Menargetkan Kelas Di Dalam Objek SVG
Diterbitkan: 2022-12-04Ketika datang ke kelas penargetan di dalam objek svg , ada beberapa hal yang perlu Anda ingat. Pertama dan terpenting, Anda perlu memastikan bahwa objek svg Anda memiliki dimensi yang benar. Kedua, Anda perlu menambahkan nama kelas yang benar ke objek svg Anda. Terakhir, Anda perlu memastikan bahwa objek svg Anda ditempatkan dengan benar di halaman.
HTML mendukung atribut 'kelas' dan 'gaya' pada semua elemen, seperti yang dilakukan SVG untuk mendukung penataan gaya khusus elemen. Atribut 'class' menetapkan satu atau lebih nama kelas ke sebuah elemen dan, setelah ditetapkan, dapat digunakan untuk mengalamatkan elemen tersebut menggunakan bahasa gaya.
Bisakah Anda Menggunakan Css Dengan Svg?

Tanpa penyandian, URI data dapat digunakan untuk HTML di CSS, tetapi hanya di browser berbasis Webkit. Ini akan berfungsi di mana pun Anda menyandikan SVG menggunakan encodeURIComponent() jika Anda menggunakannya. SVG harus menyertakan xmlns dengan atribut seperti ini: xmlns=' http: //www.w3.org/2000/svg/. Jika tidak ada, itu akan ditambahkan secara otomatis.
Selain memiliki beberapa tantangan desain, Instansiasi ikon atau elemen atau gambar SVG lainnya menggunakan artikel ini akan memandu Anda melalui beberapa cara untuk mengatasi batasan gaya yang diperkenalkan dengan menggunakan alat. Empat elemen utama didefinisikan, dibangun, dan direferensikan dalam dokumen. Saat Anda perlu membuat template, mendefinisikan elemen dengan ekstensi <defs> adalah ide yang bagus. Elemen <symbol> digunakan untuk mengatur elemen yang menentukan template yang akan dirujuk di tempat lain dalam dokumen. Anda dapat menggunakan kembali elemen dari penggunaan sebelumnya di elemen use, memungkinkan Anda memiliki fungsi salin-tempel yang sama seperti di editor grafik. Apa itu DOM bayangan? Bagaimana saya bisa menggunakannya di proyek saya?
Bagaimana cara memeriksa subhalaman dokumen tanpa benar-benar melihat dokumen itu sendiri? Klon dirinya sendiri dapat ditemukan di elemen. Menggunakan alat pengembang Chrome, Anda dapat melihat konten shadow DOM. Untuk melakukannya, buka tab General pada panel Settings dan klik ikon Cog untuk mengaktifkan inspeksi shadow DOM. Shadow DOM, berbeda dengan DOM normal, memiliki karakteristiknya sendiri saat menangani CSS dan JavaScript dari dokumen utama. Kami tidak dapat menargetkan turunan jalur dari turunan jalur Karena pemilih CSS reguler tidak berfungsi, kami tidak dapat mengakses shadow DOM. Menyetel properti CSS pada suatu elemen dikenal sebagai menyetel atribut presentasi.
Karena sifatnya, tidak mengherankan jika mereka berkontribusi pada kaskade gaya, tetapi mungkin saja mereka tidak terlihat. Atribut presentasi didasarkan pada lembar gaya penulis tingkat rendah dan mudah diganti dengan gaya lain. Dalam kaskade gaya, hanya atribut presentasi kekuatan yang dapat diterapkan ke gaya yang diwarisi dari yang lain. Gaya yang diturunkan dari elemen tersebut akan diwariskan ke semua keturunannya. Gaya atribut presentasi lainnya diabaikan. Ini memungkinkan kita untuk memaksa nilai atribut presentasi diganti dengan menggunakan deklarasi gaya eksternal. Ini adalah tugas yang relatif sederhana berkat kata kunci pewarisan CSS .
