Atribut SVG ViewBox: Cara Mengontrol Tampilan Grafik Anda
Diterbitkan: 2023-03-05Kotak tampilan SVG adalah atribut grafik SVG yang memungkinkan Anda mengontrol tampilan grafik. Atribut viewBox digunakan untuk membuat sistem koordinat baru untuk grafik. Sistem ini relatif ke sudut kiri atas viewBox. Nilai atribut adalah daftar empat angka: min-x, min-y, lebar, dan tinggi. Keempat angka tersebut mewakili koordinat x dan y dari sudut kiri atas viewBox, serta lebar dan tinggi viewBox.
Itu memungkinkan kita untuk mengisi wadah apa pun yang kita inginkan dengan SVG kita, katakanlah kita memiliki gambar burung kecil. Saat viewBox diposisikan dengan benar, gambar ini akan diskalakan ke dimensi wadahnya. ViewBox juga memungkinkan kita menyembunyikan sebagian gambar, yang bisa sangat berguna untuk animasi. Saat kami memotong gambar, viewBox adalah alat yang hebat untuk digunakan. Fitur ini akan digunakan untuk menghasilkan animasi awan yang bergerak melintasi langit. Satu-satunya hal yang perlu kita lakukan untuk menganimasikan ini adalah mengubah nilai min-x viewBox. Karena menjagaRatioAspect bisa membuat kewalahan, saya telah menghapusnya dari artikel ini.
Viewbox mirip dengan set kedua koordinat virtual – semua vektor di dalam SVG akan menggunakan viewbox, dan Anda dapat mengontrol tinggi aktual, lebar, dan properti lain dari SVG tanpa memengaruhi bagian dalam viewbox. Jauh lebih mudah menggunakan viewBox di SVG. SVG tidak akan mungkin tanpa itu.
Setelah itu, cukup atur viewBox di yoursvg ke tinggi atau lebar default. Rasio aspek keseluruhan di browser akan disesuaikan agar sesuai dengan viewbox.
Jika Anda ingin mendapatkan transformasi yang setara setelah menghapus viewBox, cukup kelilingi konten SVG dengan elemen grup. Setelah itu, ubah itu menjadi transformasi yang setara. Untuk menghitung transformasi yang setara, gabungkan skala dan terjemahannya. Hasilnya, ketinggian baru sekarang menjadi 32 kaki.
Apa Itu Viewbox Dalam Gambar Svg?

Kotak tampilan dalam gambar SVG menentukan koordinat bagian gambar yang terlihat. Ini adalah cara mudah untuk memotong atau mengubah ukuran gambar.
Pembatasan ini terutama terlihat saat mencoba menganimasikan file .Vw. Untuk menganimasikan SVG, Anda harus menggunakan JavaScript untuk menyetel nilai elemen viewBox. Saat Anda ingin menggunakan animasi untuk menghasilkan efek dinamis di SVG Anda, Anda mungkin menemukan batasan ini membuat frustrasi. Untungnya, ada solusinya. Di CSS, kita bisa menggunakan atribut transform SVG untuk mengatur nilai viewBox. Atribut ini tersedia dalam CSS dan SVG dan dapat digunakan untuk menentukan nilai viewbox dalam format XML. Namun, metode ini dibatasi oleh dua kondisi. Batasan pertama adalah tidak didukung oleh semua browser. Keterbatasan kedua adalah atribut transformasi tidak tersedia untuk semua atribut presentasi.
Viewport: Apa Itu Dan Bagaimana Anda Dapat Menggunakannya
Saat Anda membuat dokumen SVG, browser membuat viewport untuk Anda. Meskipun viewport adalah ukuran dokumen, itu tidak termasuk batas atau margin. Untuk melihat seluruh dokumen di viewport, gunakan SVG. Area pandang juga dapat digunakan untuk membatasi ukuran gambar yang ditampilkan di browser. Area pandang dokumen adalah ukuran dokumen, jadi Anda tidak dapat melihat margin atau batas. Area pandang adalah alat yang memungkinkan Anda melihat hanya sebagian gambar. Penting untuk dipahami bahwa area pandang sangat penting untuk menentukan seberapa banyak area yang dapat dilihat pengguna. Salah satu caranya adalah dengan menggunakan viewport untuk melihat seluruh dokumen SVG sekaligus, atau salah satu caranya adalah dengan menggunakan viewport hanya untuk melihat sebagian dari dokumen.
