14 Generator Pola SVG Kreatif (dan Gratis!)
Diterbitkan: 2022-09-06Jika Anda melihat salah satu situs inspirasi desain populer, tidak diragukan lagi bahwa sebagian besar desain situs web baru menerapkan beberapa bentuk pola latar belakang atau struktur tekstur.
Ruang putih adalah rajanya, tetapi ruang putih hanya dapat membawa Anda sejauh itu untuk menciptakan pengalaman desain yang estetis. Dan, bagi saya pribadi, saya sering menemukan menggunakan alat-alat ini sebagai suplemen untuk membuat grafik vektor. Salah satu hal tersulit yang harus dilakukan dalam desain vektor praktis adalah menambahkan kedalaman, dan saya sering menemukan bahwa tekstur dan berbagai bentuk bekerja dengan sangat baik dalam hal itu.
Bahkan, saya juga sering menelusuri kit UI gratis (Figma memiliki banyak, tetapi begitu juga situs freebie lainnya) untuk menemukan pola latar belakang yang menarik dan tekstur kreatif. Dengan demikian, karena ini adalah file SVG – Anda dapat dengan mudah menghapus bentuk (grup) tertentu dari hasil akhir dan memodifikasinya sesuai keinginan Anda.
Begitulah cara saya melakukannya.
Bagaimanapun, cukup dengan saya membuat Anda bosan dengan alur kerja desain saya – inilah generator pola SVG favorit saya yang saya gunakan secara teratur. Gratis, menyenangkan, dan mudah digunakan!
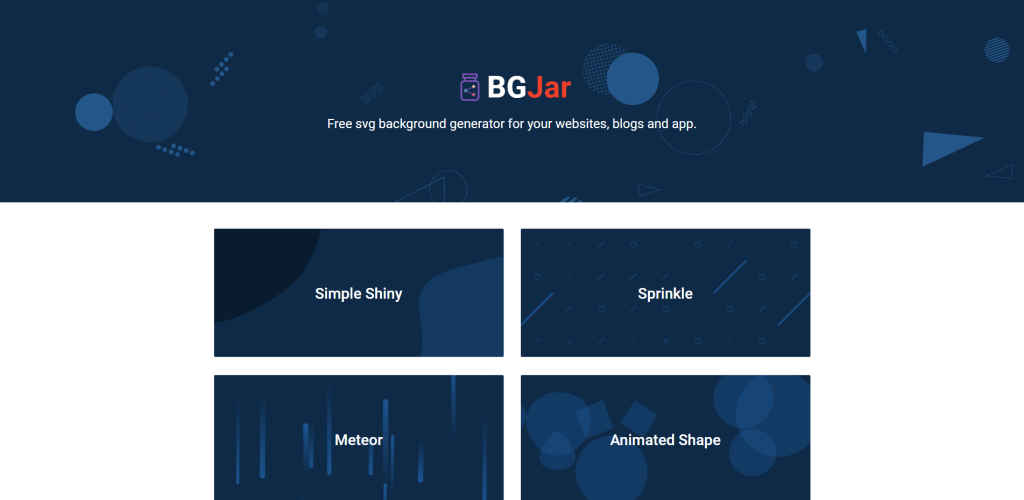
1. BGJar

