Gambar SVG: Membuat Grafik Bebas Resolusi Untuk Web
Diterbitkan: 2022-12-30SVG (Scalable Vector Graphics ) adalah format gambar vektor yang memungkinkan perancang dan pengembang untuk membuat grafik independen beresolusi tinggi untuk web. File SVG berukuran kecil, menjadikannya ideal untuk digunakan di web. Modul "svg" Python memudahkan pembuatan dan manipulasi gambar SVG.
Untuk membuat dan menyimpan file SVG, saya akan membuat dan menyimpan kelas Python. Setiap gambar memiliki kumpulan elemennya sendiri, seperti bentuk, garis, teks, dan sebagainya. Karena grafik, diagram, dan logo lebih mudah digunakan, mereka lebih cocok untuk jenis gambar ini. Jika mau, Anda dapat memperoleh kode sumber untuk artikel ini dari GitHub atau menyalin atau menempelkannya ke dalam bahasa pemrograman favorit Anda. Grafik SVG diatur ke dalam daftar elemen, dan setiap elemen dalam daftar tersebut dapat dibuat dengan memanfaatkan salah satu metode kelas, seperti menambahkan elemen, menyelesaikan gambar, mengonversinya menjadi string, atau menyimpannya sebagai file. Kami akan membahas kode yang digunakan untuk membuat dan menginisialisasi file sva di bagian ini. Metode ini identik dengan yang dijelaskan dalam metode buat.
Satu-satunya perbedaan adalah argumen mereka, yang spesifik untuk setiap bentuk. Potongan kode pertama dapat ditulis atau ditempelkan dari file main.py. Fungsi utama berisi tiga panggilan, yang semuanya sekarang akan diimplementasikan. Saat kami menggunakan metode penggabungan elemen HTML, kami mengacu pada daftar elemen. Penanganan kesalahan IO tidak terkecuali; sebaliknya, itu adalah panggilan ke kode panggilan untuk mengatasinya. Anda hanya dapat melihat pola bintang Anda untuk sejumlah bintang tertentu, jadi kemungkinan Anda untuk menjadi identik rendah. Ada kemungkinan sangat tipis 1.0 / pow(768, 393216), seperti yang ditunjukkan di bawah ini.
Jika ada bintang di belakangnya, Anda akan segera tahu alasannya. Ikuti CodeDrome di Twitter jika Anda ingin mempelajari lebih lanjut tentang postingan mendatang dan informasi bermanfaat lainnya. Anda harus melihat gambar di bagian atas halaman.
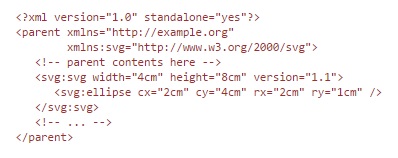
Lembar gaya dapat disematkan langsung di dalam konten di sva saat elemen style%27 digunakan. Elemen gaya di SVG memiliki atribut yang sama dengan elemen di HTML (untuk informasi selengkapnya lihat elemen *style> HTML).
Adobe Illustrator adalah program yang dapat membuka file SVG. Program Adobe lain yang mendukung file SVG termasuk Photoshop, Photoshop Elements, dan InDesign.
Karena file vektor dapat beradaptasi dengan perubahan skala atau ukuran, mereka dapat menahan efek gravitasi pada ukuran apa pun. Karena SVG dirancang khusus untuk penggunaan web, maka tidak cocok untuk pencetakan berskala besar. Cara terbaik adalah menggunakannya pada layar komputer yang berdiameter minimal 12 inci.
Untuk Apa Svg Digunakan?

Format file ini adalah alat populer untuk menampilkan grafik dua dimensi, bagan, dan ilustrasi di internet. Selain itu, dapat ditingkatkan atau diturunkan dalam file vektor sehingga mempertahankan semua resolusinya.
