SVG Vs AI: Cara Menyimpan File Illustrator Sebagai SVG
Diterbitkan: 2022-12-31SVG, atau Scalable Vector Graphics, adalah format file yang memungkinkan Anda membuat grafik berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Illustrator adalah program desain grafis berbasis vektor dari Adobe yang dapat digunakan untuk membuat ilustrasi, logo, dan grafik lainnya. Sementara Illustrator dapat mengekspor file SVG secara native, ada beberapa hal yang perlu Anda ketahui sebelum melakukannya. Pada artikel ini, kita akan membahas cara menyimpan file Illustrator sebagai SVG, pengaturan apa yang digunakan, dan cara memecahkan masalah potensial apa pun.
Ada beberapa metode untuk menggambar SVG dari Illustrator, yang masing-masing sedikit berbeda. File, misalnya, dapat diekspor sebagai ekspor. File SVG adalah pilihan terbaik untuk mengoptimalkan web. File Illustrator yang disimpan memiliki ukuran file yang beberapa kali lipat lebih besar daripada yang akan disertakan dengan Illustrator versi web-ready. Hal ini tentu menguntungkan bagi web. Saat mengekspor SVG, relatif mudah untuk mengembangkan browser web. Tidak ada dokumentasi khusus Illustrator, tidak ada metadata tambahan, dan tidak ada doctype yang aneh.
Dengan versi CC 2017, Illustrator memperkenalkan metode File > Export… baru, yang dirancang khusus untuk mengekspor ke perangkat digital. Kita dapat memilih karya seni kita dengan berbagai cara dan mengekspor bagian yang kita inginkan dengan memilih Edit – Ekspor dari menu Opsi. Di permukaan, tampaknya menggunakan sistem yang sama dengan Ekspor, yang berarti Anda akan mendapatkan hasil yang ramah web. Ini juga memiliki panel Ekspor Aset yang memungkinkan Anda untuk menyeret dan melepaskan karya seni yang dimaksudkan untuk digunakan secara terpisah dari karya lainnya.
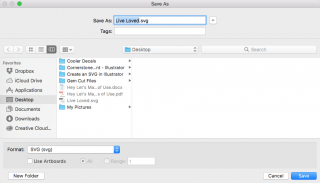
Hasilnya, Anda akan dapat menyimpan gambar Office Visio Anda. Anda dapat mengubah kotak tipe Save As menjadi Scalable Vector Graphics (svg) dengan mengklik Save As pada menu File.
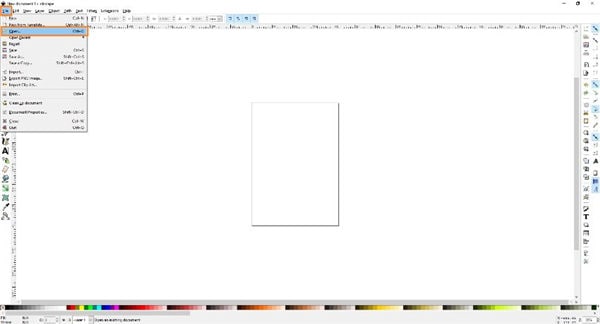
Untuk mengekspor file, pilih dari menu File, lalu ekspor sebagai… Sepertinya Anda akan menyimpan gambar tanpa memiliki opsi untuk mengekspornya. Karena tombol ini, jendela baru dibuat sebelum file disimpan.
Anda dapat mengunduh konverter JPG ke SVG secara online gratis. Anda dapat dengan cepat dan mudah mengonversi gambar JPG menjadi vektor menggunakan konverter JPG ke SVG gratis dari Adobe Express.
Jadikan gambar Anda lebih menarik dengan menggabungkannya. Metode satu-klik memungkinkan Anda dengan mudah mengonversi file Scalable Vector Graphics (SVG) ke file PDF. Konversi file yang dikonversi untuk digunakan untuk pemotongan kerajinan, ukiran laser, dan pencetakan. Jika nanti Anda perlu mereferensikan file SVG, Anda dapat menyimpannya di dropbox atau Google drive.
Bagaimana Saya Menyimpan File Illustrator Sebagai Svg?

