Gambar SVG: Cara Mengatur Lebar Dan Tinggi
Diterbitkan: 2023-02-14SVG (Scalable Vector Graphics) adalah format gambar vektor yang menawarkan keunggulan dibandingkan gambar raster tradisional. Gambar vektor terdiri dari serangkaian titik, garis, dan kurva yang dapat diskalakan ke berbagai ukuran tanpa kehilangan resolusi. Ini membuatnya ideal untuk digunakan dalam desain web responsif, di mana gambar perlu diubah ukurannya agar sesuai dengan ukuran layar yang berbeda. Gambar SVG juga lebih kecil dalam ukuran file daripada gambar raster, membuatnya lebih cepat dimuat. Dan karena itu adalah gambar vektor, mereka dapat dengan mudah diedit dan dikustomisasi dalam editor grafik vektor seperti Adobe Illustrator. Jadi, apa dimensi SVG itu? Tidak seperti gambar raster, yang memiliki lebar dan tinggi tetap, gambar SVG dapat diskalakan, artinya gambar tersebut dapat diubah ukurannya ke lebar atau tinggi apa pun tanpa kehilangan resolusi. Untuk mengatur lebar dan tinggi gambar SVG, Anda dapat menggunakan atribut lebar dan tinggi. Lebar dan tinggi dapat diatur dalam satuan apa pun, termasuk piksel, persentase, atau ems. Jika Anda tidak menentukan lebar dan tinggi, gambar SVG akan menggunakan ukuran viewport secara default. Area pandang adalah area layar yang terlihat oleh pengguna. Berikut contoh gambar SVG dengan lebar dan tinggi diatur ke 50%: … Dalam contoh ini, gambar akan diubah ukurannya menjadi 50% lebar dan 50% tinggi area pandang. Anda juga dapat mengatur lebar dan tinggi gambar SVG menggunakan CSS. Properti CSS untuk lebar dan tinggi berbeda dari atribut HTML untuk lebar dan tinggi. Atribut HTML digunakan untuk mengatur lebar dan tinggi elemen gambar SVG, sedangkan properti CSS digunakan untuk mengatur lebar dan tinggi gambar SVG itu sendiri. Berikut adalah contoh gambar SVG dengan lebar dan tinggi yang ditetapkan menggunakan CSS: Dalam contoh ini, gambar akan diubah ukurannya menjadi 100% lebar dan 100% tinggi viewport.
Di web, gambar dua dimensi dapat dihasilkan dalam XML menggunakan file grafik vektor berbasis XML jenis SVG . Bagaimana Anda menemukan dimensi dalam gambar vektor? Tidak selalu ada dimensi tetap untuk SVG, dan beberapa memberikan rasio tinggi dan lebar yang dapat digunakan di berbagai unit. Karena gambar SVG dapat digambar dengan ukuran apa pun, tidak perlu menentukan dimensi atau rasio aspek. Jika Anda ingin skala gambar, Anda harus secara eksplisit menentukan informasi apa yang ingin Anda berikan. File gambar lain, seperti itu, dapat diskalakan agar sesuai dengan wadah dengan memaksa browser untuk menggambarnya pada ukuran yang berbeda dari tinggi dan lebar intrinsik. Karena file SVG responsif secara default, tidak ada hierarki tinggi dan lebar yang melekat.
Banyak orang menemukan bahwa menambahkan atribut viewbox dan preservasiAspectRatio ke SVG membuat perbedaan yang signifikan. Dengan menggunakan teknik ini, karya seni dapat diperkecil menjadi logo atau grafik, dan ruang yang tidak perlu dapat dihilangkan. Dimungkinkan juga untuk mengukur file dengan mengeditnya dengan editor teks.
Lebar unit koordinat/px pengguna adalah elemen yang ditentukan dalam kode SVG yang harus diskalakan untuk mengisi lebar area tempat Anda ingin menggambar SVG (area pandang dalam istilah kode). Ketinggian juga ditentukan oleh jumlah px/koordinat yang harus diskalakan untuk mendapatkan ketinggian yang diinginkan.
Karena SVG adalah format vektor, ukurannya berubah-ubah, karena tata letak dilakukan dengan matematika, bukan oleh Anda; ukurannya ditentukan oleh jumlah karakter yang Anda tentukan. Bagaimanapun, jika SVG dirender pada halaman dan kemudian diperbesar ke ukuran yang lebih besar, ini dapat berdampak pada ukuran halaman.
