Statistik Kecepatan Situs (Seberapa Cepat Seharusnya Memuat Situs Web?)
Diterbitkan: 2022-10-24Kecepatan situs lebih penting sekarang daripada sebelumnya.
Situs web yang memiliki kecepatan situs cepat mendapatkan lebih banyak konversi, peringkat lebih tinggi di mesin telusur, dan memberikan pengalaman pelanggan yang lebih baik kepada pengunjungnya.
Ini bukan berarti situs web Anda harus dimuat dengan cepat, tetapi perlu dimuat dengan cepat.
Tapi seberapa cepat cukup cepat? Apa yang memperlambat situs Anda? Dan langkah apa yang dapat Anda ambil untuk meningkatkan?
Itulah yang akan kami temukan hari ini saat kami mengungkap statistik kecepatan situs terpenting tahun ini.
Kami telah menjelajahi web untuk memilih data yang paling berguna tentang kecepatan situs, pengaruhnya terhadap bisnis, dan faktor yang memengaruhinya sehingga Anda tidak perlu melakukannya. Baca terus dan kami akan mempercepat Anda.
Konsensus umum tampaknya adalah bahwa situs web tidak boleh memuat lebih dari 3 detik. Ini adalah 'praktik terbaik' dalam hal Indeks Kecepatan seperti yang direkomendasikan oleh Google, tetapi harus diperlakukan lebih maksimal daripada target.
Pada akhirnya, semakin cepat situs web Anda dimuat, semakin baik. Jadi, Anda mungkin harus mengincar Indeks Kecepatan yang jauh lebih rendah dari itu—terutama jika Anda menjalankan toko e-niaga.
Faktanya, Google Webmaster Maile Ohye mengatakan 2 detik adalah ambang batas untuk situs web e-niaga, tetapi itu terjadi pada tahun 2010. Dan bahkan saat itu, mereka mengklarifikasi bahwa Google bertujuan di bawah 0,5 detik.
Perlu juga dicatat bahwa Indeks Kecepatan hanyalah salah satu dari banyak metrik yang digunakan untuk mengukur kecepatan pemuatan situs. Ini memberi tahu Anda seberapa cepat halaman menampilkan konten visual kepada pengguna, tetapi ada hal lain yang sama pentingnya.
Time to First Byte adalah metrik kecepatan lain yang mewakili daya tanggap server. Time to First Byte yang disarankan adalah di bawah 1,3 detik.
3 detik mungkin target yang direkomendasikan oleh Google, tetapi survei terbaru menunjukkan konsumen bersedia menunggu setidaknya sedikit lebih lama dari itu. Sebagian besar responden survei bersedia menunggu 6 hingga 10 detik untuk memuat halaman sebelum meninggalkannya:
Jawaban untuk ini bervariasi tergantung pada studi mana yang Anda lihat, tetapi data terbaik yang kami miliki menunjukkan bahwa kecepatan pemuatan situs web rata-rata adalah sekitar 10 detik di desktop dan sekitar 27 detik di seluler.
Dan ya, itu jauh lebih rendah daripada kecepatan pemuatan yang disarankan yang kami bicarakan di atas.
Mari gali lebih dalam dan jelajahi beberapa statistik kecepatan situs rata-rata.
Seperti yang kami sebutkan, banyak outlet berbeda telah melakukan penelitian mereka sendiri tentang kecepatan situs rata-rata dan hasilnya bervariasi— banyak sekali .
Konon, studi paling komprehensif hingga saat ini tampaknya adalah analisis Backlinko terhadap 5,2 juta halaman situs web. Menurut penelitian itu:
Menariknya, ini lebih dari tiga kali lebih lambat dari target praktik terbaik 3 detik dan menunjukkan sebagian besar situs gagal dalam hal kecepatan situs.
Think with Google sedikit lebih optimis tentang kecepatan pemuatan halaman seluler. Menurut mereka:
Dan Portent memiliki rata-rata yang lebih rendah. Menurut analisis mereka:
Tapi perlu diperhatikan bahwa ukuran sampel Portent jauh lebih kecil. Mereka hanya melihat 20 situs web, yang mungkin tidak cukup besar untuk menarik kesimpulan pasti.
Tooltester juga melakukan penelitian sendiri. Mereka secara khusus menganalisis 100 situs web teratas dan menemukan bahwa:
Sekali lagi, ini jauh lebih cepat daripada Backlinko dan Think with Google. Dalam hal ini, perbedaan tersebut dapat dijelaskan oleh fakta bahwa Tooltester berfokus secara eksklusif pada situs web terbesar di internet. Perusahaan di belakang situs ini tidak diragukan lagi memiliki lebih banyak uang dan sumber daya untuk diinvestasikan dalam memastikan kinerja situs web sebaik mungkin.
Seperti yang kami sebutkan sebelumnya, banyak metrik berbeda digunakan untuk mengukur kecepatan situs. Ini termasuk Time to First Byte, First Contentful Paint, Visually Ready Load Time, Time to Interactive, dan Fully Loaded Time.
Time to First Byte (TTFB) mengukur waktu antara permintaan HTTP dan byte halaman pertama dikirimkan ke browser klien. Secara alami, rata-rata TTFB cenderung jauh lebih rendah daripada rata-rata waktu yang terisi penuh.
