Tailwind CSS: 15 Pustaka Komponen & Kit UI
Diterbitkan: 2022-02-16- Kit UI vs Pustaka Komponen
- Perpustakaan / kit saya tidak ada dalam daftar ini
- UI Tailwind
- daisyUI
- Mamba UI
- UI tanpa kepala
- Elemen Angin Belakang
- Xtend UI
- gigitan arus
- Kit UI Tailwind
- Meraki UI
- Penghalang ekor
- HyperUI
- Kimia UI
- Kit Pemula Tailwind
- Bahan Tailwind
- Konsta UI
- Pendahuluan
- Meningkatkan proses desain dan pengembangan
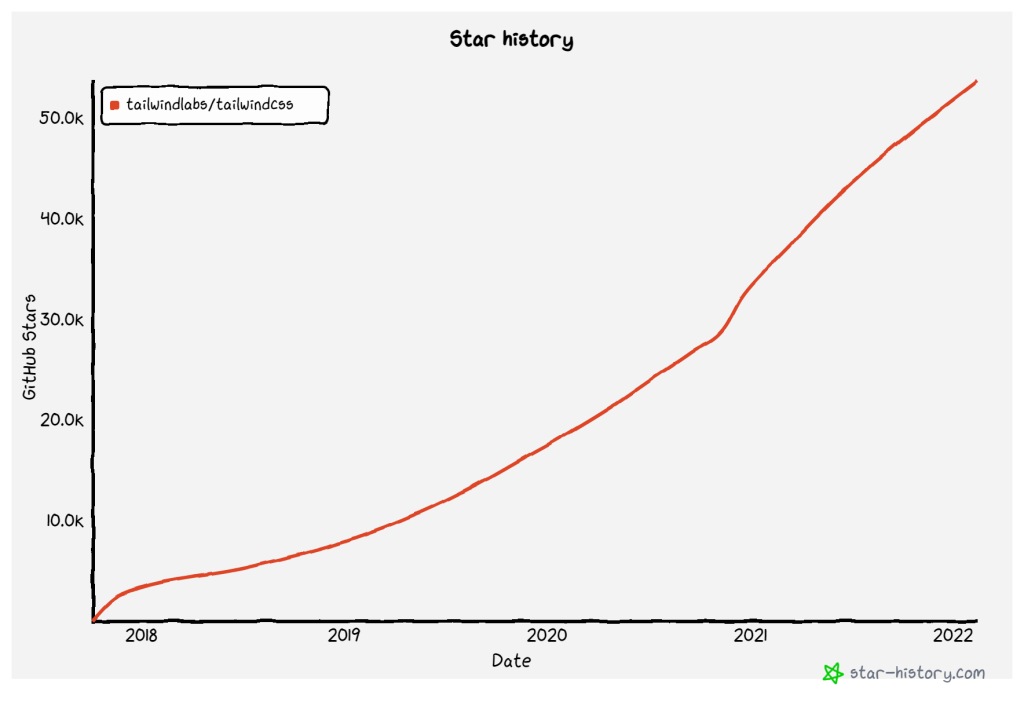
Tailwind CSS telah mengambil alih komunitas front-end. Kerangka kerja CSS berbasis utilitas bertujuan untuk merampingkan pengembangan web modern. Dan dengan betapa populernya itu selama 4 tahun terakhir, saya pikir itu telah berhasil dalam hal itu.
Hanya dalam beberapa tahun, Tailwind CSS berhasil melampaui Bulma, Semantic UI, Foundation, dan framework CSS terkemuka lainnya. Sekarang menjadi kerangka kerja paling populer ke-2 di dunia, dengan Bootstrap memegang posisi nomor satu yang kokoh.