BGJar memiliki total 28 pola latar belakang yang berbeda untuk dipilih. Anda akan menemukan gaya tradisional seperti gelombang, poligon, gumpalan, dan bentuk. Dan untuk setiap latar belakang, Anda dapat menggunakan editor Kanvas untuk menyesuaikan intensitas bentuk, serta mengubah tinggi, lebar, dan warna.
Anda kemudian dapat mengekspor proyek sebagai file SVG lengkap atau menyalin kode CSS. Adapun lisensi, BGJar bebas digunakan dalam proyek pribadi dan komersial selama Anda atribut menggunakan alat mereka.
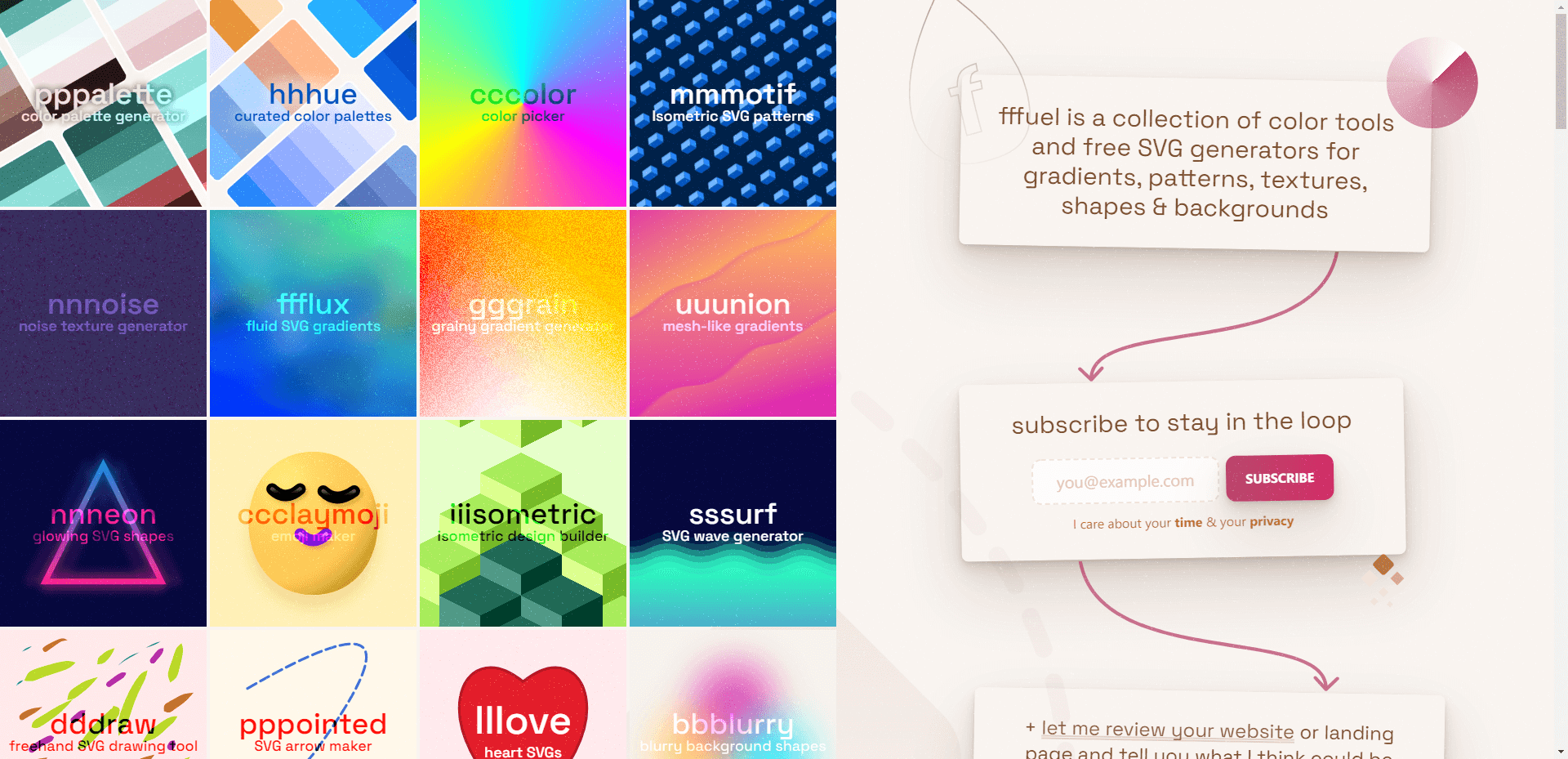
2. bahan bakar ff

