Sekilas tentang Fitur Pembagi Bentuk Uncode
Diterbitkan: 2018-09-06Salah satu cara terbaik untuk memastikan orang tidak melewatkan bagian penting situs web Anda untuk menemukan metode untuk menarik perhatian mereka. Beberapa orang menggunakan warna-warna berani, dan yang lain memilih gambar yang menarik. Namun, ada pendekatan lain yang lebih kreatif yang dapat Anda ambil.
Pembagi bentuk, misalnya, memungkinkan Anda memisahkan bagian-bagian penting satu sama lain dan menyoroti informasi penting. Semakin unik bentuk yang Anda gunakan, semakin efektif mereka menarik perhatian orang dan meningkatkan tampilan situs web Anda secara keseluruhan.
Pada artikel ini, kita akan melihat lebih dekat pada pembagi dalam desain web, dan melihat beberapa contohnya dalam tindakan. Kemudian kami akan memperkenalkan Anda pada Pembagi Bentuk Uncode, yang lebih berani mengambil fitur ini. Ayo bekerja!
Apa Pembagi Itu (Dan Mengapa Mereka Berguna)
Pembagi adalah elemen yang sangat sederhana, dan nama mereka pada dasarnya merangkum apa yang mereka lakukan. Singkatnya, pembagi adalah pemisahan antara dua bagian berbeda pada halaman. Banyak situs web hanya menggunakan satu latar belakang untuk seluruh desain halaman. Sebaliknya, pembagi dapat memberikan isyarat visual tentang di mana satu bagian berakhir dan bagian berikutnya dimulai.
Misalnya, bayangkan Anda memiliki bagian Tentang Kami di tengah halaman beranda, diikuti dengan formulir kontak. Dengan pembagi, Anda dapat dengan jelas memisahkan dua elemen. Plus, Anda dapat membuat masing-masing menonjol dengan warna dan latar belakang yang unik.
Dalam kebanyakan kasus, Anda harus menggunakan pengkodean datang untuk menambahkan pembagi ke halaman Anda. Namun, tugas ini jauh lebih mudah jika Anda memiliki alat yang tepat untuk pekerjaan itu.
Memperkenalkan Fitur Pembagi Bentuk Uncode

Menambahkan pembagi ke halaman Anda biasanya melibatkan sejumlah pekerjaan desain. Namun, kami ingin membuat prosesnya sesederhana mungkin bagi pengguna Uncode, oleh karena itu fitur Pembagi Bentuk baru kami.
Uncode memungkinkan Anda memilih di antara 24 bentuk, yang dapat Anda atur sebagai pemisah antara bagian halaman Anda. Di antara bentuk-bentuk tersebut, ada beberapa jenis kurva, serta panah, awan, dan bahkan cakrawala kota. Plus, Anda dapat menambahkan Scalable Vector Graphics (SVGs) Anda sendiri untuk digunakan sebagai Pembagi Bentuk, sehingga fitur ini sangat fleksibel.
Seperti yang Anda bayangkan, pembagi Anda sendiri sepenuhnya dapat disesuaikan. Misalnya, Anda dapat membalikkan bentuk, dan menyesuaikan tinggi, warna, dan opasitasnya. Bahkan ada opsi yang memungkinkan Anda menyembunyikan pemisah di perangkat seluler, jika menurut Anda itu dapat membantu meningkatkan navigasi di layar yang lebih kecil.
Jika Anda ingin melanjutkan dan mulai mengutak-atik Pembagi Bentuk Uncode, yang harus Anda lakukan adalah menemukan tab Pembagi di dalam pembuat visual kami. Itu harus tepat di antara bagian Baris dan Baris Dalam . Jika Anda suka, Anda dapat membaca lebih lanjut tentang cara menambahkan Pembagi Bentuk di tutorial khusus kami. Untuk saat ini, mari tunjukkan beberapa hal keren yang dapat Anda lakukan dengan fitur ini.
