Menyimpan Data Kustomisasi Dalam Format JSON
Diterbitkan: 2023-01-31JSON adalah format data populer untuk menyimpan data secara terstruktur. SVG adalah format grafik vektor yang memungkinkan penyesuaian. Saat menggabungkan kedua format ini, dimungkinkan untuk menyimpan informasi penyesuaian dalam format JSON. Ini memungkinkan pertukaran data yang mudah antara berbagai aplikasi dan platform.
Bisakah Anda Mengonversi Svg Ke Json?

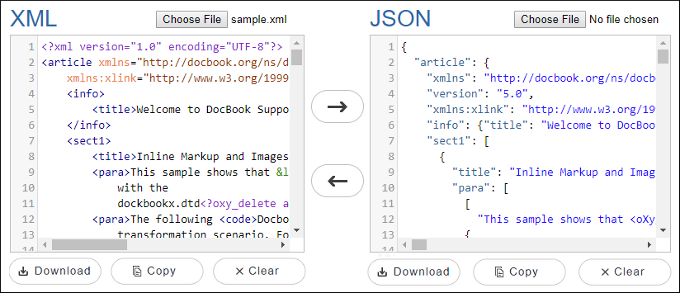
Ya, Anda dapat mengonversi svg ke json. Ada beberapa alat daring yang dapat melakukan ini, atau Anda dapat menggunakan bahasa pemrograman seperti Python untuk mengonversi berkas.
MyGeodata Converter adalah alat online gratis yang mengonversi Scalable Vector Graphics ke format JavaScript Object Notation (SVG) (JSON) untuk JSON. GeoItems harus ditempatkan langsung di tengah elemen Prognoz MetaInfo, di bagian bawah root dokumen. Koordinat sudut X/Y yang berlawanan ini di ruang koordinat SVG Anda ke koordinat ekuator dan bujur dunia.
Bisakah Saya Mengonversi File Svg?
Bagaimana saya bisa mengonversi gambar svg ke PNG? Terserah Anda untuk memutuskan file mana yang ingin Anda konversi. Anda dapat memilih PNG sebagai format untuk mengonversi file sva Anda. Dengan mengklik Konversi, Anda dapat mengubah file SVG dengan cepat dan mudah.
Bisakah Anda Mengonversi Svg Ke Dst?
Pilih Konversikan dengan Filestar jika Anda ingin menggunakan satu atau lebih file Svg di desktop Anda. Anda dapat mengubah ke dst dengan mengetikkan kata di kotak pencarian. Kemudian, pilih Konversi.
Apakah Wajib Mengirim Data Permintaan Hanya Dalam Format Json?

Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada aplikasi atau API tertentu yang Anda gunakan. Beberapa aplikasi mungkin hanya menerima data dalam format JSON, sementara yang lain mungkin lebih fleksibel dan menerima data dalam format lain juga. Pada akhirnya, yang terbaik adalah berkonsultasi dengan dokumentasi untuk aplikasi atau API tertentu yang Anda gunakan untuk menentukan format data yang diterima .
Apakah Wajib Mengirim Data Permintaan Hanya Dalam Format Json?
REST dan GraphQL adalah dua format API yang sangat populer , tetapi JSON tidak diperlukan. Karena JSON kecil dan sebagian besar terdiri dari teks, JSON harus digunakan dengan GraphQL dengan cara yang mirip dengan JSON. Jika perlu, ini bekerja secara kompres dengan GZIP.
Bisakah Kita Mengirim Data Json Dalam Permintaan Dapatkan?
Untuk mendapatkan JSON dari endpoint REST API, Anda harus mengirim permintaan HTTP GET dan meneruskan header permintaan "Accept: application/json" ke server, yang akan memberi tahu bahwa klien mengharapkan JSON.
Apa yang Akan Menjadi Jenis Konten Jika Anda Ingin Mengirim Data Dalam Format Json?
Dalam hal tipe MIME, yang paling umum adalah teks/polos, tetapi IANA menentukan bahwa aplikasi/json adalah tipe resmi.
Mengapa Json Format Populer?

Hal ini dimungkinkan karena JavaScript Object Notation (JSON) adalah format pertukaran data. Sifat ringan dari teks JSON yang dapat dibaca manusia, yang membutuhkan lebih sedikit kode, adalah salah satu keuntungannya bagi pengembang.
Penyimpanan data berorientasi objek, seperti MongoDB, memiliki fitur API yang memungkinkan struktur data mirip JSON. Untuk mendeskripsikan dan bertukar data di berbagai platform, apa pun jenis program atau kasus penggunaan yang dirancang untuknya, pengembang perangkat lunak memerlukan metode untuk mendeskripsikan dan bertukar data. Menurut Mark Porter, chief technology officer untuk MongoDB, JSON masih mendorong batasan data. JSON adalah format data berbasis teks yang dapat dibaca oleh manusia dan mesin. Karena ini adalah bahasa asli JavaScript dan bahasa pemrograman lainnya, pertukaran data antar sistem yang heterogen dapat terjadi. Seluruh konten halaman, termasuk kurung kurawal atau kurung kurawal, adalah hal yang sama. Kecuali untuk properti di dalam kurung kurawal, pembacaan objek mirip dengan membaca file teks.
