Menu Elemen Sederhana untuk WordPress: Buat Navigasi Responsif Untuk Meningkatkan UX
Diterbitkan: 2021-05-28Siapa yang tidak ingin pengunjung mereka terus menjelajahi situs web mereka? Dan kami yakin Anda ingin mendengar tentang cara agar mereka tetap terlibat. Untuk membantu Anda melakukan hal itu, kami baru saja merilis widget baru yang fantastis bernama Simple Elementor Menu yang dapat membuat situs web Anda lebih mudah dinavigasi dan meningkatkan interaksi.

Situs web Anda dapat memiliki semua informasi yang mungkin dibutuhkan pengunjung, tetapi semua itu tidak masalah jika mereka tidak dapat menavigasi situs Anda dengan benar. Dan mereka tidak akan bertahan jika mereka merasa sulit menemukan sesuatu di situs Anda. Jadi memiliki menu yang terorganisir dengan baik adalah penting karena membantu orang untuk bernavigasi dengan lebih mudah.
Mengapa Meningkatkan Navigasi Situs Anda Dengan Menu Elementor Sederhana?
Ada banyak alasan mengapa Anda harus meningkatkan navigasi situs Anda . Ketika Anda memiliki menu navigasi yang tepat di situs web Anda, itu akan memberi situs Anda lebih dalam. Dan itu mendorong pengunjung untuk menjelajahi situs web Anda lebih banyak. Mari kita periksa beberapa alasan lain untuk meningkatkan navigasi situs Anda.
Meningkatkan Durasi Sesi & Meningkatkan Rasio Pentalan
Navigasi yang baik akan membagi situs web Anda ke dalam kategori logis. Dan itu akan membantu pengunjung Anda menjelajahi situs web Anda. Jika pengunjung dapat dengan jelas menavigasi kategori dengan Menu Elemen Sederhana , mereka tidak perlu menghabiskan waktu untuk mencari tahu cara kerja situs web Anda. Ini sangat meningkatkan durasi kunjungan dan menurunkan rasio pentalan.
Meningkatkan Desain Situs WordPress Anda
Menu navigasi dapat meningkatkan keindahan situs Anda. Jadi, Anda perlu memastikan bahwa menu navigasi cocok dengan keseluruhan desain situs web. Dengan Simple Elementor Menu anda dapat membuat menu navigasi yang singkat dan clean serta membuat tampilan website anda lebih memukau.
Bantu Calon Pelanggan Anda Untuk Menavigasi Dengan Mudah
Menu navigasi yang baik akan membuat pengunjung menjelajahi situs web Anda lebih lama dan memberi mereka kepercayaan diri. Dan mengetahui bahwa sebuah situs dipenuhi dengan pengetahuan yang dikategorikan akan membuat calon pelanggan merasa lebih tertarik dengan apa yang ditawarkan situs web Anda. Sehingga dapat meningkatkan kepercayaan pelanggan Anda secara efektif.
Cara Meningkatkan Pengalaman Pengguna Dengan Widget Menu Elemen
Seperti yang baru saja kami sebutkan, pengunjung menyukainya ketika mereka dapat menemukan apa yang mereka cari di situs web Anda dengan mudah. Dengan menu yang terorganisir dan sederhana, Anda dapat dengan jelas menampilkan apa yang Anda tawarkan di situs web Anda. Jadi memiliki widget Menu Elemen dapat banyak membantu Anda dalam hal pengalaman pengguna situs Anda.
 Misalnya, Jika Anda mengelola situs web WooCommerce, maka Anda dapat membuat berbagai kategori dan subkategori untuk berbagai jenis produk. Hanya butuh beberapa detik bagi pengunjung Anda untuk menemukan jenis produk yang mereka cari.
Misalnya, Jika Anda mengelola situs web WooCommerce, maka Anda dapat membuat berbagai kategori dan subkategori untuk berbagai jenis produk. Hanya butuh beberapa detik bagi pengunjung Anda untuk menemukan jenis produk yang mereka cari.
Anda tidak ingin membuat pengunjung Anda pergi, karena mereka adalah pelanggan atau pelanggan potensial Anda. Untuk memastikan itu tidak terjadi, yang perlu Anda lakukan adalah membuat menu navigasi terorganisir di Elementor .
Memperkenalkan EA Widget Menu Elementor Sederhana Dari Addons Esensial
Sekarang Anda dapat membuat menu Elementor yang indah dan sederhana dan Anda tidak memerlukan pengkodean apa pun. Essential Addons For Elementor , perpustakaan widget paling populer dengan lebih dari 1 juta pengguna aktif, memiliki begitu banyak widget untuk membuat situs web menonjol dan membuatnya semenarik mungkin.
Dan untuk membuat menu navigasi yang responsive & simple untuk website anda, kami hadirkan EA Simple Menu for Elementor untuk anda. Seperti namanya, itu bisa membuat menu sederhana untuk pengunjung Anda yang akan meningkatkan tingkat retensi pengunjung.

Muncul dengan tata letak yang siap dan membuat menu navigasi Anda terlihat lebih ramah pengguna. Ini membantu meningkatkan pengalaman pengguna situs web Anda, sehingga lebih banyak orang akan mengunjungi situs Anda dan pada akhirnya akan membawa lebih banyak keterlibatan ke situs web Anda.
Bagaimana Cara Membuat Menu Sederhana Di Elementor?
Mari kita bicara tentang cara mengaktifkan dan menggunakan widget EA Simple Menu di Elementor. Pertama, mari kita bahas hal-hal yang perlu Anda miliki sebelum mulai membuat menu sederhana untuk situs web Anda.
Hal-hal yang Anda Butuhkan Untuk Membuat Menu Sederhana
️ Elementor : Jika Anda ingin membuat menu sederhana untuk website Anda tanpa coding apapun, maka Anda perlu menginstal & mengaktifkan Elementor di website WordPress Anda.
️ Essential Addons for Elementor : Widget EA Simple Menu adalah Essential Addons for Elementor element, jadi Anda juga perlu menginstal dan mengaktifkan Essential Addons di situs WordPress Anda.
Langkah 1: Buat Menu Dari Dasbor WordPress
Pertama, Anda perlu membuat menu dari dashboard WordPress Anda sehingga widget dapat membawanya ke editor halaman Elementor Anda. Tetapi jika Anda sudah membuatnya maka Anda dapat melewati langkah ini.

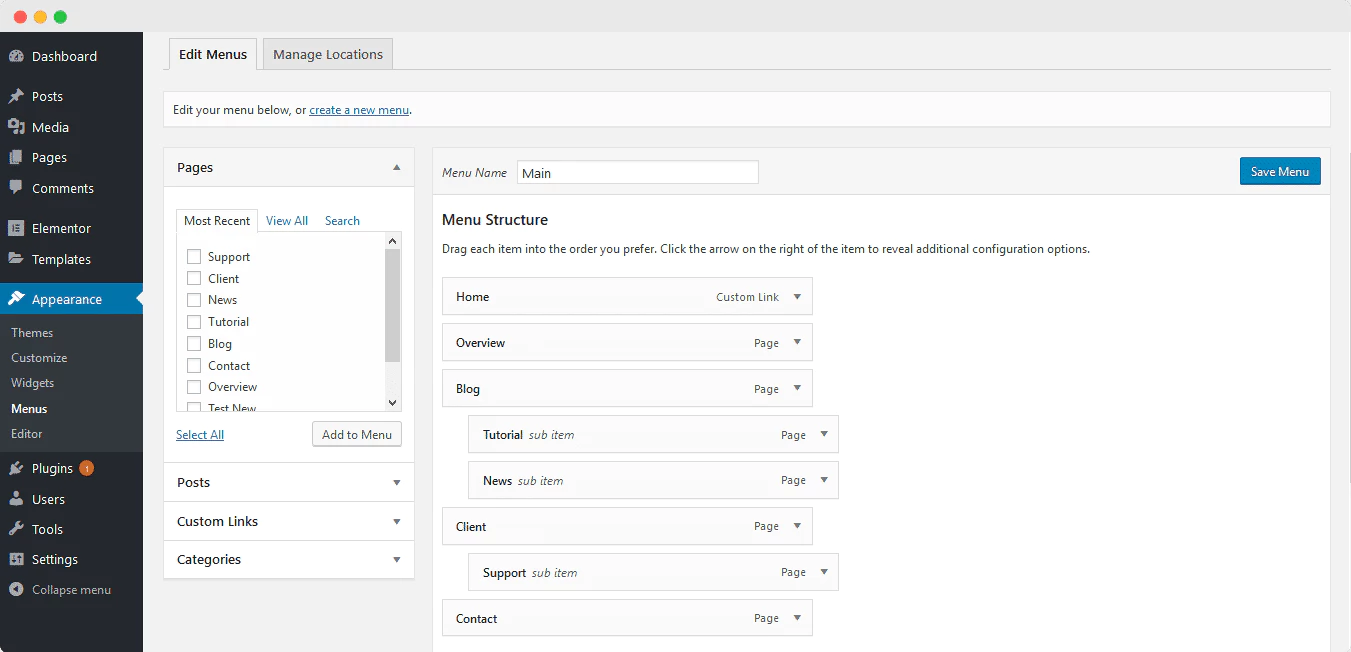
Cukup buka wp-admin→Appearance→Menus . Sekarang Anda dapat membuat menu, memberi nama menu dan kemudian mulai menambahkan item yang Anda inginkan. Setelah itu, Anda bahkan dapat mengatur ulang item sesuai dengan jenisnya dan kemudian tekan simpan setelah selesai.