Jadi, bagaimana tepatnya Tailwind CSS bekerja? Penjelasan paling mendasar adalah membandingkan dengan Boostrap. Sementara Bootstrap hadir dengan tata letak yang telah ditentukan sebelumnya, Tailwind menekankan utilitas kelas. Dengan demikian, Anda selalu mengendalikan bagaimana elemen tata letak Anda akan terlihat.
Dengan kata lain, Tailwind tidak memiliki opini dan tidak menerapkan struktur desain. Untuk sebagian besar, Anda harus memutuskan bagaimana menata komponen tertentu. Dan untuk itu, Anda diberikan kelas utilitas pra-bangun. Anda dapat melakukan sebagian besar tata letak tanpa pernah menulis apa pun ke dalam lembar gaya khusus. Namun, ini dapat memiliki batasan dalam hal kekayaan dan fleksibilitas desain.
Dengan demikian, Anda kemungkinan besar harus menulis gaya khusus, pada akhirnya. Namun, itu bukan satu-satunya cara untuk membawa desain Tailwind Anda ke level selanjutnya. Solusi lain adalah dengan menggunakan pustaka komponen atau kit UI. Dan ada beberapa di antaranya yang dibuat untuk Tailwind CSS.
Kit UI vs Pustaka Komponen
Perbedaan utama adalah bahwa perpustakaan komponen skala penuh mengimplementasikan sistem desain. Dengan kata lain, struktur tata letak yang ketat yang cocok untuk proyek dinamis.
Sedangkan kit UI umumnya merupakan kumpulan elemen kustom. Dan Anda dapat menggunakan elemen tersebut untuk memberikan prototipe dan maket cepat untuk desain situs web.
Haruskah Anda menggunakan CDN? Meskipun dimungkinkan untuk mengimplementasikan sumber daya berikut dengan CDN stylesheet, hal ini tidak disarankan. Dengan menginstal melalui npm atau manajer paket lainnya, Anda dapat memilih komponen mana yang Anda butuhkan secara individual. Dan, pada gilirannya, hindari memuat seluruh stylesheet. Apakah Anda harus menulis kode komponen sendiri? Jadi, ini tergantung pada kit itu sendiri. Beberapa solusi yang disebutkan dalam artikel ini tidak menyediakan kode yang dibuat sebelumnya. Dengan kata lain, Anda mendapatkan struktur HTML tetapi bukan fungsinya. Ini hanya beberapa perpustakaan, tetapi saya pikir saya akan membuat ini benar-benar jelas agar tidak menimbulkan kebingungan.
Perpustakaan / kit saya tidak ada dalam daftar ini
Saya biasanya mencoba melakukan penelitian selengkap mungkin. Jika perpustakaan atau kit UI hilang dari daftar ini, hubungi saya. Saya senang untuk melihat dan kemudian memasukkannya di sini. Tujuan utama saya adalah semua sumber daya tersedia secara gratis. Itu satu-satunya kriteria.
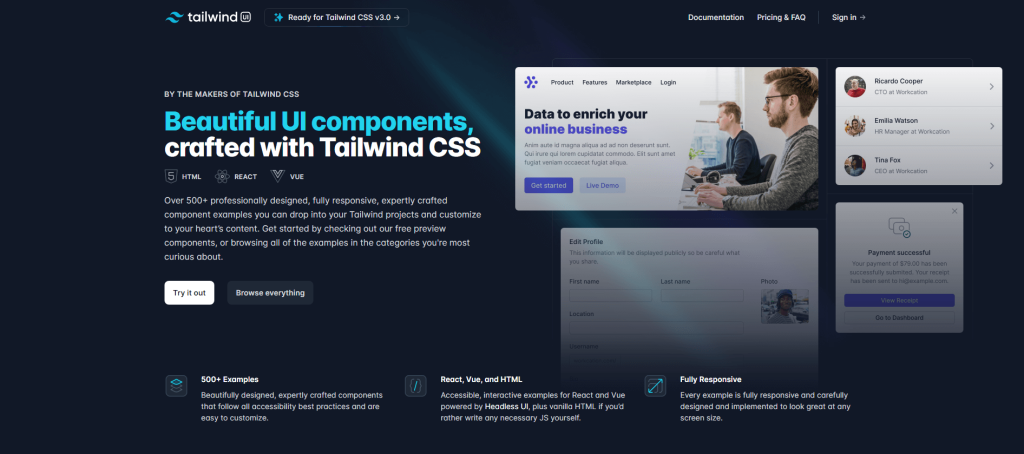
UI Tailwind

Kami akan memulai dengan perpustakaan resmi dari Tailwind Labs. Dengan beberapa ratus komponen khusus, ini juga salah satu perpustakaan terlengkap. Satu-satunya peringatan adalah bahwa jika Anda ingin mendapatkan akses penuh, Anda harus mengeluarkan sekitar $150 .
Anda bisa mendapatkan akses ke komponen pratinjau. Masing-masing memiliki demo dan kode yang dapat Anda impor. Secara total, ada sekitar 100+ komponen gratis. Termasuk kartu produk, tarik-turun khusus, bilah navigasi, tata letak formulir, dan banyak lagi.
Tailwind UI kompatibel dengan React, dan Vue, dan memiliki dukungan untuk HTML asli. Padahal, jika Anda akan menggunakan HTML mentah – Anda perlu mempertimbangkan pilihan Anda untuk aksesibilitas.
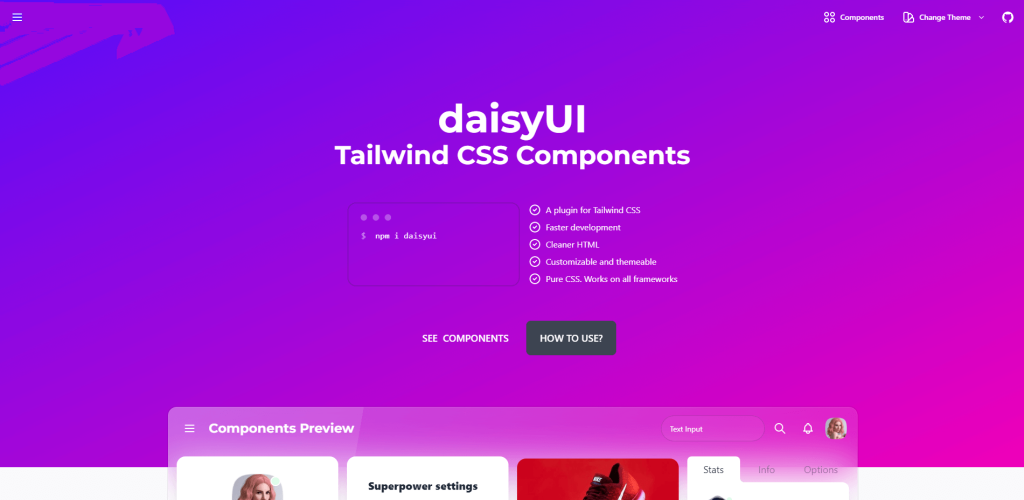
daisyUI

