Animasi SVG Dengan CSS
Diterbitkan: 2022-12-16Animasi SVG telah ada sejak awal web. Di masa lalu, kami harus mengandalkan solusi rumit yang melibatkan JavaScript dan plugin untuk mendapatkan efek yang diinginkan. Namun, CSS3 menyediakan cara yang lebih sederhana untuk menganimasikan SVG. Ada empat cara berbeda untuk menganimasikan SVG di CSS: 1. Menggunakan properti animasi CSS 2. Menggunakan properti transisi CSS 3. Menggunakan aturan @keyframes 4. Menggunakan elemen animasi SMIL
Bisakah Anda Menganimasikan Svg Dengan Css?

Elemen HTML juga dapat dianimasikan, menggunakan bingkai kunci CSS dan properti animasi atau menggunakan transisi CSS. Terjemahan, rotasi, penskalaan, dan/atau skewing dari animasi kompleks adalah semua fitur umum.
CSS dapat menggunakan properti dan nilai SVG. Properti dan nilai ini dapat digunakan untuk menghasilkan karakter animasi, dan akan berfungsi meskipun SVG disertakan dalam img.
Menata Svg Dengan Css
Karena SVG adalah format grafik, maka dapat ditata menggunakan CSS. Elemen gaya di SVG, di sisi lain, ditata menggunakan atribut presentasi tertentu, yang juga dibagikan di CSS, seperti ukuran font dan transparansi. Selain itu, kemampuan menganimasikan grafik vektor dari waktu ke waktu juga didukung oleh SVG, berkat berbagai mekanisme animasi yang tersedia. Animasi CSS juga berguna untuk menganimasikan transisi antara gaya CSS yang berbeda.
