Cara Menyiapkan dan Memasang Google Pengelola Tag di Situs Web Bertenaga Tema Flatsome
Diterbitkan: 2020-07-13Apakah Anda ingin menyiapkan Google Pengelola Tag (GTM) di situs web Anda?
Dalam panduan ini, kami akan menunjukkan kepada Anda cara memasang dengan benar dan menyiapkan Google Pengelola Tag untuk Situs Web Bertenaga Tema Flatsome Anda.
Sebelum kita mulai, mari kenali lebih jauh tentang GTM dan manfaatnya. Anda mungkin bertanya-tanya apa itu Google Pengelola Tag jika Anda tidak terbiasa dengan istilah tersebut. Mari kita jawab beberapa pertanyaan paling umum tentangnya.
Apa itu Pengelola Tag Google?
Google Pengelola Tag adalah alat yang sangat baik untuk kebutuhan pelacakan digital Anda. Ini memungkinkan Anda untuk menerapkan tag di situs Anda tanpa mengedit kode Anda. Alat ini akan memungkinkan Anda untuk menyebarkan dan memperbarui potongan kode yang berbeda yang disebut tag .
Contoh tag yang sangat baik adalah kode pelacakan Google Analytics yang Anda tambahkan ke situs web Anda. Sehingga Anda dapat melacak detail lalu lintas Anda.
Anda dapat memeriksa tutorial ini tentang cara menambahkan Google Analytics dengan WordPress ke situs web bertenaga tema Flatsome.
Tidak hanya Google Analytics, tetapi ada juga banyak layanan pelacakan atau vendor tag lain yang mengharuskan Anda menambahkan beberapa baris kode HTML atau JavaScript ke situs web Anda untuk mengintegrasikan layanan mereka. Seperti Facebook Pixel, Adobe Analytics, LinkedIn Insight, dan alat periklanan seperti Google AdWords.
Anda dapat dengan mudah menambahkan dan mengelola semua kode ini dari satu antarmuka dan tidak perlu mengedit kode situs web. Ada template tag bawaan untuk layanan populer seperti Google Analytics, AdWords, DoubleClick, dll. Namun, Anda juga dapat menambahkan tag khusus ke situs web Anda.
Apa manfaat Google Pengelola Tag?
Anda dapat melakukan hal-hal luar biasa di Google Pengelola Tag setelah Anda melewati kurva pembelajaran. Beberapa manfaat utama meliputi:
- Semua kode pihak ketiga ada di satu tempat.
- Ini memungkinkan Anda untuk menyebarkan tag dengan cepat.
- Migrasikan semua tag yang ada ke GTM.
- Sebelum Anda membuat sesuatu hidup, Anda dapat melihat apa yang berhasil dan apa yang tidak.
- Ini menawarkan Anda untuk menyebarkan beberapa tag dan mengelolanya dari antarmuka yang intuitif.
Menyiapkan Google Pengelola Tag
Untuk menyiapkan Google Pengelola Tag, Anda dapat menggunakan dua metode utama. Salah satunya adalah manual, dan yang lainnya dengan plugin analitik WordPress. Tahapannya hampir sama pada setiap metode.
Siapkan Akun Google Pengelola Tag Anda
Pertama, kunjungi situs web Google Pengelola Tag dan daftar menggunakan akun Google yang sama dengan yang Anda gunakan untuk Google Analytics.

Selanjutnya, Anda harus masuk dengan akun Google Anda. Anda dapat melihat halaman Buat Akun Google Pengelola Tag setelah selesai. Cukup klik tombol ' Buat Akun untuk memulai.

Masukkan nama akun Anda dan pilih negara Anda dari drop-down. Anda dapat menggunakan nama perusahaan Anda sebagai nama akun Anda.

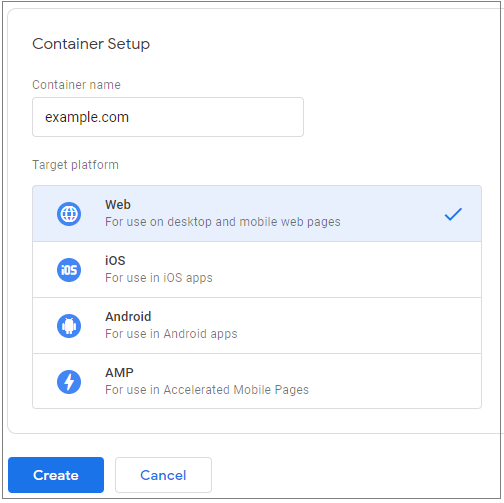
Selanjutnya, Anda perlu mengatur wadah Anda. Ini adalah kumpulan tag, pemicu, dan semua konfigurasi yang dipasang di situs web.
Anda dapat menggunakan nama domain situs web Anda untuk nama penampung. Wadah bisa berupa situs web atau aplikasi di platform iOS atau Android. Dalam hal ini, kita akan menggunakan web. Klik tombol Buat untuk melanjutkan setelah Anda selesai.