Ini adalah tambahan yang cukup menarik untuk daftar ini. Hal pertama yang akan Anda perhatikan adalah bahwa daisyUI menggunakan sintaks kustom – lebih sederhana – untuk komponennya. Bahkan, Anda perlu menulis beberapa utilitas untuk menata tombol dengan Tailwind mentah – daisyUI melakukannya dengan satu tag “btn”.
Oleh karena itu, library ini dimaksudkan untuk digunakan sebagai plugin untuk Tailwind CSS. Semua komponen ditulis dan ditentukan dalam vanilla CSS. Ini berarti bahwa daisyUI dapat diintegrasikan ke dalam alur kerja apa pun selama Anda menggunakan pustaka Tailwind dasar.
Favorit pribadi saya adalah aspek tema daisyUI. Biasanya, apa yang Anda harapkan dari segala jenis kerangka kerja/perpustakaan setidaknya adalah tema terang dan gelap.
Pouya Saadeghi telah melangkah lebih jauh dengan menambahkan lebih dari 20 tema khusus. Dan setiap tema menyesuaikan gaya dan tampilan masing-masing dari 45 komponen.
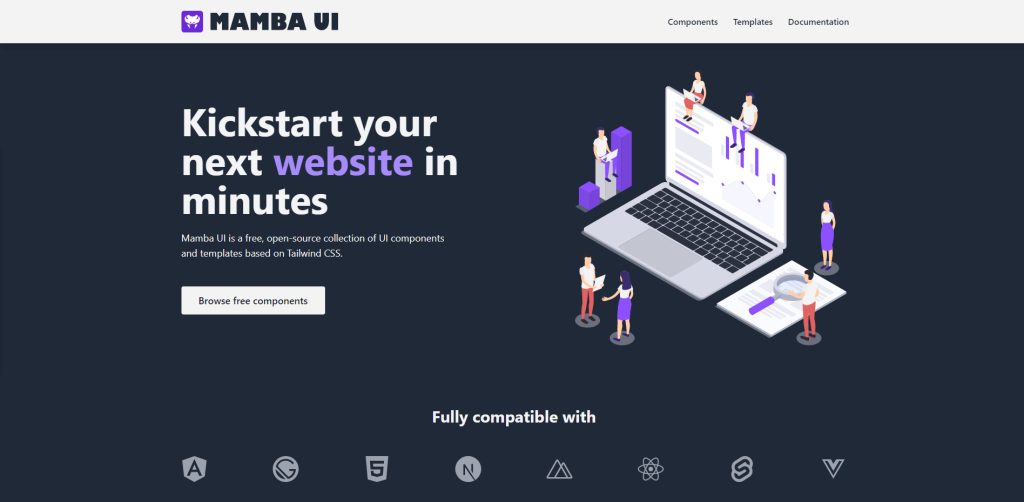
Mamba UI

