Gambar SVG: Sebuah Pengantar
Diterbitkan: 2023-02-19SVG, atau Scalable Vector Graphics , adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak menggambar.
Atribut transformasi dapat digunakan untuk mengubah objek SVG menjadi berbagai bentuk, termasuk objek terjemahan, skala, putar, skewX, skewY, dan matriks. Ada tiga fungsi transformasi: x (tx), y (tx), dan terjemahkan (tx, y). Fungsi terjemahan menerapkan nilai tx ke elemen tertentu pada sumbu x dan nilai ty ke elemen tertentu pada sumbu y. Penskalaan mengacu pada transformasi SVG yang memperbesar atau memperkecil objek dengan menggunakan faktor penskalaan. Fungsi seperti ini hanya dapat terdiri dari satu atau dua nilai yang menentukan penskalaan vertikal dan horizontal. Sedot adalah transformasi dari salah satu sistem koordinat elemen yang menyebabkan salah satu sumbunya berputar dengan sudut tertentu searah jarum jam atau berlawanan arah jarum jam. Itu tidak mendistorsi elemen dan mempertahankan paralelisme, sudut, atau jarak saat berputar dengan cara yang sama seperti terjemahan. Dengan fungsi skewX (angle), garis vertikal tampak telah diputar pada suatu sudut. Ketika nilai ditentukan hanya dengan sudut dan cx, itu tidak valid, dan tidak ada rotasi yang diterapkan.
Untuk Apa Transformasi Digunakan?

Anda dapat memutar, menskalakan, memiringkan, atau menerjemahkan elemen menggunakan properti transformasi CSS . Ini digunakan untuk memodifikasi ruang koordinat dalam model pemformatan visual CSS.
Transform memungkinkan Anda dengan mudah mengubah gambar apa pun menjadi kreasi unik. Anda dapat mengubah foto apapun, baik itu untuk kostum atau foto sederhana, untuk mendapatkan efek yang diinginkan. Selanjutnya, pintasan keyboard, yang memudahkan navigasi keyboard, dapat membuat prosesnya lebih cepat. Anda datang ke tempat yang tepat! Dengan kata lain, lihat gambar Anda dan bersenang-senanglah dengannya.
Fungsi Translate() di Css
Fungsi translate() terkadang dapat digunakan untuk memposisikan ulang elemen ke arah perataan horizontal atau vertikal di CSS. Hasilnya adalah tipe data yang diturunkan dari fungsi transformasi>. Tipe data dapat digunakan untuk membuat tata letak khusus bersama dengan properti CSS lainnya. Menggunakan fungsi translate(), misalnya, Anda dapat memposisikan ulang tepi kiri dan kanan suatu elemen.
Apa Tujuan Dari Properti Transformasi?

Properti transform adalah sekumpulan properti CSS yang digunakan untuk mengubah elemen dalam ruang dua dimensi atau tiga dimensi.
Kami tidak mengubah kebiasaan kami atau lingkungan kami untuk mencapai kesuksesan dalam hidup. Kita mungkin tumbuh lebih tinggi atau lebih kurus, tetapi kita tidak mengubah siapa diri kita, ingin menjadi siapa, apa yang ingin kita lakukan, atau bagaimana kita ingin menjalani hidup kita. Kami puas tinggal di tempat yang sama saat kami mulai.
Ini bukan hanya tentang tetap sama untuk waktu yang lama. Kemampuan kita untuk berubah tidak terbatas, dan adalah mungkin bagi kita semua untuk mengubah hidup kita dan dunia. Kita dapat membuat perbedaan di dunia jika kita menjadi orang yang lebih baik dan bertindak dengan tepat.
Ini adalah perubahan besar dalam penampilan atau sesuatu yang lain sama sekali. Kita hidup di dunia di mana kita tidak pernah mengubah atau mengubah diri kita atau dunia di sekitar kita. Hidup lebih dari sekedar tetap sama.