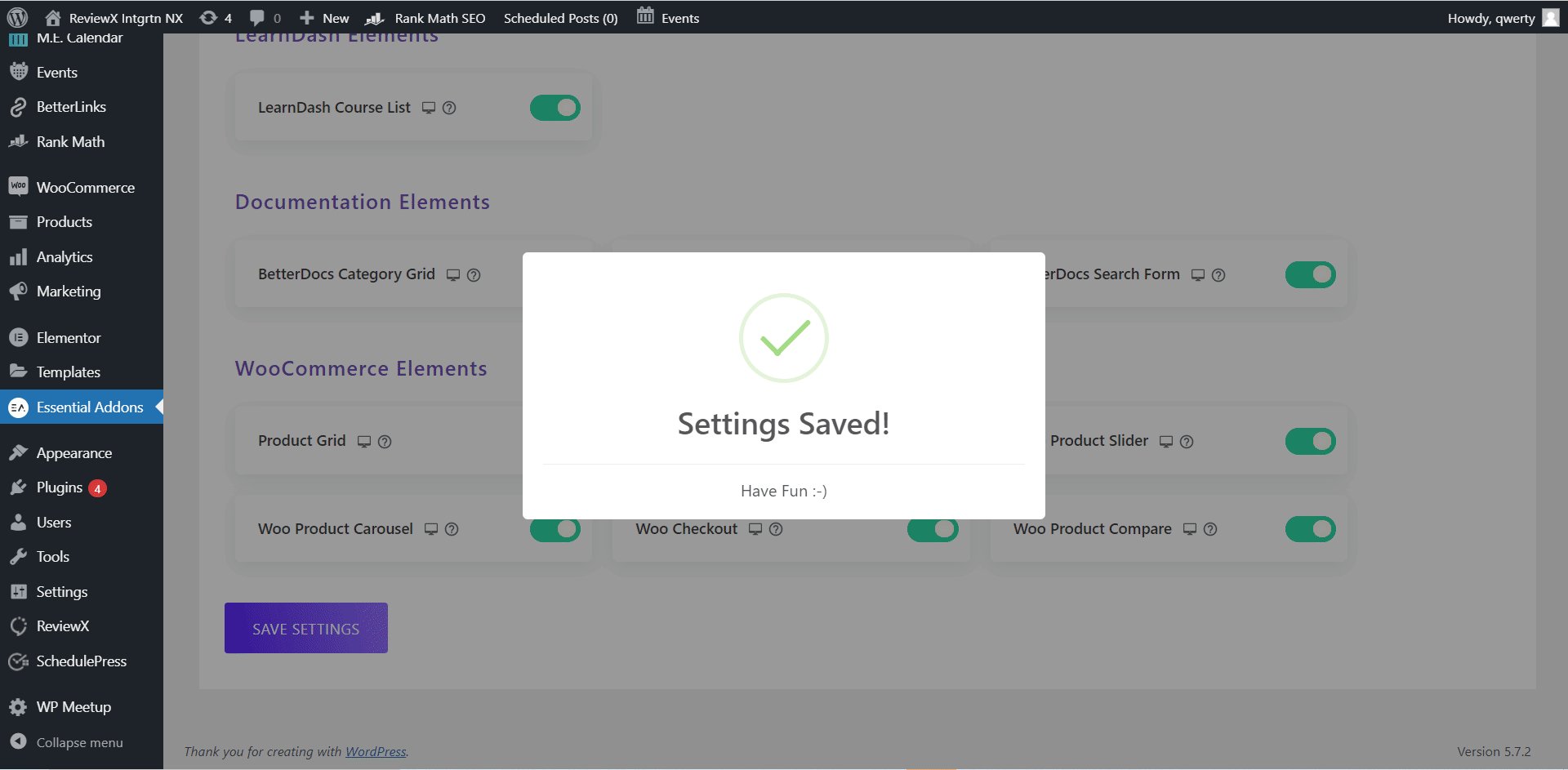
Langkah 2: Aktifkan Widget Menu Sederhana EA Di Elementor
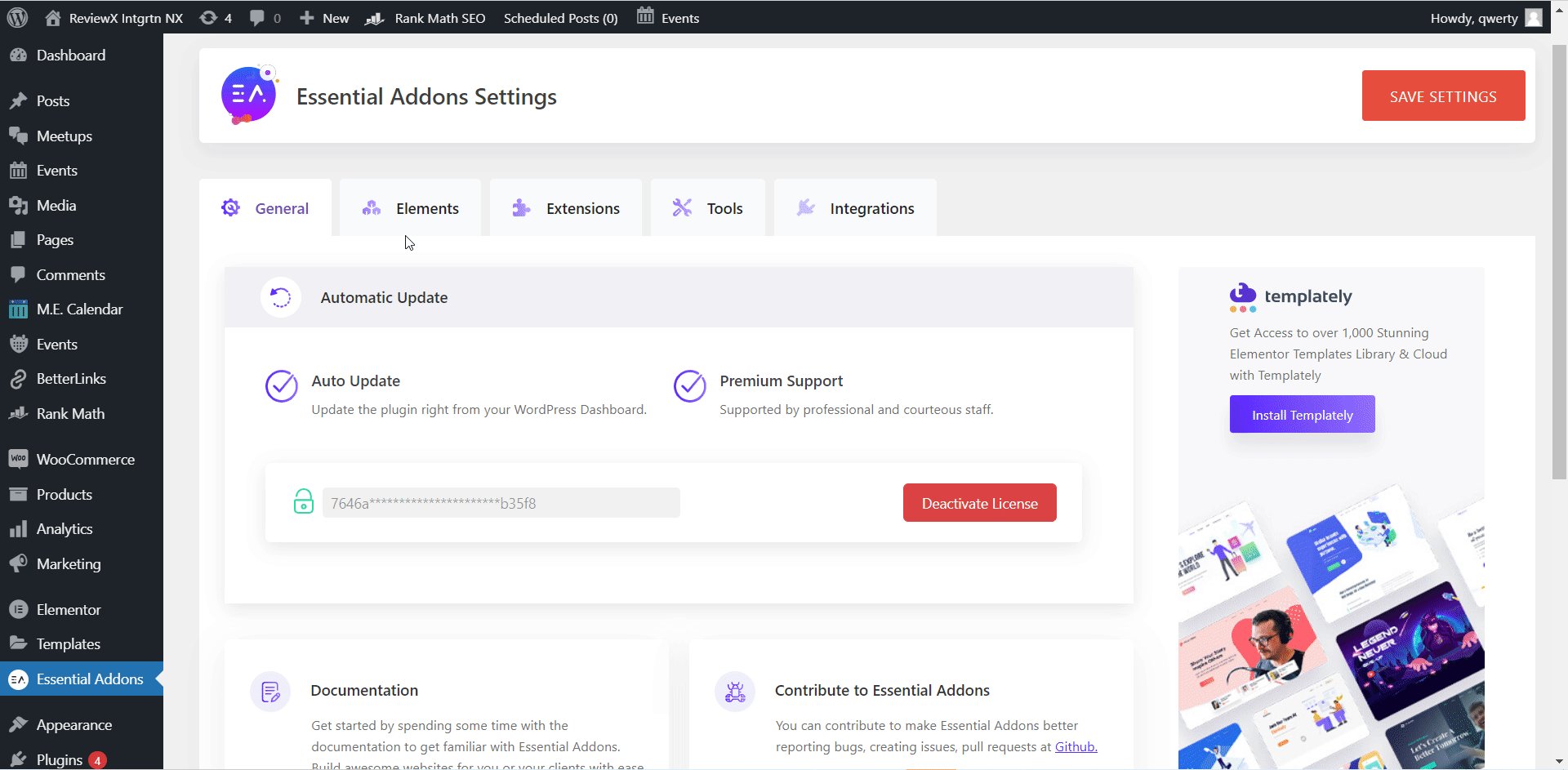
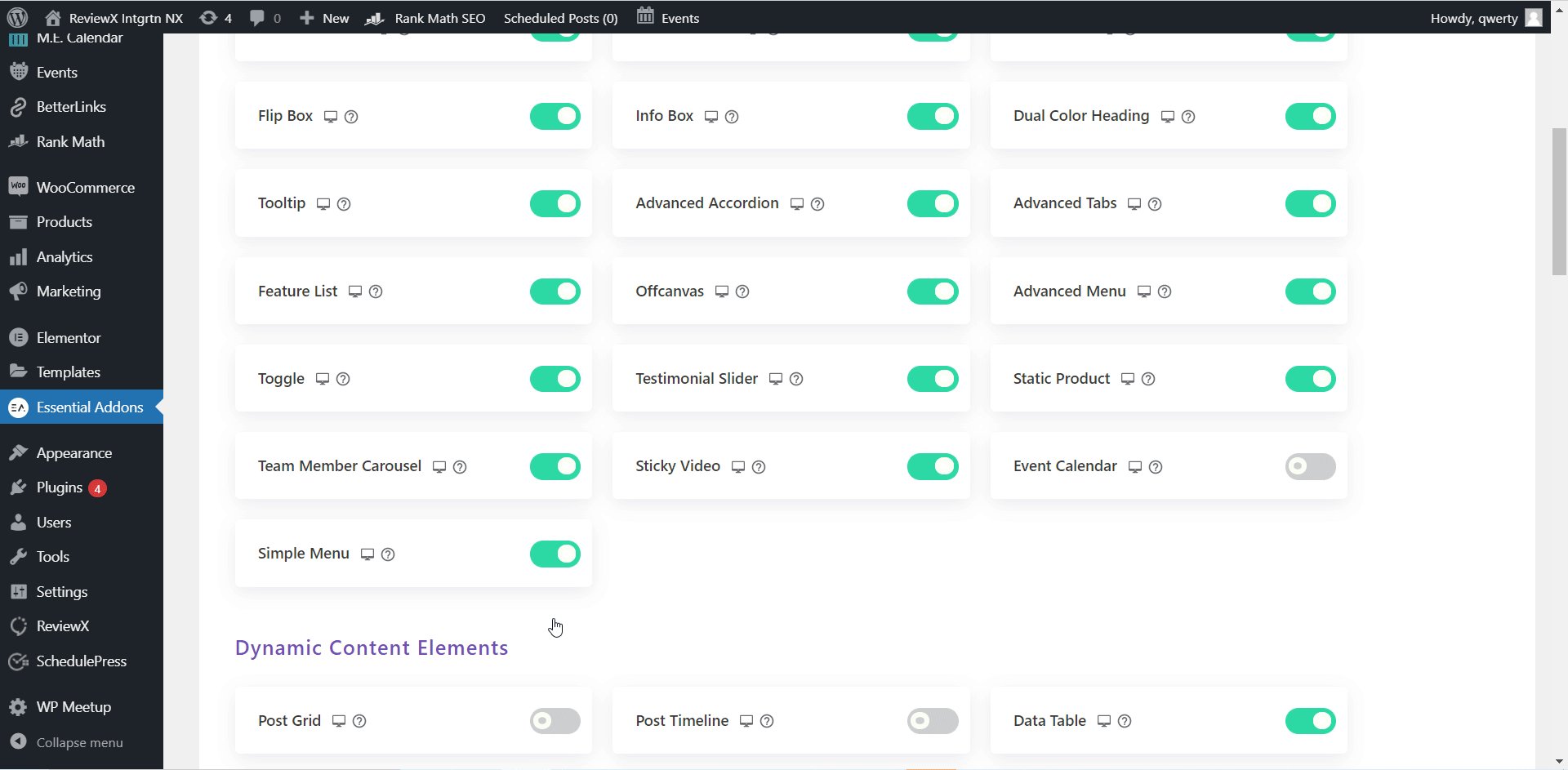
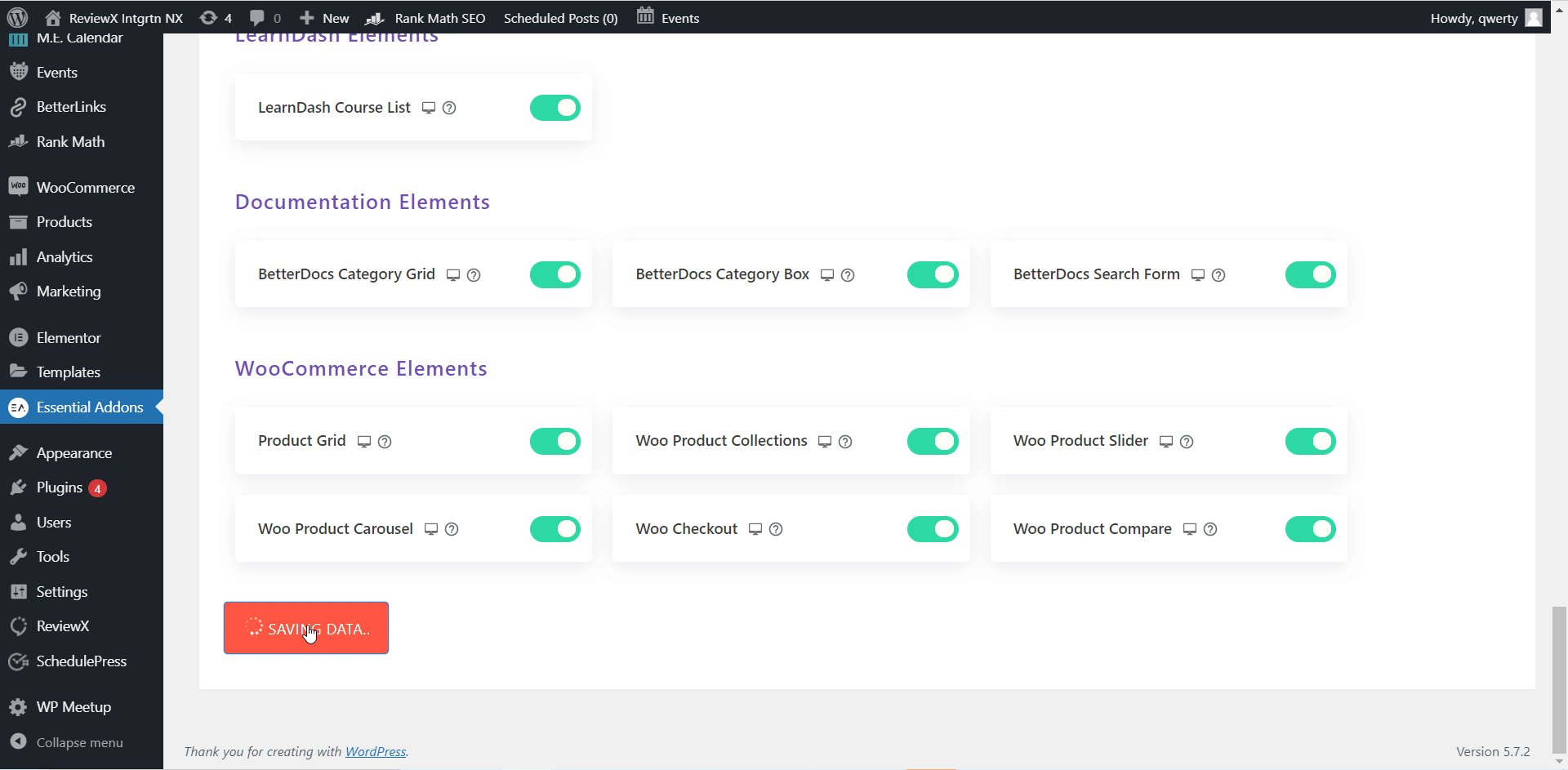
Maka Anda perlu memastikan bahwa EA Simple Menu Widget for Elementor diaktifkan dari WordPress Anda. Cukup buka Addons Esensial → Elemen dan pastikan elemen 'Menu