Gambar SVG: Solusi Ideal Untuk Desain Responsif
Diterbitkan: 2022-12-24Gambar SVG tidak bergantung pada resolusi, yang berarti gambar tersebut dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Ini membuatnya ideal untuk desain responsif, di mana gambar perlu diubah ukurannya agar sesuai dengan ukuran layar yang berbeda. Gambar SVG juga berukuran kecil, yang membantu menjaga situs web Anda memuat dengan cepat. Dan karena mereka adalah gambar vektor , mereka dapat dengan mudah diedit dan disesuaikan dengan CSS.
Sebagai hasil dari format digital, gambar dari semua ukuran tampak cantik tidak peduli berapa pun ukurannya. Mereka seringkali lebih kecil dan lebih ramah pengguna daripada format lain, dan mereka dapat dianimasikan dengan cara yang dinamis. Dalam panduan ini, saya akan menjelaskan apa saja file-file ini, kapan menggunakannya, dan cara membuat SVG sejak awal. Karena gambar aster memiliki resolusi tetap, memperbesar ukurannya akan menurunkan kualitas gambar. Gambar disimpan dalam format grafik vektor dan didefinisikan sebagai kumpulan titik dan garis. XML, bahasa markup, digunakan untuk membuat format ini, yang digunakan dalam transfer data digital. Dalam file SVG, kode XML menentukan semua bentuk, warna, dan teks yang menyusun gambar.
Bukan hanya kode XML yang terlihat rapi, tetapi juga sangat kuat untuk pengembangan situs web dan aplikasi web. Kualitas SVG dapat dipulihkan tanpa mengurangi ukurannya. Dengan file SVG, ukuran gambar dan tipe tampilan tidak relevan; mereka selalu tampil sama. Karena kurangnya detail pada gambar raster, SVG dimaksudkan untuk tampil sebagai file teks. Dengan SVG, pengembang dan desainer memiliki kontrol lebih atas apa yang terlihat bagus. Ini adalah organisasi internasional yang menyediakan format standar untuk grafik web dan merupakan hasil dari World Wide Web Consortium. Karena struktur file teks, kode XML dapat dilihat dan dipahami oleh pemrogram dengan cepat.
CSS dan JavaScript memiliki kemampuan untuk mengubah tampilan SVG secara dinamis. Dalam hal grafik, menggunakan grafik vektor yang dapat diskalakan menguntungkan untuk berbagai tujuan. Alat-alat ini mudah digunakan, interaktif, dan serbaguna. Kurva pembelajaran dari setiap program adalah unik. Anda harus menguji beberapa opsi sebelum memilih satu berdasarkan alat yang tersedia dan harganya.
Tag *svg/svg> dapat digunakan untuk menyisipkan gambar langsung ke dalam dokumen HTML. Gambar SVG dapat diakses menggunakan kode VS atau IDE, dan Anda harus menyalin kode dan menempelkannya ke elemen body di dokumen HTML Anda. Halaman web Anda, jika Anda mengikuti semua langkah dengan benar, akan terlihat persis seperti yang ditunjukkan di bawah ini.
Saat gambar semakin kecil, jumlah piksel yang diperlukan untuk bekerja dengannya berkurang. Saat merender SVG, browser menggunakan persamaan untuk menentukan posisi piksel, tetapi persamaan tersebut menghasilkan angka yang berada di antaranya.
Keuntungan Gambar ScalableVNG Gambar ScalableVNG sangat fleksibel. Gambar SVG dapat dicetak dengan resolusi dan kualitas apa pun. Anda dapat memperbesar gambar SVG. Mereka tidak akan kehilangan kualitas jika Anda memperbesar atau memperkecil ukuran gambar.
Ada banyak alasan untuk menggunakan file Svg untuk logo, ikon, dan grafik sederhana. Situs web Anda akan terlihat lebih tajam, dan ukurannya akan jauh lebih kecil, sehingga tidak akan memperlambatnya.
Bagaimana Tampilan File Svg?

File SVG adalah file Scalable Vector Graphics . Ini adalah file grafik vektor dua dimensi yang dapat dibuka di editor teks atau penampil gambar apa pun. File tersebut terdiri dari serangkaian tag XML yang menentukan grafik vektor.
Adobe Photoshop dan Illustrator adalah dua aplikasi yang paling banyak digunakan yang mendukung format file Scalable Vector Graphics (SVG). Ini memiliki resolusi yang unik untuk format file dan dapat ditingkatkan atau diturunkan untuk memenuhi kebutuhan spesifik Anda. File SVG dapat dilihat di browser web seperti Chrome, Firefox, atau Safari. Di Adobe Photoshop, Anda dapat memilih gambar untuk diubah menjadi grafik bitmap pada ukuran tertentu atau membuka gambar. Alat berbasis web bernama Convertio adalah cara cepat dan mudah untuk mengonversi file SVG, dan hanya tersedia jika Anda tidak memiliki akses ke program seperti Photoshop.
Akibatnya, SVG adalah pilihan yang sangat baik untuk desain web responsif karena memungkinkan Anda menjaga konsistensi dengan mudah terlepas dari ukuran atau ukuran layar apa pun yang digunakan pengunjung Anda. File SVG mudah untuk diedit dan dapat diubah agar terlihat persis seperti yang Anda inginkan. Anda dapat menggunakan format file SVG untuk membuat situs web besar dan kecil karena merupakan format file yang dapat disesuaikan.

