Tailwind CSS: 15 Desain Kartu Unik
Diterbitkan: 2022-02-07- Apa itu "Kartu" dalam Desain Web?
- Dimana kode untuk desain kartu ini?
- Hubungi Saya Kartu
- Kartu Produk Digital
- Kartu Fitur Produk
- Kartu Harga Produk
- Kartu Harga Keanggotaan
- Kartu Kesaksian
- Kartu Posting Blog
- Kartu Instagram
- Kartu Produk eCommerce
- Kartu Proyek Terbaru
- Kartu Statistik
- Kartu Artikel Blog
- Kartu Tweet (Kecil)
- Kartu Anggota Tim
- Kartu Pemberitahuan Cookie
- Sebuah riak di kolam
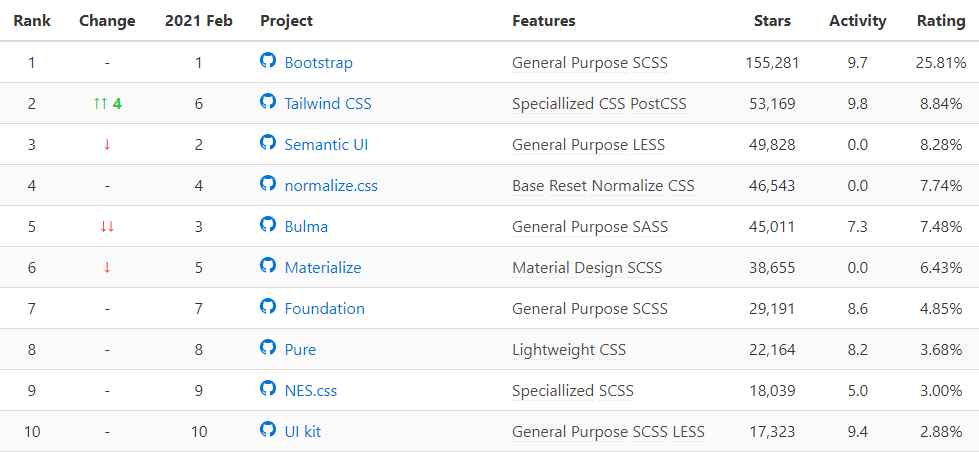
Tailwind CSS tidak perlu diperkenalkan. Sejauh ini, ini adalah kerangka kerja CSS berbasis utilitas paling populer di dunia. Dan, baru-baru ini, framework tersebut melihat rilis baru – v3.0 – yang menghadirkan lebih banyak fitur dan peningkatan kinerja.
Popularitas Tailwind CSS sebagian besar dapat dikaitkan dengan fakta bahwa Anda tidak perlu menulis CSS apa pun untuk mendesain tata letak. Dengan demikian, Anda dapat melakukan semua pengembangan Anda dari dalam template HTML itu sendiri. Dan angka-angka berbicara sendiri.

Tentu saja, ada sedikit perdebatan tentang Tailwind dan bagaimana Tailwind mengubah proses pengembangan. Ada yang membencinya, ada pula yang mengingkarinya.
Perbedaan utama antara kerangka kerja seperti Bootstrap adalah Tailwind mengharuskan Anda untuk mendesain komponen UI Anda sendiri. Penekanannya adalah pada pengembangan khusus daripada tata letak yang dibuat sebelumnya. Ini juga merupakan premis dari artikel ini.
Saya juga pernah menulis tentang library Tailwind CSS. Khususnya, berbagai pustaka komponen dan kit UI yang benar-benar dapat membantu mempercepat proses desain Anda. Yang terbaik, bagi banyak dari mereka – Anda dapat mengimpor komponennya secara langsung sebagai cuplikan HTML.
Apa itu "Kartu" dalam Desain Web?
Jika saya sedang bercanda – cukup tempelkan warna latar belakang dengan beberapa bayangan kotak pada elemen dan beri nama kartu. Itu tentang meringkasnya. Namun, pada catatan yang lebih serius – kartu membantu membedakan elemen penting atau penting dari desain halaman.
Cara lain untuk melihat adalah melalui desain berbasis wadah. Kartu hanya membantu menyoroti konten yang penting. Dan, pada gilirannya, memberikan pengalaman pengguna yang lebih konsisten.