Sederhana' diaktifkan. Dan kemudian tekan 'Simpan Pengaturan' ketika Anda selesai.

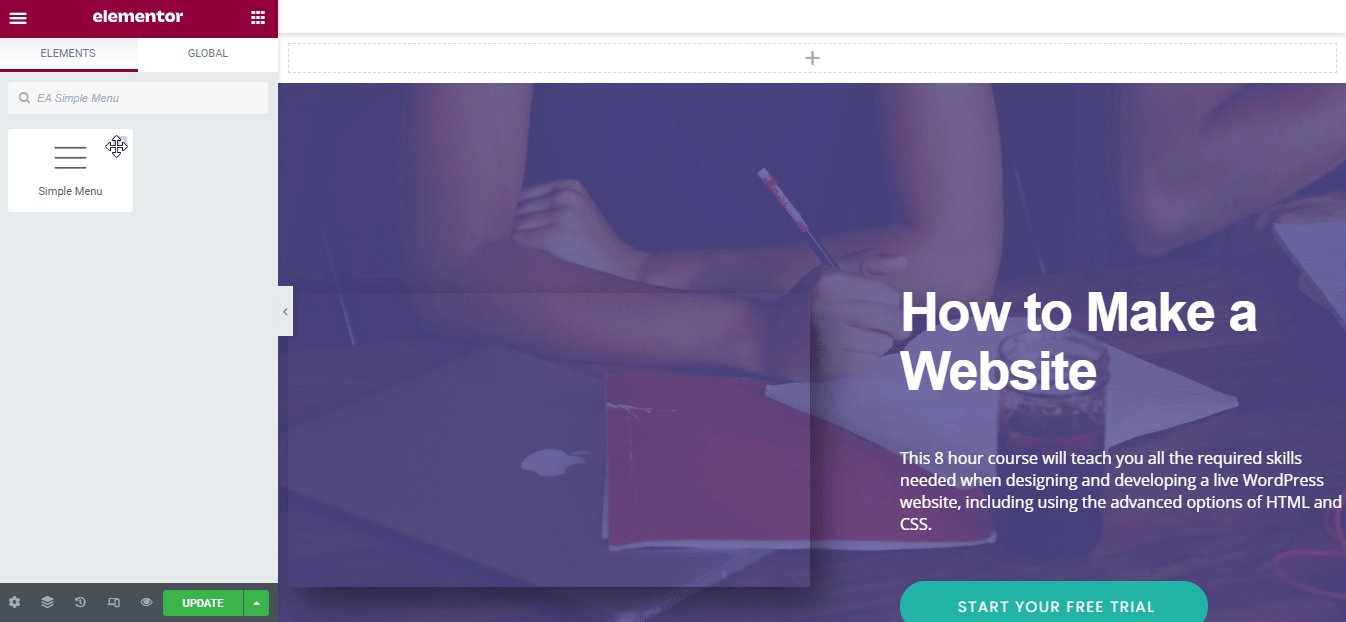
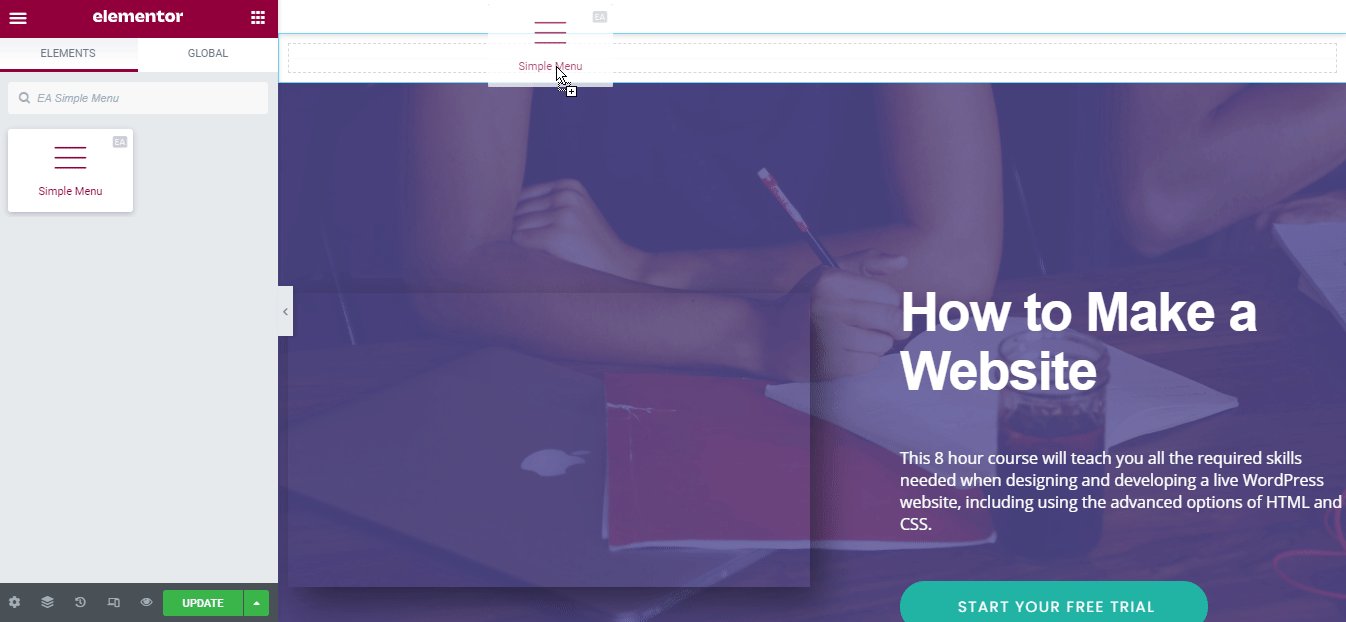
Sekarang kembali saja ke tempat Anda ingin menu Anda dan kemudian buka Elementor builder. Cari elemen ' EA Simple Menu ' dan cukup seret widget ke bagian yang Anda inginkan. Dan menu Anda akan ditambahkan ke bagian itu.

