Pengodean SVG Untuk Pemula: Panduan Langkah demi Langkah
Diterbitkan: 2023-02-19Pengkodean SVG dengan tangan bisa menjadi tugas yang menakutkan bagi mereka yang tidak terbiasa dengan kode tersebut. Namun, ada beberapa langkah yang dapat membuat prosesnya sedikit lebih mudah. Langkah pertama adalah memahami struktur file SVG . File SVG terdiri dari tiga bagian: kepala, badan, dan ekor. Kepala berisi informasi tentang file SVG, seperti versi dan penyandian. Tubuh berisi konten sebenarnya dari file SVG, seperti bentuk, warna, dan teks. Ekor berisi informasi tentang bagaimana file harus dirender, seperti lebar dan tinggi. Setelah Anda memahami struktur file SVG, Anda dapat mulai mengkodekan file tersebut. Hal pertama yang perlu Anda lakukan adalah membuat file baru di editor teks Anda. Kemudian, Anda perlu menambahkan kode berikut ke kepala file Anda:  Set kode ini lebar dan tinggi file SVG Anda. Selanjutnya, Anda perlu menambahkan kode berikut ke badan file Anda:  Kode ini membuat persegi panjang. Anda dapat mengubah nilai lebar, tinggi, x, dan y untuk mengubah ukuran dan posisi persegi panjang. Terakhir, Anda perlu menambahkan kode berikut ke bagian akhir file Anda:  Kode ini akan merender file SVG Anda. Anda dapat melihat file Anda di browser web dengan membuka file di editor teks Anda dan mengklik tombol "Pratinjau".
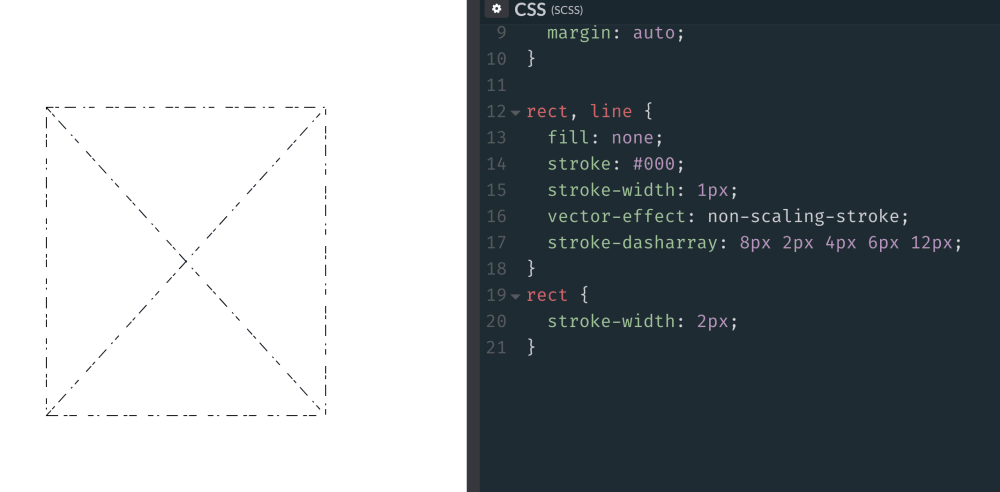
Tidak perlu mengkodekan ikon yang rumit; hanya beberapa baris kode yang dapat digunakan untuk Anda sendiri. Pengkodean tangan akan menggunakan semua dasar yang diperlukan, termasuk elemen dasar. Kami akan segera memulai dengan beberapa HTML dasar dan CSS. Ini akan memberi Anda beberapa gaya untuk SVG yang akan dibuat, dan juga akan memberi Anda kisi. Garis grid yang paling ringan adalah 10 x 10, sedangkan garis yang paling tebal adalah 100 x 100. Jika kita memindahkan garis dengan ketebalan sedang dari satu lokasi ke lokasi berikutnya, kita dapat memindahkan objek dari satu garis dengan ketebalan sedang ke lokasi berikutnya. selanjutnya 100x. Untuk merujuk pada nilai x dan y dari satu titik, singkatan (xy) biasanya digunakan.
Untuk membuat ikon rata kiri, gunakan elemen >line>. Baris pertama kita akan berukuran panjang 45x45px, tetapi kita akan menambahkan beberapa piksel ekstra di luarnya dengan menggunakan goresan 5×5. Garis harus diimbangi ke kanan dengan 3 garis miring. Karena tidak ada piksel tambahan yang dibuat sebagai akibat dari stroke, tidak ada piksel tambahan yang diperbolehkan. Anda harus menambahkan kode untuk setiap ikon sehingga Anda tahu yang mana saat Anda kembali. Dalam evolusi selanjutnya dari elemen icon ini, kita akan menggunakan elemen polyline. Ini akan digunakan dengan cara ini untuk membuat tanda sisipan yang mengarah ke kanan.
