Gambar SVG Dan WordPress: Risiko Dan Hadiah
Diterbitkan: 2023-02-13SVG, atau Scalable Vector Graphics, adalah format file yang memungkinkan gambar vektor dua dimensi ditampilkan di web. Terlepas dari manfaatnya, WordPress tidak mengizinkan gambar SVG diunggah secara default. Ada beberapa alasan untuk ini. Alasan pertama adalah gambar SVG dapat digunakan untuk mengeksploitasi kerentanan di situs web. Karena mereka adalah kode, mereka dapat digunakan untuk menyuntikkan kode berbahaya ke situs web. Ini dapat memungkinkan penyerang mengambil kendali situs web atau mencuri informasi sensitif. Alasan kedua adalah bahwa gambar SVG tidak didukung oleh browser web sebaik format gambar lainnya. Ini berarti bahwa mereka sering ditampilkan secara tidak benar, atau tidak ditampilkan sama sekali. Alasan ketiga adalah WordPress ingin menjaga ukuran file seminimal mungkin. Gambar SVG seringkali jauh lebih besar daripada format gambar lainnya, seperti JPEG atau PNG. Ini berarti mereka akan menghabiskan banyak ruang di server WordPress, dan akan memperlambat pemuatan halaman untuk pengguna. Terlepas dari alasan ini, ada beberapa solusi yang memungkinkan gambar SVG digunakan di situs web WordPress. Namun, umumnya tidak disarankan untuk melakukannya, karena dapat menimbulkan risiko keamanan.
Gambar dapat ditampilkan dalam format dua dimensi menggunakan file Scalable Vector Graphics (SVG) di situs WordPress. Setelah sedikit mengonfigurasi ulang, Anda akan dapat menggunakan jenis file ini untuk mengoptimalkan beberapa logo dan grafik Anda. Karena dapat diskalakan, Anda dapat mengubah ukuran sesuai kebutuhan tanpa memengaruhi kualitas gambar. Karena WordPress tidak menyertakan dukungan untuk SVG di luar kotak, Anda harus bekerja lebih keras untuk menyertakannya di situs Anda. Dalam kursus ini, kami akan mendemonstrasikan cara menambahkan SVG ke situs web Anda menggunakan plugin serta proses manual. Sejumlah administrator disarankan untuk membatasi akses ke file unggahan SVG . Selain memindai file Anda sebelum mengunggahnya, metode 'sanitasi' juga tersedia.
Ini semudah mengedit file functions.php situs web Anda untuk mengaktifkan metode selanjutnya untuk mengaktifkan SVG di situs web WordPress Anda. Langkah kedua adalah memasukkan potongan kode ke dalam markup fungsi Anda sehingga file dapat diunggah. Jika Anda lebih suka mengotori tangan, Anda dapat mengaktifkan penerimaan SVG di situs WordPress Anda secara manual. Langkah pertama adalah mengaktifkan dan mengamankan penggunaan file SVG di situs Anda. Pada langkah 3, Anda dapat melihat dan berinteraksi dengan SVG seperti yang Anda lakukan dengan jenis file gambar lainnya. Hasilnya, Anda akan dapat memantau keamanan file-file ini lebih dekat.
Jika Anda menggunakan SVG, Anda harus menggunakan img src=image. Jika Anda menggunakan CSS, Anda dapat menautkan file sebagai gambar latar CSS dan terlihat bagus, tetapi browser tidak akan menampilkannya karena server Anda telah menetapkan jenis konten yang salah.
Untuk membuat situs Anda lebih mudah diakses, pertama-tama Anda harus menambahkan aria-describedby. Itu selalu yang terbaik untuk menyertakan *title> segera setelah awal file svg dan sebelum memulai file path. Akibatnya, Anda sekarang harus menambahkan aria-described by ke *svg. Itu termasuk dalam bagian aria-attribute dari halaman aria-describedby.
Kode PHP untuk dukungan HTML di WordPress adalah sebagai berikut: CSS. Tinggi sangat penting; kendaraan harus dikendarai dalam keadaan auto-pilot. Plugin manajemen kode seperti “Code Snippet” juga dapat digunakan untuk memasukkan kode PHP ke dalam WordPress. penting; " /gaya"; add_action('admin_head, 'fix_svg');
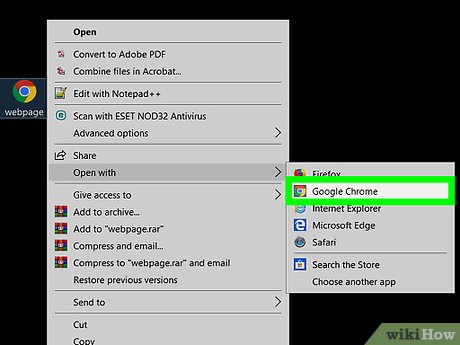
Scalable Vector Graphics harus dilihat menggunakan penampil atau browser dengan dukungan Scalable Vector Graphics . Beberapa browser, seperti Mozilla Firefox, mendukung pengunduhan dan penyimpanan file .SVG. Anda hanya dapat menggunakan Google Chrome atau Opera untuk melihat grafik yang dibuat menggunakan tujuan ODS HTML5.
