur WooCommerce.
Bagaimana kalau kita mulai? Ini dia!
Menambahkan Menu Navigasi yang Diperlukan
Website sebenarnya yang diinginkan berisi 3 menu utama untuk homepage-nya. 2 menu tersebut berada di header, dan 1 menu berada di footer.
Pada menu ini, terdapat tautan ke berbagai halaman situs web eCommerce. Demikian pula, mari tambahkan halaman seperti ini:
- Lihat Semua Cetakan (ganti nama halaman Toko dari templat)
- FAQ
- Tentang Kami (templatenya mungkin sudah memiliki ini)
- Kebijakan Privasi (templatenya sudah memiliki ini)
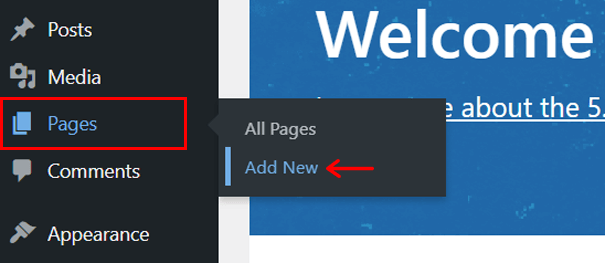
Jika Anda bertanya-tanya bagaimana cara membuat halaman baru, maka yang harus Anda lakukan hanyalah menavigasi ke menu ' Halaman > Tambah Halaman Baru '.

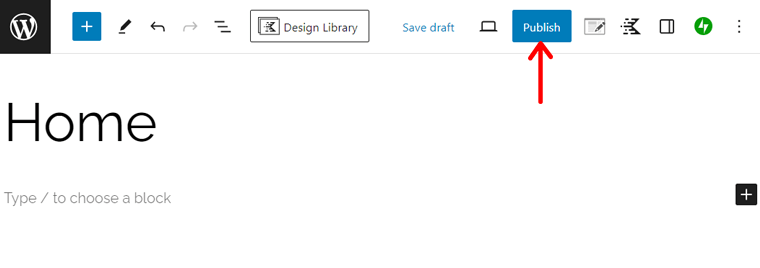
Di sana, masukkan nama halaman dan klik ' Terbitkan '. Tangkapan layar di bawah menunjukkan proses untuk menambahkan beranda baru yang disebut 'Beranda' .

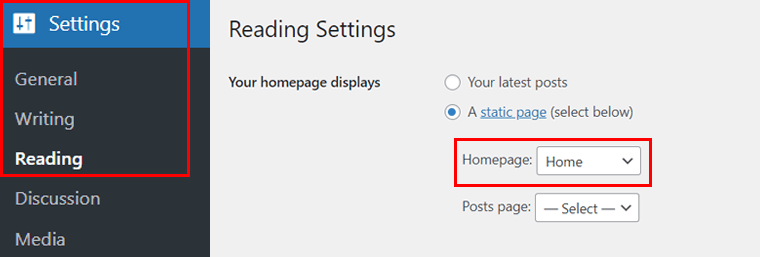
Kami tidak akan menggunakan beranda dari template yang dipilih, jadi pastikan Anda memilih halaman 'Beranda' ini sebagai 'Beranda' di menu ' Pengaturan > Membaca '.

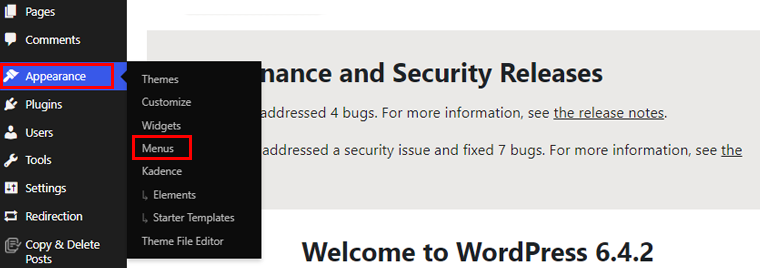
Setelah itu, buka opsi ' Tampilan> Menu '.

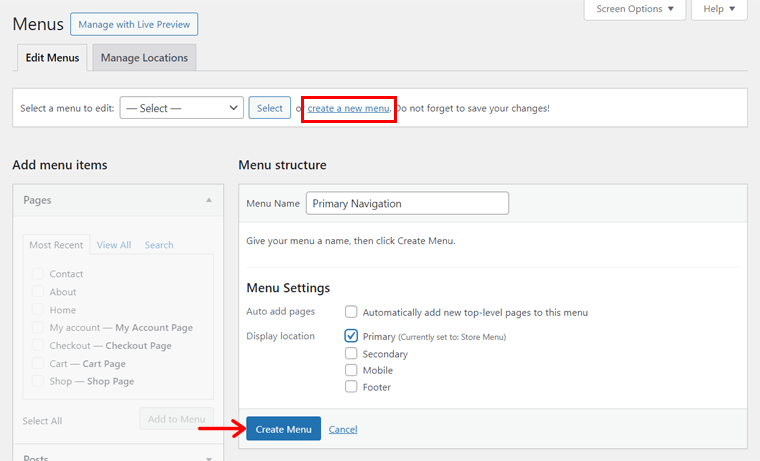
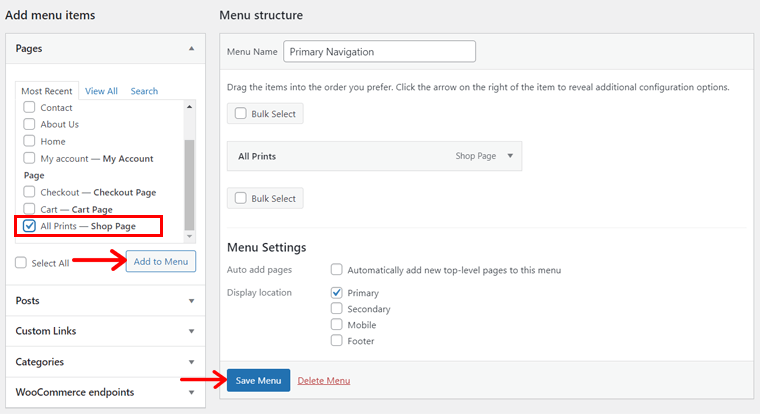
Di sana, klik opsi ' Buat menu baru '. Sekarang, tambahkan nama menu sebagai ' Navigasi Utama ' dan atur juga ' Lokasi tampilan ' sebagai ' Utama '. Terakhir, tekan ' Buat Menu '.

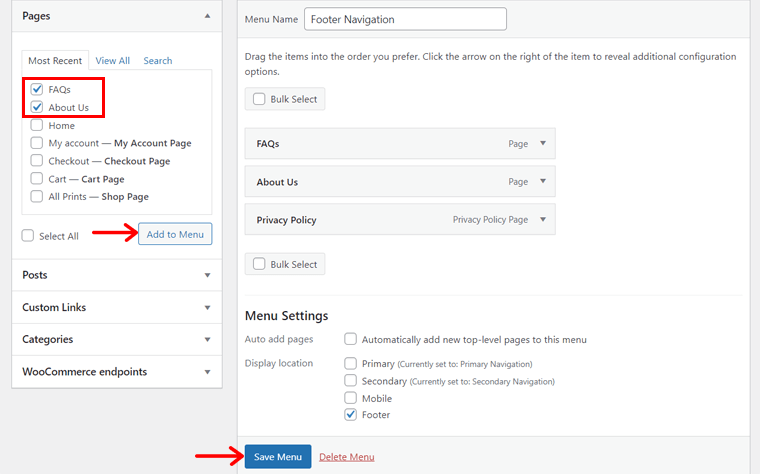
Di toko percetakan referensi, menu utama berisi link halaman toko. Jadi, pilih halaman ' Lihat Semua Cetakan ' pada bagian ' Halaman ' dan tekan tombol ' Tambahkan ke Menu '. Juga, klik tombol ' Simpan Menu ' untuk menyimpan menu utama ini.

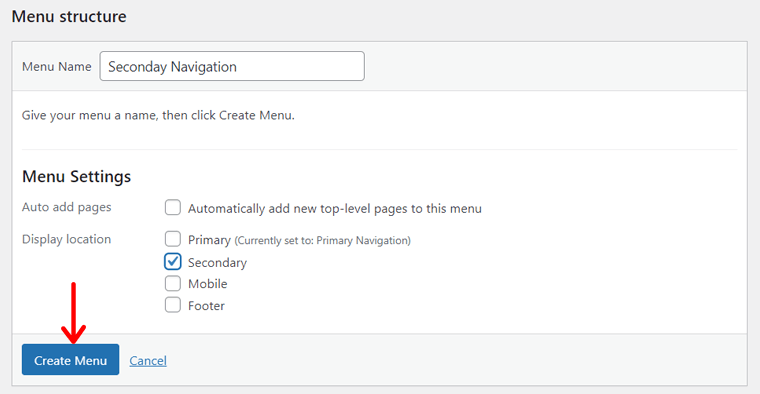
Demikian pula, buatlah menu lain, namun kali ini simpan sebagai ' Navigasi Sekunder ' dengan lokasi tampilan ' Sekunder '.

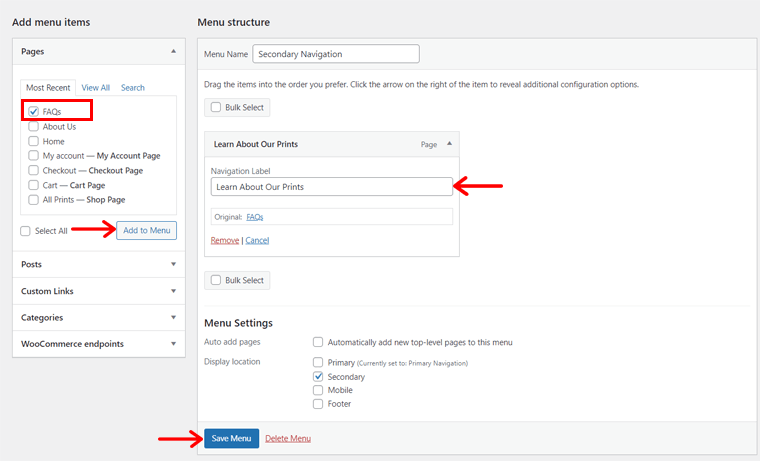
Selanjutnya, tambahkan halaman ' FAQ ' ke menu, namun ubah tingkat navigasi menjadi ' Pelajari Tentang Cetakan Kami '.

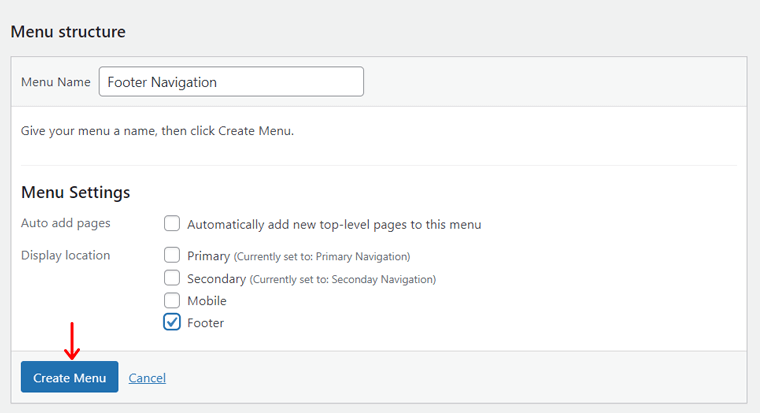
Terakhir, buat menu lain bernama 'Footer Navigation' dengan lokasi tampilan ' Footer '.

Di sana, masukkan halaman FAQ, Tentang Kami, dan Kebijakan Privasi seperti gambar di bawah ini.