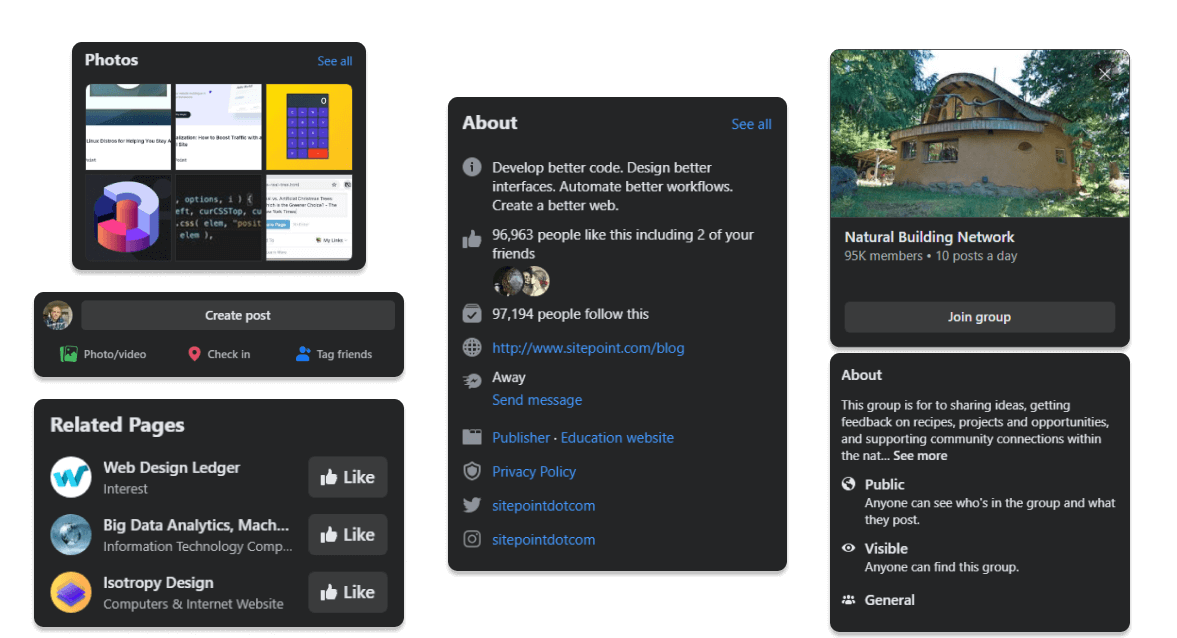
Contoh utama dari ini adalah platform seperti Facebook, yang menggunakan desain bergaya kartu hampir secara eksklusif. Tidak hanya menciptakan pengalaman pengguna yang akrab, tetapi kartu itu sendiri juga dapat digunakan untuk mengatur banyak fungsi situs.
Dimana kode untuk desain kartu ini?
Semua kode untuk desain kartu Tailwind ini di-host di CodePen. Namun, saya telah memilih untuk tidak menyematkan iframe untuk ditampilkan di sini secara langsung. Sebagai gantinya, saya telah membuat gambar khusus untuk setiap kartu yang menampilkan tampilannya. Alasan saya cukup sederhana.
Saya bukan penggemar menggunakan embed di blog ini. Dan, saya pikir gambar melakukan pekerjaan yang baik dalam memberikan gambaran singkat tentang hasilnya. Di bawah deskripsi setiap kartu, saya telah menambahkan tombol yang akan membawa Anda ke halaman CodePen.
Anda juga dapat menyalin dan menempelkan cuplikan kode ke dokumen HTML dan menggunakan Tailwind CSS CDN untuk merender kartu secara lokal:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Selain itu, gunakan sesuai keinginan Anda. Dan, saya akan dengan senang hati menambahkan beberapa desain kartu kustom Anda sendiri ke daftar ini. Pukul saya di komentar di bawah!
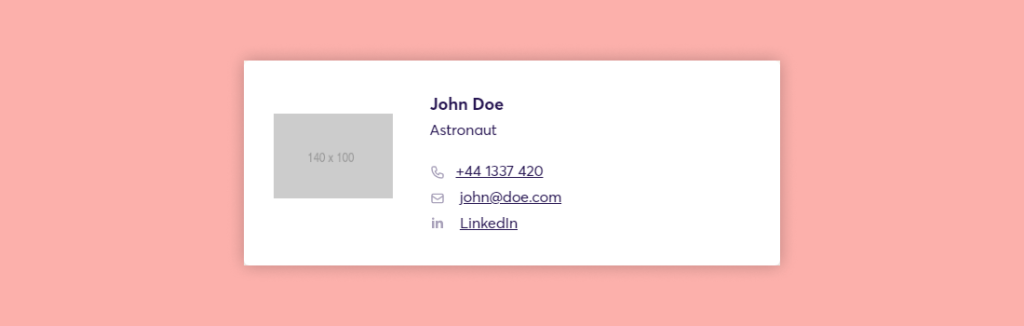
Hubungi Saya Kartu

