Gambar SVG – Solusi Ideal Untuk Grafik Web
Diterbitkan: 2022-12-08SVG sangat ideal untuk membuat gambar berbasis vektor untuk web. Tidak seperti format gambar lainnya, seperti JPG dan PNG, file SVG tidak terdiri dari piksel. Sebaliknya, mereka terdiri dari persamaan matematika yang menggambarkan gambar. Artinya, mereka dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Gambar SVG sempurna untuk logo, ikon, dan grafik lain yang perlu sering diubah ukurannya. Mereka juga dapat digunakan untuk ilustrasi, bagan, dan peta. Karena berbasis vektor, mereka dapat dianimasikan menggunakan CSS atau JavaScript.
Format file SVG dapat digunakan untuk membuat hampir semua format gambar. Saya tidak akan terkejut jika Anda memberi tahu saya bahwa ini sangat bagus untuk ikon dan sistem ikon . Dengan tidak adanya opsi, SVG tidak perlu disebariskan. Gambar juga dapat menyertakan gambar latar belakang. File tersebut adalah satu-satunya yang dapat merangkum semua skrip dan gaya yang diperlukan untuk iklan spanduk interaktif. Setiap hari hingga akhir minggu, Greensock akan mendonasikan 25% dari keuntungannya kepada RAICES, memberikan suara kepada organisasi tersebut untuk anak-anak tanpa pendamping Texas.
Konten file SVG dapat dilihat di browser apa pun (IE, Chrome, Opera, FireFox, Safari, dan sebagainya). Ukuran file berkembang pesat, jika suatu objek berisi sejumlah besar elemen kecil; dan tidak mungkin membaca sebagian dari objek, hanya seluruh objek, yang memperlambat pengguna.
Fitur ini telah dihentikan. Meskipun ada beberapa browser yang masih mendukungnya, itu mungkin sudah dihapus dari standar web yang relevan, mungkin dalam proses dihapus, atau bahkan disimpan untuk tujuan kompatibilitas.
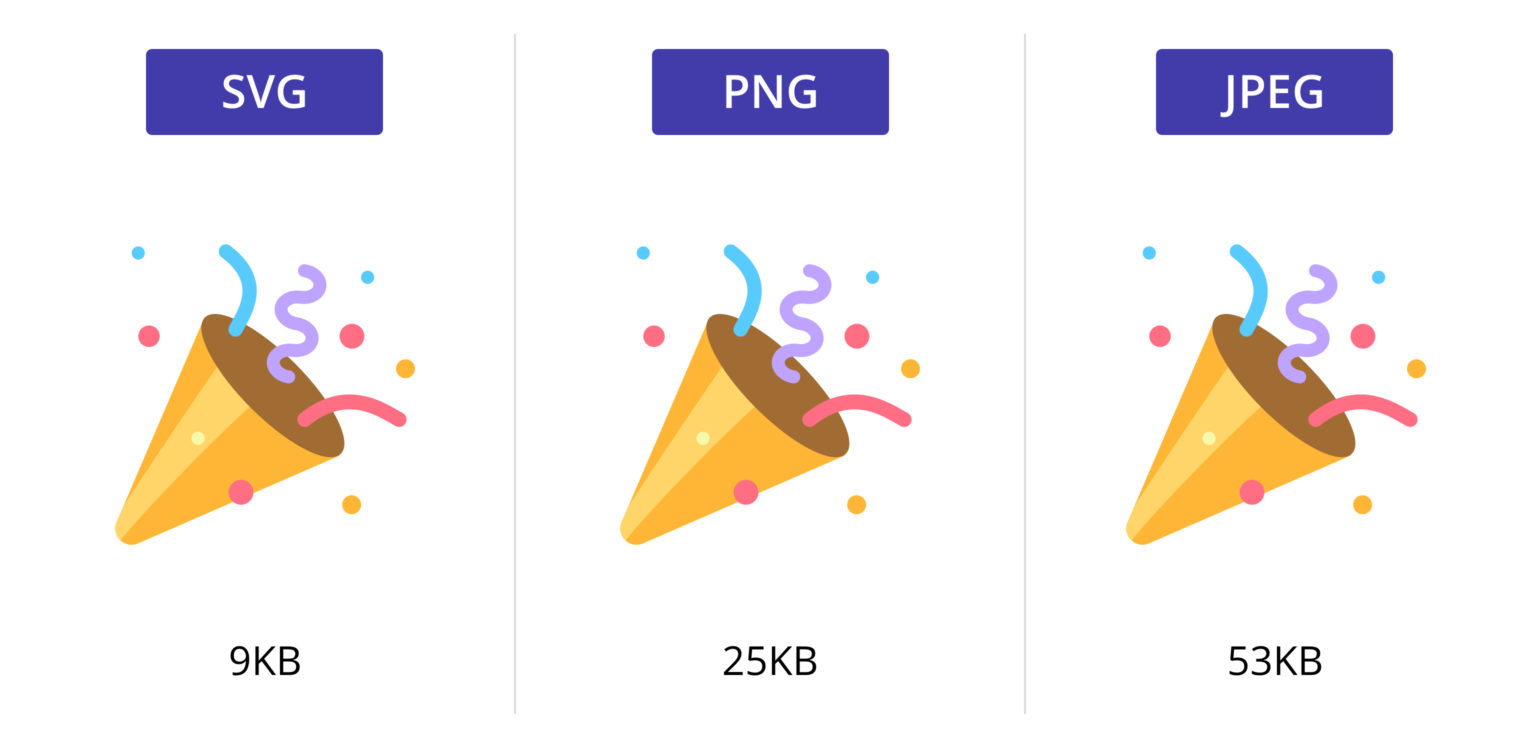
Penggunaan SVG mempermudah pembuatan gambar berkualitas tinggi dan dapat diskalakan ke berbagai ukuran. Banyak orang memilih format file berdasarkan batasan ukuran file seperti menambahkan foto ke situs web Anda agar dimuat secepat mungkin untuk meningkatkan SEO, misalnya.