Perhatikan contoh jalur tunggal di ikon es krim berikut yang ingin kita ubah dengan berbagai cara. Karena CSS semua Properti berisi konten, ini merupakan fitur yang sangat penting. Deklarasi ini menginstruksikan Elemen untuk mewarisi nilai semua properti pada elemen yang dimiliki leluhurnya. Properti memiliki entri dalam daftar properti di semua versi browser yang mendukungnya. Alih-alih satu warna, kita bisa menggunakan dua warna dengan variabel CSS currentColor. Dengan menggunakan properti isian dan warna dalam currentcolor, warna-warna ini mengalir ke dalam konten halaman >use>, yang memungkinkan sifat variabel currentColor bekerja sesuai keinginannya. Variabel currentColor akan digunakan dalam contoh ini untuk memastikan bahwa nilai warna yang ditentukan oleh properti color diterima untuk setiap tetes di depan.
Ini adalah teknik yang sangat efektif untuk membuat logo dua warna sederhana. Amelia Bellamy-Royds pertama kali memperkenalkan konsep persis ini di postingan blog Codepen lebih dari setahun yang lalu. Dengan menggunakan Variabel CSS, Anda dapat membuat gaya untuk konten bagian >use> tanpa harus memaksa browser untuk mengubah nilai atribut presentasi apa pun. Ini didefinisikan oleh penulis atau pengguna dokumen sebagai entitas yang berisi sekumpulan nilai di dalam dokumen. Mereka lebih fleksibel dan dapat melakukan hal-hal yang tidak dapat dilakukan oleh variabel praprosesor CSS. Mereka sangat mirip dengan variabel preprocessor CSS (seperti Sass). Dimungkinkan untuk memiliki salinan gambar sebanyak yang diinginkan, dan Anda dapat menentukan satu set warna yang akan digunakan untuk setiap aplikasi, yang akan menghasilkan beragam tema.
Kemampuan untuk menyesuaikan tampilan logo agar sesuai dengan konteks atau keadaan tertentu sangat berguna saat menggunakan gaya ini dalam berbagai situasi. Meskipun Anda masih dapat menggunakan variabel ini sebagai properti isian dan warna, Anda mungkin tidak diharuskan melakukannya. Ketika sebuah variabel tidak memuat nilai yang ditentukan, browser kembali ke warna aslinya. Setiap instance baru akan mewarisi tema warna yang berbeda berdasarkan kumpulan nilai variabel CSS. Kaskade CSS dapat menyederhanakan penataan konten "penggunaan" dengan mengurangi jumlah langkah. Kita dapat menyesuaikan grafik dan menyisipkan garis ke dalam shadow DOM menggunakan variabel CSS. Mereka saat ini hanya didukung oleh Firefox; namun, Anda dapat mulai memilihnya di browser lain dengan membuka forum browser lain. Selain itu, kami mungkin dapat menata penggunaan konten di masa mendatang dengan menggunakan Variabel CSS sebagai parameter SVG .
Alat Animator SVG adalah salah satu alat yang memungkinkan Anda membuat animasi dalam berbagai cara menggunakan file gambar sebagai sumbernya. GIMP, yang juga tersedia sebagai perangkat lunak gratis dan sumber terbuka, adalah editor gambar alternatif lainnya. Untuk membuat animasi, gunakan alat Animasi lalu ekspor animasi sebagai file GIF atau MP4. Sangat penting untuk membedakan antara kedua alat ini berdasarkan kelebihan dan kekurangannya, tetapi keduanya dapat menjadi cara terbaik untuk membuat animasi yang memukau untuk aplikasi web dan seluler Anda.

Haruskah Anda Menggunakan Css Atau Svg Untuk Pengembangan Web?
CSS dan sva adalah dua opsi untuk pengembangan web. Ada dua faktor utama yang perlu dipertimbangkan saat memutuskan CMS: apakah Anda perlu mengubah tampilan gambar dengan cepat atau membuat grafik khusus yang rumit.
Bisakah Anda Memiliki Svg Bersarang?

Ya, Anda dapat membuat svg bersarang.