Saya sering melihat orang menautkan ke fffuel untuk menyoroti generator individu, tetapi sebenarnya, situs tersebut adalah harta karun mutlak dari berbagai generator bentuk, pola, dan tekstur.
Favorit saya termasuk generator gradien (jala dan cairan), generator isometrik, dan generator osilasi (garis melengkung). Setiap generator memiliki panel konfigurasi terpisah di mana Anda dapat mengoptimalkan presentasi akhir dari pola yang Anda buat.
Hasil akhir dapat disalin atau disimpan sebagai SVG secara langsung.
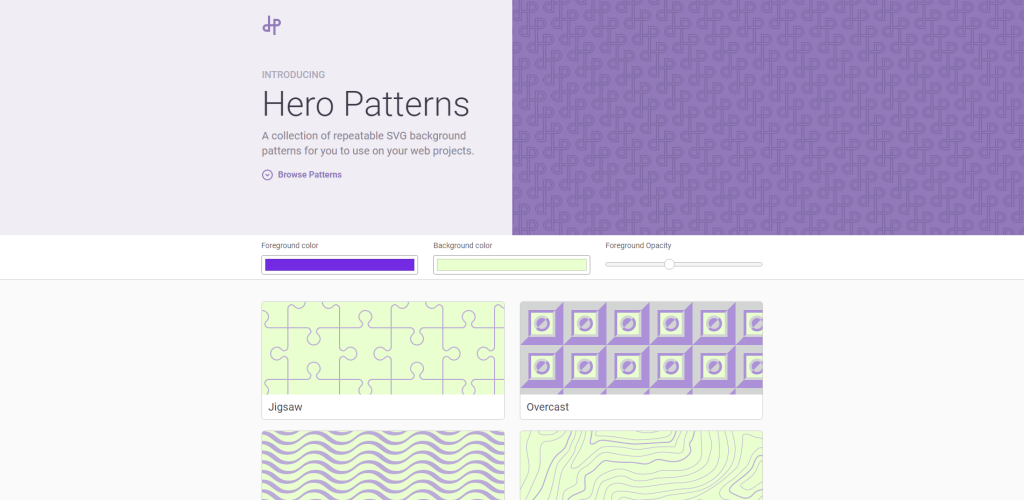
3. Pola Pahlawan

Saya tidak terlalu sering menggunakan Pola Pahlawan karena itu bukan gaya yang saya sukai, tetapi mudah untuk disebutkan untuk artikel ini. Semua pola yang Anda lihat di beranda dapat diunduh langsung sebagai file SVG tanpa gaya, atau Anda dapat memodifikasi warnanya sebelum mengunduh. Selain itu, Hero Patterns menyediakan kode CSS untuk setiap pola. Mengubah warna juga akan mengubah kode, tentu saja.
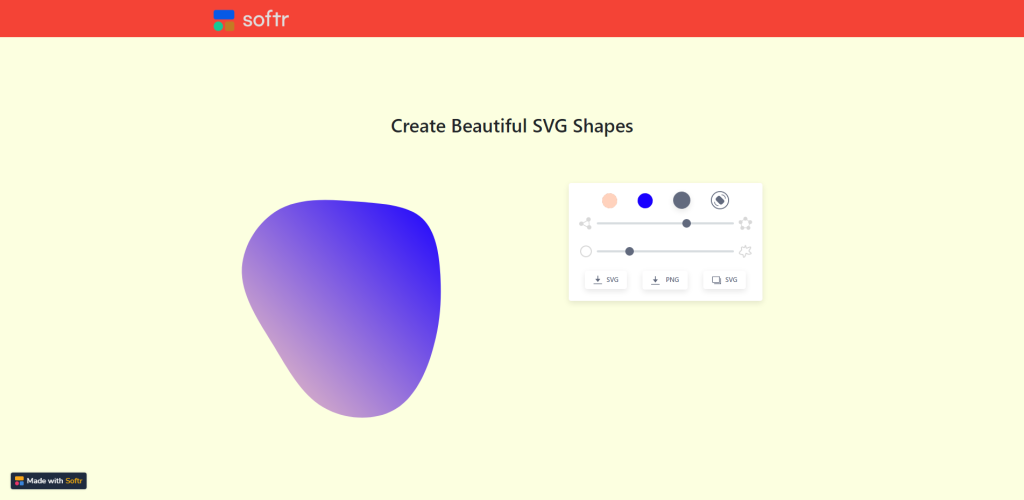
4. Lembut

