Pemosisian Datum SVG
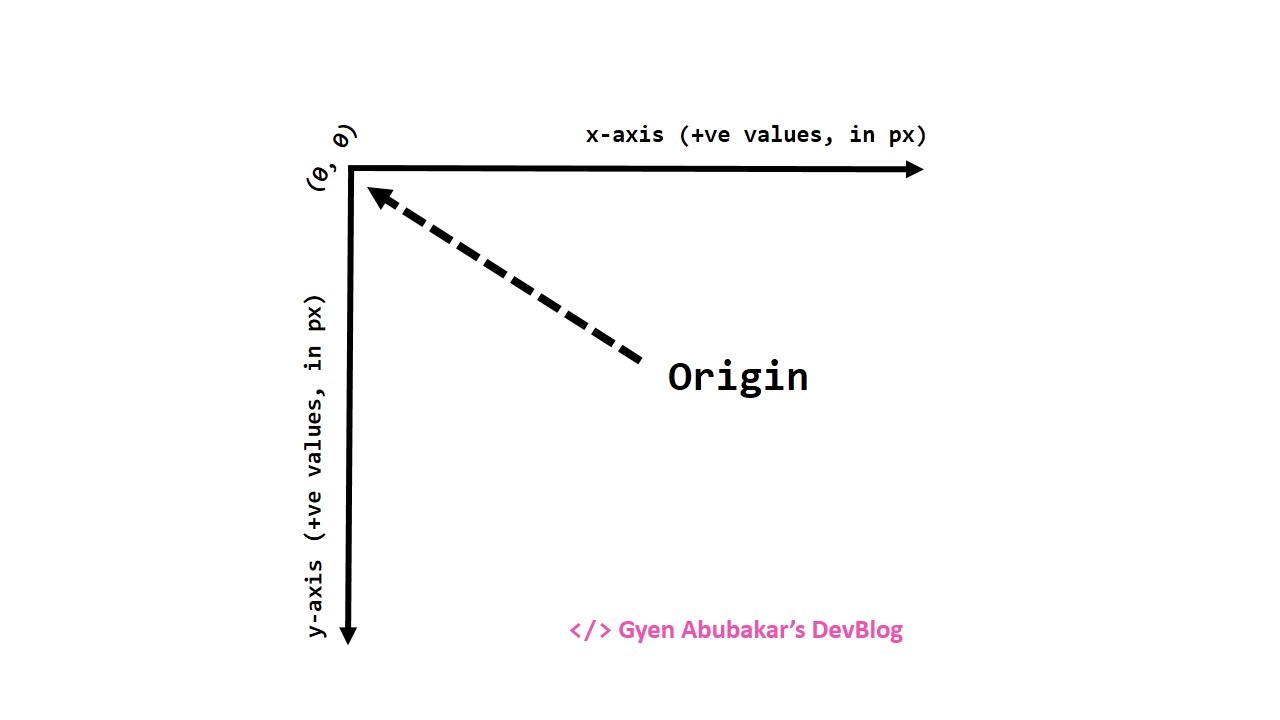
Diterbitkan: 2023-01-16Penentuan posisi datum dalam SVG adalah proses pengaturan sistem koordinat dari suatu citra SVG. Gambar dapat diposisikan di ruang dua dimensi mana pun dengan menyetel atribut x dan y dari elemen akar gambar. Sistem koordinat diatur secara default ke sudut kiri atas gambar.
Apakah Koordinat Pada Svg?

Ada dua jenis sistem koordinat yang dapat digunakan pada SVG: sistem koordinat Cartesian, dan sistem koordinat kutub. Sistem koordinat Cartesian adalah yang paling umum, dan menggunakan satu set sumbu x dan y untuk menunjukkan posisi. Sistem koordinat kutub menggunakan seperangkat sudut dan jarak untuk menunjukkan posisi.
Menggunakan gambar SVG, Anda dapat membuat grafik dua dimensi, bagan, dan ilustrasi untuk situs web. Sebagai file vektor, mereka dapat diperkecil atau diperbesar tanpa kehilangan resolusinya. Selain itu, mereka dapat diedit menggunakan editor teks atau perangkat lunak menggambar.
Apa Kepanjangan Svg?
Format file Scalable Vector Graphics (SVG) adalah format file ramah web yang dapat dilihat dari komputer mana pun. file vektor, seperti file JPEG, menyimpan gambar dalam rumus matematika yang didasarkan pada titik dan garis pada kisi.