Mamba UI dirancang untuk membantu merampingkan alur kerja UI.
Ini dibuat untuk digunakan oleh pengembang web, dan perancang web. Pustaka menyertakan komponen untuk elemen tata letak yang paling sering digunakan.
Dan, di atas semua itu, menerapkan struktur modular untuk memastikan bahwa Anda dapat menata setiap komponen sesuai kebutuhan Anda. Mamba UI melihat penggunaan tidak hanya untuk desain halaman arahan, tetapi juga untuk portofolio pribadi, situs eCommerce, dan banyak lagi.
Dalam hal komponen individu, Mamba UI memiliki pilihan yang luar biasa. Kartu artikel, bilah pemuatan, bagian header, statistik. Bahkan elemen yang lebih rumit seperti garis waktu, rubrik berita, dan tampilan galeri. Dan itu sepenuhnya gratis.
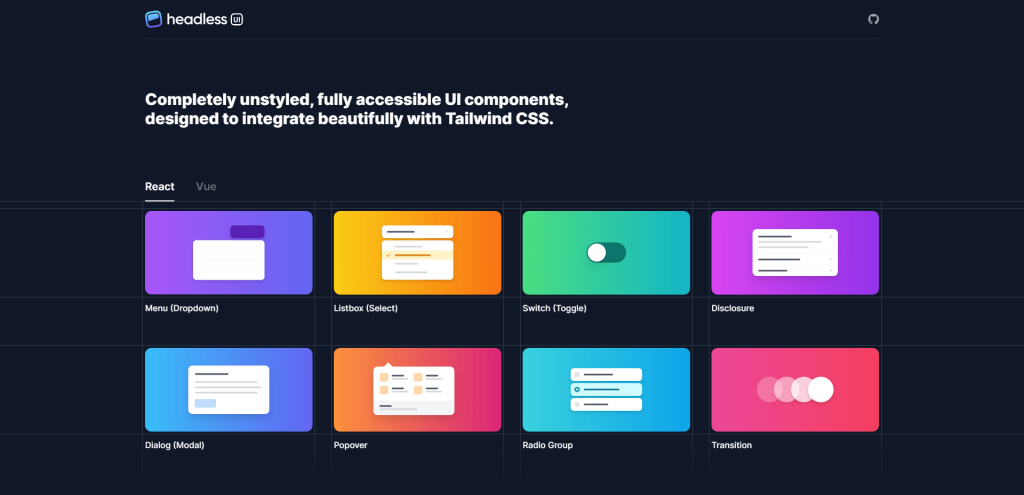
UI tanpa kepala

Di sini kami memiliki proyek lain dari orang-orang di Tailwind Labs. Kali ini, ini adalah pustaka untuk komponen UI tanpa kepala yang dibuat sebelumnya. Dengan kata lain, ini adalah komponen tata letak tanpa gaya yang dibuat untuk React dan Vue dengan mempertimbangkan Tailwind.
Meskipun pemilihan komponennya relatif rendah, saya yakin perpustakaan ini layak mendapat pengakuan. Dan itu terjadi berkat dokumentasinya yang diperluas. Dokumen memberikan contoh ekstensif tentang cara menggunakan setiap komponen.
Selain itu, ada panduan tentang cara menyusun komponen Anda untuk praktik aksesibilitas terbaik. Satu-satunya kelemahan adalah Anda harus menulis semua gaya sendiri.
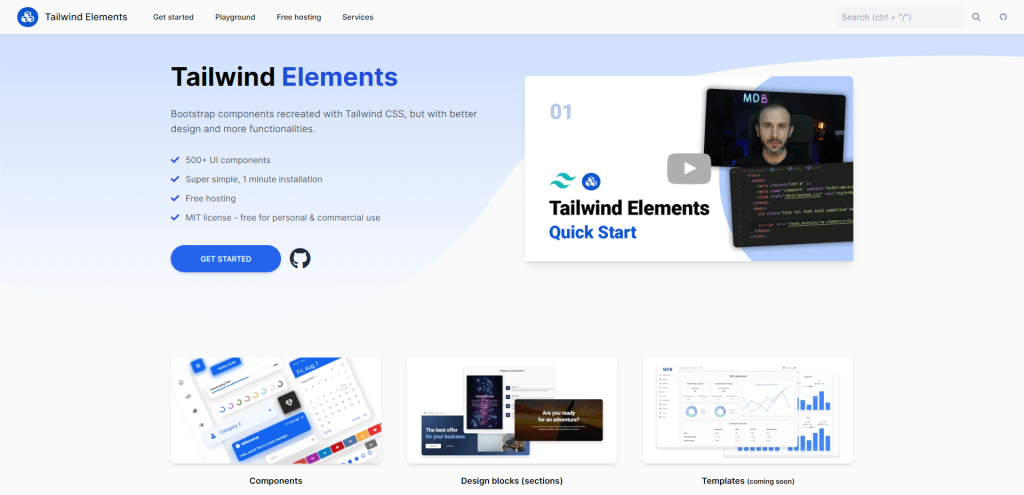
Elemen Angin Belakang