Jika Anda telah menginstal Figma atau Sketch, Anda mungkin tidak memerlukan generator gumpalan ini. Ada banyak plugin generator gumpalan untuk perangkat lunak desain grafis paling populer, tetapi jika Anda tidak menggunakan alat-alat itu – Softr memudahkan untuk membuat bentuk gumpalan dengan cepat.
Mereka juga memiliki alat serupa untuk membuat gelombang, dan alat itu juga mendukung ekspor SVG.
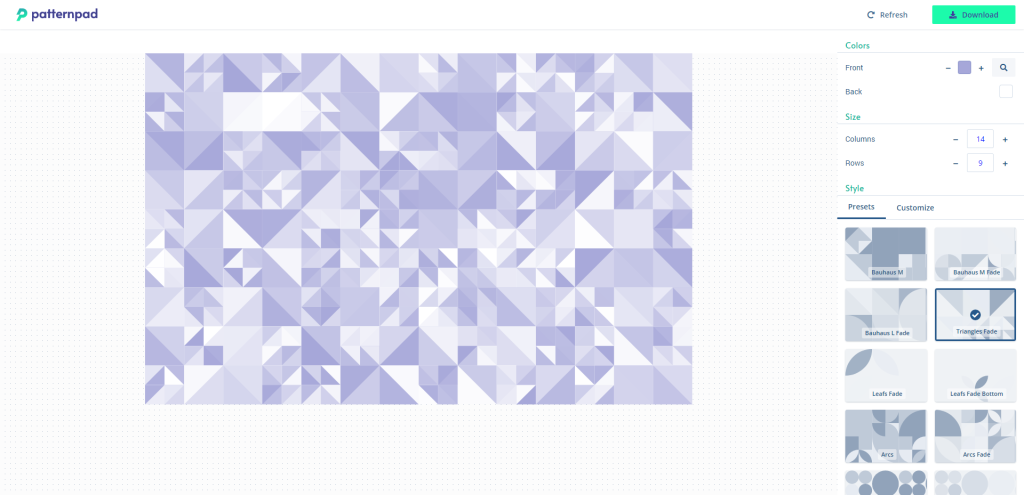
5. PatternPad

Ketika saya mengatakan saya suka menggunakan pola untuk menambahkan kedalaman ke latar belakang/vektor – ini adalah alat yang saya pikirkan. PatternPad menyediakan berbagai pola kreatif dan menarik yang luar biasa yang dapat Anda sesuaikan sepenuhnya sesuai keinginan Anda. Hal-hal seperti kolom dan baris dapat mengintensifkan atau mengurangi pola, dan Anda juga dapat menerapkan pewarnaan khusus.
Setelah Anda membuka generator (preset), Anda dapat mengklik tab Kustomisasi di bilah sisi untuk mendapatkan opsi penyesuaian tambahan. Ini termasuk mengelola bentuk mana yang akan disertakan dalam pola tetapi juga menyesuaikan jarak dan kepadatan pola itu sendiri.
Jika Anda ingin membumbui bagian pahlawan Anda dengan pola latar belakang yang kreatif, ini akan menjadi alat untuk bermain-main. Anda dapat membuat beberapa hasil yang sangat unik.
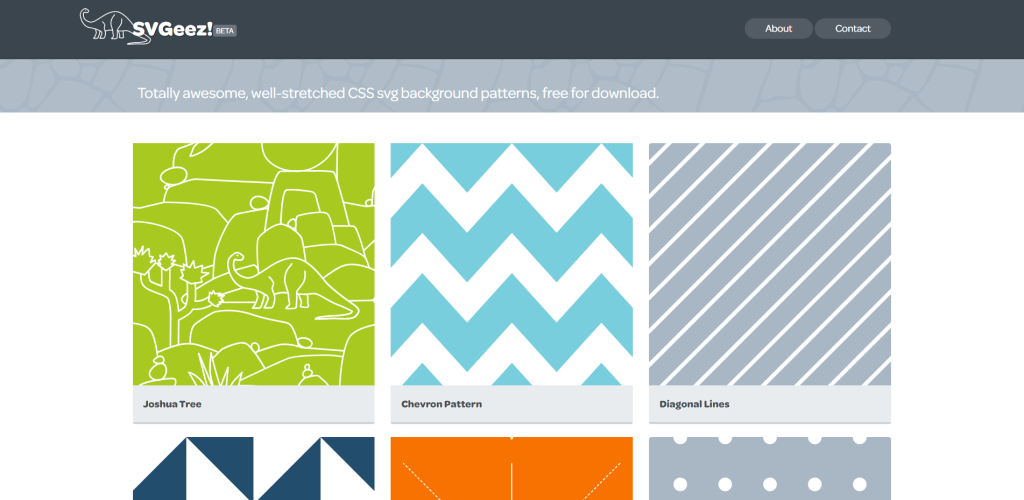
6. SVYa ampun