Anda dapat menggunakan HTML untuk membuat gambar SVG agar markup Anda tetap bersih dan teratur, serta menggunakan kekuatan SVG untuk presentasi. Dengan penerapan kelas semu CSS dan atribut presentasi, Anda dapat mengatur gaya gambar SVG dengan cara yang terlihat bagus di semua perangkat.
Seret Dan Jatuhkan Elemen Svg
Anda dapat menarik dan melepas elemen SVG .
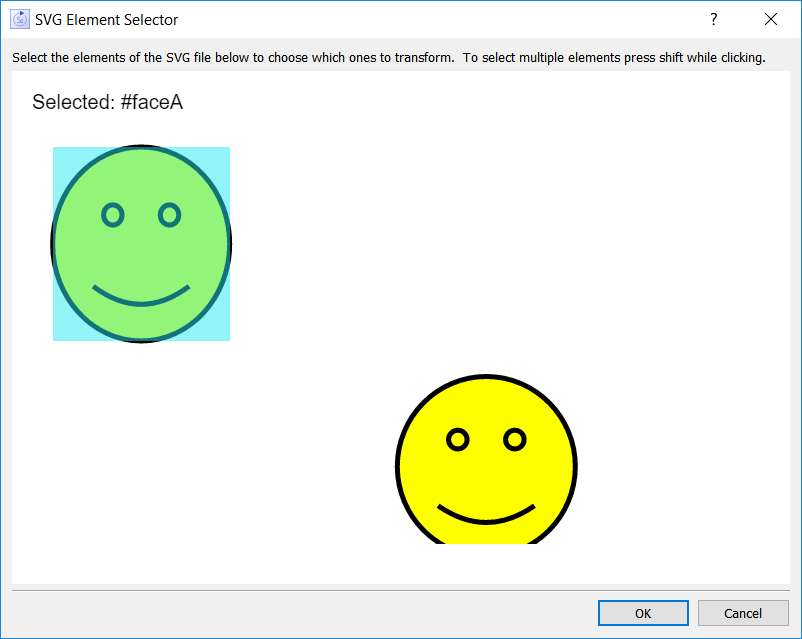
Bagaimana Saya Memilih Elemen Dalam Svg?

Tidak ada satu jawaban pasti untuk pertanyaan ini, karena ada banyak cara untuk memilih elemen di SVG. Beberapa metode umum termasuk menggunakan pemilih CSS, ID, atau kelas.
Misalnya, Anda dapat menulis apa pun yang Anda inginkan di editor HTML CodePen tetapi tinggalkan tag body di template HTML5 dasar. Anda dapat melakukan ini selain menambahkan kelas yang mungkin memengaruhi keseluruhan dokumen. CSS dapat diterapkan ke Pena Anda dari mana saja di Web. Skrip pena dapat diterapkan dari mana saja di internet, memungkinkan Anda untuk mengeditnya secara real time. Kami akan menambahkannya setelah Anda memasukkan URL ke alamat tersebut; cukup pilih URL yang sesuai dan kami akan melakukan sisanya. Kami akan mencoba memproses ekstensi file dari skrip yang Anda tautkan jika berisi preprocessor.
Di Mana Saya Dapat Menemukan Elemen Svg?
