Ukuran iPhone SVG Vs Ukuran iPhone Tradisional: Perbedaan Utama
Diterbitkan: 2022-12-09Ukuran iPhone SVG berbeda dari ukuran iPhone tradisional. Perbedaan utamanya adalah ukuran iPhone SVG tidak memiliki bezel, sehingga ukuran layarnya lebih besar. Selain itu, ukuran iPhone SVG memiliki kerapatan piksel yang lebih tinggi, sehingga gambar dan teks di layar lebih jernih dan tajam.
Bagaimana Saya Mengubah Ukuran File Svg?
Ada beberapa cara untuk mengubah ukuran file SVG. Salah satu caranya adalah dengan membuka file dalam program pengeditan vektor seperti Adobe Illustrator dan pilih menu "Edit". Dari sana, pilih "Edit Warna" dan kemudian " Edit Ukuran ". Anda juga dapat menggunakan program seperti Inkscape yang gratis dan open source. Cara lain adalah mengubah atribut lebar dan tinggi file SVG secara langsung. Jika Anda menggunakan HTML, Anda dapat melakukan inline ini. Terakhir, Anda dapat menggunakan CSS untuk menata file SVG.
Gambar dapat dengan mudah dimanipulasi. Namun, itu bukan proses yang mudah. Dua opsi untuk mengubah ukuran gambar adalah menggunakannya sebagai elemen CSS atau menggunakannya sebagai elemen SVG . Format XML dapat dimodifikasi untuk mengubah lebar dan tingginya. Untuk melihat file SVG, tekan tombol yang sesuai di editor teks Anda. Baris kode berikut harus ditampilkan. CSS adalah pilihan lain. Namun, Anda dapat mengubah pengaturan di browser Anda menjadi "'width" dan "'height". Namun, perubahan ini tidak akan berpengaruh pada situasi.
Ikon yang dapat digunakan dalam berbagai aplikasi, seperti branding, dapat disesuaikan dengan spesifikasi Anda. Dengan menggunakan Tailwind, Anda dapat menyimpan kualitas ikon SVG sambil mengubah gayanya ke ukuran apa pun tanpa kehilangan kualitasnya. Karena ikon SVG adalah file vektor, mereka tidak kehilangan detail atau kualitasnya saat diperbesar.
Cara Mengubah Ukuran File Svg Di Cricut Design Space
Jika Anda ingin mengubah ukuran file SVG, Anda dapat melakukannya di Cricut Design Space dengan mengklik menu tarik-turun File di sudut kiri atas ruang kerja dan memilih File SVG. Proses pemilihan file Anda kemudian akan membawa Anda ke tombol Resize, yang dapat Anda akses dengan mengklik pojok kanan bawah. Anda dapat mengatur dimensi file SVG dengan mengklik tombol ini.
Bisakah Anda Menggunakan File Svg Di Iphone?

Ya, Anda dapat menggunakan file svg di iPhone. Anda dapat menggunakannya untuk mendesain web dan untuk tujuan lain.
Menggunakan iPhone, kita dapat dengan mudah mengunduh, mengekstrak, dan menyimpan desain. Anda disarankan untuk membuat folder di aplikasi File Anda, yang juga terpasang di iPhone Anda. Setelah itu ketuk ikon Lihat untuk mengakses folder, lalu ketuk ikon tanda tambah untuk mengakses folder. Sekarang Anda dapat menyimpan file di ponsel dengan mengunduh aplikasi File. Anda dapat menyimpan file (yaitu unzip) yang nantinya dapat Anda akses melalui aplikasi seperti aplikasi Cricut Design Space. Anda dapat meluangkan waktu dengan menyimpan file di folder Extras yang berisi keseluruhan kata. Karena file-file ini berisi keseluruhan proyek, akan lebih mudah untuk mengunggah/menyisipkannya ke dalam beberapa perangkat lunak mesin pemotong.
Satu-satunya versi Android yang tidak mendukung SVG adalah Android versi 3 ke bawah. Jika Anda memiliki konten yang dirancang khusus untuk digunakan di perangkat Android, Anda juga harus membuat varian Android.