Memasukkan Widget yang Diperlukan
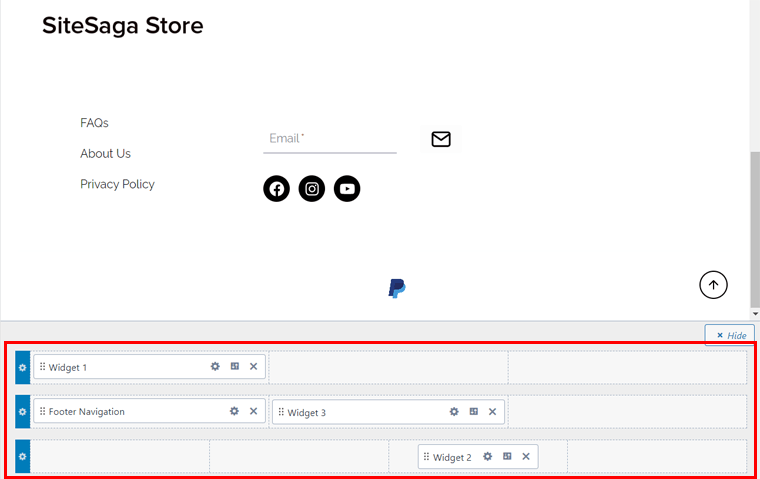
Selain link halaman, footer website yang diinginkan mengandung elemen lain. Untuk menambahkannya, Anda harus membuat widget dengan komponen tersebut. Jadi, mari kita mulai prosesnya!
Awalnya, buka ' Penampilan> Widget '.

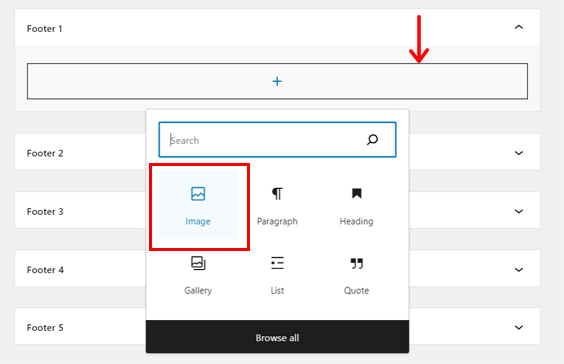
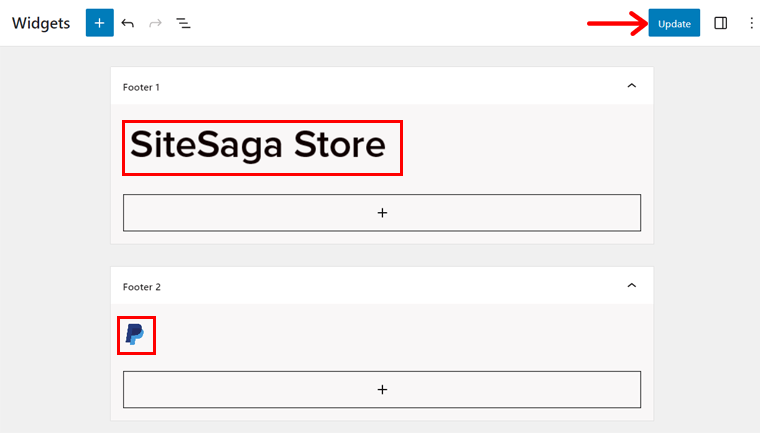
Kemudian, mulailah mengedit widget Footer yang ada di template. Di sana, masukkan blok Gambar dan unggah logo situs web.

Demikian pula, gunakan widget Footer lain dan masukkan gambar metode pembayaran 'PayPal' . Tekan tombol 'Perbarui' untuk menyimpan perubahan.

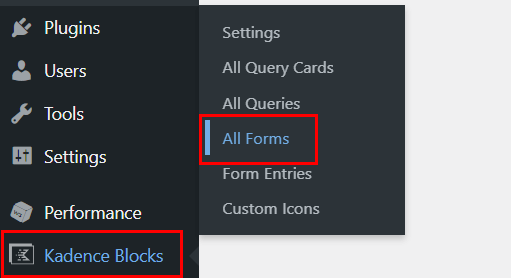
Terakhir, widget terakhir memerlukan penggunaan Kadence Blocks. Jadi, pertama-tama navigasikan ke ' Kadence Blocks > All Forms ' dan klik tombol ' Add New Post '.

Di sana, tambahkan judul formulir sebagai ' Berlangganan '. Di bawahnya, Anda akan mendapatkan beberapa opsi untuk formulir Kadence.
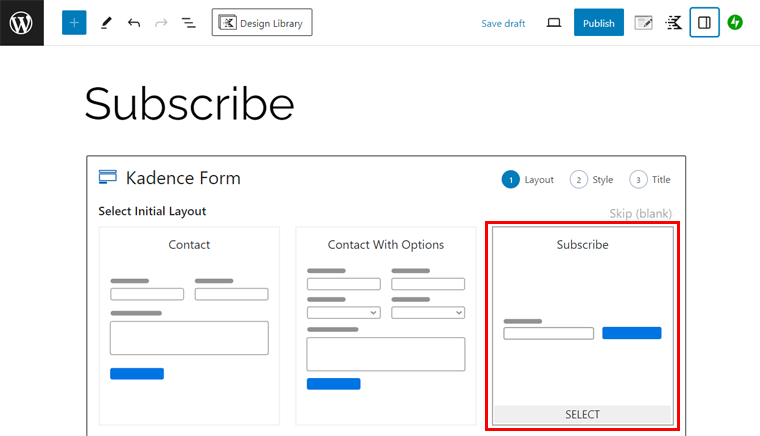
Pertama, Anda harus memilih tata letak formulir. Jadi, mari kita mulai dengan ' Berlangganan '. Lalu, pilih gaya bentuk; kita akan menggunakan 'Garis Bawah' .

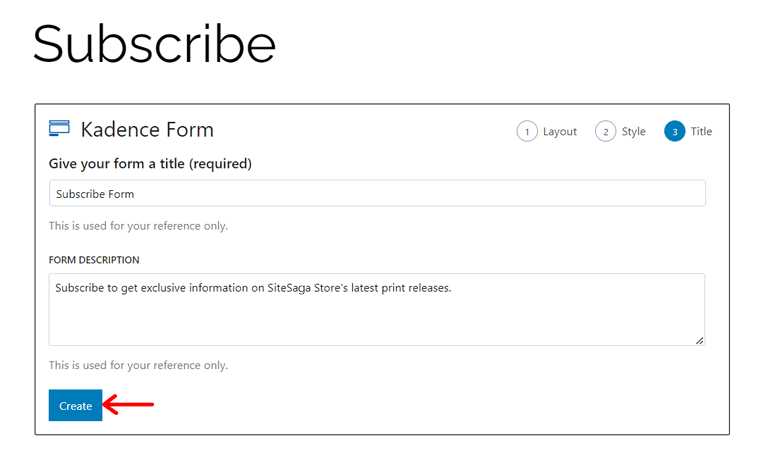
Setelah itu, masukkan kembali judul formulir dan deskripsi formulir. Selanjutnya, klik 'Buat' .

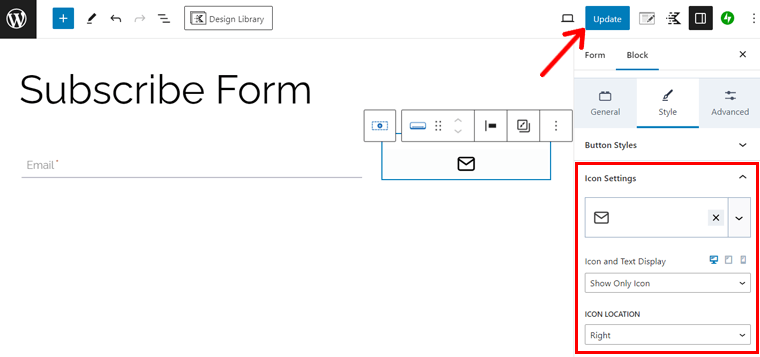
Sekarang, mari sesuaikan formulir berlangganan. Seperti:
- Menggunakan ' Surat ' ikon alih-alih tombol 'Berlangganan' .
- Menghapus warna tombol dan menjaga warna ikon tetap hitam.
Setelah itu, klik tombol 'Perbarui' .

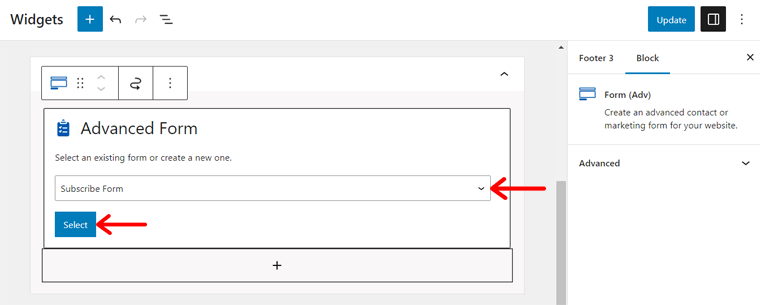
Kembali ke proses pembuatan widget, masukkan paragraf seperti di situs aslinya. Setelah itu, tambahkan blok ' Kadence Form (Adv) ' dan pilih ' Subscribe Form '. Juga, klik ' Pilih '.

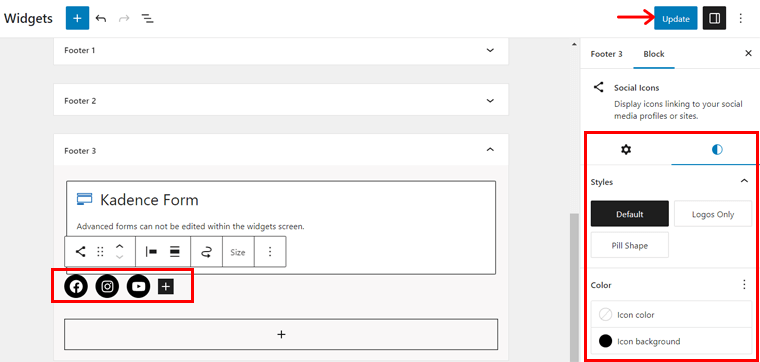
Di bawahnya, masukkan blok ' Ikon Sosial ' dan masukkan ikon untuk beberapa saluran media sosial. Juga, sesuaikan sesuka Anda dan simpan tautannya. Terakhir, tekan ' Perbarui '.

Membangun Header dan Footer Toko Anda
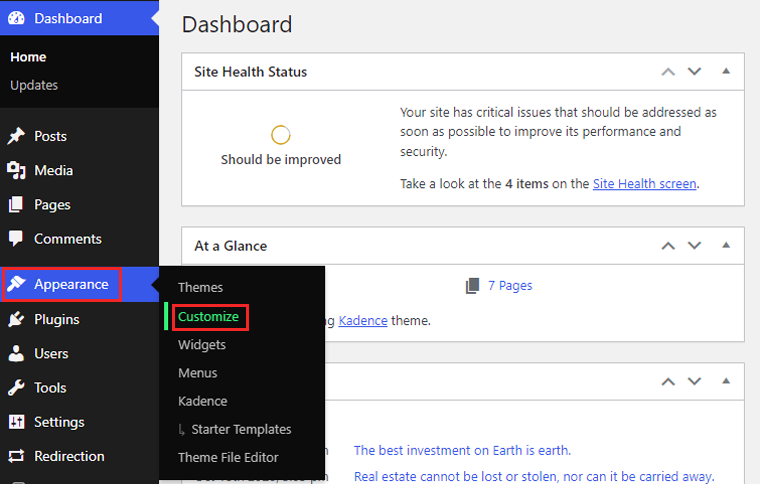
Setelah Anda membuat menu dan widget, mari mulai membuat header dan footer. Untuk itu, buka ' Appearance > Customize ' di dashboard, yang akan membuka halaman ' Home '.