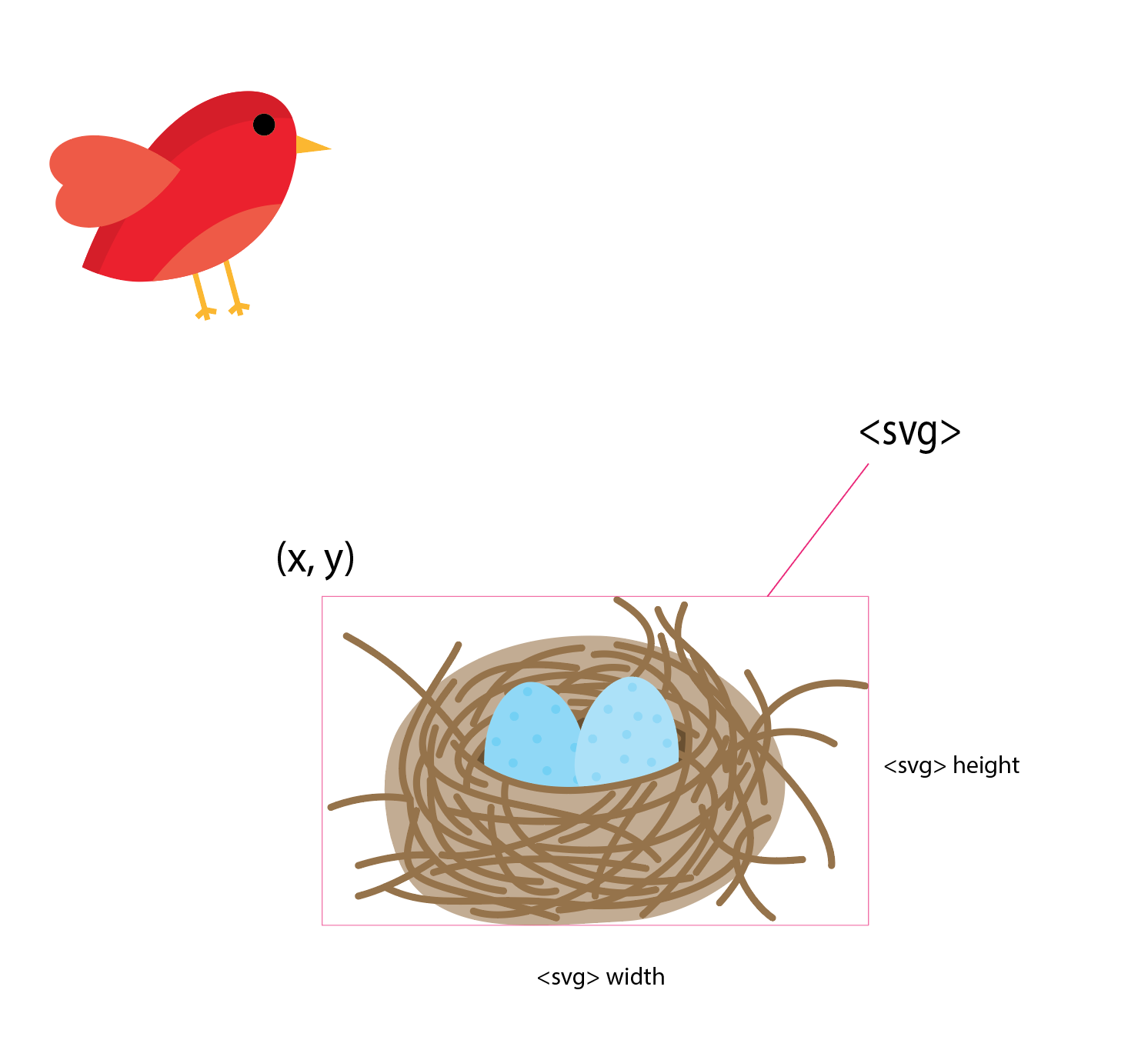
svg adalah nama elemen di SVG. Anda dapat menggunakannya dengan berbagai atribut, termasuk tinggi, lebar, dan kotak tampilan. Pertama-tama kita harus mengidentifikasi elemen sebelum menggunakan kelas Actions untuk memilihnya. Sebagai langkah pertama, kita harus menggunakan metode moveToElement untuk memindahkan elemen tersebut sebelum menerapkan metode klik.
Membuat Grafik Svg Dengan Vectordrawe
Selain itu, ada beberapa alat online yang dapat digunakan untuk membuat dan mengedit grafik SVG . VectorDrawer adalah alat sumber terbuka dan gratis yang kami sarankan untuk digunakan.
Apakah Svg Memiliki Onclick?