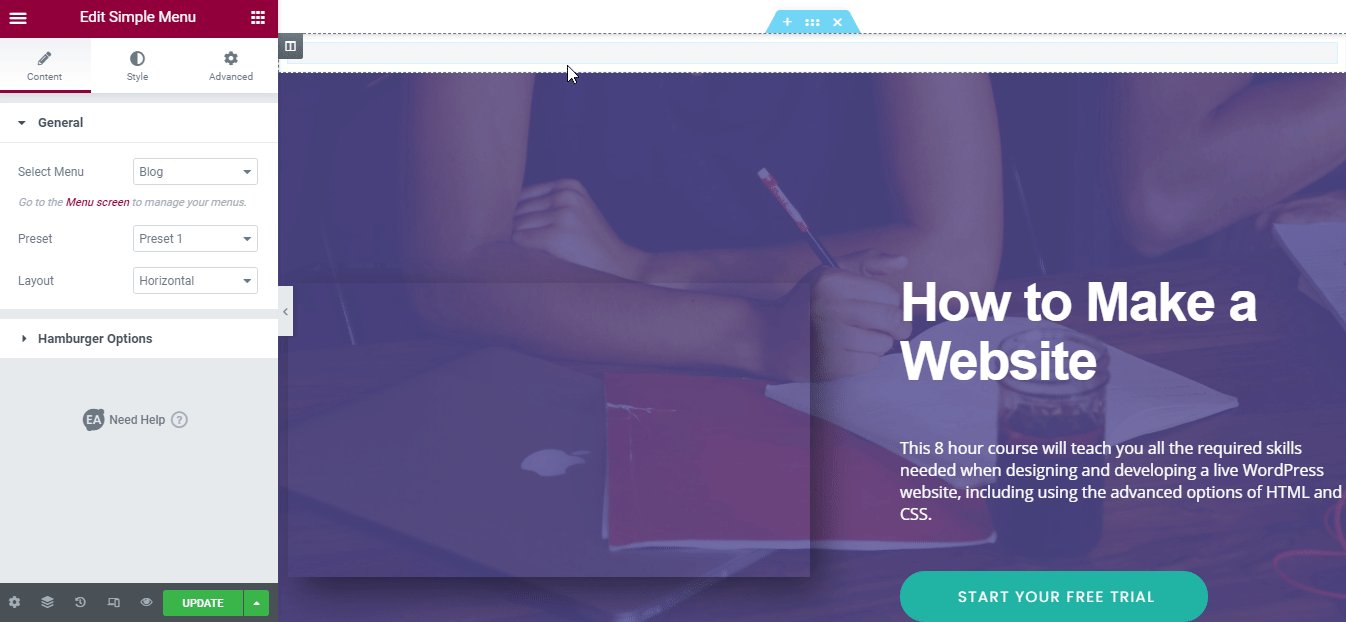
Langkah 3: Konfigurasikan Konten Menu Sederhana Anda
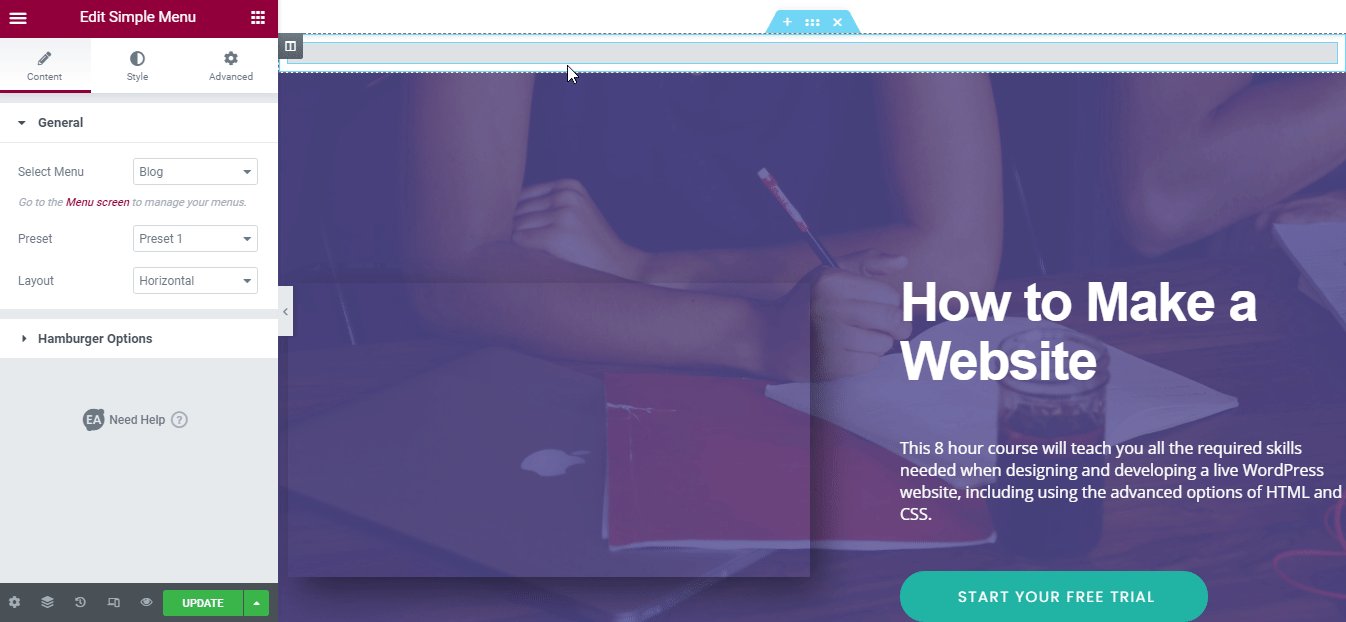
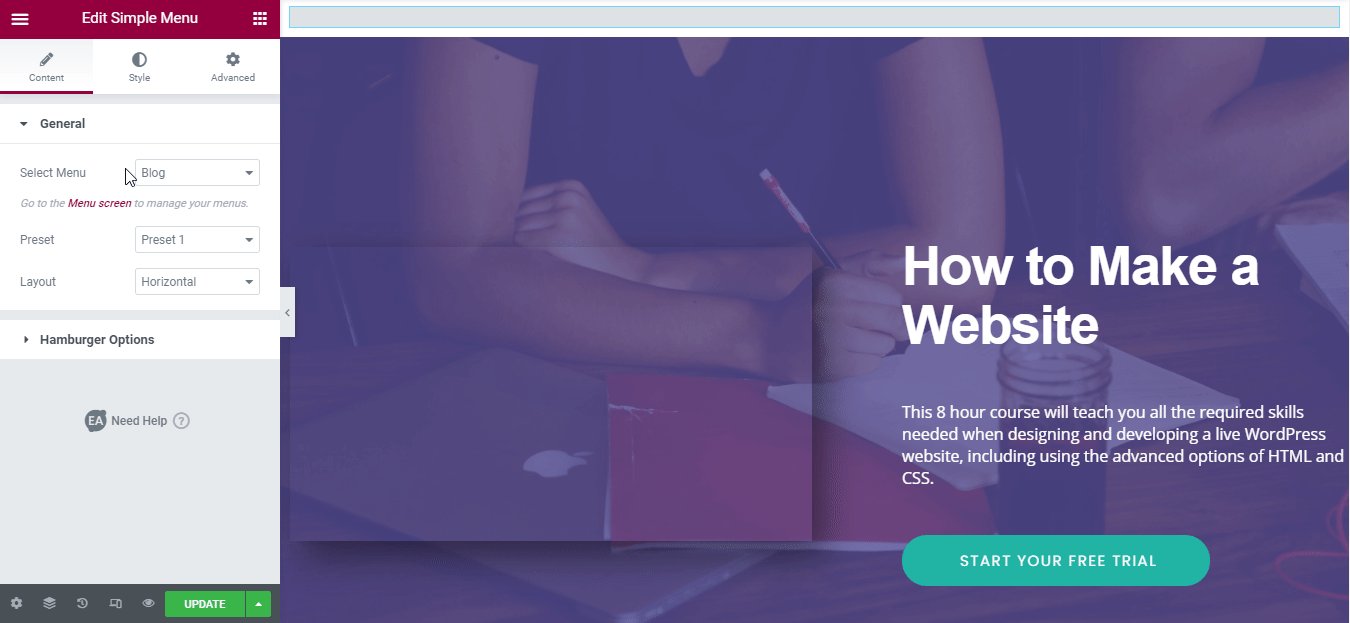
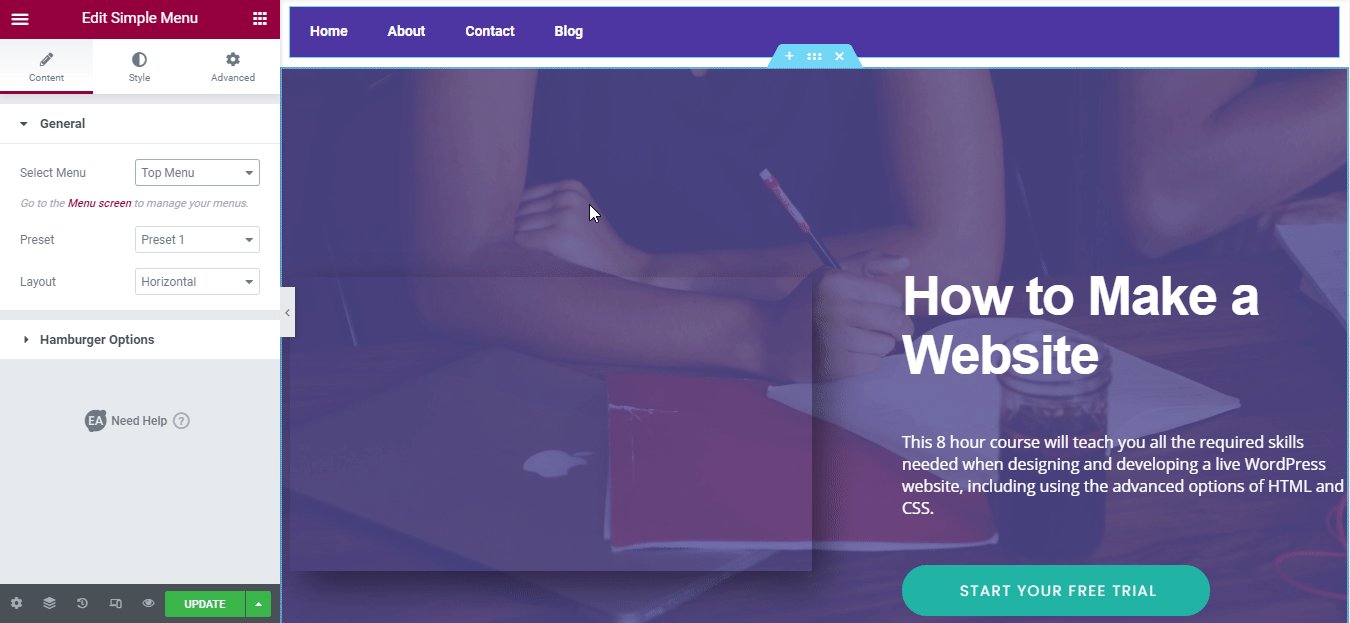
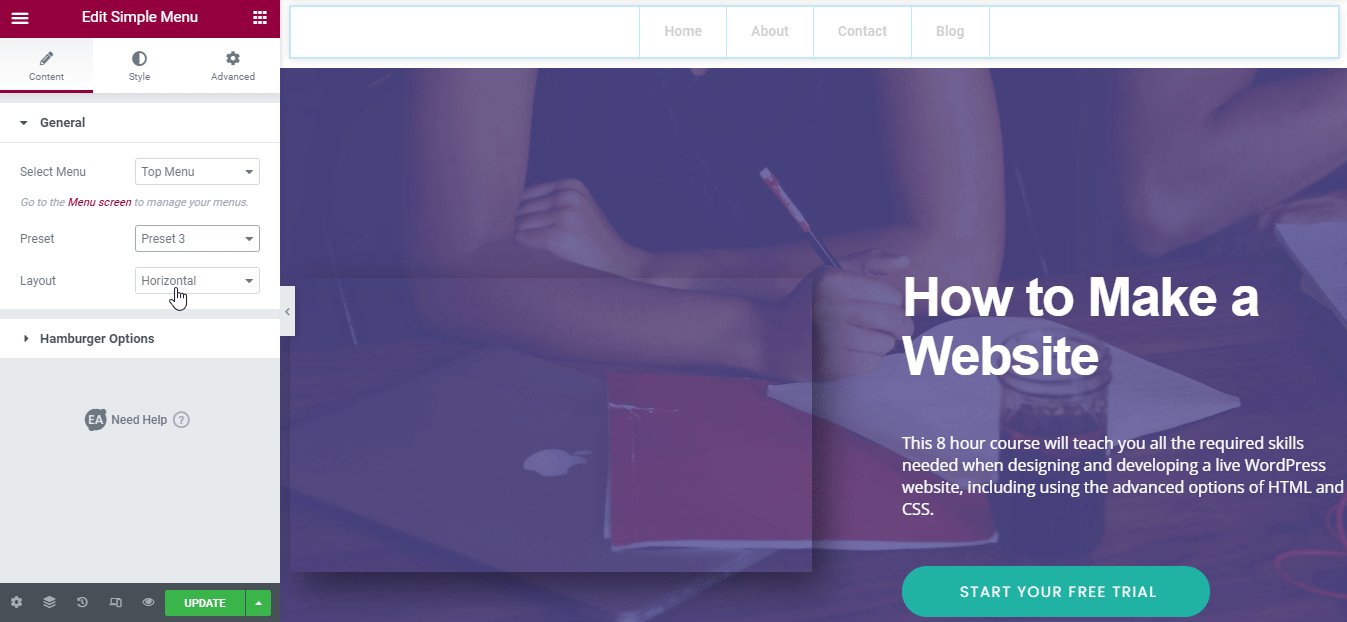
Bagian ini adalah tentang mengonfigurasi konten menu Anda dari Elementor . Anda dapat melihat bahwa tab 'Konten' terdiri dari 'Umum' & 'Opsi Hamburger' yang perlu Anda konfigurasikan.