Ini adalah tata letak "berhubungan" bergaya yang dapat Anda gunakan di bagian bawah situs portofolio Anda.
Termasuk ruang untuk gambar sampul, nomor telepon Anda, email, dan halaman LinkedIn. Ikon disematkan sebagai SVG secara langsung, jadi ganti sesuka Anda.
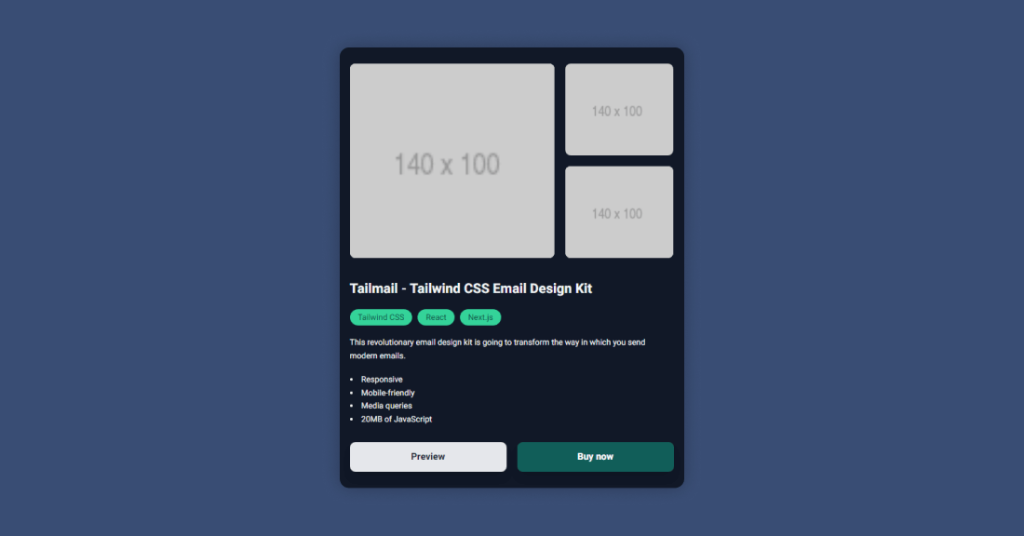
Kartu Produk Digital