Jika Anda menginginkan lebih banyak kode, gunakan kode berikut: atau. Tujuannya adalah menggunakannya bersamaan dengan beberapa baris untuk membuat ikon browser. Elemen anelips, seperti persegi panjang, juga membutuhkan empat atribut; namun, tidak seperti persegi panjang, atribut ini lebih mirip dengan yang diperlukan untuk elemen <ellipse.>. Saat kita menggunakan elemen poligon, kita bisa membuat bentuk apapun yang kita inginkan. Pada langkah ini, kita akan menggabungkannya dengan elips untuk membuat ikon putar. Elemen path mungkin merupakan elemen yang paling kompleks di lapangan, tetapi juga yang paling mudah beradaptasi dalam hal menghasilkan bentuk. Anda dapat membuat titik dan garis seolah-olah Anda masih bekerja dengan kertas tanpa memerlukan otomatisasi.
Kami akan fokus pada sebagian kecil fungsi jalur untuk tujuan membuat ikon di kelas ini. Di dalam perintah elemen, satu huruf, seperti M atau L, diikuti oleh sekumpulan koordinat x dan y. Agar jalur ikon unduhan Anda menjadi kode, Anda harus memasukkan elemen jalur kosong terlebih dahulu :. Setelah menambahkan setiap perintah satu per satu, simpan dan pantau progres bentuk untuk melihat cara pembuatannya. Cara kami membuat ikon kami lebih bermanfaat di browser online adalah melalui dua opsi. Paruh pertama ikon akan dibagi menjadi beberapa grup, sedangkan paruh kedua akan dibagi menjadi simbol. Yang harus kita lakukan adalah membungkus salah satu ikon kita di folder yang berisi tag >g>.
Akan bermanfaat juga jika kami dapat memberikan ID unik untuk grup tersebut. Akibatnya, browser mengandalkan nilai viewBox (yang tidak dimiliki grup) untuk menentukan cara menskalakan ikon. Akibatnya, kode simbol yang sesuai harus ditampilkan di bawah ini. Simbol harus ditempatkan di awal. Kami sekarang dapat menggunakan ikon simbol kami dengan cara yang sama seperti kami menggunakan ikon grup kami.
Bagaimana Anda Membuat Kode Svg Dalam Html?

Untuk membuat kode SVG dalam HTML, Anda harus menggunakan elemen tersebut. Elemen ini mendefinisikan wadah untuk grafik SVG . Di dalam elemen, Anda dapat menggunakan berbagai elemen bentuk SVG untuk menggambar grafik vektor.
Ini adalah jenis grafik yang dapat dianimasikan menggunakan vektor. Extensible Markup Language (XML) adalah bahasa utama yang digunakan untuk membuat jenis format gambar ini. Dimungkinkan untuk menggunakan gambar SVG dalam berbagai metode CSS dan HTML. Tujuan dari tutorial ini adalah membahas enam metode berbeda. Artikel ini akan memandu Anda melalui proses penggunaan SVG sebagai gambar latar CSS. Anda dapat menambahkan gambar tertentu ke dokumen HTML menggunakan metode yang sama seperti yang Anda lakukan dengan gambar. Sementara itu, kami menggunakan CSS alih-alih HTML dan melakukan lebih banyak penyesuaian.
Elemen HTML dapat digunakan selain. JPG dan. File VNG untuk membuat gambar. Semua browser yang mendukung standar Scalable Vector Graphics (SVG) menyertakan fungsi <object>. Cara lain untuk menggunakan gambar dalam HTML dan CSS adalah dengan menggunakan HTML HTML. Karena sebagian besar browser modern telah menghapus dukungan untuk plug-in browser, mengandalkan >embed> HTML umumnya bukan ide yang baik.
Beberapa properti CSS hanya tersedia untuk penampil SVG. Tabel di bawah ini membandingkan properti SVG dengan padanan CSS-nya. Beberapa properti SVG tidak kompatibel dengan CSS. Properti ini bukan bagian dari spesifikasi CSS dan hanya dapat diperoleh dengan menggunakan SVG. XML, yang digunakan untuk menyusun Vector Markup Language (VML), digunakan untuk mendefinisikan bahasa markup. Sintaks HTML dapat diterapkan pada dokumen HTML yang berisi konten SVG. Beberapa properti SVG mungkin tidak kompatibel dengan HTML. Isi atribut untuk bentuk, misalnya, tidak sama dengan isi atribut di CSS. Saat menggunakan HTML, konten SVG dapat digunakan dalam berbagai cara, seperti di halaman web. Untuk menyertakan konten SVG, misalnya, Anda dapat membuat gambar grafik sebagai dokumen HTML. Contohnya adalah memasukkan konten SVG ke dalam kode halaman web, seperti lembar gaya. Ini adalah teknologi baru yang dapat digunakan untuk membuat grafik yang menarik secara visual dan ramah pengguna. Jenis kode ini dapat digunakan untuk membuat halaman web karena kompatibel dengan XML dan HTML.
