Solusi Ketika File SVG Tidak Ditampilkan
Diterbitkan: 2023-01-01Jika Anda mencoba melihat file SVG di browser dan tidak ditampilkan, ada beberapa hal yang dapat Anda coba: Pertama, pastikan Anda menggunakan browser modern yang mendukung SVG. Browser lama, seperti Internet Explorer, tidak mendukung SVG. Jika Anda menggunakan browser modern dan SVG masih tidak ditampilkan, coba buka file di editor teks dan cari kesalahan apa pun. Jika Anda melihatnya, perbaiki dan simpan file. Kemungkinan alasan lain mengapa SVG tidak ditampilkan adalah karena tidak dikodekan dengan benar. Coba buka file di editor SVG dan simpan kembali. Jika tidak ada solusi yang berhasil, kemungkinan file SVG rusak. Dalam hal ini, Anda harus membuat file baru dari awal.
Buka sesi Internet Explorer dan arahkan ke www.adobe.com untuk menginstal Adobe SVG Viewer. Masukkan "svg viewer" ke dalam bidang pencarian. Tautan ke Adobe Scalable Vector Graphics akan ditampilkan, dan Anda juga dapat memilih tautan Adobe SVG Viewer .
Sebagian besar browser modern, termasuk Edge, Firefox, Chrome, Safari, dan bahkan Chrome, mendukung file svega, jadi tidak perlu memiliki browser alternatif untuk digunakan.
Mengapa Svg Tidak Muncul Di Chrome?

Salah satu alasan potensial mengapa file SVG mungkin tidak muncul di Chrome adalah karena file tersebut tidak dikodekan dengan benar. Ketika file SVG tidak dikodekan dengan benar, browser tidak dapat menafsirkan file dan merendernya dengan benar. Alasan potensial lain mengapa file SVG tidak muncul di Chrome adalah karena file tersebut terletak di direktori yang tidak diindeks oleh browser. Untuk memastikan file SVG ditampilkan dengan benar di Chrome, pastikan file tersebut dikodekan dengan benar dan terletak di direktori yang sedang diindeks oleh browser.
Komunitas Treehouse memungkinkan pengembang, perancang, dan pemrogram dari semua latar belakang dan tingkat keahlian untuk terhubung dan berbagi pengetahuan. Saat ini, lebih dari 5.000 mahasiswa dan alumni dari seluruh negeri menjadi bagian dari komunitas kami. Untuk merasakan bagaimana itu, Treehouse memberi siswa baru uji coba tujuh hari gratis. Anda akan memiliki akses ke ribuan jam konten dan komunitas yang mendukung. Sangat mudah untuk menggunakan elemen objek di browser Anda. Jika Anda mencoba menempatkan gambar di tengah, pastikan margin disetel ke 0 otomatis; jika Anda mencoba menempatkan gambar dalam mode sebaris, setel tampilan div ke sebaris. Jika ini tidak menyelesaikan masalah atau Anda sudah melakukannya, dapatkah Anda menempelkan kode yang Anda gunakan untuk menempatkan svg?
Svg Tidak Bekerja? Periksa Versi Chrome Anda
Jika Anda menggunakan SVG di situs web atau aplikasi web dan Anda tidak melihat apa yang Anda harapkan, Anda mungkin menggunakan versi Chrome yang tidak mendukungnya. Jika situs atau aplikasi web Anda dihosting di server yang tidak mendukung grafik vektor, Anda dapat mengalami hal ini jika menggunakan Chrome versi lama atau menggunakan Chrome versi lama. Jika Anda ingin menggunakan Chrome versi terbaru, Anda harus memutakhirkan situs web atau aplikasi web agar menyertakan dukungan untuk SVG.
Apakah Browser Mendukung Svg?

Ya, semua browser utama mendukung SVG.