Tailwind Elements hadir dengan ratusan komponen UI. Selain itu, kit ini juga menyediakan berbagai blok desain. Blok-blok ini, khususnya, adalah bagian tata letak yang telah dibuat sebelumnya, yang akan membantu Anda menghemat waktu saat mem-bootstrap desain tata letak baru.
Kesan keseluruhan saya adalah bahwa Tailwind Elements berusaha untuk tampilan dan nuansa yang cukup minimal. Dokumentasi menunjukkan kepada Anda cara menjalankannya dengan npm atau Anda juga dapat menggunakan CDN untuk melihat sekilas cara kerja kit dalam praktik.
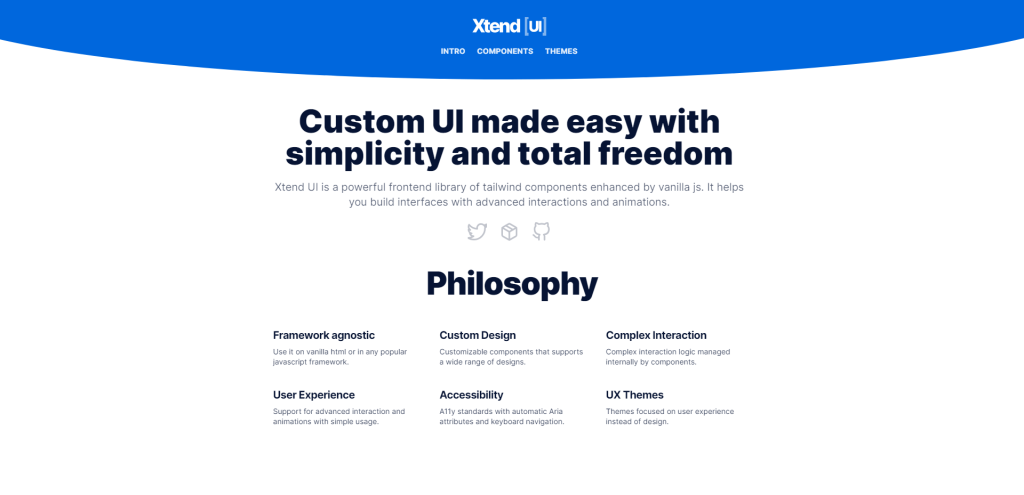
Xtend UI

Xtend UI adalah kit awal yang sangat baik jika Anda menyukai ide menggunakan Tailwind CSS bersama dengan vanilla JavaScript. Komponen dalam kit ini diperkuat dengan berbagai efek (animasi, transisi) dan ideal untuk proyek web modern.

Jika Anda menelusuri dokumen, Anda dapat memilih jenis komponen menurut kategorinya. Masing-masing menyertakan cuplikan yang sudah jadi yang dapat Anda mulai tambahkan ke proyek Anda segera. Faktanya, setiap komponen memiliki HTML dan cuplikan React yang tersedia.
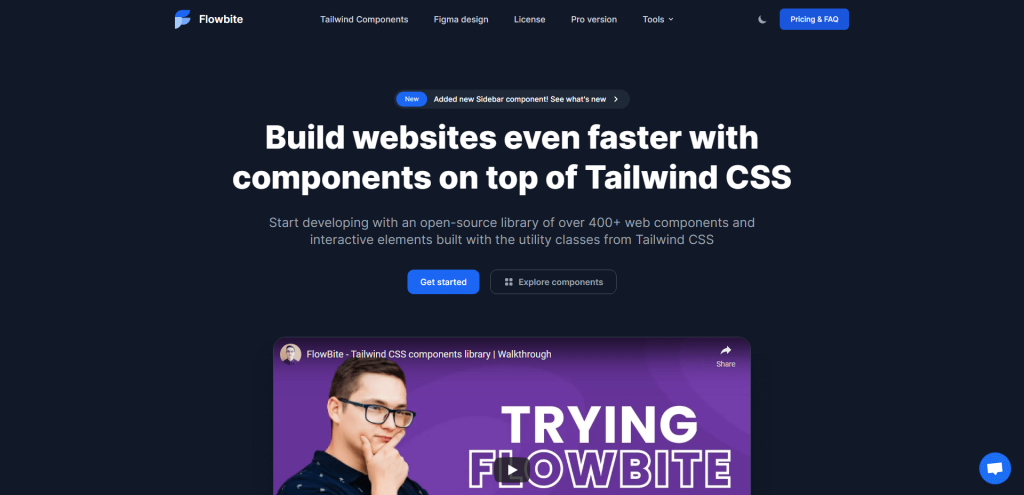
gigitan arus

Flowbite bisa dibilang salah satu library komponen terlengkap untuk Tailwind. Jumlah resource gratis yang disiapkan memang gila-gilaan. Pustaka ini memiliki dukungan bawaan untuk kerangka kerja seperti Laravel, React, dan Vue.js.
Selain itu, Anda juga dapat mengambil salinan file desain Figma. Ini akan memastikan bahwa desainer dapat mengerjakan keajaiban mereka sebelum mengirim maket ke pengembang.
Jika Anda menyukai gaya komponen, pertimbangkan untuk memeriksa paket Pro mereka! Dalam paket ini, Anda membuka kunci akses penuh ke komponennya. Dan, selain itu, dapatkan akses ke semua file Figma, tema Hugo, dan komponen UI khusus untuk aplikasi dan eCommerce.
Kit UI Tailwind