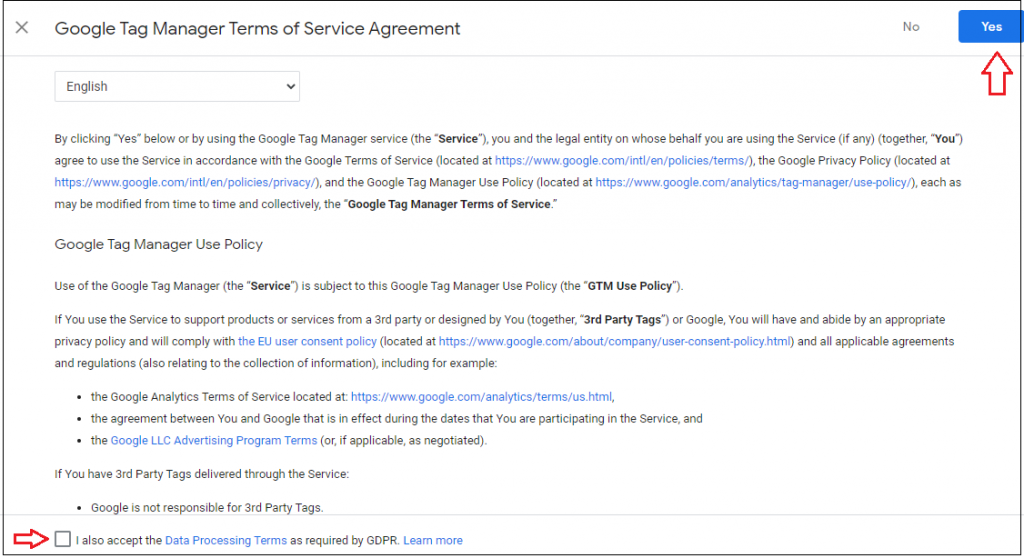
Anda harus menerima Perjanjian Persyaratan Layanan Google Pengelola Tag untuk melanjutkan. Centang kotak untuk menerima Persyaratan Pemrosesan Data, lalu klik tombol Ya di sudut kanan atas.

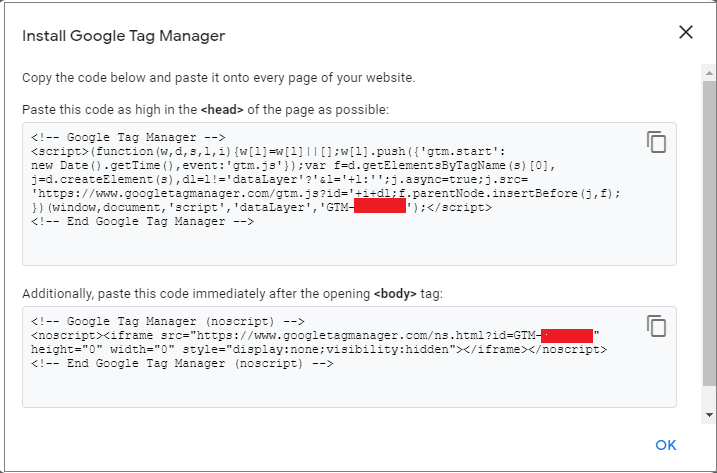
Jendela sembulan baru muncul di layar setelah menerima persyaratan layanan dengan cuplikan kode untuk memasang pengelola tag di situs web Anda.
Ada dua cuplikan kode yang akan ditambahkan. Satu ada di dalam tag <head> , dan satu lagi ada di tag <body> situs web Anda.

Anda akan memerlukan dua kode ini untuk menyiapkan Google Pengelola Tag di situs web Anda yang didukung tema Flatsome. Jadi biarkan tab di atas tetap terbuka. Ini menawarkan instruksi tentang tempat untuk menempelkan kode. Tetapi jika Anda seorang pemula mutlak, itu bisa menjadi tantangan.