Buka Kode Pembagi Bentuk dalam Tindakan
Seperti yang kami sebutkan sebelumnya, ada banyak jenis Pembagi Bentuk di Uncode. Masing-masing memiliki kelebihan dan kasus penggunaan sendiri. Untuk mengilustrasikan intinya, kami akan menunjukkan kepada Anda beberapa pembagi favorit kami beraksi. Jika Anda ingin melihat sisanya, Anda harus menguji sendiri fitur tersebut!
kurva
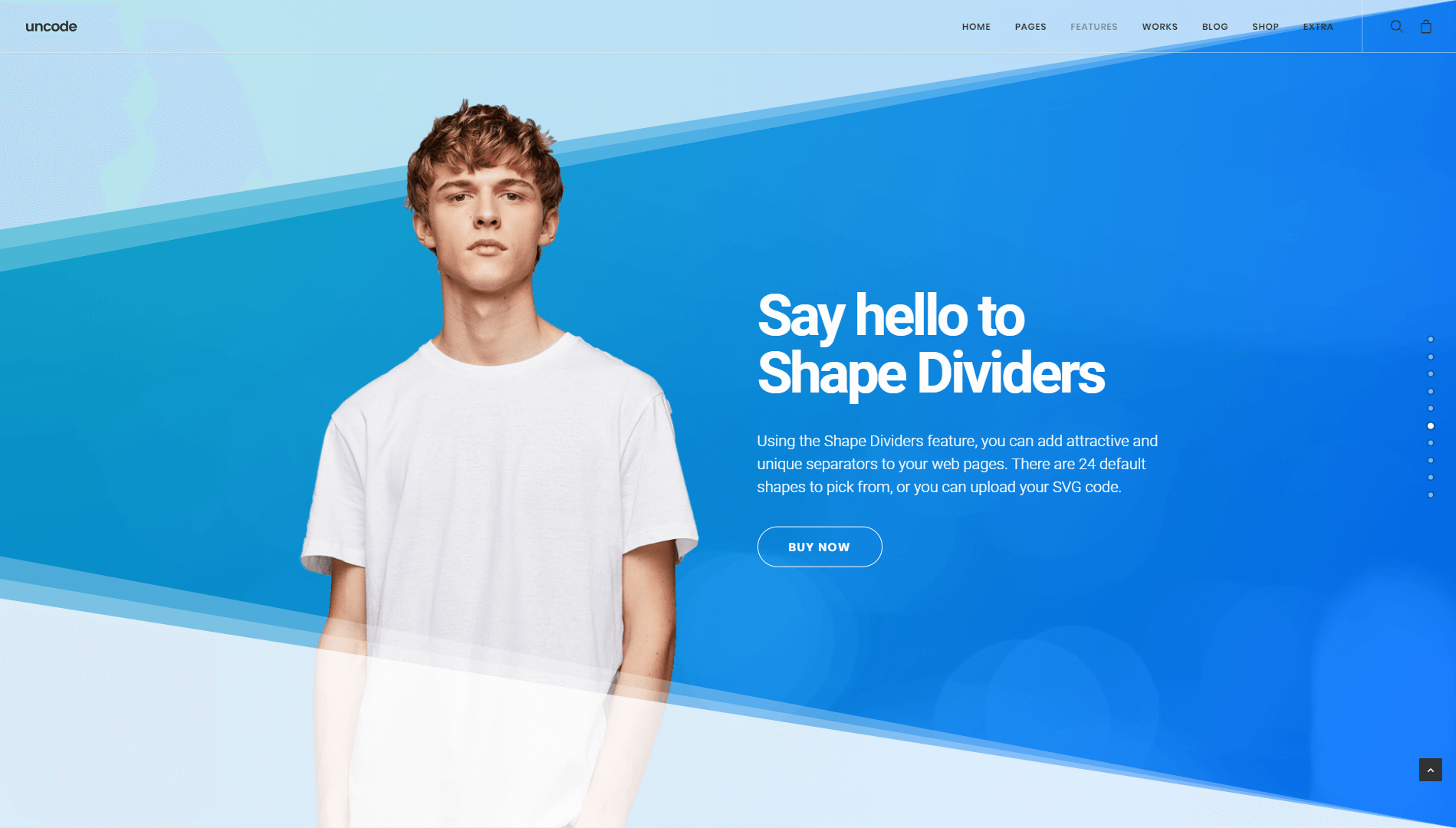
Tren umum di antara pembagi adalah penggunaan bentuk umum. Kurva, misalnya, adalah bentuk yang sederhana seperti yang dapat Anda gunakan, tetapi itu tidak berarti bahwa mereka tidak dapat terlihat mencolok:

Dalam contoh ini, kami menggunakan kurva untuk menyorot produk yang kami ingin Anda perhatikan. Pemosisian sepeda membuatnya tampak seperti akan melompat dari layar, dan itu semua berkat pembagi bentuk melengkung sederhana, yang dapat Anda tambahkan dalam hitungan menit menggunakan Uncode. Seperti semua pembagi bentuk Uncode, Anda dapat bermain-main dengan pengaturan kurva Anda, seperti tinggi dan arahnya, dalam hal ini.