Ada berbagai jenis gambar, tetapi Scalable Vector Graphic (SVG) adalah yang paling populer. Daripada mengandalkan piksel unik untuk mencapai gambar yang diinginkan, gambar dibuat dengan menggunakan SVG. Metode ini menggunakan data "vektor" - jenis elemen yang besarnya dan arahnya ditentukan. Jika Anda memiliki koleksi vektor, Anda dapat membuat hampir semua jenis grafik yang Anda inginkan. Mereka dapat dibuat dari awal atau diubah dari gambar yang ada. Sebagian besar alat desain grafis modern sekarang mendukung penggunaan file SVG. Alternatifnya, Anda dapat menggunakan alat konversi online sebagai pengganti mengunduh perangkat lunak.
Sistem Manajemen Konten (CMS) WordPress tidak mendukung HTMLV. Membuat SVG dari awal atau mengonversinya ke format adalah bagian tersulit. Untungnya, ada beberapa pilihan untuk Anda gunakan jika Anda ingin melakukan keduanya dengan Adobe Illustrator dan GIMP.
Ada beberapa kerugian menggunakan file SVG. Salah satu keuntungan dari ukurannya adalah mereka bisa sangat besar jika objeknya mengandung banyak komponen kecil. Anda tidak dapat membaca sebagian dari objek grafik tanpa terlebih dahulu memuat seluruh file. Anda mungkin perlu melambat. File grafik yang dapat diskalakan (file SVG) adalah format file yang ideal untuk berbagi grafik di web karena didukung secara universal oleh browser Internet.
Apa Svg Jelaskan Secara Detail?

Apa itu file sva? File SVG adalah jenis file grafik vektor yang biasa digunakan di Internet untuk menghasilkan gambar dua dimensi. File SVG, juga dikenal sebagai Scalable Vector Graphics, adalah format file grafik umum yang digunakan untuk menampilkan gambar dua dimensi di internet.
Standar Scalable Vector Graphics (SVG) adalah standar web yang memungkinkan Anda membuat grafik vektor. Markup digunakan untuk mendeskripsikan jalur, bentuk, dan teks viewport. Markup dapat langsung dimasukkan ke dalam HTML, baik untuk tampilan maupun sebagai file yang dapat disimpan ke a.svg. Elemen jalur membuat jalur vektor di viewport. Pada contoh pertama, definisi berbunyi: 'bergerak ke koordinat absolut (10, 170) dan tarik garis ke koordinat relatif 590 pada arah X dan 0 pada arah Y.' Anda dapat menggunakan perintah berikut untuk memandu jalan Anda. Jika M adalah huruf L, garisnya adalah H, dan jika H adalah huruf H, garisnya adalah L. V mengoordinasikan garis dari satu arah ke arah berikutnya.
Kurva dari C ke S = melengkung ke A = busur adalah kurva bezier kubus. SVG, dalam bentuk program menggambar, adalah cara baru untuk membuatnya. Tindakan menggambar bagan pai memerlukan pembuatan busur dan sepasang garis pada sejumlah irisan pai. Masalah penskalaan dapat diatasi dengan menggunakan kontrol lebar, tinggi, kotak tampilan, dan CSS di IE 9 dan IE 11.
Anda dapat menskalakan ke ukuran apa pun tanpa berdampak negatif pada kualitas gambar dengan menggunakan format gambar berbasis vektor seperti SVG, yang menggunakan algoritme matematika untuk menampilkan gambar. Kelompok Kerja SVG W3C mulai mengembangkan SVG pada tahun 1998 setelah enam pengajuan grafik vektor yang bersaing diterima tahun itu, termasuk Skema Web dari CCLRC. PGML dibuat oleh Adobe Systems, IBM, Netscape, dan Sun Microsystems. Perangkat lunak ini merupakan proyek open source yang dikembangkan oleh Autodesk, Hewlett-Packard, Macromedia, Microsoft, dan Vision. Format ini terkenal dengan keserbagunaannya, sehingga cocok untuk berbagai aplikasi seperti ikon, logo, dan ilustrasi. Ini memiliki akses ke browser paling modern dan mudah dipelajari. Ini adalah format yang bagus untuk membuat grafik berkualitas tinggi yang dapat digunakan di halaman web, buletin email, dan publikasi online lainnya.