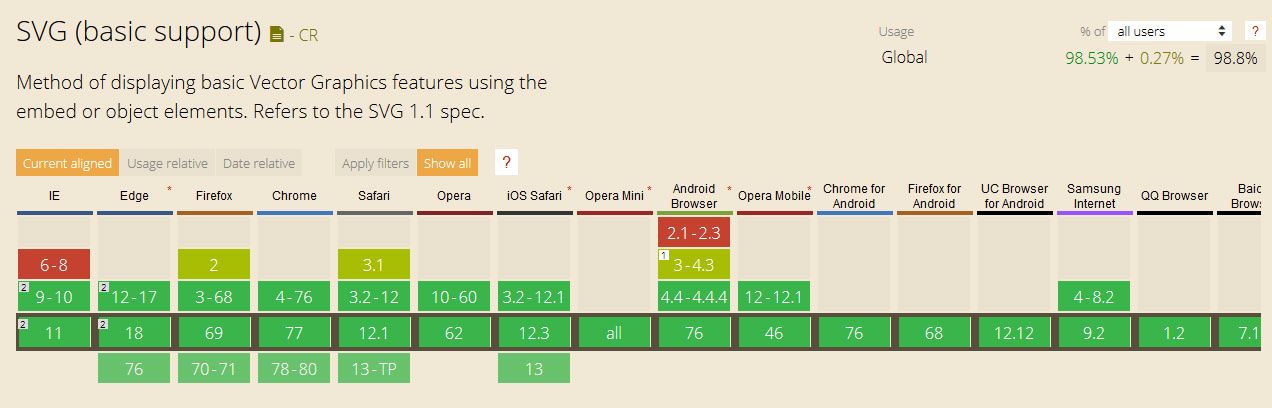
Spek saat ini tidak didukung oleh browser apa pun, jadi Anda harus terlebih dahulu memeriksa fitur individual di setiap browser yang ingin Anda gunakan. Jika Anda hanya menggambar bentuk dasar dan tidak menggunakan fitur lanjutan (seperti filter, animasi, atau sebagainya), seharusnya tidak ada masalah. Matriks kompatibilitas browser lengkap dapat ditemukan di sini. Jika Anda memerlukan gambar tertentu, Anda dapat menggunakan SVG jenis apa pun. Anda dapat menggunakannya untuk semua perangkat retina yang menjalankan iOS 7.x. Ada perangkat lain di jalan. Anda dapat menggunakannya hanya jika browser Anda tidak mendukungnya.
Alih-alih menggunakan svg, tambahkan kelas bernama 'no-svg' ke file. Untuk bekerja dengan elemen yang terdiri dari <img.> Beberapa fitur, seperti yang menggantikan fitur tertentu, tersedia. Ini mencakup beberapa baris jQuery untuk dukungan web dan dukungan browser.
Di menu impor, masukkan '@grapecity/svg-basic-support'. Ada beberapa hal yang perlu diingat saat menggunakan svega. Sangat penting untuk memastikan bahwa file diformat dengan benar. Ketika format yang salah digunakan untuk memformat file SVG, beberapa browser mungkin tidak merender file dengan benar. Untuk menggunakan file SVG, browser harus menerimanya terlebih dahulu dalam format tertentu. Jika Anda tidak yakin apakah file Anda dalam format yang benar, periksa dokumentasi untuk browser atau platform Anda. Tidak disarankan untuk mengirim file SVG kabel , yang bisa berukuran besar; sebagai gantinya, kompres jika perlu. File SVG dapat diedit dalam kode, tetapi beberapa elemen, seperti teks, mungkin tidak berfungsi di semua browser. Jika Anda mengedit kode SVG, ada baiknya untuk mengujinya melalui browser sebelum memasukkannya ke proyek. Untuk pertama kalinya, ada standar untuk grafis web yang ditetapkan menjadi standar global. Akibatnya, ini adalah saat yang tepat untuk mulai mempelajari cara menggunakannya karena browser semakin mendukungnya. Karena file SVG relatif kecil untuk dikirim melalui kabel, kompres jika perlu. Sebelum melakukan proyek, Anda harus terlebih dahulu menguji kode SVG Anda di browser.