Bagaimana Svgs Dianimasikan?

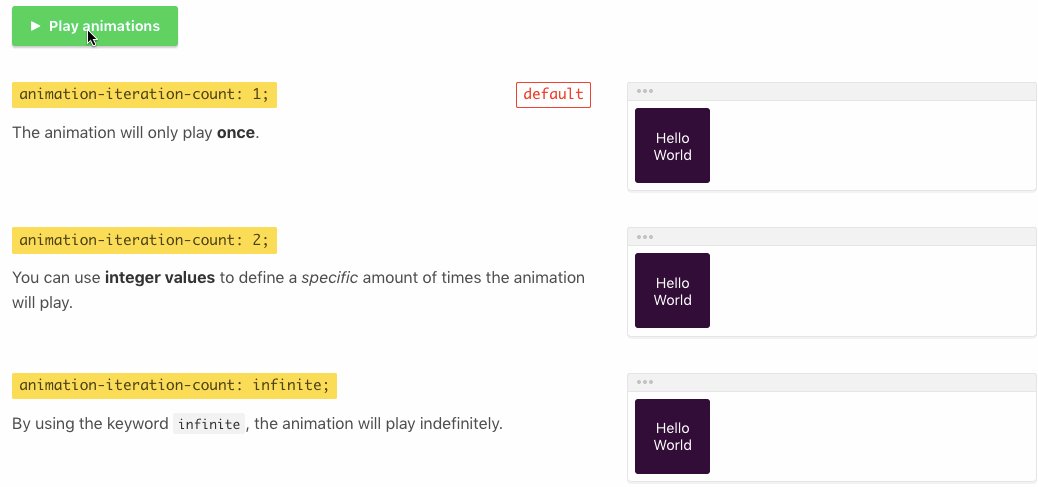
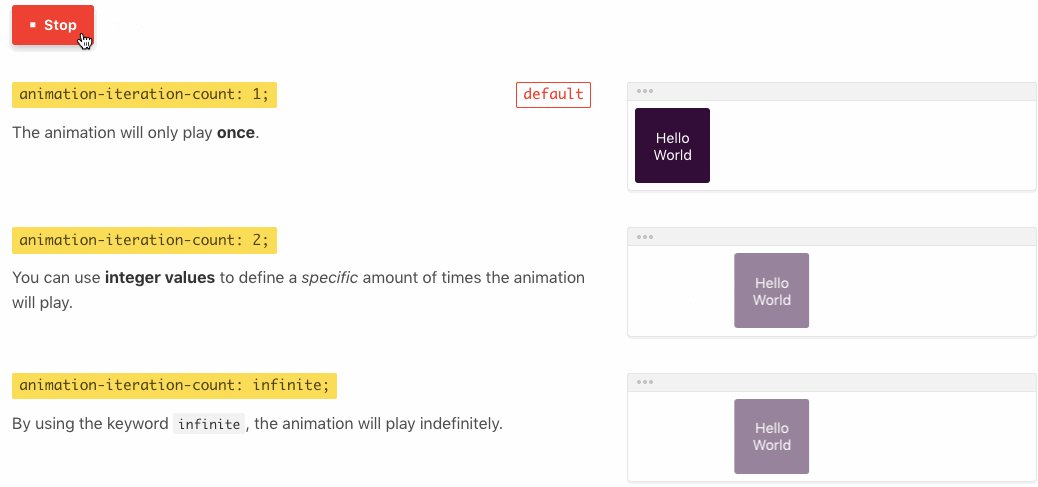
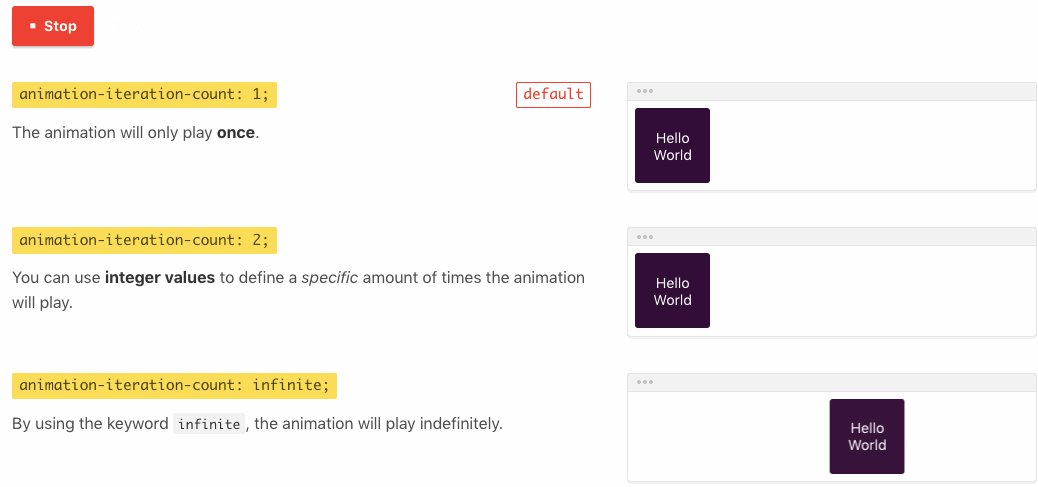
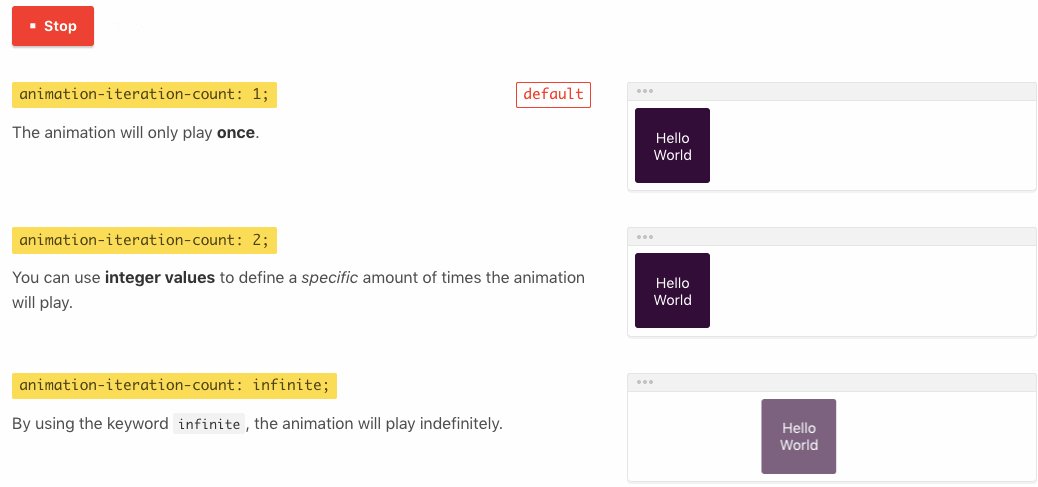
Salah satu cara menganimasikan SVG adalah dengan menggunakan animasi CSS. Ini dapat dilakukan dengan menyetel nilai properti CSS dari elemen yang akan dianimasikan. Animasi kemudian dapat dikontrol dengan mengatur durasi-animasi, hitungan-ulangan-animasi, fungsi-waktu-animasi, dll.
Apa Itu Animasi File Svg?
Karena Scalable Vector Graphics (SVG) adalah standar berbasis XML terbuka, ada beberapa metode untuk membuat animasi dan antarmuka pengguna interaktif.
Ada Berapa Jenis Animasi Di Css?

Ada empat jenis animasi dalam CSS: transisi, keyframe, deklaratif, dan skrip. Animasi transisi adalah yang paling sederhana untuk dibuat, dan dipicu oleh perubahan nilai properti CSS. Animasi keyframe lebih kompleks, dan dibuat dengan menentukan rangkaian keyframe, atau titik dalam garis waktu animasi, di mana nilai properti CSS tertentu akan diterapkan. Animasi deklaratif dapat dibuat menggunakan Web Animations API, dan ditulis dalam JavaScript. Animasi skrip juga dibuat menggunakan JavaScript, dan bisa lebih kompleks daripada animasi deklaratif.