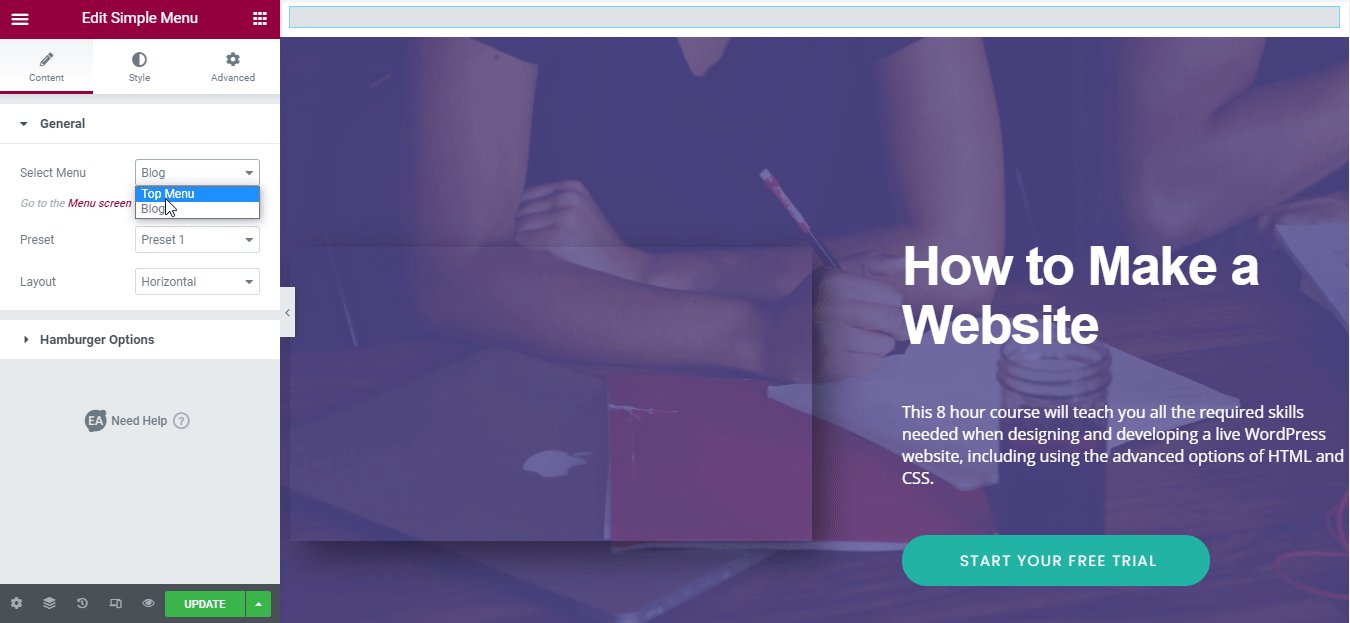
Di tab 'Umum' Anda dapat memilih menu untuk widget ini. Jika Anda telah membuat lebih dari satu menu maka Anda dapat memilih salah satu yang ingin Anda tampilkan dari menu dropdown.

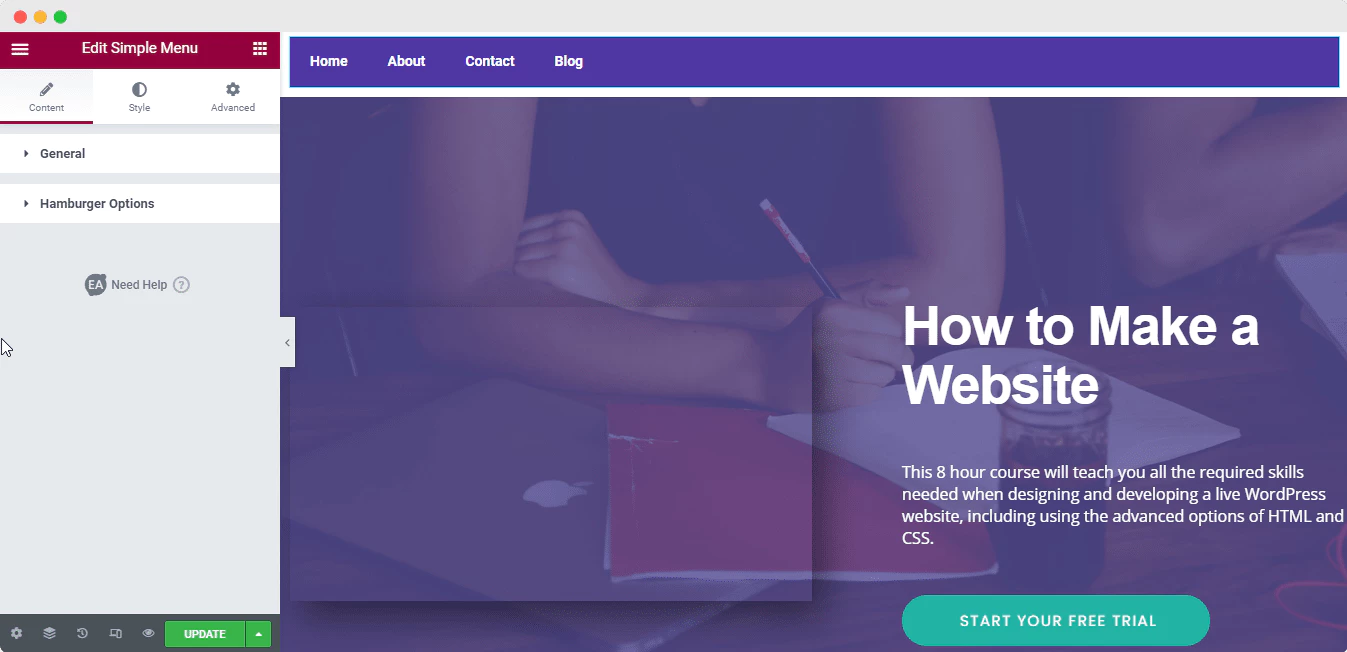
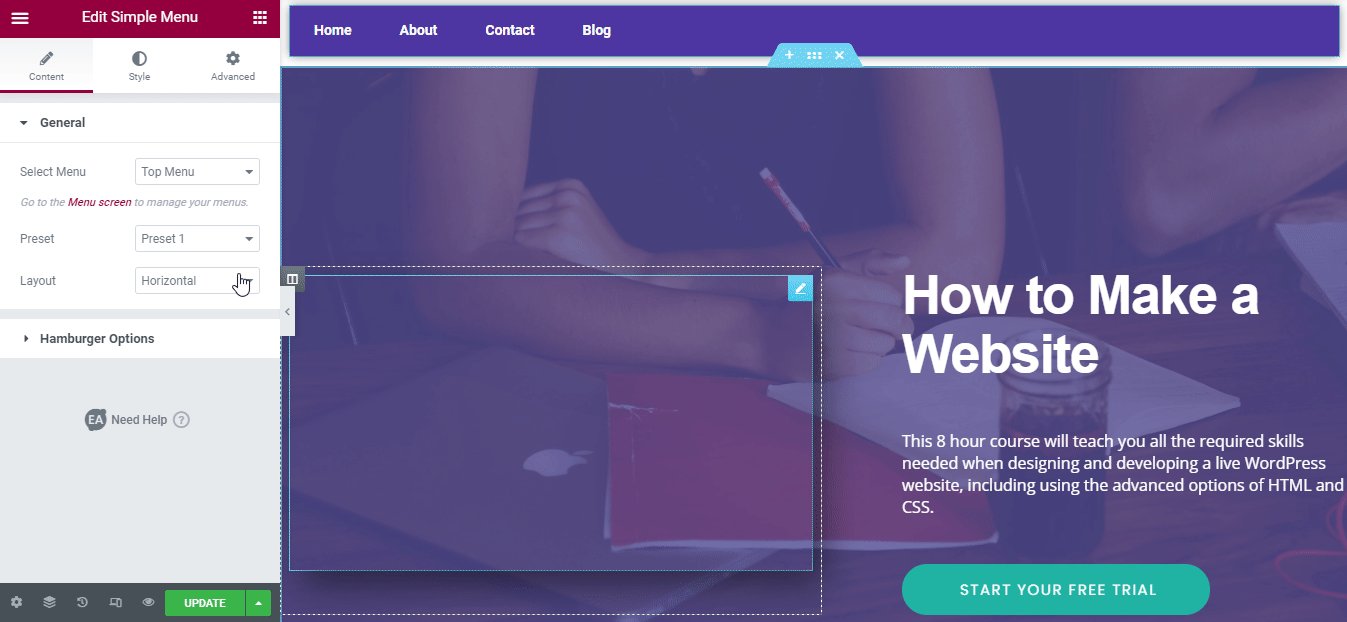
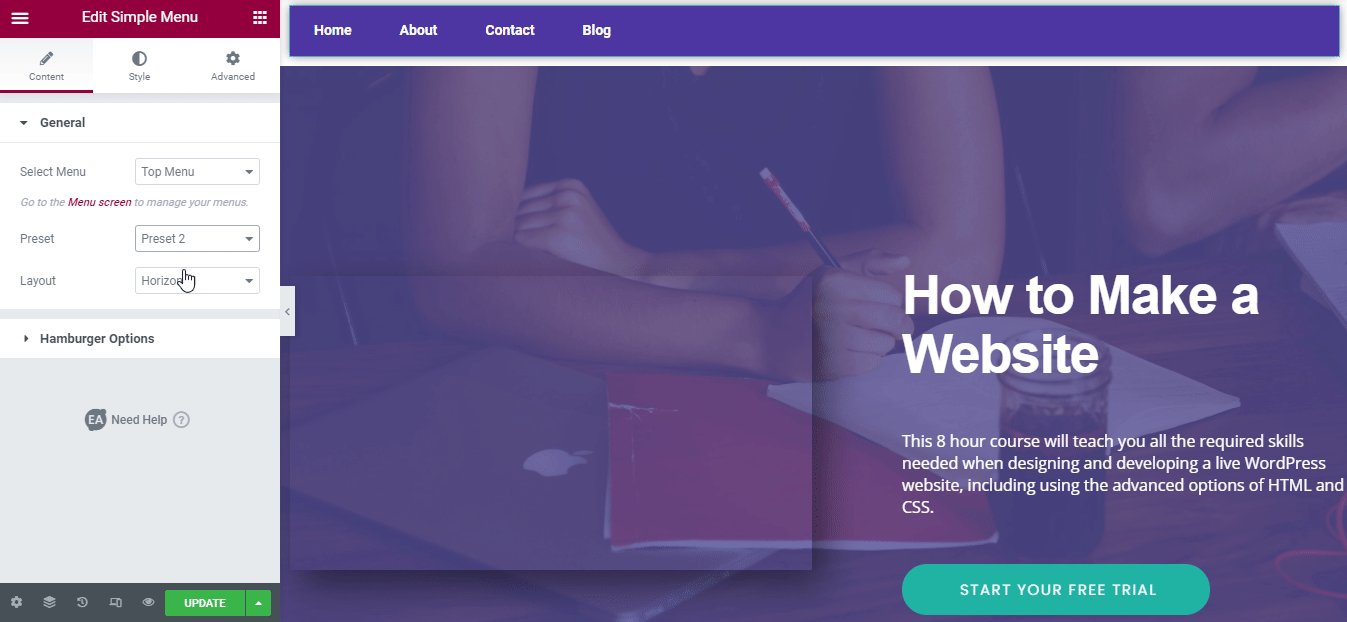