Anda Sekarang Dapat Membuka Gambar Svg Di Jelajah Anda
Dengan cara yang sama seperti halaman web dapat dilihat di browser, Anda juga dapat melihat gambar SVG di browser. menyematkan gambar dengan iframe>, mirip dengan yang kami lakukan dengan Dari [objek] ke [iframe], atau teknologi penyematan lainnya. Google mendukung jenis file yang sama dengan format file lainnya. Impor file file SVG dapat dilakukan dengan menyeret file ke jendela Google Web Designer atau menggunakan perintah menu File. Saat mengimpor file SVG, Anda memiliki opsi untuk memperlakukan file tersebut sebagai gambar atau menyematkan kode sebaris dalam HTML dokumen. Di Firefox, ada juga dukungan untuk file sva . Yang perlu Anda lakukan hanyalah meluncurkan Firefox dan menelusuri file SVG, yang akan ditampilkan seperti gambar lainnya. Itu masih tunduk pada batasan tertentu. Pertama dan terpenting, browser Firefox tidak dapat dilampirkan ke file sva. Tautan atau balasan yang berisi kode SVG akan diperlukan. Masalah kedua adalah Firefox tidak mendukung semua fitur SVG, jadi Anda mungkin harus menambahkan beberapa kode tambahan ke aplikasi untuk mendapatkan hasil yang sama seperti di Google atau Web Designer.

File Svg Tidak Ditampilkan dengan Benar

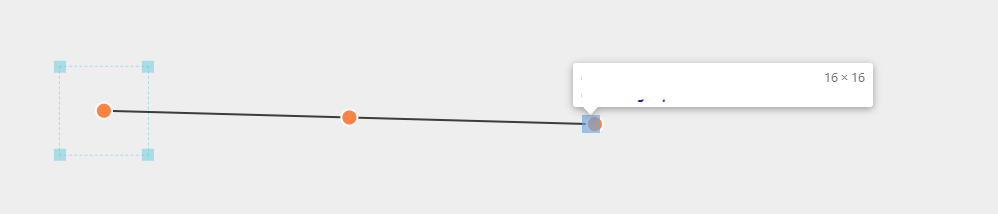
Saat diagram diekspor ke gambar SVG di IE atau editor SVG lainnya, teks dalam gambar mungkin tidak ditampilkan dengan benar. Berikut penjelasan sederhananya. Meskipun SVG yang diekspor dimaksudkan untuk ditampilkan di halaman web, kami tidak bermaksud agar dapat diedit di editor.
Mengapa file svg tidak ditampilkan dengan benar? Berikan contoh (atau sampel) dari file tersebut. Jika Anda tidak dapat menyelesaikan masalah, silakan posting di sini. Bergantung pada apakah Anda menyertakan gambar kepala di file Anda atau hanya menautkannya, mereka mungkin muncul. Apakah Anda ingin menambahkan kisi ke situs web Anda? Mengikuti pengujian SVG yang disematkan di situs web, saya yakin saya akan dapat mengonversinya menjadi PNG yang sangat padat. Font pada beberapa mesin hanyalah font serif, yang kemungkinan besar berarti font tersebut tidak diinstal dengan benar. Tunggu, apakah saya menandai postingan saya [terpecahkan] sekarang? Di kategori ini, tidak ada postingan lain yang melakukan ini.
Svg Tidak Akan Menampilkan Chrome
Jika Anda mencoba melihat file SVG di Chrome dan tidak muncul, coba buka di browser lain seperti Firefox atau Safari. Jika tidak berhasil, coba konversi file ke format lain seperti PNG atau JPG.
