Efek Filter SVG: Menambahkan Bayangan
Diterbitkan: 2023-02-12Ada banyak cara untuk menambahkan bayangan ke elemen SVG, tetapi salah satu yang paling umum adalah dengan menggunakan elemen filter. Elemen filter memungkinkan Anda menerapkan bayangan, buram, dan efek grafis lainnya ke suatu elemen. Untuk menerapkan filter ke suatu elemen, Anda harus terlebih dahulu menambahkan filter ke halaman Anda. Anda kemudian dapat mereferensikan filter dengan atribut id-nya. Misalnya, jika Anda memiliki filter dengan id "myFilter", Anda akan mereferensikannya seperti ini: ... Elemen filter berisi sejumlah primitif filter yang berbeda. Setiap primitif mengambil satu atau lebih input dan menghasilkan satu output. Input ke primitif dapat berupa grafik sumber (elemen yang difilter) atau output dari primitif lain. Output dari primitif dapat digunakan sebagai input ke primitif lain. Ini memungkinkan Anda untuk menggabungkan beberapa efek secara bersamaan. Salah satu primitif yang paling umum digunakan adalah primitif feGaussianBlur. Primitif ini mengambil grafik sumber dan mengaburkannya. Jumlah keburaman dikendalikan oleh atribut stdDeviation. Semakin besar nilainya, semakin kabur gambarnya. Primitif umum lainnya adalah primitif feDropShadow. Primitif ini mengambil grafik sumber dan menerapkan bayangan jatuh padanya. Bayangan dikendalikan oleh atribut dx, dy, dan stdDeviation. Atribut dx dan dy mengontrol offset bayangan. Atribut stdDeviation mengontrol jumlah blur. Anda dapat menerapkan beberapa primitif ke suatu elemen dengan merantainya bersama. Misalnya, Anda bisa menerapkan Gaussian blur dan drop shadow ke elemen seperti ini: Anda juga bisa menerapkan beberapa filter ke elemen. Fo
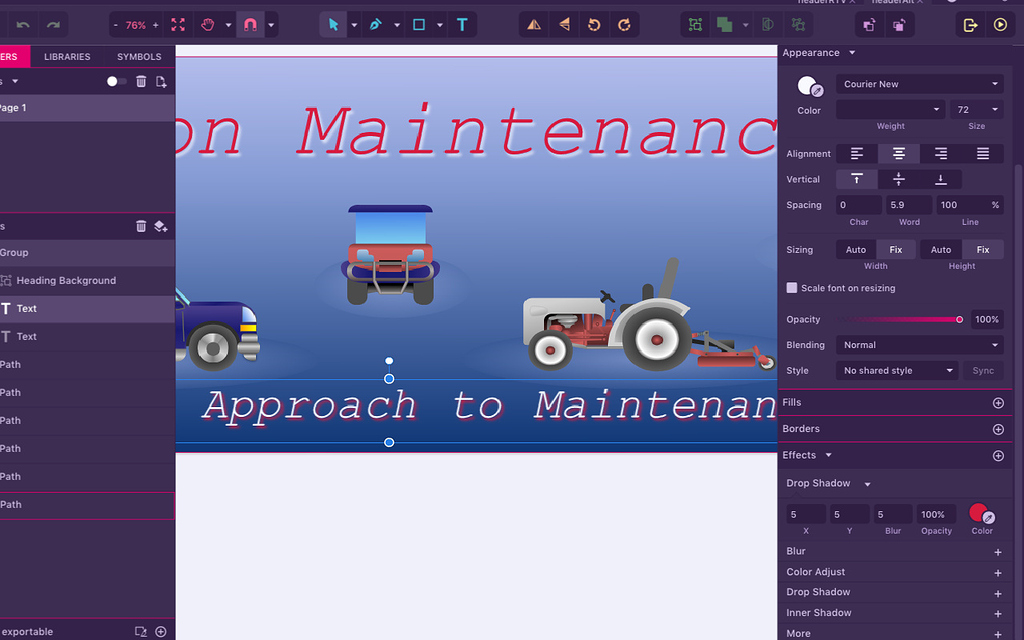
Dengan menggunakan filter CSS, Anda dapat membuat bayangan jatuh yang lebih spesial dengan mengizinkan SVG Anda untuk berpartisipasi dalam semua bayangan. Kita dapat menentukan nilai untuk fungsi filter drop-shadow yang hampir identik dengan fungsi box-shadow dan text-shadow . Ketika Anda mengklik ini, SVG Anda akan disesuaikan dengan drop shadow yang mencerminkan karakteristik font yang Anda pilih.
Bisakah Anda Menambahkan Drop Shadow ke Svg?

Drop-shadow() CSS dan nilai warna rgba dapat digunakan untuk menambahkan efek drop-shadow dengan cepat dan mudah ke elemen svg. Dengan memilih nilai warna rgba, Anda dapat mengubah transparansi bayangan Anda.
Manakah Dari Berikut Ini Yang Digunakan Untuk Membuat Efek Drop Shadow Pada Svg?