Pro Dan Kontra Menggunakan Svg Di Html
Apa pro dan kontra menggunakan svg di html?
Ini adalah bahasa markup berbasis XML, membuatnya mudah beradaptasi dan dapat disesuaikan agar sesuai dengan proyek web apa pun; itu juga merupakan bahasa markup yang ramah HTML. Kemampuan untuk menghasilkan grafik yang kompleks dengan SVG membuatnya lebih mudah dilakukan daripada metode lainnya.
Ada banyak kerugian menggunakan SVG dalam HTML, termasuk fakta bahwa SVG sulit dipahami dan dikodekan, dan browser tidak mendukungnya. Selain itu, beberapa browser mungkin tidak dapat merender grafik SVG dengan benar.
Bagaimana Saya Memprogram File Svg?
Tidak ada satu jawaban pasti untuk pertanyaan ini karena tergantung pada perangkat lunak apa yang Anda gunakan dan apa hasil yang Anda inginkan. Namun, secara umum, Anda dapat memprogram file SVG menggunakan berbagai program perangkat lunak grafik vektor atau dengan mengkodekan file secara manual menggunakan editor teks.
File Scalable Vector Graphics (SVG) didasarkan pada XML dan dapat diakses dari lokasi mana pun. Anda dapat membuat dan mengedit file secara langsung atau secara terprogram menggunakan Alat JavaScript untuk Membuat File SVG . Jika Anda tidak memiliki akses ke Illustrator atau Sketch, Inkscape adalah alternatif yang bagus. Informasi lebih lanjut tentang membuat file SVG dapat ditemukan di bagian di bawah ini. Teks file SVG dihasilkan menggunakan Tombol Kode SVG. Anda akan dapat mengakses editor teks kapan pun Anda diminta. Anda dapat menggunakan ini untuk melihat seperti apa file akhir Anda, salin dan tempel teks darinya, atau cukup salin dan tempel bagian lainnya.
Deklarasi dan Komentar XML dihapus dari bagian atas file. Saat menggunakan CSS atau JavaScript untuk menganimasikan atau memberi gaya pada bentuk Anda, yang terbaik adalah mengaturnya ke dalam grup yang dapat diberi gaya atau dianimasikan bersama. Anda hampir pasti tidak dapat mengisi seluruh Artboard (latar belakang putih) di Illustrator dengan karya seni Anda sendiri. Sangat penting bagi Anda untuk menempatkan Artboard pada karya seni sebelum menyimpan grafik.
Sejak dimulai pada tahun 1998, format file SVG telah digunakan secara luas dan didukung oleh sebagian besar browser web utama. Saat digunakan bersama dengan SVG, Anda dapat membuat logo, ikon, infografis, dan grafik lainnya dengan tingkat detail yang tinggi serta beragam bentuk dan warna. Ini juga cocok untuk membuat grafik interaktif, seperti animasi dan bagan interaktif. Menggunakan SVG untuk membuat grafik berkualitas tinggi untuk web menjadi semakin populer. Kelompok Kerja SVG saat ini sedang bekerja untuk menambahkan sejumlah fitur baru, termasuk dukungan teks, bayangan, dan gradien. Ini sangat cocok untuk menghasilkan grafik yang sederhana dan elegan, dan popularitasnya hanya akan tumbuh selama sederhana dan elegan.
Apa itu Pengodean Svg?

SVG (Scalable Vector Graphics) adalah file format gambar vektor, yang dikembangkan pada tahun 2001. Ini menggambarkan grafik dua dimensi dan aplikasi grafik dalam format XML. File SVG banyak digunakan untuk membuat logo, ilustrasi, dan ikon. Karena ukuran file yang kecil, dapat dengan mudah ditransmisikan di internet.
Grafik khusus dibuat dengan Adobe Illustrator, program grafik vektor. Pengguna dapat memilih dropdown format dan menyimpan grafik SVG khusus saat membuat gambar dalam format .VNG. Metode bundling data ini, yang dikenal sebagai pengkodean base64, menghabiskan banyak ruang CPU. PDF, di sisi lain, dapat menyertakan aliran data biner mentah dan sangat efisien saat dibuat secara terprogram. grafik vektor juga dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, menjadikannya pilihan yang sangat baik untuk grafik berskala besar.