Pada penyesuai WordPress, Anda dapat melihat bahwa beranda saat ini menyertakan header dan footer dari template yang ditambahkan. Jadi, jika kita tidak menggunakan komponennya, hapus saja.
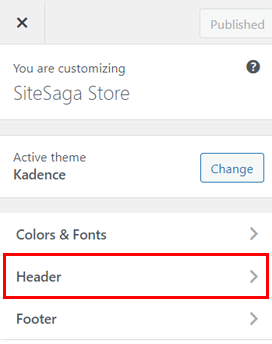
Jadi untuk membuatnya seperti website aslinya, buka ' Header ', yang menghadirkan antarmuka drag-and-drop untuk bagian header di bagian bawah halaman.

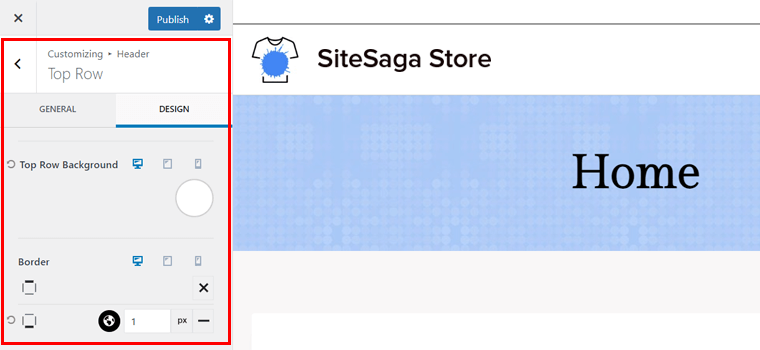
Di ' Baris Atas ', buka ikon pengaturan dan ubah warna latar belakang menjadi putih. Juga, tambahkan batas seperti di bagian bawahnya sebesar 1px dan atur menjadi warna hitam.

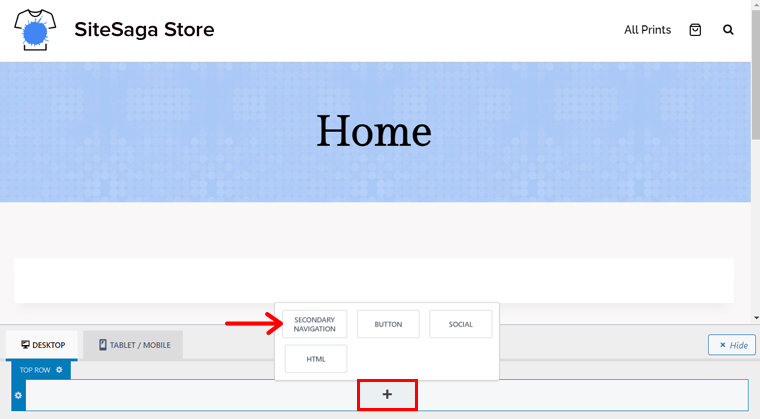
Sekarang, di Baris Atas, klik ikon ' + ' di bagian tengah dan masukkan ' Navigasi Sekunder '.

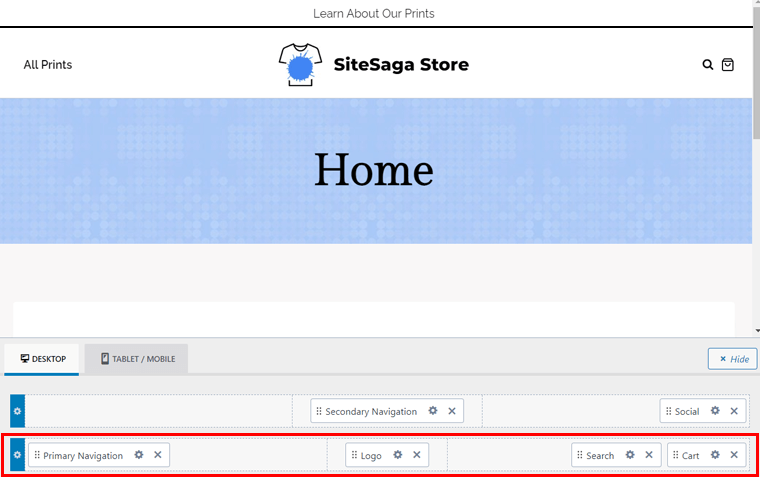
Beralih ke Barisan Utama, lakukan tindakan berikut:
- Sisipkan ' Navigasi Utama ' pada kolom pertama.
- Tambahkan 'Logo' ke kolom ke-2.
- Simpan opsi 'Cari' dan 'Keranjang' di kolom ke-3.

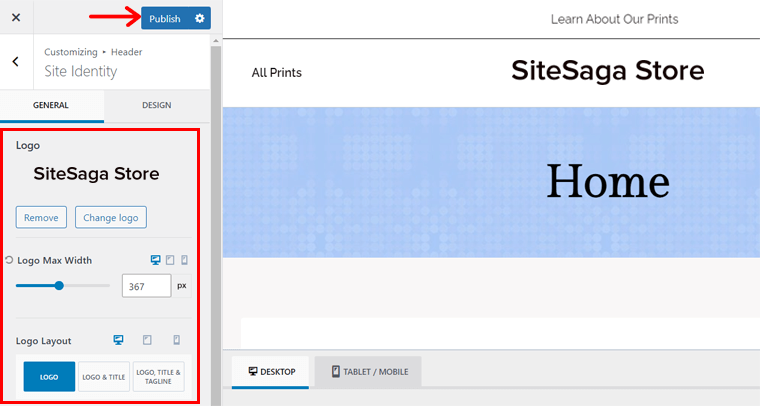
Ke samping, buka ' Header > Logo ' dan ubah logo situs web. Selain itu, pilih 'Logo' sebagai tata letak logo dan sesuaikan ukurannya. Jangan lupa untuk mempublikasikan halaman untuk menyimpan perubahan.

Setelah itu, buka opsi 'Footer' pada penyesuai. Di sana, Anda akan menemukan antarmuka serupa di bagian bawah mirip dengan header. Di sana, lakukan tindakan berikut:
- Ubah warna footer menjadi putih.
- Sisipkan widget berlogo website di sisi kiri ' Baris Atas '.
- Pertahankan ' Navigasi Footer ' di sisi kiri ' Baris Tengah '.
- Selain itu tambahkan widget dengan form berlangganan di tengahnya.
- Tambahkan widget dengan gambar PayPal di tengah ' Baris Bawah '.

Selesaikan penyesuaian yang diperlukan dan tekan 'Terbitkan' untuk menyimpan perubahan.
Mendesain Bagian Tubuh Beranda
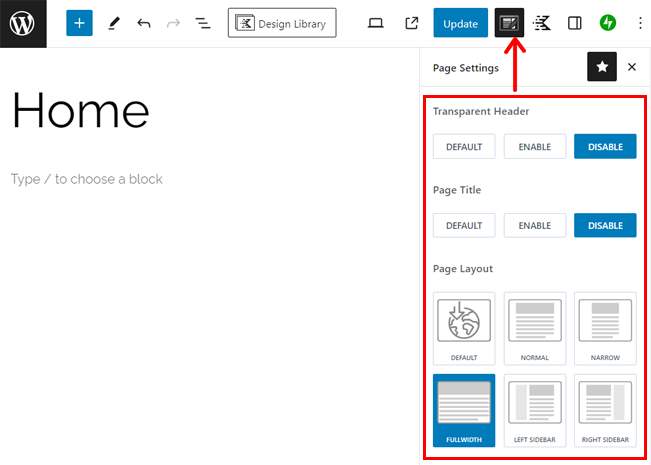
Sekarang kita sudah menyiapkan header dan footer, mari beralih ke bagian body. Untuk itu, buka halaman Beranda , lalu konfigurasikan pengaturan beranda yang sebelumnya berasal dari template. Jadi, pastikan Anda menonaktifkan judul halaman, menggunakan tata letak halaman lebar penuh, dll.

Setelah selesai, klik tombol ' Design Library ' di bagian atas Kadence.

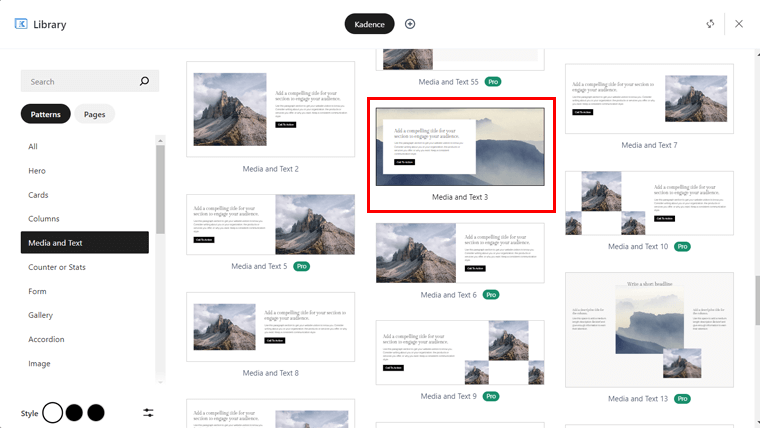
Selanjutnya, klik tab ' Media dan Teks ' dan cari pola dengan gambar sampul yang mirip dengan situs referensi kami. Itu ' Media dan Teks 3 ', jadi klik di atasnya.

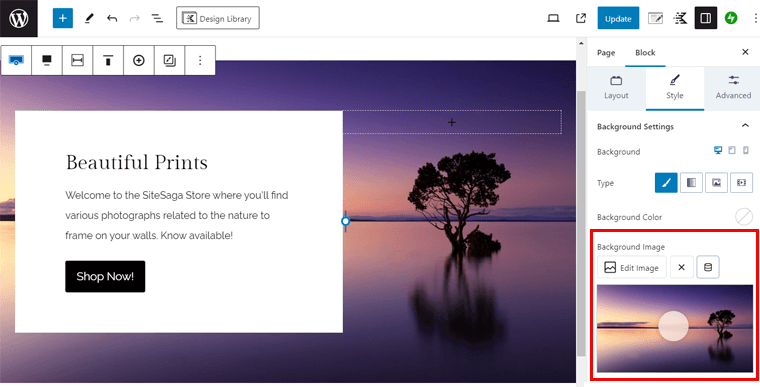
Ke depannya, ubah teks judul, paragraf, dan tombol sesuai kebutuhan kami. Setelah itu, pilih seluruh pola dan klik ' Edit Gambar ' pada pengaturan Blokir. Sekarang, unggah gambarnya, selesaikan bagian pertama kita.

Untuk menghemat ruang, masukkan blok pengatur jarak. Di bawahnya, tambahkan judul ' Lihat Koleksi Cetak ' dengan link ke halaman toko.
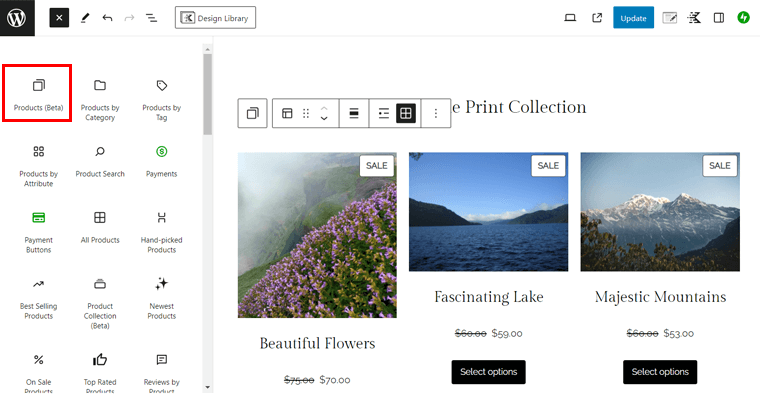
Selanjutnya, Anda dapat menambahkan blok 'Produk (Beta)' . Pastikan Anda hanya menampilkan 1 kolom.