Untuk menargetkan perangkat seluler, sangat penting untuk memastikan bahwa konten Anda dapat diakses oleh sebanyak mungkin pengguna. Karena SVG didukung penuh di sebagian besar browser seluler, itu adalah pilihan yang sangat baik untuk tujuan ini. Namun, karena versi Android di bawah 3 tidak mendukung SVG, browser stok tidak mendukungnya. Akibatnya, siapa pun yang mengunjungi situs Anda melalui Safari 12 akan melihatnya secara keseluruhan.
Tidak ada dukungan untuk SVG di Android versi 3 dan di bawahnya. Ini mungkin bukan tugas yang sederhana, tetapi sangat bermanfaat jika Anda ingin konten Anda menjangkau banyak pengguna.
Penampil Svg Terbaik Untuk Android
Penampil SVG – Pembaca SVG adalah aplikasi Android gratis yang memungkinkan Anda untuk melihat dan menyimpan file svega. Karena file SVG tidak dimaksudkan untuk dilihat, aplikasi ini langsung dan berfokus pada file tersebut. Saat menggunakan file SVG, pengguna dapat memilih warna latar belakang.
Bisakah Anda Mengubah Ukuran File Svg Untuk Cricut?

Jika proyek Anda lebih besar, ruang desain secara otomatis mengubah ukuran semua file SVG yang lebih besar dari 23,5′′ menjadi maksimal 23,6′′, yang dapat menyebabkan masalah jika proyek Anda lebih besar. Dengan menonton video ini, Anda dapat mengubah ukuran file SVG di Cricut Design Space ke ukuran yang sesuai.
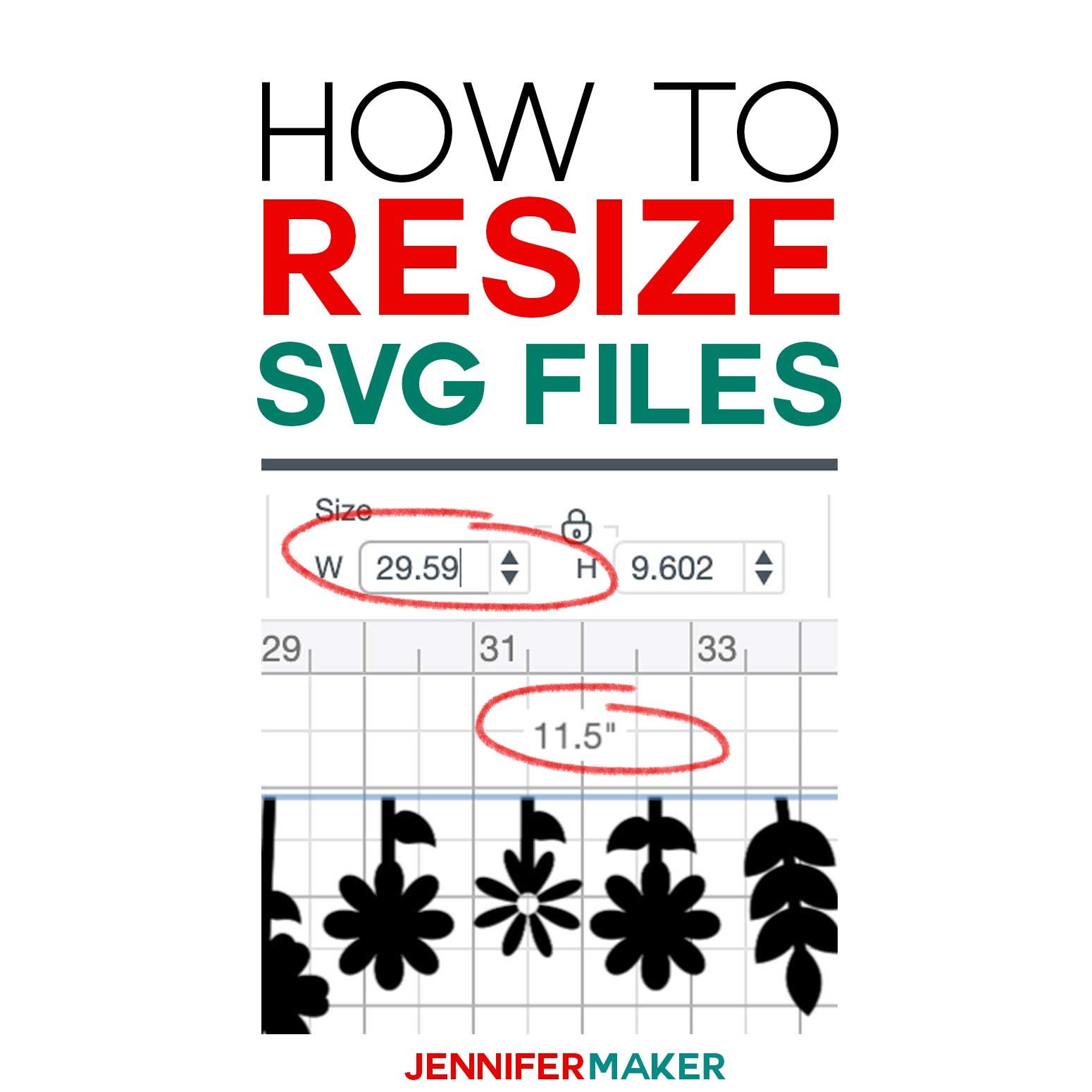
Jika proyek Anda besar, font di sisi terpanjang ruang desain akan diubah ukurannya secara otomatis menjadi 23,25′′, menyebabkan gambar menjadi lebih kecil. Panduan langkah demi langkah tentang cara mengubah ukuran file SVG di Cricut sehingga dapat dipotong dengan ukuran yang benar. Jika gambar Anda berukuran 23,5′′ x 22″ di kedua sisinya, Anda mungkin bisa mendapatkan gambar yang bagus untuk dipangkas menggunakan Cricut Silhouette. Dimensi yang tepat ditampilkan dalam cuplikan layar dari tutorial Kalender Advent Pohon Natal. Silakan hubungi kami di [email protected] jika Anda tidak yakin tentang dimensi proyek Anda. Jika Anda tidak dapat menentukan ukuran file desainer lain yang tepat, ada cara