Menargetkan Elemen SVG Untuk Acara On Hover
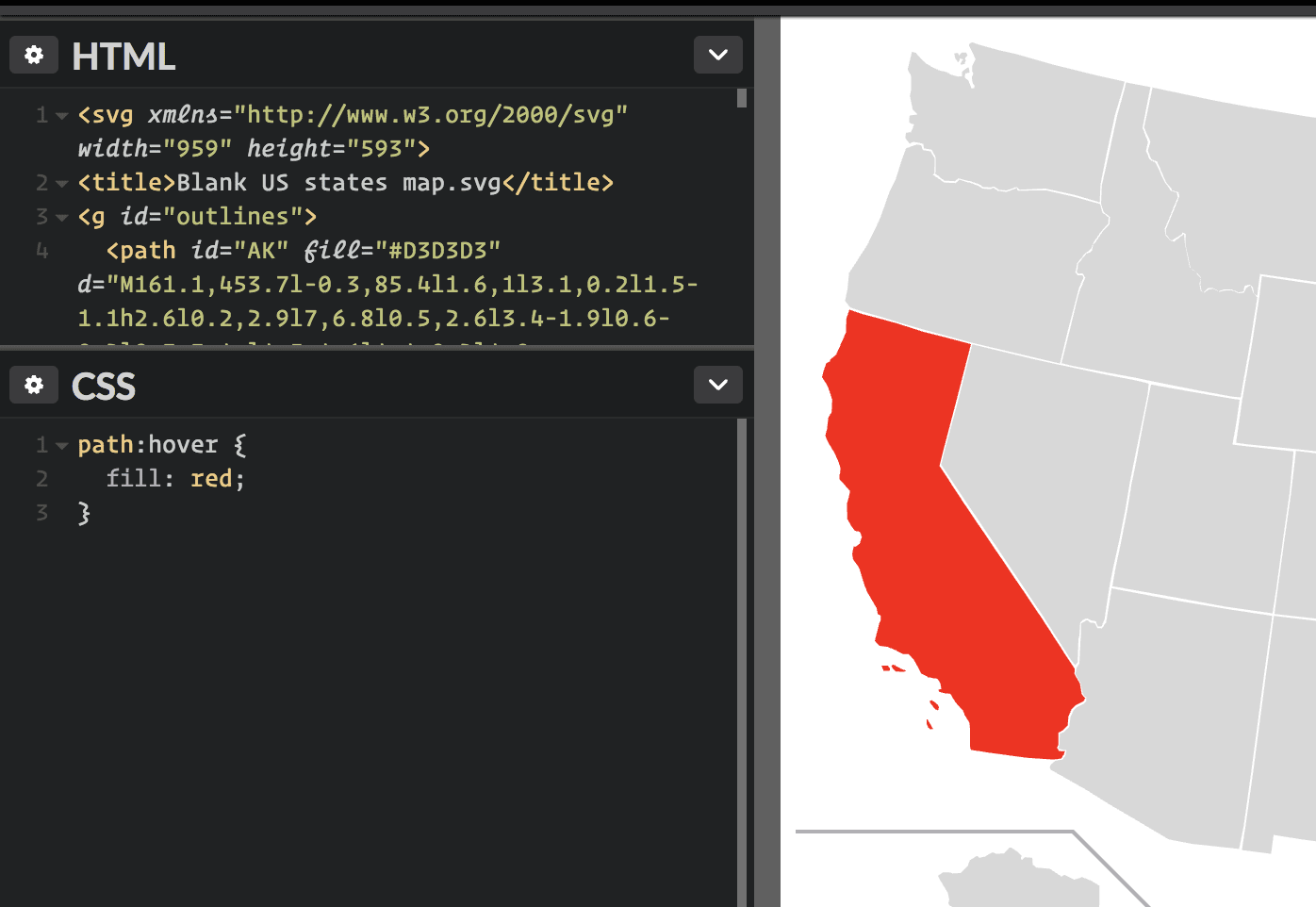
Diterbitkan: 2023-01-25Dengan asumsi Anda ingin pengantar tentang cara menargetkan elemen svg untuk acara di hover : Cara paling sederhana untuk melakukannya adalah dengan menargetkan elemen svg dengan id atau kelas. Kemudian, Anda dapat menggunakan :hover pseudo-class untuk menerapkan gaya ke elemen saat pengguna mengarahkan kursor ke atasnya. Misalnya, jika Anda memiliki elemen svg dengan id “my-svg”, Anda dapat menargetkannya seperti ini: #my-svg:hover { fill: red; } Ini akan membuat elemen svg menjadi merah saat pengguna mengarahkan kursor ke atasnya.