Kecepatan pemuatan lengkap visual menunjukkan berapa lama waktu yang dibutuhkan halaman untuk merender sepenuhnya semua elemen yang dapat dilihat. Dengan kata lain, ini memberi tahu Anda berapa detik hingga sepertinya itu dimuat sepenuhnya ke pengguna akhir, meskipun masih ada hal-hal yang terjadi di balik layar.
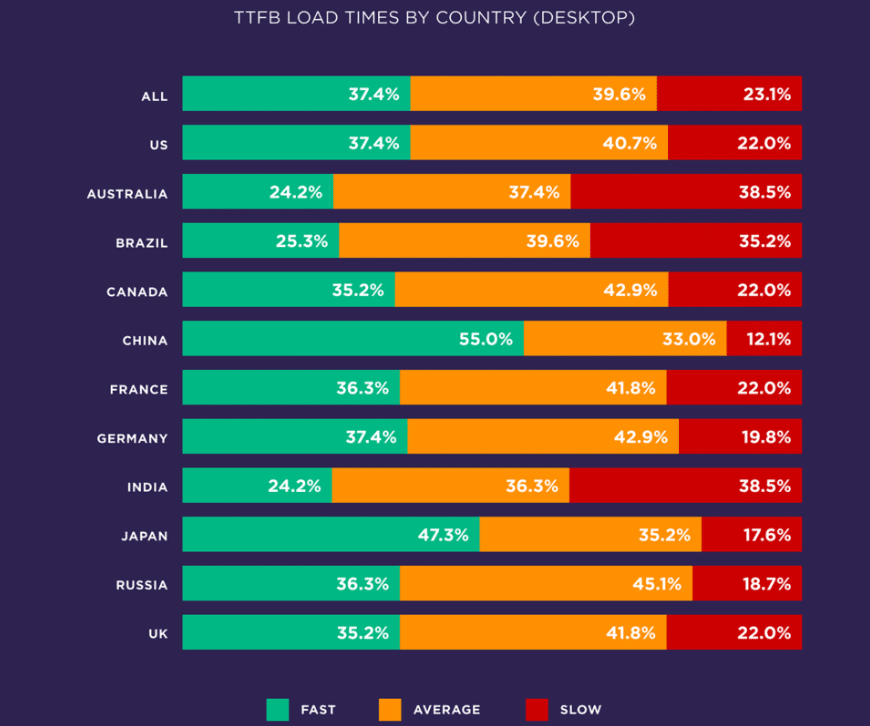
Kecepatan situs rata-rata bervariasi dari satu tempat ke tempat lain. Menurut data, China memiliki kecepatan loading tercepat (TTFB), sedangkan India dan Brazil memiliki kecepatan loading paling lambat (TTFB).

Skor rata-rata PageSpeed dari peringkat situs web di posisi satu di halaman hasil pencarian Google adalah 60 di desktop dan 40 di seluler. Rata-rata skor PageSpeed untuk penayang adalah 31.
Kecepatan pemuatan seluler vs desktop
Apa pun data yang Anda lihat, jelas bahwa laman seluler membutuhkan waktu lebih lama untuk dimuat daripada laman desktop—namun berapa lama lagi? Yah, itu tergantung pada siapa Anda bertanya:
- Menurut Backlinko, halaman web seluler membutuhkan waktu 87,84% lebih lama untuk dimuat daripada di desktop.
- Menurut Tooltester, laman web seluler membutuhkan waktu 70,9% lebih lama untuk dimuat daripada di desktop.
Sumber: Backlinko 1 , Think with Google 5 , Efisiensi Alfa, Pertanda, Melepaskan, Alattester, Pingdom
Faktor apa yang memengaruhi kecepatan situs?
Faktor utama yang memengaruhi kecepatan situs meliputi penggunaan CDN, jumlah permintaan HTML, dan total bobot halaman. Faktor-faktor ini memiliki pengaruh terbesar pada waktu yang diperlukan untuk memuat halaman.
Faktor tingkat halaman lainnya juga memengaruhi kecepatan situs, tetapi tidak sebanyak yang di atas.
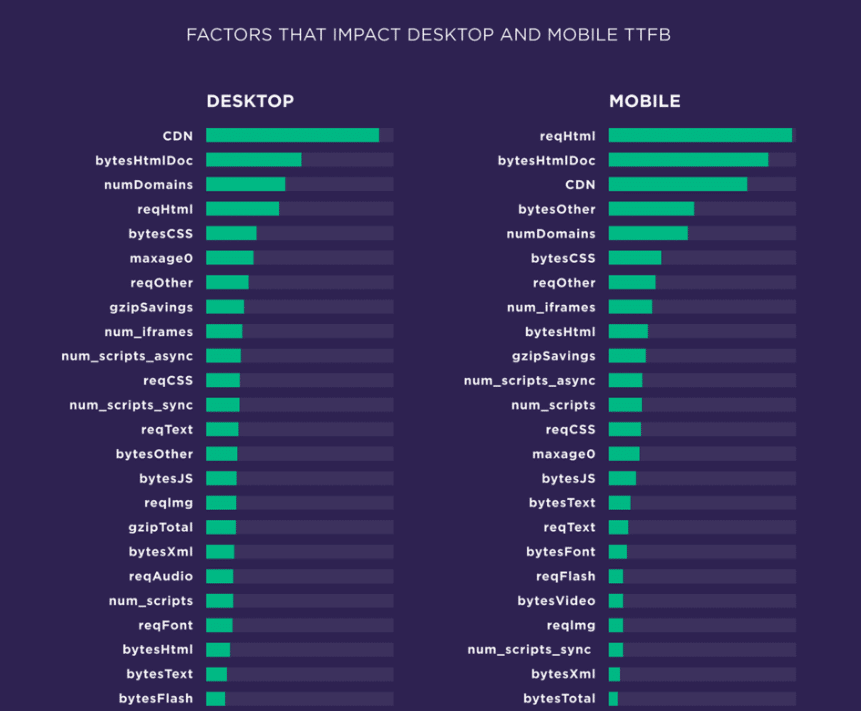
Faktor-faktor yang memengaruhi Time to First Byte (TTFB):
Menurut penelitian Backlinko, CDN memiliki dampak terbesar pada kecepatan Time to First Byte di desktop.

