SVG – Format Grafik Vektor yang Dapat Diskalakan
Diterbitkan: 2022-12-22SVG (Scalable Vector Graphics) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak gambar.
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

Untuk menyematkan SVG menggunakan elemen img> , Anda harus mereferensikannya terlebih dahulu di atribut thesrc . Sebaiknya sertakan atribut tinggi atau lebar jika SVG Anda tidak memiliki rasio aspek bawaan. Silakan lihat Gambar dalam HTML jika Anda belum melakukannya.
Dengan browser terbaru dan pembaruan teknologi, apakah kita masih memerlukan tag <object> atau dapatkah kita menggunakan <img> sebagai gantinya? Apa pro dan kontra dari CIA? Kode dapat disematkan menggunakan atau diberi tag dengan font dan gambar. Dimungkinkan untuk menggunakan kompresi statis pada SVG Anda saat menggunakan Brotli. Karena pertumbuhan gambar situs web kami, masalah tampilan akan menjadi lebih sulit dideteksi. Hasilnya, dengan menggunakan metode penyematan, kini kami dapat menyertakan gambar kami di mesin telusur gambar. menyematkan SVG ke dalam HTML dapat dilakukan dengan tag >img>.
Jika Anda perlu berinteraksi dengan file gambar Anda, Anda harus menggunakan tag <object>. Jika Anda menggunakan tag "mundur", gambar Anda akan dimuat dua kali lipat kecuali Anda menyimpannya dalam cache. Karena SVG pada dasarnya adalah DOM, Anda dapat dengan mudah mengelola dependensi dengan CSS eksternal, font, dan skrip. Tag yang digunakan untuk melacak gambar SVG masih dienkapsulasi di dalam file, sehingga mudah dipelihara. Saat penyematan sebaris dilakukan, sangat penting untuk memastikan bahwa semua ID dan kelas unik. Jika Anda memerlukan perubahan dinamis pada SVG Anda berdasarkan interaksi pengguna, satu-satunya pengecualian adalah jika disesuaikan agar sesuai dengan kebutuhan pengguna Anda. Sebagian besar kasus, kami tidak merekomendasikan SVG sebaris , kecuali memuat halaman. Iframe sulit dipertahankan, tidak menerima indeksasi pencarian Google, dan mengurangi SEO.
Ini adalah alat yang hebat untuk menampilkan grafik yang detail dan rumit, tetapi sulit untuk dikerjakan. Untuk menyematkan SVG, cukup gunakan elemen .img. Cukup sertakan dalam atribut src, dan Anda memerlukan atribut tinggi atau lebar jika SVG Anda tidak memiliki rasio aspek bawaan. Jika Anda sudah melakukannya, silakan buka halaman HTML untuk membaca Gambar. Untuk menampilkan SVG Anda di halaman web, Anda perlu menambahkan beberapa kode tambahan. Sebelum Anda dapat mulai menulis dokumen, itu harus mengandung elemen yang disebut svg. Anda kemudian harus menambahkan atribut ke elemen *img/*arrow agar browser dapat menemukan file SVG. Terakhir, Anda harus menggunakan atribut src untuk memberi tahu pemirsa tempat mencari file SVG. Halaman ini menunjukkan cara menampilkan SVG di halaman web. img src=SVG saya.svg alt=SVG saya. Ini sangat serbaguna untuk menampilkan grafik dengan detail yang rumit, tetapi bisa sangat rumit untuk digunakan.
Keuntungan Menggunakan Svg Di Website Anda
Format grafik vektor yang dikenal sebagai SVG dapat digunakan di situs web untuk membuat logo, ikon, dan grafik datar lainnya yang lebih mudah dilihat dan digunakan dengan lebih sedikit warna dan bentuk. Meskipun sebagian besar browser modern mendukung SVG, browser lama mungkin tidak mendukungnya dengan benar. Munculnya situs web yang rusak mungkin mengejutkan orang yang terus menggunakannya. Karena elemen SVG dapat disematkan langsung ke halaman HTML Anda, elemen tersebut dapat di-cache, diedit langsung dengan CSS, dan diindeks untuk aksesibilitas yang lebih besar. Selain itu, kata kunci, deskripsi, dan templat tautan ramah SEO, memungkinkan Anda untuk menambahkan tautan langsung ke markup. Saat browser berevolusi, mereka menjadi lebih berguna karena status pembuktiannya di masa depan. Alat konversi kami dapat digunakan untuk mengonversi SVG ke HTML. Setelah mengonversi SVG ke HTML, Anda dapat mengunduh file HTML.