Html Vs Xml
XML, di sisi lain, adalah format yang sangat berbeda. Untuk membuat elemen HTML, Anda harus membuat tag terlebih dahulu, lalu memasukkannya ke dalam dokumen. HTML tidak mendukung grafik dua dimensi, yang merupakan kelalaian lainnya. Untuk menambahkan grafik dua dimensi ke dokumen HTML, Anda harus terlebih dahulu menggunakan tag gambar, lalu memasukkan gambar ke dalam dokumen.
Contoh Python Svg

Modul "svg" Python adalah cara terbaik untuk membuat grafik vektor sederhana . Modul ini menyediakan sejumlah fungsi yang memungkinkan Anda membuat dan memanipulasi grafik vektor. Misalnya, Anda dapat membuat persegi panjang sederhana menggunakan fungsi “create_rect”. Modul "svg" mudah digunakan dan merupakan cara terbaik untuk membuat grafik vektor sederhana.
Ini menggambarkan grafik vektor dua dimensi menggunakan bahasa berbasis XML. Gambar sederhana dapat dibuat dan disimpan ke file svg menggunakan contoh ini. UI kelas Window dibuat dengan menggunakan file Qt Designer UI dan berisi logika aplikasi. Kelas ini terutama digunakan untuk mengonfigurasi tampilan gambar. Di kelas Window, setiap kali tombol Save As… ditekan, fungsi saveSvg() dijalankan. Ini pertama menampilkan kotak dialog di mana pengguna dapat menentukan nama file untuk menyimpan gambar ke file sva sebelum menjalankan fungsi. Setiap langkah pembuatan diselesaikan dengan pemanggilan fungsi begin(), diikuti dengan pemanggilan fungsi end().
Bagaimana Saya Menggunakan Svg?
Gambar dapat ditulis langsung ke dalam dokumen HTML menggunakan tag *svg* */svg(1). Menggunakan kode VS atau IDE lain, Anda dapat membuka gambar SVG dan menyalin kode tersebut ke elemen body di dokumen HTML Anda.
Buka File Svg Python
Python menawarkan banyak pustaka untuk bekerja dengan file SVG. Yang paling umum adalah xml.etree. perpustakaan ElementTree. Pustaka ini menawarkan sejumlah metode untuk membaca dan memanipulasi file XML. Metode paling umum untuk membaca file SVG adalah metode parse(). Metode ini mengembalikan objek ElementTree yang dapat digunakan untuk mengakses data di file SVG.
Perpustakaan Svg Python Terbaik
Ada banyak pustaka Python yang bagus untuk membuat gambar SVG, tetapi kami yakin yang terbaik adalah svgwrite. Perpustakaan ini mudah digunakan dan memiliki dukungan komunitas yang hebat.
Menggunakan pustaka PySVG , Anda dapat membuat dokumen SVG dengan python. Fungsi ini digunakan dalam algoritme seperti kurva koch untuk menghasilkan svg. Saat ini, Anda dapat mengisi elemen apa pun dengan lebih banyak atau lebih sedikit konten selama Anda memasukkan lebih banyak atau lebih sedikit konten di dalamnya. Kondisi berikut harus dipenuhi untuk mendistribusikan dan menggunakan bentuk sumber dan biner dengan cara yang sama seperti sebelumnya. Python (versi 2.6 adalah satu-satunya yang berfungsi dengan pySVG), tetapi versi lain mungkin berfungsi atau tidak. Harap pertimbangkan untuk memberikan donasi kecil untuk mendukung pengembangan di masa mendatang agar dapat menikmati penggunaan pySVG. ( svn adalah versi yang jauh lebih terkini saat ini.)