30 Contoh Animasi Css Keren Teratas
Animasi CSS adalah alat yang paling serbaguna dan kuat untuk membuat desain web. Dengan alat ini, dimungkinkan untuk membuat berbagai macam efek, mulai dari animasi halus hingga efek 3D skala penuh. CSS mendukung penggunaan berbagai animasi, termasuk animasi fungsi waktu, animasi fungsi tunda, jumlah iterasi sebaris, dan animasi arah animasi. Ada beberapa cara berbeda untuk membuat efek menggunakan masing-masing alat ini. Fungsi pengaturan waktu animasi menentukan seberapa cepat animasi akan berjalan, sedangkan fungsi penundaan animasi menentukan berapa lama waktu yang diperlukan untuk menjeda setiap frame animasi. Dalam iterasi-animasi, hitungan menentukan berapa kali animasi dijalankan, dan dalam arah-animasi, arah menentukan arah perpindahan animasi. Anda dapat menambahkan daya tarik visual ke situs web Anda dengan menggunakan animasi CSS, yang akan membuat pengguna Anda merasa lebih nyaman. Pada artikel ini, kita akan membahas lebih dari 30 contoh animasi CSS keren yang dapat Anda gunakan untuk membuat situs web animasi Anda sendiri.
Bisakah Svgs Memiliki Animasi?
Ya, SVG dapat dianimasikan menggunakan berbagai teknik. Ini termasuk menggunakan animasi CSS3 , SMIL, dan JavaScript.