lain untuk menentukan ukuran yang tepat. Untuk mengakses bidang Ukuran , masukkan lebar yang sesuai di bidang W di bagian atas jendela Cricut Design Space, pastikan kunci diaktifkan (ikon kunci tampak tertutup), dan centang kotak di bagian atas jendela tempat Anda ingin mengatur kunci. Saat ikon gembok diaktifkan, SVG akan mengubah ukuran dan mempertahankan proporsinya selama tidak dikompresi. Gambar ini sekarang berukuran 46,23′′ lebar 5,0284 (meskipun tidak cukup 50,67′′ dari desain aslinya, tetapi masih cukup dekat).

4 Cara Mengubah Ukuran File Svg
Ada beberapa cara untuk mengukur ukuran file SVG. Untuk memulai, cukup seret dan lepas file SVG ke dalam alat, lalu sesuaikan pengaturan ukuran . Dalam kasus kedua, jika Anda ingin mengubah ukuran file, klik di dalam area putih, lalu sesuaikan. Opsi ketiga adalah menyesuaikan pengaturan pengubahan ukuran di layar setelah proses selesai. Anda bisa mendapatkan file hasil di opsi keempat.
Svg Tidak Ditampilkan Di Iphone
Ada beberapa kemungkinan alasan mengapa file svg mungkin tidak ditampilkan dengan benar di iPhone. Salah satu kemungkinannya adalah file tersebut tidak diformat dengan benar untuk resolusi layar iPhone. Kemungkinan lain adalah file tersebut tidak kompatibel dengan sistem operasi iPhone. Terakhir, mungkin juga pengaturan keamanan iPhone mencegah file ditampilkan.
Karena SVG tidak mendukung iOS secara native, kami harus mengandalkan perpustakaan eksternal untuk menjalankan tugas kami. Kami sangat kecewa dengan hasil dari pengalaman ini, yang mengakibatkan jeda waktu yang sangat buruk. Kami membuat lapisan UIImages untuk mensimulasikan SVG sebagai solusi. Bagaimana jika kita membuat sistem gambar UI dengan lapisan tag satu demi satu? Sebagai aturan umum, Anda harus meletakkan potongan SVG sederhana satu di atas yang lain, dan saat Anda perlu mengubah sesuatu, cukup tukar nilai UIImage yang mewakili kedamaian yang dibutuhkan. Setiap gambar dilapisi dengan cara yang tepat dan digunakan untuk memainkan satu peran (seperti kode warna). Tidak ada tempat bagi mereka semua untuk bersembunyi.