Bekerja pada desain eCommerce? Ambil kartu ini untuk memajang produk.
Ideal untuk produk digital seperti template dan tema. Termasuk ruang untuk 3 gambar khusus, tag produk, dan tombol Pratinjau dan Beli Sekarang. Selain itu, Anda dapat menyesuaikan deskripsi dan menyertakan fitur produk penting.
Last but not least, gaya juga dapat dengan mudah disesuaikan dengan kasus penggunaan lainnya. Misalnya, untuk menampilkan posting blog, menyorot portofolio, dll.
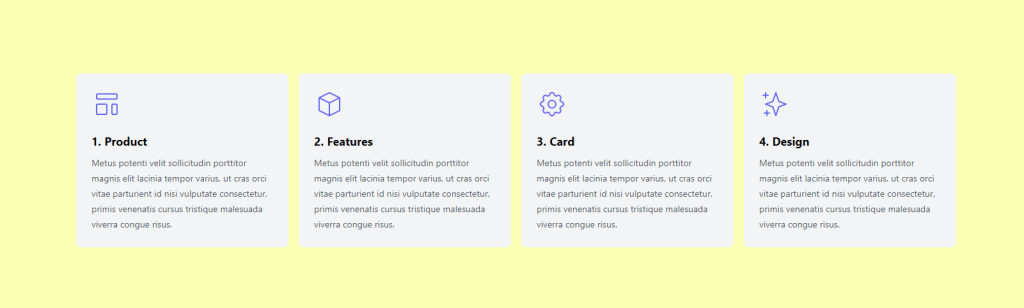
Kartu Fitur Produk

Salah satu kartu yang paling umum digunakan dalam desain halaman arahan adalah fitur produk. Yang ini akan membantu Anda menyoroti 4 fitur paling menonjol dari produk Anda.
Termasuk ruang untuk ikon juga, yang langsung disematkan sebagai SVG mentah.
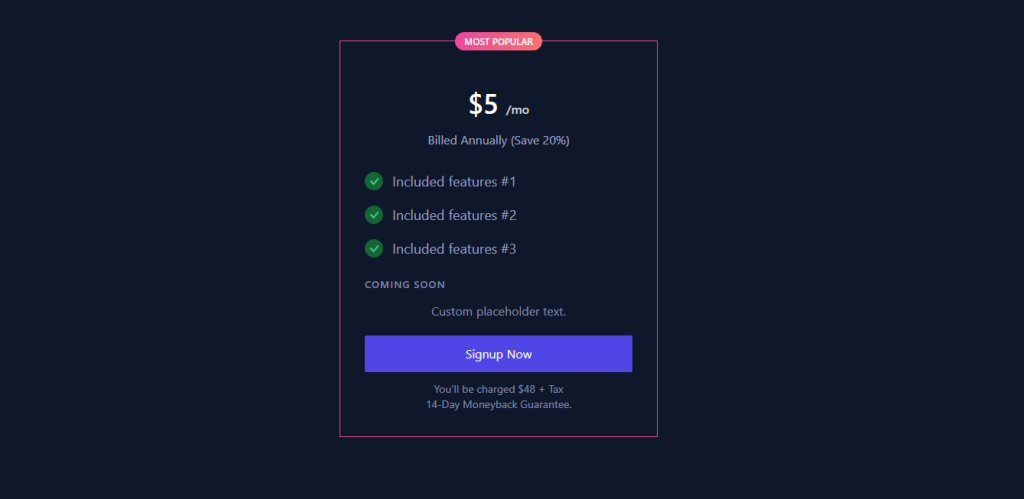
Kartu Harga Produk

Kartu harga datang dalam banyak variasi. Yang ini, khususnya, dapat berfungsi sebagai boilerplate yang bagus untuk tampilan yang Anda inginkan. Tag “paling populer” di bagian atas dapat membantu membedakan paket Anda yang paling laris. Dan, ini adalah elemen desain yang cukup umum digunakan di berbagai halaman harga produk SaaS.