Mengapa Svg Tidak Diizinkan Di WordPress?
SVG tidak diperbolehkan di WordPress karena merupakan format gambar vektor yang tidak didukung oleh perpustakaan media WordPress.
Dalam desain web modern, grafik vektor dengan banyak bingkai (Scalable Vector Graphics, atau SVG) menjadi lebih umum. Plugin ini memungkinkan Anda untuk dengan mudah memasukkan kode file SVG lengkap Anda ke dalam kode HTML menggunakan tag IMG sederhana. Style-svg dapat digunakan dalam plugin dengan secara dinamis mengganti elemen apa pun yang mengandung SVG dengan kode sebenarnya dari file Anda dengan menambahkannya ke elemen IMG Anda. Pada versi 2.3.11, Anda dapat memaksa file all.svg untuk dirender sebaris menggunakan satu kotak centang (yang harus Anda gunakan dengan hati-hati). Sekarang Anda memiliki opsi untuk memodifikasi atau memperluas file JS, Anda dapat memilih cara memodifikasinya. Saat Anda menyimpan SVG sebagai gambar unggulan, kotak centang akan muncul di kotak meta gambar unggulan yang memungkinkan Anda membuatnya sebaris. Bagian Pengaturan SVG Support Versi 2.3 menyertakan pengaturan baru yang disebut Mode Tingkat Lanjut.
Jika Anda membiarkannya aktif, fungsionalitas lanjutan dan pembuatan skrip tidak akan tersedia lagi. Untuk mengaktifkan SVG di penyesuai, Anda harus memodifikasi atau menambahkan kode ke file fungsi tema anak Anda. Inilah tutorial yang bagus untuk membantu Anda memulai. Anda dapat menambahkan dukungan SVG ke aplikasi Anda tanpa harus mempelajari pengodean apa pun. Anda dapat mengunggahnya. Ini sesederhana mengunggah file SVG ke perpustakaan media Anda dan menggunakannya bersamaan dengan gambar lain. Telah diperbarui untuk menentukan bahwa file all.svg harus dirender sebaris.
Jika Anda menggunakan, Anda harus menggunakan. Anda harus memastikan bahwa Visual Composer diatur untuk memungkinkan penyesuaian. Anda dapat menggunakan kelas gambar untuk memasukkannya.

Dalam hal ini, URL elemen tautan dapat digunakan sebagai elemen sematan untuk SVG. Dimungkinkan juga untuk menambahkan tag URL ke SVG. Ada beberapa cara untuk memasukkan file sva ke dalam WordPress. Saat menyematkan SVG ke file HTML, elemen img atau atribut pada elemen tautan adalah pilihan yang dapat diterima. Jika Anda menyematkan SVG dalam file XML, Anda dapat menyertakan elemen atau atribut dalam elemen img. Terakhir, jika Anda menyematkan SVG dalam file HTML, Anda dapat menyertakan tag objek.
Yang Harus Anda Ketahui Tentang Menggunakan File Svg Di WordPress
Terlepas dari kenyataan bahwa file SVG saat ini tidak didukung dalam distribusi inti WordPress, ada sejumlah plugin yang memungkinkan Anda untuk mengunggah dan menyematkannya di postingan dan halaman Anda. Jika Anda ingin menggunakan tipe file di WordPress, kami sarankan untuk memeriksa salah satu dari plugin ini.
WordPress oleh WPBakery Page Builder memungkinkan Anda membuat situs web dengan antarmuka yang mudah digunakan. Gravity Forms adalah ekstensi WordPress by Gravity Forms yang memungkinkan Anda menggunakan beberapa formulir di halaman yang sama.
Mengapa Svg Tidak Muncul Di Html?

Ada beberapa kemungkinan alasan mengapa file SVG mungkin tidak ditampilkan dengan benar di dokumen HTML. Salah satu kemungkinannya adalah file tersebut tidak dikodekan dengan benar. Kemungkinan lain adalah file tersebut tidak ditautkan dengan benar ke dokumen HTML. Terakhir, file mungkin tidak didukung oleh browser yang digunakan untuk melihat dokumen.