awan
Awan mungkin adalah salah satu bentuk favorit kami dalam hal pembagi. Orang sering menempel dengan bentuk sederhana, seperti garis dan kurva. Namun, ada sesuatu yang bisa dikatakan untuk menambahkan awan halus yang bagus ke tengah salah satu halaman Anda:

Meskipun awan sangat bagus untuk situs pribadi dan ringan, perlu diingat bahwa awan mungkin tidak cocok untuk situs web yang lebih serius. Namun, terserah Anda untuk memutuskan kapan menggunakan setiap jenis Pembagi Bentuk.
Memiringkan
Jika Anda adalah penggemar garis-garis yang bersih, maka Pembagi S bentuk miring mungkin akan menjadi salah satu pilihan utama Anda. Dengan kemiringan, Anda mendapatkan semua manfaat Pembagi Bentuk modern, sambil tetap menjaga situs web Anda terlihat profesional dan bersih:


Namun, jika Anda ingin bersenang-senang dengan kemiringan Anda, ingatlah bahwa Uncode memungkinkan Anda untuk menyesuaikan semua Pembagi Bentuk Anda. Dalam hal ini, misalnya, Anda dapat membalikkan kemiringan untuk membuat beberapa kontras antar bagian. Anda juga dapat menambah tingginya, agar lebih menonjol.
Opasitas Ray dan Kipas
Jika Anda ingin situs web Anda benar-benar menonjol, Anda mungkin ingin melihat Pembagi Bentuk opasitas sinar dan kipas, yang dapat Anda lihat di bawah ini:

Bentuk-bentuk ini pada dasarnya miring dengan efek gradien, yang membuat garis terlihat tidak terlalu parah. Plus, Anda dapat dengan mudah mendapatkan tampilan yang mirip dengan contoh yang Anda lihat di atas, hanya dengan bermain-main dengan ketinggian dan warna pembagi.