Jika Anda belum tahu, CDN adalah singkatan dari jaringan pengiriman konten. CDN pada dasarnya adalah jaringan server proxy yang tersebar di seluruh dunia yang membantu mempercepat waktu pemuatan dengan mengirimkan konten halaman ke pengunjung Anda dari server yang secara geografis lebih dekat dengan mereka.
Studi yang sama menemukan bahwa jumlah permintaan HTML memiliki dampak terbesar pada kecepatan Time to First Byte di seluler. Dengan kata lain, semakin banyak konten yang harus diambil browser pengunjung Anda dari server Anda untuk mengisi halaman web, semakin lambat pemuatannya di seluler.
Menariknya, Backlinko menemukan bahwa faktor tingkat halaman tidak memiliki dampak sebesar pada TTFB seperti salah satu faktor terkait server di atas.
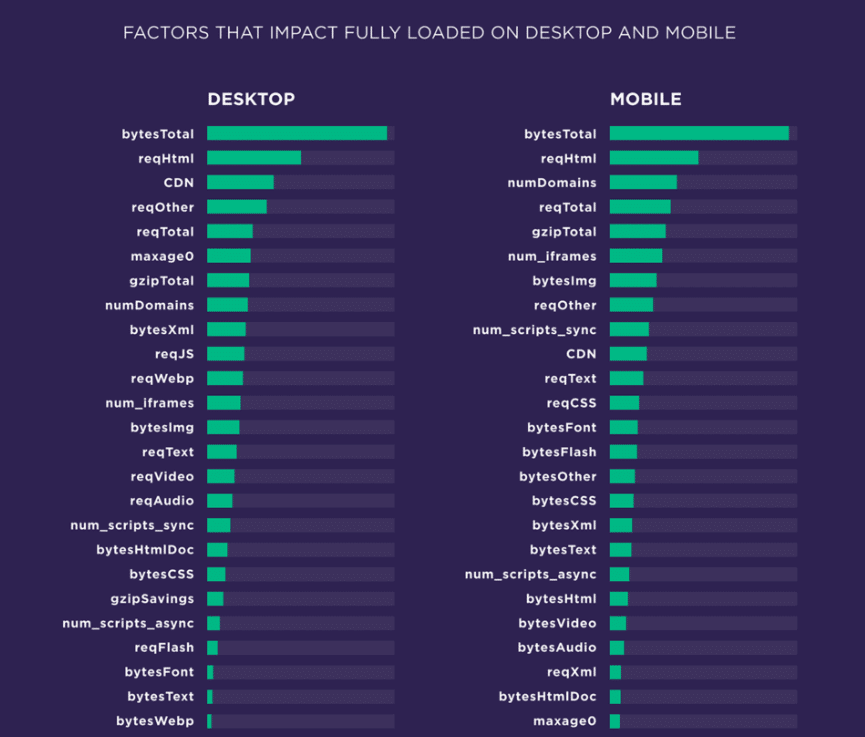
Faktor-faktor yang memengaruhi kecepatan halaman yang Dimuat Penuh
Dalam hal kecepatan halaman yang Dimuat Penuh, penggunaan CDN, dan permintaan HTML masih sama pentingnya, tetapi bobot total halaman memiliki dampak terbesar pada seluler dan desktop—sejauh ini.

Faktanya, halaman kecil (halaman dengan berat total halaman ringan) memuat 486% lebih cepat daripada halaman besar (halaman dengan berat total halaman berat).
Hasilnya: Mengambil langkah-langkah seperti kompresi gambar dan caching hanya dapat melakukan banyak hal. Pada akhirnya, semuanya bermuara pada konten di halaman. Semakin banyak aset yang harus dimuat browser, semakin lama waktu yang dibutuhkan halaman untuk memuat. Sesederhana itu.
Jadi, jika Anda benar-benar ingin mengurangi kecepatan pemuatan, fokuslah untuk mengurangi ukuran halaman dan meminimalkan skrip, dan jangan terlalu terpaku pada hal lainnya.
Faktor-faktor yang mempengaruhi First Contentful Paint (FCP)
Skrip pihak ketiga berdampak besar pada First Contentful Paint (FCP). Semakin banyak skrip seperti Google Analytics, host video, dll. Yang Anda jalankan, semakin buruk kinerja situs web Anda.
Faktanya, setiap skrip pihak ketiga yang Anda tambahkan ke halaman menambahkan rata-rata waktu muat 34,1 milidetik.