Anda dapat mengekspor karya seni Anda sebagai svg dengan membuka File > Ekspor > SVG (svg). Jika Anda ingin mengekspor konten artboards Anda sebagai file SVG individual , pastikan Anda menggunakan Artboards. Saat Anda mengklik Ekspor, Anda dapat mengakses kotak dialog Opsi SVG.
Adobe Illustrator adalah program yang memungkinkan Anda membuat file Scalable Vector Graphics. Jika Anda yakin dengan kemampuan pengkodean Anda dan terbiasa dengan dasar-dasarnya, Anda dapat memprogramnya sendiri. Anda harus mengetahui beberapa hal saat membuat SVG. Pilih opsi Presentation Attributes atau All Glyphs dari menu Advanced Options untuk mengembalikan font yang Anda gunakan. Jika Anda tertarik untuk membuat file SVG Anda lebih mudah diakses oleh pembaca layar, kami telah membuat panduan tentang Cara Membuat File SVG Anda Lebih Skalabel. Jika Anda ingin membuat file SVG yang responsif terhadap ukuran, buka pojok kanan bawah dan klik OK.
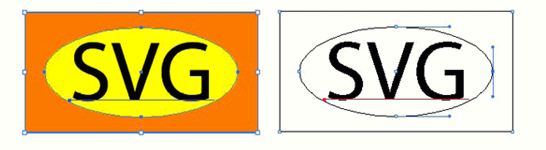
Pada artikel ini, saya akan memperkenalkan Anda pada format SVG, yang digunakan untuk membuat ilustrasi dan grafik vektor. Standar Scalable Vector Graphics (SVG) adalah format file yang digunakan untuk membuat file ini. Gambar dapat diskalakan tanpa kehilangan resolusi akibat kompresi saat menggunakan file sva. Adobe Illustrator dan Inkscape adalah dua format file yang paling banyak digunakan untuk membuka file SVG. Saat Anda membuka file SVG di Illustrator, Anda akan melihat berbagai objek. Ini adalah objek dokumen, dan ini adalah objek pertama yang akan Anda lihat. Semua informasi halaman, termasuk dimensi halaman dan layer yang sedang ditampilkan, disimpan dalam objek ini. Objek dokumen dapat memindahkan dan mengubah ukuran objek pada halaman. Objek berikutnya yang muncul adalah objek gambar. Setiap gambar di halaman memiliki objek terpisah yang berisi semua informasinya. Objek gambar dapat digunakan untuk menambahkan garis, lingkaran, dan bentuk lain ke halaman. Objek isian adalah objek terakhir yang muncul. Informasi tentang isian dan warna pada objek ini adalah semua yang diperlukan untuk menentukan transparansinya. Di halaman, Anda bisa menerapkan warna pada garis, lingkaran, dan bentuk lainnya dengan menggunakan objek isian.
Manfaat Menggunakan File Svg Untuk Desain Grafis
File SVG cocok untuk berbagai aplikasi dan dapat diedit menggunakan editor teks apa pun. Anda dapat menggunakannya untuk membuat grafik untuk situs web, aplikasi, dan bahkan materi cetak. File SVG dapat diperbesar atau diperkecil tanpa kehilangan kejelasan atau kualitas dengan cara yang dapat diskalakan. Jika Anda seorang desainer grafis, Anda mungkin ingin berpikir untuk menggunakan format SVG. Karena filenya mudah untuk diedit, format file SVG dapat digunakan di berbagai aplikasi. Selain itu, skalabilitas memungkinkan mereka untuk diperbesar tanpa kehilangan kualitas.
Bisakah Adobe Illustrator Membuat File Svg?
Anda dapat mengubah file SVG menjadi file .VNG menggunakan Adobe Illustrator. format grafik vektor yang dapat digunakan untuk membuat grafik yang lebih detail dan presisi daripada Photoshop atau Adobe Inkscape. Karena file vektor dapat diedit dalam program seperti Illustrator, mereka dapat diekspor sebagai gambar atau file PDF.