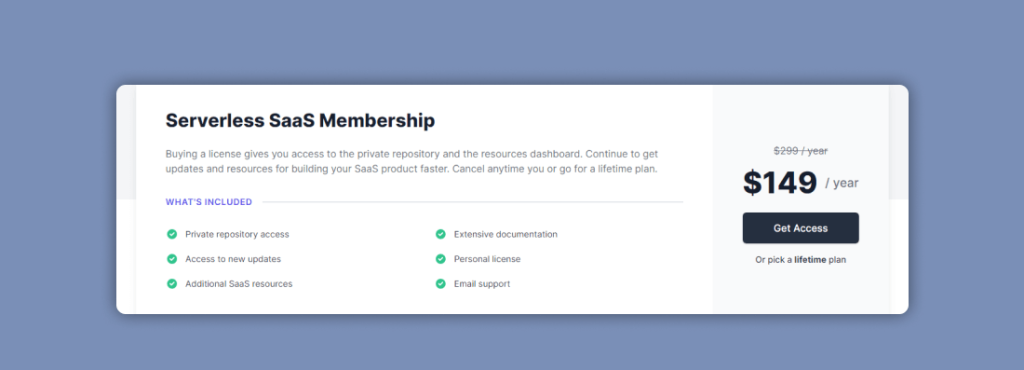
Kartu Harga Keanggotaan

Ini adalah pandangan lain tentang gaya kartu harga. Jika Anda hanya menyediakan satu paket, kartu lebar ini akan membantu Anda menjelaskan semua yang diperoleh pengguna dengan keanggotaan.
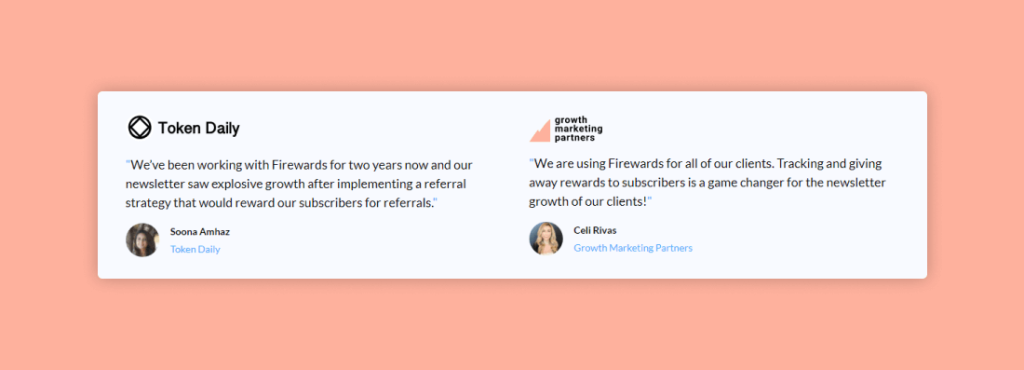
Kartu Kesaksian

Bukti sosial adalah bagian tak terelakkan dari desain tata letak halaman bisnis. Dan dengan desain ini, Anda dapat dengan cepat menyoroti apa yang dikatakan orang lain tentang produk Anda. Termasuk ruang untuk logo merek (penyebutan), komentar mereka, dan juga orang yang mengatakannya.
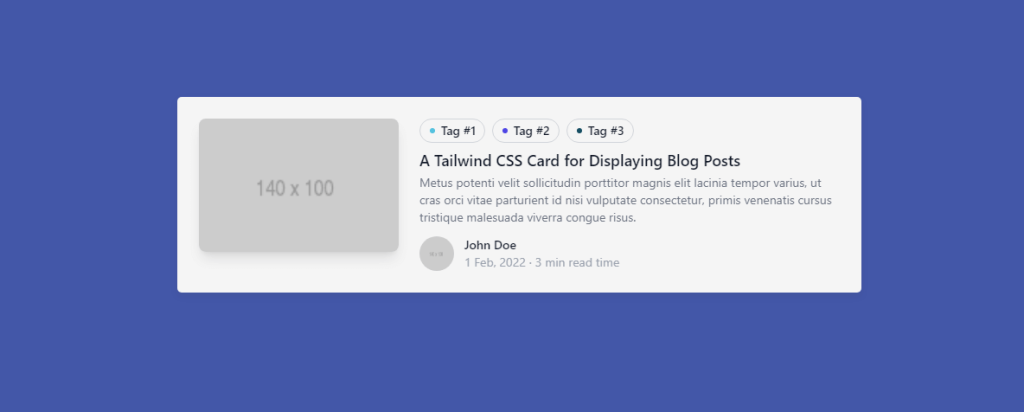
Kartu Posting Blog