Karena grafik vektor didasarkan pada standar PostScript, mereka tidak berfungsi dengan baik saat bekerja dengan gambar dengan detail dan tekstur tingkat tinggi. Karena lebih mudah digunakan dan tersedia dalam berbagai warna dan bentuk, ini merupakan pilihan yang sangat baik untuk logo, ikon, dan grafik datar lainnya. Selain itu, banyak browser modern mendukung SVG, tetapi browser lama mungkin tidak.
Kapan Svg Harus Digunakan?

File vektor berisi informasi yang cukup untuk menampilkannya dalam skala apa pun, sedangkan file bitmap memerlukan file yang lebih besar untuk versi gambar yang diperbesar, dengan lebih banyak piksel yang menghabiskan lebih banyak ruang file. Karena file yang lebih kecil memuat lebih cepat di browser, memiliki sveget di situs web Anda akan meningkatkan kinerja halaman secara keseluruhan.
Jika Anda harus memilih antara PNG dan JPG, silakan lakukan. Tidak diragukan lagi bahwa SVG adalah metode yang paling banyak digunakan untuk membuat logo, ikon, dan grafik sederhana. Tidak ada keraguan siapa yang menang. Akibatnya, keduanya memberikan transparansi alfa, membuatnya mudah untuk memindahkan file dari satu aplikasi ke aplikasi lainnya. Anda juga dapat menggunakannya bersamaan dengan SVG. PNG tidak boleh digunakan, dan juga tidak disarankan untuk menghindari PNG jika menyangkut virus.
Secara umum, file JPG adalah cara terbaik untuk menyimpan foto dan gambar dengan banyak warna, tetapi Anda juga dapat menyimpan gambar yang lebih sederhana, seperti ikon, dalam file SVG. Gambar yang dibuat menggunakan teknologi vektor dapat diskalakan ke ukuran apa pun tanpa kehilangan kejelasan, dan dapat diedit dengan mudah menggunakan perangkat lunak pengedit gambar apa pun.
Svg Vs Png: Mana Yang Lebih Baik Untuk Logo Dan Grafik?
Ini adalah alternatif yang bagus untuk Adobe Illustrator untuk logo, ikon, dan grafik sederhana karena transparansi dan kecepatannya. Meskipun PNG bermanfaat untuk logo dan grafik, PNG kurang transparan dan lebih lambat.
Mengapa Svg Diutamakan?

SVG lebih disukai karena sejumlah alasan. Pertama, ini adalah format vektor , artinya dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Kedua, ini adalah format terbuka, artinya dapat diedit dengan berbagai alat. Terakhir, ini adalah format yang didukung dengan baik, artinya ada sejumlah program perangkat lunak yang dapat membuat dan mengedit file SVG.
Salah satu hal favorit saya yang terjadi dalam komunitas desain dan pengembangan adalah adopsi dan adaptasi SVG. Di bawah tenda, sesederhana ini: file SVG biasanya terdiri dari banyak file. Di file ini, ada kotak biru dengan resolusi lebar 250 piksel. jenis gambar berbasis bitmap (atau berbasis raster), seperti JPEG, PNG, dan GIF, terdiri dari sejumlah kecil piksel per gambar. Grafik pada SVG dapat diskalakan tanpa batas dan akan tetap tajam pada resolusi apa pun setiap saat. Saat Anda menggunakan gzip untuk mengompresi file SVG, Anda dapat mengurangi ukurannya. Jika kompresi gzip diaktifkan di server, diharapkan lebih sedikit byte yang dikirim dari server ke CDN.