SVGeez adalah proyek oleh Megan Young. Saat ini dia telah membagikan sedikit lebih dari 20 pola, yang semuanya memiliki rasa uniknya sendiri. Satu-satunya "peringatan" adalah bahwa Megan tidak menyediakan tautan unduhan, melainkan menyediakan kode CSS yang sudah dibuat sebelumnya.

Jika Anda menginginkan file SVG mentah, Anda perlu melakukan hal berikut:
- Periksa halaman, idealnya mengklik polanya.
- Periksa Gaya di bilah sisi Konsol, dan temukan gambar latar.
- Klik pada data-URI untuk mengunduh file secara langsung.
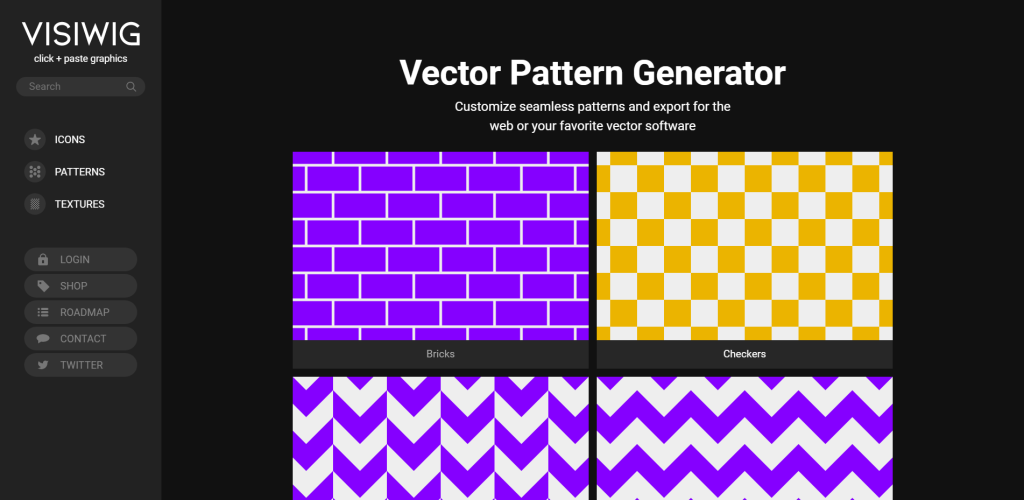
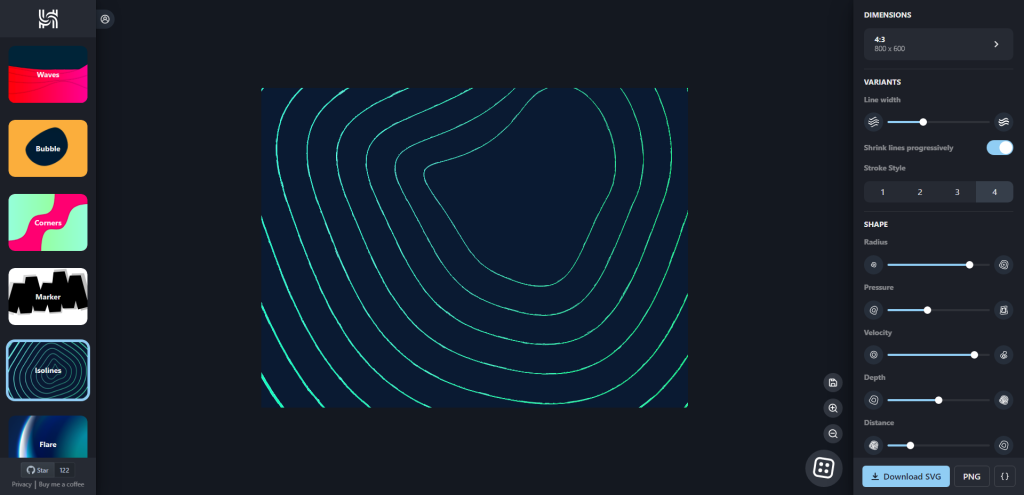
7. VISIWIG