bukit
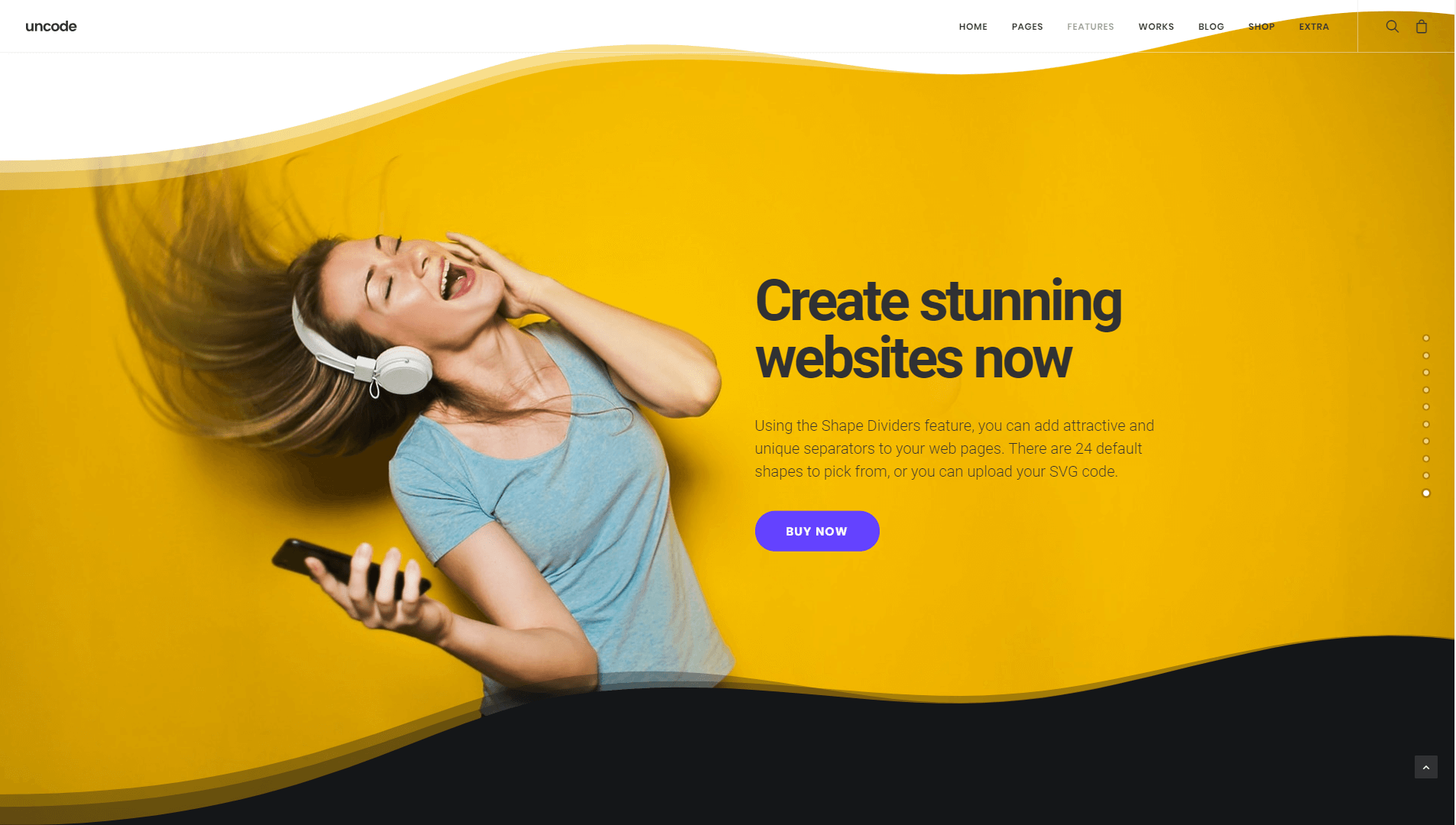
Last but not least, mari kita periksa perbukitan, yang merupakan Pembagi Bentuk yang menampilkan banyak kurva. Secara default, kurva itu sendiri tidak terlalu menonjol, seperti yang Anda lihat di bawah:

Tampilan yang dihasilkan sempurna jika Anda benar-benar ingin menyorot bagian tertentu dari situs web Anda. Untuk poin tambahan, Anda dapat mencoba mencapai efek seperti yang Anda lihat di atas, dengan menggunakan gambar yang 'menyatu' secara alami ke bagian di bawah perbukitan.
Pilihan
Opsi Pembagi Bentuk terletak di dalam bagian Baris dan Baris Dalam, di tab berlabel Pembagi. Di sini Anda menemukan 12 pengaturan yang berguna, yang dapat dicampur dan dicocokkan untuk membuat pembagi yang mengagumkan:
- Pembagi Bentuk: pilih Default untuk menggunakan bentuk yang telah dibuat sebelumnya, atau pilih Kustom untuk mengunggah Pembagi Bentuk Anda sendiri menggunakan kode SVG.