Jangan khawatir; kami akan menunjukkan langkah-langkah yang akan datang.
Tambahkan Kode Google Pengelola Tag Secara Manual
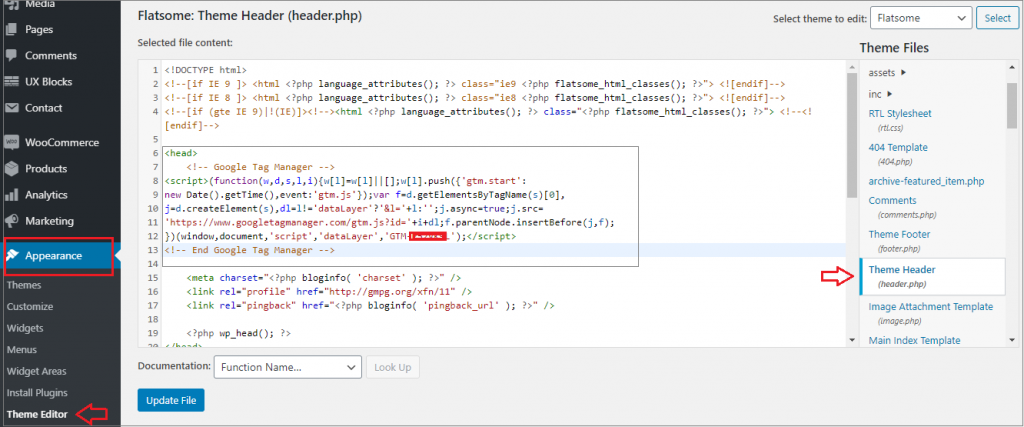
Buka dasbor admin WordPress Anda di tab baru. Kemudian arahkan ke Editor Tema di bawah bagian Penampilan .
Kemudian klik pada Header Tema dari sisi kanan untuk meluncurkan header.php di dalam editor tema.
Sesuai instruksi akun GTM, salin kode pertama dan tempel ke elemen <head> seperti yang ditunjukkan pada gambar ini.

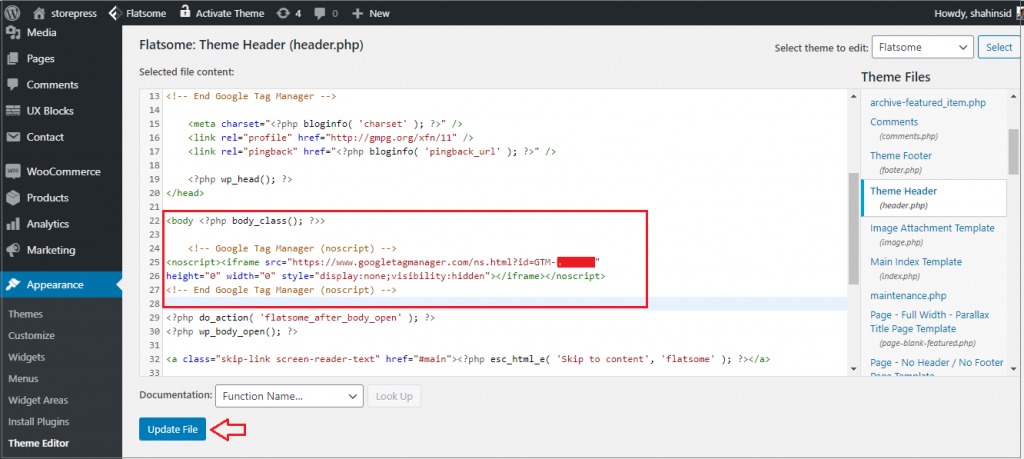
Kemudian copy kode kedua dan paste tepat setelah tag <body> seperti terlihat pada gambar.