Contoh Kode Svg
Contoh kode SVG? SVG adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Contoh kode SVG di bawah menunjukkan gambar SVG sederhana berupa lingkaran merah.
Karena HTML5 mendukungnya, kita dapat memasukkan kode gambar sva ke dalam dokumen HTML. Dengan kata lain, kita dapat mengakses bagian gambar dan mengubah gayanya baik dalam JavaScript maupun CSS. Untuk mempelajari lebih lanjut tentang dasar-dasar dalam tutorial ini, kita akan melihat beberapa kode sumber SVG . Pada artikel ini, kita akan membahas cara membagi sistem koordinat menjadi komponen-komponen. ViewBox mendefinisikan pusat sistem koordinat di mana setiap item gambar muncul. Bentuk kami, selain kualitas penyajiannya, mencerminkan fitur yang kami tampilkan. Atribut isian menentukan warna bentuk berbeda dengan atribut background-color, yang digunakan dalam HTML.
Kami sudah mengetahui isi dan properti stroke, tetapi sekarang kami juga memiliki stroke-linecap. Dengan demikian, kita dapat menaikkan batas garis. Untuk membuat batas untuk bentuk, kami menggunakan lebar guratan dan lebar guratan. Atribut posisi dan atribut yang menentukan bentuk harus tetap ada dalam HTML. Namun, kita dapat memindahkan warna, goresan, dan elemen font ke CSS. Trik yang bagus adalah mengelompokkan elemen, tetapi kami harus mengulangi kode yang sama untuk setiap sayap sebanyak lima kali. Kita juga dapat membentuk bentuk dengan id dan menggunakannya kembali dengan menentukan cabang kepingan salju, lalu memutarnya enam kali.
Saat kami menggunakan kurva terlebih dahulu, kami memperoleh banyak kekuatan atas elemen jalur. Ketika kita ingin membengkokkan sebuah garis, kita dapat menggunakan kurva bezier kuadrat (Q), tetapi tidak selalu cukup fleksibel. Saat menggunakan bezier kubik (C), tidak hanya satu titik kontrol tetapi dua. Di artikel selanjutnya, kita akan membahas cara membuat gambar sva interaktif dengan JavaScript.
3 Tips Untuk Menggunakan Svg
SVG tersedia dalam berbagai format. Anda dapat mengunggah grafik vektor ke situs web dan memungkinkan orang mengunduhnya sebagai file gambar, atau Anda dapat menggunakannya dalam aplikasi web untuk membuat menu, tombol, atau elemen UI kustom lainnya. Ini juga merupakan alat yang sangat baik untuk membuat ilustrasi untuk buku, majalah, dan publikasi cetak lainnya. Untuk memulai, Anda harus terlebih dahulu membuat dokumen XML untuk mulai menggunakan SVG. Setelah itu, Anda dapat menambahkan vektor Anda dengan menggunakan tag svg . Bentuk dasar juga dapat dibuat menggunakan tag elips dan persegi panjang. Ada beberapa hal yang perlu diingat saat bekerja dengan sva. Untuk memulai, perlu diingat bahwa SVG adalah bahasa berbasis XML, jadi Anda harus menggunakan tag yang tepat untuk merepresentasikan grafik Anda. Terakhir, berikan grafik Anda dimensi yang tepat sehingga dapat ditampilkan dengan benar. Terakhir, jika browser Anda tidak mendukung SVG, sertakan gambar cadangan. Jika Anda baru memulai dengan SVG, panduan kami akan mengajarkan semua yang perlu Anda ketahui.
Pembuat Kode Svg
Ada beberapa cara berbeda untuk membuat kode SVG. Salah satu caranya adalah dengan menggunakan editor grafik vektor seperti Adobe Illustrator atau Inkscape. Cara lain adalah dengan menggunakan editor kode seperti Atom atau Sublime Text. Dan cara lain adalah dengan menggunakan alat berbasis web seperti yang ada di http://svg-edit.googlecode.com.
Ada berbagai generator latar belakang SVG hebat yang tersedia untuk digunakan di satu tempat. Tabbied, sebuah program kecil, menghasilkan orat-oret geometris dari file preset yang telah dibuat sebelumnya. Untuk efek dasar dan kompleks, JustCode menawarkan beragam Filter SVG. Menggunakan SVG Color Matrix Mixer dari Rik Schennink, Anda dapat dengan mudah menghasilkan filter matriks warna yang kompleks. Pola HeroPatterns diulang saat digunakan dengan gambar latar belakang, petak, atau tekstur. Dengan bantuan Squircley, semua jenis gambar dapat dibuat dengan bentuk organik. Haikei memiliki semua fitur alat berfitur lengkap, dengan aset tersedia dalam berbagai format seperti SVG dan PNG.