Salah satu hal pertama yang menonjol tentang TUK adalah keragaman elemen. Kit ini dibagi menjadi 3 kategori: aplikasi web, pemasaran, dan eCommerce. Setiap kategori menawarkan pilihan komponennya sendiri yang disesuaikan dengan kasus penggunaan tertentu.
Untuk mendapatkan akses penuh, Anda harus menjadi pelanggan yang membayar. Namun, pengguna gratis dapat mengambil TUK untuk putaran dengan akses ke lebih dari 200 gratis. Dan itu mencakup semuanya, mulai dari wadah tata letak, kartu, modal, dan banyak lagi.
Pustaka mendukung semua kerangka kerja utama, termasuk yang seperti Angular. Saya akan merekomendasikan untuk melihat bagian template mereka. Meskipun temanya sangat premium, itu memberi Anda gambaran tentang kemungkinan desain.
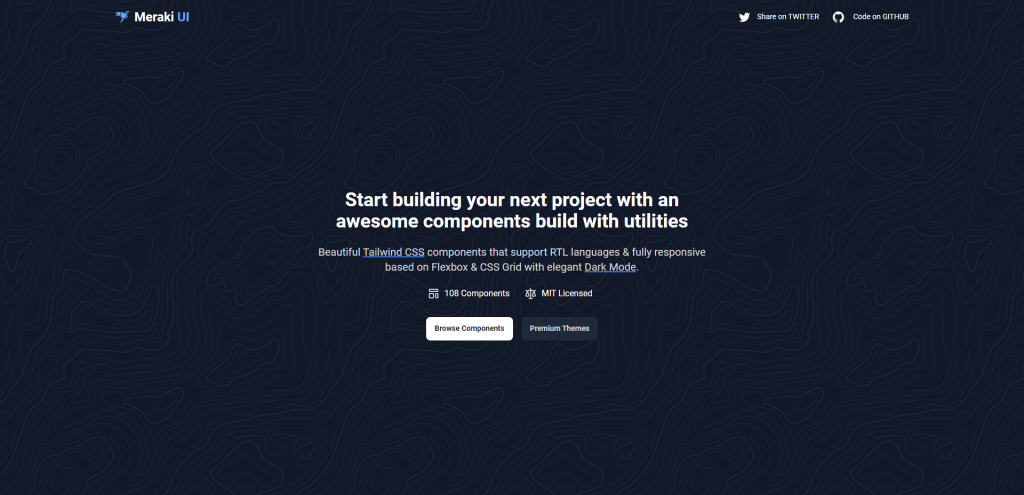
Meraki UI

Kesan pertama selalu penting, dan UI Meraki selalu bersih. Komponen di perpustakaan ini dioptimalkan untuk desain responsif dan integrasi RTL asli.
Untuk daya tanggap, Meraki menggunakan Grid dan Flexbox. Hasilnya adalah pilihan antarmuka yang rata. Secara total, ada sekitar 20 kategori elemen yang berbeda. Dimulai dengan dasar-dasar seperti tombol dan kartu, tetapi juga mencakup berbagai tata letak bagian dan model harga.
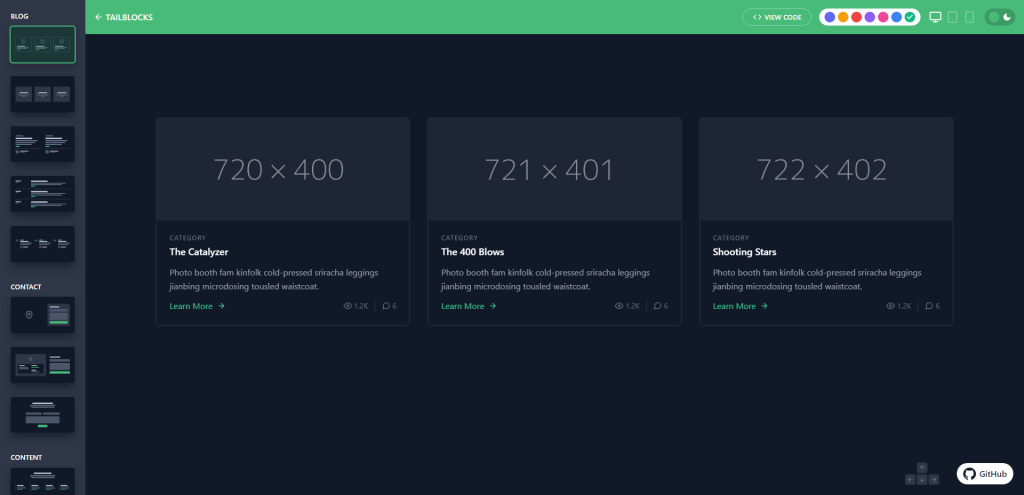
Penghalang ekor