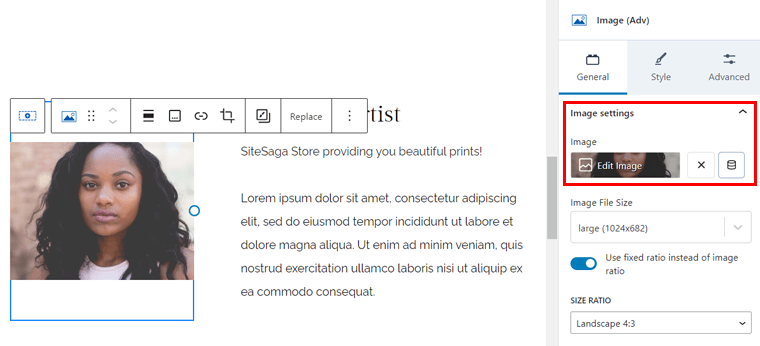
Demikian pula, Anda dapat menggunakan media dan pola teks lain untuk bagian Tentang, lalu mengubah gambar dan teks sesuai kebutuhan. Misalnya, pola Kadence ' Media dan Teks 8 ' cocok untuk bagian ini seperti yang ditunjukkan di bawah ini:

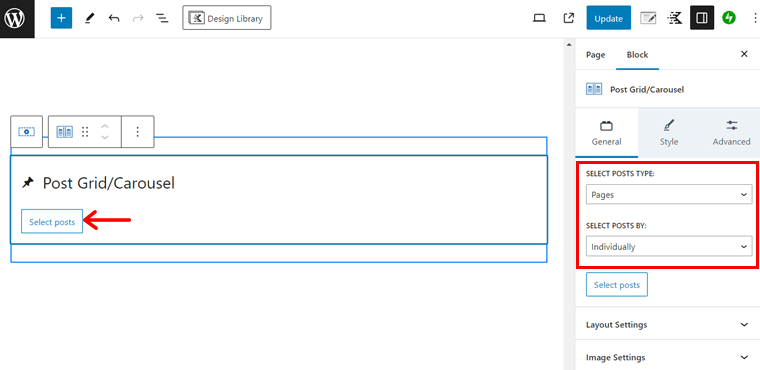
Untuk bagian terakhir, Anda perlu menampilkan beberapa halaman yang memiliki gambar unggulan. Jadi, carilah pola Post Loop, misalnya ' Post Loop 2 ' dan masukkan ke halaman tersebut. Di sana, ' Pilih jenis kiriman ' sebagai 'Halaman' dan ' Pilih kiriman menurut ' sebagai ' Satu per satu '.
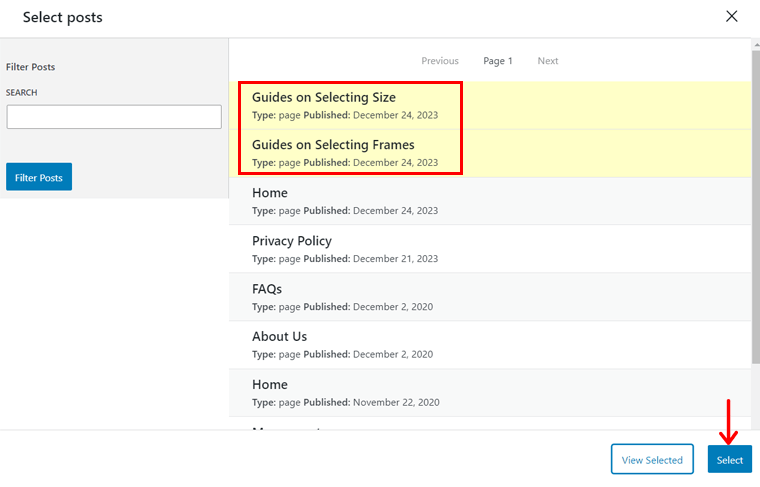
Sekarang, klik tombol ' Pilih postingan '.

Setelah itu, klik pada 2 halaman dan 1 adalah halaman toko. Lalu, tekan ' Pilih '.

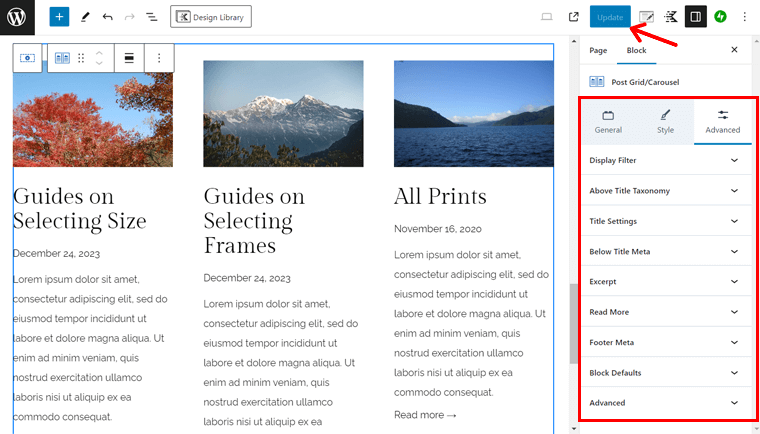
Terakhir, buka pengaturan ' Lanjutan ' dan konfigurasikan kutipan, tanggal, baca lebih lanjut, dll.

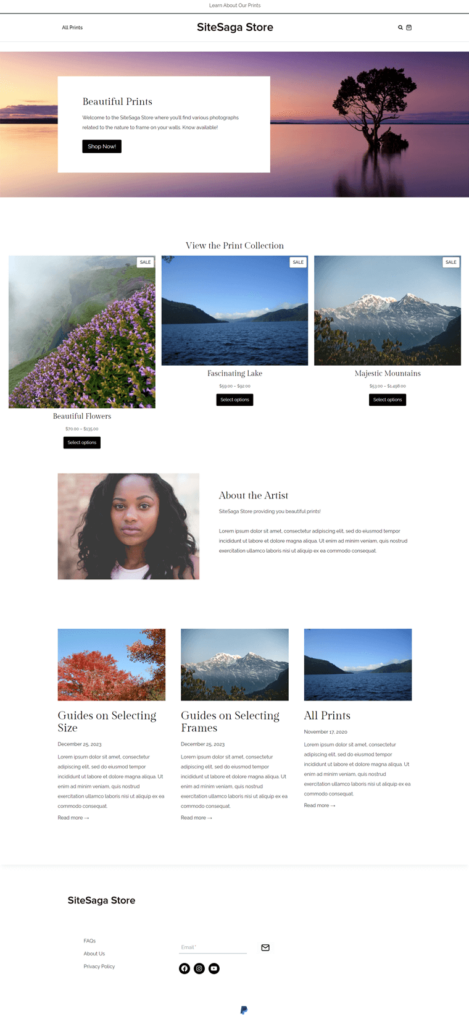
Itu saja! Selamat! Beranda Anda siap sebagai situs web eCommerce populer.
Berikut pratinjau tampilan beranda Anda:

Mudah-mudahan, Anda dapat membuat beranda dan halaman lain dari toko WooCommerce Anda. Yang terbaik dari semuanya, halaman penting dibuat secara otomatis oleh WooCommerce dan template Anda. Jadi, yang perlu Anda lakukan hanyalah menyesuaikannya.
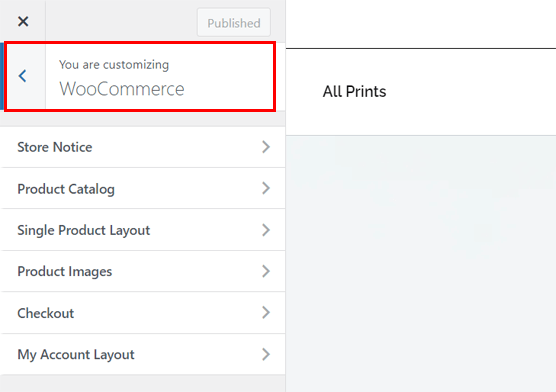
Untuk halaman WooCommerce yang telah dirancang sebelumnya, Anda juga dapat mempersonalisasikannya dari penyesuai WordPress. Cukup navigasikan ke menu ' Appearance > Customize > WooCommerce '. Di sana, Anda akan menemukan pengaturan berikut:
- Pemberitahuan Toko: Sesuaikan apa dan bagaimana menampilkan pemberitahuan mengenai toko Anda.
- Katalog Produk: Memperbaiki tata letak, lebar, perataan, gaya, dll., dari katalog produk.
- Tata Letak Produk Tunggal: Opsi serupa seperti di Katalog Produk tetapi untuk suatu produk.
- Gambar Produk: Menyesuaikan ukuran gambar utama dan gambar mini.
- Checkout: Mengubah tampilan dan cara kerja halaman checkout Anda.
- Tata Letak Akun Saya: Pilih tata letak dan nyatakan apakah akan menampilkan nama dan avatar.

Setelah melakukan perubahan, klik ' Publikasikan '.
Menggunakan Blok WooCommerce di Halaman Toko
Anda dapat menambahkan berbagai elemen sesuai keinginan hanya dengan menggunakan blok WooCommerce. Jadi, mari gunakan satu blok WooCommerce untuk menambahkan bagian pada halaman.
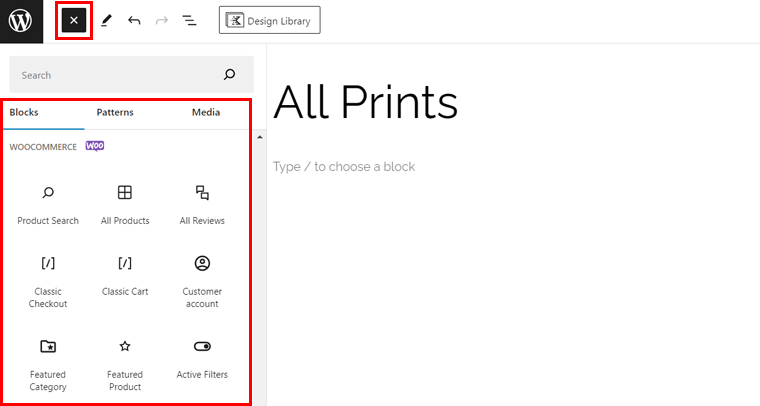
Pertama, buka halaman dari menu ' Halaman > Semua Halaman '. Di sana, klik tombol ' + ' di bilah atas, yang membuka blok, pola, dan media yang dapat Anda gunakan. Gulir ke bawah, dan Anda akan menemukan blok di bawah bagian 'WooCommerce' .

Sekarang, cukup seret dan lepas elemen ke halaman Anda sesuai kebutuhan. Ada beberapa pilihan, seperti:
- Kategori Unggulan
- Produk unggulan
- Filter berdasarkan Harga
- Filter berdasarkan Peringkat
- Produk dengan Nilai Tertinggi
- Produk Terbaru, dll.
Diantaranya, mari tambahkan blok ke halaman toko. Bolehkah kita? Ayo pergi!
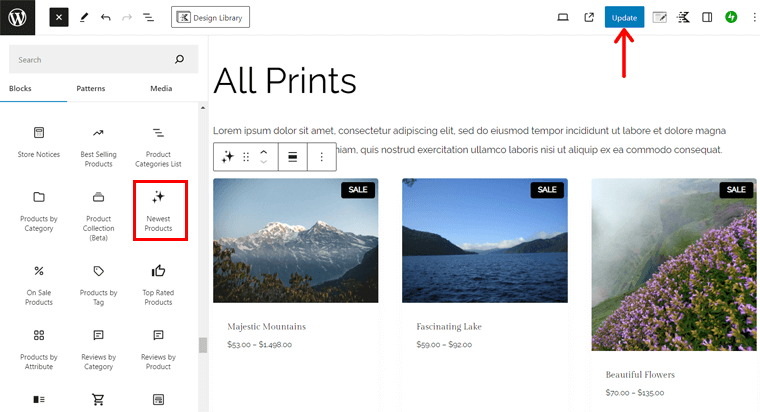
Misalnya, tarik blok ' Produk Terbaru ' dari daftar. Sekarang, di sisi kanan, Anda dapat menemukan pengaturan ' Blokir' untuknya. Pastikan untuk menyesuaikan pengaturannya, seperti:
- Tata Letak: Pilih jumlah kolom dan baris yang akan ditampilkan.
- Konten: Pilih konten apa yang ingin Anda tampilkan.
- Filter berdasarkan status stok: Putuskan untuk menampilkan atau menyembunyikan status stok yang berbeda.
- Filter berdasarkan Kategori Produk: Pilih kategori produk yang ingin Anda tampilkan.
Jangan lupa tambahkan judul ' Produk Terbaru Kami ' sebelum blok. Setelah Anda menyelesaikan ini, klik ' Perbarui '.