Saat pengguna mengklik sebuah elemen, atribut onclick memungkinkan skrip dijalankan saat pengguna mengkliknya. Elemen berikut dapat digunakan untuk menambahkan atribut ini ke file sva.
Mengatur Warna Isi Untuk Kotak Dalam Dokumen Svg
Jika Anda ingin mengubah warna isian dari merah menjadi biru pada dokumen SVG, berikut ini yang harus Anda gunakan. FillStyle = blue Demikian pula, properti document.getElementById(“square”).style dapat digunakan untuk mengatur warna isian untuk setiap kotak dalam dokumen. Anda kemudian dapat mengubah objek gaya CSS berdasarkan apa yang Anda lihat di sini.
Pemilih Css Untuk Svg
Pemilih Css digunakan untuk memilih dan menata elemen html pada halaman web. Jenis pemilih css yang paling umum adalah pemilih tag, yang digunakan untuk memilih elemen dengan tag html-nya. Namun, ada banyak jenis penyeleksi css lainnya, termasuk pemilih kelas, yang digunakan untuk memilih elemen berdasarkan atribut kelasnya, dan pemilih id, yang digunakan untuk memilih elemen berdasarkan atribut id-nya. Selain itu, ada pemilih pseudo-class, yang digunakan untuk memilih elemen berdasarkan posisinya dalam dokumen, dan pemilih atribut, yang digunakan untuk memilih elemen berdasarkan atributnya.
Css Dalam File Svg
CSS dalam file SVG adalah cara untuk mengontrol gaya konten SVG Anda. Dengan CSS, Anda dapat mengontrol tampilan konten SVG Anda tanpa harus mengedit file SVG yang sebenarnya . Ini dapat berguna untuk membuat perubahan kecil pada tampilan konten SVG Anda, atau untuk membuat versi berbeda dari konten SVG Anda untuk perangkat atau ukuran layar yang berbeda.
Scalable Vector Graphics (SVG) adalah salah satu jenis grafik. Ini adalah jenis format gambar yang digunakan dalam Extensible Markup Language (XML) untuk menghasilkan grafik berbasis vektor. Menggunakan gambar SVG dalam file CSS atau HTML adalah salah satu dari beberapa opsi. Keenam metode yang dijelaskan dalam tutorial ini akan digunakan dalam tutorial ini. Metode HTML untuk menggunakan SVG sebagai gambar latar CSS. Gambar dapat ditambahkan ke dokumen HTML menggunakan tag >img> dokumen HTML. Alih-alih HTML, kami menggunakan CSS untuk melakukannya, dan kami menyesuaikan situs lebih banyak.
Dimungkinkan juga untuk menambahkan gambar ke halaman web dengan menggunakan elemen HTML. Dengan perintah <object>, Anda dapat menggunakan Scalable Vector Graphics (SVG) di browser apa pun yang mendukungnya. Dengan menggunakan elemen HTML > dan HTML ini, sebuah gambar dapat digunakan dalam HTML dan CSS dengan sintaks >embed src = happy.svg. Sebagai akibat dari penghapusan plug-in browser di sebagian besar browser modern, mengandalkan <embed> umumnya tidak efektif.
Pro Dan Kontra Menggunakan Svg
Format grafik vektor SVG yang kuat dapat digunakan untuk membuat grafik antarmuka pengguna yang menarik. Namun untuk mengeditnya, pengguna harus menggunakan editor vektor seperti Adobe Illustrator atau Inkscape. Akibatnya, jika Anda ingin membuat efek UI khusus menggunakan CSS atau Javascript, Anda harus menggunakan file gambar JPEG atau PNG.
Atribut Gaya Svg
Atribut gaya svg adalah sekumpulan properti CSS yang dapat diterapkan ke suatu elemen. Properti ini dapat diterapkan ke atribut gaya sebaris elemen atau melalui aturan CSS.
Atribut Tinggi Svg
Bisakah insvg karakter memiliki atribut ketinggian?
Elemen svg dapat memiliki atribut ketinggian yang menentukan tinggi elemen dalam piksel.