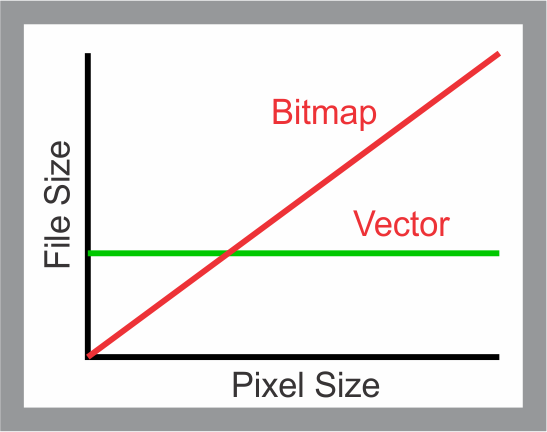
Dalam hal data, file SVG lebih besar dari file PNG karena berisi lebih banyak data (dalam bentuk jalur dan node). Saya tidak percaya bahwa ada perbedaan yang signifikan dalam kinerja antara SVG dan PNG.
Apakah File Svg Memiliki Dimensi?

Dengan kata lain, saat mengekspor file SVG dari Illustrator CC, tidak ada atribut tinggi atau lebar, hanya jumlah karakter yang 'responsif'. Itu mungkin, tetapi Anda kadang-kadang ingin melalui dimensi. Pertimbangkan logo yang ingin Anda gunakan di situs web Anda yang diatur dalam file svg.
Meskipun ada beberapa cara untuk membuat file sva, yang paling umum adalah menggunakan Adobe Illustrator, editor grafik vektor. Setelah Anda menerima file, Anda dapat mengunggahnya ke layanan web seperti Cloudinary dan mengubahnya menjadi gambar web.
Kami menangani semuanya mulai dari menskalakan file SVG ke ukuran yang sesuai, hingga menambahkan teks alt dan tanda air yang benar, hingga memastikan bahwa file dikirim ke perangkat yang benar setelah diunggah.
Ada banyak alasan mengapa Anda harus menggunakan file svg daripada gambar tradisional. Ada lebih sedikit dari mereka untuk satu hal. Gambar standar dapat berukuran 50 hingga 200 KB, sedangkan file SVG dapat berukuran sekecil 5 atau 6 KB. Karena ukurannya yang kecil, file SVG dapat ditransfer melalui jaringan lebih cepat dan dapat digunakan dalam aplikasi yang memorinya terbatas.
Selain menghemat waktu dan tampilan profesional, file SVG juga dapat diedit dengan editor grafik vektor, yang merupakan bonus tambahan. Terakhir, dengan alat sederhana, Anda dapat dengan mudah mengubah file SVG menjadi gambar tradisional, menghilangkan kebutuhan kehilangan data.
Banyak Manfaat Dari Svg
Ini berarti bahwa file SVG dapat diskalakan tanpa kehilangan kualitas dan tidak bergantung pada resolusi. Karena kendala ukuran dan lebar pita web memerlukan penggunaannya, mereka adalah solusi ideal untuk berbagai aplikasi. Karena kemudahan pengeditan dan pemeliharaannya, file SVG ideal untuk membuat grafik berkualitas tinggi.
Berapa Ukuran File Svg Seharusnya?

Tidak ada jawaban pasti mengenai ukuran file SVG. Ukuran file pada akhirnya akan bergantung pada kerumitan gambar dan jumlah warna yang digunakan. Namun secara umum, file SVG cenderung lebih kecil daripada format gambar tradisional lainnya seperti JPEG atau PNG. Ini karena file SVG berbasis vektor dan oleh karena itu membutuhkan lebih sedikit data untuk disimpan.
File SvG dua kali lebih besar dari file PNG. Bisakah Anda memposting gambar SVG asli dan menautkannya di sini? Anda tidak boleh memiliki bitmap di SVG Anda dan jalur kompleks Anda diperkecil ukurannya. Jika Anda dapat menautkan file asli dan ada masalah dengan opsi ekspor, beri tahu saya agar saya dapat mengedit jawaban ini.
Saat merancang sebuah proyek, ingatlah pedoman ukuran ini. Mungkin membuat frustasi jika proyek Anda secara otomatis mengubah ukuran, tetapi jauh lebih mudah untuk menangani masalah sebelum terjadi. Jika Anda tidak yakin tentang ukuran file SVG individual , Anda dapat menggunakan fitur Lihat SVG di Browser di Cricut Design Space.