Teknik berbasis XML mempermudah pencarian konten karena kata kunci, deskripsi, dan deskripsi tautan dapat disertakan. Karena atribut judul dan alt hanya tersedia untuk gambar bitmap, SEO menjadi sangat sulit dengan gambar bitmap. Anda juga dapat mengubah gaya SVG menggunakan CSS. Ketika Anda memiliki kemampuan untuk mengedit SVG secara langsung dengan editor teks, itu berarti SVG dapat dianimasikan. Jika Anda meng-cache halaman HTML Anda, Anda juga akan melihat versi cache tersemat otomatis dari SVG. Jika Anda menggunakan foto, sebaiknya gunakan gambar bitmap. Di SVG yang lebih lama , biasanya ada banyak sampah di markup dan lebih mahal untuk digunakan.
Salah satu alat pengoptimalan yang paling berguna adalah alat Node.js untuk mengoptimalkan sveget. Ikon adalah tempat semua keunggulan format file benar-benar bersinar. Ikon tidak lagi tersedia dalam berbagai warna atau ukuran. Ini tidak hanya merampingkan proses desain dan pengembangan, tetapi juga mengurangi biaya. Gagasan di balik penggunaan kumpulan ikon SVG di atas versi bitmap adalah untuk menghitung berapa banyak ukuran file yang dapat saya ganti. Jika dibandingkan dengan PNG, ada pengurangan yang signifikan dalam ukuran file keseluruhan saat menggunakan SVG. Terutama, mereka membuatnya lebih mudah dan tidak sulit untuk menggunakan dan mengelola kumpulan ikon .

Alih-alih mengirimkan setiap file SVG ke permintaan HTTP, kami membuat sprite dari folder file SVG dan memuatnya hanya sekali saat memuat halaman. Mereka lebih mudah dikelola, akan meningkatkan kecepatan memuat halaman web Anda, dan tidak mengharuskan Anda untuk memperbaruinya secara teratur. Tanpa menggunakan Photoshop atau sva, Anda dapat dengan mudah menganimasikan dan mengubah gaya desain Anda.
JS, Raphael, Modernizr, dan Lodash semuanya menggunakan basis kode yang sama dalam hal fitur SVG. Meskipun Lodash adalah alternatif yang paling populer, Lodash juga memiliki beberapa keunggulan dibandingkan SVG. Karena tidak diperlukan permintaan HTTP untuk memuat gambar, JS, Raphael, dan Modernizr memuat file SVG lebih cepat daripada metode lainnya. Karena kelebihan dan kekurangan Lodash dibandingkan SVG, ini adalah alternatif yang paling populer. Meskipun lebih mudah digunakan daripada SVG, Lodash API menyediakan sejumlah fitur tambahan.
Mengapa Svg Diutamakan?
Desainer grafis yang menggunakan Scalable Vector Graphics (SVGs) dapat menaikkan atau menurunkan skala grafik mereka tergantung pada kebutuhan mereka. Karena mesin pencari seperti Google dapat membaca XML, mereka juga menjadi pilihan populer untuk desain web. Semakin banyak SEO dan peringkat web yang dimiliki suatu situs, semakin baik kinerjanya.
Mengapa Svg Adalah Format Gambar Terbaik
Namun, jika Anda tidak tahu format apa yang digunakan dan memiliki gambar yang mengesankan untuk memulai, sva adalah cara yang tepat. Format ini tidak hanya lebih akurat, tetapi juga lebih serbaguna.
Apakah Svg Format Terbaik?
Gambar dengan ilustrasi berbasis vektor, logo, ikon, dan kontrol antarmuka pengguna adalah contoh bagus ilustrasi berbasis vektor di HTML5. Tiga jenis objek grafik yang tersedia di SVG adalah: elemen geometris vektor seperti jalur dengan garis lurus, lengkung, dan area di antaranya; dan grafik animasi seperti karakter animasi.
Pngs Atau Svgs: Manakah Jenis Grafik Terbaik?
Grafik diklasifikasikan menjadi dua jenis: PNG dan Scalable Vector Graphics (SVG). File PNG dapat digunakan untuk membuat logo, ikon, grafik sederhana, dan bagan. Mereka bekerja dengan baik pada ukuran apa pun dan tajam, tetapi agak buram pada saat besar. File ini cocok untuk digunakan dengan bagan, tabel, dan infografis yang dapat berisi grafik detail. Terlepas dari ketajaman dan portabilitasnya, mereka jauh lebih kecil dari PNG. Akibatnya, situs web Anda tidak akan memakan banyak waktu untuk dimuat.