Saat Anda menggunakan Generator Kumiko, potongan-potongan kecil disusun menjadi pola yang dapat dibuat dengan memasukkannya ke dalam kisi. Alat manipulasi teks populer lainnya adalah membengkokkan, membengkokkan, atau mendistorsi teks. Dengan Pemvisualisasi Jalur SVG, Anda dapat memvisualisasikan bagaimana ilustrasi digambar di layar. Jalur SVG dapat dimasuki, dan alat tersebut menjelaskan keajaiban yang terjadi di balik layar. SVG Cropper Maks Surguy adalah alternatif yang sangat baik bagi mereka yang lebih suka menyesuaikan hasil panen mereka. Salah satu alat online paling sederhana yang tersedia adalah SVG ke JSX, yang dapat diinstal dari bilah URL dan digunakan sebagai aPWA. Dimungkinkan untuk membuat favicon berbasis huruf dan emoji menggunakan Favicon Maker, yang bisa berupa SV atau PNG.
Anda dapat menggunakan alat spreact untuk membuat Sprite dengan menjatuhkan file, dan itu akan mengoptimalkan SVG Anda dan menghasilkan sprite dengannya. Anda dapat menganimasikan, mentransisikan, dan mengubah jalur, serta animasi komposit, dengan menggunakan teks biasa di depan Anda secara langsung. Jika Anda mencari animasi berkualitas tinggi yang menyerupai After Effect, Anda harus melihat Lottie di web dan platform seluler. Ada alat Node.js yang dikenal sebagai SVGO yang dapat dikonfigurasi dan digunakan selama proses pembuatan. Ada banyak cara untuk menentukan tingkat presisi, dan Anda juga dapat memilih fitur yang ingin dihapus dari SVG. Namun, ada metode lain yang tidak menyertakan komponen kode, yang disebut Iconset.
Cara Mendapatkan Kode Svg Dari File Svg
Ada beberapa cara untuk mendapatkan kode svg dari file svg. Salah satu caranya adalah membuka file di editor teks dan menyalin kodenya. Cara lain adalah dengan menggunakan alat seperti Inkscape untuk membuka file dan mengekspor kodenya.
Dalam banyak kasus, kode HTML file SVG dapat berfungsi sebagai masukan yang sangat berguna. Dalam tutorial ini, kami akan menunjukkan cara mengekstrak kode HTML dari file sva apa pun dalam beberapa langkah sederhana. Anda cukup mengunggah gambar Anda menggunakan file .sva. Untuk menyalin dan menempelkan kode dari file ke editor kode, Anda harus menyalin dan menempelkan file terlebih dahulu. Dengan memodifikasi kode, Anda dapat membuat ikon sesuai dengan desain Anda, yang jauh lebih fleksibel daripada gambar. Saat Anda memilih warna, hapus semua tanda isian yang sesuai dengan warna tersebut kecuali yang pertama, karena hal ini menyebabkan warna cocok dengan teks. Baris pertama teks akan diisi dengan warna saat ini.
Ikon Kode Svg
Ikon kode SVG adalah jenis ikon yang menggunakan Scalable Vector Graphics untuk menampilkan ikon kode. Ikon dapat digunakan untuk mewakili berbagai konsep terkait kode yang berbeda, termasuk pemrograman, pengkodean, pengembangan perangkat lunak, dan banyak lagi.
Ikon dan file media lainnya, selain gambar, menambahkan karakter ke situs web. Kehadiran ilustrasi adalah pengalaman yang jauh lebih menyenangkan bagi pengunjung. Bukan rahasia lagi bahwa halaman web sering kali memiliki ikon atau ilustrasi berkualitas rendah. Dengan memanfaatkan kode HTML file SVG Anda, Anda akan dapat meningkatkan kualitas ikon Anda. Anda juga dapat mengkodekan SVG Anda sendiri atau menggunakan perangkat lunak seperti Illustrator untuk melakukannya. Untuk menyalin kode HTML ikon, cukup telusuri, sesuaikan ukurannya (jangan dibuat dengan kode warna), lalu luncurkan CMS. Anda juga dapat menyimpan logo SVG Anda ke bank logo seperti WorldVectorLogo.