Format file Scalable Vector Graphic (SVG) adalah format file berbasis garis dan titik. Karena itu, format file ideal untuk sebagian besar mesin pemotong yang ada di pasaran. Saat desain perlu didesain ulang, Anda dapat membuka kembali file vektor di Adobe Illustrator. Tutorial ini akan mengajarkan Anda cara membuat SVGS di Illustrator. Stray node dan open path terkadang sulit untuk dilihat karena dapat disembunyikan di dalam lapisan desain atau tampak kecil atau tidak terlihat. Ini adalah salah satu dari banyak langkah yang perlu saya ambil untuk memastikan bahwa saya tidak melewatkan satu pun. Jika Anda telah menyelesaikan desain dan menghilangkan kekurangan, Anda harus membuat jalur gabungan.
Anda dapat menggunakan metode ini untuk memastikan bahwa perangkat lunak desain mesin pemotong Anda mengenali desain sebagai satu lapisan. Dalam mode pratinjau, saya lebih suka memperbesar garis besar sehingga tidak ada tepi bergerigi yang muncul saat ini adalah jalur yang mulus. Setelah selesai, Anda dapat memilih Lihat dari menu drop-down untuk kembali ke mode pratinjau.
Untuk grafik interaktif, kita dapat membuatnya dengan file SVG. Diagram, bagan, logo, dan ilustrasi hanyalah beberapa jenis diagram dan bagan yang dapat dibuat dengannya. Tata letak web juga dapat dibuat dengan file svg. Mereka juga dapat digunakan untuk membuat menu atau footer.
Menyimpan uang dengan menggunakan file SVG adalah cara terbaik untuk menghemat uang. Inkscape dan GIMP adalah dua perangkat lunak gratis yang dapat Anda gunakan untuk membuat file svg. Produk perangkat lunak komersial seperti Adobe Illustrator dan CorelDRAW juga dapat digunakan untuk membuat file svg.
Menggunakan file SVG, Anda dapat membuat grafik interaktif.
Adobe Illustrator Adalah Alat Terbaik Untuk Membuat File Svg
Membuat file SVG dapat dilakukan dengan menggunakan Adobe Illustrator. Anda dapat dengan mudah mengunggah ilustrasi vektor ke platform media sosial favorit Anda dengan menggunakan alat sederhana yang disediakan oleh aplikasi.
Apakah File Ai Sama Dengan Svg?

File AI agak pendek dibandingkan dengan file EPS, karena sepenuhnya dikhususkan untuk gambar vektor. Karena file SVG berbasis XML, Anda dapat mengeditnya menggunakan editor teks dan alat pengeditan gambar.
Apa Perbedaan Antara Svg Dan Eps?
Anda dapat dengan mudah mengedit grafik vektor menggunakan Adobe Illustrator dengan mengimpor format grafik vektor yang disebut SVG. EPS dapat diekspor dalam berbagai format file, termasuk PDF, PNG, dan AI, selain grafik raster. Dimungkinkan untuk membuka file EPS di Adobe Illustrator, tetapi Anda juga dapat membukanya di berbagai program perangkat lunak lainnya.
Program Adobe Apa Yang Terbaik Untuk Svg?

Karena Photoshop adalah editor grafik raster, banyak pengguna lebih suka membuat dan mengedit file SVG di Adobe Illustrator, editor grafik vektor.
Perangkat lunak, yang merupakan sumber terbuka dan menyediakan gambar vektor canggih, sangat ideal untuk para desainer. Sebelum Adobe mengakuisisi Macromedia, itu adalah salah satu pendukung SVG yang paling menonjol. Kode Java Batik mencakup hampir semua fungsi yang ditemukan di HTML 1.1, serta beberapa fitur yang awalnya ditujukan untuk HTML 1.2. ImageMagick adalah alat pengolah gambar baris perintah yang populer. Karena browser modern, svg mendukung fitur terbaru seperti masking, kliping, pola, grafik penuh, dan grup. Ada beberapa alat plot terkenal yang diekspor sebagai SVG, termasuk xfig dan gnuplot. Di web, JSXGraph mendukung VML, SVG, dan kanvas.
Bagaimana jika Anda tidak perlu mencetak PDF? Bagaimana jika Anda perlu mengeluarkan PDF dengan beberapa perubahan? Itulah tepatnya yang dapat dilakukan oleh Adobe Illustrator. Sebelum mengekspor file PDF, Anda dapat membuat perubahan yang diperlukan dengan Illustrator. Hasilnya, Anda mendapatkan keuntungan yang signifikan dibandingkan orang lain yang menggunakan teknologi ini.
