Pengembangan Web SVG: Masalah Umum Dan Cara Mengatasinya
Diterbitkan: 2023-02-16Jika Anda seorang pengembang web, kemungkinan Anda pernah berurusan dengan Scalable Vector Graphics (SVG) di beberapa titik. Mungkin Anda ditugaskan untuk menambahkan satu atau dua ikon ke situs web, atau mungkin Anda memutuskan untuk melakukan semuanya dan membuat seluruh situs hanya menggunakan SVG. Di kubu mana pun Anda berada, Anda mungkin menyadari bahwa membuat SVG bermain bagus dengan aplikasi web Anda bisa menjadi sedikit tantangan. Dalam artikel ini, kita akan menelusuri beberapa masalah umum yang mungkin Anda temui saat bekerja dengan SVG, dan cara mengatasinya. Kami akan mulai dengan melihat cara menyematkan SVG di HTML Anda, dan cara memastikan SVG ditampilkan dengan benar di berbagai browser . Kita juga akan melihat bagaimana menata SVG dengan CSS, dan bagaimana menganimasikannya dengan JavaScript. Pada akhirnya, Anda harus memiliki pemahaman yang baik tentang cara menggunakan SVG dalam proyek web Anda.
Sebuah video mendemonstrasikan cara menggunakan SVG dalam aplikasi HTML apa pun . Ini dapat ditambahkan ke situs web Anda dengan berbagai cara. Jika bahasa pemrograman Anda tidak dapat membaca file lain, Anda harus mengubahnya. Ini dimungkinkan dengan penggunaan Vanilla Javascript, React, atau Ruby on Rails dan berbagai platform lainnya. Saat Anda mengambil gambar dan mengunggahnya ke Facebook, semua informasi yang Anda simpan akan dihapus. Inilah mengapa kami melihat begitu banyak nenek yang marah melihat foto-foto Walgreens yang buram. Informasi ini tidak dapat dengan mudah dipulihkan oleh pihak ketiga mana pun.
Gambar alami dapat diubah menjadi SVG secara teori, tetapi karena sebagian besar SVG digambar secara terprogram, mengubahnya menjadi format vektor tidaklah praktis atau praktis. Perusahaan dapat menggunakan jenis ikon dan logo ini di situs web, pintu, dan bahkan papan reklame, dan ini adalah standar emas untuk ikon bisnis. Karena SVG biasanya memiliki desain geometris dan sederhana, tidak perlu terlalu memikirkan gaya. Anda dapat menontonnya di saluran YouTube Kurzgesagt. Akan sulit bagi kami untuk menskalakan gambar standar untuk logo serbaguna karena akan memperluas data kami yang ada.
Mengapa Svg Saya Tidak Menampilkan Html?

Ada beberapa kemungkinan alasan mengapa svg Anda mungkin tidak muncul di html Anda. Salah satu kemungkinannya adalah jalur file salah dan browser tidak dapat menemukan file tersebut. Kemungkinan lain adalah file tidak diformat dengan benar dan browser tidak dapat membacanya. Akhirnya, browser Anda mungkin tidak mendukung file svg .
Kami mengundang Anda untuk bergabung dengan kami dalam percakapan tentang proyek ini, tempat Anda dapat belajar dari pengembang, perancang, dan pemrogram lain dari semua tingkat keahlian. Siswa, alumni, dan orang tua di masyarakat didorong untuk bergabung. Siswa baru dapat mendaftar untuk uji coba tujuh hari gratis di Treehouse. Ada ribuan jam konten dan komunitas yang dapat ditemukan di sini. Elemen objek sangat responsif terhadap perubahan browser. Dimungkinkan untuk membuat margin eksplisit untuk gambar dan membuatnya terpusat dengan memusatkannya seperti itu: margin: 0 auto; dan dimungkinkan untuk mengatur div menjadi sebaris jika Anda ingin berperilaku seperti gambar. Jika ini tidak menyelesaikan masalah atau Anda sudah melakukannya, dapatkah Anda menempelkan kode yang Anda gunakan untuk menempatkan svg?