Mengapa Svg Adalah Format Terbaik Untuk Grafis Web
Grafik web menjadi lebih canggih dan bersemangat dengan hadirnya SVG sebagai format. Karena ukuran filenya yang kecil, sifatnya yang dapat dimodifikasi, dan kemampuan untuk menskalakan tanpa batas, menjadikannya pilihan yang sangat baik untuk proyek web apa pun.
Bagaimana Saya Memusatkan Jalur Di Svg?
Untuk memusatkan jalur, gunakan atribut svg viewBox . Ini sangat berguna jika Anda memiliki banyak jalur di svg, karena Anda tidak perlu mengonversi semuanya. Contoh Anda adalah viewBox=”0 15.674 144 144″ dengan cara yang sama seperti jawaban Paul.
Cara Memusatkan Vektor Dalam Dokumen Svg
Dalam dokumen SVG, sebuah metode dapat ditemukan untuk memusatkan vektor. Penting untuk menempatkan titik simpul vektor terlebih dahulu. Ini terletak di pojok kiri atas vektor, di depan area pandang. Properti transform kemudian dapat digunakan untuk memutar vektor di sekitar titik pusatnya.
Apa itu Kotak Tampilan Svg?

Kotak tampilan SVG adalah atribut yang memungkinkan Anda menentukan rangkaian grafik tertentu agar sesuai dengan elemen penampung tertentu. Ketika nilai ditentukan sebagai persentase, itu relatif terhadap ukuran pemilik elemen.
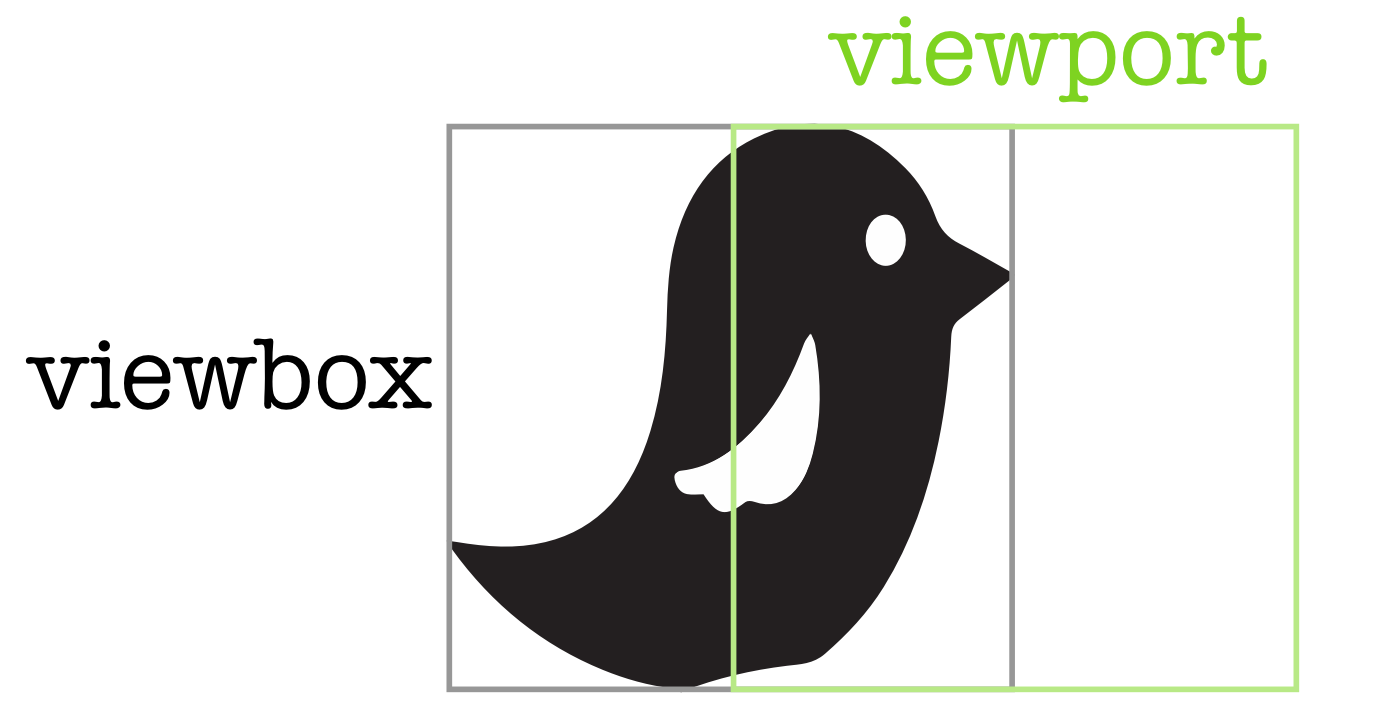
Katakanlah kita memiliki gambar burung yang pas untuk SVG, mari kita isi dengan wadah apa pun yang kita miliki. Jika viewBox gambar ini diatur dengan benar, itu akan diskalakan ke dimensi wadahnya. Menggunakan viewBox, kita juga bisa menyembunyikan sebagian gambar, yang bisa sangat berguna saat membuat animasi. Ini adalah alat yang sangat berguna untuk memangkas gambar kita. Ini akan digunakan untuk membuat awan animasi yang bergerak melintasi langit dengan menggunakannya. Animasi ini cukup sederhana untuk dianimasikan setelah nilai min-x viewBox diubah. Karena bisa membuat kewalahan, saya telah menghapus preservRatioAspect dari artikel ini.