Matt Visiwig telah membangun proyeknya sebagai sarana untuk menyediakan grafik salin dan tempel yang mudah.
Di luar pembuat pola, Anda juga dapat mengunjungi beranda untuk mencoba pembuat teksturnya, serta sumber daya Ikon. Setelah Anda memilih pola, Anda dapat memodifikasi skalanya, mengubah rotasi, dan mengatur goresan khusus serta warna. Unduh dalam SVG atau salin kode CSS.
Lisensi memungkinkan Anda menggunakan ini tanpa atribusi untuk proyek pribadi dan komersial.
8. Pola Monster

Pattern Monster memiliki perpustakaan pola dan tekstur terbesar dari semua platform yang akan kita bahas dalam posting ini. Pada saat penulisan ini, ada sekitar 248 pola yang tersedia.
Setiap pola dapat dimodifikasi untuk mengubah zoom, pemosisian, jarak, goresan, sudut, dan warna.
Demikian juga, setiap pola memiliki tombol "Inspire Me" di sebelah pengaturan, dan yang ini akan memberi Anda output acak jika Anda mencari inspirasi mentah.
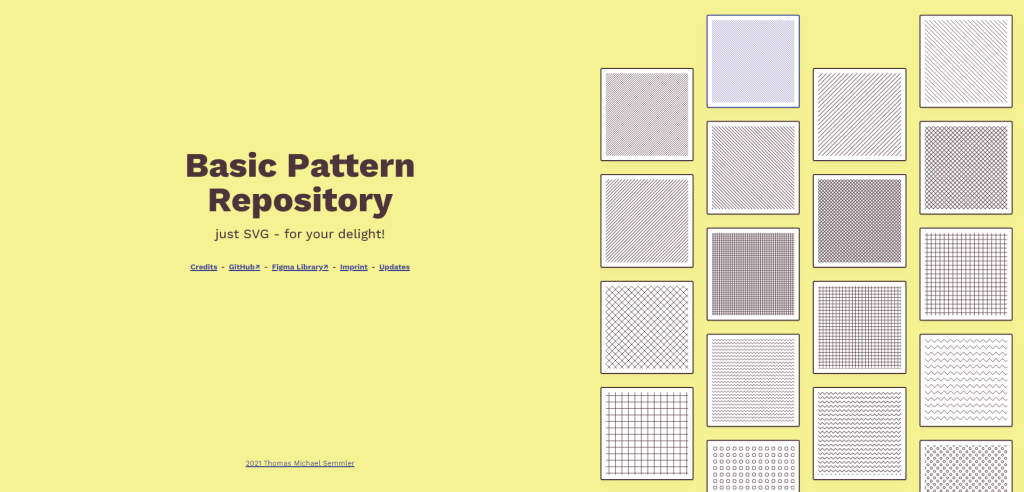
9. Repositori Pola Dasar