/> Termasuk Svg Dalam Tag Img
File svg harus disertakan dalam atribut src dari tag img>, seperti yang ditunjukkan pada contoh berikut: *br]. Gambar br> yang memiliki kode embed. Anda juga dapat memilih dari opsi berikut untuk tinggi atau lebar svg Anda. Gambar ini ditampilkan pada halaman berikut sebagai kode HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

Untuk menyematkan file SVG ke situs web Anda, Anda harus menggunakan HTML menandai. Tag ini memungkinkan Anda untuk menyematkan file eksternal ke dalam dokumen HTML Anda. Itu tag harus memiliki atribut berikut: src (atribut ini menentukan URL file yang ingin Anda sematkan), jenis (atribut ini menentukan jenis file yang Anda sematkan), dan lebar dan tinggi (atribut ini menentukan lebar dan tinggi file, masing-masing).
Dengan browser terbaru dan pembaruan teknologi, apakah kita masih memerlukan tag *object> atau dapatkah kita menggunakan >img> sebagai gantinya? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan tag Nano dan pembuat URL. Jika memungkinkan, kompresi dengan Brotli harus digunakan. Ketika kami menempatkan begitu banyak gambar di situs web kami, itu akan menyulitkan untuk mendeteksinya, yang akan mengakibatkan masalah tampilan. Hasilnya, mesin telusur dapat menemukan gambar kita melalui penelusuran gambar menggunakan metode tersemat. Kode HTML kemungkinan besar akan menyematkan SVG ke dalamnya jika Anda menggunakan tag <img>.
Sebaiknya gunakan tag yang menyertakan tag <object> jika Anda ingin berbagi gambar secara interaktif. Jika Anda menyertakan tag *img* sebagai cadangan, gambar Anda akan dimuat dua kali. CSS eksternal, font, dan skrip dapat digunakan untuk mengelola dependensi jika Anda perlu menggunakan DOM. ID dan kelas masih dienkapsulasi di dalam file dan tag objek memudahkan pemeliharaan gambar SVG . Semua ID dan kelas harus unik untuk disematkan sebaris. Jika Anda perlu membuat perubahan dinamis pada SVG sebagai respons terhadap interaksi pengguna, hanya Anda yang perlu dikecualikan. Hanya ada beberapa pengecualian, dengan halaman pramuat yang paling umum. Iframe sulit dipertahankan karena tidak diindeks oleh mesin pencari, dan SEO terhambat oleh kurangnya backlink.
Anda dapat menggunakan file SVG untuk membuat diagram, bagan, dan ilustrasi. Dengan menggunakan alat ini, Anda dapat membuat gambar atau animasi statis. Karena file SVG hanya terdiri dari elemen svg, itu hanyalah kumpulan elemen svg. Teks, bentuk, dan tag semuanya bisa ada di setiap elemen. File SVG sederhana dengan beberapa elemen sederhana dapat membuat file SVG menjadi kompleks . Saat menggunakan file SVG, Anda harus memperhatikan beberapa hal. Hal pertama yang perlu diperhatikan tentang file svg adalah bahwa file tersebut adalah grafik vektor. Mereka mampu meningkatkan atau menurunkan, memastikan bahwa mereka mempertahankan kualitasnya. Fitur kedua adalah file svg bersifat interaktif. Hasilnya, elemen dinamis dapat dibuat di file SVG Anda menggunakan API JavaScript. Terakhir, sebelum membagikan file SVG Anda secara online, pastikan untuk mempertimbangkan apakah file tersebut dapat diakses oleh orang lain. Beberapa file SVG mungkin tidak dapat diakses oleh semua pengguna.

Mengapa Svg Adalah Pilihan Terbaik Untuk Grafik
File SVG sederhana dapat digunakan untuk membuat logo, ikon, dan grafik datar lainnya dengan warna dan bentuk yang lebih sedikit. Meskipun sebagian besar browser modern mendukung SVG, browser lama mungkin tidak mendukungnya dengan baik. Jika hal ini terjadi, orang yang masih menggunakan situs tersebut mungkin menyadari bahwa situs tersebut rusak atau kedaluwarsa. Karena SVG dapat dengan mudah disematkan di halaman HTML Anda, SVG dapat di-cache, diedit langsung menggunakan CSS, dan diindeks untuk meningkatkan aksesibilitas. Selain itu, karena SVG ramah SEO, Anda dapat memasukkan kata kunci, deskripsi, dan tautan langsung di markup. Cara terakhir untuk melakukan ini adalah mengunduh file yang dapat dikonversi dari SVG ke HTML.
