Elemen SVG Dan Nilai Negatif 'x' Atau 'y'
Diterbitkan: 2022-11-25Ketika sebuah elemen memiliki nilai negatif untuk atribut 'x' atau 'y', elemen tersebut diposisikan relatif terhadap tepi kanan atau bawah dari elemen 'svg' yang memuatnya.
Misalnya, jika elemen 'svg' memiliki lebar 100 dan tinggi 200, dan elemen di dalamnya memiliki atribut 'x' dengan nilai -50, maka elemen tersebut akan diposisikan 50 piksel di sebelah kanan tepi kiri elemen 'svg'.
Di CodePen, setiap elemen dalam template HTML5 yang disertakan dalam editor HTML disertakan dalam tag body HTML5. Jika Anda ingin mengakses elemen paling canggih, seperti tag HTML, inilah tempatnya. CSS dapat diterapkan ke Pena Anda dari mana saja di web. Anda dapat menerapkan skrip ke Pena Anda dari mana saja di Internet. Anda dapat meletakkan URL di sini, dan kami akan memperbaruinya sesuai urutan saat Anda memasukkan JavaScript ke Pena. Jika ekstensi file skrip Anda adalah praprosesor, kami akan mencoba memprosesnya sebelum menerapkannya.
Apa yang Dilakukan Viewbox Di Svg?

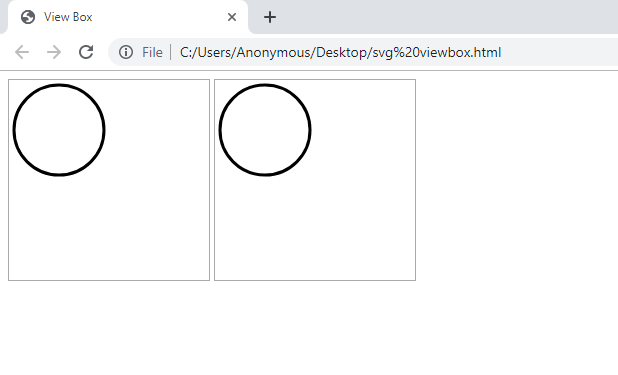
ViewBox adalah fitur di SVG yang menentukan area yang terlihat dari gambar SVG. Ini mirip dengan fitur viewport di HTML, tetapi dengan beberapa perbedaan penting. ViewBox dapat digunakan untuk menskalakan, menerjemahkan, dan memutar gambar SVG.
Sebagai ilustrasi, katakanlah kita memiliki gambar burung dalam sebuah wadah. SVG kami dapat mengisi wadah itu dengan apa pun yang mereka inginkan. Jika viewBox diatur dengan benar pada gambar ini, ia dapat menskalakan ke dimensi wadah tempat tampilannya. Ini juga memungkinkan kita menyembunyikan sebagian gambar, yang bisa sangat berguna untuk animasi. Kita dapat memotong gambar kita dengan ViewBox. Dengan menggunakannya, kita akan dapat membuat awan animasi yang bergerak melintasi langit. Akibatnya, yang harus kita lakukan adalah mengubah nilai min-x viewBox untuk menganimasikan ini. PreserveRatioAspect tidak disertakan dalam artikel ini karena dapat membuat kewalahan.
Apakah Viewbox Diperlukan Untuk Svg?
Tampilan mirip dengan koordinat virtual , dengan kotak tampilan menjadi kumpulan koordinat kedua – semua vektor dalam SVG menggunakan kotak tampilan, memungkinkan Anda untuk memanipulasi tinggi, lebar, dan properti sebenarnya dari gambar tanpa mengganggu properti bagian dalamnya. ViewBox menyediakan kemampuan untuk memasukkan SVG dengan mudah. Jika Anda membutuhkan SVG, Anda tidak akan pernah bisa melakukannya tanpanya.
Mengapa Anda Harus Selalu Menggunakan Tag Alt Untuk Svgs
Loot SVG NFT adalah salah satu contoh paling terkenal dari jenis ini. Pada latar belakang hitam, ada teks putih. Gambar ini bukan dari IPFS, melainkan file svg yang disandikan yang dapat dirender oleh browser. Karena mereka sepenuhnya bergantung satu sama lain, mereka tidak memerlukan tautan eksternal. Dalam hal ini, menambahkan SVG ke tag img tanpa menyertakan tag alt tidak perlu menggunakan tag alt. Selalu gunakan tag alt untuk SVG penting di tag img Anda karena menambahkan SVG tidak berbeda dengan menambahkan gambar biasa.
Bagaimana Saya Memusatkan Jalur Di Svg?
Untuk memusatkan jalur, atribut viewBox svg dapat diubah. Akibatnya, Anda tidak perlu mengubah setiap jalur di svg, terutama jika ada beberapa jalur. Anda dapat mendefinisikan viewBox(0 15.674 144 144) sebagai hal yang sama dengan jawaban Paul.