Cara mengubah animasi SVG menjadi GIF adalah keputusan yang dapat dibuat dengan berbagai cara. Animator SVG bawaan di Inkscape adalah salah satu opsi. Anda dapat membuat animasi dengan berbagai cara, termasuk yang sederhana dan yang lebih kompleks. Setelah membuat animasi, Anda dapat mengekspornya sebagai GIF dengan menekan tombol Gif di dialog ekspor. Anda juga dapat menggunakan plugin GIF Maker di Adobe Illustrator. Dengan menggunakan plugin ini, Anda dapat membuat GIF berkualitas tinggi menggunakan file .VG Anda. Itu juga bisa digunakan untuk membuat animasi, tapi tidak sesederhana Inkscape. Hanya ada satu cara untuk mengubah animasi SVG menjadi GIF, yaitu melalui aplikasi pihak ketiga. Pilihannya beragam, tetapi masing-masing memiliki kelebihan dan kekurangannya sendiri. GIMP, yang gratis dan mudah digunakan, adalah pilihan yang sangat baik. Ini tidak sekuat beberapa alat yang lebih mahal, tetapi GIMP masih merupakan opsi yang layak. Anda dapat dengan mudah membuat GIF berkualitas tinggi dari animasi SVG jika memilih salah satu dari dua metode.
Contoh Css Animasi Svg
Menggunakan CSS untuk menganimasikan SVG dapat dilakukan dengan beberapa cara. Cara paling umum adalah dengan menggunakan properti animate transform. Ini memungkinkan Anda menganimasikan berbagai properti transformasi (menerjemahkan, memutar, menskalakan, dll.) pada suatu elemen. Anda juga bisa menggunakan elemen animateMotion untuk menganimasikan posisi elemen di sepanjang jalur.

Animate Svg Path Css
Cara termudah untuk menganimasikan jalur SVG adalah dengan menggunakan CSS. Yang perlu Anda lakukan hanyalah menentukan jalur di file CSS Anda, lalu mengatur properti yang diinginkan, seperti warna, lebar, dan sebagainya.
Animasi Svg: Kliping Sebelum Atau Sesudah
Kliping sebelum dan sesudah animasi menciptakan efek "lukisan", sedangkan kliping setelah animasi menciptakan efek "fade-in".
Anda dapat membuat path klip dengan menggunakan metode clip-path() pada elemen SVG.
Dalam kode berikut, Anda akan menggunakan jalur klip di sekitar elemen, misalnya. ClipPath (ClipPath), svg, 0 – akhir ( (100 *);
Selain variabel awal, akhir, dan jari-jari, Anda dapat menentukan ke arah mana area kliping harus ditempatkan dan ukurannya.
Animasikan Svg Saat Arahkan
Saat Anda mengarahkan kursor ke suatu elemen di halaman web, elemen tersebut dianimasikan. Kecepatan dan arah animasi ditentukan oleh kode CSS untuk elemen tersebut.
Animasi Bentuk Svg
Menganimasikan bentuk SVG dapat dilakukan dengan menggunakan CSS dan JavaScript. Dengan menggunakan CSS, Anda dapat mengubah warna, ukuran, dan posisi bentuk. JavaScript dapat digunakan untuk membuat animasi yang mengubah bentuk SVG.
Pro Dan Kontra Animasi Svg
Dimungkinkan untuk mengekspor animasi sebagai SVG dan kemudian menggunakan animator atau alat seperti Adobe Animate CC untuk menghasilkan efek yang diperlukan. Animasi sederhana dan dasar dapat dibuat dengan animasi SVG, memungkinkannya untuk disesuaikan dan diperkecil dengan mudah. Animasi CSS dapat digunakan untuk membuat animasi yang lebih kompleks, tetapi juga membutuhkan banyak waktu untuk membuatnya. Anda dapat membuat animasi cepat dengan animasi SVG daripada harus berurusan dengan animasi CSS dalam hitungan detik.
Inline Svg
SVG baris hanyalah markup yang muncul di halaman yang menyertakan markup untuk halaman itu.
Apakah Inline Svg Bagus?