Sumber: Backlinko 1
Cara meningkatkan kecepatan situs
Mengikuti penjelasan di atas, jelas bahwa hal terbaik yang dapat Anda lakukan untuk meningkatkan kecepatan situs adalah mengurangi bobot halaman. Tapi langkah apa lagi yang bisa Anda ambil? Mari kita lihat lebih banyak lagi statistik kecepatan situs yang menjawab pertanyaan itu.
Apakah mengompresi file meningkatkan kecepatan halaman?
Tergantung. Data menunjukkan bahwa halaman dengan tingkat kompresi yang sangat rendah dan tinggi cenderung memuat paling cepat, tetapi halaman yang memampatkan file dalam jumlah sedang (60-80%) cenderung berkinerja paling buruk.
Hal ini karena tingkat kompresi yang rendah mengurangi pekerjaan yang diperlukan oleh browser, dan tingkat kompresi yang tinggi menghasilkan muatan yang lebih kecil, yang melebihi pekerjaan tambahan. Tapi di tengah, Anda mendapatkan yang terburuk dari kedua dunia.
Apa cara terbaik untuk mengoptimalkan kecepatan gambar situs?
Menggunakan gambar responsif memiliki dampak terbesar pada kecepatan situs dari semua taktik pengoptimalan gambar. Menunda gambar di luar layar memiliki dampak terbesar kedua.
Menggunakan gambar yang dioptimalkan (mis. kompresi, CDN, dll.) memiliki dampak terbesar ketiga, dan menggunakan format gambar WebP memiliki dampak terendah dari semua taktik pengoptimalan gambar, tetapi masih meningkatkan kecepatan.
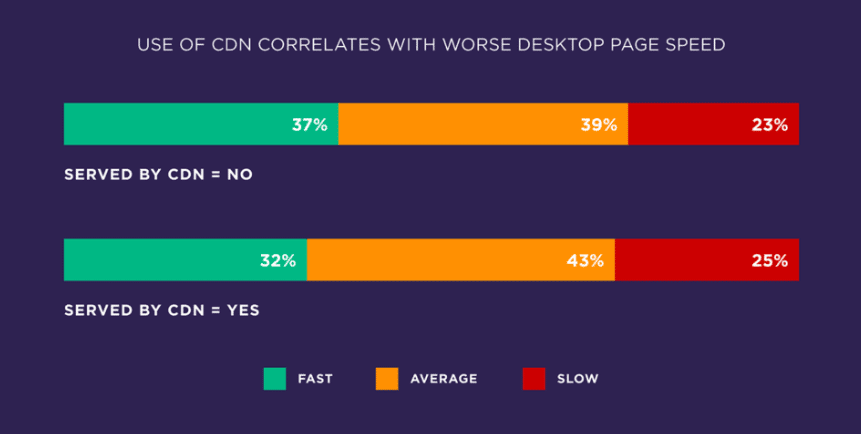
Apakah CDN meningkatkan kecepatan situs?
CDN secara luas dianggap meningkatkan kecepatan situs, tetapi data dari Backlinko sebenarnya menunjukkan bahwa CDN dapat berdampak negatif.
Dalam analisis mereka, 37% situs tanpa CDN memiliki kecepatan pemuatan desktop yang cepat, dibandingkan dengan hanya 32% situs yang memiliki CDN.

Demikian pula, 33% situs tanpa CDN memiliki kecepatan pemuatan seluler yang cepat dibandingkan dengan 28% situs yang memiliki CDN.
Ini mungkin karena banyak situs menggunakan CDN yang tidak dioptimalkan dengan baik. Dan memang, ada perbedaan besar dalam performa tergantung penyedia CDN mana yang Anda lihat.
Misalnya, 60,5% situs web yang dilayani oleh Cachefly CDN (CDN berkinerja terbaik) memiliki kecepatan pemuatan yang cepat, sedangkan hanya 16,5% yang dilayani oleh Akamai yang memiliki kecepatan yang sama. Dengan kata lain, CDN terbaik berperforma 3,6x lebih baik daripada yang terburuk.
Sumber: Backlinko 1
Bagaimana perasaan konsumen tentang kecepatan situs?
Berikut adalah beberapa statistik kecepatan situs yang mengungkapkan pendapat konsumen tentang waktu pemuatan halaman.
Apakah konsumen peduli dengan kecepatan situs?
Statistik menunjukkan bahwa konsumen tampaknya peduli dengan kecepatan situs. Menurut survei Unbounce terhadap konsumen dan pemasar pada tahun 2018:
- 70% konsumen yang disurvei mengatakan bahwa kecepatan halaman memengaruhi keinginan mereka untuk membeli dari pengecer online
- 47% pembeli online mengharapkan halaman web dimuat dalam 2 detik atau kurang
- 40% pembeli online meninggalkan situs web yang memuat lebih dari 3 detik
- 52% pembeli online mengatakan waktu pemuatan yang cepat penting untuk loyalitas mereka
- 79% pembeli online yang tidak puas dengan kinerja web cenderung tidak akan membeli lagi dari situs yang sama.
- Penundaan 1 detik menurunkan kepuasan pelanggan sekitar 16%.
- 44% pembeli online yang memiliki pengalaman online yang buruk akan memberi tahu teman mereka.
Bagaimana reaksi pengunjung terhadap situs yang memuat dengan lambat?