Pelajari cara mengubah tata letak halaman produk menggunakan ProductX, plugin blok WooCommerce.
Semoga situs WooCommerce Anda sudah terlihat cantik. Tapi tunggu dan pelajari lebih lanjut!
Langkah 10: Instal Plugin dan Ekstensi Tambahan
Langkah lain yang disarankan WooCommerce untuk diselesaikan adalah memasang ekstensi dan add-on tertentu. Selain itu, kami juga menyarankan penggunaan plugin yang penting untuk toko online Anda.
Di sini, kami akan membahas hal-hal penting dan memandu Anda melalui plugin yang kami rekomendasikan. Ayo pergi!
Ekstensi yang Direkomendasikan WooCommerce
Sebelumnya, saat menyiapkan WooCommerce di situs web Anda, kami harap Anda menambahkan ekstensi penting WooCommerce yang direkomendasikan. Mereka:
| Ekstensi | Keterangan |
| Daftar & Iklan Google | Integrasikan toko WooCommerce Anda dengan Google. Pada akhirnya, ini mencantumkan produk Anda di Google secara gratis dan memungkinkan Anda meluncurkan kampanye iklan berbayar. Ini membantu meningkatkan penjualan di toko Anda. |
| Pinterest untuk WooCommerce | Pamerkan katalog produk Anda di Pinterest dengan mudah. Dan beri tahu pengguna Pinterest tentang produk Anda saat mereka cenderung membelinya. |
| Penyair Surat | Menggunakan layanan pemasaran email MailPoet untuk memungkinkan Anda membuat dan mengirim email tindak lanjut pembelian, buletin, dan kampanye promosi. |
Selain itu, Anda dapat menemukan lebih banyak di ' WooCommerce > Extensions ' di dasbor. Anda dapat mengunduh yang gratis di sana dan mendapatkan akses ke halaman pembelian untuk yang berbayar.
Plugin WooCommerce yang Berguna
Selain itu, kami akan menunjukkan beberapa plugin WooCommerce yang berguna dari perusahaan lain. Dengan menggunakannya, Anda dapat menambahkan berbagai fitur menarik ke situs web eCommerce Anda.
Tanpa penundaan, mari kita mulai penjelajahannya!
1. Daftar Keinginan YITH
YITH Wishlist adalah plugin WooCommerce yang kuat dari YITH yang memungkinkan pelanggan menyimpan produk favorit mereka. Ini memungkinkan mereka dengan mudah dan cepat menemukan produk yang mereka minati jika mereka memutuskan untuk membelinya nanti.

Selain itu, konsumen dapat membagikan daftar keinginannya kepada kerabat dan teman di jejaring sosial. Mengapa? Karena kerabat dan teman mereka kini bisa membelikan produk tersebut untuk mereka pada acara-acara khusus, seperti ulang tahun dan Natal.
Harga: Plugin Freemium ( gratis + premium ), paket premium berharga €99,99/tahun .
Bagaimana Cara Menggunakan Daftar Keinginan YITH?
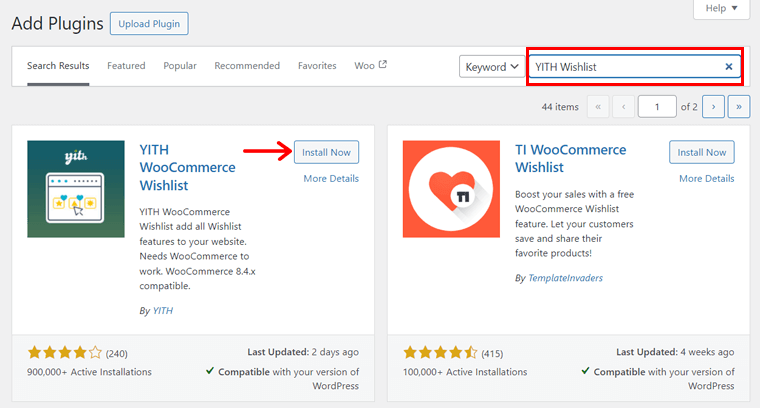
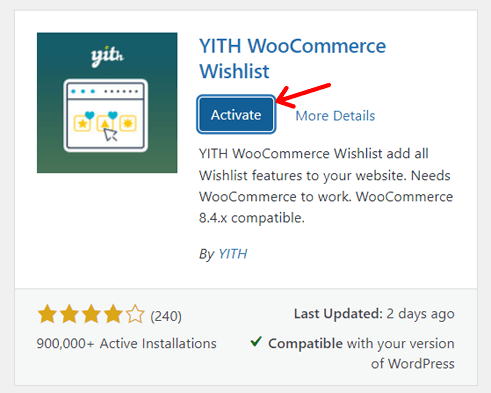
Pertama, Anda harus menginstal dan mengaktifkan plugin ini di website Anda. Cukup navigasikan ke menu ' Plugins > Add New Plugin ' dan cari ' YITH Wishlist '. Setelah Anda menemukannya, klik ' Instal Sekarang '.

Setelah itu, klik 'Aktifkan' untuk mengaktifkan plugin, seperti pada gambar di bawah:

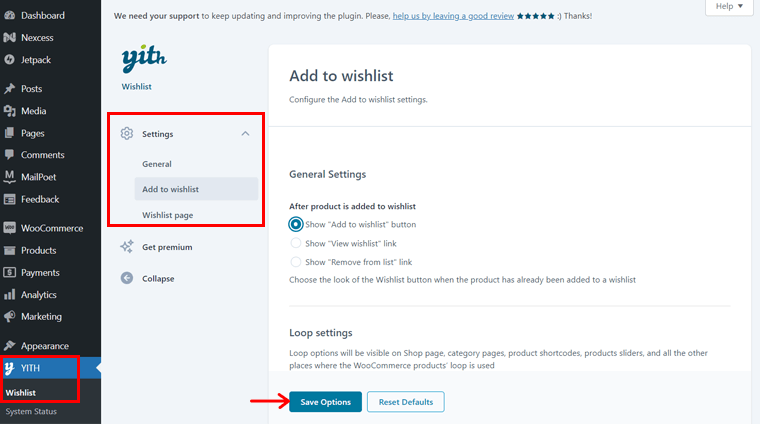
Sebentar lagi, Anda dapat melihat menu 'YITH > Wishlist' baru di dashboard Anda. Di sana, ini mencakup beberapa pengaturan yang dapat Anda konfigurasi. Mereka:
- Umum: Anda dapat mengaktifkan pemuatan AJAX, yang dapat memuat item daftar keinginan yang dapat di-cache.
- Tambahkan ke daftar keinginan: Di sini, pilih bagaimana dan di mana Anda ingin menampilkan opsi daftar keinginan. Selain itu, ini memungkinkan Anda menyesuaikan dan mengedit teks.
- Halaman Wishlist: Pengaturan ini mencakup opsi untuk halaman wishlist, seperti lokasi, edit, dan penyesuaian.
Setelah Anda selesai melakukan perubahan ini, klik tombol ' Simpan Perubahan '.

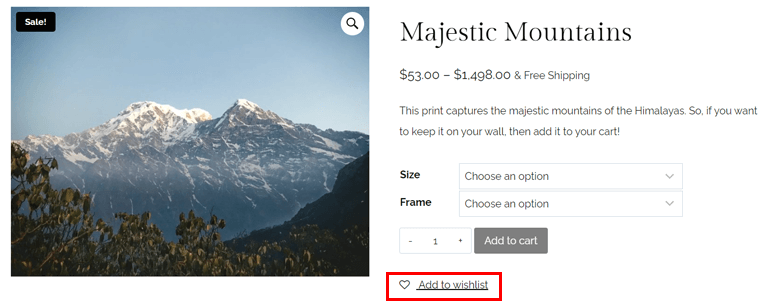
Meskipun Anda tetap menggunakan pengaturan default, Anda dapat melihat fungsionalitas daftar keinginan secara otomatis ditambahkan ke situs web Anda. Kini, pelanggan dapat menambahkan produk ke wishlistnya.

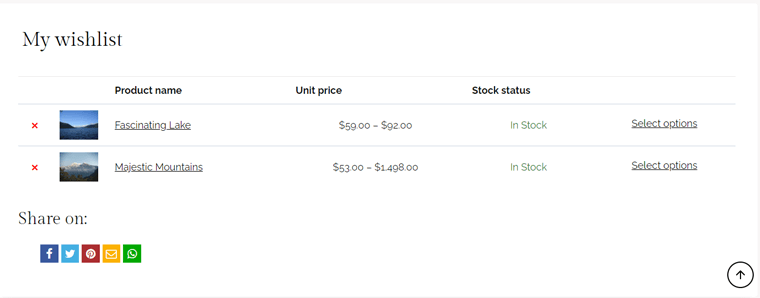
Kemudian, mereka dapat menelusuri produk seperti yang ditunjukkan pada gambar di bawah ini:

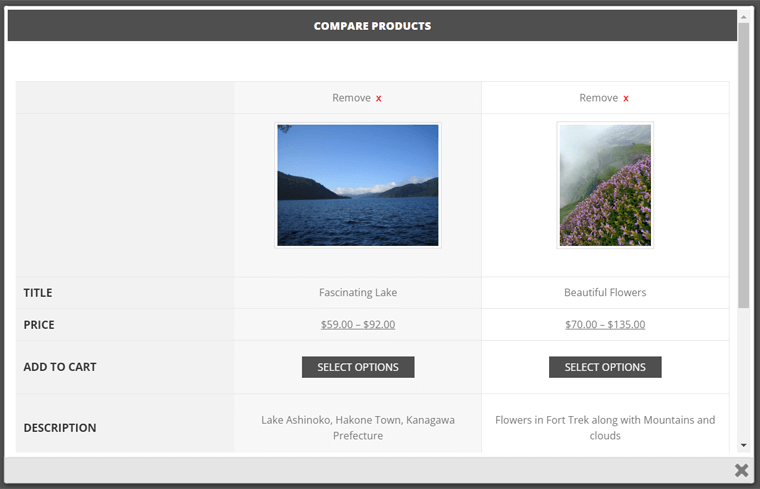
2. Bandingkan YITH WooCommerce
Plugin WooCommerce lain yang memungkinkan pelanggan membandingkan produk dari toko Anda adalah YITH WooCommerce Compare. Pada dasarnya, plugin ini memungkinkan pengunjung melihat perbedaan produk dengan mudah dalam tabel perbandingan.