Di Komunitas Treehouse, semua jenis developer, desainer, dan programmer, dari semua latar belakang, dapat bertemu dan berkolaborasi dalam pembelajaran. Kami senang ribuan alumni Treehouse dan siswa bergabung dengan kami di komunitas hari ini. Untuk mahasiswa baru, Treehouse memberikan masa percobaan gratis selama tujuh hari. Pengguna akan memiliki akses ke ribuan jam konten dan komunitas dukungan. Elemen objek memiliki peringkat kompatibilitas browser yang bagus. Untuk memusatkan gambar, Anda mungkin perlu menyetel margin eksplisit, dan Anda dapat menyetel tampilan div menjadi sebaris jika Anda ingin terlihat seperti gambar. Jika ini tidak menyelesaikan masalah atau Anda sudah melakukannya, dapatkah Anda menempelkan kode yang Anda gunakan untuk menempatkan svg?
Dalam desain web, ikon, logo, atau ilustrasi dapat dibuat dalam berbagai format grafik vektor, termasuk SVG. Sangat penting untuk memastikan bahwa browser web Anda kompatibel dengan SVG sebelum menggunakannya di browser Anda. Saat ini ada lebih dari tiga kali lebih banyak kasus dukungan SVG daripada kasus dukungan non-SVG. Meskipun Anda mungkin dapat menggunakan SVG menggunakan browser yang lebih lama, hal itu mungkin tidak dapat dilakukan. Dalam hal ini, Anda dapat menggunakan format grafik alternatif, seperti JPEG atau GIF, yang lebih umum digunakan. Ada fitur baru di browser Chrome yang memungkinkan Anda menggunakan sveiw di halaman web Anda. Di kode sumber svg , harus ada atribut dengan nilai yang disetel untuk menampilkan gambar svg, yang tidak ada di Chrome. Untuk menggunakan svg di halaman Anda, Anda harus menambahkan atribut lebar ke elemen svg Anda. Sangat menggembirakan melihat bahwa dukungan untuk SVG menjadi lebih umum sepanjang waktu.
Mengapa Ikon Svg Tidak Muncul?
Ada beberapa alasan mengapa ikon SVG mungkin tidak muncul: - Jalur file mungkin salah - File mungkin rusak - File mungkin tidak didukung oleh browser - File mungkin menggunakan font yang tidak didukung
Alasan paling umum untuk ikon tersembunyi adalah masalah CORS yang terkait dengan ikon SVG Rey dan CDN yang menghostingnya. Jika Anda menggunakan plugin caching dengan penyiapan CDN, Anda mungkin dapat mengecualikan file.svg dengan meminta dukungan hosting Anda. Jika tidak, saya khawatir satu-satunya cara untuk menunjukkannya adalah dengan menonaktifkan CDN. Meskipun beberapa paket hosting GoDaddy menyertakan CDN, tidak selalu mungkin untuk menghapus semua file. Kode ikon SVG terkadang tidak kompatibel dengan kode ikon lain, itulah alasan mengapa ikon tersebut tidak ditampilkan. Pembersihan kode SVG (buka dengan editor) dan penggantian kelas CSS dan ID dengan nama khusus dapat digunakan.
Dengan SVG sebagai ikon menu, sekarang dimungkinkan untuk menggunakannya.
Untuk menggunakan SVG sebagai pengganti ikon menu, Anda harus mengaktifkannya terlebih dahulu di Tab Global. Pilih tautan Item Menu di Struktur Menu. Langkah selanjutnya adalah mengunggah set SVG untuk item menu Anda dan memilih salah satu ikon yang paling cocok dengan item menu yang Anda inginkan. Anda kemudian dapat memilihnya dari menu drop-down.
Ikon Svg: 5 Tips Untuk Menggunakannya
Penting untuk diperhatikan bahwa saat menggunakan SVG sebagai ikon, ada beberapa faktor yang perlu dipertimbangkan. Langkah pertama adalah memastikan bahwa file SVG Anda berkualitas tinggi. Hal kedua yang harus Anda lakukan adalah memastikan ikon Anda diformat dan diberi nama dengan benar. Terakhir, Anda harus menyertakan font ikon yang sesuai dengan SVG Anda. Hal keempat dan terakhir yang harus Anda lakukan adalah memastikan ikon Anda diposisikan dengan benar. Gunakan editor ikon jika Anda ingin membuat SVG.