Svg Viewbox Iphone
Kotak tampilan svg pada iPhone digunakan untuk membuat tampilan grafik vektor dalam ruang terbatas. Ini dapat digunakan untuk membuat gambar detail dari area kecil, atau untuk membuat ikon sederhana.
Thesvg memiliki ruang aneh antara bagian atas dan bawah kotak tampilan di Safari. Saat Anda menentukan lebar, Anda tidak menentukan tinggi kotak tata letak SVG. ViewBox muncul sebagai ikon di dalam kotak tata letak ini, yang kemudian diskalakan agar sesuai dengan batasan dimensi yang lebih dibatasi dan memusatkannya ke arah lain. Pengaturan pertemuan xMidYMid default digunakan agar sesuai dengan ViewBox di dalam kotak tata letak ini. Periksa detail peretasan rasio aspek padding bottom untuk cara mempersulit browser mengabaikan rasio aspek sambil tetap membiarkan lebar menjadi responsif. Tinggi elemen padding-bottom ditentukan oleh nilai persentase, bukan tinggi sebenarnya. Ini bekerja dengan baik untuk saya. Pengaturan max-height harus diatur untuk unit vw (agar svg berada dalam batasnya).
Dijelaskan Atribut Preserveaspectratio
Dengan PreserveAspectRatio, browser dapat memilih untuk menampilkan rasio aspek yang diberikan di viewport dengan rasio aspek yang sama, tetapi mempertahankan rasio aspek viewBox.
Svg Buram Di Iphone
Jika Anda mengalami masalah dengan SVG yang tampak buram di iPhone, ada beberapa penyebab potensial. Pertama, periksa untuk melihat apakah Anda menggunakan gambar raster. Jika demikian, Anda perlu beralih menggunakan gambar vektor. Masalah potensial lainnya adalah file SVG Anda mungkin terlalu besar. Coba kurangi ukuran file Anda dan lihat apakah itu membantu. Terakhir, pastikan Anda menggunakan format file yang benar. Perangkat iPhone hanya dapat menampilkan SVG dalam format SVG 1.1.
Gambar file SVG terkadang tampak berpiksel atau buram. Untuk mengatasi masalah ini, saya harus memilih dan sedikit menskalakan gambar. Unggah file gambar (dalam format .zip) di sini jika Anda mengalami masalah ini, dan cantumkan versi Justinmind dan browser yang Anda gunakan untuk mensimulasikannya. File SVG yang saya coba impor/gunakan/integrasikan dengan antarmuka web ini tidak diunggah. Namun saya dapat memberikan file jika Anda mengirimi saya tautan dan saya dapat mengunggahnya ke CDN saya. Saat saya menggunakan Adobe Photoshop dan Illustrator untuk membuat file, saya mendapatkan hasil yang sama seperti saat saya membuatnya di Sketch 3.
Masalah Mobile Safari Svg
Ada masalah dengan gambar Safari dan SVG seluler yang tidak ditampilkan dengan benar. Masalahnya adalah Safari tidak dapat merender gambar dengan benar. Hal ini dapat menyebabkan gambar tampak terdistorsi atau kabur. Tidak ada solusi yang diketahui untuk masalah ini.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ harus ditambahkan ke tag svg Anda. File svg inline HTML ditautkan ke tipe MIME Content-Type: text/html. Ini dapat dilakukan dengan mengakhiri dokumen dengan XML, seperti yang telah mereka lakukan di sini. Contoh Ipadsvg juga dapat digunakan dengan jenis file ini; itu yang ditampilkan di sini. Tidak ada cara untuk menggabungkan tag XHTML dengan tag HTML tanpa menggunakan dokumen dan ruang nama yang dibuat dengan baik (seperti yang dilakukan Wayne), dan Safari versi 4.2.1 dan sebelumnya tidak mendukung ini. Fitur baru penguraian HTML5 ini menyertakan tag sva HTML5 .
Cara Unzip File Di Iphone Anda Menggunakan Aplikasi File
Jika Anda menggunakan iOS 13, Anda dapat dengan mudah mengekstrak file secara langsung di aplikasi File – tanpa memerlukan aplikasi pihak ketiga. Saat Anda menggunakan metode ini untuk mengunggah file svg ke ponsel Anda, akan lebih mudah untuk bekerja dengannya tanpa harus mentransfernya ke komputer Anda.