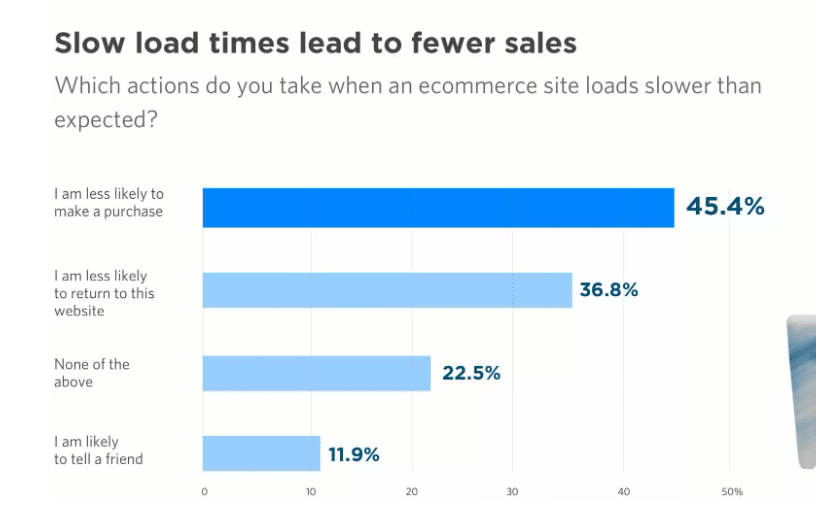
Jelas bahwa pengunjung tidak suka jika situs dimuat dengan lambat dan mungkin berpaling dari bisnis Anda jika mereka mengalami hal ini:

- 45,4% konsumen yang disurvei mengatakan bahwa mereka cenderung tidak membeli produk/layanan saat situs e-niaga memuat lebih lambat dari yang diharapkan
- 36,8% konsumen yang disurvei mengatakan mereka cenderung tidak kembali ke situs web
- 11,9% konsumen yang disurvei mengatakan bahwa mereka cenderung tidak merekomendasikan situs tersebut kepada teman mereka
- 22,5% mengatakan tidak satu pun dari hal di atas yang berlaku
Apa yang akan diberikan konsumen untuk waktu pemuatan yang lebih cepat?
Mengelola kecepatan pemuatan situs sering terasa seperti tindakan penyeimbangan.
Di satu sisi, menambahkan file media yang sarat sumber daya seperti video dan kuis interaktif dapat meningkatkan pengalaman pelanggan. Namun di sisi lain, ini juga dapat meningkatkan ukuran halaman dan dengan demikian memperlambat waktu pemuatan Anda.

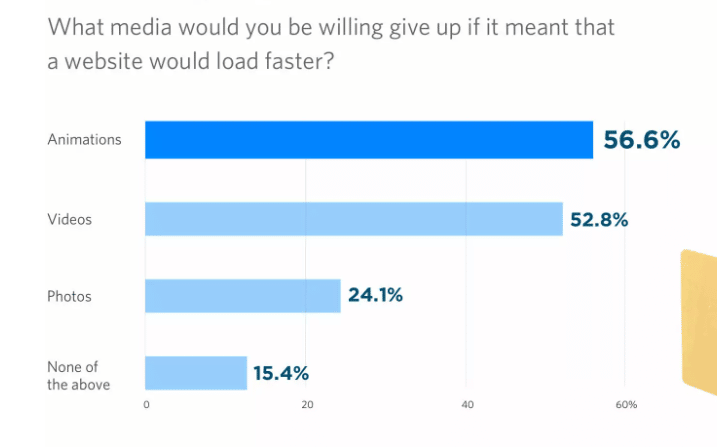
Jadi, menurut pelanggan, apa yang harus Anda lakukan? Nah, statistik menunjukkan bahwa sebagian besar akan dengan senang hati melepaskan animasi dan video jika itu berarti situs Anda akan memuat lebih cepat:

- 56,6% konsumen yang disurvei akan melepaskan animasi demi kecepatan pemuatan yang lebih cepat
- 52,8% akan menyerahkan video untuk kecepatan pemuatan yang lebih cepat
- 24,1% akan menyerahkan foto untuk kecepatan pemuatan yang lebih cepat
- 15,4% tidak akan menyerah pada hal-hal di atas
Mengapa menurut konsumen situs memuat dengan lambat?
Saat situs web memuat dengan lambat, 50,5% konsumen yang disurvei mengira itu karena koneksi internet mereka sendiri. Tetapi 34,2% berpikir itu adalah kesalahan situs web, dan 15,4% berpikir itu adalah kesalahan operator seluler mereka.
Sumber: Lepaskan
Mengapa kecepatan situs penting?
Statistik menunjukkan bahwa kecepatan situs dapat berdampak dramatis pada segala hal mulai dari tingkat konversi hingga posisi peringkat SEO Anda.
Berikut adalah beberapa statistik kecepatan situs yang memberi tahu kami lebih banyak tentang mengapa ini sangat penting bagi bisnis online:
Bagaimana kecepatan situs memengaruhi tingkat konversi?
Menurut Portent, situs B2B yang memuat dalam 1 detik mengonversi 3x lebih sering daripada situs yang memuat dalam 5 detik, dan 5x lebih banyak daripada yang memuat dalam 10 detik. Dan situs B2C yang dimuat dalam 1 detik memiliki rasio konversi e-niaga 2,5x lebih besar daripada situs yang dimuat dalam 5 detik.