Ada beberapa cara untuk membuat efek drop shadow pada SVG. Salah satu metode yang populer adalah dengan menggunakan filter 'feDropShadow'. Filter ini membutuhkan tiga parameter: 'stdDeviation', 'dx', dan 'dy'. Parameter 'stdDeviation' mengontrol jumlah blur, parameter 'dx' mengontrol offset horizontal, dan parameter 'dy' mengontrol offset vertikal.
Editor HTML menyertakan bagian yang didedikasikan untuk apa yang ada di tag >head> dari template dasar HTML5. Anda dapat menggunakan CSS ke Pena Anda di halaman web mana pun, terlepas dari apakah itu stylesheet atau bukan. Untuk memastikan kompatibilitas lintas-browser, prefiks vendor sering diterapkan pada properti dan nilai. Dimungkinkan untuk membuat skrip untuk Pena Anda dari mana saja di dunia. Anda juga dapat menyertakan URL di sini sehingga ditambahkan sesuai urutan yang Anda miliki, sebelum JavaScript di Pena itu sendiri. Sebelum mendaftar, jika tautan Anda memiliki ekstensi file yang unik untuk preprosesor, kami akan mencoba memprosesnya.
Bisakah Svgs Memiliki Drop Shadows?
feDropShadow> adalah filter primitif untuk elemen SVG (*feDropShadow) yang membuat bayangan jatuh saat mendeteksi bayangan jatuh dari gambar masukan. Fungsi harus ditempatkan di dalam *filter Jika Anda ingin mengubah warna atau opacity drop shadow , Anda dapat menggunakan atribut presentasi banjir-warna dan banjir-opasitas.
Properti Yang Digunakan Untuk Membuat Efek Drop Shadow Pada Html?
Box-shadow properti CSS dapat digunakan untuk membuat drop shadow pada elemen HTML apa pun.
Filter Svg: Bayangan Tetesan

Filter drop-shadow menyediakan cara untuk membuat drop shadow dari gambar masukan. Drop shadow dibuat dengan mengambil salinan gambar input dan mengimbanginya dengan jumlah tertentu dalam arah x dan y. Salinan offset kemudian diburamkan dengan jumlah tertentu dan digabungkan dengan gambar asli menggunakan opasitas tertentu.
Bisakah Anda Menambahkan Bayangan Kotak ke Svg?
Karena kita dapat mendefinisikan properti bayangan untuk sebagian besar elemen DOM dengan menggunakan bingkai elemen sebagai bentuk bayangan, kita lebih memilih bayangan yang merepresentasikan kontur setiap karakter daripada bentuk bingkai elemen.
Keuntungan Berbeda Dari Drop Shadows Dan Box-shadows
Mereka mampu menghasilkan berbagai macam efek dalam hal menjatuhkan bayangan. Filter:drop-shadow adalah keuntungan, karena dapat menghasilkan bayangan di sekitar bentuk atau gambar yang tidak beraturan, sedangkan box-shadow menghasilkan bayangan persegi panjang. Seperti yang Anda lihat, saat bayangan jatuh digunakan, elemen semu juga memiliki bayangan di sekitarnya, tetapi saat bayangan kotak digunakan, tidak demikian.
Apakah Drop Shadow Sebuah Filter?
Efek drop shadow diterapkan ke gambar input saat menggunakan fungsi CSS drop-shadow(). Karena itu, fungsi filter> dapat diperoleh.

Mengungkap Drop Shadows Dengan Brush Tool
Dengan menggunakan Brush Tool, kita akan menggunakan area hitam layer mask untuk mengungkapkan titik-titik di mana drop shadow seharusnya terlihat. Kami akan menggunakan kuas bertepi keras dan cat berwarna terang dalam hal ini untuk menentukan drop shadow hanya di area tempat kami mengecatnya.
Anda dapat melunakkan tepi drop shadow menggunakan Blur Tool atau Gradient Tool, selain membuat bayangan yang lebih bertahap menggunakan Gradient Tool. Pilih pengaturan yang tepat jika Anda ingin mendapatkan efek yang diinginkan.
Tambahkan Bayangan ke Jalur Svg
Ada dua cara untuk menambahkan bayangan ke jalur SVG. Yang pertama menggunakan properti filter, dan yang kedua menggunakan elemen feGaussianBlur.
Editor HTML CodePen menentukan apa yang terjadi di tubuh dan tag template HTML5 dasar. Jika Anda ingin melihat elemen dengan lebih baik, seperti tag <html>, inilah tempatnya. CSS dapat diterapkan ke Pena Anda melalui lembar gaya browser apa pun. Anda dapat menggunakan skrip apa pun dari lokasi mana pun di internet ke Pena Anda. Saat Anda memasukkan URL ke sana, JavaScript akan ditambahkan dalam urutan yang sama dengan file Anda yang lain. Jika skrip yang Anda tautkan berisi ekstensi untuk preprosesor, kami akan mencoba memprosesnya terlebih dahulu.
Filter Generator Drop-shadow
Generator drop-shadow filter adalah alat yang membantu Anda membuat efek drop-shadow untuk teks atau gambar. Anda dapat menentukan warna, ukuran, dan arah bayangan, dan generator akan membuatkan kode untuk Anda.