Apa Arti Viewbox Dalam Svg?
ViewBox menentukan posisi dan dimensi dalam ruang pengguna dari viewport SVG . Atribut viewBox datang dalam format daftar dan berisi empat nilai: min-x, min-y, lebar, dan tinggi.
Apakah Svg Membutuhkan Kotak Tampilan?
Kotak tampilan seperti kumpulan koordinat virtual kedua, dan semua vektor di dalam SVG dapat menggunakannya; yang harus Anda lakukan hanyalah mengubah tinggi, lebar, dan properti SVG lainnya tanpa memengaruhi bagian dalamnya. Jauh lebih mudah membuat SVG dengan viewBox. SVG tidak akan pernah dibuat jika tidak memiliki elemen.
Bagaimana Saya Menyesuaikan Kotak Tampilan Svg?
Setel viewBox ke otomatis, yang memungkinkan Anda memilih salah satu dari dua opsi tinggi atau lebar. Rasio aspek akan disesuaikan sehingga sejalan dengan rasio aspek keseluruhan viewBox.
Apakah Svg Memiliki Lebar Dan Tinggi?
Tidak ada atribut tinggi atau lebar yang diperlukan untuk mengekspor SVG dari Illustrator CC, seperti yang ditunjukkan pada gambar di bawah. Jika Anda ingin memaksakan dimensi, terkadang ini merupakan ide yang bagus. Sebagai contoh, Anda mungkin ingin menggunakan SVG untuk logo di situs web Anda, tetapi Anda menginginkannya dengan ukuran tertentu.
Jenis Data Apa Yang Bekerja Dengan Svg?
SVG (Scalable Vector Graphics) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG merupakan standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999.
File sva adalah format digital yang membuat gambar terlihat terbaik terlepas dari ukurannya. Format tersebut dapat digunakan untuk mengoptimalkan mesin telusur, seringkali lebih kecil dari format lain, dan dapat bersifat dinamis. Panduan ini akan menjelaskan apa saja file-file ini, kapan menggunakannya, dan bagaimana mulai menggunakannya untuk membuat SVG. Karena gambar aster memiliki resolusi tetap, ukuran gambar mengurangi kualitas gambar. Ada titik dan garis di antara gambar dalam format grafik vektor. Format ini ditulis dalam XML, bahasa markup yang digunakan untuk mentransfer informasi digital. Gambar memiliki kode XML yang menentukan semua bentuk, warna, dan teksnya.

Karena kode XML sangat rapi untuk dilihat, ini juga sangat kuat untuk situs web dan aplikasi web. Dimungkinkan untuk memperkecil atau memperluas SVG tanpa kehilangan kualitas. Ukuran dan tipe tampilan gambar tidak penting bagi SVG, dan mereka selalu terlihat sama. Karena kurangnya detail pada gambar raster, SVG dirancang untuk tampil sebagai rangkaian titik. Karena tingkat kontrolnya yang tinggi, desainer dan pengembang memiliki banyak kendali atas desain mereka. Konsorsium World Wide Web telah mengembangkan format file, yang dikenal sebagai XML, untuk digunakan oleh grafis web. File teks, yang dapat dibaca dan dipahami dengan cepat oleh pemrogram, digunakan untuk merepresentasikan kode XML.