Ada beberapa cara untuk menggunakan grafik, dan semuanya memiliki pro dan kontra. Anda mungkin menemukan bahwa font ikon mudah diubah jika Anda terbiasa bekerja dengannya. Anda dapat mengisi setiap elemen secara terpisah dalam SVG sebaris jika perlu, atau Anda dapat mengatur isian agar mengalir ke semua elemen dalam SVG. Dalam satu skenario, dua versi dari setiap ikon tersedia dalam warna masing-masing dan dapat diubah. Selain itu, topeng dapat digunakan, yang memungkinkan gambar latar menggambar bentuk, tetapi menutupi warna yang berasal dari latar belakang.
Bagaimana Saya Mengarahkan Arahkan ke Svg?

Tidak ada satu jawaban pasti untuk pertanyaan ini, karena cara terbaik untuk mengarahkan kursor ke SVG dapat bervariasi tergantung pada keadaan tertentu. Namun, beberapa tip tentang cara mengarahkan kursor ke SVG mungkin termasuk menggunakan properti kursor di CSS, atau menggunakan JavaScript untuk mendeteksi saat mouse berada di atas elemen.
Menggunakan editor HTML, Anda dapat menulis apa pun yang ada di badan HTML dan bidang tag dari template HTML5 dasar. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun di internet. Untuk mendapatkan dukungan lintas-browser terbaik, biasanya menggunakan awalan vendor untuk properti dan nilai yang harus ada. Sangat mudah untuk menerapkan skrip ke Pena Anda dari komputer mana pun di internet. Untuk menambahkan URL, cukup masukkan di sini, dan kami akan menambahkannya sesuai urutan Anda memasukkan URL. Kami akan menjalankan skrip yang Anda tautkan untuk memprosesnya sebelum menerapkan jika berisi ekstensi file yang sesuai dengan preprosesor.
Bisakah Svg Menjadi Responsif?

Sebagai gambar vektor, SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas, menjadikannya ideal untuk desain web yang responsif. Dengan menggunakan kueri media dan tag viewport, SVG dapat dibuat untuk menskalakan secara otomatis ke ukuran layar atau viewport.
Grafik web, grafik vektor, dan Grafik Vektor yang Dapat Diskalakan adalah tiga jenis utama file SVG. Meskipun kualitas gambar tidak dikorbankan, gambar vektor dapat diskalakan tanpa batas dan tidak bergantung pada resolusi. SVG adalah jenis gambar vektor yang dapat diperbesar atau diperkecil untuk mempertahankan kualitas gambar yang tinggi, menjadikannya ideal untuk digunakan di web. Jenis Grafik Web adalah jenis SVG yang dimaksudkan untuk digunakan di halaman web.
Bisakah Kita Mengubah Warna Gambar Svg?

Warna itu tidak bisa diubah. Meskipun CSS dan Javascript dapat digunakan untuk mengubah tampilan SVG di browser, gambar tidak dapat diubah. Gambar harus dimuat menggunakan berbagai metode, termasuk: objek, iframe, atau inline svg .
Cara Mengubah Warna Pada Gambar Svg
Format SVG adalah format gambar vektor populer yang dapat dengan mudah diedit menggunakan editor teks. Membuat gambar SVG dengan warna bisa semudah menambahkan properti isian fill=”currentColor” ke tag svg dan menghapus properti isian lainnya dari file. Karena currentColor adalah kata kunci (bukan warna tetap), ini dapat digunakan untuk mengubah warna melalui CSS, dengan memilih properti warna elemen, atau dengan mengubah properti warna induk.

Arahkan Jalur Svg
Itu
Atribut d mendefinisikan data jalur.
Data jalur terdiri dari daftar perintah dan parameter dalam format:
parameter perintah
Perintahnya adalah:
M = pindah ke
L = baristo
H = garis horizontalto
V = garis vertikalto
C = kurvato
S = kurva halus
Q = kurva Bezier kuadratik
T = kurva Bezier kuadrat halus
A = Busur elips
Z = jarak dekat
Setiap huruf perintah diikuti oleh sejumlah parameter.