React-native-svg Drop Shadow
React-native -svg drop shadow adalah perpustakaan mengagumkan yang memungkinkan Anda membuat bayangan indah di aplikasi React Native Anda. Dengan pustaka ini, Anda dapat membuat bayangan dengan warna dan ukuran apa pun, dan bayangan tersebut akan terlihat bagus di perangkat apa pun.
Komponen bayangan dapat dibuat dan dikelola menggunakan react-native-shadow, sebuah modul untuk membangun dan mengelola komponen bayangan di React Native. Silakan merujuk ke @reactnativecardview Hyeon Woo untuk informasi lebih lanjut. Sebagai tampilan kartu asli reaksi (dengan tipe), Anda dapat menggunakannya. Austin0131 telah menerbitkan 11.1.4 revisi sejak yang terakhir setahun yang lalu. Untuk mendapatkan tampilan bayangan asli untuk reaksi asli, Anda dapat menggunakan MQ P @ste7en / React-Native-simple-shadow-view untuk Android dan iOS. Dalam dua tahun, Visar telah menerbitkan 0,64 halaman.
Agar Android shadow lebih tersedia, alamat MQP yz1311/react.native-shadow dapat ditemukan di sini. Komponen shadow yang didukung oleh react-nativesvg dapat membuat Android shadow lebih tersedia. 3 tahun lalu, yz1311 menulis 3.0.2. Di platform React Native apa pun, saya merekomendasikan @liuyunjs. Komponen pembungkus i18n digunakan untuk mengimplementasikan banyak bayangan dalam reaksi asli.
Bagaimana Anda Memberi Bayangan Pada Gambar Di React-native?
Buat Tampilan yang menyertakan aturan gaya berikut: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, saya membuat gambar An yang telah dibungkus dengan View.
Cara Menambahkan Drop Shadow Ke Elemen Svg
Di SVG, primitif filter 'feDropShadow' menyediakan dukungan untuk drop shadowing. Ini hanya tersedia di dalam elemen *filter> , dan dapat ditata dengan atribut presentasi warna-banjir dan opasitas-banjir. Anda dapat dengan mudah menambahkan drop shadow ke elemen svg dengan menggunakan CSS drop-shadow() menggunakan fungsi drop-shadow . Warna dan opasitas bayangan dapat ditentukan menggunakan nilai warna rgba, yang memberi Anda kendali atas efek yang belum pernah ada sebelumnya.
Bagaimana Saya Mengirim Bayangan ke Kontainer Di React-native?
Prop elevasi, yang didasarkan pada Android Elevation API, memungkinkan Anda menambahkan bayangan kotak ke Android. Setelah Anda mengimpor StyleSheet, ingatlah untuk menata kartu menggunakan gaya react-native const: // impor StyleSheet dari gaya react-native const. Ini adalah lembar gaya untuk Anda.
Cara Membuat Drop Shadow Di Photoshop
Anda perlu menentukan jarak antara objek dan bayangan, serta sudut bayangan dan warnanya, untuk membuat bayangan jatuh. Anda dapat membuat bayangan jatuh dengan membuka program grafik dan memilih objek yang akan dibayangi, lalu memilih lapisan yang sesuai dan mengatur warna bayangan dan keburaman lapisan.
Jika digunakan dengan benar, drop shadow dapat meningkatkan kedalaman dan realisme gambar Anda. Ini adalah efek sederhana yang dapat digunakan untuk menambahkan sentuhan elegan pada gambar apa pun dan ideal untuk membuat berbagai efek.
Bagaimana Saya Menggunakan Svg Di React-native?
Render bentuk SVG dengan React Native Buka editor favorit Anda dan mulai dengan mengimpor komponen Svg dan Circle dari react-native-svg, seperti yang ditunjukkan di bawah ini. Untuk merender bentuk apapun, gunakan komponen Svg> dari file React Native-svg; elemen Circle adalah komponen dari file Render-native-svg.
Svg Adalah Pilihan Terbaik Untuk Logo Responsif Dan Grafik Lainnya
Karena sepenuhnya responsif, ini adalah pilihan tepat untuk membuat logo dan grafik lain yang dapat ditampilkan di layar ukuran berapa pun. Artinya, Anda dapat membuat logo yang bekerja dengan baik dalam berbagai ukuran dan resolusi tanpa harus membuatnya ulang. Saat mengembangkan game, pembuatan tekstur adalah penggunaan SVG yang fantastis. Kualitas tekstur tekstur SVG mudah ditingkatkan atau diturunkan tanpa kehilangan apa pun, dan dapat digunakan di mesin game apa pun. Alhasil, Anda tidak akan direpotkan oleh masalah kompatibilitas atau harus menggunakan format tekstur yang berbeda untuk platform yang berbeda. Grafik yang dapat diskalakan sangat baik untuk membuat grafik responsif tanpa perlu membuatnya berulang kali. Akibatnya, pengembang game akan dapat membuat grafik yang terlihat bagus di perangkat atau resolusi apa pun.