Hasilnya, jika Anda mencari pengonversi SVG yang cepat dan mudah digunakan yang menghasilkan file PDF berkualitas tinggi, Adobe Express adalah alat yang ideal untuk Anda. Sebelum mengekspor file, pastikan Anda telah menyiapkan Adobe Illustrator untuk melakukan perubahan yang diperlukan.
Ilustrator Simpan Sebagai Opsi Svg
Menyimpan sebagai file SVG memberi Anda beberapa keuntungan dibandingkan menyimpan sebagai file JPG atau PNG. File SVG biasanya berukuran lebih kecil, yang berarti memuat lebih cepat. Mereka juga dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas, yang ideal untuk ilustrasi yang perlu sering diubah ukurannya. Sisi negatifnya adalah tidak semua perangkat lunak dapat membuka atau mengedit file SVG, jadi Anda mungkin perlu mengonversinya ke format lain jika perlu melakukan perubahan.
Cara Memastikan Font Anda Tetap Sama Saat Menyimpan Sebagai Svg
Anda dapat menggunakan SVG untuk menyimpan desain Anda ke beberapa perangkat dan membuatnya tetap terlihat sama. Namun, jika Anda tidak puas dengan font yang digunakan, Anda dapat mengubah dimensi artboard Illustrator Anda dengan memilih yang Anda inginkan dari sudut kanan atas saat memilih artboard. Anda harus memilih/menyorot logo Anda dan memotong artboard agar pas. Ini memastikan bahwa font yang digunakan dalam SVG Anda identik dengan font yang digunakan dalam karya seni asli Anda.
Adobe Illustrator Ke Svg
Adobe Illustrator adalah editor grafik vektor yang dikembangkan dan dipasarkan oleh Adobe Inc. Ini adalah perangkat lunak grafik vektor standar industri yang digunakan oleh desainer dan seniman grafis. Ini digunakan untuk membuat ilustrasi, logo, diagram, dan grafik lainnya.
SVG (Scalable Vector Graphics) adalah format grafik vektor yang didukung oleh sebagian besar browser dan perangkat web. Ini adalah format berbasis XML yang digunakan untuk membuat grafik vektor dua dimensi.
Adobe Illustrator dapat mengekspor grafik ke format SVG. Ini dapat dilakukan dengan memilih File > Export > SVG ( Scalable Vector Graphics ) di menu utama. Saat mengekspor ke SVG, Anda dapat menentukan ukuran, warna, dan opsi lain untuk grafik yang diekspor.

Sebagai bagian dari pustaka SVG, XML dan JavaScript dapat digunakan untuk membuat grafik web yang merespons tindakan pengguna seperti penyorotan, tips alat, audio, dan animasi. Karena ukurannya yang ringkas, file yang dihasilkan dapat digunakan untuk membuat grafik berkualitas tinggi untuk web, cetak, dan bahkan pada perangkat genggam. Jenis karya seni yang Anda pilih untuk digunakan akan menentukan hasil file SVG Anda. Irisan, peta gambar, dan skrip dapat digunakan untuk menambahkan tautan web ke gambar sebagai bagian dari file sva. Gerakan pointer dan keyboard dapat digunakan untuk menjalankan fungsi skrip seperti efek rollover. Istilah efek tidak ada artinya kecuali terdiri dari sekumpulan properti XML yang menjelaskan berbagai operasi matematika. Saat efek diterapkan, objek target dipilih di atas grafik sumber.
Mouseover digunakan untuk mensimulasikan pergerakan penunjuk elemen, yang bisa aktif atau nonaktif. Pilihan dibuat dengan menyeret tombol mouse ke bawah di atas elemen. Peristiwa onlock dan unload terjadi saat dokumen dihapus dari jendela atau bingkai. Dengan memanggil acara ini, Anda dapat menerapkan fungsi inisialisasi satu kali untuk desain web dan layar Anda.
Simpan Sebagai Svg Photoshop
Di Photoshop, di bawah File > Ekspor Sebagai, pilih File SVG. Buka menu Pengaturan File dan pilih opsi Format, diikuti dengan Ekspor untuk menyimpan file Anda. Jika opsi SVG tidak tersedia, Anda dapat menggunakan opsi "Gunakan Ekspor Lama Sebagai" untuk membuat format SVG tersedia dengan masuk ke Photoshop > Preferensi > Ekspor.