Selain itu, Anda dapat sepenuhnya menyesuaikan tabel ini sesuai dengan kebutuhan Anda. Selain itu, Anda juga dapat mengonfigurasi tabel, menentukan atribut WooCommerce mana yang akan ditampilkan selama perbandingan.
Harga: Sepenuhnya gratis untuk digunakan.
Bagaimana Cara Menggunakan Perbandingan YITH WooCommerce?
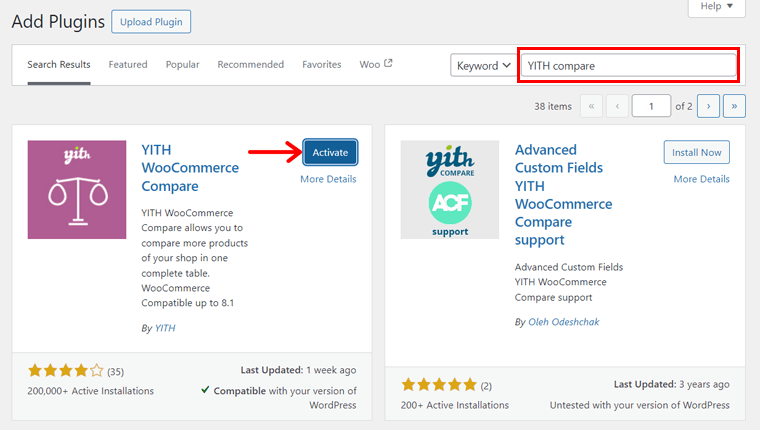
Pertama-tama, instal dan aktifkan YITH WooCommerce Bandingkan di dashboard Anda seperti plugin lainnya. Berikut screenshot proses aktivasi:

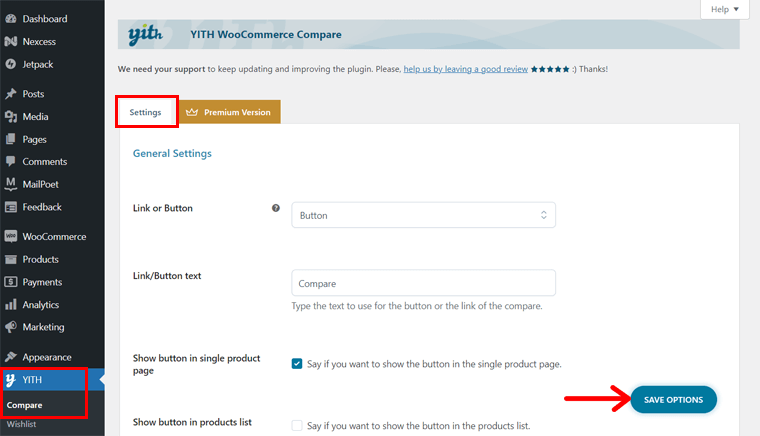
Ini menambahkan submenu 'Bandingkan' ke menu ' YITH ' yang sama di dasbor Anda. Buka menu itu dan periksa pengaturan yang tersedia:
- Pengaturan Umum: Pilih tombol atau tautan untuk fungsi ini. Oleh karena itu, konfigurasikan teks, lokasi tampilan, dan desain untuk tombol atau tautan bandingkan.
- Pengaturan Tabel: Edit judul, bidang yang akan ditampilkan, ukuran gambar, dan lainnya untuk tabel.
Terakhir, tekan ' Simpan Opsi '.

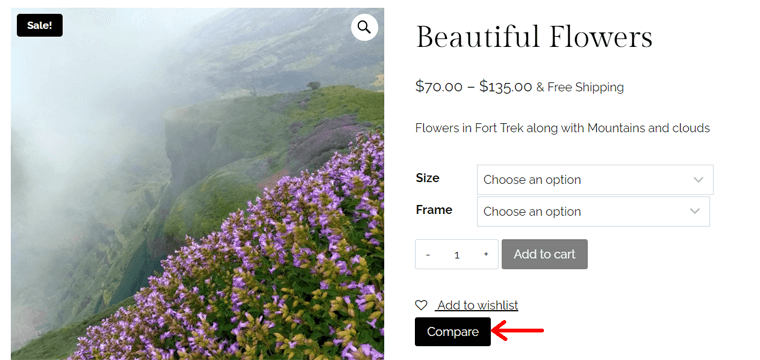
Di bagian depan, Anda dapat melihat tombol 'Bandingkan' atau link untuk setiap produk. Setelah Anda mengkliknya, produk akan ditambahkan ke tabel.

Demikian pula, Anda dapat menambahkan produk lain ke tabel. Setelah Anda melakukannya, Anda dapat melihat hasil yang Anda tunggu-tunggu. Tabel perbandingan dengan kedua produk.

3. Variasi Swatch untuk WooCommerce
Apakah Anda ingin menjual beberapa variasi produk dengan cara yang berbeda dibandingkan dengan fitur default WooCommerce? Kemudian, manfaatkan plugin Variasi Swatches untuk WooCommerce. Ini memberikan pengalaman profesional untuk memilih atribut untuk variasi produk.

Selain itu, Anda dapat menampilkan item variasi produk dalam gambar, warna, dan label yang berbeda. Selain itu, ia menawarkan opsi Tampilan Cepat, memungkinkan pelanggan memuat contoh warna dan gambar dalam tampilan cepat secara terpisah.
Harga: Freemium ( gratis + premium ), harga premium mulai dari $49/tahun .
Bagaimana Cara Menggunakan Variasi Swatch untuk WooCommerce?
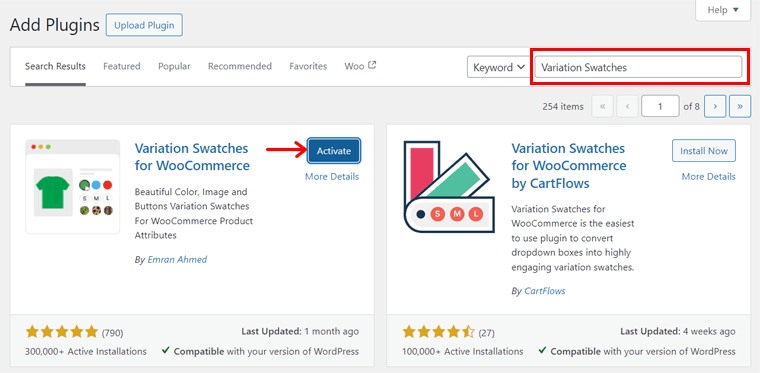
Awalnya, Anda harus menginstal dan mengaktifkan plugin Variation Swatches for WooCommerce. Prosesnya sama seperti yang kita lakukan untuk YITH Wishlist.

Dengan melakukan itu, Anda akan menemukan menu baru 'GetWooPlugins' di dashboard Anda. Jadi, buka ' Pengaturan Swatch' -nya.
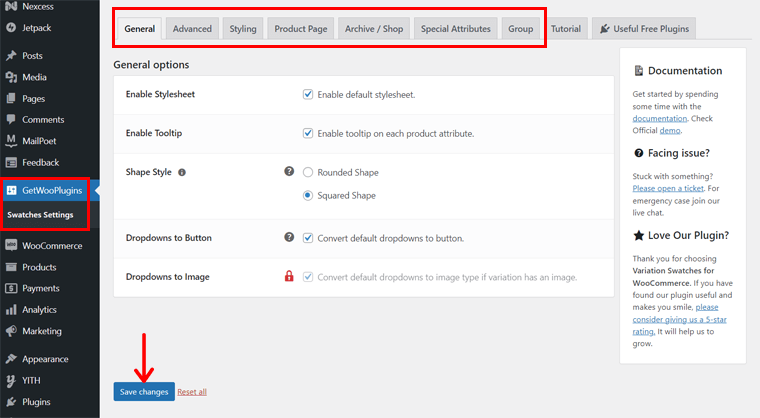
Di sana, ini mencakup banyak opsi konfigurasi untuk fungsionalitas plugin. Jadi, mari kita ketahui tentang setiap tab yang tersedia:
- Umum: Menyertakan opsi umum seperti mengaktifkan stylesheet dan tooltip.
- Lanjutan: Pilih cara menampilkan atribut yang dinonaktifkan, ukuran gambar atribut, dll.
- Styling: Konfigurasikan indikator contoh dan ukuran contoh halaman produk.
- Halaman Produk: Pengaturan prapemuat, pemisah label variasi, info stok variasi, dll.
- Arsip / Toko: Pilihan untuk halaman arsip dan toko, seperti perataan dan posisi.
- Atribut Khusus: Pilih cara menampilkan satu variasi dalam mode katalog.
Setelah Anda mengonfigurasi pengaturan ini, klik ' Simpan perubahan '.

Ingat, plugin ini sesuai dengan produk yang Anda pilih ' Variabel Produk ' saat membuatnya. Kami telah menyebutkan proses pembuatan produk variabel sebelumnya pada Langkah 8.
Saat meneruskan proses, produk variabel Anda harus menyertakan atribut dan variasi yang dikonfigurasi. Kami sudah membuatnya berdasarkan ukuran dan bingkai.
Alih-alih memiliki menu drop-down untuk produk variabel, menggunakan plugin ini menampilkannya dalam bentuk contoh. Itu mirip dengan desain Toko SiteSaga kami. Coba lihat:

Plugin WordPress Tambahan yang Harus Dimiliki oleh Nexcess
Platform inti WordPress menyediakan fitur dasar untuk situs web. Mirip dengan menambahkan fungsionalitas WooCommerce untuk eCommerce, situs web Anda harus berisi beberapa fitur yang memerlukan penggunaan plugin tambahan.
Tebak apa? Platform web hosting yang kami gunakan, yaitu Nexcess, menawarkan beberapa plugin gratis dan premium yang dapat diakses langsung di dashboard WordPress Anda. Ya, Anda tidak salah dengar!
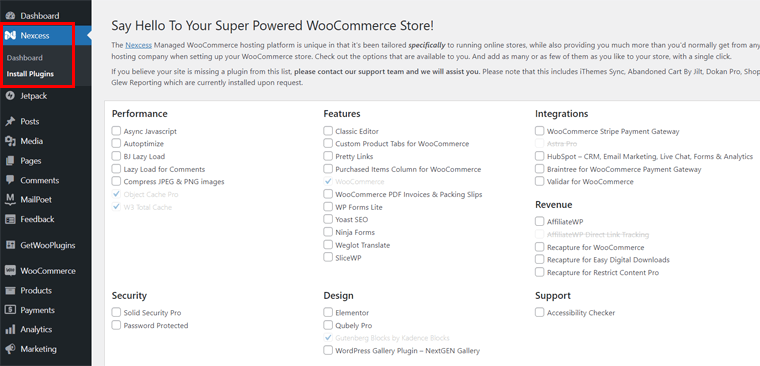
Yang perlu Anda lakukan hanyalah menavigasi ke menu ' Nexcess > Install Plugins '.

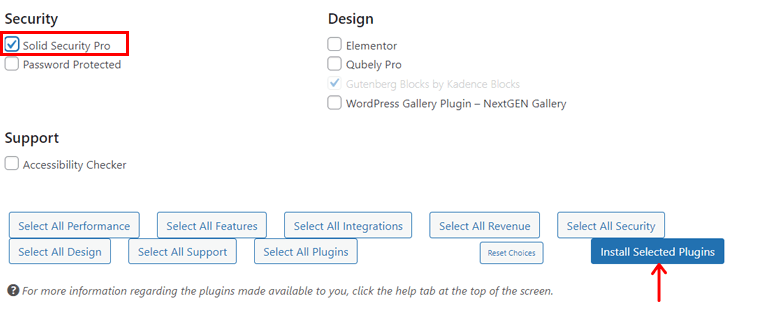
Kemudian, pilih plugin yang diperlukan. Terakhir, klik tombol 'Instal Plugin yang Dipilih' . Itu saja!

Berikut daftar plugin penting dari Nexcess yang harus Anda gunakan di toko WooCommerce Anda:
1. Keamanan yang Solid Pro
Solid Security, sebelumnya disebut iThemes Security, adalah plugin keamanan WordPress yang kuat. Ini memperkuat keamanan login pengguna, melakukan pemindaian yang rentan, dan melindungi situs Anda dari serangan brute force.

Apalagi ia menawarkan template website keamanan, salah satunya adalah eCommerce. Jadi, Anda dapat memilih opsi eCommerce saat menyiapkan plugin. Pada akhirnya, fitur keamanan situs web Anda akan fokus pada penjualan produk atau layanan.
Harga: Nexcess menyediakan akses ke versi Solid Security Pro dengan lisensi. Sebenarnya, plugin premium ini mulai dari $99 untuk satu situs. Tapi Anda akan mendapatkannya secara gratis!
Cari tahu semua tentang berbagai produk dari SolidWP, termasuk Solid Security, di artikel ulasan SolidWP. Secara keseluruhan, kami merekomendasikan membeli rangkaiannya untuk mengakses semua alat.
2. HubSpot
HubSpot adalah plugin WordPress serba guna untuk layanan seperti CRM (Manajemen Hubungan Pelanggan), pemasaran email, obrolan langsung, dan analitik. Dukungan pelanggan dan manajemen hubungan sangat penting untuk situs web eCommerce, dan HubSpot memungkinkan Anda melakukannya dengan mudah.