Manfaat Menggunakan Translate() Di Css
Dengan demikian, kita dapat memindahkan elemen tanpa menyebabkan gangguan pada aliran dokumen dengan menggunakan fungsi translate(). Nilai margin kiri yang diterapkan pada elemen di sebelah kiri akan memindahkan dua elemen ke kanan jika Anda memiliki dua elemen yang bersebelahan. Fungsi translate() juga memungkinkan kita mengubah ruang koordinat model pemformatan visual, memungkinkan kita menerapkan efek seperti miring, memutar, dan menerjemahkan.
Apa Arti Kode Transformasi?

Istilah "transformasi kode" mengacu pada kode sumber yang dibatasi. Kode yang dirancang dengan buruk dan kurang optimal karena modularisasi pengkodean disebut sebagai kode sumber yang dibatasi. Dengan menggunakan metode ini, pengkodean “sederhana” dapat dilakukan dengan lebih efisien.
Tidak jelas apa itu transformasi dan apa artinya tergantung pada siapa Anda bertanya. Pendekatan berbasis komputer juga dapat digunakan untuk mengubah proses fisik yang melibatkan pena dan kertas menjadi proses yang sistematis. Teknologi Profound Logic mengubah kode RPG menjadi Node.js. Subprosedur dan subrutin akan dipecah menjadi modul Node.js mereka sendiri, membuatnya dapat digunakan kembali dalam aplikasi itu. Subrutin berulang akan diperiksa dan redundansi akan dihilangkan. Kita akan melihat pengembangan metode pengujian otomatis serta mengotomatiskan pengujian dan penerapan. Perusahaan dapat menyelaraskan persyaratan bisnis dan teknis mereka dengan analisis sistem IBM i menyeluruh dengan Logika Mendalam.
Kami menggunakan alat otomatis untuk mengumpulkan informasi ini; salah satu konsultan kami akan menjalankan analisis kode pada sistem Anda. Demikian pula, Logika Mendalam memeriksa kode Anda untuk melihat apakah itu monolitik, yang menambah kerumitan dalam memodifikasinya. Wawancara dapat dilakukan secara langsung atau melalui satelit. Bandingkan arsitektur dan kode dengan analisis kesenjangan dan visi untuk target atau menjadi negara bagian. Analisis tersebut akan digunakan untuk memberikan rekomendasi. Aplikasi dapat mengalami transformasi, penulisan ulang, penggantian, atau dibiarkan apa adanya. Sejak 1994, Profound Logic telah menawarkan solusi modernisasi untuk bisnis yang menjalankan IBM i. Kami memimpin industri dengan layanan modernisasi IBM i, pengembangan aplikasi baru, pengembangan seluler, solusi pengembangan/pengodean sumber terbuka dan kode rendah, serta layanan modernisasi layar hijau. Saat kami memperkenalkan aplikasi berbasis web Desainer Visual untuk pengembangan RPG dan solusi untuk Akses Terbuka RPG, kami adalah yang pertama melakukannya.