Mengapa Svg Tidak Muncul Di Chrome?

Ada beberapa kemungkinan alasan mengapa file SVG mungkin tidak ditampilkan dengan benar di Chrome:
-File mungkin rusak atau rusak
-File mungkin tidak dioptimalkan untuk penggunaan web
-Chrome mungkin tidak dapat merender file dengan benar
Jika Anda kesulitan menampilkan file SVG di Chrome, coba buka di browser lain seperti Firefox atau Safari untuk melihat apakah file tersebut muncul sebagaimana mestinya. Jika tidak, coba optimalkan file untuk penggunaan web dengan alat seperti SVGOMG.
Mereka tidak terlihat. Chrome dapat dipecah menjadi beberapa jenis masalah dengan menganalisis berbagai faktor. Chrome, Edge, Firefox, dan Safari mendukung melihat file SVG. Chrome, Edge, Safari, dan Firefox semuanya mendukung pembukaan file vega. Semua browser web utama, termasuk Internet Explorer, mendukung format grafik vektor yang dikenal sebagai SVG (Scalable Vector Graphics). Semua browser populer, seperti Google Chrome, Firefox, Internet Explorer, dan Opera, mendukung rendering gambar SVG. Di browser, Anda tidak akan dapat melihat gambar sebaris. Sebagai akibat dari bug pada kode semat, pengembang mencoba menyematkan elemen SVG pada laman web yang tidak sepenuhnya kompatibel dengan standar.
Gambar Svg Tidak Ditampilkan di Chrome? Coba Perbaiki Ini
Jika tidak ada atribut dengan nilai dalam kode sumber svg untuk Chrome, itu akan menampilkan gambar svg sebagai non-fungsional. Di kode sumber Anda, tambahkan atribut lebar yang Anda inginkan. Jika Anda bekerja dengan SVG, Anda harus menggunakannya sebagai a.JPG. Mungkin server Anda menayangkan file dengan jenis yang salah (svg. Chrome 94 mendukung penuh SVG dasar (dukungan dasar). Jika Anda menggunakan SVG (dukungan dasar) di situs web atau aplikasi web, Anda dapat menguji URL menggunakan LambdaTest di Google Chrome 94 untuk memeriksa ulang apakah Anda menggunakan dukungan dasar. Fitur harus berfungsi dengan baik.
Bagaimana Saya Membuka File Svg Di Browser Saya?
Dalam video ini, kami akan menunjukkan cara membuka file SVG. Browser utama memungkinkan Anda untuk membuka file svg, baik di Mac atau PC, berkat Chrome, Edge, Safari, dan Firefox. Dengan meluncurkan browser Anda dan mengklik File, Anda dapat mengakses file yang ingin Anda lihat. Setelah itu, Anda akan dapat melihatnya di browser Anda.
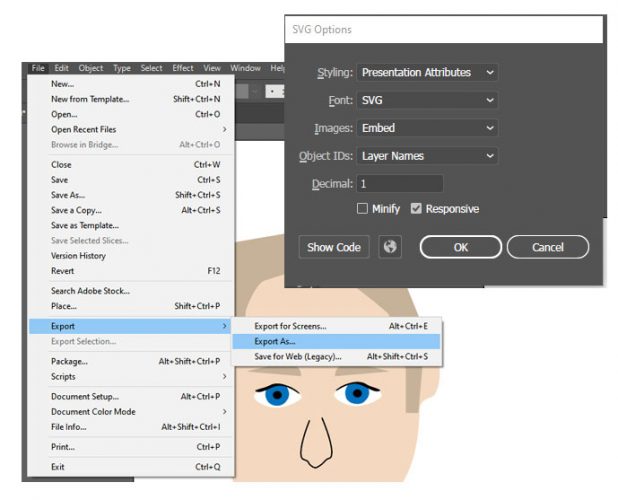
Grafik yang dapat diskalakan Grafik Vektor , juga dikenal sebagai SVG, mudah dibuat. Menggunakan standar untuk menampilkan gambar adalah inti dari file SVG. Mereka dapat ditingkatkan atau diturunkan untuk memenuhi kebutuhan proyek apa pun tanpa kehilangan kualitas atau ketajaman. Karena mereka dapat terjadi di mana saja, mereka tidak bergantung pada resolusi. Anda memerlukan aplikasi yang mendukung format SVG untuk membuat atau mengedit file SVG. Selain Adobe Illustrator dan Inkscape, program gratis yang dapat menyimpan karya seni dalam format VNG termasuk GIMP. Alternatifnya, Anda dapat menggunakan pengonversi online gratis seperti SVGtoPNG.com untuk mengonversi SVL ke file raster.