Selain itu, ia memiliki analisis pemasaran bawaan, termasuk pemasaran email, analisis lalu lintas web, dll. Jadi, Anda dapat memahami aktivitas pemasaran toko online Anda yang berkinerja terbaik. Selain itu, ini memungkinkan Anda memperbaiki hal-hal yang perlu ditingkatkan.
Harga: Plugin WordPress gratis . Namun Anda bisa mendapatkan layanan premium berdasarkan kebutuhan Anda.
Temukan plugin WordPress yang wajib dimiliki untuk situs web di sini!
Lebih Banyak Plugin dan Alat untuk Toko WooCommerce Anda
Ke depannya, berikut adalah beberapa plugin tambahan dan alat pihak ketiga yang dapat digunakan untuk toko online Anda. Mereka membantu Anda memulai dan mengembangkan toko WooCommerce Anda. Jadi, mari kita ketahui tentang mereka.
1. Semrush
Semrush adalah alat pemasaran online yang banyak digunakan untuk meningkatkan peringkat mesin pencari situs web, kehadiran media sosial, dan banyak lagi. Secara keseluruhan, ini berisi 50+ alat pintar untuk SEO, pemasaran konten, riset pasar, periklanan, dll.

Selain itu, Anda dapat menggunakannya untuk menemukan kata kunci yang tepat untuk toko WooCommerce Anda. Selain itu, ini memungkinkan Anda menganalisis situs web, tautan balik, dan lalu lintas Anda. Hasilnya, Anda dapat melakukan audit situs web, pengoptimalan kampanye iklan, meneliti pesaing, dll.
Harga: Alat ini memiliki versi gratis terbatas, seperti 10 domain dan analisis kata kunci per permintaan. Selanjutnya, paket awal 'Pro' berharga $129,5 per bulan .
Pelajari cara menggunakan SEMrush secara gratis dengan uji coba premiumnya, tersedia selama 7 hari!
2. Dokan
Apakah Anda ingin meluncurkan pasar multi-vendor? Jika ya, maka Dokan bisa menjadi ekstensi yang tepat untuk toko WooCommerce Anda. Sebagai admin, Anda bisa membuat kupon, membuat pengumuman, mengiklankan produk, dan lain-lain.

Selain itu, vendor Anda dapat mengelola pengiriman dan pesanan, membuat produk variabel, mengedit produk secara massal, dll. Jika Anda atau vendor Anda memerlukan fitur apa pun, ada 30+ modul untuk memperkuat toko WooCommerce Anda.
Harga: Freemium (gratis + berbayar). Harga awal plugin berbayar adalah $149 per tahun .
3. WP Roket
WP Rocket adalah plugin caching WordPress terkemuka untuk optimasi kinerja dan kecepatan. Ini membantu Anda meningkatkan SEO, data vital web inti, tingkat konversi, dan pengalaman pengguna situs web Anda secara keseluruhan. Plus, Anda dapat mengintegrasikannya dengan RocketCDN untuk meningkatkan kinerja.

Beberapa fitur penting dari WP Rocket adalah pemuatan lambat, pengoptimalan basis data, pramuat, minifikasi, kompresi GZIP, dll. Jadi, ini berfokus pada banyak aspek selain caching.
Harga: Freemium (gratis + berbayar). Paket premium mulai dari $59 per tahun untuk 1 situs web.
Lihat ulasan jujur kami tentang WP Rocket untuk mulai menggunakannya dengan mudah.
4. Bentuk Gravitasi
Gravity Forms adalah plugin pembuat formulir WordPress terbaik dengan editor formulir visual dan antarmuka drag-and-drop. Anda dapat menggunakan plugin ini untuk membuat segala jenis formulir, seperti formulir kontak, survei, formulir pembayaran, dll.

Selain itu, Anda dapat memanfaatkan beberapa bidang pada formulir dan mengeditnya sesuai keinginan. Selain itu, ini memungkinkan Anda mengonfigurasi formulir seperti menampilkan/menyembunyikan bidang, bagian, halaman, dan tombol. Kemudian, Anda dapat mengatur alur kerja otomatis khusus untuk formulir apa pun yang Anda buat.
Harga: Ini adalah plugin premium dengan biaya mulai $59 per tahun .
Alternatif: Jika Anda menginginkan plugin gratis, Anda dapat menggunakan WPForms atau Fluent Forms. Keduanya juga menyertakan versi premium untuk fitur tambahan.
5. Peringkat Matematika
Rank Math adalah plugin SEO WordPress yang berkembang pesat yang membantu peringkat situs web Anda baik di mesin pencari. Ini disebut sebagai 'pisau tentara Swiss SEO WordPress'. Itu karena Anda akan mengakses serangkaian fitur lengkap untuk SEO dan visibilitas situs web Anda.

Selain itu, ia menyediakan beberapa alat SEO pada halaman untuk optimasi SEO halaman. Berbeda dengan plugin SEO gratis lainnya, Rank Math memungkinkan optimasi konten hingga 5 kata kunci per halaman bahkan dalam versi gratisnya.
Harga: Freemium (gratis + premium), paket premium mulai dari $3,99 per bulan .
Alternatif: Berikut ulasan Rank Math untuk mengetahui apakah ini ideal untuk meningkatkan SEO toko online Anda. Namun, Yoast SEO adalah plugin SEO WordPress lain yang digunakan oleh sebagian besar situs di web. Itu salah satu rekomendasi Nexcess yang dapat Anda pertimbangkan untuk digunakan.
6. Penyangga
Buffer adalah alat otomatisasi media sosial populer yang memungkinkan Anda menjadwalkan dan mengotomatiskan postingan media sosial. Sederhananya, Anda dapat berbagi informasi tentang produk, penawaran, dan konten lainnya di beberapa platform media sosial dari satu tempat.

Selain itu, ini memungkinkan Anda menyesuaikan konten postingan media sosial sesuka Anda. Juga, jadwalkan grup postingan yang berbeda berdasarkan kebutuhan Anda.
Harga: Paket gratis memungkinkan Anda terhubung ke 3 saluran. Paket awal menambahkan lebih banyak fitur dengan harga $6 per bulan per saluran .
7. Baik
Ke depannya, Veeqo adalah alat manajemen inventaris yang memungkinkan Anda mengelola inventaris, pesanan, pengiriman, dll. Jadi, Anda dapat melakukan semua aktivitas ini untuk toko WooCommerce Anda dari satu tempat.

Selain itu, platform ini berfungsi paling baik untuk pengecer omnichannel. Artinya, Anda dapat menjual produk Anda di WooCommerce dan lainnya seperti Shopify, BigCommerce, dll. Namun di satu lokasi terpusat, ini memungkinkan Anda mengelola inventaris.
Harga: Veeqo adalah alat 100% gratis tanpa batasan jumlah pengguna atau pengiriman.
8. Google Analitik
Google Analytics adalah alat analisis terbaik untuk menganalisis semua data bisnis Anda dari satu lokasi. Ini adalah alat yang harus dimiliki untuk situs web eCommerce Anda. Dengan menggunakannya, Anda dapat melacak lalu lintas situs web, perilaku pengguna, dan kinerja penjualan.

Umumnya, plugin analitik WordPress menyediakan dashboard Google Analytics di situs WordPress Anda. Jadi, sebelum Anda menggunakan plugin tersebut, Anda harus mulai menggunakan Google Analytics itu sendiri. Dengan beberapa visualisasi, pelacakan dan pengelolaan situs Anda menjadi lebih sederhana.
Harga: Ini sepenuhnya gratis untuk digunakan.
Langkah 11: Luncurkan Toko WooCommerce Anda
Langkah-langkah untuk membuat toko WooCommerce akan segera berakhir. Namun sebelum meluncurkannya, Anda harus melihat pratinjau dan menguji semua fiturnya agar calon pelanggan tidak meninggalkan toko Anda tanpa melakukan apa pun.
Oleh karena itu, kami akan menyatakan semua hal penting yang perlu Anda lakukan sebelum meluncurkan toko WooCommerce Anda. Teruslah membaca:
1. Periksa apakah Situs Web Anda Ramah Seluler
Pertama, Anda harus memastikan bahwa toko online Anda mobile-friendly bagi pengguna yang mengaksesnya dari perangkat seluler apa pun, baik ponsel cerdas atau tablet.
Sederhananya, situs web harus memudahkan pengunjung melakukan tindakan saat menggunakan perangkat apa pun. Itu bisa berarti mengklik tombol atau melihat gambar produk dengan jelas. Untuk itu, Anda harus mengoptimalkan gambar dan konten untuk tampilan seluler.

2. Tinjau Tampilan Produk Anda
Seperti disebutkan sebelumnya, Anda harus menampilkan gambar produk Anda berkualitas tinggi. Selain itu, deskripsi, mata uang, dan lain-lain juga harus tepat dan akurat. Selain itu, harap verifikasi kategori produk dan tag untuk setiap produk.
Jadi, Anda harus memeriksa halaman situs web eCommerce Anda untuk memastikan halaman tersebut menampilkan produk dengan indah. Ya, itu harus terorganisir dengan baik dan mudah dinavigasi.
3. Uji Situs Web Anda di Browser Web
Tidak hanya di perangkat seluler, situs web Anda juga harus berfungsi dengan baik di semua browser utama. Itu termasuk Chrome, Safari, Microsoft Edge, Firefox, dan banyak lagi.
Itu sebabnya Anda harus memastikan situs web Anda berfungsi dengan sempurna di browser ini. Itu juga, tanpa tantangan atau konfigurasi apa pun yang diperlukan.
Selain itu, desain dan fungsionalitas situs web Anda juga harus sama di semua browser. Jika Anda menemukan masalah apa pun, segera selesaikan.
4. Uji Proses Pembayaran Anda
Tinjauan penting lainnya yang harus Anda lakukan sebelum meluncurkan toko WooCommerce Anda adalah menguji proses pembayarannya. Jadi, lakukan tes menyeluruh terhadap keseluruhan proses checkout. Itu termasuk menguji transaksi untuk kelancaran fungsionalitas.
Selanjutnya, verifikasi bahwa gateway dan metode pembayaran dikonfigurasikan dan berfungsi secara akurat dan aman. Juga, konfirmasikan bahwa email konfirmasi pesanan dikirim segera.
Selain itu, periksa konfigurasi semua komponen eCommerce lainnya. Itu termasuk pengiriman, pajak, dll.

5. Pengumuman Peluncuran
Saat Anda menguji semua komponen situs web eCommerce Anda, Anda dapat mengumumkan peluncurannya terlebih dahulu. Hal ini membangun antisipasi di antara calon pelanggan.
Dengan demikian, Anda dapat membagikan pengumuman peluncuran melalui berbagai saluran, seperti media sosial, buletin email, dll. Di sana, Anda dapat menyorot fitur-fitur utama, promosi, atau diskon untuk menarik perhatian pelanggan awal.
Saat itu, Anda juga dapat mendorong pengguna untuk memberikan masukan dan berbagi pengalaman mereka di toko WooCommerce baru Anda.
Oleh karena itu, mari selami langkah terakhir tentang cara menyiapkan toko WooCommerce.
Langkah 12: Promosikan dan Pasarkan Toko Anda
Setelah meluncurkan toko WooCommerce Anda dan menghasilkan beberapa penjualan, pekerjaan Anda tidak berakhir di sini. Sangat penting untuk secara aktif menarik orang ke toko eCommerce Anda.
Untuk melakukan ini, Anda harus menerapkan strategi cerdas yang menarik pengunjung ke situs Anda dan mengubah mereka menjadi pelanggan. Apakah kamu tidak tahu tentang mereka? Jangan khawatir; kita akan menjelajahi beberapa cara sederhana dan efektif untuk membangun toko online yang sukses.
Mari kita mulai sekarang juga!
1. Optimalkan SEO Toko Anda
SEO adalah strategi penting untuk situs web mana pun untuk bisnis yang sukses. Begitu pula dengan toko online yang persaingannya ketat. Oleh karena itu, SEO eCommerce bisa menjadi masalah besar bagi Anda!