File SVG internal , berbeda dengan file tersemat eksternal, dapat disematkan dalam format sebaris. Hasilnya, interaksi CSS jauh lebih sederhana karena SVG dapat diperlakukan serupa dengan semua elemen lain di dokumen Anda. Ini adalah keuntungan yang kuat dalam interaksi, seperti efek hover.
Layanan Desain Grafis Online Terbaik Untuk Svgs
Ada banyak layanan desain grafis online yang dapat membuat SVG untuk Anda, tetapi pastikan untuk membandingkan harga dan layanan mereka untuk memastikan Anda mendapatkan penawaran terbaik. Anda dapat menjual SVG Anda langsung ke pelanggan melalui Etsy atau pasar desain grafis online seperti GraphicRiver, atau Anda dapat mengunggahnya ke toko online seperti 123Dapp.
Anda bisa mendapatkan uang dengan menjual grafik sva, dan ada banyak layanan desain grafis online yang dapat membuatnya untuk Anda. Luangkan waktu untuk membandingkan harga dan layanan sehingga Anda bisa mendapatkan penawaran terbaik.
Bagaimana Saya Membuat Svg Inline Dapat Diakses?
Penting untuk menambahkan baris dalam kode Anda yang berisi atribut aria-describedby. *title] harus selalu ditempatkan tepat setelah pembukaan svg> dan tepat sebelum path. Agar berfungsi dengan baik, aria-describedby harus ditambahkan ke file svg[/div]. Anda dapat mempelajari lebih lanjut tentang atribut aria ini dengan mengunjungi halaman yang mendeskripsikan deskripsi aria oleh.
Banyak Manfaat Inline Svg
Grafik sederhana dapat ditampilkan di halaman web dengan gambar SVG sebaris dalam hitungan detik. Mereka tidak memerlukan file atau skrip tambahan untuk dimasukkan ke dalam dokumen, membuatnya mudah digunakan. Kemudian, salin dan tempel kode SVG ke dalam elemen body.
Bisakah Anda Menyematkan Svg Di Html?
Elemen SVG dapat disematkan langsung ke dalam kode HTML.
Svg: Ukuran File Kecil, Pilihan Bagus Untuk Konten Web
Terlepas dari kenyataan bahwa beberapa browser tidak kompatibel dengan SVG, itu masih digunakan secara luas. Konten web dapat dibuat dengan cepat dan mudah dengan jenis file ini karena ukuran file yang kecil, kemampuan pencarian, dan skalabilitas. SVG sebaris dapat digunakan dalam berbagai ukuran, dan tersedia dalam berbagai bentuk dan ukuran. Namun, jika file SVG tidak ditampilkan dengan benar, mungkin karena server menyajikannya dengan jenis konten yang salah. Jika Anda menggunakan svg di HTML Anda, pastikan untuk memeriksa tipe kontennya.
Bisakah Saya Menggunakan Svg Di Css?
Menggunakan URI data CSS sudah cukup untuk mengaktifkan penggunaan SVG dalam HTML; namun, menggunakannya di browser berbasis Webkit tidaklah cukup. encodeURIComponent() akan menyandikan SVG dalam format apa pun, dan akan berfungsi di mana pun Anda menginginkannya. XMLns seperti ini harus ada di SVG: XMLns='://www.w3.org/2000/svg'. Secara otomatis akan muncul seolah-olah ada jika memang tidak ada sama sekali.
Pro Dan Kontra File Svg Dan Png
Meskipun file SVG dapat diskalakan untuk memenuhi persyaratan grafik tertentu, file tersebut tidak memenuhi tingkat skalabilitas yang sama dengan file PNG. Jika Anda ingin grafik diperbesar atau diperkecil, Anda dapat menggunakan .VNG. Grafik yang membutuhkan transparansi, baik gambar raster maupun vektor, dapat dibuat menggunakan PNG.