Apa Itu Unit Viewbox?

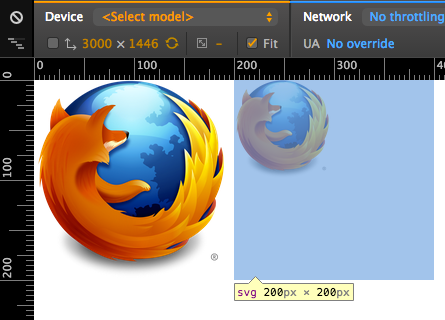
Kotak tampilan memungkinkan Anda menentukan bagaimana satuan dalam elemen dipetakan ke ukuran dengan menggunakan angka tanpa satuan dalam elemen. Agar koordinat x menjadi sederhana, pertama-tama Anda harus mempertimbangkan penggaris. Menurut kotak tampilan Anda, penggaris Anda akan memiliki 1500 unit, yang berukuran 200 piksel lebih besar dari svg.
Apa itu Svg Unit?
Dalam SVG, pengidentifikasi untuk satuan panjang adalah sebagai berikut: em, ex, px, pt, pc, cm, mm, dan persentase. Setelah lebar dan tinggi elemen SVG ditetapkan, browser akan membuat sistem koordinat viewport dan sistem koordinat pengguna.
Cara Hebat Untuk Membuat Grafik Vektor: Svg
Gambar dapat berupa ilustrasi vektor , logo, ikon, atau grafik yang dibuat dengan grafik vektor. Desainer grafis yang ingin membuat grafik berkualitas tinggi yang dapat diskalakan di berbagai perangkat akan merasa sangat menarik. Karena ukuran file SVG yang kecil, mereka dapat ditransmisikan melalui Internet dengan mudah.
Apa itu Area Pandang Svg?

Area pandang SVG adalah area persegi panjang dalam sistem koordinat SVG . Ini digunakan untuk memotong gambar secara default. Ukuran viewport ditentukan oleh lebar dan tinggi atribut elemen.
Area pandang, juga dikenal sebagai bagian dari SVG, menyediakan tampilan file yang terlihat. ViewBox memungkinkan kita untuk menentukan berapa banyak grafik yang harus direntangkan agar sesuai dengan elemen wadah. Ketika viewport dan viewBox tidak memiliki rasio lebar terhadap tinggi yang sama, atribut retainAspectRatio menunjukkan kepada browser cara menampilkan gambar. ViewBox dan viewport adalah dua properti yang menentukan tampilan gambar dalam format ViewSVG . Saat mendefinisikan asal viewbox, nilai min menentukan titik di mana viewbox di elemen induk mulai cocok dengan viewport.

Dapat dimengerti bahwa file SVG dapat berguna untuk grafik, tetapi tidak baik untuk menampilkan foto. Foto dalam format JPEG terlihat lebih baik karena memiliki lebih banyak piksel dan lebih mungkin didukung oleh browser modern. Karena hanya browser modern yang mendukung tampilan file SVG, jika Anda ingin menampilkan gambar berkualitas tinggi di situs web atau blog Anda, Anda harus menggunakan format file yang berbeda.
Area Pandang Svg: Atribut Penting
Dengan kata lain, area pandang untuk gambar SVG menentukan di mana gambar dapat ditampilkan pada waktu tertentu. Ukuran area pandang dapat diatur ke ukuran apa pun yang Anda inginkan; namun, hanya sebagian dari gambar yang akan terlihat dalam berbagai ukuran. Area pandang dapat diskalakan dengan menggunakan atribut width dan height dari elemen svg>.
Contoh Kotak Tampilan Svg
Atribut kotak tampilan svg adalah contoh bagaimana Anda dapat menentukan viewport SVG. Dibutuhkan empat nilai: koordinat x kiri atas, koordinat y kiri atas, lebar, dan tinggi. Keempat nilai diperlukan, dan harus dalam urutan itu.
Ini adalah teks yang muncul di dalam editor HTML dari template dasar HTML5 yang digunakan untuk membuat tag badan HTML. Anda bisa mendapatkan elemen lebih lanjut dengan mengklik di sini. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun di Web. Anda dapat menggunakan Pena Anda untuk menambahkan skrip apa pun yang Anda inginkan ke web. URL akan ditambahkan di sini terlebih dahulu, sesuai urutan yang Anda tentukan, sebelum JavaScript ditambahkan ke Pena. Kami akan mencoba memproses ekstensi file dari preprosesor jika skrip yang Anda tautkan adalah dari preprosesor.