Salah satu hal favorit saya tentang Tailwind CSS adalah Anda dapat dengan mudah menyalin dan menempelkan cuplikan desain. Ada banyak perdebatan tentang bagaimana "ramah" sintaks untuk pendatang baru. Tapi, saya tidak bisa tidak menghargai kenyataan bahwa Anda sering dapat menyalin elemen lain tanpa ada yang rusak. Misalnya Tidak ada ketergantungan pada stylesheet yang kompleks.
Dan ini juga meringkas tujuan Tailblocks. Ini adalah pustaka komponen rapi yang memberi Anda blok bangunan untuk menskalakan tata letak situs web.
Secara khusus, saya menyukai Tailblocks karena beragamnya dalam presentasi tata letak. Jika Anda melihat sesuatu seperti elemen Konten – mereka adalah bagian pahlawan skala penuh. Dan bagian terbaiknya adalah untuk menyalinnya – Anda hanya perlu mengeklik “lihat kode”. Itu dia.
Tailblocks bahkan memberikan gaya warna alternatif. Yang, sekali lagi, sepenuhnya didasarkan pada stylesheet Tailwind CSS asli. Jadi, tidak ada gaya tambahan yang diperlukan dari Anda.
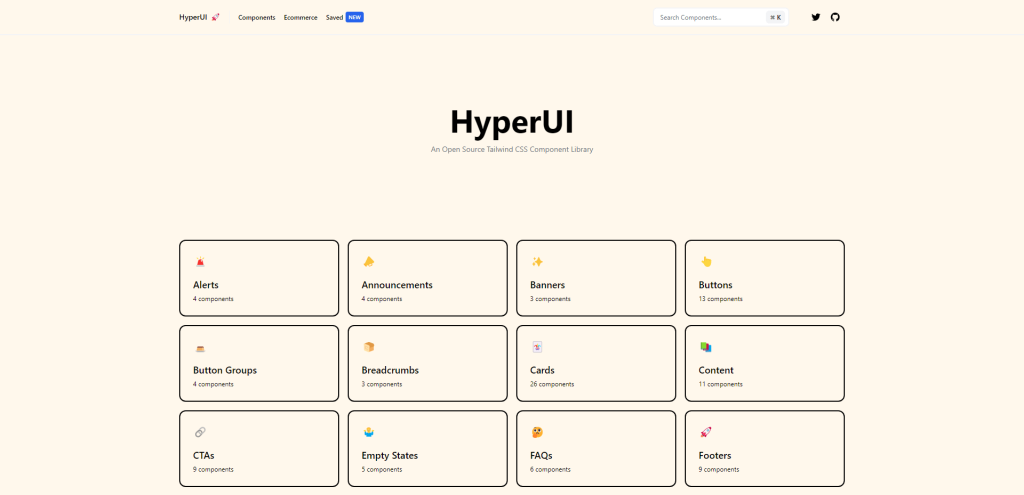
HyperUI

HyperUI adalah proyek sumber terbuka yang disediakan untuk komunitas Tailwind oleh Mark Mead. Konsepnya hampir sama persis dengan perpustakaan sebelumnya. Anda dapat memilih dari 30~ kategori komponen yang berbeda. Dan, setiap kategori mencakup 3 hingga 10 gaya berbeda untuk komponen yang diberikan.
Yang saya sukai dari HyperUI adalah opsi penyesuaian.
Jika Anda pergi ke beranda dan memilih komponen tertentu. Anda dapat menyesuaikannya untuk mempersempit ukuran wadah untuk kebutuhan khusus. Setelah itu, cukup lihat kodenya, dan cuplikannya diberikan kepada Anda yang sudah dibuat sebelumnya.
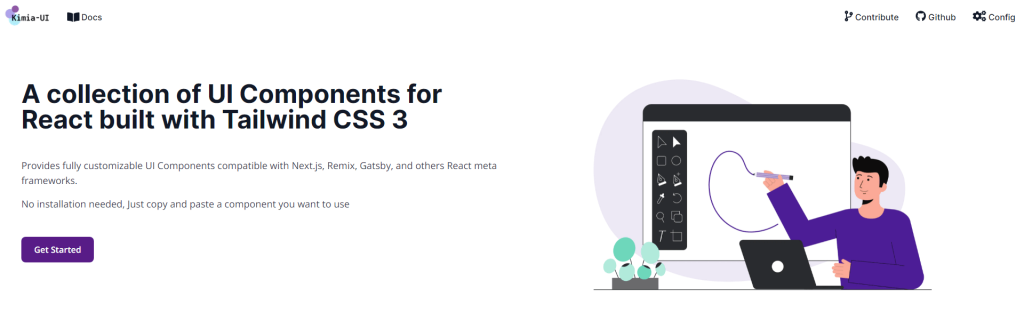
Kimia UI