Banyak Kegunaan File Svg
Dalam hal desain, file sva bisa sangat serbaguna. Mereka sesuai untuk ikon sederhana serta desain yang lebih besar dan lebih rumit yang mungkin tidak muat pada file PNG. Karena tidak ada batasan ukuran pada file SVG, Anda bisa berkreasi sesuka Anda. Agar ukuran file SVG Anda tetap dapat diatur, jangan simpan di bawah 2.500 megapiksel. Untuk file SVG, Anda dapat memilih sebesar yang Anda inginkan tanpa kehilangan kualitas.

File Svg Di Unit Apa?

Di SVG, ada pengidentifikasi satuan panjang, seperti em, ex, px, pt, pc, cm, mm, in, dan persentase. Saat viewport dan sistem koordinat pengguna ditetapkan, browser akan membuat sistem koordinat viewport awal serta sistem koordinat pengguna untuk setiap elemen SVG .
Sistem Koordinat Svg
Titik dalam sistem koordinat SVG ditentukan dalam ruang pengguna, yang berarti bahwa titik tersebut dapat ditampilkan sebagai x, y, lebar, dan tinggi dari wilayah persegi panjang. Untuk menunjukkan titik di (5,10) dalam sistem koordinat SVG, Anda dapat menggunakan ekspresi berikut: (5,10), (10,5), (15,10), atau (5,15). Atribut viewBox dari elemen *svg%27 mendefinisikan sistem koordinat. Hasilnya, titik, garis, dan lingkaran semuanya dapat dikerjakan dengan sistem koordinat. Sebagai contoh, sebuah lingkaran dapat digambar dengan memilih pusatnya (0,0), radius (10,10), dan hue (255,255, 255).
Dimensi Svg Daring
Dimensi SVG Online adalah situs web yang memungkinkan pengguna membuat dan mengelola gambar SVG mereka sendiri. Situs web ini menyediakan berbagai alat dan fitur yang memungkinkan pengguna membuat dan menyesuaikan gambar SVG mereka. Situs web ini juga menawarkan berbagai tutorial dan sumber daya yang membantu pengguna mempelajari cara menggunakan situs web dan fitur-fiturnya.
Ukuran Html Svg
Atribut ukuran html svg digunakan untuk menentukan ukuran elemen svg. Ukuran didefinisikan dalam bentuk lebar dan tinggi dari viewBox svg . Jika viewBox tidak ditentukan, maka ukurannya akan default ke ukuran elemen yang memuatnya.
Editorial merinci keunggulan gambar vektor dibandingkan gambar raster.
Gambar vektor jauh lebih efektif daripada gambar raster karena berbagai alasan. Dimungkinkan untuk menskalakan gambar vektor ke ukuran apa pun tanpa kehilangan resolusi, dan gambar tersebut tetap terlihat bagus, bahkan dalam ukuran besar. Karena file SVG selalu dikompresi untuk memastikan bahwa file tersebut selalu dikompresi ke ukuran yang sama, file tersebut dapat diedit dengan editor teks apa pun, tidak seperti file JPEG, yang dikompresi untuk mengurangi ukuran file.
Dalam hal ketahanan kesalahan, gambar vektor umumnya lebih tahan terhadap kesalahan. gambar vektor, berbeda dengan gambar pemanggang roti, dapat rusak jika diedit secara tidak benar; gambar vektor, di sisi lain, dapat diedit sepenuhnya. Dimungkinkan juga untuk membuat gambar vektor menggunakan berbagai platform perangkat lunak, menjadikannya lebih fleksibel dan lebih mudah digunakan.
Terserah pengguna untuk memutuskan bagaimana memformat gambar untuk menggunakan grafik raster atau vektor. Jika Anda mencari gambar berkualitas tinggi yang tidak akan rusak, gambar vektor mungkin merupakan pilihan terbaik.
Mengubah Ukuran File Svg Untuk Proyek Anda
Sebelum memulai, Anda harus menambahkan file a.sva ke proyek Anda. File dapat diseret dan dijatuhkan ke area putih, atau dapat dipilih dengan mengklik di dalam area. Kemudian, Anda harus menyesuaikan pengaturan pengubahan ukuran. Anda harus mengklik tombol Resize untuk memulai proses. File hasil akan diunduh setelah proses selesai.
Ukuran Piksel Svg
Untuk mengubah ukuran piksel gambar SVG, Anda dapat menggunakan atribut `width` dan `height`. Atribut `width` mengatur lebar gambar, sedangkan atribut `height` mengatur tinggi. Anda juga dapat menggunakan atribut `viewBox` untuk mengatur ukuran gambar.