Proyek oleh Thomas Michael Semmler ini tidak menyediakan opsi penyesuaian apa pun (selain dalam perangkat lunak desain grafis Anda), tetapi layak untuk dibicarakan karena ada lebih dari 40 pola yang dapat dipilih.
Saya suka pola minimalis/dasar ini karena sangat bagus digunakan untuk menambah kedalaman. Anda dapat menggunakannya untuk menekankan gambar latar belakang, membuat efek teks buram, dan memperkaya desain Anda dengan menambahkan beberapa sentuhan kreatif padanya.
Seluruh set juga tersedia sebagai perpustakaan Figma.
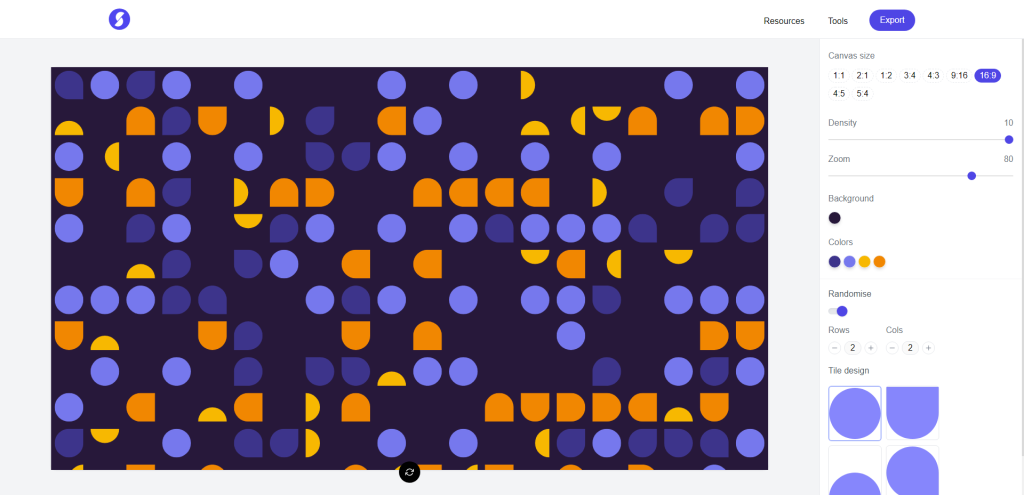
10. Desainer Super

Super Designer memiliki sejumlah alat generator dalam katalognya, termasuk generator bentuk 3D, pembuat latar belakang, dan banyak cara untuk membuat gumpalan dan gradien. Tetapi untuk artikel ini, kami berfokus pada generator Pola. Yang ini memungkinkan Anda membuat pola seperti Doodle menggunakan sistem ubin.
Setelah Anda membuka editor, Anda akan mendapatkan kanvas 1:1 default (Anda dapat mengubah ini) dengan ubin pola acak. Dari sana, Anda dapat menyesuaikan desain ubin (memilih bentuk), serta mengubah zoom dan kepadatan. Selain itu, dimungkinkan untuk menambah/menghapus kolom dan baris.
11. Dapatkan Gelombang

Apakah pola gelombang? Saya pikir mereka ketika berlapis dengan cara tertentu. Dan alat Get Waves adalah cara cepat dan mudah untuk menghasilkan pola gelombang tepat yang Anda cari. Anda juga dapat mengambil plugin Figma dan kemudian membuat gelombang langsung dari proyek desain Anda.
12. Pusing