PySVG adalah sumber yang dapat diakses. Beberapa hal sudah saya uji, beberapa hal yang menurut saya sudah diterapkan, tetapi belum saya uji, dan yang lainnya belum saya uji. Berikut daftar orang yang memberi saya pengujian kode yang telah diuji tetapi masih diuji secara teoritis.
Python: Membuat Dokumen Svg Dengan Pysvg
Python menyediakan perpustakaan yang disebut pySVG yang memungkinkan Anda membuat dokumen SVG tanpa perlu pengkodean. Karena ini adalah pembungkus standar SVG, Anda dapat menggunakan pustaka ini untuk menghasilkan dokumen SVG sebagai hasil dari algoritme yang Anda kembangkan. Pustaka OpenCV saat ini tidak mendukung rendering svg, tetapi Anda dapat memuat dan mengurai file svg menggunakan pustaka pihak ketiga. Saat ini, PIL tidak mendukung file svg, tetapi mungkin ini akan berubah di masa mendatang. Ilustrasi vektor adalah salah satu aplikasi paling umum untuk file svg. Svgwrite adalah paket Python murni yang membuat gambar svg baru tanpa perlu mengimpor atau membaca gambar yang sudah ada.
Python Svgwrite
Python svgwrite adalah perpustakaan untuk membuat gambar Scalable Vector Graphics (SVG) dari kode Python. Pustaka menyediakan sekumpulan primitif untuk menentukan bentuk, jalur, teks, dan gradien. Selain itu, mendukung animasi dan interaktivitas melalui penggunaan skrip.
svgwrite adalah paket Python murni yang tidak menyertakan dependensi eksternal apa pun. Selain itu, tidak seperti banyak program menggambar lainnya, ini tidak membaca gambar yang ada dan tidak mengimpornya; namun, Anda selalu dapat menyertakan gambar SVG lain oleh entitas, terlepas dari apakah entitas tersebut membaca gambar yang sudah ada. Perbaikan bug yang ada akan digabungkan menjadi yang baru, tidak akan ada fitur baru yang ditambahkan, dan perilaku tidak akan berubah. Versi 1.4.0 akan dirilis antara 28 Maret 2020 dan 4 Mei 2020. Python 3.6 adalah suatu keharusan untuk proyek ini. svgparser.py dikembangkan oleh Florian Festi. Alih-alih menghapus file batch, gunakan pytest atau tox untuk menjalankan tes di Windows.
Untuk menjadikannya repositori GitHub.com, silakan kunjungi GitHub.com/mozman/svgwrite.git. Versi 1.3.1 akan diterapkan mulai 28 Juni 2019. Lisensi modul shapes.py diubah menjadi lisensi MIT. Pada versi 1.1.2 – 2013.01-08, cegah setup.py menginstal semua modul karena kesalahan 'pyparsing_py2.py' dan 'Python3.' Stylesheet inline Lawrence Tattrie ditambahkan ke versi 1.0.1 – 08-06-2012. Python versi 0.2.3 – 2010-11-13 versi beta Python 3.1 memungkinkan pemisahan example.py menjadi beberapa file dan pemindahan file tersebut ke subdirektori 'examples.'
Svg: Format Grafik Vektor Untuk Semua Orang
File SVG terdiri dari beberapa tag, termasuk HTML, dan juga menyertakan gambar. Tag svg mendefinisikan struktur file, termasuk jenis grafik di dalamnya. Grafik ditampilkan dalam tag gambar. Tidak seperti format grafik vektor lainnya, pembuatan dan pengeditan file SVG tidak diperlukan menggunakan editor grafik raster. Sebagian besar editor grafik vektor desktop, seperti Inkscape dan Illustrator, mendukung penggunaan SVG. Metode lain, seperti menggunakan bahasa pemrograman grafis seperti Python, juga bisa digunakan untuk menghasilkan file SVG. Menggunakan modul Svgwrite , Anda dapat membuat gambar SVG baru tanpa harus mengimpor atau mengedit yang sudah ada.