Saat Anda memasukkan elemen yang disematkan, Anda akan diminta untuk memberi kode item Anda. Di bagian ini, kode untuk ikon yang diambil dari salah satu situs sebelumnya akan ditempelkan. Anda dapat mengubah ukuran ikon dengan memasukkan lebar dan tinggi kode.
Bagaimana Saya Mendapatkan Kode Svg Untuk Sebuah Ikon?
Untuk menyalin kode HTML ikon SVG Anda, pilih sebaris di bagian Opsi SVG lalu ilustrasi. Yang perlu Anda lakukan hanyalah menyalin dan menempelkan kode. Anda juga dapat mendesain SVG Anda sendiri menggunakan program perangkat lunak seperti Illustrator.
Bagaimana Menggunakan Ikon Svg Di Html?
Tag svg> /svg> dapat digunakan untuk menambahkan gambar SVG langsung ke dalam dokumen HTML. Dengan menggunakan kode VS atau IDE pilihan Anda, Anda dapat membuat gambar SVG yang kemudian dapat disalin dan ditempelkan ke elemen tubuh dokumen HTML Anda. Anda harus dapat membuat situs web Anda terlihat persis seperti demo di bawah ini jika semua prosedur diikuti dengan benar.
Bisakah File Svg Digunakan Sebagai Ikon?
Scalable Vector Graphics, atau SVG, adalah jenis grafik vektor yang dapat digunakan sebagai ikon di situs web Anda karena merupakan jenis grafik vektor. Jika kualitas vektor tidak terganggu, vektor tersebut dapat diskalakan ke berbagai ukuran. Mereka tidak akan memperlambat situs web Anda karena ukurannya kecil dan terkompresi dengan baik.
Kode Svg Untuk Png
Ada beberapa cara untuk mengkonversi kode svg ke png. Salah satu caranya adalah dengan menggunakan konverter online, yang dapat ditemukan dengan mudah dengan pencarian cepat. Cara lain adalah dengan menggunakan program Adobe seperti Illustrator, yang memiliki opsi “save as” untuk file png.
Selain itu, dengan cara yang berbeda, Pengonversi Svg Ke Png dapat ditemukan, yang dapat dibahas lebih lanjut di bagian selanjutnya. Karena keduanya transparan, file PNG dan sva adalah pilihan yang sangat baik untuk membuat logo dan grafik online. Jika Anda ingin menggunakan piksel dan transparansi, PNG adalah pilihan yang sangat baik. Anda dapat membuat file Svg menggunakan Silhouette dan Cricut. Gambar JPG dan PNG dapat diubah menjadi file svg menggunakan alat konversi JPG atau PNG. Adobe Photoshop adalah cara terbaik untuk mengonversi gambar SVG ke PNG. Konversikan file SVG Anda ke PNG dan gunakan untuk kompresi lossless, resolusi gambar, dan ukuran file yang lebih kecil.
Meskipun paling baik digunakan dalam grafik vektor dan logo, ini tidak selalu merupakan pilihan terbaik untuk file raster. Karena resolusinya yang lebih tinggi daripada semua format gambar lainnya, ini adalah pilihan yang sangat baik untuk file transparan berbasis raster. PNG juga dapat digunakan untuk menampilkan elemen di balik elemen lain dengan menggunakan saluran alfa, yang berguna saat Anda ingin menampilkan elemen secara transparan.
Png Ke Svg: Konversi Gambar Anda dengan Mudah
Ada juga alat online gratis yang dapat digunakan untuk menghasilkan png2svg.
Html Svg
SVG adalah format file gambar grafik vektor yang memungkinkan pengembang dan desainer membuat grafik dan ilustrasi berkualitas tinggi yang dapat diskalakan untuk web, cetak, dan tujuan lainnya. HTML adalah bahasa markup standar untuk membuat halaman web dan aplikasi web. File SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi harus disimpan dengan ekstensi file .svg. File SVG dapat ditampilkan di semua browser web utama, dan file tersebut dapat dibuat dan diedit dengan perangkat lunak pengedit grafik vektor apa pun.
Bahasa SVG adalah bahasa XML yang menjelaskan aplikasi 2D dan grafis. Ini sangat berguna dalam diagram vektor seperti diagram lingkaran, sistem koordinat XY dua dimensi, dan sebagainya. Sebagian besar browser web sekarang mendukung SVG, yang mirip dengan PNG, GIF, dan JPG. Pemirsa untuk Adobe svg mungkin diperlukan untuk melihat svega di Internet Explorer. Dalam contoh SVG HTML5 ini, gradien radial didefinisikan menggunakan tag "elips" dan elips digambar menggunakan tag "radialGradient". Akibatnya, versi Firefox yang mendukung HTML5 berikut akan muncul.