Parameter dapat dipisahkan dengan koma atau spasi.
Beberapa parameter dalam format x,y dimana x dan y adalah koordinat.
Editor HTML berisi badan dan tag dalam template HTML5 dasar, yang Anda tulis di dalamnya. Di sinilah Anda akan menemukan elemen tingkat tinggi seperti tag HTML. CSS dapat diterapkan ke Pena Anda dengan menggunakan stylesheet apa pun di Internet. Untuk menerapkan skrip, Anda dapat menggunakan browser web apa saja. URL untuk file ini harus ditempatkan di sini, dan kami akan menempatkannya sesuai urutan setelah JavaScript di Pena selesai. Jika skrip yang Anda tautkan berisi ekstensi file yang terkait dengan preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Svg Hover Tidak Berfungsi
Ada beberapa kemungkinan alasan mengapa efek hover SVG Anda mungkin tidak berfungsi. Pertama, pastikan elemen yang Anda coba targetkan disertakan dalam tag. Jika tidak, efek hover tidak akan berfungsi. Kemungkinan lain adalah bahwa efek hover ditimpa oleh aturan CSS lain. Untuk memeriksanya, periksa elemen di alat dev browser Anda dan lihat aturan CSS apa yang diterapkan. Jika ada aturan lain yang mengesampingkan efek hover, Anda harus menghapus aturan tersebut atau meningkatkan kekhususan aturan hover.
Kami akan menunjukkan kepada Anda bagaimana mencari tahu apa jawaban dari pertanyaan "Ubah Warna Svg Pada Hover, Css" menggunakan bahasa komputer di posting ini. Metode alternatif dapat digunakan untuk menyelesaikan masalah yang sama, dan beberapa contoh kode disediakan di bawah ini. Anda dapat mengubah warna SVG dengan mengikuti langkah-langkah berikut. Isi dan coretan atribut tidak boleh diatur dalam SVG. Grafik yang ditentukan dengan Scalable Vector Graphics (SVG) dapat berupa file teks XML. Untuk dapat mengubah warna, warna akan diubah dengan mengubah kode teks editor teks dan kode warna di hex editor. Anda dapat menentukan atribut gaya (properti isian dan coretan) dan atribut isian dan coretan sebagai atribut presentasi dalam file SVG.
Cara Merubah Warna Gambar Svg Pada Hover Menggunakan Css
Setel properti isian untuk kelas ikon SVG di CSS sehingga dapat dikustomisasi dalam status hover. Anda dapat membuat status hover berwarna hanya dalam satu menit dengan metode ini.
Dalam posting ini, kita akan melihat bagaimana memecahkan teka-teki Cara Mengubah Warna Gambar Svg Saat Melayang Menggunakan Teka-Teki Pemrograman CS. Tidak ada solusi tunggal untuk suatu masalah; sebaliknya, ada beberapa strategi berbeda yang dapat digunakan untuk menyelesaikannya. Setelah itu, Anda dapat mengubah warna menggunakan CSS dengan menyetel properti warna elemen atau induknya. Mengatur isian SVG sebaris memungkinkan Anda menautkan semua elemen bersama-sama di SVG. Penggunaan fungsi drop-shadow dan opacity di properti filter memberi kita kemampuan untuk mengubah warna gambar di CSS. Anda cukup mengekstrak CSS dari SVG dan memasukkannya ke dalam file CSS Anda.
Ubah Warna Svg Pada Hover Dengan Css
CSS dapat digunakan untuk mengubah warna SVG saat melayang. Dua metode yang paling umum adalah menambahkan CSS ke file HTML Anda dan kemudian menggunakan file CSS eksternal. Saat menggunakan tag gaya untuk mengunggah CSS ke file HTML, Anda harus menentukan gaya yang sesuai. Saat Anda menyertakan tag "style" di file HTML Anda, itu ditampilkan di bagian "head". Untuk mengubah warna SVG saat melayang, Anda harus menambahkan fill=currentColor terlebih dahulu ke tag svg. Akibatnya, SVG akan dapat menggunakan kata kunci currentColor untuk mengisi warna. Setelah itu, ubah warna dengan CSS dengan menyetel properti warna elemen atau induknya.