Scalable Vector Graphics (SVG) adalah mesin grafis yang dapat diskalakan ke berbagai spesifikasi. Amelia Bellamy-Royds menunjukkan kepada Anda cara menskalakan SVG dengan panduan yang luar biasa. Ini tidak sesederhana menskalakan grafik raster, tetapi ini membuka pemandangan baru. Anda mungkin menemukan bahwa membuat SVG berperilaku seperti yang Anda inginkan agak sulit bagi pengguna baru. Gambar Inaster, jelas ada rasio tinggi ke lebar: tinggi ke lebar. Browser dapat menggambar gambar raster dalam ukuran yang berbeda dari tinggi dan lebar intrinsik, tetapi jika Anda memaksanya ke rasio aspek yang berbeda, itu akan terdistorsi. Saat inline SVG digambar, mereka akan digambar pada ukuran yang ditentukan dalam kode terlepas dari ukuran kanvas.
ViewBox adalah perangkat lunak terakhir yang digunakan untuk membuat Scalable Vector Graphics (SVG). ViewBox adalah komponen yang didefinisikan dalam elemen. Angka adalah daftar empat angka yang dipisahkan oleh spasi putih atau koma. Untuk pojok kiri atas viewport, y dan x menentukan sistem koordinat. Ketinggian dinyatakan sebagai jumlah px/koordinat yang harus diskalakan untuk mengisi ruang. Jika Anda tidak menentukan dimensi yang berada dalam rasio tinggi lebar, gambar akan melebar atau terdistorsi. Sekarang dimungkinkan untuk menyelaraskan jenis gambar lain menggunakan properti CSS sesuai-objek yang baru.
Anda juga dapat menggunakan opsi preservRatioAspect=”none”, yang akan memungkinkan grafik Anda diskalakan persis seperti gambar raster. Dengan gambar raster, Anda dapat menggunakan satu skala untuk mengatur lebar dan tinggi gambar. Bagaimana SVG bisa melakukan itu? Pada akhirnya, itu menjadi lebih sulit. Menggunakan gambar berkode warna dalam format >img> adalah cara terbaik untuk memulai, tetapi Anda mungkin perlu meretasnya sedikit. Rasio aspek suatu elemen dapat diatur menggunakan sejumlah properti CSS yang berbeda, termasuk tinggi dan marginnya. Jika gambar berisi viewBox, browser lain akan secara otomatis menggunakan ukuran default 300*150; namun, tidak ada spesifikasi yang menentukan perilaku ini.
Gambar di viewBox Anda akan diskalakan agar pas jika Anda menggunakan browser Blink/Firefox terbaru. Jika Anda tidak menentukan tinggi dan lebar, ukuran default untuk browser ini akan tetap sama. Elemen penampung adalah metode paling sederhana untuk mengganti elemen HTML dan elemen lain yang diganti dalam SVG sebaris, serta dalam HTML. Dalam bentuk grafik sebaris, ketinggian resmi (pada dasarnya) akan menjadi nol. Jika nilai preservRatioAspect disetel, grafik tidak akan diskalakan. Sebagai gantinya, Anda ingin grafik Anda direntangkan ke atas untuk menutupi seluruh lebar, dan kemudian tumpah ke area padding yang telah Anda pilih dengan hati-hati. Sulit membayangkan atribut viewBox atau PreserveRatioAspect yang lebih serbaguna. elemen bersarang berguna untuk memisahkan beberapa bagian skala grafis Anda. Tujuan dari metode ini adalah untuk memenuhi tampilan layar lebar tanpa berlebihan dalam hal ketinggian.
Format file SVG mampu diskalakan ke resolusi apa pun tanpa mengorbankan kualitas. Selain itu, ini adalah format file yang sangat baik untuk desainer karena mendukung animasi dan transparansi.
Banyak Penggunaan Svg
SVG, dengan kemampuannya yang bebas resolusi dan animasi, adalah format file yang dapat digunakan di media cetak dan web. Ini adalah alat serbaguna untuk membuat efek dan transisi, dan kualitasnya yang bebas resolusi menjadikannya pilihan ideal untuk desain kecil dan besar.
Ubah ukuran Svg
Tidak perlu mengubah ukuran gambar SVG.
Cara sederhana untuk mengganti nama gambar tampaknya merupakan solusi yang sangat baik. Itu bukanlah hal yang mudah, terlepas dari judulnya. Ada dua metode untuk mengubah ukuran gambar SVG. XML dapat diubah untuk menyertakan atribut lebar dan tinggi. Anda harus terlebih dahulu membuka file SVG di editor teks Anda. Saat Anda mengklik dua kali kode tersebut, akan muncul sebagai berikut: Opsi lainnya adalah menggunakan CSS. Namun, dengan memilih ”'width” dan ”'height”, Anda tidak mengubah apa pun.