Untuk memastikan toko eCommerce Anda mendapat peringkat menonjol dalam hasil pencarian dan menarik pelanggan, halaman produk perlu dioptimalkan. Untuk itu diperlukan serangkaian tindakan. Itu termasuk:
- Lakukan riset kata kunci dan gunakan kata kunci yang relevan secara strategis dalam judul produk, deskripsi, URL halaman, dll. Pelajari cara menambahkan kata kunci ke situs web Anda di sini.
- Optimalkan kecepatan situs web untuk peringkat mesin pencari yang lebih baik.
Pelajari semua tentang SEO dalam panduan ini. Selain itu, Anda dapat memanfaatkan alat SEO terbaik dan plugin SEO WordPress yang populer.
2. Program Loyalitas dan Diskon
Di toko WooCommerce Anda, Anda dapat mengatur poin loyalitas untuk setiap pembelian yang dilakukan. Dengan program loyalitas ini, Anda dapat memberi penghargaan kepada pelanggan tetap, sehingga meningkatkan retensi pelanggan.
Sederhananya, menawarkan diskon, produk gratis, penawaran, atau promosi dimungkinkan berdasarkan poin yang diperoleh pelanggan. Di sini, diskon bisa untuk produk, acara, atau musim tertentu.
3. Pemasaran Media Sosial
Lebih dari separuh populasi global terlibat dengan media sosial. Hal ini menunjukkan bahwa mempromosikan dan terhubung dengan audiens Anda melalui platform media sosial sangatlah penting. Oleh karena itu, Anda harus menyiapkan profil bisnis di saluran seperti Facebook, Instagram, Twitter, dan Pinterest.

Setelah itu, Anda harus secara rutin membagikan konten yang menarik, seperti gambar produk, promosi, acara, dll. Selain itu, terhubunglah dengan pelanggan tetap Anda dan ambil tindakan atas masukan pelanggan.
Temukan plugin berbagi sosial terbaik untuk WordPress. Pelajari juga cara menambahkan tombol berbagi media sosial ke situs web Anda di sini!
4. Pemasaran Konten
Untuk mendapatkan kepercayaan dan terlibat dengan audiens Anda, pertimbangkan untuk membuat blog. Di sana, Anda harus secara teratur mempublikasikan konten yang terkait dengan produk dan niche Anda. Itu juga bisa berarti menjawab pertanyaan umum dari pelanggan Anda.

Selain itu, Anda dapat menghasilkan konten berharga seperti infografis dan video. Semua konten ini dapat dibagikan di media sosial dan melalui email. Hasilnya, hal ini mendorong lebih banyak lalu lintas ke toko Anda dan menyampaikan informasi bermanfaat kepada pelanggan.
Ingin menghasilkan konten dengan mudah? Lalu, temukan alat AI terbaik untuk transformasi konten.
5. Periklanan PPC
Iklan PPC (Bayar per klik) adalah cara ramah anggaran untuk mempromosikan bisnis eCommerce Anda. Ini memungkinkan Anda menargetkan ruang iklan di mesin pencari, media sosial, dan situs web.
Sederhananya, Google Ads memungkinkan Anda menargetkan calon pelanggan yang mencari produk yang serupa dengan produk Anda. Dengan itu, Anda dapat memprioritaskan situs eCommerce Anda dalam hasil pencarian.

Selain itu, iklan media sosial juga bermanfaat untuk menyasar khalayak tertentu. Selain itu, penargetan ulang iklan adalah cara lain untuk mendatangkan kembali pengunjung yang tidak melakukan pembelian.
6. Pemasaran Email
Seperti yang dikatakan sebelumnya, WooCommerce merekomendasikan penggunaan MailPoet untuk pemasaran email. Tapi kenapa? Dalam pemasaran email, Anda harus mengumpulkan alamat email dari pelanggan dan pengunjung situs Anda.

Setelah itu, Anda dapat melakukan berbagai tindakan untuk mempromosikan dan memasarkan produk Anda. Menyukai:
| Strategi | Keterangan |
| Segmentasi | Memungkinkan Anda membagi daftar email menurut perilaku pelanggan, riwayat pembelian, atau preferensi. Dengan itu, Anda dapat mengirimkan konten yang bertarget dan relevan kepada audiens yang tepat. |
| Buletin | Anda dapat mengirim buletin secara rutin untuk membagikan konten, berita, dan pembaruan berharga Anda di toko WooCommerce Anda. |
| Variasi Email Lainnya | Selanjutnya, Anda juga dapat berbagi promosi, penawaran, rekomendasi produk, ulasan pelanggan, testimonial, dan email keranjang yang ditinggalkan. Semua email ini memikat orang dan meningkatkan penjualan. |
| Alur Kerja Otomatis | Dengan menggunakan layanan pemasaran email, Anda dapat mengotomatiskan urutan email. Itu bisa berkisar dari email selamat datang hingga keseluruhan perjalanan pelanggan. |
Untuk WordPress, Anda dapat menggunakan plugin pemasaran email apa pun yang kompatibel dengan WooCommerce. Pilih yang terbaik dari daftar ini.
7. Pemasaran Afiliasi
Pemasaran afiliasi adalah strategi pemasaran online yang memungkinkan bisnis memberi penghargaan kepada afiliasi karena mengarahkan lalu lintas atau penjualan ke situs mereka. Untuk itu, afiliasi menggunakan tautan pelacakan yang disediakan oleh bisnis dan mendapatkan komisi untuk setiap rujukan atau penjualan yang berhasil melalui tautan tersebut.
Oleh karena itu, Anda juga harus menyiapkan program afiliasi menggunakan plugin afiliasi WordPress. Dengan melakukan itu, bisnis lain dapat mempromosikan produk Anda untuk mendapatkan komisi.

Selanjutnya, Anda bisa bermitra dengan influencer atau blogger yang bisa membuat konten tentang toko atau produk Anda. Sebagai imbalannya, ini membantu Anda menjangkau lebih banyak pelanggan dan meningkatkan penjualan.
Namun, Anda harus dengan jelas mengidentifikasi afiliasi yang relevan, struktur komisi, dan ketentuan pembayaran. Selain itu, bagus juga jika Anda menawarkan materi promosi seperti spanduk, gambar produk, dll.
8. Kerjasama dengan Pelaku Usaha Lain
Pertama, pastikan untuk berpartisipasi dalam komunitas online untuk berinteraksi dengan bisnis lain atau calon pelanggan. Itu dapat dilakukan dengan bergabung dengan forum, grup, dan komunitas di niche Anda. Di sana, bagikan keahlian Anda, jawab pertanyaan, dan promosikan produk Anda yang relevan.
Setelah itu, mulailah kolaborasi atau kemitraan dengan bisnis lain. Dengan melakukan itu, Anda dapat menawarkan diskon bersama atau promosi paket. Selain itu, dimungkinkan untuk menjadi tuan rumah bersama acara, mengadakan kontes media sosial, dan menghasilkan materi iklan bersama.

Pada akhirnya, kedua bisnis eCommerce tersebut akan dapat memperluas jangkauan pelanggan mereka. Belum lagi, influencer marketing adalah cara lain untuk meningkatkan brand awareness dengan bantuan popularitas influencer yang sesuai.
9. Lakukan Peningkatan dan Skalakan Bisnis Anda
Apalagi? Anda harus terus memantau kinerja toko online Anda. Selain itu, Anda harus menganalisis umpan balik pelanggan. Berdasarkan wawasan, pastikan untuk terus melakukan perbaikan pada situs eCommerce Anda.
Seiring berkembangnya toko WooCommerce Anda, temukan peluang untuk meningkatkan skala bisnis Anda. Anda juga dapat memperluas lini produk Anda. Plus, selalu ikuti perkembangan tren eCommerce.

Secara keseluruhan, mengembangkan bisnis Anda dan memantaunya secara rutin juga membantu mempromosikan bisnis Anda secara akurat ke khalayak yang lebih luas.
Singkatnya, menyiapkan toko WooCommerce adalah proses yang dinamis. Ini melibatkan perencanaan yang cermat, pelaksanaan, dan optimalisasi berkelanjutan. Dengan mengikuti langkah-langkah komprehensif ini, Anda sudah siap membangun situs web eCommerce yang sukses.
Dengan dedikasi dan pendekatan yang berpusat pada pelanggan, toko WooCommerce Anda memiliki potensi untuk berkembang di dunia eCommerce yang kompetitif ini. Semoga beruntung!
Pertanyaan yang Sering Diajukan (FAQ)
Terakhir, bacalah jawaban FAQ di bawah ini agar kebingungan Anda terjelaskan. Coba lihat!
1. Apakah saya memerlukan keahlian teknis untuk menyiapkan toko WooCommerce?
Tidak, Anda tidak perlu memiliki keterampilan teknis tingkat lanjut untuk menyiapkan toko WooCommerce. Tapi itu adalah nilai tambah jika Anda melakukannya. Namun demikian, proses pengaturan dan kegunaannya ramah bagi pemula. Selain itu, Anda akan mendapatkan akses ke sumber daya, seperti tutorial ini, untuk panduan lengkap.
2. Gateway pembayaran manakah yang kompatibel dengan WooCommerce?
Gerbang pembayaran populer seperti PayPal dan Stripe kompatibel dengan WooCommerce. Jadi, Anda bisa memilih yang sesuai dengan kebutuhan bisnis Anda.
3. Bagaimana cara mengamankan toko WooCommerce saya?
Anda dapat mengamankan toko WooCommerce Anda dengan menerapkan berbagai praktik keamanan. Itu termasuk pembaruan rutin, penggunaan sertifikat SSL, pemasangan plugin keamanan, dll. Semuanya melindungi data toko dan pelanggan Anda.
4. Bisakah saya memigrasikan toko online saya yang ada ke WooCommerce?
Ya, Anda dapat memigrasikan toko online Anda yang sudah ada yang dibangun pada platform eCommerce apa pun ke WooCommerce. Ada berbagai alat dan layanan yang tersedia untuk membantu proses migrasi.
5. Apakah ada biaya yang terkait dengan penggunaan WooCommerce?
Plugin WooCommerce sendiri gratis. Jadi, biayanya tergantung pada pilihan hosting, nama domain, tema premium, ekstensi, gateway pembayaran, dan plugin tambahan.
Ingin tahu dari A sampai Z tentang membuat website dari awal? Kemudian, baca panduan ini.
Kesimpulan
Mari akhiri perjalanan kita tentang cara menyiapkan toko WooCommerce dengan percaya diri! Dalam tutorial ini, kami telah menyebutkan langkah-langkah penting untuk membuat toko WooCommerce.
Mudah-mudahan, Anda sekarang memiliki dasar yang kuat untuk komponen utama toko WooCommerce Anda. Mulai dari memilih host yang andal hingga mempromosikan toko online Anda.
Dengan mengikuti tutorial ini dengan tekun, toko eCommerce Anda dapat aktif dan berjalan secara efisien. Namun jika Anda menghadapi kebingungan, jangan ragu untuk memberikan komentar di bawah. Kami di sini untuk menjawab pertanyaan Anda dan memandu Anda menuju penerapan yang sukses.
Selanjutnya Anda dapat membaca artikel serupa kami tentang cara membuat website pribadi dan cara membuat website keanggotaan.
Jika Anda merasa artikel ini bermanfaat, mengapa tidak membagikannya kepada teman dan kolega Anda? Ikuti kami di Facebook dan Twitter untuk pembaruan!