Tidak hanya itu, tetapi tingkat konversi e-niaga turun rata-rata 0,3% untuk setiap detik tambahan yang dibutuhkan situs untuk memuat.
Bahkan perubahan terkecil pada kecepatan pemuatan Anda dapat berdampak besar pada konversi Anda. Menurut sebuah laporan, peningkatan kecepatan situs seluler 0,1 detik saja dapat meningkatkan konversi ritel sebanyak 8,4% dan konversi situs perjalanan sebesar 10,1%. Ini juga memiliki dampak nyata pada setiap tahap perkembangan corong.
Dan ini bukan hanya rasio konversi e-niaga; waktu pemuatan yang lambat juga sangat memengaruhi tingkat konversi sasaran, seperti yang ditunjukkan pada tabel di bawah ini.
Rasio konversi sasaran rata-rata berdasarkan waktu pemuatan:
- 1 detik – 40% (+6%)
- 2 detik – 34% (+5%)
- 3 detik – 29% (+5%)
- 4 detik – 24% (+2%)
- 5 detik – 22% (+4%)
- 6 detik – 18%
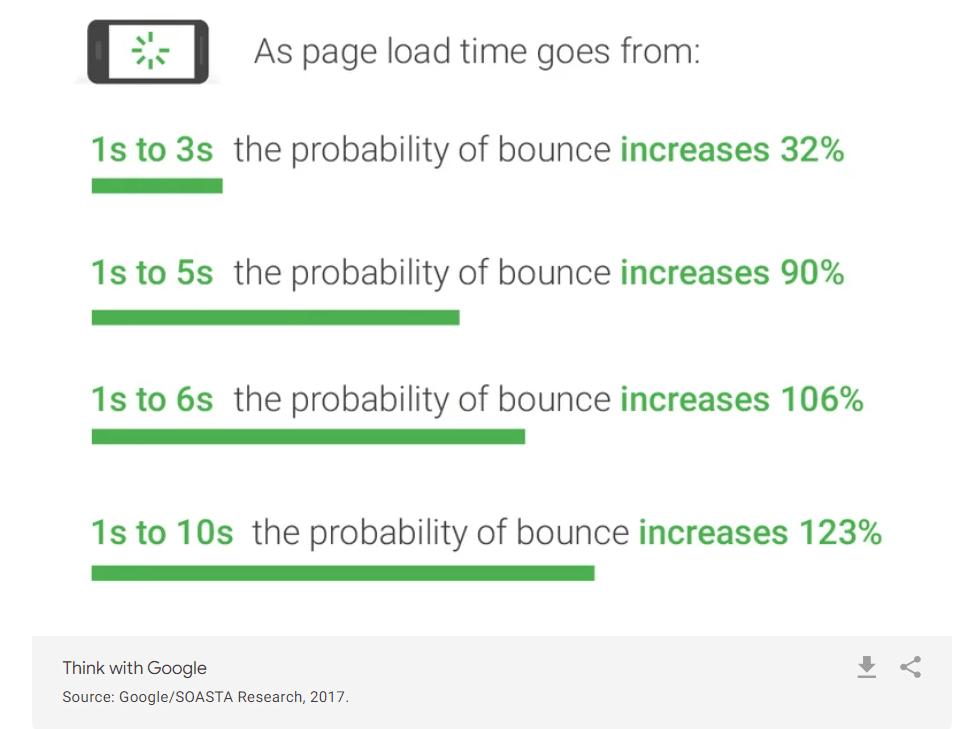
Bagaimana kecepatan situs memengaruhi rasio pentalan?
Lamanya waktu yang dibutuhkan halaman untuk memuat sepenuhnya memiliki dampak terbesar pada apakah pengguna tetap berada di situs seluler.
Probabilitas terpental pengunjung situs web meningkat sebesar 32% saat waktu muat halaman meningkat dari 1 menjadi 3 detik. Dan 53% kunjungan ke situs seluler diabaikan jika butuh waktu lebih dari 3 detik untuk memuat.

Waktu muat situs web seluler rata-rata 2,4 detik lebih lambat dalam sesi terpental (6,9 detik) dibandingkan sesi tidak terpental. (4,5 detik)
Untuk situs web e-niaga, rasio pentalan rata-rata adalah 6% jika halaman dimuat dalam 2 detik, tetapi melonjak hingga 38% saat waktu pemuatan halaman melewati 5 detik.
Rasio pentalan halaman e-niaga berdasarkan waktu pemuatan halaman:
- 1 detik – 7%
- 2 detik – 6%
- 3 detik – 11%
- 4 detik – 24%
- 5 detik – 38%
- 6 detik – 46%
- 7 detik – 53%
- 8 detik – 59%
- 9 detik – 61%
- 10 detik – 65%
Apakah kecepatan situs merupakan faktor peringkat?
Ya, kecepatan situs adalah faktor peringkat yang dikonfirmasi dan telah berlangsung selama beberapa tahun. Tapi itu menjadi lebih penting untuk SEO setelah Pembaruan Pengalaman Halaman Google, yang memperkenalkan tiga metrik peringkat terkait kecepatan halaman baru sebagai Core Web Vitals.
Kami juga tahu bahwa kecepatan halaman rata-rata dari hasil halaman pertama adalah 1,65 detik, menurut analisis Backlinko lainnya. Ini secara signifikan lebih tinggi daripada kecepatan halaman rata-rata secara keseluruhan.