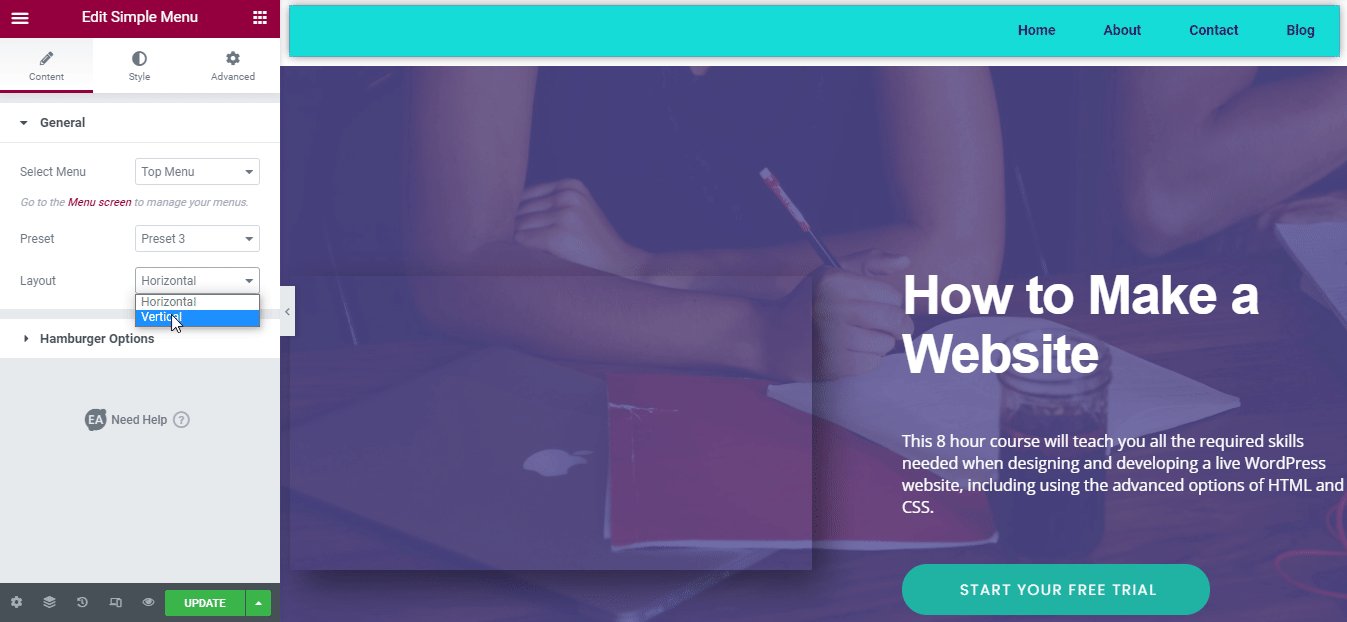
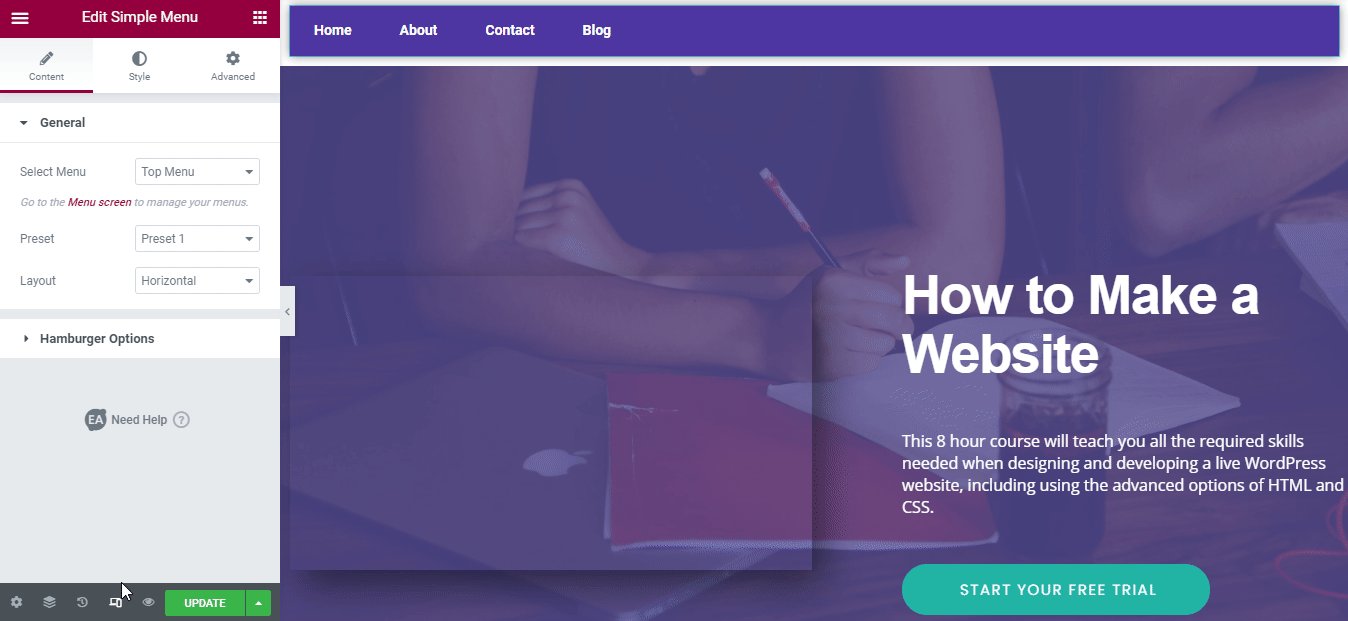
Anda akan melihat bahwa ada 3 pilihan preset untuk dipilih, masing-masing memiliki pandangan yang berbeda untuk menu Anda. Ada juga bagian lain yang disebut 'Layout' , di mana Anda dapat memilih dari dua tampilan berbeda, 'Horizontal' dan 'Vertical' . Anda harus memilih salah satu yang cocok dengan estetika halaman Anda.