Apa itu File Svg

File SVG adalah file Scalable Vector Graphics . File SVG dapat dibuat dengan Adobe Illustrator, Inkscape, dan perangkat lunak pengedit vektor lainnya. Mereka dapat dibuka dengan Internet Explorer, Safari, Firefox, dan browser web lainnya.
Ini adalah teknologi yang biasa disebut sebagai grafik vektor. File A.sva adalah file komputer yang menggunakan standar untuk menampilkan gambar. Mereka dapat diperkecil atau ditingkatkan untuk memenuhi berbagai spesifikasi tanpa kehilangan kualitas atau ketajaman. Mereka dapat dipegang dalam berbagai ukuran karena bebas resolusi. Untuk membuat atau mengedit file SVG, aplikasi yang bagus untuk format tersebut harus diinstal. Dimungkinkan untuk menyimpan karya seni dalam format VNG menggunakan Adobe Illustrator, Inkscape, dan GIMP, yang semuanya gratis. Anda juga dapat menggunakan konverter online seperti SVGtoPNG.com untuk mengonversi SVL ke format raster.
Banyak Kegunaan File Svg
Grafik vektor dapat ditampilkan dalam semua jenis format file, termasuk file .sv. Sebagian besar browser memungkinkan Anda untuk membukanya dan menyesuaikan grafik, sementara editor teks dan editor grafis kelas atas tersedia untuk pengeditan dasar. Tidak seperti PNG, yang tidak dapat diperkecil karena resolusinya yang terbatas, file SVG dapat diperkecil ke ukuran apa pun tanpa kehilangan kualitas.
Mengapa Menggunakan Svg Di Html
Anda dapat menulis gambar SVG langsung ke dalam dokumen HTML Anda dengan menggunakan tag *svg. Prosedur ini tersedia dalam kode Visual Studio atau IDE yang Anda gunakan untuk membuat dokumen HTML, yang mencakup gambar SVG dan kodenya. Jika semuanya sudah benar, halaman web Anda akan terlihat persis seperti yang ditunjukkan di bawah ini.
Sistem koordinat dan viewport baru dibuat di SVG dengan mendefinisikan elemen. Scalable Vector Graphics (SVG) adalah jenis format gambar yang menggunakan data vektor sebagai sumber informasi. SVG adalah gambar yang tidak unik, berbeda dengan jenis gambar lain yang unik satu sama lain. Untuk mencapai resolusi ukuran apa pun, kumpulan data vektor digunakan. HTML dapat digambar dengan persegi panjang menggunakan elemen >rect>. Bintang terdiri dari tag a>poligon> dalam contoh ini. Dengan gradien linier, Anda dapat membuat logo menggunakan SVG.
Karena ukuran file di website Anda lebih kecil, Anda akan dapat memuat gambar lebih cepat. Grafik dari. File VNG tidak akan terpengaruh oleh resolusi. Akibatnya, mereka tersedia untuk digunakan pada berbagai perangkat dan browser. Saat Anda mengubah ukuran, kompresi terjadi pada format file seperti PNG dan JPG. Inline SVG memungkinkan Anda memuat file gambar tanpa harus menggunakan HTTP. Akibatnya, pelanggan Anda akan lebih puas dengan pengalaman mereka.
7 Alasan Untuk Menggunakan Svg Di Markup Anda
Di Markup Anda, ada tujuh alasan untuk menggunakan sva. Mereka ramah SEO, yang menjadikannya pilihan yang layak. Ini masalahnya. Anda dapat dengan mudah menambahkan kata kunci, deskripsi, dan tautan langsung ke Markup dengan tag *br*. Ada kemungkinan Amerika Serikat akan segera memasuki resesi. Karena dapat disematkan dalam HTML dan diedit dengan CSS, SVG dapat di-cache, diindeks untuk aksesibilitas yang lebih besar, dan digunakan langsung menggunakan CSS. Apa untungnya punya mobil? Ini adalah Metodologi Bukti Masa Depan. Sejumlah faktor mempengaruhi keputusan seseorang. Anda dapat menggunakan data URI br> untuk membuat kode sva di CSS menggunakan data URI br>. Berikut ini adalah ringkasan dari acara utama. XMLns harus ada agar berfungsi dengan benar: XMLns ='http://www.w3.org/2000/svg.' Saham perusahaan jatuh setelah melaporkan penurunan pendapatan kuartal ketiga. Karena format SVG bukan penyandian asli, format ini hanya dapat digunakan di browser Webkit.