Apakah Svg Lebih Baik Daripada Jpeg?
Tidak ada jawaban yang jelas apakah SVG atau JPEG lebih baik. Itu tergantung pada apa yang Anda cari dan apa kebutuhan Anda. Jika Anda membutuhkan gambar berkualitas tinggi, maka JPEG mungkin merupakan opsi yang lebih baik. Jika Anda memerlukan ukuran file yang lebih kecil atau gambar yang dapat diskalakan tanpa kehilangan kualitas, maka SVG mungkin merupakan opsi yang lebih baik.
Ada beberapa keuntungan menggunakan file SVG berbeda dengan JPEG dan PNG. Grafik ini dapat digunakan untuk grafik yang sangat sederhana di web karena ringan, lebih cepat dirender, dan dapat digunakan sebagai template rendering HTML5. Jika Anda tidak memiliki gambar dalam format SVG siap pakai, gunakan gambar mentah.
Cara Membuat Gambar Svg

Pertama, Anda memerlukan editor svg . Ada banyak opsi gratis dan berbayar yang tersedia secara online. Setelah editor Anda terbuka, Anda harus membuat file baru. Untuk melakukan ini, klik menu "File" dan pilih "Baru." Ini akan membuka dokumen kosong baru. Selanjutnya, Anda harus menambahkan elemen svg Anda. Ini dapat dilakukan dengan mengklik menu "Tambah" dan memilih elemen yang diinginkan. Untuk contoh ini, kami akan menambahkan persegi panjang. Untuk melakukan ini, klik opsi "Persegi Panjang" lalu klik dan seret mouse Anda untuk membuat bentuk. Setelah Anda memiliki bentuk, Anda dapat menambahkan warna dengan mengeklik menu "Isi" dan memilih warna. Anda juga dapat menambahkan warna dan lebar goresan dengan mengklik menu "Stroke". Setelah puas dengan gambar Anda, Anda dapat menyimpannya dengan mengeklik menu "File" dan memilih "Simpan".
Itu terdiri dari file Scalable Vector Graphics (SVG) dan file XML. Alat JavaScript untuk Membuat File SVG dapat digunakan untuk membuat dan mengedit file secara langsung atau terprogram. Jika Anda tidak memiliki akses ke Illustrator atau Sketch, Inkscape adalah alternatif yang bagus. Bagian di bawah ini menjelaskan cara membuat file SVG menggunakan Adobe Illustrator. Tombol Kode SVG menghasilkan teks untuk file menggunakan file SVG sebagai input. Program ini akan terbuka secara otomatis di editor teks default. File ini dapat digunakan untuk mengevaluasi tampilan file final Anda atau untuk menyalin dan menempelkan teks darinya.
Deklarasi dan Komentar XML harus dihapus dari bagian atas file. Jika Anda melakukan jenis animasi atau gaya apa pun melalui CSS atau JavaScript, mengatur bentuk Anda ke dalam grup yang dapat diberi gaya atau dianimasikan adalah ide yang bagus. Di Illustrator, Anda mungkin tidak dapat mengisi seluruh Artboard (latar belakang putih) dengan desain Anda. Pastikan Artboard sesuai dengan karya seni sebelum menyimpan grafik Anda.
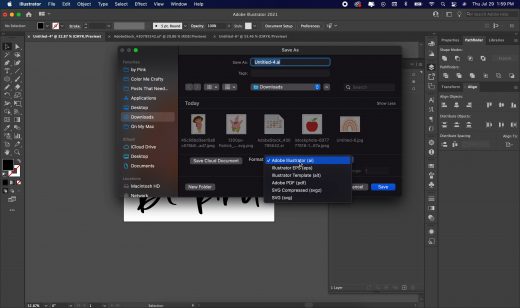
Adobe Illustrator adalah program desain grafis vektor yang banyak digunakan yang dapat digunakan untuk menghasilkan file SVG berkualitas tinggi. Meskipun tidak ada tutorial komprehensif yang tersedia secara online untuk mempelajari cara menggunakan Illustrator, situs dukungan resmi Adobe Illustrator menyediakan beberapa petunjuk dan tips bermanfaat. Sebelum memulai, pastikan Anda menginstal Illustrator versi terbaru. Anda dapat dengan cepat dan mudah membuat file SVG jika mengikuti langkah-langkah ini. Buka Adobe Illustrator untuk menyalin file baru. Pilih menu tarik-turun Format File jika Anda ingin menyimpan file SVG sebagai file .VNG. Anda dapat membuat sveiw dengan mengklik Buat SVG. Sebelum mengklik OK, pastikan Nama File diatur ke nama file yang ingin Anda gunakan, lalu pilih nama file dari kotak dialog Properti File SVG . Di kotak dialog Properti File SVG, pastikan kotak dialog Ekspor Sebagai diatur ke svega dan klik OK. Pilih file SVG yang ingin ditampilkan di kotak dialog properti file .JPG lalu tekan OK pada pengaturan Lebar dan Tinggi. Untuk memastikan resolusi file SVG yang Anda inginkan diatur ke resolusi yang Anda tentukan di kotak dialog Properti File SVG, klik OK. Anda akan dapat menyimpan file SVG ke komputer Anda dengan mengklik Save As.