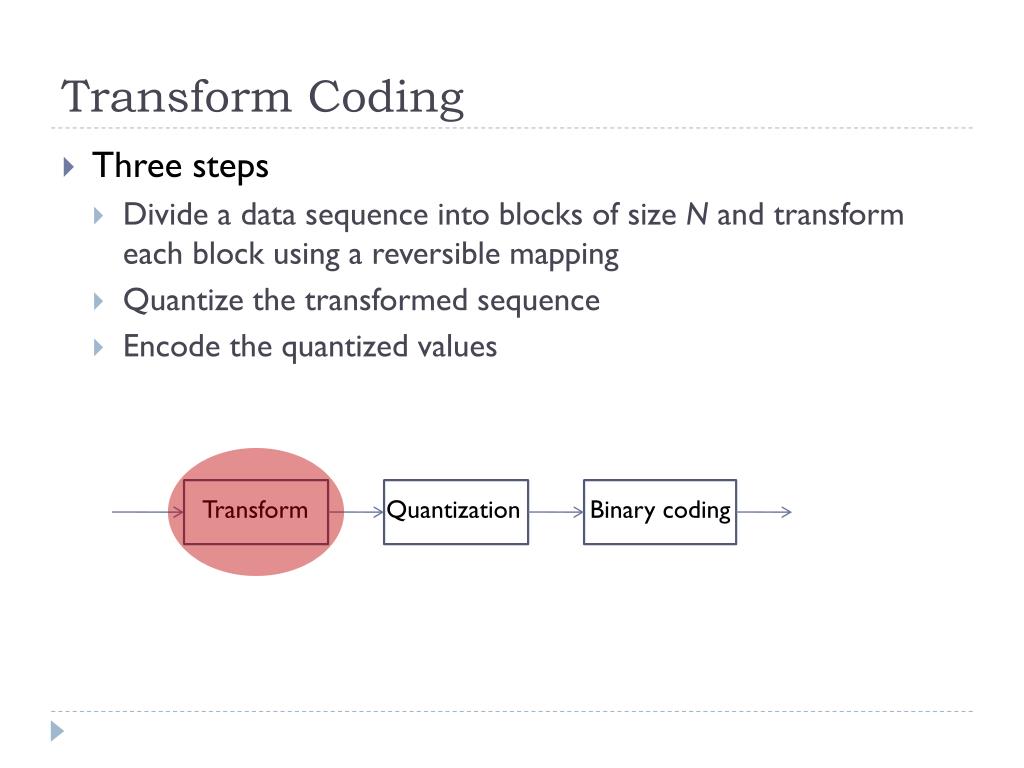
Prosedur digitalisasi gelombang diulang setiap kali blok gambar muncul.
Discrete Cosine Transform (DCT) adalah salah satu jenis pengkodean transformasi yang paling umum. DCT, yang merupakan singkatan dari konversi data dari satu domain waktu ke domain lain, memiliki banyak aplikasi.
Transformasi Fourier adalah transformasi yang lebih umum yang dapat digunakan untuk mengubah data dari domain waktu tertentu ke domain waktu lainnya.
Untuk transformasi data dari domain waktu ke domain frekuensi menggunakan transformasi Fourier diferensial (DFT), transformasi Walsh adalah salah satu jenis transformasi Fourier diferensial.

Pentingnya Transform Coding Untuk Kompresi Lossy
Tujuan dari transformasi pengkodean adalah untuk menghapus data yang berlebihan, dan ini merupakan langkah penting dalam mengurangi jumlah data yang berlebihan. Algoritme kompresi dapat bekerja pada gambar beresolusi rendah dan masih memampatkan gambar pada kecepatan yang sama seperti pada gambar beresolusi tinggi dengan mengubahnya. Hal ini memungkinkan gambar beresolusi tinggi dikompresi tanpa mengorbankan kualitas gambar.
Apa Kegunaan Transform Translate Di Css?

Ini dapat digunakan untuk memindahkan elemen dari satu lokasi ke lokasi lain di sepanjang sumbu X (horizontal), sumbu Y (vertikal), dan sumbu Z (kedalaman), dengan cara yang sama seperti offset memindahkan elemen dari satu lokasi ke lokasi lain, seperti sebagai atas, bawah, kiri.
Properti transform memungkinkan aplikasi melakukan berbagai tindakan pada elemen yang mengubah tampilannya di browser. Dalam contoh ini, saya akan menunjukkan cara menempatkan ikon secara vertikal dan horizontal menggunakan nilai transformasi. Translate() dapat digunakan untuk memindahkan elemen di sekitar dokumen tanpa mengganggu aliran normalnya. Kita dapat mengubah ukuran elemen dengan mengubahnya menjadi lebar atau tingginya sendiri menggunakan transformasi translate(). Kita dapat menggunakan metode ini saat kita ingin membuat elemen muncul saat melakukan status hover sederhana. Nilai persentase dapat dihasilkan dengan kembali ke skala nilai transformasi () untuk persentase atau skala 1 banding 1 (nol menjadi 0% dan satu menjadi 100%). Properti transform() di CSS dapat digunakan untuk empat tujuan berbeda. Kita akan memahami cara memanipulasi elemen di bagian pertama. Terakhir, kita melihat lebih dekat scale() dengan menambahkan dua informasi penting.