Tekan tombol Perbarui File di bagian bawah layar untuk menyimpan pengaturan Anda setelah selesai.
Ada metode lain untuk menambahkan kode GTM ke situs web Flatsome Powered Anda.
Tambahkan Google Pengelola Tag pada opsi Tema Flatsome
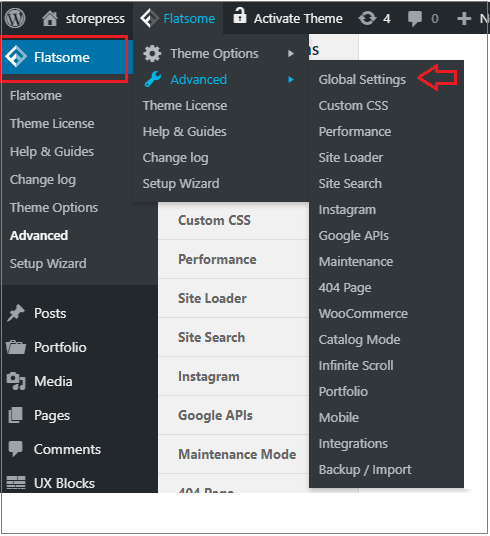
Buka dasbor admin WP Anda. Periksa Lanjutan di bawah Flatsome dan klik Pengaturan Global .

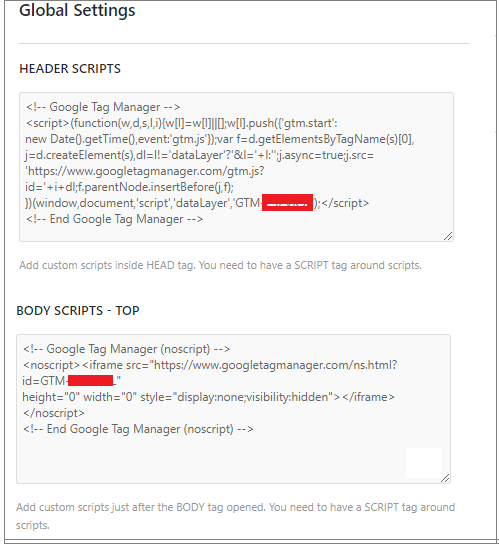
Anda akan menemukan Skrip Header dan Skrip Tubuh untuk menempelkan kode analitik Anda.

Simpan Semua Perubahan dengan mengklik tombol di bawah pada halaman itu.
Catatan : kami menyarankan Anda menggunakan tema anak WordPress jika Anda menggunakan rute manual. Jika tidak, kode pelacakan Anda akan ditimpa jika Anda mengganti atau memperbarui tema.
Tambahkan Google Pengelola Tag menggunakan Plugin
Jika metode lain tampaknya sulit bagi Anda, tambahkan menggunakan plugin pihak ketiga.
Mari kita lihat bagaimana Anda dapat mengambil bantuan plugin untuk menyisipkan tag Meta tepat di tempat yang dibutuhkan.
Arahkan ke Tambah Baru di bawah Plugin di dasbor admin WP Anda.
Ada berbagai plugin yang dapat Anda gunakan untuk menambahkan kode GTM. Tapi di sini, saya merekomendasikan plugin Insert Headers and Footers .
Anda dapat mengikuti panduan ini untuk mendapatkan bantuan tentang cara menginstal plugin WordPress.
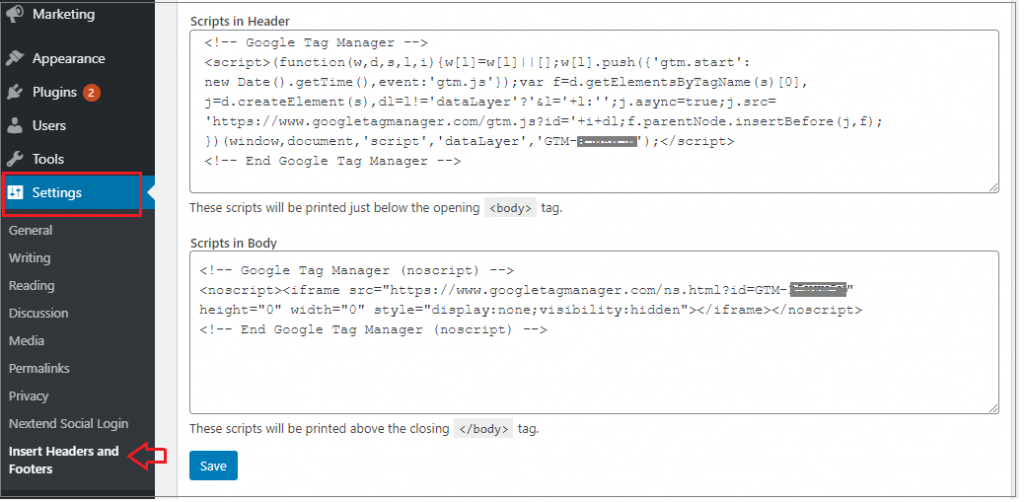
Setelah Anda menginstal dan mengaktifkan plugin, kunjungi Sisipkan Header dan Footer dari Pengaturan .
Kemudian salin dan tempel kode GTM di bagian header dan klik tombol Simpan untuk menyimpan pengaturan.