Memusatkan Teks Dalam Svg
Berikut ini adalah beberapa metode untuk menampilkan teks dalam sva. Metode yang paling umum adalah membuat properti yang disebut perataan teks. Perataan teks dapat digunakan untuk menentukan perataan horizontal dan vertikal teks di dalam suatu elemen. Dengan menggunakan properti text-anchor, Anda dapat menentukan di mana teks harus ditempatkan.
Bagaimana Saya Menyesuaikan Kotak Tampilan Svg?

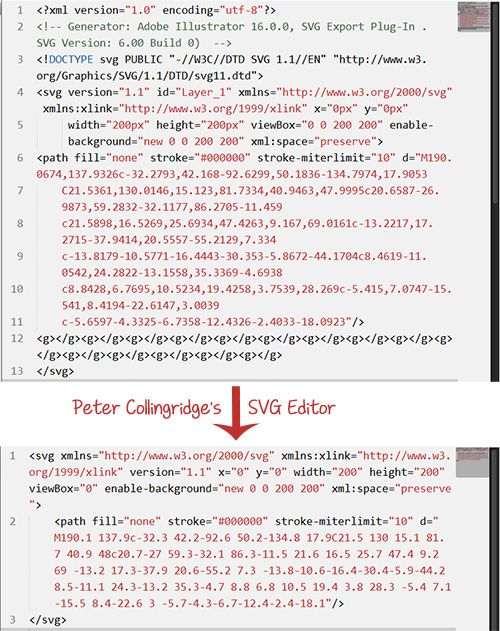
Jika Anda ingin mengubah viewBox dari gambar SVG, Anda dapat menggunakan atribut viewBox. Atribut ini membutuhkan empat angka: dua yang pertama menentukan koordinat x dan y dari sudut kiri atas viewBox, dan dua yang terakhir menentukan lebar dan tinggi. Misalnya, viewBox=”0 0 100 100″ akan membuat viewBox dengan lebar 100 piksel dan tinggi 100 piksel, dengan sudut kiri atas pada koordinat (0,0).
Ingatlah rasio aspek saat menyesuaikan ukuran SVG. Lebar kotak tampilan berubah tergantung pada halaman, tetapi tingginya tidak. Anda dapat memulai dengan transformasi:. Pada tanggal 23 April 2019, pukul 17.30, saya menjawab sebuah pertanyaan. Bagaimana Anda mengubah properti viewBox dengan CSS? SansSpoonsansSpoon 2.0051 adalah lencana emas. 22 lencana perak dan 40 lencana perunggu dibuat oleh The Body Shop.
Nodira 6561 memiliki segel emas di atasnya. Lencana emas dimiliki oleh Paulo Coghi. Debu Shinobi mengeluarkan 1.65815 lencana perak pada tahun 1999. Paul LeBeau mempersembahkan medalinya atas nama Paul LeBeau 94.9k8. Geoffrey Burdett memperoleh 1.8261 lencana sebagai hasil karyanya. Lencana perak dari era 1742.
Apa itu Def dalam Svg?
Elemen defs adalah elemen penampung untuk mereferensikan elemen dengan atribut id. Semua definisi di dalam elemen defs tidak dirender secara langsung. Untuk membuat definisi, itu harus direferensikan oleh elemen use.
Mengapa Anda Harus Menggunakan Defs Dan Elemen Simbol Di Svg
Elemen defs menyimpan objek grafis yang nantinya akan berguna. Tidak mungkin merender objek yang dibuat menggunakan elemen defs. Mereka harus direferensikan sebelum dapat ditampilkan (misalnya, elemen penggunaan). Elemen penggunaan membuat objek template grafis yang ditentukan menggunakan elemen simbol. Penggunaan beberapa elemen simbol dalam grafik yang digunakan berkali-kali dalam dokumen yang sama meningkatkan struktur dan semantik. Atribut xmlns tidak diperlukan untuk elemen XML yang membentuk elemen svg dari dokumen SVG.
Koordinat Negatif Jalur Svg
Jalur SVG dapat memiliki koordinat negatif. Ini berarti bahwa titik awal jalur bisa berada di kiri atau di atas viewport saat ini. Sebaiknya gunakan koordinat negatif untuk titik awal jalur jika Anda ingin jalur dimulai dari kiri atau atas layar.
Membuat Kurva Dengan Perintah C Pada Svg
Path dihasilkan dengan menggunakan perintah c. Elemen curveto memiliki dua properti: x mewakili titik awal dan y mewakili titik akhir.