Transition menganimasikan elemen dari satu posisi ke posisi lain, sementara Transform menambah atau mengurangi bentuk, ukuran, atau warna ke elemen.
Jika Anda menggabungkan kedua properti ini, Anda dapat membuat animasi yang lebih kompleks. Anda dapat menggunakan Transition untuk menganimasikan elemen dari satu keadaan ke keadaan lainnya, dan Transform untuk mengubah tampilannya menggunakan Transform.
Di CSS, properti Transform dapat digunakan untuk mengubah tampilan elemen. Transisi adalah properti komplementer dari suatu elemen yang memungkinkannya berpindah dari satu kondisi ke kondisi lainnya.
Gunakan Properti Transform Untuk Desain Halaman Yang Lebih Menarik
Apa yang perlu Anda ketahui tentang mengubah properti? Ini dapat digunakan untuk membuat desain halaman yang memukau dan menarik karena keserbagunaannya. Efek 3D dapat dibuat dengan menggunakan properti transform pada elemen. Selain itu, animasi dapat dibuat dengan menggunakan properti transform.
Ubah Svg
File SVG adalah file Scalable Vector Graphic . Istilah "dapat diskalakan" berarti grafik dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas apa pun. Istilah "vektor" berarti bahwa grafik terdiri dari serangkaian titik, yang dihubungkan oleh garis atau kurva. Format file dikembangkan oleh World Wide Web Consortium (W3C). File SVG dapat dibuat dengan berbagai cara, termasuk menggambar tangan, menggunakan editor grafik vektor, atau dengan mengonversi dari format file lain. Mereka dapat diedit dalam editor teks, karena mereka hanyalah file teks yang berisi serangkaian tag XML. File SVG dapat digunakan untuk membuat grafik untuk web, serta mencetak grafik. Mereka dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, dan dapat dicetak dengan resolusi tinggi.
Sebagai properti HTML, transformasi dapat digunakan sebagai properti CSS di SVG2. Ada beberapa perbedaan sintaksis antara properti CSS dan atributnya. Harap diingat bahwa spesifikasi memungkinkan penggunaan fungsi transformasi CSS. Ini setara dengan menerapkan matriks transformasi (a,b,c,d,e,f) ke sistem koordinat sebelumnya: (b = cd = f) yang memetakan koordinat dari sistem koordinat sebelumnya ke sistem koordinat baru. Fungsi transformasi translate(x) menentukan rotasi berdasarkan derajat titik tertentu.
Banyaknya Penggunaan Properti Transform Pada Css
Jika Anda ingin sebuah elemen tampil berbeda, Anda dapat menggunakan properti transform. Anda dapat memutar elemen, menskalakannya, atau memindahkannya dengan berbagai cara menggunakan program ini.
Svg Transform=matrix Dijelaskan
Transformasi svg adalah cara mengubah elemen dalam ruang dua dimensi. Transformasi matriks memungkinkan Anda menentukan daftar enam angka, yang menentukan transformasi dalam ruang 2D. Empat angka pertama menentukan koordinat x dan y dari elemen yang sedang diubah, sedangkan dua angka terakhir menentukan lebar dan tinggi elemen.