Bagaimana Saya Memvisualisasikan File Svg?

File SVG adalah file Scalable Vector Graphics . File SVG dapat dibuat dengan berbagai cara, tetapi biasanya dibuat dalam perangkat lunak pengedit vektor seperti Adobe Illustrator, Inkscape, atau Affinity Designer. Untuk membuka file SVG dalam program pengeditan vektor, cukup buka file seperti yang Anda lakukan pada dokumen lainnya. Perangkat lunak akan secara otomatis mengenali format file dan menampilkan grafik vektor di layar. Anda kemudian dapat mengedit grafik dengan menambahkan atau menghapus bentuk vektor, memanipulasi jalur, atau mengubah warna isian.
Grafik vektor adalah istilah yang digunakan untuk Scalable Vector Graphics (SVG). Gambar dapat dilihat dengan menggunakan file komputer yang menggunakan standar. Mereka dapat ditingkatkan atau diturunkan agar sesuai dengan ukuran apa pun tanpa mengorbankan kualitas atau ketajaman. Mereka dapat diskalakan ke ukuran apa pun, membuatnya bebas resolusi. Sangat penting untuk memiliki aplikasi yang mendukung format SVG untuk menghasilkan atau mengedit file. Selain Adobe Illustrator dan Inkscape, program lain yang dapat menyimpan karya seni dalam format .VG adalah GIMP. Alternatifnya, Anda dapat menggunakan konverter online gratis seperti SVGtoPNG.com untuk mengonversi SVL menjadi raster.
Program Apa Yang Dapat Melihat File Svg?
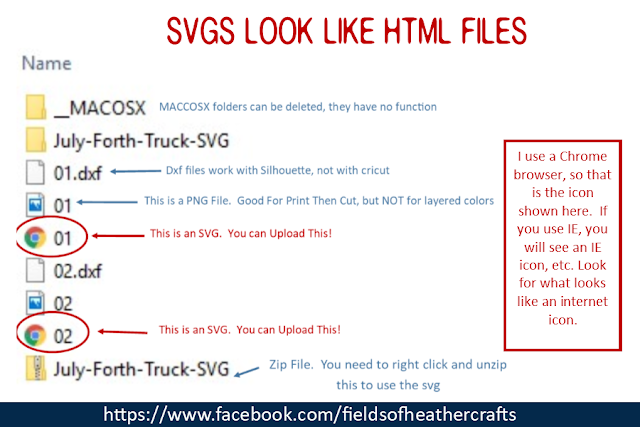
Sejumlah browser populer, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera, dapat membuat gambar HTML dalam format svega. File SVG juga dapat diunduh dan digunakan di berbagai aplikasi pengeditan lainnya, termasuk CorelDRAW dan editor teks dasar.
Bisakah Pembaca Layar Membaca Svgs?
Pembaca layar dapat membaca SVG selama SVG telah diprogram secara khusus untuk melakukannya. Pembaca layar dapat menggunakan tag aksesibilitas untuk menentukan apa yang diwakili oleh SVG atau tampilan yang diinginkan.
Svg Ke Png
Ada beberapa alasan mengapa Anda mungkin ingin mengonversi gambar SVG ke PNG. Pertama, gambar PNG cenderung berukuran lebih kecil daripada gambar SVG, sehingga memuat lebih cepat. Kedua, beberapa browser kesulitan menampilkan gambar SVG, jadi mengonversinya ke PNG dapat membuatnya lebih kompatibel. Terakhir, beberapa perangkat lunak hanya dapat bekerja dengan gambar PNG, jadi Anda mungkin perlu mengonversi file SVG jika ingin menggunakannya dengan perangkat lunak tersebut.
Dalam hal logo dan grafik, PNG dan sva mendukung transparansi, menjadikannya pilihan yang sangat baik. Namun, file PNG adalah pilihan yang bagus untuk file transparan berbasis raster. Alasannya adalah karena mereka menyimpan gambar lebih efisien daripada format raster tradisional, dan berisi informasi yang cukup untuk menampilkannya dalam berbagai ukuran. Meskipun file SVG lebih cepat dan lebih efisien daripada format raster biasa, hanya jika gambarnya tidak terlalu detail, Anda dapat menyimpannya dalam format tersebut. Sebaliknya, jika gambar terlalu detail, file SVG mungkin perlu lebih besar agar versi gambar yang diperbesar dapat dibuat.