Sumber: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlink 2
Apa CMS tercepat?
Tidak ada CMS tercepat yang pasti karena tergantung pada data yang Anda lihat dan bagaimana Anda mengukur kinerja kecepatan. Konon, Weebly dan GoDaddy adalah dua pesaing untuk posisi teratas berdasarkan data terbaik yang dapat kami temukan.
Apa pembuat situs web tercepat?
Menurut Backlinko:
Weebly adalah CMS tercepat menurut kinerja kecepatan halaman desktop. 49,5% situs web Weebly yang dianalisis ditemukan memuat dengan cepat.
Joomla adalah CMS paling lambat menurut kinerja kecepatan halaman desktop. Hanya 18,7% situs web Joomla ditemukan memuat dengan cepat.
Anehnya, WordPress juga berperingkat rendah dalam hal kinerja kecepatan, dengan hanya $25,3 situs WP ditemukan memuat dengan cepat. Ini terlepas dari fakta bahwa ini memberdayakan lebih banyak situs web daripada CMS lainnya.
Tooltester juga melakukan penelitian untuk mengetahui pembuat situs web tercepat tetapi mencapai hasil yang berbeda.
10 pembuat situs web teratas dengan rata-rata Time to Interactive (desktop) menurut Tooltester:
- Godaddy – 1,10 dtk
- Jimdo – 1.51
- Volume – 1.57
- simpul web – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Ruang persegi – 2.46
- Wix – 2.53
- WordPress – 2.57
Apa penyedia web hosting tercepat?
Menurut Backlinko, Github adalah penyedia hosting web tercepat. Itu memiliki kinerja TTFB terbaik di desktop dan seluler, dengan 50,6% situs yang dihosting Github mencapai kinerja cepat di desktop dan 48,4% di seluler.
Hal ini mungkin disebabkan fakta bahwa Halaman GitHub hanya menyajikan sumber daya statis.
Wix, Siteground, dan Otomatis adalah tiga penyedia hosting paling lambat di perangkat seluler dan desktop. Di desktop, hanya 17,6% situs Siteground yang memiliki kinerja TTFB yang cepat.
ThemeIsle juga melakukan pengujian sendiri pada penyedia web hosting tercepat dan mendapatkan hasil yang berbeda. Mereka menyiapkan situs pengujian identik pada host paling populer dan menjalankan pengujian kecepatan dari berbagai lokasi global.
Menurut data yang mereka kumpulkan, berikut adalah host web tercepat beserta waktu pemuatannya (dalam detik) di wilayah tertentu:
| Virginia Utara | London | Tokyo | Sydney | |
| Namecheap | 0,75 | 1.19 | 1.19 | 1.89 |
| Cloudways | 0,92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0,62 | 1.12 | 1.96 | 2.28 |
| Jaring Cair | 1.03 | 1.6 | 1.41 | 1.95 |
| Dapat ditekan | 1.17 | 1.24 | 1.62 | 1.86 |
| IONOS | 0,95 | 1.45 | 2.85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| SiteGround | 1.97 | 1.25 | 3.2 | 3.23 |
Apa framework Javascript tercepat?
Menurut analisis Backlinko, Gatsby dan Wink adalah framework Javascript tercepat, tetapi React sejauh ini adalah yang paling umum digunakan oleh situs web.
Untuk halaman berukuran sedang, Wink (kerangka kerja tercepat) dimuat 213% lebih cepat daripada Meteor (kerangka kerja paling lambat).
Sumber: Backlinko 1 , Penguji alat
Tolok ukur kecepatan halaman seluler
Terakhir, mari kita lihat beberapa tolok ukur dan praktik terbaik terkait kecepatan situs web seperti dilansir Think with Google. Lihat bagaimana Anda membandingkan dengan situs web lain di ceruk pasar Anda menggunakan data di bawah ini.
Jumlah permintaan
Jumlah jumlah permintaan optimal yang direkomendasikan oleh Google adalah kurang dari 50. Namun, sebagian besar situs web tampaknya memiliki lebih dari itu, di seluruh industri:
Jumlah permintaan rata-rata menurut industri (di AS):
- Otomotif – 119
- Pasar bisnis & industri – 83
- Iklan baris & lokal – 78
- Keuangan – 84
- Media & hiburan – 95
- Eceran – 129
- Teknologi – 140
- Perjalanan – 105
Berat halaman
Berat halaman optimal yang direkomendasikan oleh Google adalah kurang dari 500kb, tetapi sebagian besar halaman situs web berukuran 5x lipat. Berat halaman web rata-rata di seluruh industri adalah sekitar 2,5Mb
Bobot halaman rata-rata menurut industri (di AS)
- Otomotif – 2.1Mb
- Pasar bisnis & industri – 1,6Mb
- Iklan baris & lokal – 1,6Mb
- Keuangan – 1,3Mb
- Media & hiburan – 1,9Mb
- Eceran – 2,1Mb
- Teknologi – 2.3Mb
- Perjalanan – 2Mb
Indeks Kecepatan
Indeks Kecepatan optimal yang direkomendasikan oleh Google adalah di bawah 3 detik. Tetapi sekali lagi, sebagian besar situs web tampaknya jauh dari sasaran.