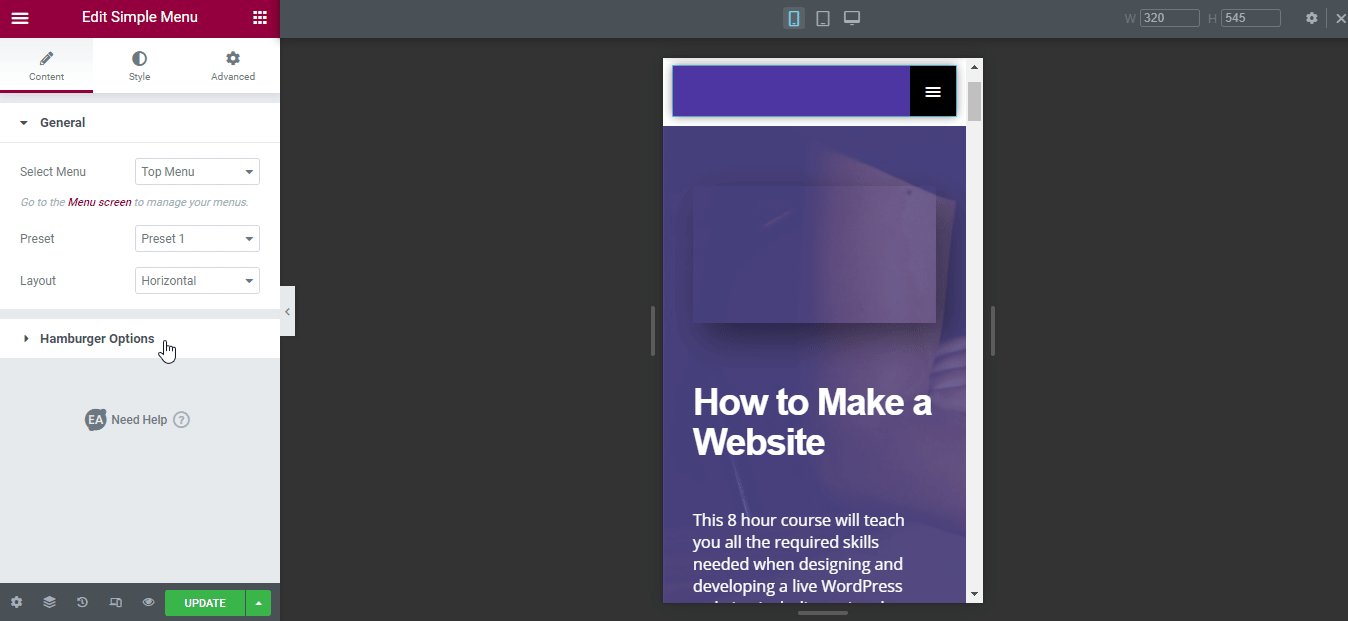
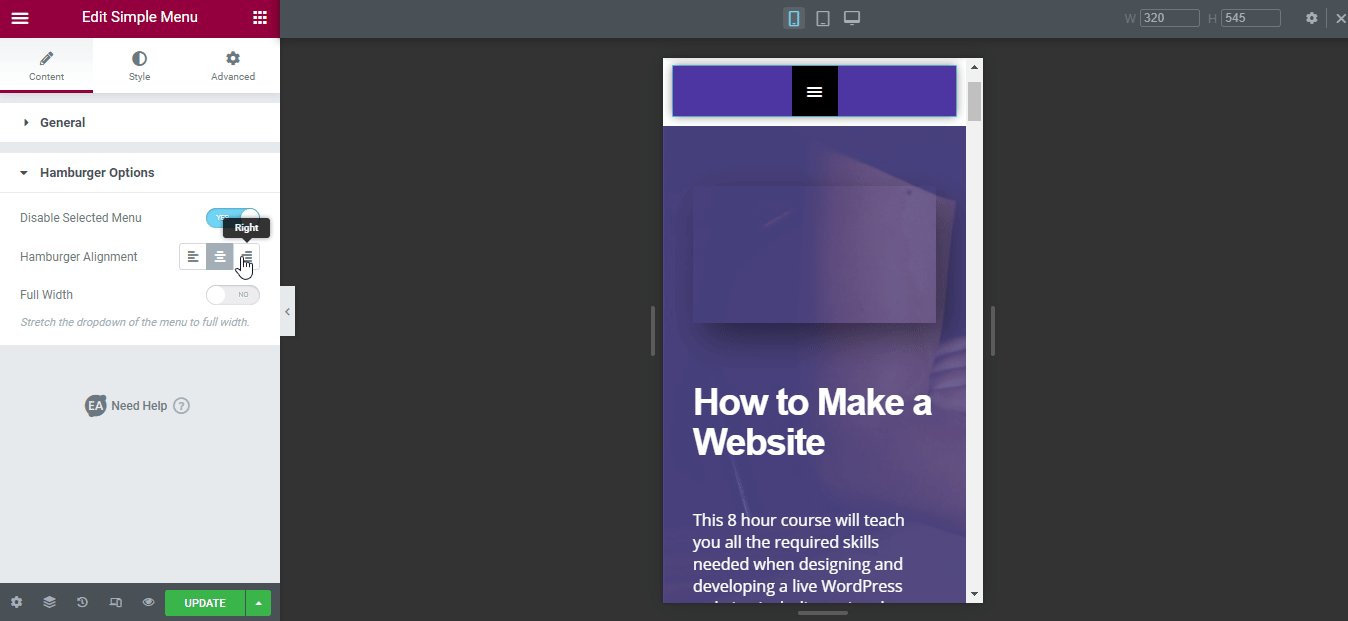
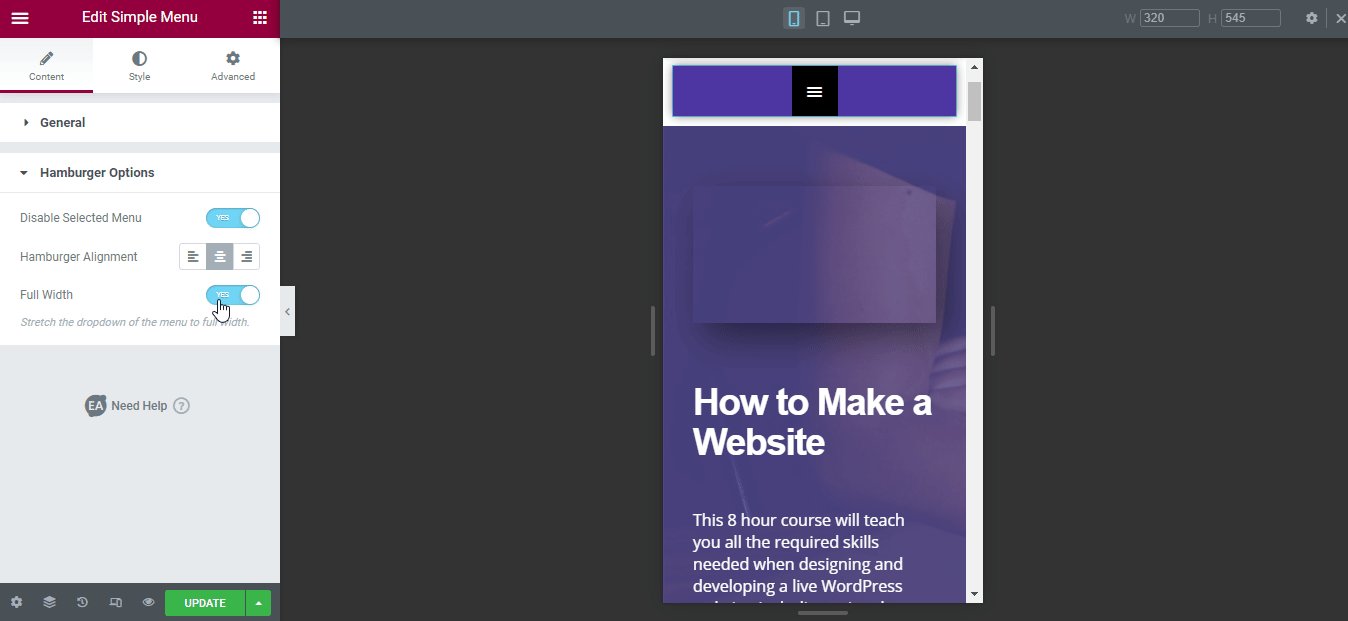
Dan di bagian 'Hamburger Options' , Anda dapat mengedit tampilan menu Anda lebih jauh lagi. Setelah Anda mengaktifkan opsi 'Nonaktifkan Menu yang Dipilih' , Anda dapat mengubah perataan menu dan menjadikannya lebar penuh jika diinginkan. Dan ya, perubahan ini berfungsi penuh untuk mode responsif.