Salah satu hal yang saya sukai dari kartu posting blog adalah seberapa banyak informasi yang dapat mereka sampaikan. Dalam contoh ini, Anda dapat mencakup hampir semua hal. Tag dikaitkan dengan posting blog, penulis, dan bahkan detail seperti waktu membaca. Dan, foto fitur.
Jenis desain untuk menampilkan posting blog ini semakin populer. Dan, mereka juga bagus untuk hal-hal seperti SEO. Jika Anda dapat memasukkan kategori dan tag dalam tag yang sama, elemen kecil tersebut berkontribusi besar pada struktur tautan internal Anda.
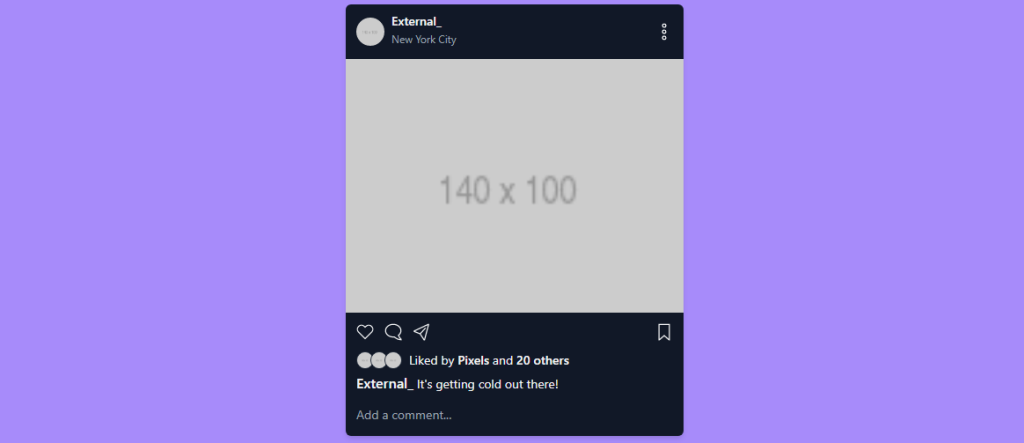
Kartu Instagram

Ingin membuat tiruan Instagram? Mungkin tidak, terlalu banyak pekerjaan! Namun, bagaimanapun – ini adalah kartu bergaya Instagram kecil yang dibuat seluruhnya dengan Tailwind CSS. Dan, itu juga menunjukkan fleksibilitas Tailwind. Tidak ada CSS eksternal (selain Tailwind itu sendiri) yang digunakan untuk merender kartu ini.
Gunakan yang ini sebagai templat untuk membuat desain kartu yang rumit untuk proyek pribadi Anda.
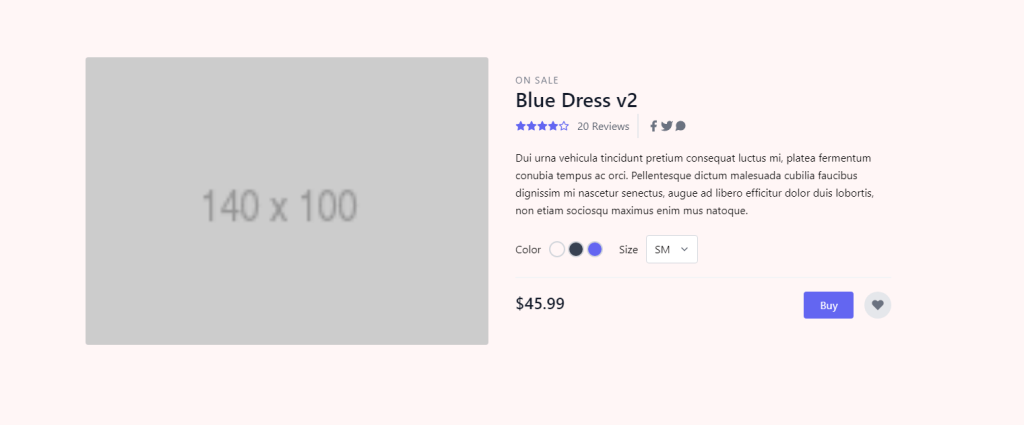
Kartu Produk eCommerce

