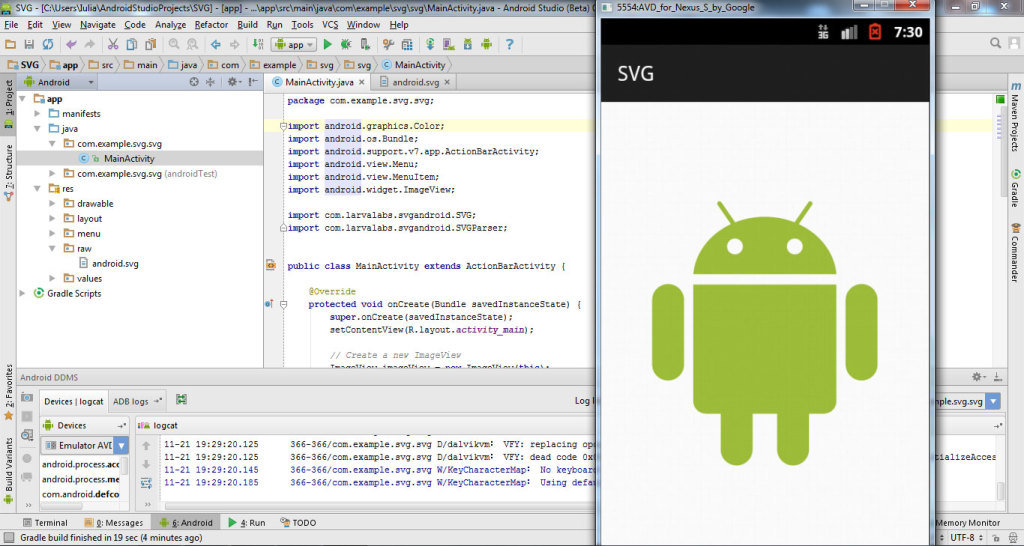
Ikon SVG Tampak Lebih Tinggi Di Android Studio
Diterbitkan: 2023-03-04SVG (Scalable Vector Graphics) adalah format gambar vektor yang mendukung animasi dan interaktivitas. Format ini banyak digunakan di web karena ukuran filenya yang ringkas dan kemampuannya untuk diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Namun, jika dilihat di Android Studio, ikon SVG bisa terlihat lebih tinggi dari yang sebenarnya. Ini karena cara Android Studio merender gambar vektor, yang mengakibatkan ikon direntangkan secara vertikal. Ada beberapa solusi untuk masalah ini, tetapi yang paling sederhana adalah dengan menggunakan format gambar yang berbeda untuk ikon Anda. File PNG atau JPG akan berfungsi dengan baik dan tidak akan melebar saat dilihat di Android Studio.
Karena berbasis XML, menggunakan Tailwind untuk mengubah ukuran ikon sangatlah mudah. Tidak perlu mengubah tinggi atau lebar ikon, serta atribut viewBox, sebelum menyesuaikan kelas SVG . Atribut ini menentukan posisi dan dimensi viewport sebagai SVG.
Apakah Android Studio Menerima Svg?

Ya, Android Studio menerima file SVG . Anda dapat mengimpornya ke proyek Anda dan menggunakannya seperti file gambar lainnya.
Haruskah Saya Menggunakan Svg Atau Png Android?

File PNG jauh lebih menarik bagi Anda karena lebih mudah dibaca, lebih mudah diakses, dan lebih fleksibel daripada banyak format file lainnya. Gambar dengan detail yang rumit, seperti tangkapan layar dan ilustrasi terperinci, harus disimpan dalam format PNG. Membuat dan mengedit SVG tidak sesulit PNG, tetapi SVG memiliki sejumlah keunggulan.
Kode XML termasuk vektor, yang mewakili bentuk, garis, dan warna. Kebanyakan orang menggunakan editor grafik vektor seperti Inkscape atau Adobe Illustrator untuk membuat gambar. Ada juga cara untuk mengonversi PNG dan gambar raster lainnya. File VG, tapi hasilnya tidak selalu bagus. Karena skalabilitas dan degradasi kualitasnya yang rendah, mereka lebih disukai daripada HTML5 untuk desain web yang responsif dan siap untuk retina. Ada masalah dengan jenis file raster yang mendukung animasi, seperti GIF, APNG, dan WebP, karena tidak mendukung animasi. Grafik sederhana yang mungkin memerlukan animasi dan dijamin untuk diskalakan dengan baik di layar apa pun dapat dibuat dengan SVG.