Membuka File Svg Di Jelajah Anda
VJPG, sebagai format gambar vektor, dapat digunakan untuk membuat grafik, logo, ikon, dan infografis berkualitas tinggi. Sangat penting bagi pengguna untuk memahami cara membuka file sva di browser mereka mengingat semakin banyak browser yang mendukungnya dan semakin banyak pengguna yang menggunakannya. Karena semua browser utama mendukung file sveiw terbuka , Anda tidak perlu khawatir tentang yang mana yang akan digunakan.
Objek Svg Tidak Ditampilkan
Ada beberapa alasan potensial mengapa objek SVG mungkin tidak ditampilkan dengan benar. Salah satu kemungkinannya adalah file tidak diformat dengan benar – file SVG harus berupa dokumen XML dengan format yang baik agar dapat ditampilkan dengan benar. Kemungkinan lain adalah file tersebut menggunakan font yang tidak terinstal di komputer, yang dapat menyebabkan teks tidak ditampilkan dengan benar atau tidak ditampilkan sama sekali. Terakhir, beberapa browser mengalami masalah dalam menampilkan jenis konten SVG tertentu, jadi mungkin masalahnya ada pada browser itu sendiri.
Ada masalah dengan gambar (gambar rusak) yang muncul di forum Power BI. Jika Anda menambahkan tanda titik dua ke string teks, gambar seharusnya sekarang ditampilkan dengan benar. Ini bukan masalah karena satu gambar dirender dengan benar sebagai gambar SVG dalam apa yang saya lakukan. Saat menggunakan elemen >svg>, elemen tersebut harus memiliki atribut, yang dapat disetel ke 'http://www.w3.org/2000/svg' di sebagian besar browser. Jika Anda memasukkan ini ke dalam string teks, gambar akan ditampilkan dengan benar. Harap diingat bahwa usus besar Anda terus berubah menjadi usus besar; hanya kembali ke titik dua.
Inline Svg Tidak Ditampilkan
Ada beberapa kemungkinan alasan mengapa SVG sebaris tidak ditampilkan. Kemungkinan pertama adalah browser tidak mendukung SVG sebaris . Dalam hal ini, SVG perlu disertakan sebagai file eksternal. Kemungkinan kedua adalah ada masalah dengan kodenya. Jika kode salah, SVG mungkin tidak ditampilkan dengan benar. Terakhir, SVG mungkin tidak ditampilkan jika sudah dikompresi. Untuk mengompres SVG, Anda perlu menggunakan alat seperti SVGOMG.
Saat menampilkan SVG, ada empat aturan dasar yang harus diikuti untuk mencapai tingkat kompatibilitas lintas-browser yang baik. Ruang nama XML eksotis tidak disarankan. Aturan berikut harus diikuti jika kode asli mengalami perubahan ini. Ada banyak alat yang tersedia di internet yang bisa sangat bermanfaat saat menggunakan SVG untuk menjelajah web.
Sebaris Atau Blokir Svg: Mana Yang Lebih Baik Untuk Proyek Anda?
Ada pro dan kontra dari sveiw blok dan inline. Karena tidak perlu menyertakan file SVG opsional, SVG sebaris lebih mudah ditata dengan CSS. Bagaimanapun, ketika mereka terlalu besar atau terlalu rumit, SVG sebaris dapat membuat masalah tata letak karena ketidakmampuan mereka untuk dipecah menjadi bagian-bagian yang lebih kecil dan dengan demikian memakan lebih banyak ruang. Blok SVG umumnya lebih sulit ditata daripada SVG biasa, karena harus menyertakan kode SVG dan CSS dalam file yang sama. Dengan demikian mereka dapat lebih mudah dipecah menjadi bagian-bagian yang lebih kecil, memungkinkan mereka untuk dimuat lebih efisien. Anda harus memutuskan pendekatan apa yang paling efektif untuk proyek Anda berdasarkan keadaan dan persyaratan spesifiknya.