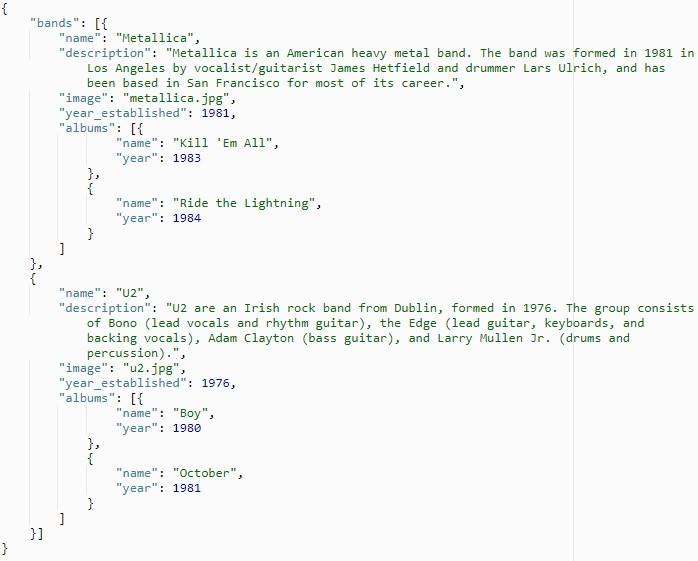
Ada dua bagian untuk setiap properti: namanya dan nilainya, yang dipisahkan oleh titik dua. Menggunakan JSON sebagai format untuk mengirim data melalui kabel adalah proses yang sederhana. YAML dan CSV, yang juga digunakan untuk membuat JSON, adalah dua format data lainnya. Pada bagian ini, kita akan mempelajari bagaimana memodelkan data kompleks menggunakan nesting, referensi objek, dan array. Bersarang dan menghasilkan string mengacu pada membaca dan membuat string. Dalam Listing 4, literal JSON disebut sebagai properti bestfriend karena bersifat inline. Dalam daftar 5, kita bisa mendapatkan objek merry yang sebenarnya dari objek pippin.
Ini dilakukan dengan memanfaatkan operator titik untuk melintasi grafik objek . Server sering digunakan untuk mengirim dan menerima JSON dalam JavaScript. Respons akan diuraikan secara otomatis saat Anda melakukannya, seperti yang ditunjukkan dalam Listing 7. Pengetikan yang kuat dan tipe abstrak (seperti antarmuka) membantu struktur program berskala besar dalam bahasa seperti Java. Di toko SQL, skema memiliki struktur yang serupa. Sebagian besar IDE juga menyertakan pemformat JavaScript bawaan untuk memformat JSON Anda. Kelas TypeScript mengidentifikasi dan mengetikkan properti yang dapat dimiliki data. Properti atau tipe tidak dapat dibatasi dalam JavaScript biasa. Karena JSON sangat berguna, relatif mudah dipahami.
JSON dengan demikian dapat digunakan untuk mengirimkan data antara server dan aplikasi web. Layanan web dapat mempublikasikan data publik melalui JSON. Data dapat diakses dengan mudah oleh siapa saja menggunakan layanan yang menerbitkan data dalam format JSON. Selain JSON, data dapat dimigrasikan dari satu database ke database lainnya dengan menggunakan PHP.

Json: Lebih dari Sekedar Format Data
Kegunaan JSON lainnya termasuk penyimpanan data dan komunikasi.
Bagaimana Json Digunakan Di Situs Web Modern Dan Atau Apis?
JSON telah menjadi format standar untuk pertukaran data di web saat ini. Sebagian besar API web modern mengembalikan data dalam format JSON, dan banyak situs web menggunakan JSON untuk menyimpan data di browser. JSON adalah format sederhana yang dapat dibaca manusia yang mudah diuraikan dan dibuat. Itu juga bebas bahasa, menjadikannya pilihan yang baik untuk pertukaran data antara bahasa pemrograman yang berbeda.
Tujuan dari spesifikasi ini adalah untuk memastikan kinerja permintaan HTTP yang optimal, baik dalam hal jumlah permintaan maupun ukuran paket data yang dipertukarkan antara klien dan server. JSON API adalah protokol kabel yang digunakan untuk mengambil dan memperbarui grafik secara bertahap melalui HTTP, menurut Yehuda Schwartz. Pada artikel ini, kita akan melihat JSON API dan bagaimana JSON dapat digunakan untuk membangun API yang efisien. Dokumen gabungan memungkinkan Anda mengirim lebih banyak sumber daya ke sumber daya utama yang sama daripada yang diizinkan oleh permintaan. Klien dapat membuat permintaan data berdasarkan bidang tertentu dengan menggunakan kumpulan bidang jarang. Ini dapat membantu mengurangi kembung dengan meningkatkan jumlah opsi yang tersedia. Program API FitBit menerima lebih dari 4 miliar permintaan per tahun.