Ada grafik vektor terukur yang dikenal sebagai SVG yang dapat digunakan untuk membuat logo dan jenis gambar fleksibel lainnya. Arahkan ke File > Export As untuk menyimpan File SVG di Photoshop. Kotak dialog Pengaturan File memungkinkan Anda untuk mengekspor file sebagai format a.sVG. Fitur ini tersedia untuk ekspor satu lapis dan ekspor banyak lapis. Jika Anda ingin menyimpan layer sebagai file SVG, klik dua kali nama objek atau layer untuk mengganti namanya. Untuk menggunakan tombol Enter (Windows) atau Return (Mac), insert.svg ke ujung layer. Dengan mengklik File, Anda dapat memilih aset gambar untuk dibuat.
File .svg akan ditempatkan di folder karena dibuat dengan ekstensi .svg. Pengguna Photoshop yang menggunakan versi lama tidak dapat lagi mengekspor sebagai SVG. Saat mengekspor sebagai ane, Anda harus menggunakan metode ekspor. Sebelum mengekspor file, itu harus dikonversi dari gambar ke bentuk. Jika Anda melakukan ini, Anda dapat menggunakan program lain, seperti Adobe Illustrator. Pilih layer Teks dari panel Layers, lalu klik tombol Convert to Shape.
Cara Menyimpan File Svg Di Photoshop
File SVG dapat disimpan di Photoshop dengan berbagai cara. Kemudian, di bagian File, Anda harus membuat file. Ketika Anda menyimpan file, itu akan disimpan juga. Ubah Format dari. JPG to.svg di jendela Simpan lalu simpan. Jika Anda ingin mengonversi gambar PNG ke SVG di Photoshop, Anda dapat menggunakan item menu Gambar editor gambar. Meskipun file PNG akan memiliki resolusi yang sama, gambar yang dihasilkan akan dalam format sVG. Namun, jika Anda ingin menggunakan SVG di Photoshop, Anda harus menggunakan fitur yang tidak lagi didukung oleh Adobe. Jika Anda ingin mengekspor gambar SVG langsung dari Photoshop, Anda tidak perlu menggunakan Illustrator. Dalam tutorial ini, kami akan menunjukkan cara mengonversi file PNG atau JPG ke .VNG dengan Photoshop. Mari kita lihat lebih dekat.
Ilustrator Ekspor Lapisan Sebagai Svg
Untuk mengekspor lapisan sebagai SVG di Illustrator, pertama-tama pilih lapisan yang ingin Anda ekspor di panel Lapisan. Lalu, buka File > Export > Export As dan pilih format SVG. Di kotak dialog Opsi SVG, pilih pengaturan yang diinginkan dan klik OK.
Ekspor lapis demi lapis dari masing-masing lapisan ilustrator ke dalam file sva. Lapisan tidak dapat disembunyikan di dalam SVG. Saat menggunakan Videoscribe, Anda dapat menganimasikan 'gambar hantu' dari lapisan lain. Namun, ada banyak lapisan dalam sebuah gambar, dan Anda hanya dapat membuat file AI baru untuk setiap lapisan. Meskipun menghapus dan membatalkan adalah solusi yang layak, itu juga membahayakan pengguna. Artboards memungkinkan saya untuk menyimpan SVG, tetapi mereka tidak mengizinkan saya untuk memilih atau mengekspornya. Lebih baik mengekspor artboards untuk menyimpannya daripada menyimpannya sebagai SVG.
Plug-in Ekspor Adobe Illustrator Svg
Plug-in Ekspor Adobe Illustrator SVG adalah plug-in ekspor gratis yang memungkinkan Adobe Illustrator untuk menulis file dalam format SVG (Scalable Vector Graphics). Plug-in menyediakan opsi untuk mengontrol tingkat kompatibilitas SVG , memungkinkan Anda memilih fitur SVG mana yang akan didukung. Plug-in dapat diinstal di Windows atau Mac OS, dan kompatibel dengan Adobe Illustrator CC 2015 dan yang lebih baru.