Dengan lebih dari 650.000 pengguna online, PNG adalah salah satu format file gambar yang paling banyak digunakan. Gambar, karya seni, dan foto semuanya dapat ditampilkan dalam file PNG. Secara umum, PNG bekerja dengan baik dengan semua jenis gambar, tidak peduli seberapa kompleks atau nonanimasinya. PNG berkinerja lebih baik di area tertentu daripada SVG, tetapi melakukannya dalam beberapa cara. Perbedaan antara SVG dan PNG sangat signifikan, tetapi memilih yang tepat untuk situs Anda lebih penting daripada memilih yang tepat. Terlepas dari kenyataan bahwa SVG harus dirender sesuai permintaan, biasanya SVG lebih kecil dan tidak membebani server. File PNG dapat digunakan untuk menampilkan grafik besar dengan ribuan warna atau grafik kompleks dengan resolusi tinggi.
Mengapa Anda Harus Menggunakan Pngs Atau Svgs Untuk Transparansi
Karena manfaat transparansinya, PNG dan SVG adalah pilihan yang sangat baik untuk logo dan grafik di Internet. Kabar baiknya adalah bahwa PNG adalah pilihan yang baik untuk file transparan berbasis raster. Jika Anda ingin bekerja dengan piksel dan transparansi, Anda harus menggunakan PNG di atas SVG. Anda dapat menambahkan ikon material dan grafik vektor ke proyek Anda dengan Android Studio, yang menyertakan alat bernama Vector Asset Studio, yang dapat digunakan untuk mengimpor file Scalable Vector Graphics (SVG) dan Adobe Photoshop Document (PSD) ke proyek Anda. Cocok untuk gambar berkualitas tinggi yang dapat diskalakan ke berbagai ukuran dan tersedia dalam berbagai format. Sejumlah besar orang menggunakan format file berdasarkan batasan ukuran file, seperti menambahkan gambar ke situs web Anda yang akan dimuat dengan cepat untuk meningkatkan SEO. Kapan Anda harus berhenti menggunakan sva? Karena SVG adalah program vektor, program ini tidak dapat menangani gambar dengan detail dan tekstur rumit seperti foto. logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk sederhana paling cocok untuk menggunakan SVG. Selain itu, sementara sebagian besar browser modern mendukung SVG, browser lama mungkin tidak.
Apa Itu Viewport Lebar Dan Tinggi Android?
Lebar dan tinggi viewport android mengacu pada ukuran area tempat halaman web dapat dilihat di perangkat seluler. Lebar biasanya diberikan dalam piksel dan tingginya diberikan dalam piksel. Ukuran viewport dapat diubah oleh pengguna, tetapi ukuran default biasanya 320×480 piksel.
area pandang biasanya memiliki lebar 1.000 piksel dan tinggi 660 piksel. Secara default, Cypress menyetel lebar dan tinggi viewport masing-masing menjadi 1000 dan 660px. Dalam beberapa kasus, menyetel ukuran area pandang berguna untuk membuat gambar SVG kecil yang dapat dilihat di layar yang lebih kecil , atau untuk melihat gambar SVG di jendela situs web yang lebih besar. Dengan menggunakan area pandang, Anda dapat mengontrol seberapa besar gambar muncul di halaman. Jika Anda ingin membuat gambar lebih besar atau lebih kecil, Anda dapat melakukannya dengan menentukan ukuran viewport yang berbeda. Bergantung pada perangkat atau browser yang menampilkan gambar SVG, gambar tersebut dapat dilihat dengan berbagai cara. Bergantung pada perangkat atau browser Anda, Anda dapat menampilkan gambar dengan berbagai cara. Di browser web, Anda dapat menentukan ukuran dan tinggi viewport mana yang Anda inginkan untuk menampilkan gambar SVG. Jika Anda menentukan lebar dan tinggi viewport suatu gambar, itu akan ditampilkan di perangkat. Gambar SVG juga dapat ditampilkan dengan cara lain tergantung pada perangkat atau browser yang menampilkannya.

Kotak Tampilan Svg: Cara Mengizinkan Pengguna Melihat Seluruh Grafik
Saat Anda membuat kotak tampilan SVG , pengguna dapat melihat seluruh gambar seperti yang muncul di dalam viewport. Tanpa menentukan viewbox, browser menggunakan ukuran default viewport, yang biasanya berukuran sama dengan layar pengguna.
Bagaimana Saya Mengedit File Svg Di Android?
Tidak ada satu jawaban pasti untuk pertanyaan ini karena ada sejumlah cara berbeda untuk mengedit file SVG di perangkat Android. Namun, beberapa metode untuk mengedit file SVG di Android antara lain menggunakan aplikasi seperti Adobe Illustrator Draw, Inkscape, atau Gravit Designer. Selain itu, banyak alat dan layanan online dapat digunakan untuk mengedit file SVG di perangkat Android, seperti situs web vectorpaint.io.
File SVG yang saya buat dapat dilihat di tampilan web Android. Saya juga menggunakan JavaScript yang tersedia di iPhone tetapi tidak di Android. Saya ingin mengedit teks segera setelah selesai. Bagaimana cara mengedit situs? Saya telah memutuskan untuk menggunakan pustaka ini dan tambalan ini untuk mengurai tag teks di SVG.