- Jenis Bentuk: pilih dari salah satu dari 24 bentuk default Kurva, Kurva Opacity, Kurva Asimetris, Kurva Asimetris Opacity, Buku, Tombak, Panah, Pegunungan, Awan, Kota, Segitiga, Piramida, Tilt, Tilt Opacity, Ray Opacity, Fan Opacity, Swoosh , Opasitas Swoosh, Gelombang, Opasitas Gelombang, Perbukitan, Opasitas Perbukitan, Aliran, dan Opasitas Aliran.
- Bentuk SVG: pilih kode SVG khusus. Kecuali diubah oleh opsi warna, SVG kustom Anda akan mempertahankan warna aslinya. Saat menggunakan SVG khusus, penting agar SVG dimasukkan sebagai kode SVG dan bukan sebagai file SVG. Anda dapat melakukan ini menggunakan opsi Tambah Multimedia hanya dengan memasukkan kode SVG. Dengan cara ini, SVG khusus akan mudah ditetapkan dan dimodifikasi di berbagai bagian situs Anda. Plus, Anda akan dapat menerapkan warna kustom Anda sendiri.
- Bentuk Terbalik: pilih opsi ini untuk menggunakan bentuk terbalik.
- Shape Flip: opsi ini akan membalik Shape Divider secara horizontal.
- Tinggi Bentuk: atur tinggi khusus, dalam piksel atau persentase, untuk Pembagi Bentuk Anda. Saat ketinggian ditentukan dalam piksel, Pembagi Bentuk menggunakan titik henti sementara untuk menskalakan secara harmonis sebagai respons terhadap perangkat atau area pandang yang lebih kecil. Ukuran tampilan di atas 1500 piksel akan menggunakan nilai tinggi asli, ukuran tampilan dari skala 1499px hingga 1180px hingga 80%, dari skala 1179px hingga 960px hingga 65%, dari skala 959px hingga 570px hingga 50%, dan skala di bawah 569px hingga 25% dari tinggi pembagi bentuk breakpoint pertama.
- Shape Color: pilih warna solid untuk Shape Divider. Warna default adalah putih. Harap perhatikan bahwa tidak mungkin menggunakan gradien, kecuali Anda mengunggah SVG Anda sendiri yang sudah menyertakannya.
- Shape Opacity: mengatur opacity kustom untuk Shape Divider.
- Rasio Bentuk: pengaturan ini mempertahankan rasio aspek bentuk: bentuk Anda akan diperbesar di luar kanvas untuk mempertahankan rasio aslinya antara lebar dan tinggi. Opsi ini berguna jika pembagi Anda harus mempertahankan bentuk yang tepat, seperti bentuk default Awan atau Kota.
- Shape Safe: pilih opsi ini untuk mengaktifkan area padding yang aman. Opsi ini menetapkan posisi relatif terhadap konten untuk menghindari tumpang tindih.
- Shape Z-Index: mengatur posisi Shape Divider di atas atau di bawah konten Anda. Kontrol Z-Index juga tersedia di Uncode on Rows, Inner Rows, dan Columns. Saat opsi Z-Index digabungkan, Anda dapat membuat efek indah berdasarkan tumpang tindih dan persilangan antara beberapa level.
- Bentuk Tersembunyi di Seluler: memilih opsi ini mengaktifkan opsi visibilitas Pembagi Bentuk untuk perangkat dan tablet kecil.
Kesimpulan
Ketika datang ke desain situs web Anda, selalu ada ruang untuk perbaikan. Menambahkan Pembagi Bentuk adalah sesuatu yang dapat Anda lakukan dengan lebih cepat jika Anda menggunakan Uncode, dan itu benar-benar dapat membuat halaman Anda menonjol secara visual.
Dengan Uncode, Anda dapat memilih dari 24 bentuk unik, tergantung pada gaya dan niche situs Anda. Ingatlah bahwa untuk mendapatkan hasil maksimal dari Pembagi Bentuk Anda, Anda akan ingin menggunakannya untuk menyorot bagian dan informasi penting.