Berbicara tentang gelombang – dengan Heazy Anda dapat menghasilkan pola gelombang berlapis dengan cepat. Anda dapat membuat pola solid atau outline. Anda juga dapat sangat menyesuaikan kompleksitas bentuk, termasuk mengubah kehalusan, keseimbangan, kecepatan, dan pengaturan lainnya.
Semua 6 pola/elemen yang tersedia saat ini di alat ini juga mendukung lapisan tambahan.
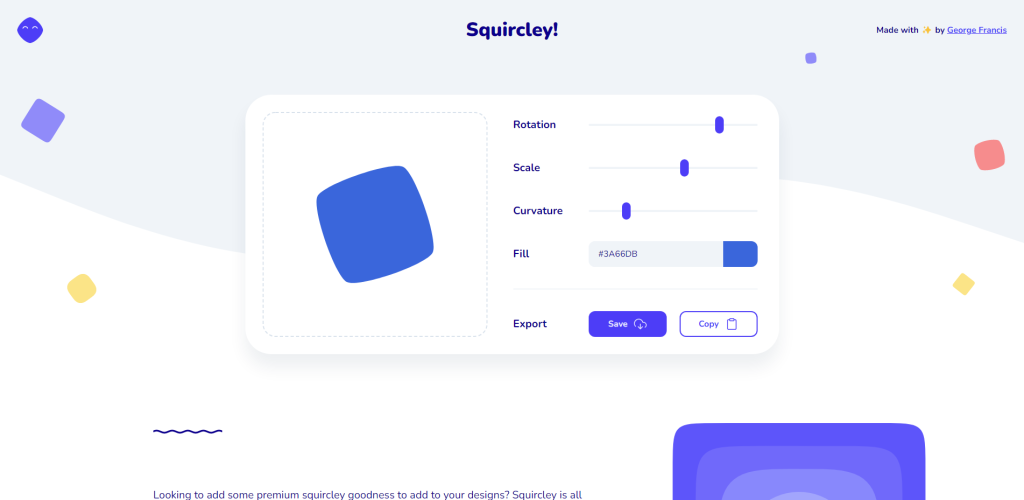
13. Tupai

Alat ini juga mencontohkan beberapa tren desain web terbaru. Titik-titik kecil, lingkaran, dan lingkaran persegi disatukan dalam kombinasi yang tepat dapat membuat kesan desain yang indah. Seperti halnya dengan beranda sebenarnya alat ini, karena menggunakan lingkaran persegi itu sebagai bagian dari komposisi desain.
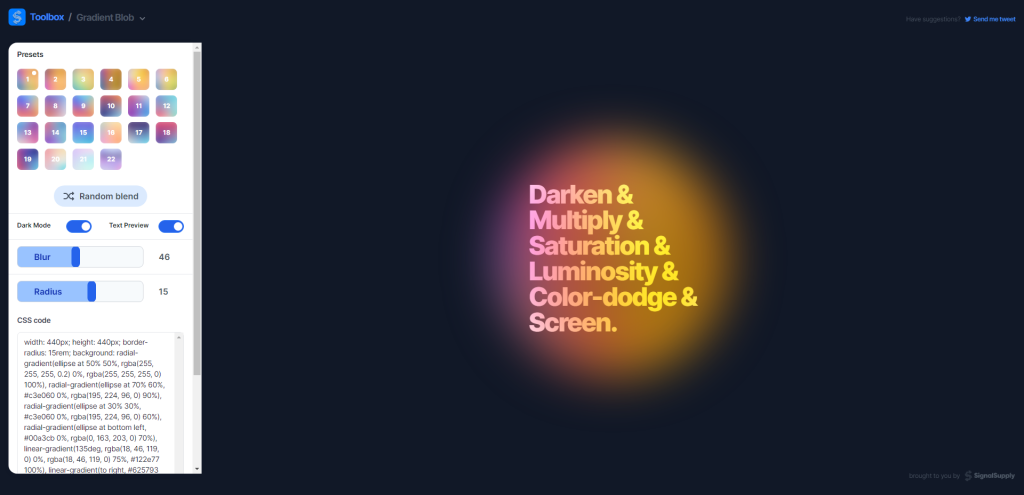
14. Gradien Blob (CSS)

Ini sebenarnya sedikit alat bonus karena ini bukan generator SVG per lihat. Namun, efek efek bayangan gradien sangat bagus dan dapat memiliki banyak kegunaan dalam proyek desain Anda.
Anda dapat memilih preset dan kemudian mengubah blur/radius dan CSS siap untuk diimpor.