Ini adalah salah satu desain favorit saya sejauh ini. Begitu banyak detail dalam kartu ini, namun tidak memerlukan penulisan kueri atau penyelarasan CSS yang rumit. Ideal untuk tata letak eCommerce skala besar yang mengkhususkan diri dalam menjual barang fisik.
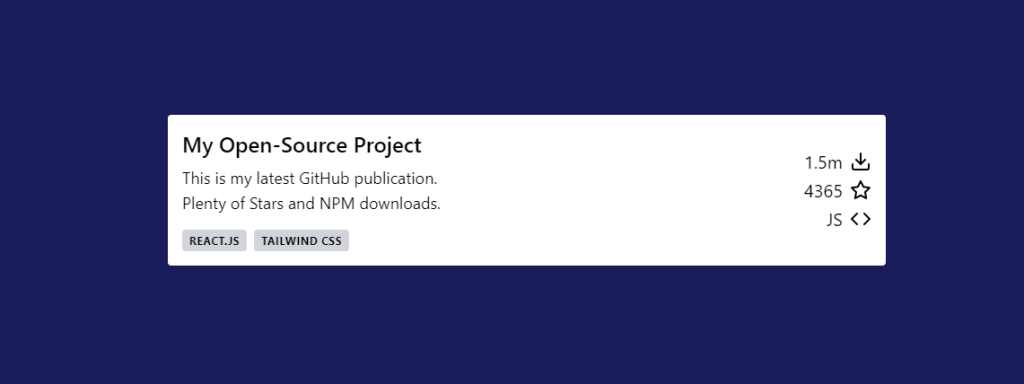
Kartu Proyek Terbaru

Ini adalah cuplikan kecil yang bagus yang dapat Anda gunakan di situs portofolio. Bekerja pada proyek sumber terbuka? Tunjukkan pada pembaca Anda. Ingat, ini hanya template – jadi Anda masih harus menulis fungsi untuk mengisi data.
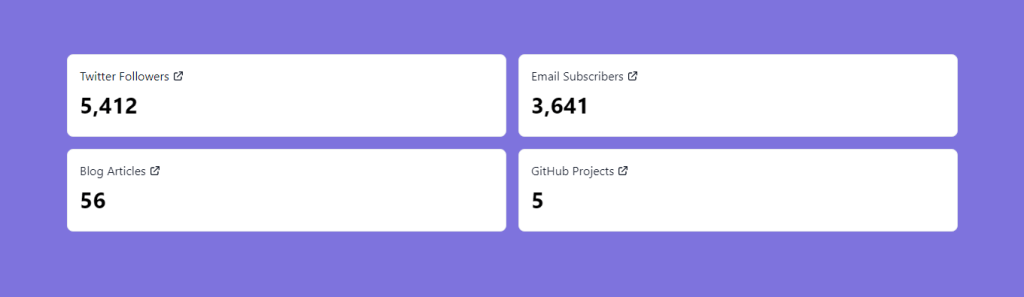
Kartu Statistik

Ingin menampilkan pengikut sosial Anda? Templat kartu statistik ini harus berfungsi.
Kartu Artikel Blog