Svg: Masa Depan Grafis
Untuk membuat grafik vektor, gunakan format file berbasis XML, seperti SVG. bentuk vektor, jalur, teks, dan animasi hanyalah beberapa fitur yang tersedia di SVG. File HTML dapat disematkan di aplikasi Android dan digunakan untuk membuat elemen antarmuka khusus. Vector Asset Studio memungkinkan Anda mengimpor file SVG dan PSD ke proyek Anda, serta membuat ikon material.
Gambar Android Studio Svg Tidak Didukung
Android Studio tidak mendukung gambar SVG. Jika ingin menggunakan gambar SVG di aplikasi, Anda perlu menggunakan format gambar lain seperti PNG atau JPG.
Tambahkan Svg Android Studio
Dengan asumsi Anda ingin menambahkan file SVG ke proyek Android Studio : Klik kanan pada folder yang diinginkan di panel proyek dan pilih New->File. Di jendela File Baru, pilih Template->Other->SVG dari dropdown File Type. Beri nama file dan klik OK. File akan ditambahkan ke proyek.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. Format file SVG dikembangkan oleh World Wide Web Consortium (W3C) pada tahun 1999. Format file didasarkan pada XML dan dapat dibuat dan diedit dengan editor teks apa pun. File SVG dapat dibuat dengan editor grafik vektor, seperti Adobe Illustrator, atau secara manual dengan editor teks.
Karena sifat digitalnya, gambar dalam format SVG dapat menarik secara visual, terlepas dari ukurannya. Mereka seringkali lebih kecil dan lebih fleksibel daripada format lain, dan dapat dikonfigurasi untuk menampilkan animasi dinamis. Panduan ini akan menjelaskan apa saja file-file ini, kapan menggunakannya, dan bagaimana menggunakannya dalam berbagai cara. Karena gambar aster memiliki resolusi tetap, ukurannya mengurangi kualitas gambar. Format grafik vektor menyimpan gambar sebagai sekumpulan titik dan garis yang terhubung. XML, atau bahasa markup, adalah bahasa yang digunakan untuk membuat format ini. Setiap bentuk, warna, dan teks dalam gambar ditentukan dalam kode XML yang dilampirkan padanya dalam file SVG.
Agar adil, kode XML mudah dipahami, tetapi menambahkan banyak kekuatan ke situs web dan aplikasi web. Kualitas SVG dapat dipertahankan dengan menambah atau mengurangi ukurannya. Ukuran dan jenis gambar tidak relevan jika menyangkut gambar sva – gambar tersebut selalu tampak sama. Ada kekurangan detail pada SVG karena dirancang untuk gambar raster. Penampilan SVG sangat dikontrol oleh desainer dan pengembang. Grafik web dihosting dalam format file yang dikembangkan oleh World Wide Web Consortium. File teks, atau SVG, digunakan oleh pemrogram untuk memahami kode XML dengan cepat.
SVG dapat mengubah tampilannya secara real time dengan memanfaatkan kemampuan CSS dan JavaScript. Ada banyak aplikasi yang mendapat manfaat dari penggunaan grafik vektor dalam jumlah besar. Anda dapat membuatnya menggunakan editor grafis, dan mudah dipelajari dan digunakan. Sangat penting untuk menyadari bahwa setiap program memiliki rangkaian kurva pembelajarannya sendiri. Untuk merasakan alat yang tersedia, cobalah beberapa opsi sebelum memutuskan opsi gratis atau berbayar.
Grafik vektor yang dapat diskalakan dapat dibuat menggunakan berbagai teknik, termasuk SVG, untuk membuat grafik yang dapat digunakan di berbagai perangkat. Inkscape memudahkan pembuatan ilustrasi vektor, logo, dan ikon. Sebagai alternatif dari Adobe Illustrator, yang rentan terhadap ketidakkonsistenan dalam hal animasi dan transisi, Silverlight juga cocok untuk grafik interaktif.
Inkscape, program menggambar vektor sumber terbuka, adalah pilihan tepat bagi mereka yang mencari program menggambar hebat dengan perpustakaan yang kuat.
Manfaat Menggunakan File Svg
Ini adalah alat yang hebat untuk desainer grafis yang perlu memperbesar atau memperkecil logo, ikon, atau desain lainnya tanpa kehilangan detail atau kejelasan. Selain itu, file svg dapat dikompresi dan dapat dibuat dalam waktu kurang dari satu menit, memungkinkan Anda mengonversi file PNG dengan cepat dan mudah.
File grafik yang dapat diskalakan (file SVG) adalah cara terbaik untuk membuat grafik untuk situs web atau aplikasi Anda.