Jalan Svg
Jalur SVG adalah bentuk grafik vektor yang dapat digambar di layar atau di dokumen. Ini didefinisikan dalam format file XML standar yang dapat dibaca oleh manusia dan mesin. Data jalur terdiri dari daftar perintah dan parameter yang menentukan bentuk.
objek svg.path digunakan oleh perintah SVG.path untuk menentukan perintah path. Di segmen jalur, ada empat objek: garis, lengkungan, kubus, dan bezier. Ada juga kelas Path, yang langsung muncul setelah rangkaian segmen path. Panjang jalur atau segmen dapat dihitung dengan fungsi the.length(). Teknik ini menggunakan pendekatan geometris, yang bisa sangat lambat untuk beberapa kelas. Anda dapat memotong dan menambahkan urutan yang dapat diubah dengan mengiris dan Menambahkannya. Anda tidak dapat membuat jalur yang tidak valid tanpa mendapatkan izin resmi terlebih dahulu.
Masuk akal untuk menarik setiap segmen ke belakang untuk menariknya ke depan. Metode manipulasi Path mungkin perlu diubah di masa mendatang untuk memastikan konsistensi, dan perubahan ini perlu dilakukan di rilis mendatang. Python versi 5.0.1 dirilis pada Februari 2017. Baris perintah Vertikal/Horizontal telah diperbaiki agar tetap mutakhir. Mengikuti konversi teks jalur SVG, setiap segmen sekarang menghasilkan teks segmennya sendiri. Versi minimum Python yang baru adalah 3.7. Python 2 tidak akan lagi mendukung generasi 3.5 hingga 3.6.
Python sekarang dapat diimpor menggunakan collections.abc, yang akan membuatnya kompatibel dengan Python versi 3.9. Masih belum ada dukungan untuk Jython. Namun, versi Python 3.7 dan 3.8 sekarang didukung. Subpath tidak lagi digabungkan jika digabungkan, dan perintah yang diurai masih ada saat diurai. Perhitungan rekursif segmen CubicBezier dan Arc kini telah diterapkan, dan akan berakhir setelah tingkat akurasi tertentu tercapai.
Jalur Di Html
Jalur di mana atribut d akan digunakan ditentukan oleh atribut D. Perintah jalur adalah perintah yang berisi huruf perintah dan angka yang mewakili parameter perintah. Sebagai hasil dari perintah ini, koordinat tempat perintah moveto dijalankan diubah untuk menunjuk ke sub-jalur baru.
Tutorial Svg
Tutorial svg adalah sumber online yang memberikan petunjuk langkah demi langkah tentang cara membuat dan memanipulasi gambar Scalable Vector Graphics (SVG). SVG adalah jenis gambar vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan di situs web dan aplikasi di mana gambar harus sering diubah ukurannya.
Dengan SVG (kependekan dari Scalable Vector Graphics), ada banyak hal yang harus dipelajari. Meskipun distandarisasi pada awal tahun 2000-an, kurangnya dukungan dari dukungan browser yang buruk (terutama Internet Explorer) membuat SVG tidak mendapatkan popularitas selama bertahun-tahun. Menyematkan langsung SVG langsung ke HTML hanya berfungsi di browser terbaru saat penulisan. Sering kali, Anda tidak perlu mengedit kode; namun, Anda harus menggunakan alat seperti Figma atau Sketch. Jika Anda memasukkannya ke dalam tag img, browser Anda akan menampilkannya secara otomatis, seperti format gambar lainnya. Untuk gambar sebaris, perlu menggunakan sintaks HTML5 dan XHTML. Anda dapat memilih untuk mengelompokkan sejumlah elemen dengan elemen g, termasuk viewport dan viewBox.
Dengan menggunakan metode ini, Anda dapat membuat sistem koordinat baru di dalam kanvas SVG. Misalnya, Anda dapat menggunakan titik 0, 0 dan hanya menampilkan kanvas berukuran 100x100px. Jika kanvas mencapai 100, akan ada bagian lain darinya. Atribut gaya dapat digunakan untuk semua jenis elemen SVG, sama seperti tag HTML yang dapat digunakan untuk semua jenis elemen HTML. Terlepas dari sifat bentuknya, tidak mungkin menerapkan setiap properti CSS seperti yang Anda harapkan. Isi juga dapat digunakan sebagai atribut elemen, misalnya untuk mengubah warna elemen teks. Ini dilakukan dalam HTML dan CSS.
