Tutorial SVG: Cara Membuat Gambar Layar Penuh
Diterbitkan: 2022-12-18SVG adalah format gambar yang digunakan untuk membuat grafik vektor dua dimensi. Keuntungan menggunakan SVG dibandingkan format gambar lainnya adalah dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ini membuatnya ideal untuk membuat gambar yang perlu diubah ukurannya, seperti logo atau ikon. Untuk membuat gambar dari layar penuh SVG, Anda perlu menggunakan atribut viewBox. Atribut viewBox menentukan koordinat viewport SVG. Dengan menyetel atribut viewBox ke 0 0 100 100, Anda membuat gambar SVG dengan lebar 100 piksel dan tinggi 100 piksel. Ini akan membuat gambar memenuhi seluruh layar. Jika Anda ingin mempelajari lebih lanjut tentang SVG, lihat tutorial ini.
Jika Anda menulis sesuatu di editor HTML , itu akan dimuat di dalam kepala templat HTML5. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun yang Anda temukan di Internet. Praktik umum adalah menggunakan awalan vendor pada properti dan nilai yang diperlukan untuk berfungsi. Anda dapat membuat skrip untuk Pena Anda dari lokasi mana pun di internet. Jika Anda memasukkan URL di sini, itu akan ditambahkan dalam urutan yang Anda sertakan sebelum JavaScript di Pena. Jika skrip yang Anda tautkan memiliki ekstensi file milik preprosesor, kami akan mencoba memprosesnya sebelum kami dapat menerapkannya.
Bagaimana Saya Membuat Svg Sesuai Dengan Layar Saya?

Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyesuaikan grafik SVG dengan layar Anda akan bervariasi tergantung pada grafik spesifik dan keseluruhan desain situs web atau aplikasi Anda. Namun, beberapa tip tentang cara menyesuaikan grafik SVG dengan layar Anda meliputi: -Memastikan ukuran grafik sesuai dengan layar atau perangkat yang akan menampilkannya. -Menggunakan teknik desain responsif sehingga grafik dapat menyesuaikan ukuran dan bentuknya berdasarkan ukuran layar yang sedang dilihat. -Menggunakan atribut viewBox pada elemen SVG untuk mengontrol bagaimana skala dan ukuran grafik di dalam jendela browser.
Bagaimana Saya Memperbaiki Ukuran Svg?
Anda dapat mengatur viewBox untuk salah satu tinggi atau lebar hanya dengan menyeretnya ke *svg. Rasio aspek keseluruhan akan disesuaikan agar browser cocok dengan rasio aspek viewBox.
Manfaat Dan Kerugian Menggunakan Svg
Grafik vektor yang dibuat dengan SVG dapat diperbesar atau diperkecil tanpa kehilangan kualitas, tetapi pastikan ukuran yang Anda pilih memengaruhi kualitas rendering. Jika SVG cukup besar untuk ditampilkan di halaman tanpa perlu diperbesar, ini dapat digunakan untuk menghemat bandwidth dan waktu pemrosesan. Ketika SVG terlalu besar untuk muat di halaman tanpa diubah ukurannya, mungkin perlu waktu lebih lama untuk memuat dan ditolak oleh beberapa browser.
Bisakah Svg Diregangkan?
Gambar dimensi tetap dalam format SVG akan diperlakukan serupa dengan ukuran gambar raster. Periksa apakah Anda menyertakan retainRatio%C2%B0 di SVG saat mencoba merentangkannya ke rasio aspek berbeda dengan CSS, seperti dengan merentangkannya di atas latar belakang halaman.
Manfaat Dan Trik Menggunakan Svg
Menggunakan format file SVG, Anda dapat membuat logo, ikon, ilustrasi, atau jenis proyek grafis lainnya. Dengan sedikit pengetahuan dan kesabaran, Anda dapat menggunakan sva untuk membuat grafik yang indah dan responsif. Sebagian besar aplikasi secara otomatis menyertakan atribut lebar dan tinggi, yang sangat penting saat menggunakan SVG. Hasilnya, browser modern dapat merespons SVG dengan cara ini. Langkah ini tidak perlu dilakukan secara manual jika Anda memproses SVG dalam jumlah besar atau sedang terburu-buru.
Bisakah Svg Diperbesar?
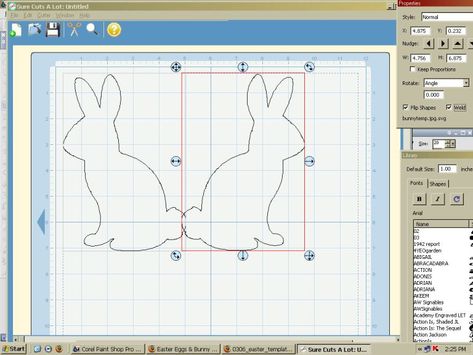
Saat Anda bekerja dengan file SVG, Anda dapat mengunggahnya atau menarik dan melepasnya ke dalam editor. Dengan mengklik SVG, Anda juga dapat mengubah penunjuk bulat di tepinya. Seret sudut setelah diaktifkan untuk memperbesar atau memperkecil file vektor .