Langkah 4: Sesuaikan Gaya Menu Sederhana EA Di Elementor
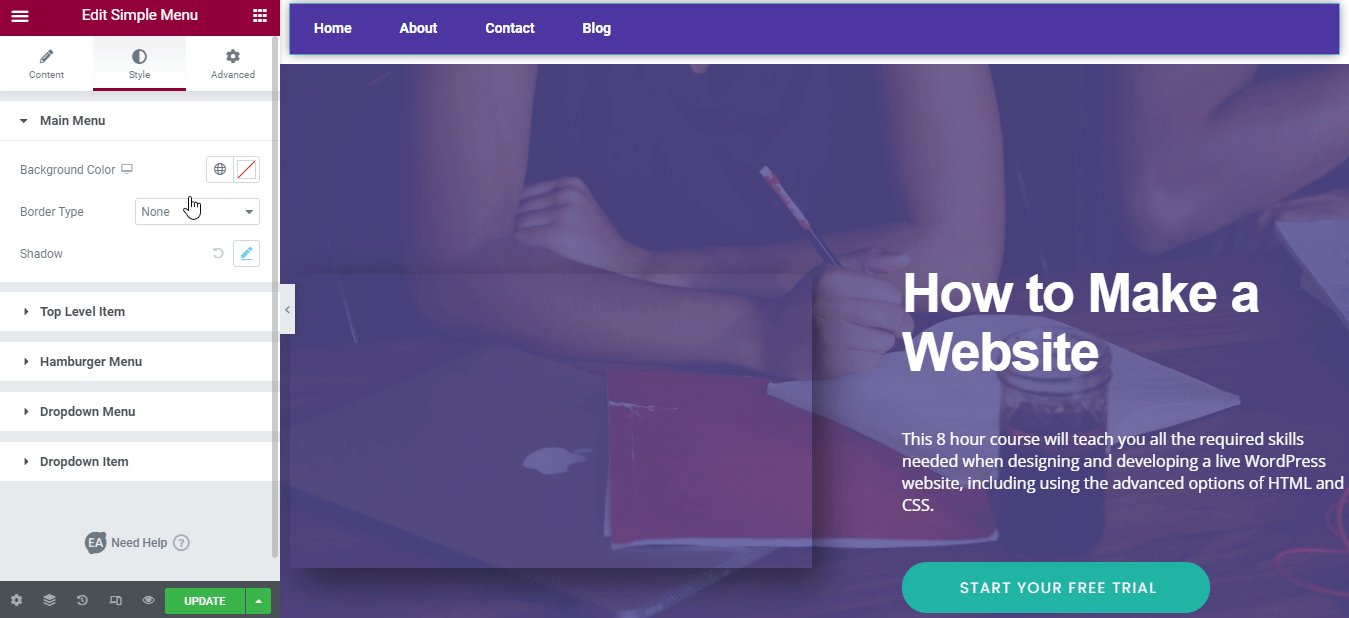
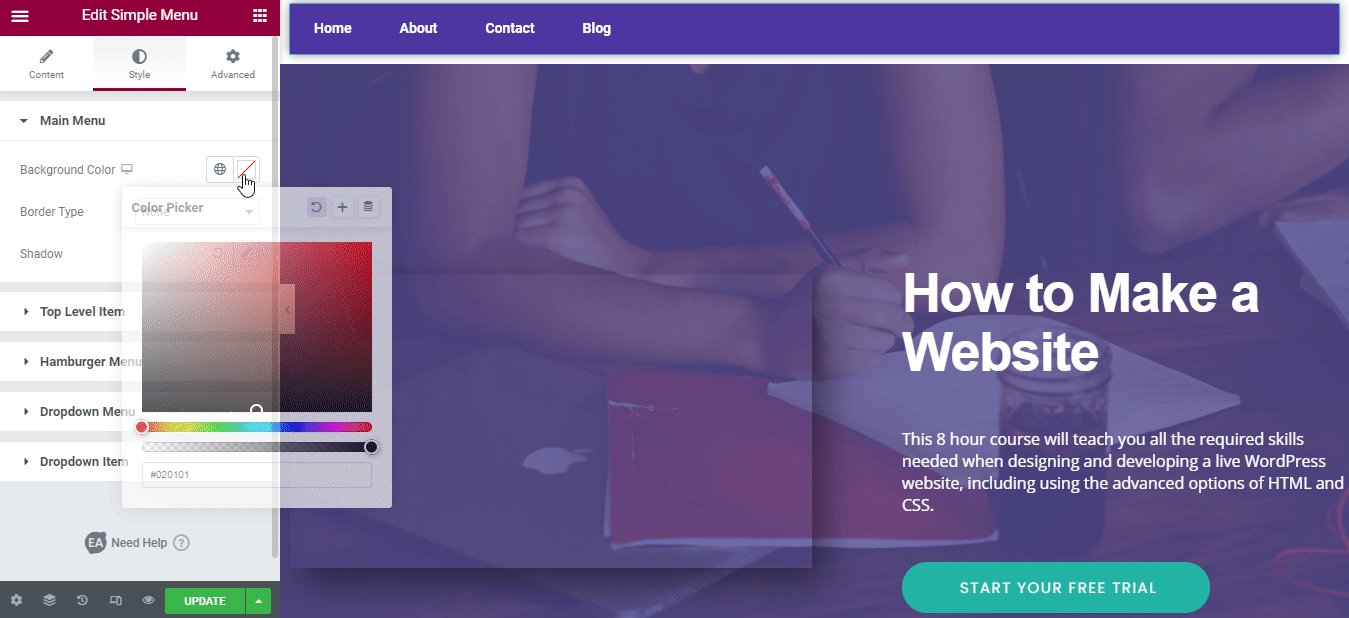
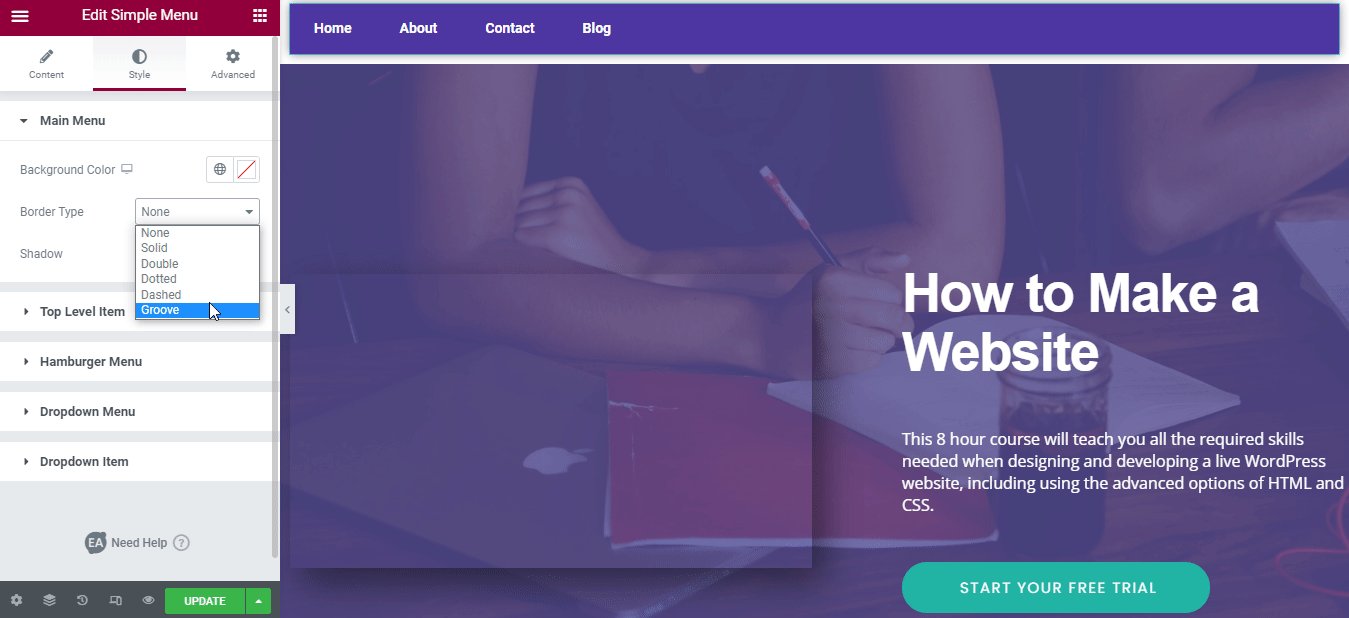
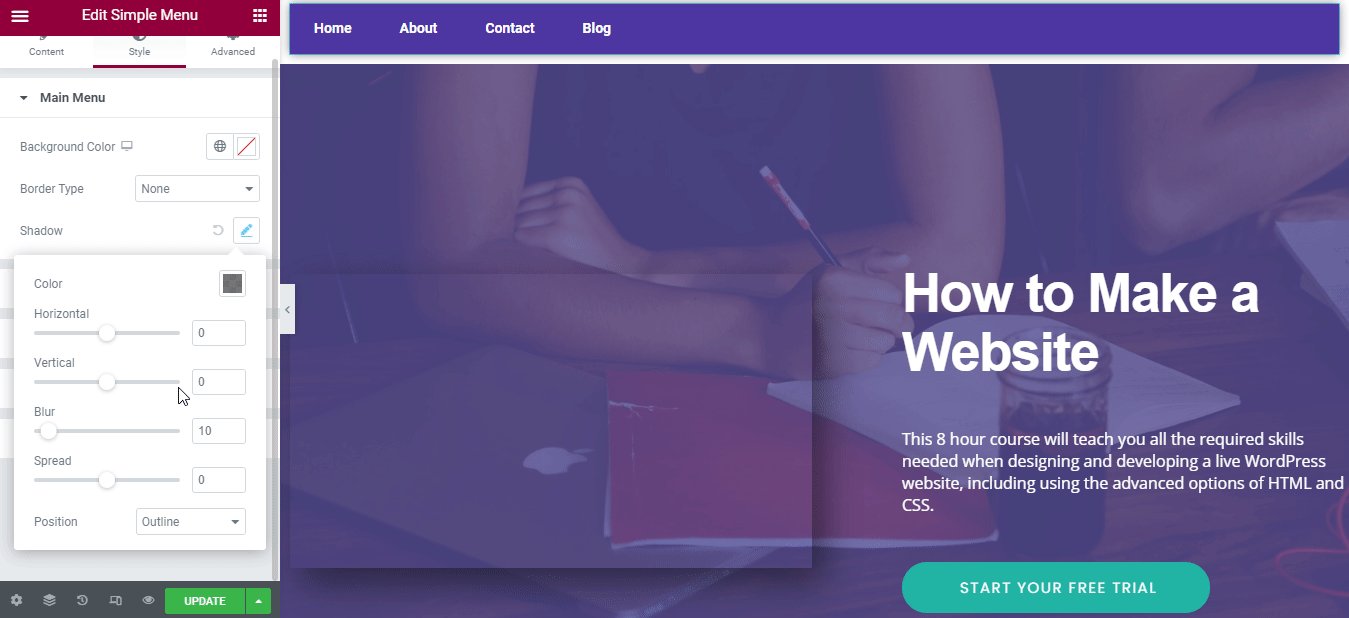
Langkah terakhir adalah menyesuaikan mode Simple Elementor Menu Anda . Anda akan melihat bahwa Anda dapat mengedit gaya 'Menu Utama' , 'Item Tingkat Atas' , 'Menu Hamburger' , 'Menu Dropdown' , 'Item Dropdown' . Anda dapat memulai dengan mengedit bagian 'Menu Utama' dan memilih warna latar belakang, dan mengubah aspek lainnya.

Jika Anda menyukainya maka Anda juga dapat mengedit bagian lain sebanyak yang Anda inginkan. Ingatlah bahwa Anda perlu mendesainnya sedemikian rupa sehingga pengguna Anda merasa sederhana. Anda dapat mempelajari lebih lanjut tentang cara mengedit widget ini di dokumentasi ini .
Buat Menu Navigasi Responsif Anda Sekarang
Memiliki menu navigasi yang responsif sangat penting untuk interaksi yang sehat, dan Menu Elemen Sederhana ini adalah widget WordPress masuk untuk pekerjaan itu. Widget menu navigasi ini sepenuhnya responsif di seluruh perangkat dan dapat memandu pengunjung Anda dengan sempurna melalui konten situs web Anda. Jadi pastikan untuk menyesuaikannya di Elementor Anda untuk membuat pengalaman pengguna menjadi luar biasa.
Coba widget ini hari ini dan beri tahu kami jika blog ini bermanfaat bagi Anda. Jika Anda menghadapi masalah, hubungi kami di sini , kami akan dengan senang hati membantu Anda. Dan jangan lupa untuk berlangganan blog kami untuk mendapatkan update terbaru.