Anda bisa mendapatkan URL Data yang sesuai dengan mengubah kolom Strings. Menambahkan CSS ke CDATA juga dapat menyertakan lembar gaya eksternal. Saat halaman telah dimuat sepenuhnya, Anda dapat memasukkan JavaScript terlebih dahulu dan membungkusnya dalam acara pemuatan. Jika Anda dapat berinteraksi dengan SVG (SVG sebaris dalam HTML), Anda dapat mengubah atribut apa pun dengan JavaScript. Dalam hal ini, dokumen XHTML digunakan, tetapi HTML5 juga dapat digunakan (dokumen dengan >!DOCTYPE html. Mungkin ada beberapa layanan atau aplikasi yang menolak menerima file XML yang tidak valid karena ditulis dalam format yang tidak valid. Untuk informasi tentang dukungan yang hilang, gunakan perpustakaan seperti Modernizr.
Program Apa Yang Dapat Saya Gunakan Untuk Membuat Svg?
Adobe Illustrator secara luas dianggap sebagai salah satu program terbaik untuk membuat file SVG. Pelacakan gambar adalah metode yang digunakan untuk mengubah gambar bitmap menjadi file SVG. Dengan masuk ke menu Window, Anda dapat mengakses panel alat.
Ikon Svg
Ikon SVG adalah ikon yang dibuat menggunakan format Scalable Vector Graphics (SVG). Format ini adalah format gambar vektor berbasis XML yang memungkinkan gambar statis dan animasi. Ikon SVG dapat dibuat menggunakan berbagai perangkat lunak, seperti Adobe Illustrator, Inkscape, atau bahkan Microsoft Paint. Ikon-ikon ini dapat digunakan di situs web, di aplikasi, atau bahkan di materi cetak.
eXtensible Markup Language (XML) memungkinkan pembuatan grafik vektor dalam Scalable Vector Graphics (SVG). HTML5 SVG tidak menyertakan gambar piksel dengan ukuran tetap, melainkan berisi blok kode XML yang dirender langsung ke browser. Gambar jauh lebih terlihat dan memberikan lebih banyak informasi daripada kata-kata. Ketika Tamagotchis, iMacs, dan Palm Pilot memasuki pasar sekitar waktu yang sama dengan file gambar SVG, kami belum menemukan file gambar berbasis web. Tidak jarang browser web gagal mendukung format SVG. Sebelum tahun 2017, browser tidak mendukung rendering SVG. Karena mereka adalah vektor, Anda tidak akan kesulitan menskalakan baik saat menggunakan font web ikon atau svg.
Jauh lebih mudah untuk mendesain ikon dengan ikon yang telah dibuat sebelumnya. Jika Anda menginginkan lebih banyak keserbagunaan, pilih file svg. Ikon SVG dapat dibuat dengan tangan atau dengan alat. Papan gambar virtual digunakan untuk menggambar ikon menggunakan program gambar vektor. Setelah mengekspor file .svg Anda, semuanya berakhir. Anda juga dapat menemukan ikon SVG siap pakai di daftar Evernote ini. Tinggi dan lebar suatu bentuk menentukan dimensinya, sedangkan posisi X dan Y menentukan posisinya. Selain itu, Anda dapat menentukan nama kelas dalam file CSS stylesheet terpisah dan menentukan gaya untuk setiap elemen dalam elemen >svg> atau >rect>. Opsi ini memungkinkan Anda untuk mengubah warna ikon dengan langsung memilih warna latar belakang dari pembuat tanpa kode Ycode.
Membuat Ikon Svg: Tip Dan Trik
Saat Anda menyimpan file a.svg dan ikon ke direktori yang sama, file tersebut ditampilkan sebagai file terpisah di direktori dokumen.
Anda dapat dengan mudah membuat ikon SVG dengan bantuan beberapa perangkat lunak yang berbeda. Dimungkinkan untuk membuat ikon dan mengekspornya sebagai file .svg dengan alat seperti IcoMoon atau SvgEdit. Jika Anda menggunakan editor gambar vektor seperti Adobe Photoshop, Illustrator, atau Inkscape, Anda bahkan dapat mengekspor ikon Anda sebagai file SVG.
Sangat penting untuk mengingat proporsi dan skala ikon SVG sebelum membuatnya. Secara umum, dapat diterima untuk menggunakan bentuk atau warna apa pun yang Anda inginkan, tetapi penting untuk memastikan bahwa ukuran dan posisi ikon tepat untuk tujuan penggunaannya. Ikon yang lebih kecil untuk situs web mungkin muncul pada halaman di kontras dengan ikon aplikasi.
Ikon dapat digunakan untuk berbagai tujuan, termasuk grafik situs web dan ikon aplikasi. Penting untuk mempertimbangkan skala dan proporsi ikon saat mendesain ikon SVG.