Sesederhana kelihatannya, retouching gambar dimungkinkan. Itu tidak selalu sesederhana itu, tetapi itu bermanfaat. Mengubah ukuran file SVG dapat dilakukan dengan salah satu dari dua cara. Buat XML dengan lebar dan tinggi yang tepat. Anda dapat mengekstrak file SVG dengan menggunakan editor teks. Harus ada baris kode yang terlihat pada gambar di bawah ini. CSS adalah pilihan lain. Namun, dengan menyetel "'width" dan "'height" masing-masing menjadi "0" dan "1", Anda tidak mengubah situasi.
Anda dapat menentukan dimensi dalam piksel seperti ini: lebar logo = dimensi piksel. 60 x 60 tingginya 60 pence. 30px Anda juga dapat menggunakan persentase untuk mengatur dimensi, seperti berikut: * lebar logo =. Tinggi 60 inci sama dengan tinggi 60 inci. Kalimat ini memiliki peringkat 30%. Jika Anda menggunakan file SVG yang sama di beberapa perangkat, file tersebut dapat diskalakan secara otomatis tanpa mengubah skala. Tinggi dan lebar keduanya adalah atribut elemen SVG, tetapi karena tidak ditentukan sebagai piksel, tetapi salah satu dari sejumlah unit, ini tidak terlalu berguna. Saat Illustrator CC digunakan untuk mengekspor file SVG, file tersebut 'responsif', yang berarti tidak menyertakan atribut tinggi atau lebar. Itu mungkin, tetapi mungkin juga Anda ingin memaksakan dimensi. Misalnya, Anda mungkin ingin menggunakan SVG sebagai logo di situs web Anda, tetapi Anda harus menentukan ukuran tertentu.
Bisakah File Svg Diperbesar?
Kemampuan PNG cocok untuk resolusi sangat tinggi, tetapi kapasitasnya untuk berkembang terbatas. File vektor, di sisi lain, terdiri dari jaringan garis, titik, bentuk, dan algoritme yang dibangun dari jaringan matematika garis, titik, bentuk, dan algoritme. Resolusi resolusi mereka dapat diperluas ke ukuran berapa pun tanpa kehilangan integritasnya.
Apakah Penting Apa Ukuran Svg Itu?
Karena SVG adalah format vektor , ukurannya tidak bergantung pada ukuran yang Anda tentukan, dan tata letak dilakukan menggunakan matematika. Namun, jika SVG dirender pada halaman dan kemudian diubah ukurannya, itu mungkin tampak lebih besar saat dilihat pada tahap rendering.
Bisakah Anda Mengubah Ukuran File Svg Untuk Cricut?
Jika Anda mengunggah terlalu banyak file, yang dapat mencapai 23,5′′ dalam sebuah proyek, Cricut Design Space secara otomatis mengubah ukuran semuanya menjadi maksimal 23,5′′, menghasilkan proyek yang lebih besar. Dalam pelajaran ini, kami akan menunjukkan cara mengubah ukuran file SVG di Cricut Design Space ke ukuran yang sesuai.
Bagaimana Saya Mengubah Ukuran Ikon Svg?

Jika Anda ingin mengubah ukuran ikon SVG , Anda dapat melakukannya dengan menyetel atribut lebar dan tinggi ikon. Anda juga dapat mengatur atribut viewBox untuk mengontrol skala ikon.
Tinggi dan lebar ikon ditetapkan pada 1em dalam pengaturan default, dan diubah secara dinamis berdasarkan rasio lebar-ke-tinggi ikon. Ini memungkinkan Anda untuk mengubah ukuran ikon dengan menyesuaikan ukuran font di stylesheet atau dalam gaya, serupa dengan cara Anda mengubah ukuran font ikon. Anda juga dapat menentukan dimensi dengan menggunakan atribut seperti data-width dan data-height. Saat Anda menyetel lebar nilai ke 56 dan tinggi ke 128, nilainya akan disesuaikan (lihat bagian Perataan di bawah). Gambar menjadi melebar saat rasio lebar/tinggi gambar lain tidak disetel dengan benar. Misalnya, satu ikon berukuran 24×24, tetapi Anda menyetel satu dimensi ke 40 dan dimensi lainnya ke 24? Ikon dapat ditampilkan dalam dimensinya menggunakan bayangan kotak.