Indeks Kecepatan Rata-Rata berdasarkan industri (di AS):
- Otomotif – 9,5 detik
- Pasar bisnis & industri – 8,7 detik
- Iklan baris & lokal – 7.9s
- Keuangan – 8,3 detik
- Media & hiburan – 9 detik
- Eceran – 9,8 detik
- Teknologi – 11,3 detik
- Perjalanan – 10,1 detik
Waktu untuk Byte Pertama
Time to First Byte optimal yang direkomendasikan oleh Google adalah di bawah 1,3 detik. Berikut perbandingannya dengan rata-rata yang dicapai sebagian besar situs web dalam praktiknya.
Waktu Rata-Rata ke Byte Pertama menurut industri (di AS):
- Otomotif – 2 dtk
- Pasar bisnis & industri – 2,7 detik
- Iklan baris & lokal – 2.2s
- Keuangan – 2,4 detik
- Media & hiburan – 1,8 detik
- Eceran – 1,9 detik
- Teknologi – 2.1s
- Bepergian -2,2 detik
Sumber: Pikirkan dengan Google 6 , Pikirkan dengan Google 3
Kecepatan & pemasaran situs
Terakhir, mari kita lihat beberapa statistik kecepatan situs terkait pemasaran, seperti yang pertama kali diungkap dalam survei oleh Unbounce.
Pentingnya kecepatan situs bagi pemasar
Sebagian besar pemasar tampaknya menyadari pentingnya kecepatan situs. 81% dari mereka yang disurvei melaporkan menyadari bahwa kecepatan memengaruhi konversi dan 73% berpikir bahwa meningkatkan kecepatan halaman agak atau sangat mendesak.
Namun, hanya 3% dari pemasar yang disurvei mengatakan peningkatan kecepatan situs adalah prioritas utama mereka. Selain itu, 56% mengatakan bahwa mereka puas dengan kecepatan pemuatan situs mereka saat ini di seluler.
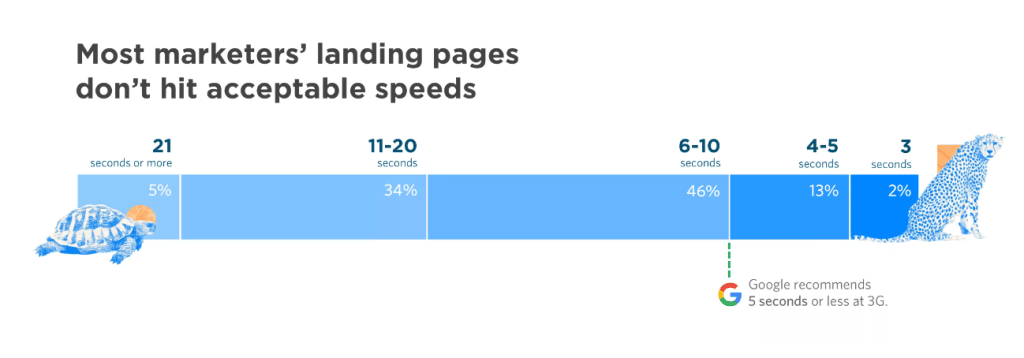
Kecepatan memuat halaman arahan
Unbounce juga menguji halaman arahan dari beberapa pemasar yang berpartisipasi dalam survei mereka untuk melihat seberapa cepat halaman arahan mereka dimuat, dengan hasil yang menarik:

- 5% halaman arahan membutuhkan waktu 21+ detik untuk dimuat
- 34% membutuhkan waktu 11-20 detik untuk memuat
- 46% membutuhkan waktu 6-10 detik untuk memuat
- 13% membutuhkan waktu 4-5 detik untuk memuat
- 2% membutuhkan waktu 3 detik
Yang mengkhawatirkan, itu berarti 98% peserta memiliki halaman arahan yang memuat lebih lambat dari rekomendasi Google yaitu 3 detik atau kurang dan menyarankan pemasar memiliki jalan panjang untuk meningkatkan kecepatan mereka.
Bagaimana pemasar meningkatkan kecepatan situs?
Ketika ditanya langkah apa yang telah mereka ambil untuk meningkatkan kecepatan situs mereka:
- 57% pemasar yang disurvei mengatakan bahwa mereka telah mengoptimalkan media seperti gambar dan video
- 43% telah melakukan perbaikan back-end seperti caching dan hosting
- 39% telah menjalankan audit kecepatan menggunakan alat seperti Google Lighthouse
- 38% telah memperkecil atau mengurangi kode JavasScript dan CSS mereka
- 22% telah menggunakan AMP (Accelerated Mobile Pages)
- 14% telah menggunakan CDN (Content Delivery Network)
Sumber: Lepaskan
Pikiran terakhir
Itu tentang merangkum ringkasan kami tentang statistik dan fakta kecepatan situs yang paling penting. Kami harap Anda menganggapnya informatif.
Seperti yang diperlihatkan statistik kecepatan situs ini, sebagian besar situs web gagal dalam hal kinerja dan gagal mencapai praktik terbaik. Ini terlepas dari kenyataan bahwa kecepatan situs memiliki dampak yang jelas pada rasio konversi, rasio pentalan, dan visibilitas pencarian.
Admin web dan pemilik dapat meningkatkan dengan berfokus pada pengurangan bobot halaman, memanfaatkan CDN yang baik, dan mengikuti praktik yang baik di halaman.
Semoga beruntung!
Beri tahu kami jika Anda menyukai postingan tersebut.