Dengan menggunakan Illustrator, Anda dapat mengekspor gambar sva ke web. Tiga cara paling umum untuk menyimpan SVG adalah dengan menyeretnya, menyeretnya, dan menyeretnya. Ekspor Ini adalah jalan emas Anda. Gaya inline atau CSS internal yang ingin kita optimalkan bisa berguna jika kita memilikinya secara masif. berkas VSCA. Anda memiliki dua opsi jika menggunakan grafik raster (seperti JPG) di SVG Anda. Font jauh lebih efisien, terutama bila digunakan dengan gambar yang lebih besar.
Anda dapat mengubah tampilan huruf dengan mengonversinya menjadi kerangka menggunakan kerangka. Anda mungkin sedang menghadapi masalah tampilan, tetapi hal itu mungkin berdampak buruk pada kinerja Anda dan melanggar pedoman aksesibilitas. Jika Anda memiliki beberapa SVG dengan nama kelas yang minimal, Anda akan berakhir dengan gaya yang tidak Anda duga karena Anda memiliki begitu banyak. Biasanya, opsi terbaik adalah menggunakan angka dua digit. Dengan mematikan responsif, kami menambahkan lebar dan tinggi ke SVG dasar. Jika kita juga menentukan awidth dan height dalam CSS kita, kita juga dapat menimpa apa yang kita definisikan dalam SVG.
Ekspor Svg Dari Illustrator Untuk Cricut
Saat mengekspor file SVG dari Adobe Illustrator, Anda memiliki beberapa opsi yang dapat Anda sesuaikan sebelum mengekspor file Anda. Anda dapat memilih untuk mengekspor seluruh proyek Anda, atau hanya papan seni tertentu. Anda juga dapat memilih skala berkas, serta satuan pengukuran. Setelah file Anda diekspor, Anda kemudian dapat membukanya di Cricut Design Space untuk mulai membuat proyek Anda.
Menggunakan Adobe Illustrator, kami akan membuat file SVG untuk Cricut dalam tutorial Tip Singkat ini. File grafik vektor (SVG) adalah jenis file grafik yang menyimpan data vektor. Karena SVG dapat diskalakan ke berbagai ukuran dan hanya satu file untuk diimpor, file tersebut ideal untuk digunakan dengan gambar. Setelah mempelajari cara membuat proyek vektor di Adobe Illustrator dan menyiapkan file SVG untuk Cricut, Anda sekarang telah membuat proyek vektor pertama Anda. Pada bagian ini, kita akan membahas cara memformat file an.sva menjadi satu gambar di Adobe Photoshop. Ketika Anda pertama kali membuka file menggunakan tipe file .svg, menjadi jelas mengapa itu sangat berharga. Seperti yang Anda lihat, latar belakangnya benar-benar transparan, dan kami telah memangkasnya untuk Anda.
Setelah memilih gambar yang ingin Anda sisipkan, Anda harus memasukkannya ke dalam proyek Anda. Sekarang setelah Anda mengunggah karya seni Anda, Anda dapat mulai mengedit koleksi gambar Anda. Setelah Anda menyelesaikan Langkah 7, Anda akan melihat file SVG Anda di file proyek Anda. Anda memiliki opsi untuk menggunakan gambar Anda dengan cara apa pun yang Anda inginkan, terlepas dari apa yang perlu Anda gunakan. Anda juga dapat mengunduh vektor ini untuk kupu-kupu, burung, dan bunga sebagai bagian dari format vektor.
Bagaimana Saya Mengekspor Svg Dari Illustrator?
Saat Anda menyimpan file SVG di Illustrator, tidak perlu menavigasi. Untuk mengekspor file sebagai .Vw, pilih 'Simpan Sebagai' di bawah File lalu ketik jenisnya (lihat gambar di bawah). Berikut adalah beberapa pengaturan ekspor yang paling dapat diandalkan yang dapat Anda temukan.