Tambahkan dan Publikasikan Tag di Pengelola Tag Anda
Setelah Anda menginstal GTM di situs web Anda, Anda siap untuk menambahkan potongan kode (tag) yang disediakan oleh alat pelacakan yang berbeda.
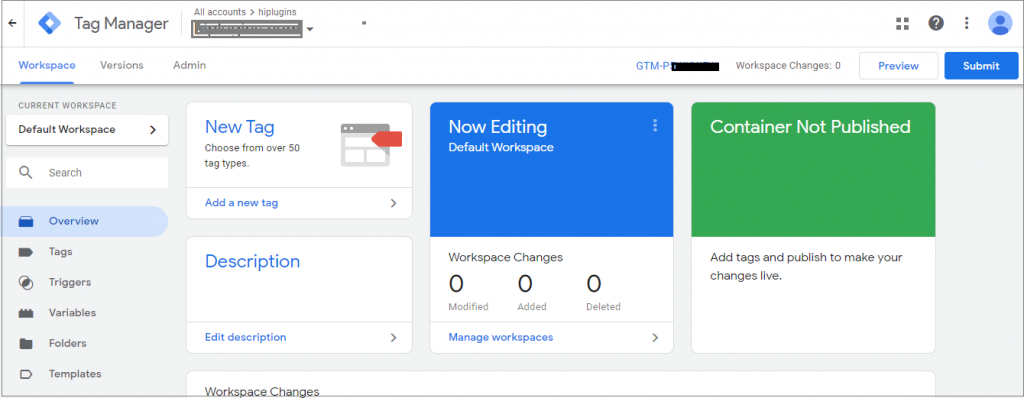
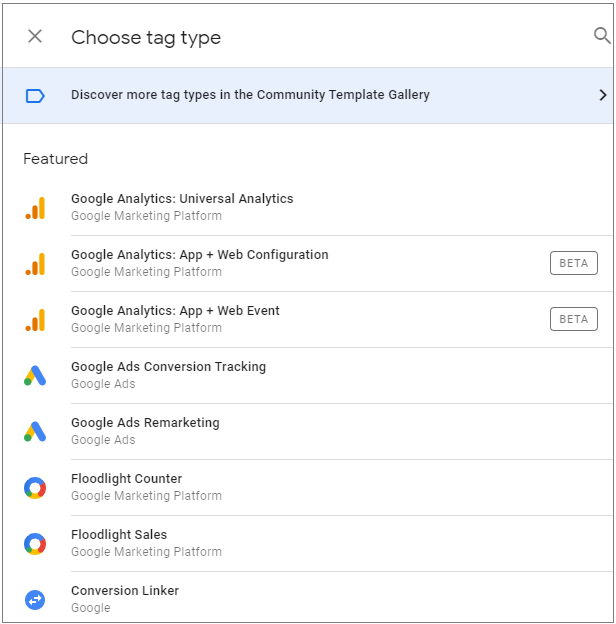
Sekarang kembali ke dasbor GTM, klik tombol 'Tag Baru', dan ikuti langkah-langkah untuk membuat tag pertama Anda. Anda dapat menambahkan tag yang berbeda di wadah GTM Anda dengan mengikuti metode yang sama dan mengintegrasikan situs Anda yang didukung Flatsome dengan berbagai alat pelacak.

Google Pengelola Tag mendukung lebih dari 50 jenis tag. Tag di Google Pengelola Tag tidak akan ditayangkan sampai Anda memublikasikan penampung. Jadi, Anda harus mengirimkannya dari dasbor GTM setelah Anda membuat tag baru.

Google Pengelola Tag adalah alat canggih yang membantu menempatkan banyak kekuatan di tangan Anda untuk mengelola tag dan mengumpulkan data yang dapat ditindaklanjuti. Saat Anda dapat menyiapkan alat dengan mudah dan cepat, Anda memiliki lebih banyak waktu untuk merencanakan cara menggunakan semua data yang dapat dikumpulkan. Ini akan membantu Anda dengan berbagai jenis tips dan trik SEO,
Kami harap panduan ini membantu Anda mempelajari cara memasang dan menyiapkan Google Pengelola Tag di situs web Anda yang didukung Tema Flatsome.