Kotak Tampilan Svg Responsif
Kotak tampilan svg adalah cara interaktif untuk melihat grafik vektor di web. Ini adalah area pandang responsif yang memudahkan untuk melihat grafik vektor di layar kecil. Kotak tampilan dapat diperbesar dan digeser untuk melihat berbagai bagian grafik.
Terlepas dari skalabilitas bawaannya, gambar responsif dalam format SVG sulit dibuat. Dalam beberapa kasus, Anda mungkin tidak dapat mengubah lebar dan tinggi elemen. Untuk membuatnya berfungsi di semua browser, pertama-tama kita harus mengintegrasikan konten halaman kita dengan elemen SVG responsif dalam tiga langkah. Kode di bawah mengasumsikan bahwa gambar SVG harus berukuran halaman (atau setidaknya ukuran wadah induk). Persentase padding-bottom mewakili rasio tinggi ilustrasi terhadap lebarnya. Ketinggian kotak tampilan dokumen dihitung dengan mengalikan lebarnya dengan tingginya dalam kasus ini.
Membuat Svg Anda Responsif
Format grafik vektor dapat ditingkatkan atau diturunkan dari segi kualitas tanpa kehilangan kualitas aslinya. Tidak selalu mungkin atau diinginkan untuk mengubah ukuran grafik sva . Saat situasi ini muncul, wadah responsif mungkin diperlukan untuk melindungi SVG. Setelah wadah terpasang, kotak tampilan harus diperbesar untuk mengakomodasi SVG. ViewBox adalah area di sekitar SVG yang ditampilkan di browser apa pun. Properti CSS dapat digunakan untuk menyetelnya, atau lebar dan tinggi svg dapat digunakan untuk menyetelnya. Untuk membuat SVG Anda responsif, pertama-tama hapus atribut tinggi dan lebar. Dalam hal tinggi atau lebar tetap, SVG akan mempertahankan tinggi atau lebar tersebut, yang akan membatasi responsivitasnya. Selanjutnya, tempatkan wadah responsif di atas SVG. Saat wadah dipasang, viewBox harus diperbesar untuk menampung SVG.
Konten Pusat Kotak Tampilan Svg
Kotak tampilan svg adalah cara untuk menentukan area gambar svg yang terlihat. Kotak tampilan ditentukan oleh empat atribut: x, y, lebar, dan tinggi. Atribut ini menentukan persegi panjang di ruang pengguna yang dipetakan ke batas area pandang yang ditetapkan oleh atribut lebar dan tinggi pada elemen root 'svg'. Secara default, atribut x dan y menentukan sudut kiri atas viewport.
Di CodePen, isi badan dan tag di dalam template HTML5 semuanya ada di dalam editor HTML. Jika Anda ingin menambahkan kelas yang memengaruhi seluruh dokumen, inilah tempatnya. CSS dapat digunakan untuk semua fungsi Pena Anda menggunakan lembar gaya apa pun yang tersedia di web. Pena Anda dapat dijalankan dengan skrip yang dapat dijalankan dari mana saja di Internet. Masukkan URL ke sana di sini, dan kami akan menambahkannya ke JavaScript Anda sesuai urutan penampilan Pena. Jika skrip yang Anda tautkan memiliki ekstensi file yang menyertakan preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Cara Memusatkan Elemen Svg
Elemen svg dapat dipusatkan dengan style=”text-align: center;”, atau Anda dapat memusatkannya menggunakan style=”display: block; margin: otomatis;” dalam elemen induk elemen. Dalam hal ini, svg dipusatkan di viewport dan viewbox dari elemen induk, tetapi jika Anda ingin svg dipusatkan sendiri, Anda harus menggunakan metode yang berbeda.
Tinggi Lebar Kotak Tampilan Svg
Kotak tampilan svg adalah sistem koordinat yang ditentukan oleh lebar dan tinggi elemen SVG. Ini digunakan untuk membuat sistem koordinat lebih fleksibel, memungkinkan lebar dan tinggi elemen diubah tanpa memengaruhi posisi elemen dalam SVG.