Bisakah Browser Membuka Svg?
Anda harus memiliki akses ke penampil atau browser yang mendukung Scalable Vector Graphics (SVG). Beberapa browser, seperti Mozilla Firefox, memungkinkan Anda menyimpan file SVG. Anda hanya dapat melihat grafik SVGZ yang dibuat di tujuan ODS HTML5 menggunakan Google Chrome atau Opera.
Mengapa File Svg Saya Dibuka Di Microsoft Edge?
Scribb dapat dibuka oleh MS Edge dalam format yang berbeda, tetapi ini tidak menjadi masalah. Mereka ada, dan mereka masih di sana. Ini termasuk file svg, yang baru saja diperbarui, dan aplikasi yang dapat membukanya. Hasilnya, Anda tidak akan mengalami masalah dengan formatnya saat mengunggah.
Apakah Saya Membutuhkan Aplikasi Untuk Membuka File Svg?
Pemformatan berbasis XML digunakan dalam file berbasis XML yang digunakan untuk SVG (Scalable Vector Graphics), yang dapat dilihat dengan browser web atau editor gambar seperti PhotoShop.
Aplikasi Svg
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena aplikasi SVG terbaik untuk Anda akan bergantung pada kebutuhan dan preferensi spesifik Anda. Namun, beberapa aplikasi SVG terbaik yang tersedia saat ini termasuk Inkscape, Adobe Illustrator, dan Sketch. Aplikasi ini menawarkan berbagai fitur dan alat yang dapat membuat pekerjaan dengan file SVG menjadi lebih mudah, lebih cepat, dan lebih menyenangkan.
Jika Anda baru memulai dengan file svg, Anda mungkin ingin mempertimbangkan kembali Adobe Illustrator. Saya menyusun daftar tujuh aplikasi untuk membuat file vg sekarang. Perlu dicatat bahwa jika Anda telah mengikuti kursus File Sederhana saya, Anda berada di perusahaan yang baik dalam hal membuat file sg. Oh ya, saya akan memilih aplikasi ini dan tablet grafis ini yang berjalan di perangkat Android jika saya diberi tahu tentangnya. Sebagian besar aplikasi ini mudah digunakan dan bekerja dengan cara yang mirip dengan Illustrator dan Inkscape. Bentuk, gambar, warna, dan menyeret objek ke sekeliling semuanya dimungkinkan dalam aplikasi ini. Jika Anda mengunggah gambar ke desain, Anda harus membersihkannya sebelum melakukannya.
Ini adalah metode yang paling nyaman, yang dapat dilakukan dengan menginstal aplikasi penghapus latar belakang dari icon8 di ponsel Anda. Kursus ini akan mengajari Anda cara menggambar desain dengan cepat dan mudah; jika Anda baru mengenal drawingsvg, ini adalah kursus yang bagus untuk memulai. Anda dapat mencoba ketujuh aplikasi tersebut nanti dengan mengeklik tombol di bawah untuk mengunduh PDF masing-masing aplikasi.
Aplikasi Apa Itu Svg?
Aplikasi atau alat mandiri gratis yang dikenal sebagai Editor SVG memungkinkan Anda untuk melihat, mengedit, dan membuat SVG (grafik vektor) di perangkat seluler Anda. Apakah Anda ingin membuat grafik untuk saluran Youtube Anda atau gambar rangka UI untuk proyek desain web baru, Editor SVG akan memungkinkan Anda melakukannya lebih cepat.