Konverter Svg Ekspres Adobe: Mudah Digunakan Dan Kualitas Hebat
Anda dapat menggunakan pengonversi SVG Ekspres Adobe untuk mengekspor file SVG jika Anda menginginkan alat berkualitas tinggi dan mudah digunakan. Anda dapat dengan cepat dan mudah membuat file SVG berkualitas profesional menggunakan konverter kami, yang didukung oleh Adobe Illustrator. Jika Anda memerlukan kontrol lebih atas ekspor SVG Anda, gunakan Panduan Ekspor SVG kami. Ini akan membantu Anda dalam memilih jenis SVG yang sesuai untuk proyek Anda dan memungkinkan Anda mengekspornya dengan kualitas terbaik.
Mengapa File Svg Saya Tidak Didukung Di Cricut Design Space?
Saat mengekspor gambar dari Cricut Design Space, file Dxf tidak dapat berisi gambar yang ditautkan. Gambar tertaut adalah gambar yang tidak disertakan dalam file Anda. Tautan ke gambar yang telah disimpan di tempat lain disertakan dalam file, menjaga ukuran file tetap rendah.
Design Space: Perangkat Lunak Gratis Untuk Mesin Cricut Smart Cutting
Design Space adalah aplikasi gratis yang diinstal pada mesin pemotong pintar Cricut Anda. Aplikasi ini tersedia untuk perangkat Windows, Mac, iOS, dan Android. Berikut adalah persyaratan sistem minimum aplikasi saat ini.
Design Space tidak tersedia untuk komputer Chromebook atau Unix/Linux.
Anda disarankan untuk menginstal OS X 10.9 Mavericks (Mavericks) atau lebih baru di Mac. Windows 7 atau Windows 8.1 akan diperlukan jika Anda menggunakan komputer Windows.
Jika Anda menggunakan perangkat iOS, sistem operasi versi terbaru diperlukan untuk iPhone atau iPad. Anda harus menginstal sistem operasi Android versi terbaru di perangkat Android Anda untuk menggunakannya.
Jika Anda menggunakan Chromebook, Anda harus mengubah desain agar berfungsi dengannya.
Ekspor Svg Dari Illustrator Dan Ini Hitam
Jika Anda mengekspor file dari Adobe Illustrator sebagai SVG, dan file tersebut menjadi hitam, mungkin dokumen Anda disetel ke mode warna CMYK. Coba ubah mode warna dokumen ke RGB, lalu ekspor file Anda lagi sebagai SVG.
Ilustrator Svg
Illustrator svg adalah jenis grafik vektor yang dibuat menggunakan perangkat lunak Adobe Illustrator. Format file ini sering digunakan untuk logo, ilustrasi, dan ikon.
Anda dapat menggunakan SVG di Illustrator tanpa gagal jika Anda mau. Untuk membuat prosesnya lebih nyaman, Anda dapat menggunakan beberapa trik dan tip. Anda harus menginstal Illustrator Pen dan Inkscape untuk menggunakan grafik vektor. Sangat penting untuk dicatat bahwa setiap poin dalam file sva tidak dapat diedit. Langkah selanjutnya adalah memasukkan beberapa teks ke dalam file. Dalam hal ini, pilih alat Teks lalu pilih teks yang ingin Anda sertakan. Kemudian, isi formulir dengan tinggi dan lebar perbatasan Anda, dan tekan OK. Sekarang waktunya untuk mulai bekerja dengan file Illustrator.
Bagaimana Saya Menggunakan File Svg Di Illustrator?
Anda dapat mengimpor file sva dengan membuka File. Panggung akan terpengaruh secara langsung jika Anda menyeret dan melepas file SVG. Seret dan lepas aset SVG dari perpustakaan CC Anda langsung ke panggung atau perpustakaan dokumen Anda dengan menyeret dan melepaskannya langsung ke perpustakaan CC.
Apa Yang Dimaksud Dengan Svg Di Illustrator?
Grafik vektor yang dapat diskalakan, atau grafik sva, digunakan dalam kasus ini. Format file ini dapat digunakan untuk merender gambar dua dimensi di Internet dalam format vektor yang ramah web.
Bisakah Svg Diedit Di Illustrator?
Ada beberapa batasan untuk mengedit file SVG di Illustrator, tetapi itu mungkin. Sebagai contoh, file an.sva tidak dapat diedit satu per satu, dan beberapa fitur pengeditan mungkin tidak berfungsi sebagaimana mestinya. Pastikan kotak centang Kedua jalur dicentang di kotak dialog Jalur gabung sebelum mengklik OK.