Kemampuan CSS dan JavaScript memungkinkan Anda mengubah tampilan SVG secara real time. Grafik vektor yang dapat diskalakan berguna dalam berbagai aplikasi. Anda dapat menggunakan editor grafis apa pun untuk membuatnya karena serbaguna, interaktif, dan mudah digunakan. Ada banyak batasan untuk setiap program dan kurva pembelajaran yang harus diikuti. Jangan puas dengan opsi gratis atau berbayar setelah mencoba beberapa opsi terlebih dahulu.
Ada juga kelas opsional untuk teks, yang kompatibel dengan semua kumpulan karakter dan dapat menyertakan dukungan Unicode. Anda dapat menggunakan simbol dan gambar untuk mewakili konsep atau item. Lebih menguntungkan menggunakan SVG daripada format grafik lainnya karena berbagai alasan. Gambar dari format SVG , misalnya, tidak bergantung pada resolusi, memungkinkannya untuk diskalakan tanpa kehilangan kualitas. Selain itu, Anda dapat menganimasikan gambar SVG, yang memungkinkan Anda membuat antarmuka pengguna yang dinamis. Sebagian besar browser modern mendukung grafik vektor, memungkinkan Anda memastikan bahwa grafik Anda terlihat tajam di perangkat apa pun.
Untuk Apa Svg Dapat Digunakan?
Gambar dalam format SVG dapat digunakan untuk membuat logo, ilustrasi, dan bagan untuk grafik web. Menampilkan foto digital berkualitas tinggi pada mereka sulit karena kurangnya piksel. Untuk detail gambar, sebagian besar file harus dalam format JPEG. Untuk browser modern, hanya mungkin menggunakan gambar SVG.
Apa itu Data Svg?
Sebagai file grafik vektor, file SVG , juga dikenal sebagai file grafik yang dapat diskalakan, digunakan untuk merender gambar dua dimensi di internet. File SVG, yang merupakan kependekan dari file grafik vektor yang dapat diskalakan, adalah jenis file grafik standar yang digunakan untuk gambar web 2D dan 3D.
Apakah Ada Berbagai Jenis File Svg?
Ini adalah platform untuk tiga jenis objek grafik: bentuk grafik vektor (misalnya, jalur yang terbuat dari garis lurus dan kurva), gambar, dan teks. Kemampuan untuk menggabungkan, mentransformasikan, dan merender gabungan dari objek grafis memungkinkan mereka untuk dikelompokkan, diberi gaya, dan ditransformasikan.
Posisi Svg
SVG, atau Scalable Vector Graphics, adalah format file untuk membuat grafik berbasis vektor. Tidak seperti format file lainnya, seperti JPG atau PNG, file SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya ideal untuk membuat grafik yang perlu diubah ukurannya, seperti logo atau ikon. Saat membuat file SVG, Anda dapat menentukan posisi setiap elemen di kanvas. Ini memungkinkan Anda membuat desain yang tepat dan responsif yang dapat dengan mudah disesuaikan dengan ukuran apa pun.
elemen svg bersarang dapat digunakan untuk mengatur elemen. Tidak ada perbedaan warna antara kedua persegi panjang, tetapi elemen parentvg memiliki nilai yang berbeda. Transformasi ini dapat digunakan untuk memindahkan konten hanya dengan menulis transformasi di elemen g :. Ini adalah contoh dari standar SVG 1.1. Dengan mengetik transform (*x,y), Anda dapat memindahkan g dan memindahkan benda-benda di dalam g dalam hubungannya satu sama lain. x=10 dari #group1svg merepresentasikan posisi relatif induk, sedangkan #parent merepresentasikan posisi bersarang. Solusinya adalah menggunakan dua tag: ansvg dan ag.
Cara Mengontrol Ukuran Gambar Dalam Svg
Saat menggunakan atribut viewBox, Anda dapat menentukan dimensi area yang terlihat dari gambar agar terlihat lebih besar dari viewport. Atribut viewBox dapat digunakan untuk menentukan dimensi area yang tidak terlihat agar gambar tampak lebih kecil dari viewport.
Anda dapat menentukan dimensi area pandang menggunakan atribut Tinggi dan Lebar elemen *svg* dengan mengisinya seluruhnya dengan gambar. Untuk merender gambar sebagai gambar tunggal di area pandang, gunakan atribut klip untuk menentukan batas area tempat tampilannya.