Di sini kami memiliki desain kartu lain untuk blog. Kali ini, kami menggunakan tata letak ringkas yang juga memungkinkan Anda menambahkan tag. Sangat bagus jika Anda tidak menggunakan gambar unggulan.
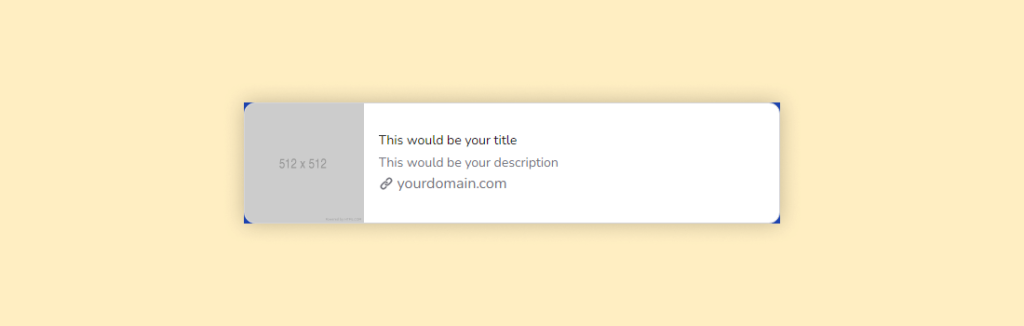
Kartu Tweet (Kecil)

Ini adalah contoh kecil yang manis dari kartu Twitter seperti yang terlihat di perangkat seluler. Dapat digunakan dalam berbagai tata letak desain. Misalnya, menautkan direktori yang mengarah ke situs eksternal. Juga bagus untuk menampilkan ulasan, atau bahkan posting blog jika Anda menyukai desain yang minimal.
Kartu Anggota Tim

Setiap halaman bisnis yang serius akan membutuhkan bagian "anggota tim". Dan desain kartu unik ini akan menyelesaikannya untuk Anda. Termasuk foto profil, dan ruang untuk detail seperti posisi kerja. Selain itu, Anda dapat menambahkan tautan media sosial seperti Twitter, Facebook, atau Dribble.
Meskipun, tentu saja, ini dapat ditata untuk preferensi pribadi.
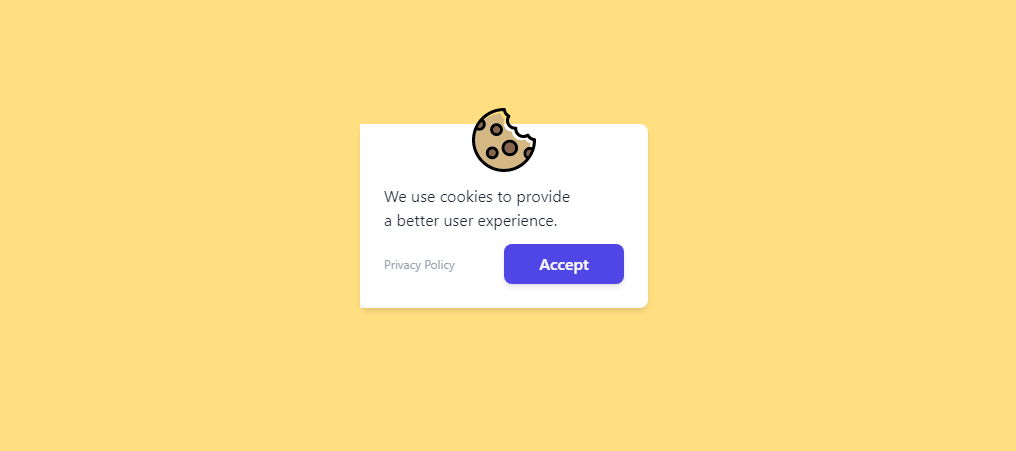
Kartu Pemberitahuan Cookie

Dan akhirnya, kami memiliki kartu pemberitahuan cookie kecil. Sederhana, elegan, dan langsung pada intinya. Saya yakin Anda dapat menemukan cara untuk menggunakan kembali kartu ini untuk penggunaan lain.
Sebuah riak di kolam
Tak perlu dikatakan bahwa desain kartu ini memainkan peran kecil dalam keseluruhan desain aplikasi atau situs web Anda. Padahal, cukup jelas bahwa Tailwind CSS mempermudah mendesain kartu bergaya tanpa perlu menulis CSS tambahan!
Saya sendiri cukup senang menjelajahi kerangka kerja utilitas-pertama ini. Sulit untuk mengabaikan betapa populernya hal itu untuk digunakan bersama dengan kerangka kerja pengembangan web modern.