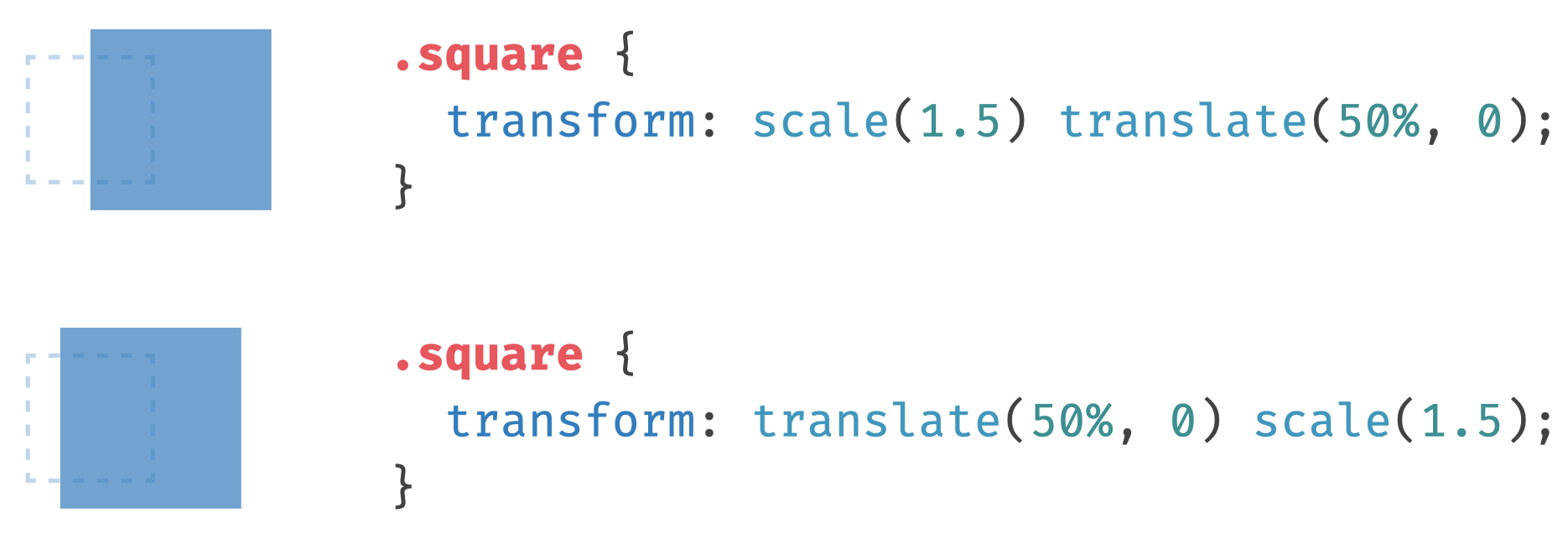
Dalam operasi matriks, transformasi matriks dibentuk dengan menggabungkan transformasi individu (misalnya, translasi, putar, skala, miring). Suatu objek dapat diputar r derajat di sekitar titik (x), misalnya dengan menerjemahkannya ke (x, y), memutarnya r derajat, dan kemudian menerjemahkannya kembali ke posisi semula (-x, -y). Karena setiap transformasi 'lokal' berikutnya digabungkan menjadi satu, setiap transformasi selanjutnya mewakili reaksi berantai. Karena transformasi 2D tidak komutatif, jumlah transformasi terbatas. Sangat penting untuk memahami matriks transformasi untuk memaksimalkan keefektifannya saat berhadapan dengan animasi yang kompleks. Salah satu cara favorit saya untuk melakukannya adalah dengan hanya menyusun transformasi dalam urutan tertentu dan melacak berapa total yang mereka capai. Kode dalam contoh singkat ini menunjukkan bagaimana animasi dicapai dengan menggunakan transformasi matriks, tetapi informasi yang disajikan dalam kode singkat ini sangat luas.
Fungsi Terjemahkan: Alternatif Fungsi Transformasi Dua Dimensi
Fungsi translate() memposisikan ulang elemen horizontal atau vertikal dengan menyeretnya. translate() adalah fungsi yang digunakan untuk menata elemen dalam ruang dua dimensi, seperti matriks() dalam konteks fungsi translate(). Fungsi matrix() adalah alternatif untuk memutar, memiringkan, menskalakan, dan menerjemahkan fungsi, yang merupakan fungsi transformasi dua dimensi.
Terjemahan Svg
Terjemahan SVG adalah peluang untuk memindahkan elemen pada sumbu x atau sumbu y. Gerakan berlangsung dari posisi elemen saat ini. Saat menggunakan metode terjemahan, penting untuk terlebih dahulu memahami posisi elemen saat ini. Pergerakan relatif terhadap posisi elemen saat ini.