Kimia UI dibangun khusus untuk framework React.js. Dengan demikian, setiap komponen memiliki modul React yang sudah dibuat sebelumnya. Dan, Kimia juga kompatibel dengan framework lain yang bergantung pada React. Misal Next, Gatsby, Remix, dan lain-lain.
Secara keseluruhan, toolkit seperti Kimia menyederhanakan proses untuk mendapatkan yang terbaik dari Tailwind CSS.
Kit Pemula Tailwind

Jadi, ingat bagaimana saya mengatakan untuk tidak menggunakan CDN stylesheet? Sebagai gambaran, starter kit ini berukuran lebih dari 40MB saat tidak dikompresi!
Tentu saja, Anda tidak perlu memasukkan setiap gaya yang tersedia. Ukuran stylesheet sebenarnya untuk kit ini dan komponennya adalah 80kb.
Dan, semua komponen memiliki fungsi bawaan. Saat ini, fungsi tersebut tersedia untuk React, Vue, dan Angular. Dan, tentu saja, cuplikan HTML mentah juga disertakan.
Bahan Tailwind

Saya tidak dapat memikirkan satu kerangka kerja yang pada akhirnya tidak mengadopsi panduan gaya Desain Material. Dan, untuk Tailwind – kami berterima kasih kepada tim di Creative Tim.
Bahan Tailwind persis seperti itu. Implementasi Desain Material berdasarkan struktur Tailwind CSS. Untuk saat ini, komponen kode hanya tersedia untuk React. Meskipun tim telah menyatakan bahwa lebih banyak kerangka kerja akan mengikuti.
Jika Anda ingin merasakan aliran gaya, lihat bagian template mereka. Ini adalah sekelompok situs pra-dibuat untuk menunjukkan bagaimana desain akhir akan terlihat.
Konsta UI

Kerangka kerja seperti Tailwind CSS tidak hanya berguna untuk proyek berbasis web. Jika Anda ingin membangun aplikasi seluler dengan Tailwind CSS – perpustakaan Konsta UI adalah salah satu yang harus diperhatikan.
Itu dibangun untuk mendukung React, Vue, dan Svelte. Dan didasarkan pada struktur desain iOS dan campuran Desain Material. Setiap komponen memiliki cuplikan kode yang telah dibuat sebelumnya yang menunjukkan cara kerjanya dalam bentuk paling dasar.
Penulis Konsta UI telah menekankan bahwa perpustakaan ini akan bekerja paling baik untuk digunakan bersama Ionic atau Framework7. Jadi, dalam arti tertentu, Anda dapat menggunakan perpustakaan ini untuk kedua proyek hybrid, tetapi juga aplikasi Web Native.
Pendahuluan

Preline UI adalah library komponen UI yang baru dirilis di atas Tailwind CSS. Tidak jelas apakah promosi tersebut merupakan bagian dari strategi pemasaran untuk perpustakaan ini, tetapi saya telah melihatnya menjadi tren di Twitter, dan banyak penerbit besar juga mengambilnya. Jadi, mari kita gali sedikit lebih dalam.
Hal pertama yang menonjol adalah jumlah komponen – karena lebih dari 200 contoh kustom telah dirancang sebelumnya. Dan, kedua, kualitas desainnya sempurna. Hanya dengan komponen default (tanpa gaya Anda sendiri), Anda dapat dengan mudah menerapkan Preline ke proyek apa pun, dari situs pribadi hingga proyek agensi.
Anda juga akan memiliki opsi untuk bekerja dengan file Tema khusus, tetapi juga struktur Mode Gelap terintegrasi sehingga Anda dapat mendesain kedua versi secara bersamaan.
Meningkatkan proses desain dan pengembangan
Seperti apa empat tahun ke depan Tailwind? Kita tahu bahwa v3.0 dirilis baru-baru ini. Rilis ini membawa peningkatan kinerja, dan integrasi browser, di antara fitur-fitur baru lainnya. Apakah ini hanya permulaan?
Jika ada satu hal yang dapat kita pelajari dari kerangka kerja ini adalah bahwa pengembang tidak menentang mempelajari sistem baru. Tentu, sintaks mungkin perlu waktu untuk benar-benar dikuasai. Namun, kecepatan di mana Anda dapat membangun tata letak yang berfungsi penuh belum pernah terjadi sebelumnya.