Persentase yang signifikan dari ini terdiri dari aplikasi pihak ketiga, berjumlah lebih dari 10% dari total pendapatan. Jeremiah Lee bekerja di FitBit selama empat tahun sebagai manajer pengembangan API mereka, selama itu dia sangat terlibat dalam penerapan API JSON. Pelajaran ini akan menunjukkan kepada Anda bagaimana API telah digunakan dalam praktiknya untuk membangun model data yang efisien dan konsisten. FitBit harus menormalkan data mereka agar tim tetap sinkron dengan server. Karena kemampuannya untuk mendefinisikan hubungan antar data, JSON API menjadi pilihan populer bagi mereka. Akibatnya, caching HTTP mencegah mereka memanggil kembali data usang, mengurangi redundansi, dan meningkatkan kecepatan yang dirasakan pengguna akhir. JSON API menghilangkan kebutuhan pengembang untuk merangkul rantai alat lain seperti GraphQL, sedangkan mereka dapat terus menggunakan teknologi yang sudah mereka kenal menggunakannya. Menurut banyak orang, HTTP adalah cara default yang bagus untuk klien dan server untuk berbagi data di beberapa jaringan. Karena tidak ada metode umum untuk caching, setiap GraphQL API menangani caching secara berbeda.
Anda dapat mengintegrasikan alat eksternal apa pun dengan Collaborator menggunakan JSON API. Untuk melakukannya, Anda harus bertukar data antara aplikasi Anda dan server Collaborator Anda. Saat menggunakan layanan web, pertama-tama Anda harus mengirim permintaan ke URL titik akhir layanan web, yang kemudian diteruskan ke layanan web.
URL titik akhir layanan web untuk alat Kolaborasi adalah http://collaborator.example.com/api/v1.0/. Tipe data berikut dapat didukung oleh layanan web:
String terdiri dari sekumpulan karakter yang merupakan bagian dari keluarga Unicode.
Angka bisa positif, negatif, atau nol dalam konteks signifikansinya.
Untuk mengirim permintaan ke layanan web, metode yang dikenal sebagai HTTP POST digunakan. Untuk menerima respons dari layanan web, Anda harus meminta respons menggunakan metode HTTP GET.
Json: Format Data Serbaguna
Apa kelebihan JSON?
JSON dapat memiliki beberapa keunggulan, di antaranya: Format JSON kompatibel dengan sejumlah sistem operasi. Format ini adalah format sederhana yang didukung oleh sebagian besar bahasa pemrograman, sehingga mudah digunakan.
-Kesiapan dapat diklasifikasikan menjadi tiga kategori. Karena JSON sangat mudah dibaca dan dipahami, developer dapat menggunakannya untuk membangun aplikasi.
Ketepatan bor. Ini memastikan bahwa data benar dengan menggunakan JSON, yang tepat dan mudah diuraikan.
Kemampuan beradaptasi terhadap perubahan. JSON mampu mengolah data dalam berbagai bahasa pemrograman.
Dukungan Peramban Inline Svg
Dukungan browser untuk inline SVG cukup bagus, terutama jika Anda menggunakan browser modern. Semua browser utama (Chrome, Firefox, Safari, Opera, Edge, dan IE) mendukung SVG inline, dan sebagian besar memiliki dukungan yang cukup baik untuk berbagai fitur SVG .
Inline SVG sekarang didukung penuh oleh Microsoft Edge 18 dalam hal HTML5. LambdaTest memungkinkan Anda menguji kompatibilitas situs web atau aplikasi web Anda terhadap ribuan kombinasi browser dan sistem operasi. Untuk mengembangkan strategi pengujian terbaik, sangat penting untuk memahami berapa banyak orang yang saat ini menggunakan browser Microsoft Edge dan Microsoft Edge versi 18. Awalnya dikenal sebagai Microsoft Edge Legacy karena dibuat menggunakan mesin JavaScript EdgeHTML dan Chakra milik Microsoft. Versi pertamanya, dirilis pada 2015, adalah untuk Windows 10 dan Xbox One, dan diikuti oleh versi Android dan iOS pada 2017. Sejak rilis browser Edge berbasis Chromium, Microsoft telah menambahkannya ke Mac dan Linux, seperti yang terlihat peningkatan popularitas mereka.
3 Hal Yang Perlu Diingat Saat Menggunakan Inline Svg
Saya punya beberapa saran untuk menggunakan inline SVG: *br Yang terbaik adalah meninggalkan tag *svg> di elemen body. Direkomendasikan agar tag ditempatkan di dalam elemen. Anda harus menyertakan atribut lebar dan tinggi saat membuat tag ansvg. Itu harus memiliki atribut dan. Semua elemen SVG harus menyertakan atribut viewBox. Atribut istilah memiliki atribut terlampir. Jalur dapat dibuat di.sva menggunakan tag 'path'. Jalur dapat dibuat menggunakan tag di sva. Dimungkinkan untuk memasukkan teks ke dalam sva saat menggunakan *teks
